Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, please feel free to contact us, we will be happy to assist.
Updated: 13/04/2020 | By: Magenest | Email: [email protected] | Support portal: http://servicedesk.izysync.com/servicedesk/customer/portal/151
Introduction
Banner Slider for Magento 2 lets merchants create and use sliders as banners on product listing pages. This allows you to promote your content and navigate traffic on your website.
Key feature
For Admin:
Choose between three types of banner and slider.
Create sliders in Magento 2 backend.
Upload photos to use as a slide.
Add links to slides.
Highly customizable appearance.
Multiple slider animations.
Receive the banner/slider click reports (NEW)
Import banner template (NEW)
For customer
- Quickly access to the outstanding product on the shop page.
System requirement
Your store must be running on:
Magento Open Source 2.1.x, 2.2.x, 2.3.x, 2.4.x
Magento Commerce 2.1.x, 2.2.x, 2.3.x, 2.4.x
Configuration
On the Admin sidebar, click on Slider, then choose Manage Slider.
On the Slider Page, the customer can manage the available slider or create a new one.
Then on the New Slider Page:
- Enable the slider/ banner.
- Enter the name on Slider/ Banner Name box.
- Choose the type for the banner. There are 3 types: Banner, Single Slider, 2 Sliders - Slider Sync.
On the quick preview box: This section allows the customer to decor and style the banner/ slider up to their choices.
