Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, do not hesitate to leave us an email via [email protected]
Created: 04/12/2018 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/147
Highlight Features
- Create/Edit one or multiple promotion bars
- Create/Edit Call-to-Action button for promotion bars
- Display promotion bars on any page
- Design promotion bars easily with many options
- Design button for promotion bar
- Put button to 1 of 3 positions on promotion bar
- Put promotion bar to 1 of 4 possible positions on the web page
- Use WYSIWYG editor to edit the content of the bar
- Set up sticky promotion bars
- Duplicate promotion bars with ease
System Requirements
Your store should be running on Magento 2 version 2.1.x.; 2.2.x; 2.3.x
Configuration
Promo Bar extension allows the customer to create the promotion bar on the frontend with the call-to-action button, therefore, there will be two main part in the configuration: create call-to-action button and set up a promotion bar.
Create Call-to-Action Buttons
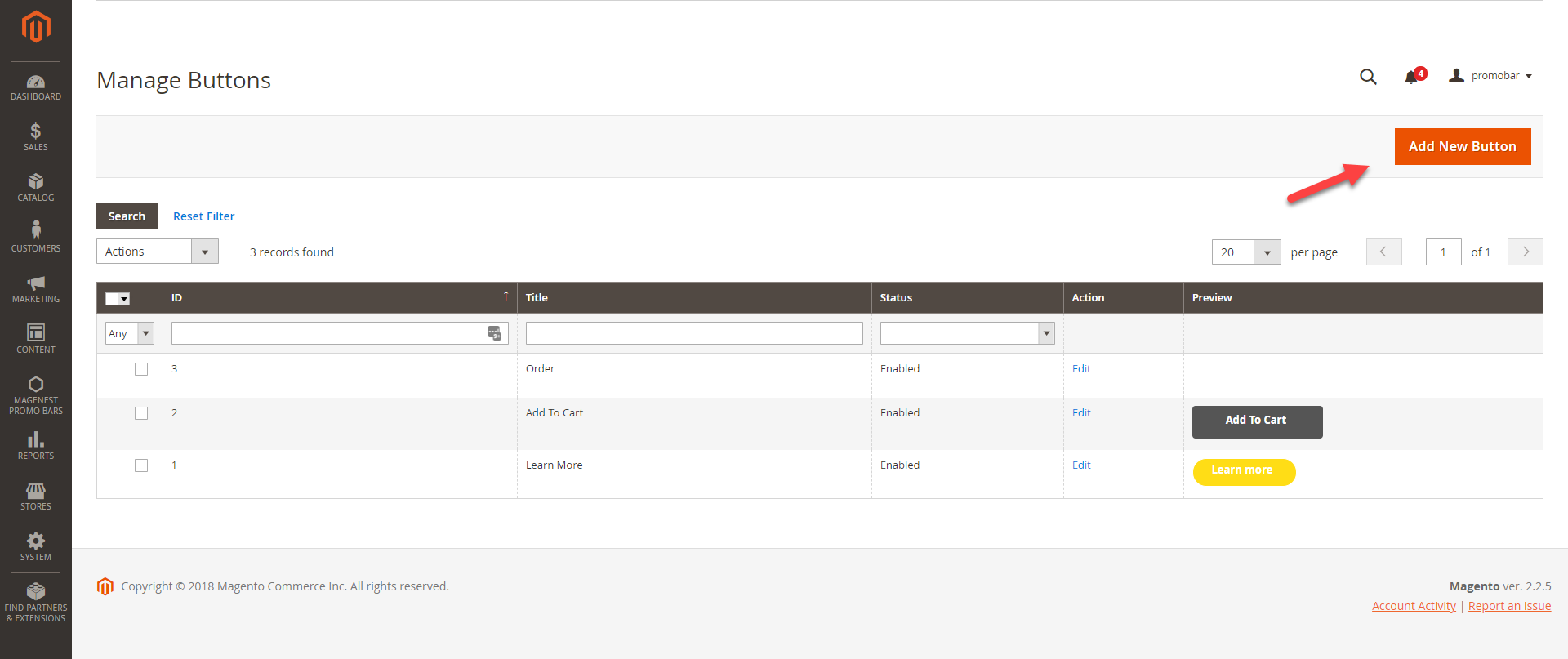
In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
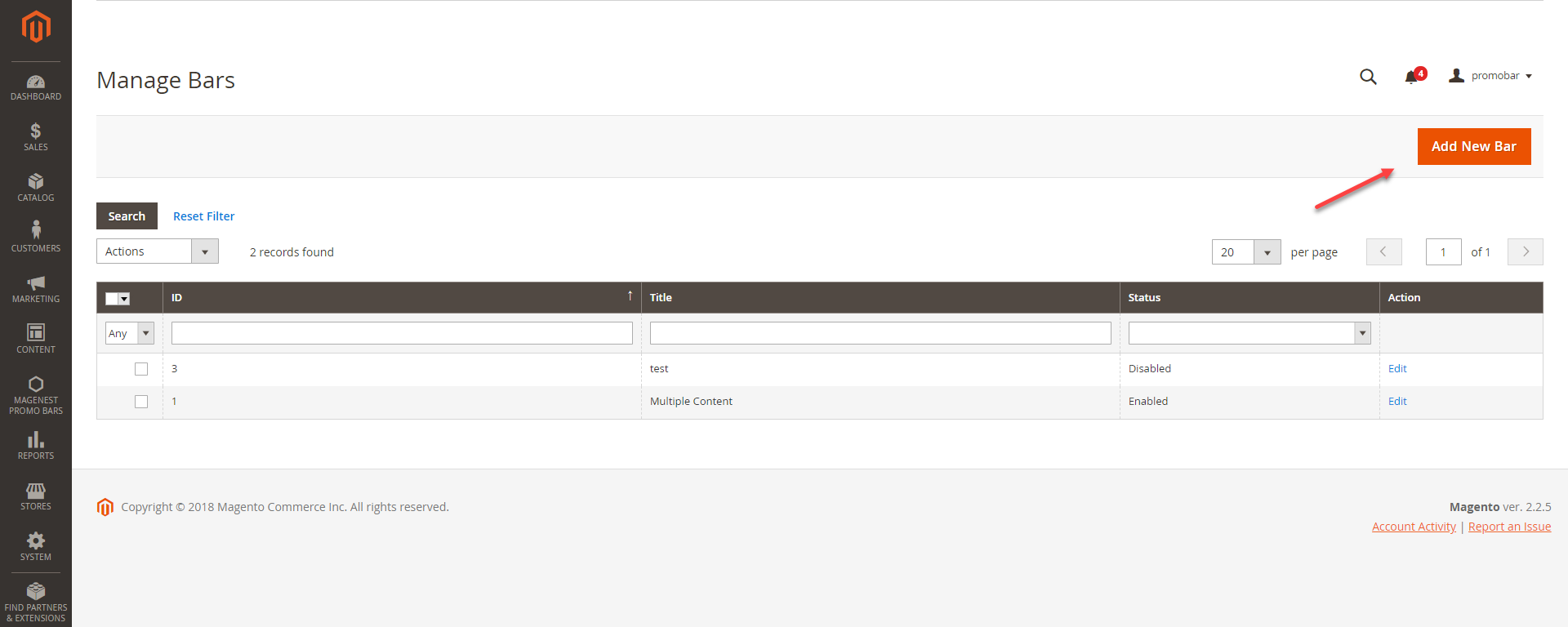
In order to create a Call-to-Action button, click on Add New Button on the top right.
