...
Created: 04/12/2018 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/147
| Table of Contents |
|---|
...
Highlight Features
...
Your store should be running on Magento 2 version 2.1.x.; 2.2.x; 2.3.x
...
Configuration
Promo Bar extension allows the customer to create the promotion bar on the frontend with the call-to-action button, therefore, there will be two main part in the configuration: create call-to-action button and set up a promotion bar.
Create Call-to-Action Buttons
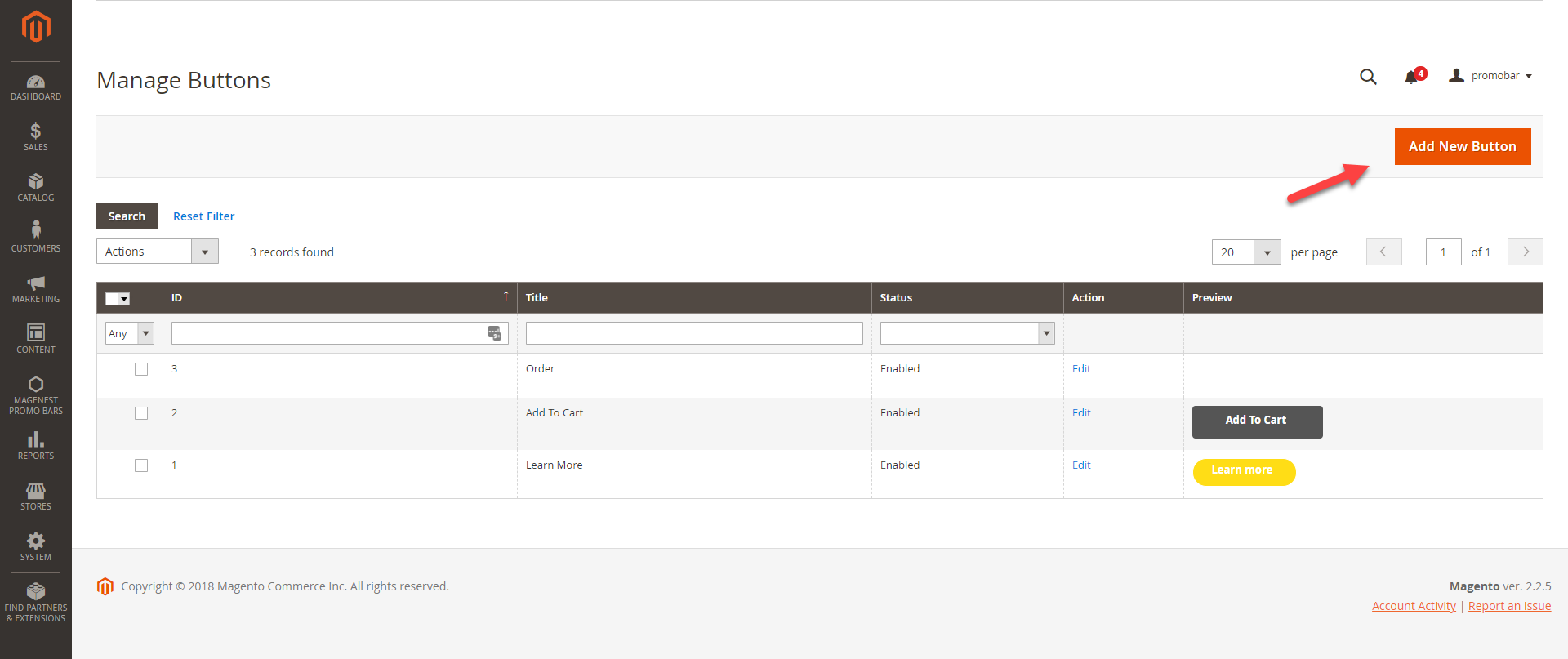
In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
In order to create a Call-to-Action button, click on Add New Button on the top right.