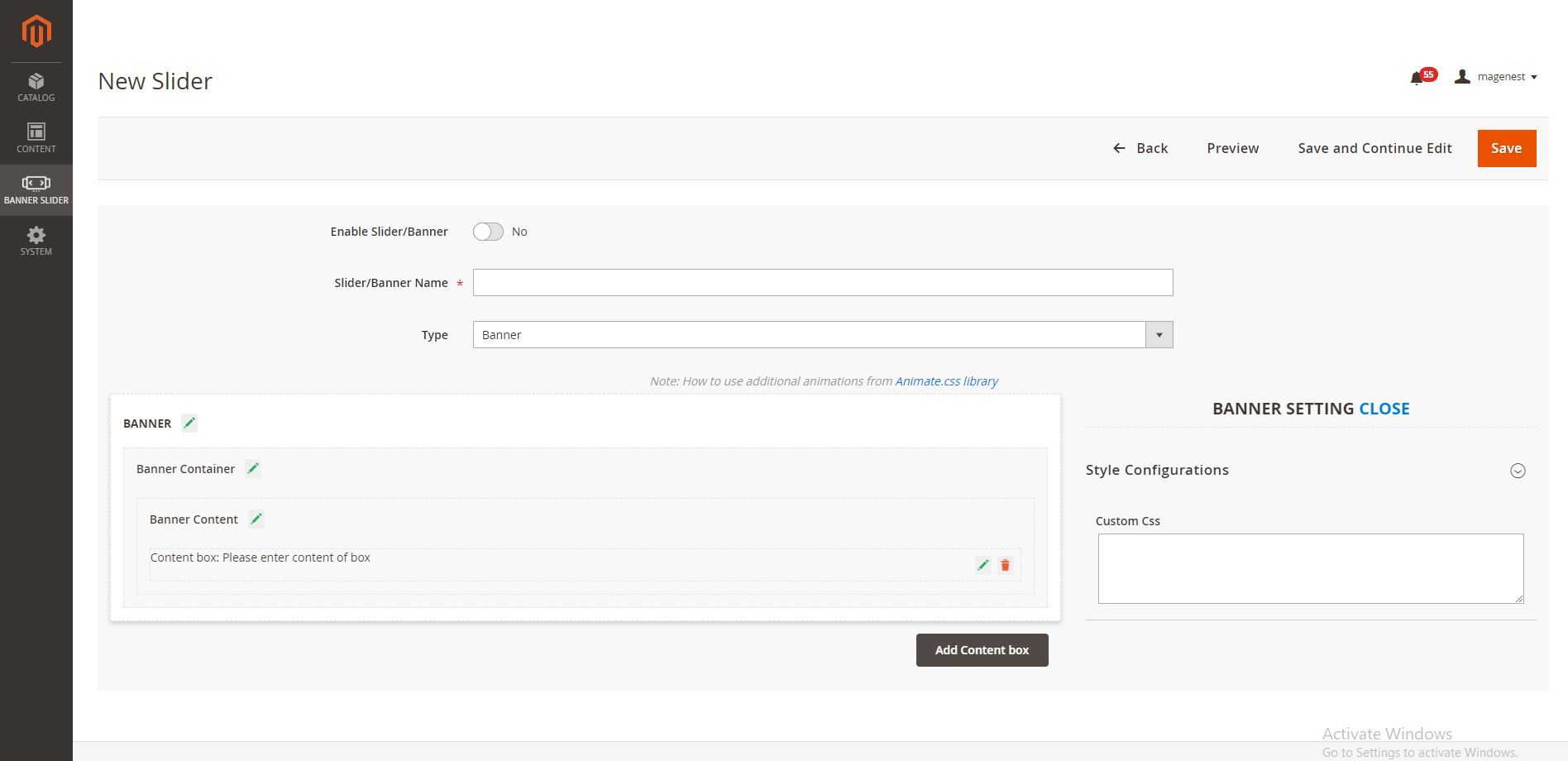
 If you choose the Banner type:
If you choose the Banner type:
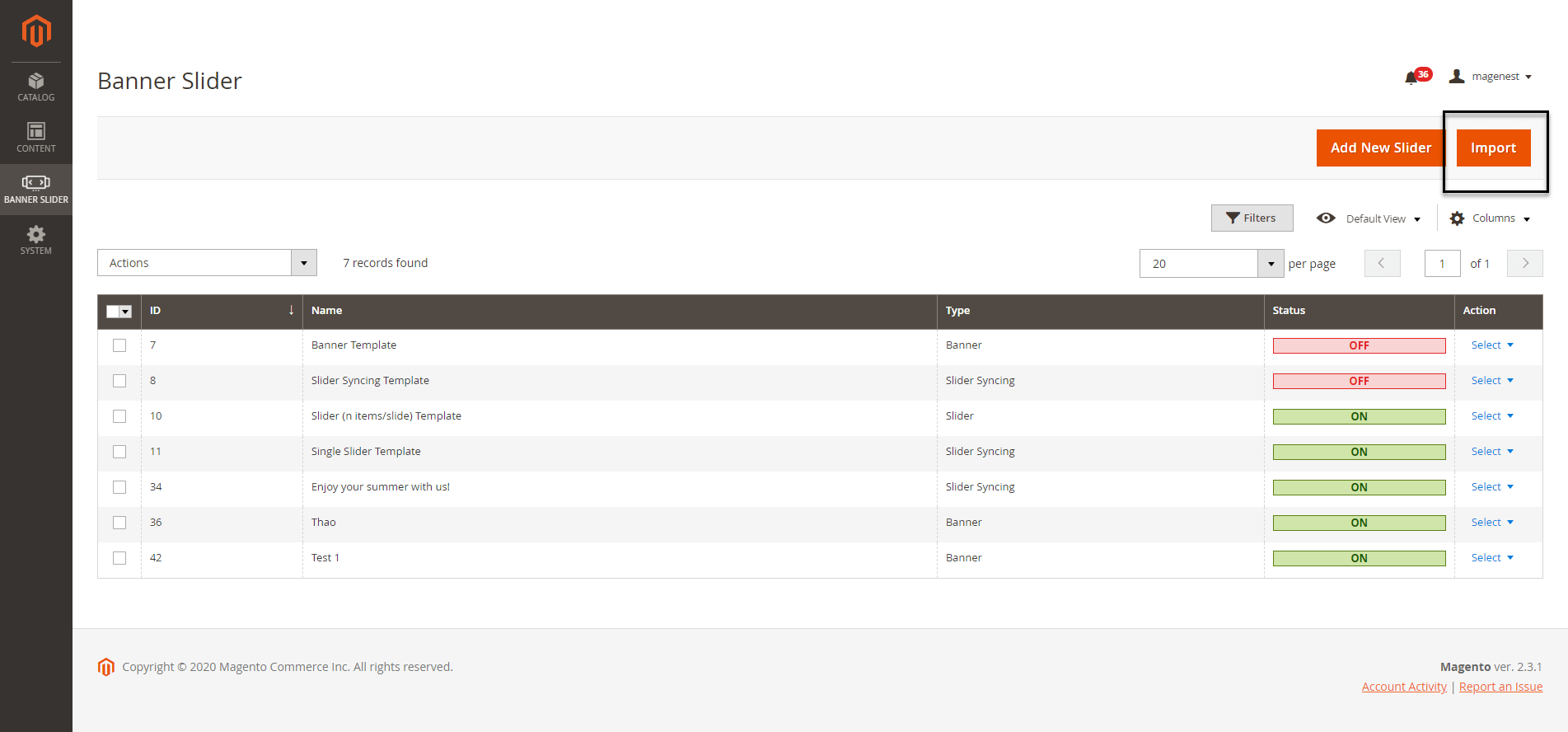
There are two ways to add a new banner. You can create a new banner, or import one.
 Click on the Add New Slider button on the Manage Banners/Sliders page
Click on the Add New Slider button on the Manage Banners/Sliders page
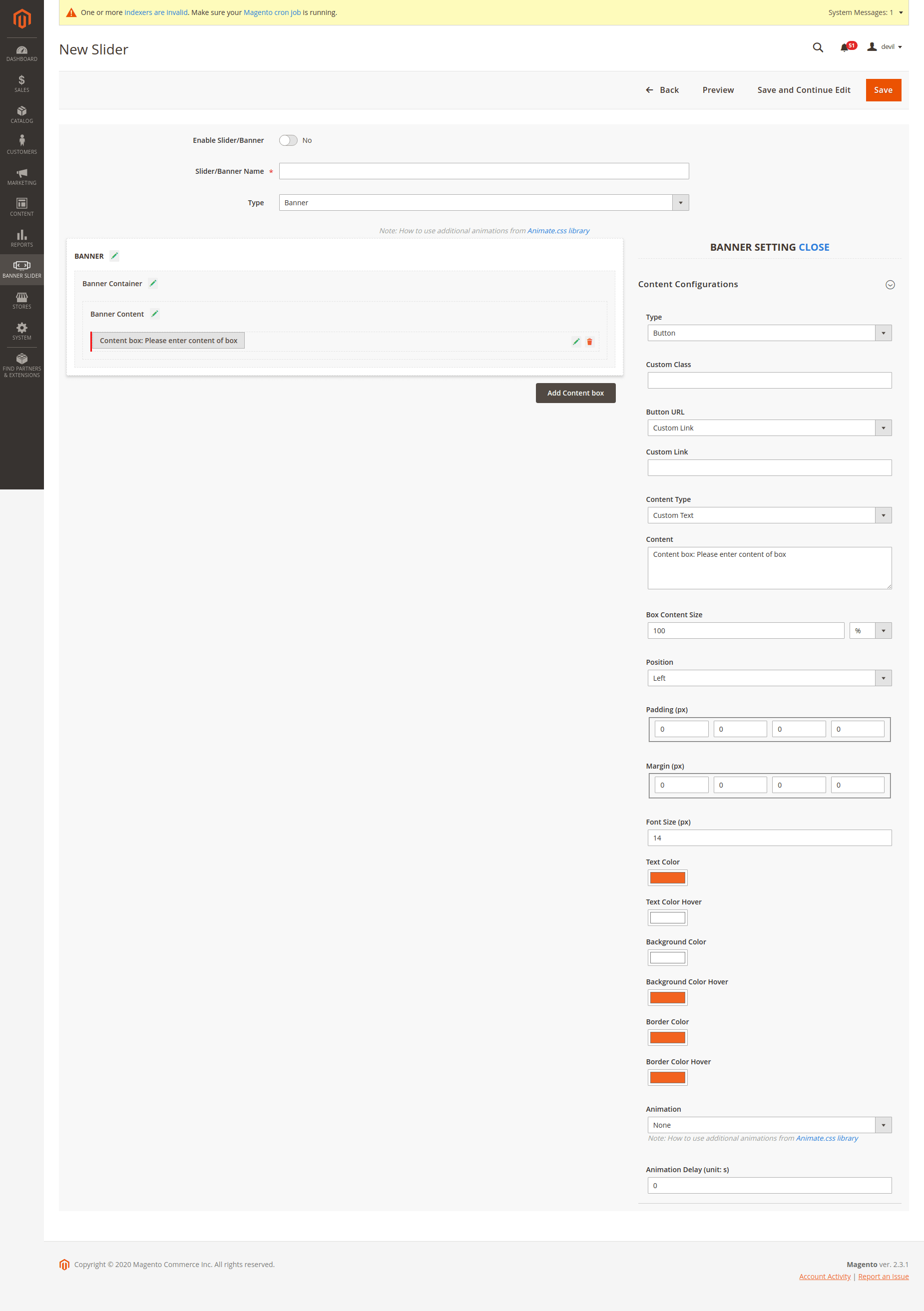
Click on the edit icon beside each title to configure for each part of the banner on the Setting box on the right side. On Banner Configuration box
- Click on the Edit icon next to Banner, you'll see the Style Configuration box. You could add custom CSS there to style your new banner.