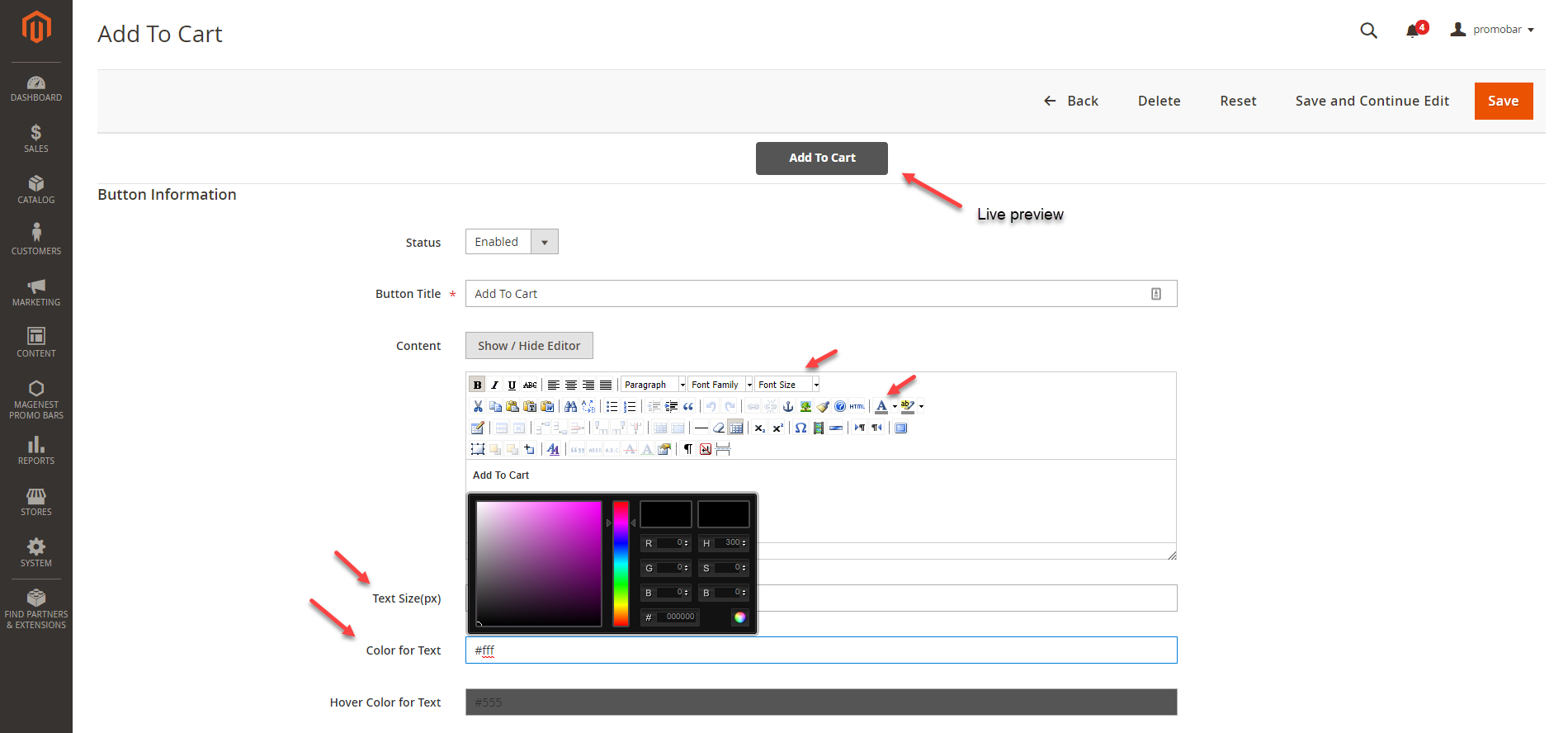
- Status: Select the status for the new button between Enable and Disable.
- Button Title: Enter the title for the button which is shown in the back-end for management.
- Content: Enter the call-to-action phrase for the button which is shown on the frontend. Then use the edit tool style the button title (color, font, size, etc).
- Text Size (px): Set the size for the text. Since the size in the Content field is limited to 36pt, this Text Size field is added for the unlimited font size (px).