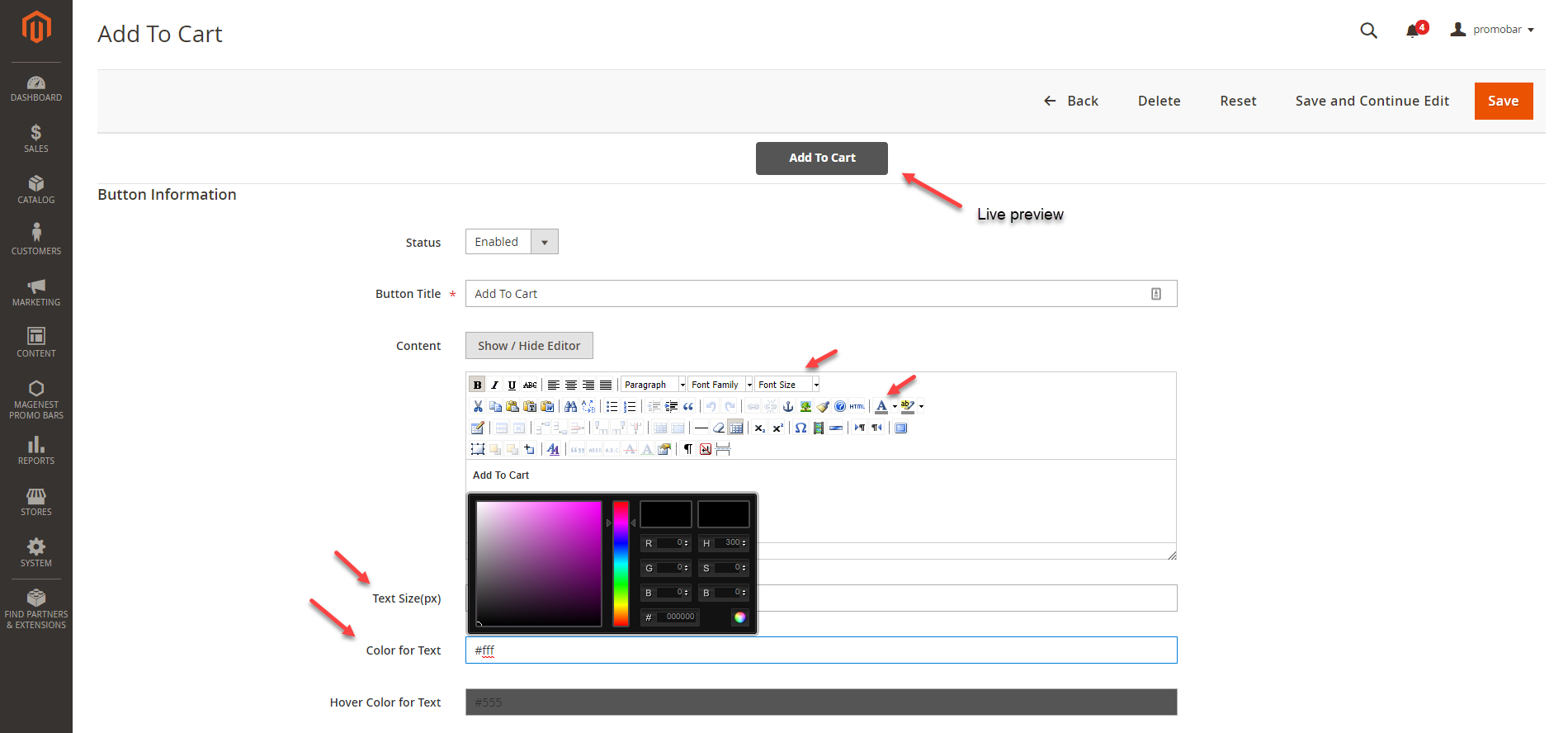
- Status: To display/hide the buttonSelect the status for the new button between Enable and Disable.
- Button Title: Enter the title for the button which is Button title: The title shown in the back-end for management.
- Content: The text shown on the button/ The Enter the call-to-action phrase . You can use this setting to for the button which is shown on the frontend. Then use the edit tool style the button title (color, font, size, etc).
- Text size Size (px): To change Set the size of for the text. Since the size in the content setting Content field is limited to 36pt, we have added this text size setting. which allows you to add this Text Size field is added for the unlimited font size (px).
In case both font size settings are setupset up, the value in the text size Text Size (px) will be taken. - Color for textText: Same as Select the text size settings, the color setting is added with a color picker for you to style the text easilycolor in the palette.