If you do not have a CSS banner available, you could add it with the Banner Container configuration feature.
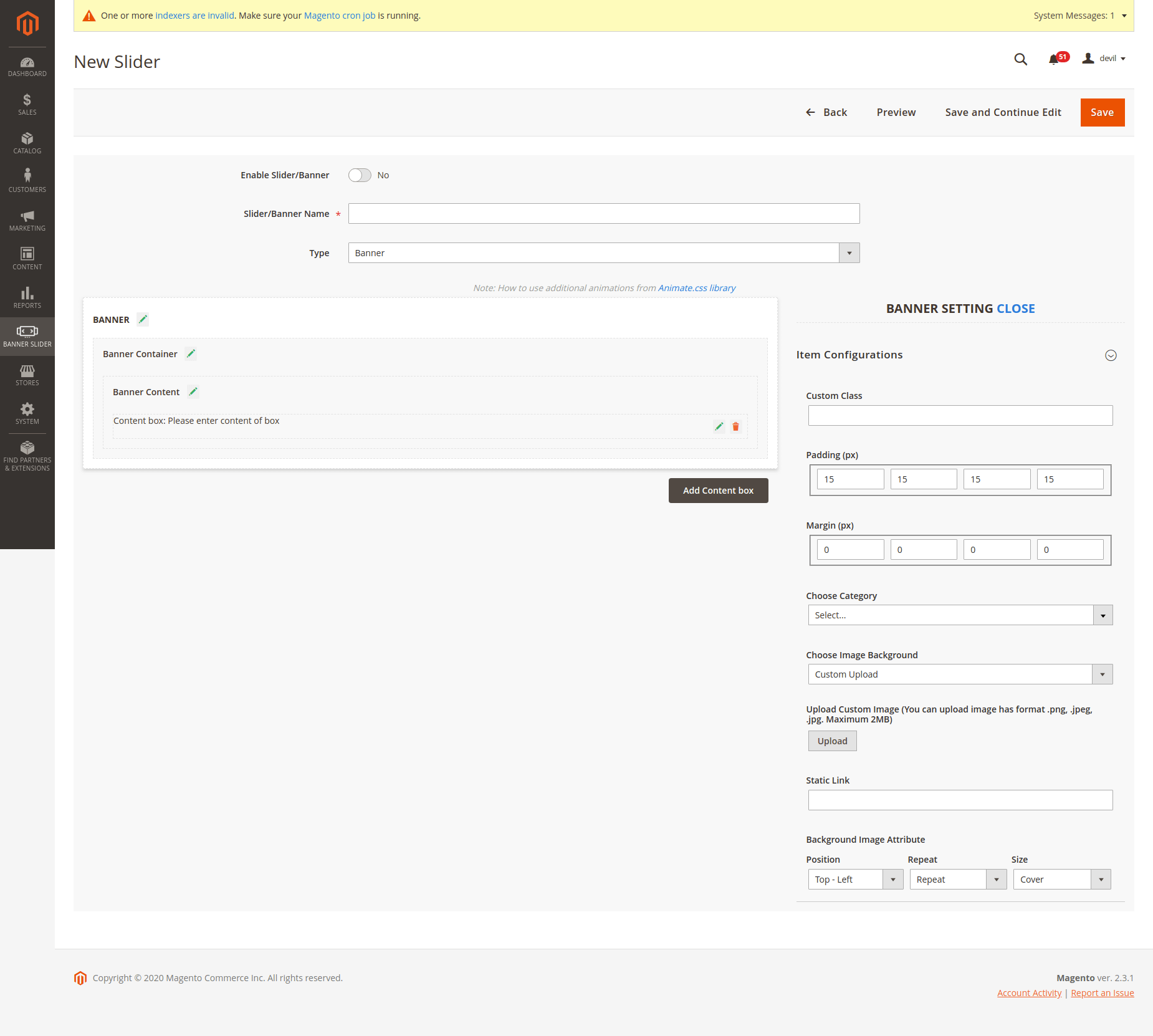
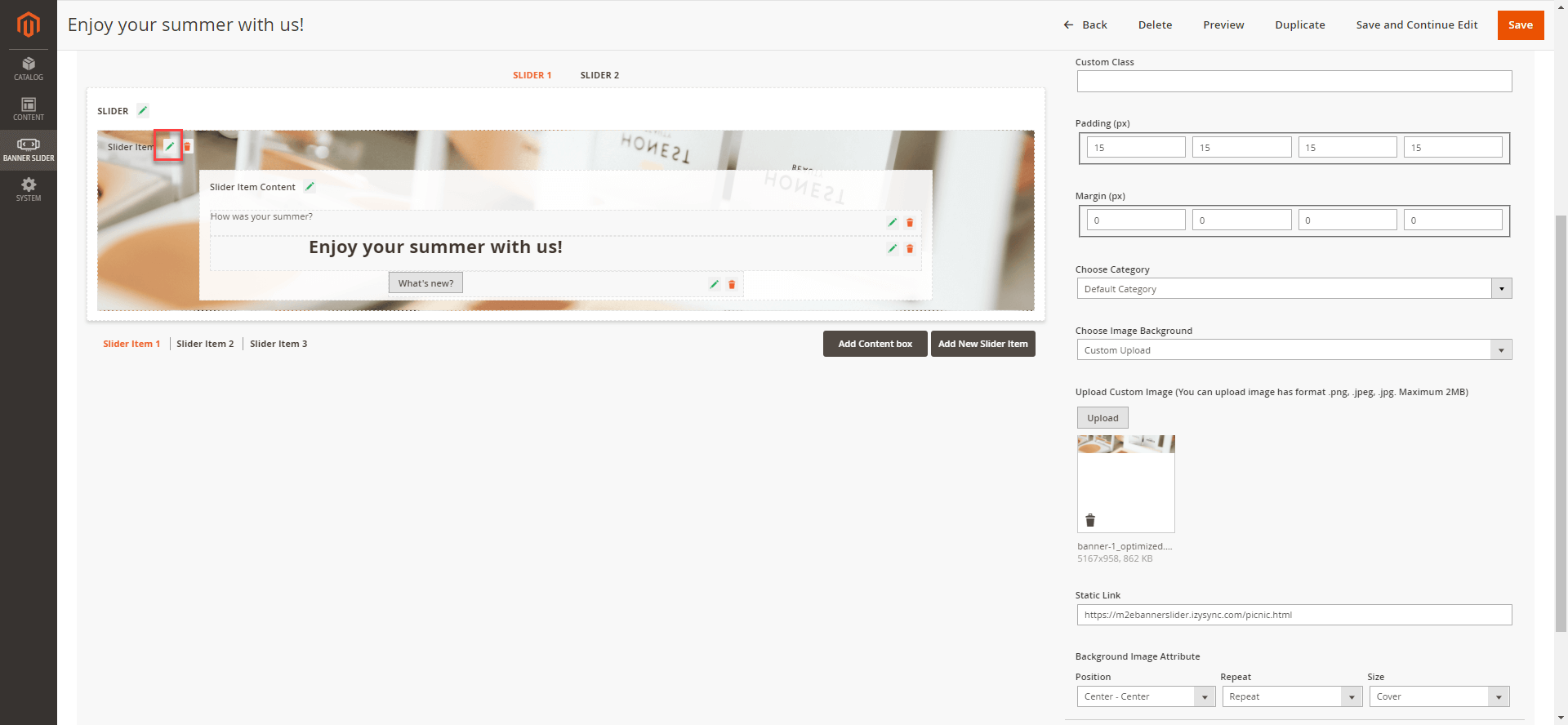
- Click on the Edit icon next to the Banner Container
- Customer Class: enter the name of the custom class which is defined on the Banner Configuration.
- Padding and Margin section, adjust the dimension of the banner according to your requirement. Then see the effects for your changes on the demo banner on the left side.
- Choose Category: select one category on the drop-down list to get data for the banner.
- Choose Image Background:
- If you choose Category, the image of the selected Category above will be set as a banner background.