In case both font size settings are set up, the value in the Text Size (px) will be taken. - Color for Text: Select the text color in the palette.
- Hover Color for Text: set the color of the text when the button is hovered.
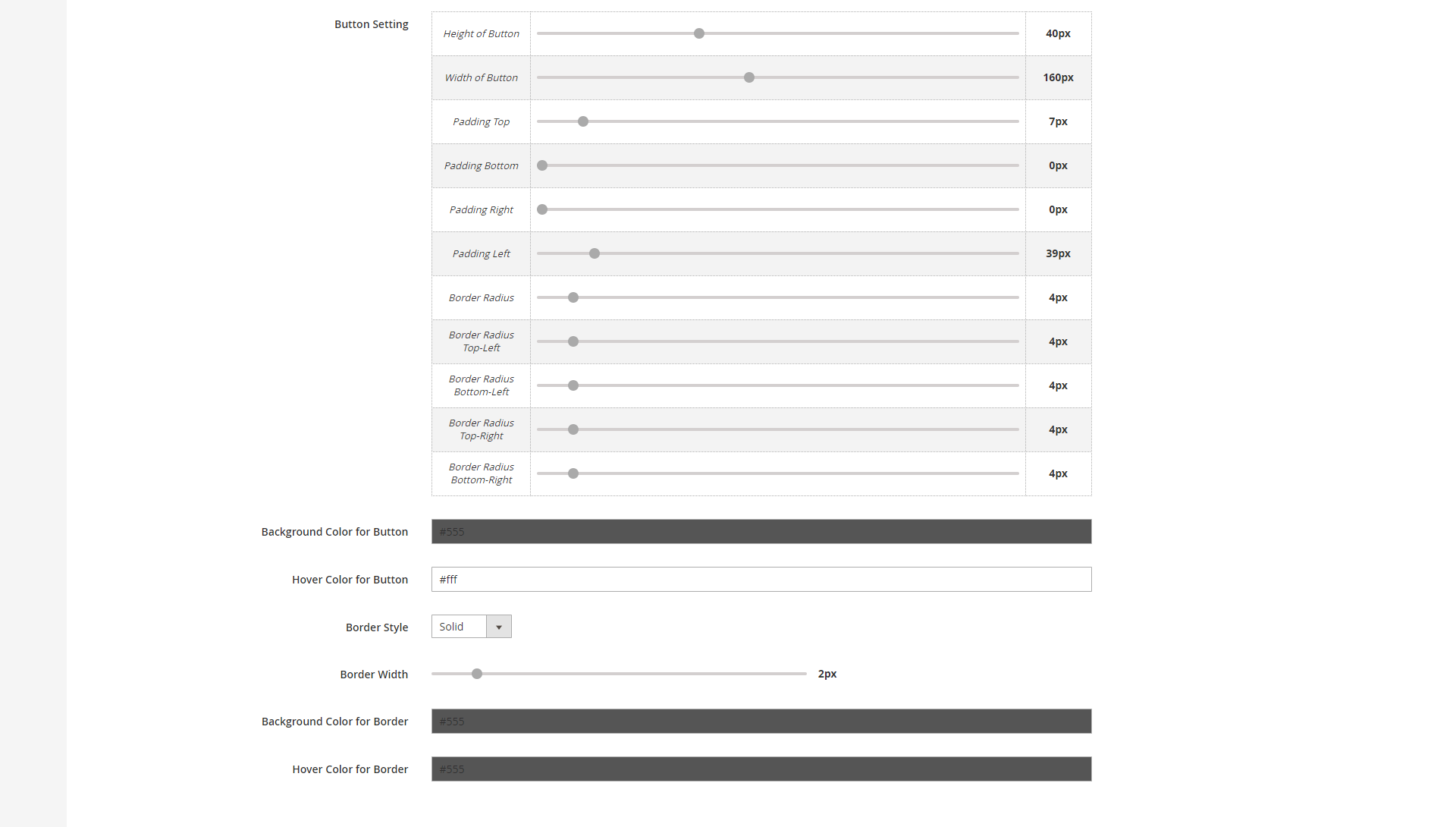
- Button Settings: Adjust each field to set the button shape and text alignment.