- Hover Color for Text: set Hover color for text: In here you can set the color of the text when customers hover over the button . This setting also has a color picker
...
- is hovered.
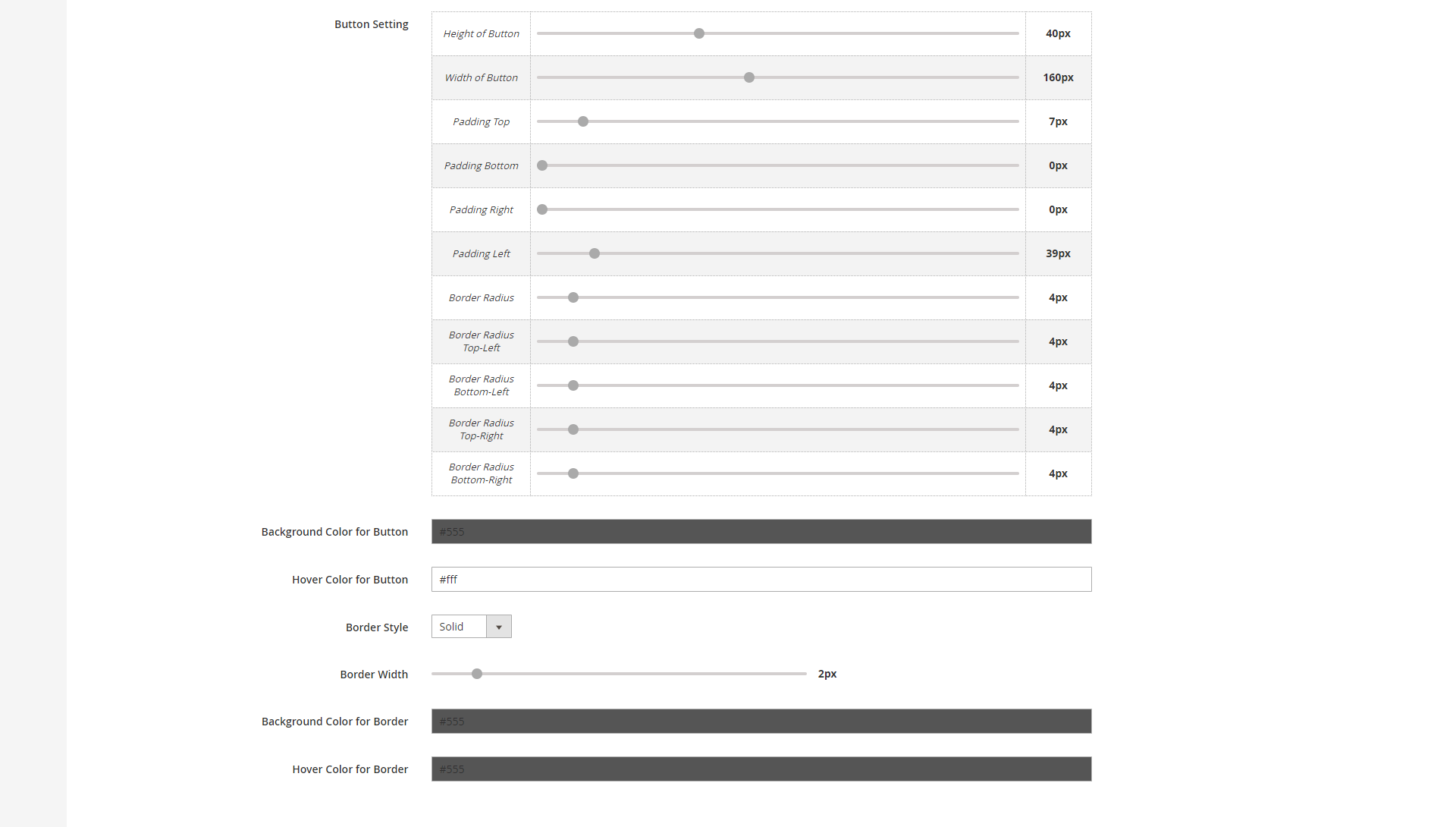
- Button Settings: Adjust each field to set Button settings: You can change the button shape and text alignment using sliders.
- Background color for button: The Select the background color of for the button.