- Choose Custom Upload to upload a new background image for the banner. Please note that you can only upload the image with png, .jpeg, .jpg. format with the maximum size of 2MB
- Static link: You can fill in a URL under the http/https format to redirect users to an external link when they click on the banner
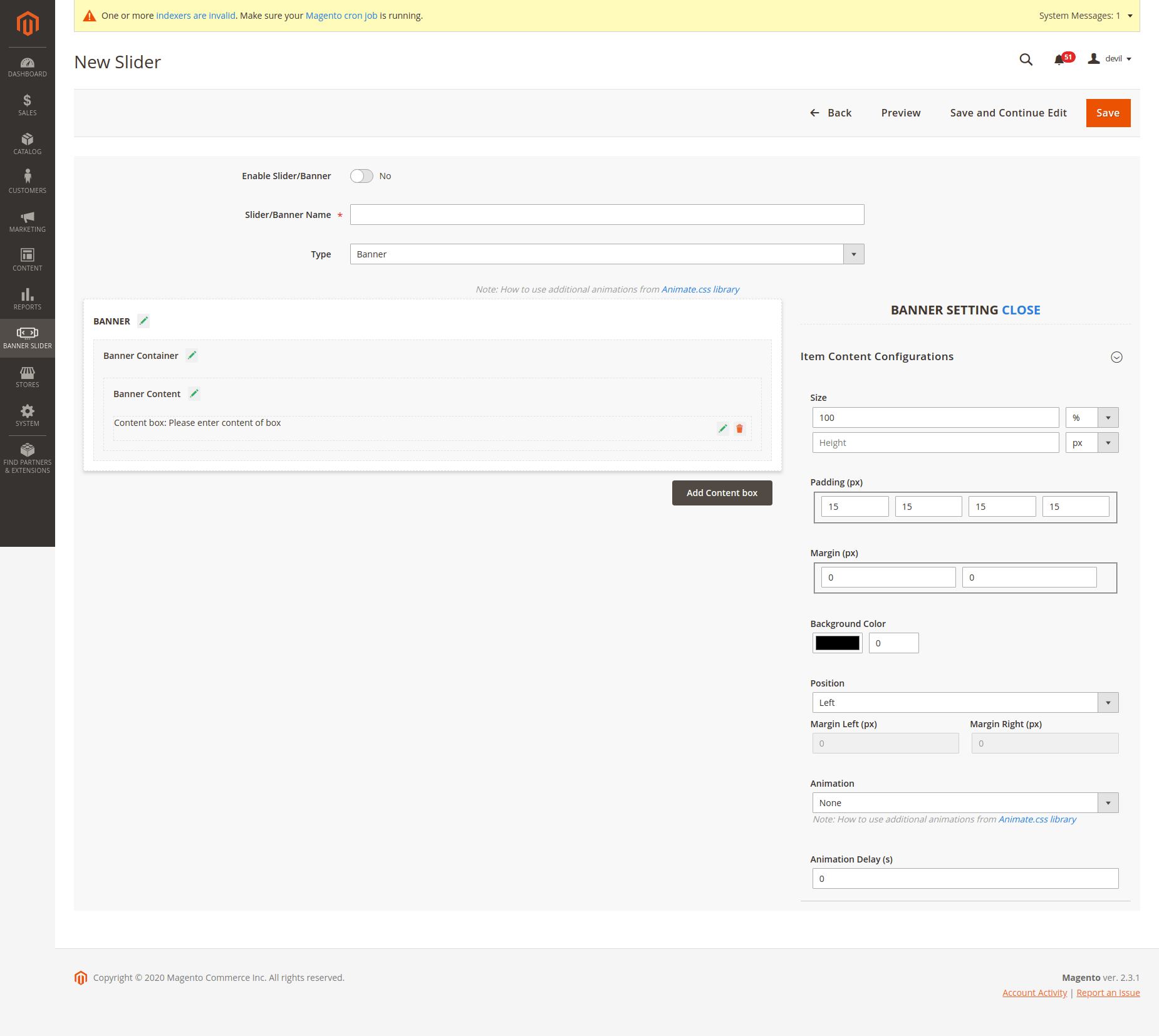
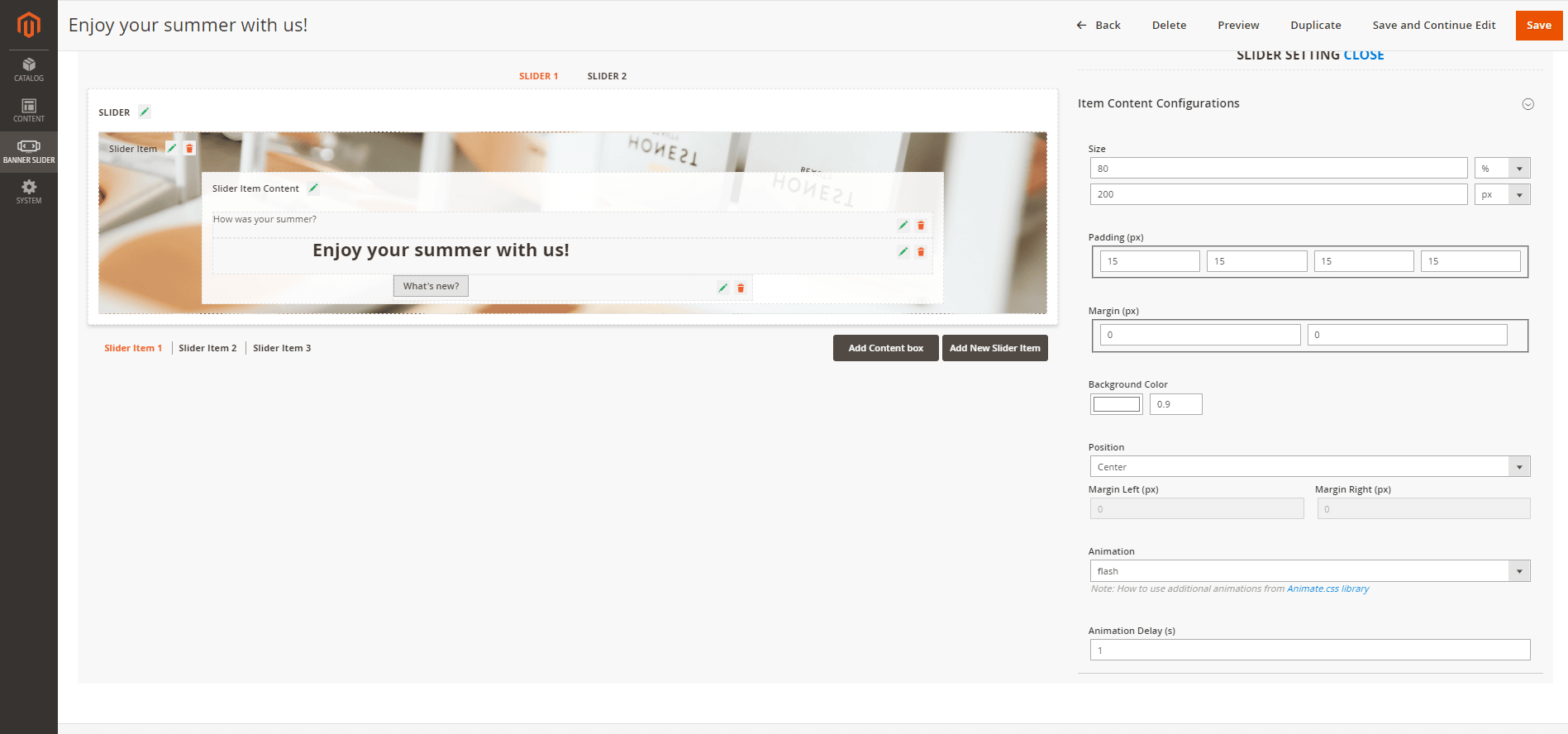
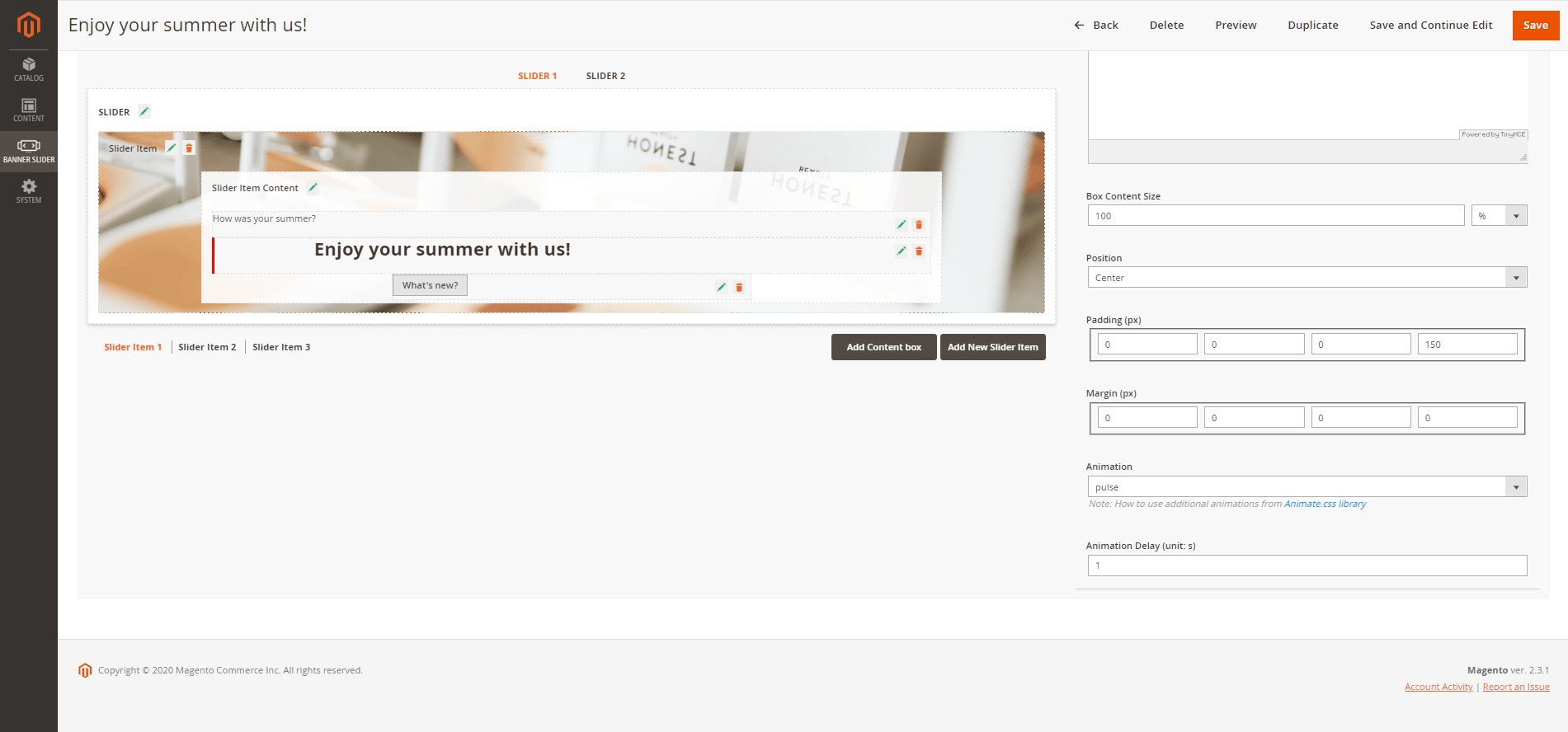
On Banner Content Configuration:
- Size: Set the size of the banner
- Padding and Margin section, adjust the dimension for the banner padding and margin to fit your requirement. Then see the effects for your changes on the demo banner on the left side.
- Choose the color of the banner background. You could also set the opacity of the background color.
- Position: You can set the banner content position as Left, Right, Center, or Custom. If you select Custom, you'll be able to set the banner margin freely.
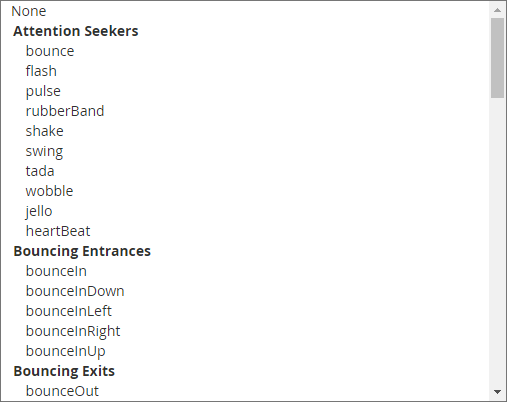
- Animation: Choose banner animation. There is a wide range of options for you to select according to your needs
- Animation Delay: Set the time (per second) to delay the banner's effect.