- Background color for button: Select the background color for the button.
- Hover Color for Button: Set the background color for the button when being hovered.
- Then set for the button border on Border Style, Border Width, Background Color for Border and Hover Color for Border.
- View the layout of the new button after each change on the live preview section then click Save when complete.
Create Promotion Bar
Go to Magenest Promo Bars > Manage Bars. To create a promotion bar, click on Add New Bar button. There are three configuration sections.
- Desktop Bar Setting: set the display for the bar on desktop view.
- Mobile Bar Setting: set the display for the bar on mobile view.
- Bar Position: configure the position for the new bar.
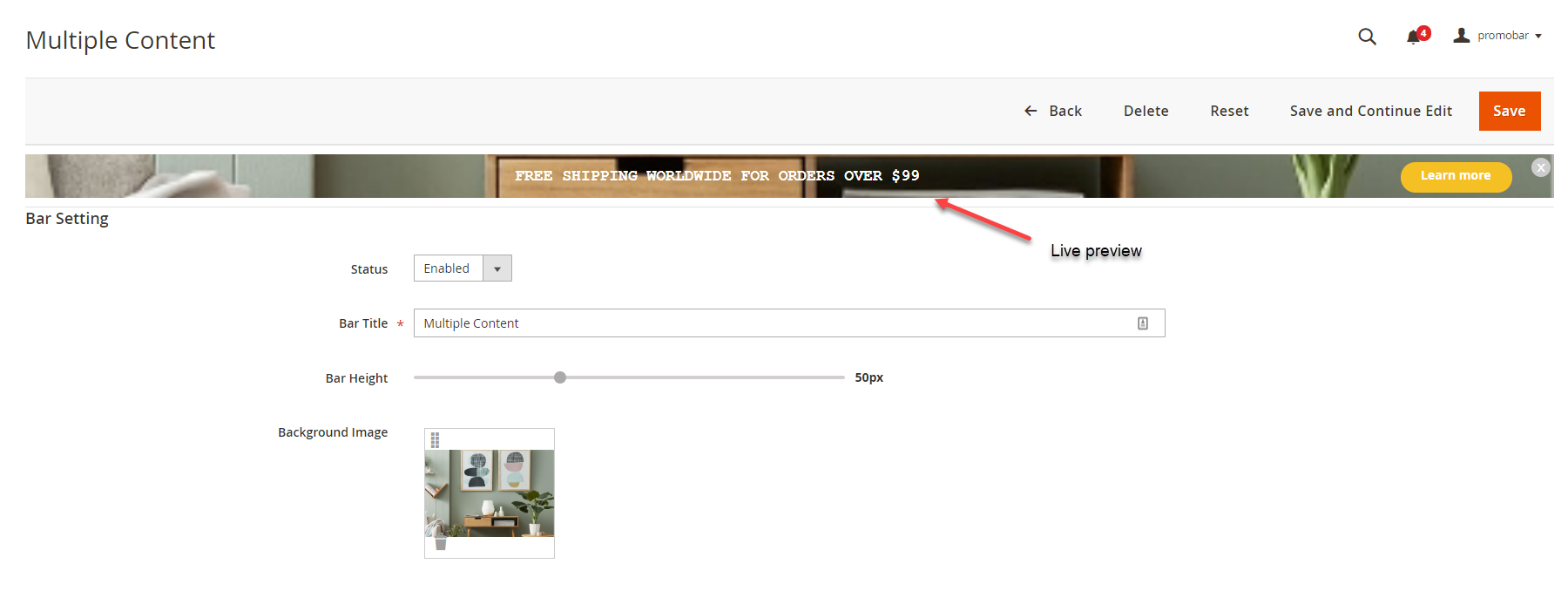
 Desktop Bar Setting
Desktop Bar Setting
Status: Choose Enable to activate the promotion bar on the frontend.