- Hover color Color for buttonButton: The Set the background color of for the button when customers hover over being hovered.
- Then set for the button
- Border style: There are 4 available styes - Solid, dotted, dashed, double
- Border width: Adjust the width of the button border (0px- 10px)
- Background color for border: The background color of the button border can be modified with a color picker
- Hover color for border: The background color of the button border when customers hover over the button
You can see the preview of the button on the top of the page while editing.
- border on Border Style, Border Width, Background Color for Border and Hover Color for Border.
- View the layout of the new button after each change on the live preview section then click Save when complete.
Create Promotion Bar
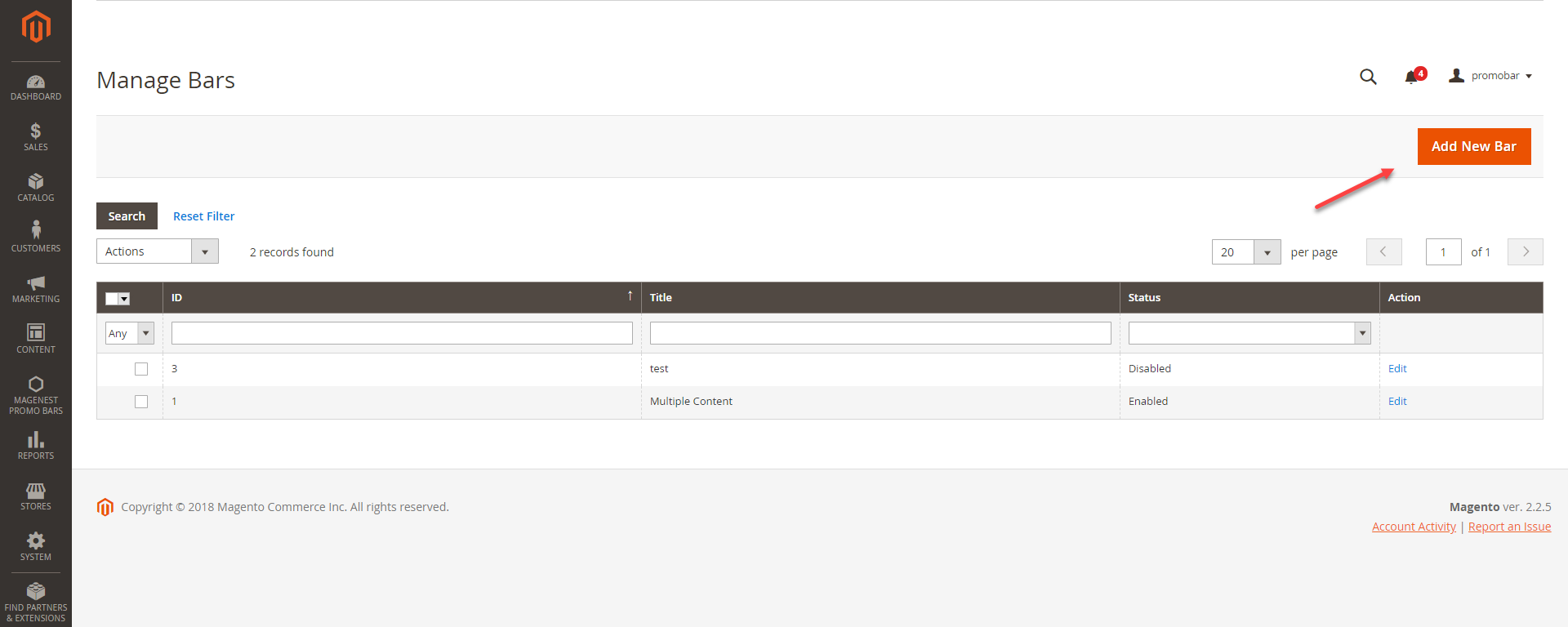
Go to Magenest Promo Bars > Manage Bars, you can view all the promotion bars that are created.You can . To create a promotion bar by clicking , click on Add New Bar button. There are three configuration sections.
- Desktop Bar Setting: set the display for the bar on desktop view.
- Mobile Bar Setting: set the display for the bar on mobile view.
- Bar Position: configure the position for the new bar.