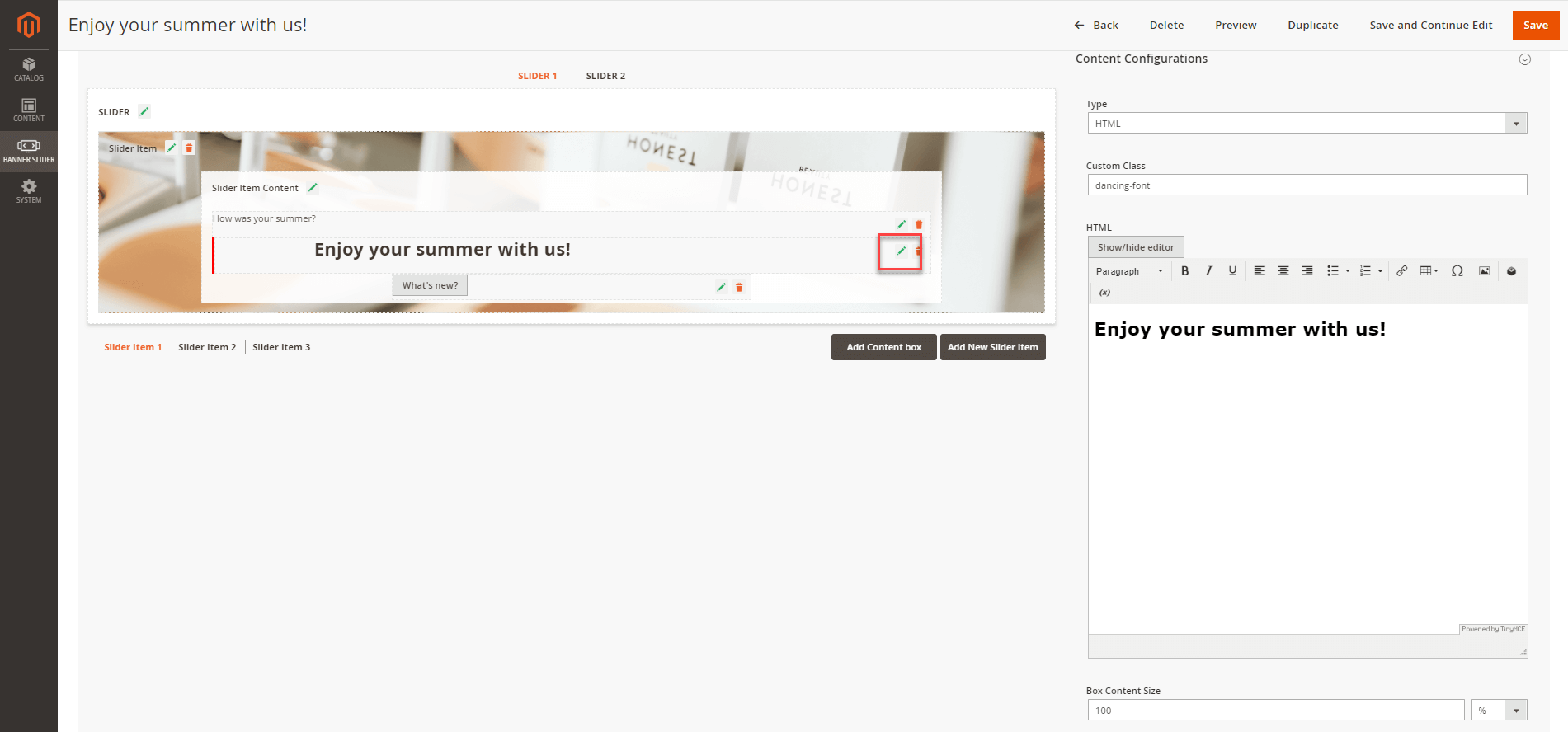
On Content Box Configurations
If you click on the Edit icon in the Content box, you'll be able to configure the content.
- Type: You can select Button, Text or HTML
- If you select Button, you'll be able to edit the banner button according to the image below