Bar Title: The promotion bar name shown in Magento back end
- Bar Height: Adjust the promotion bar height (0px - 150px)
- Background Image: Upload the background image for the promotion bar
- Background Image Setting:
- Slider
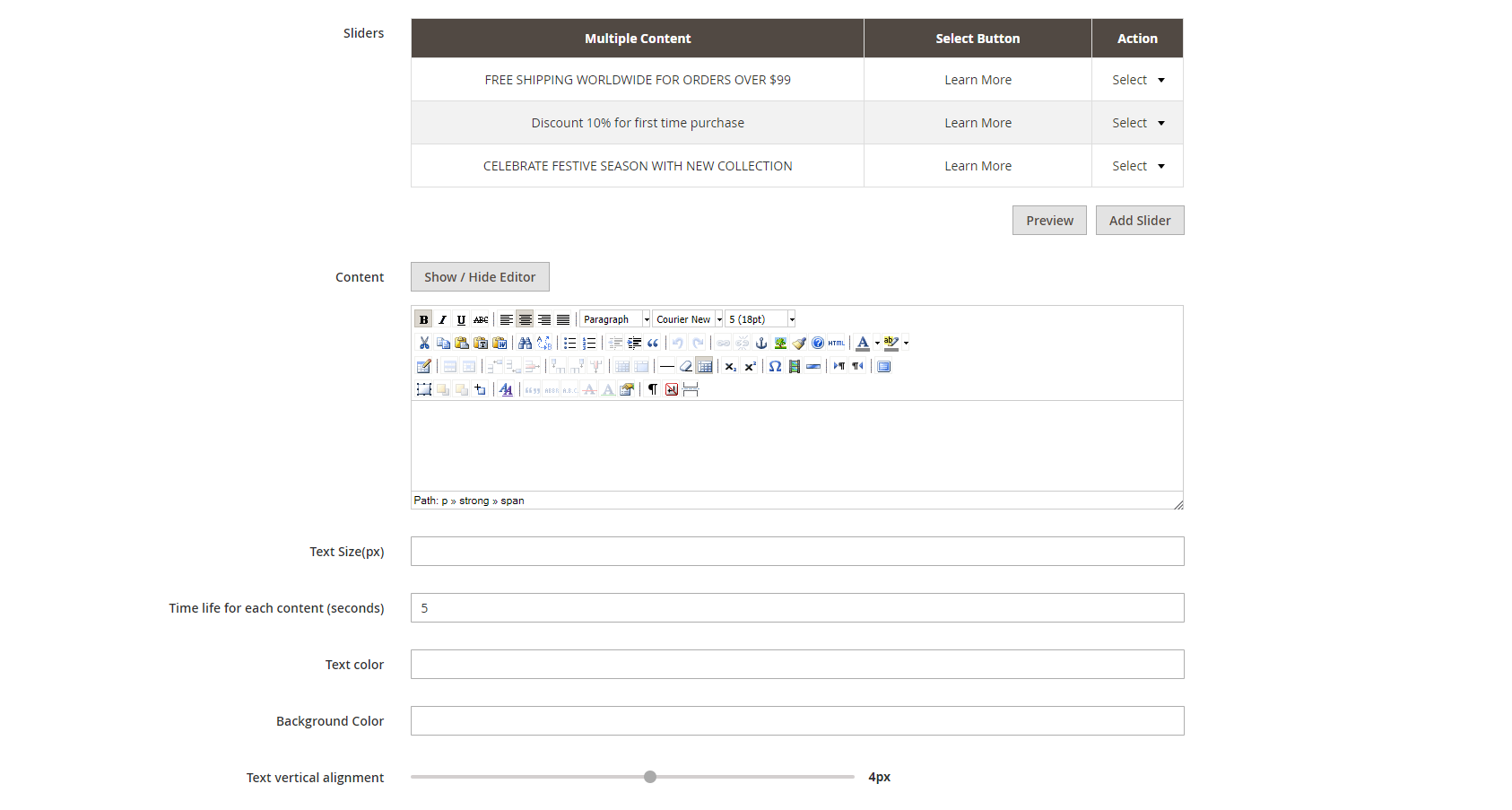
- Sliders: You can add unlimited sliders to the promotion bar.