 Desktop Bar
Desktop Bar
...
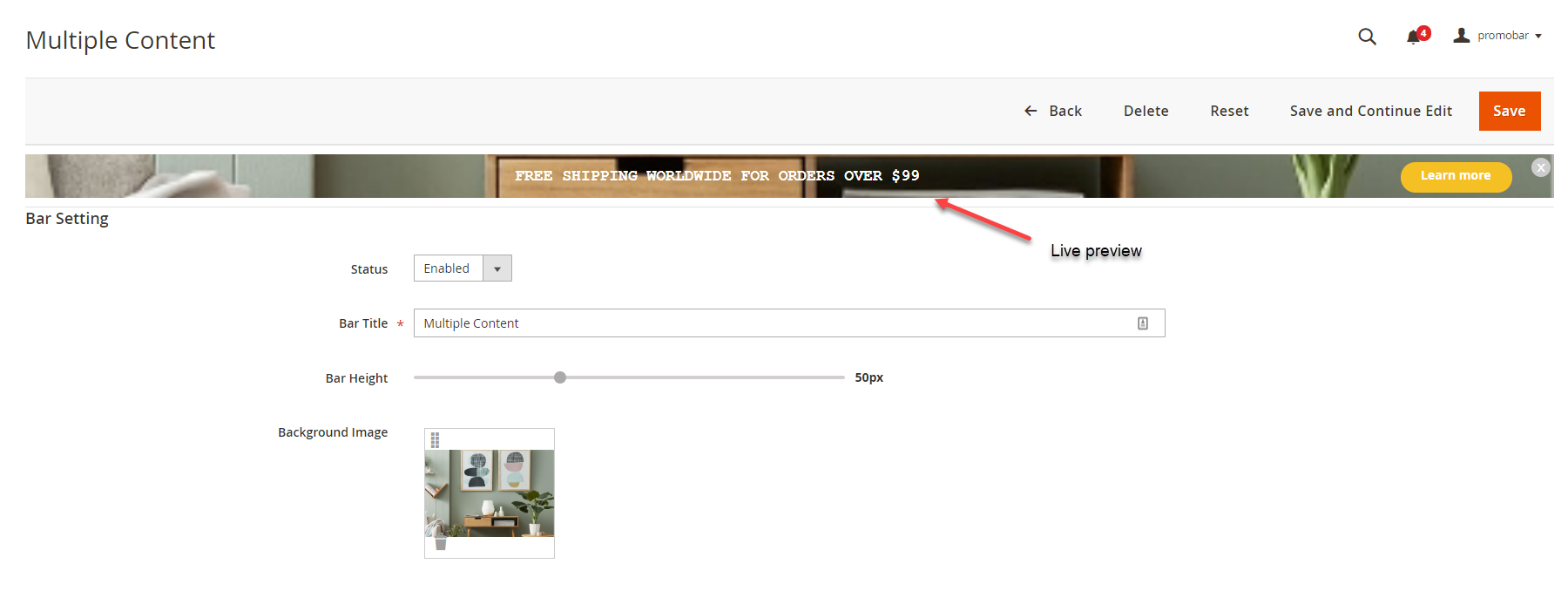
Setting
Status: To display/hide Choose Enable to activate the promotion bar on the frontend.
Bar titleTitle: The promotion bar name shown in Magento back end
- Bar heightHeight: Adjust the promotion bar height (0px - 150px)
- Background imageImage: Upload the background image for the promotion bar
- Background Image Setting:
- Slider
- Sliders: You can add unlimited sliders to the promotion bar.
Click on Add Slider button to add a new slider.
Click on Select to Edit or Delete the slider(s)
Click on Preview button to view the changes on the Live preview - Content: When you choose Select > Edit, the slider content can be modified in this content settings
- Text size (px): To change the size of the slider text. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Time life for each content Timelife for Each Content (seconds): Time to switch among sliders
- Text colorColor: Same as the text size settings, the color setting is added with a color picker for you to style the text easily. In case both color settings are setup, the value in this text color setting will be taken.
- Background colorColor: The background color of the promotion bar. In case you use the background image, this field is unnecessary and vice versa.
- Text vertical alignmentVertical Alignment: The slider content alignment on the promotion bar (0px - 50px)
...