Click on Add Slider button to add a new slider.
Click on Select to Edit or Delete the slider(s)
Click on Preview button to view the changes on the Live preview - Content: When you choose Select > Edit, the slider content can be modified in this content settings
- Text size (px): To change the size of the slider text. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Timelife for Each Content (seconds): Time to switch among sliders
- Text Color: Same as the text size settings, the color setting is added with a color picker for you to style the text easily. In case both color settings are setup, the value in this text color setting will be taken.
- Background Color: The background color of the promotion bar. In case you use the background image, this field is unnecessary and vice versa.
- Text Vertical Alignment: The slider content alignment on the promotion bar (0px - 50px)
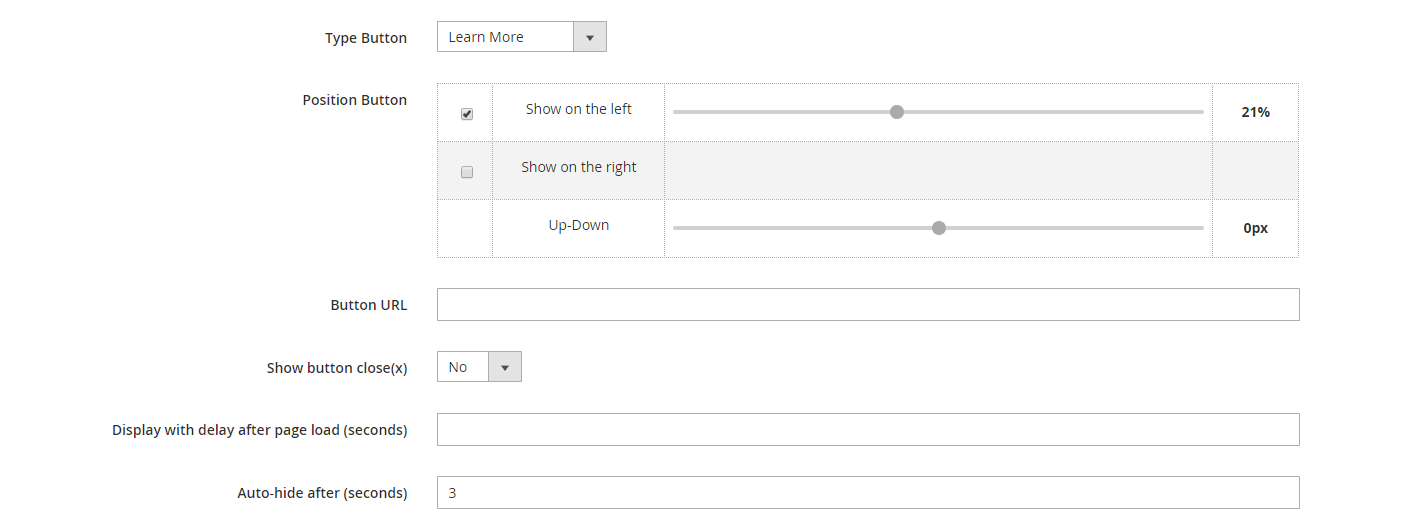
- Type Button: Assign the button created in Magenest Promo Bar > Manage Button to this promotion bar
- Position Button: Change the button alignment on the bar
- Button URL: The redirect URL when customers click on the CTA button
- Show button close: To display the icon
to close the bar
- Display after page load (seconds): The time to display the promotion bar since the page is opened on the browser
- Auto-hide after (seconds): The time to close the bar since the page is opened on the browser
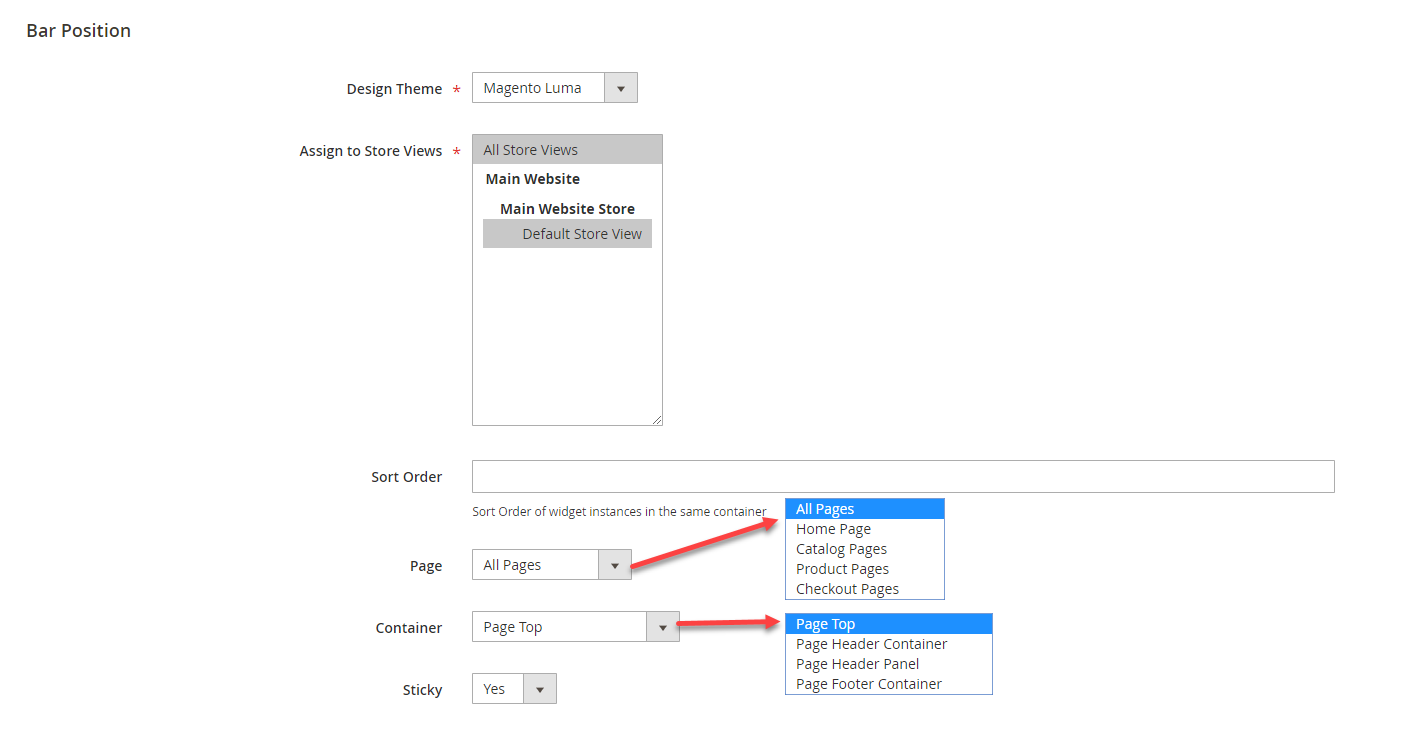
Bar Position
- Design Theme: The current website's theme
- Assign to Store Views: Choose the store you want to display the promotion bar
- Sort Order: The order of the promotion bar with other widget in the same container
- Page: Choose the specific page you want to display the promotion bar or All pages
- Container: Choose the position on the page where you want to put the promotion bar
- Sticky: Make the promotion bar sticky to the page (Yes to Enable/ No to Disable)
We recommended that you should not set 2 promotion bars sticky on the same site. It might cause errors.
Save the configuration then clear cache in System > Cache Management.
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.