- If you select the Text type, you'll be able to configure the banner text like the image below
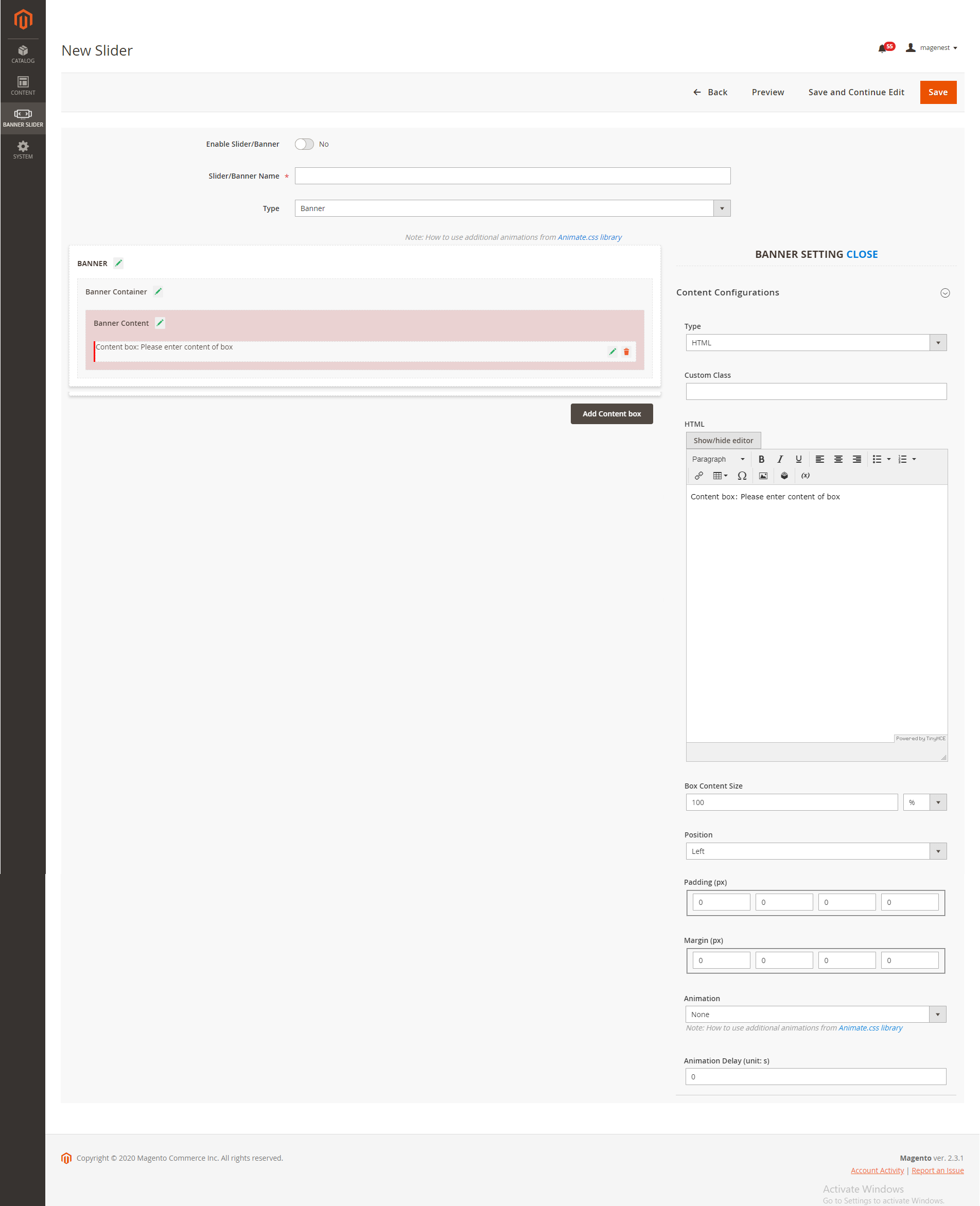
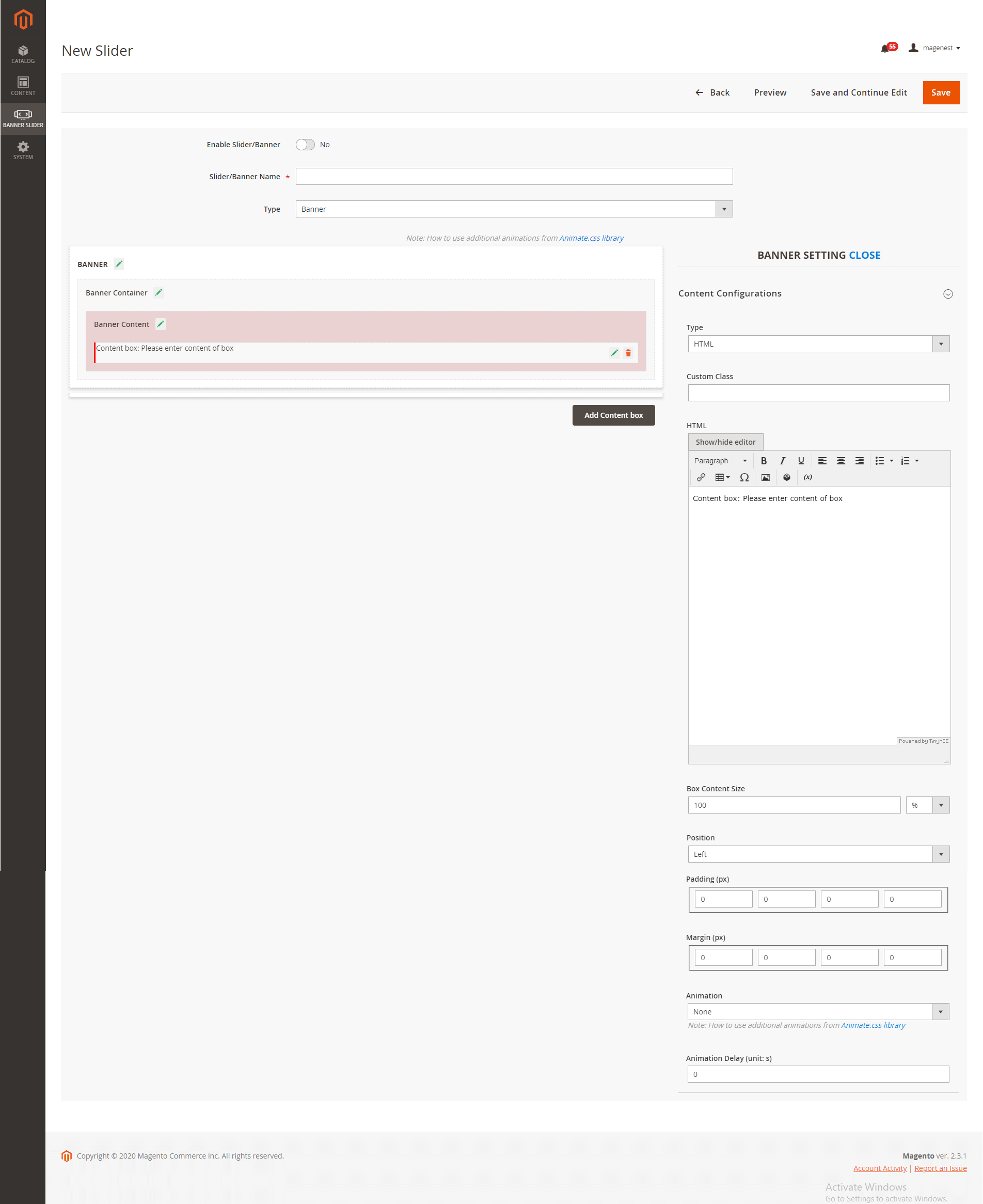
- If you select the HTML type, you can add the banner HTML and configure it like the image below
 Click on the Import button to import a banner template
Click on the Import button to import a banner template
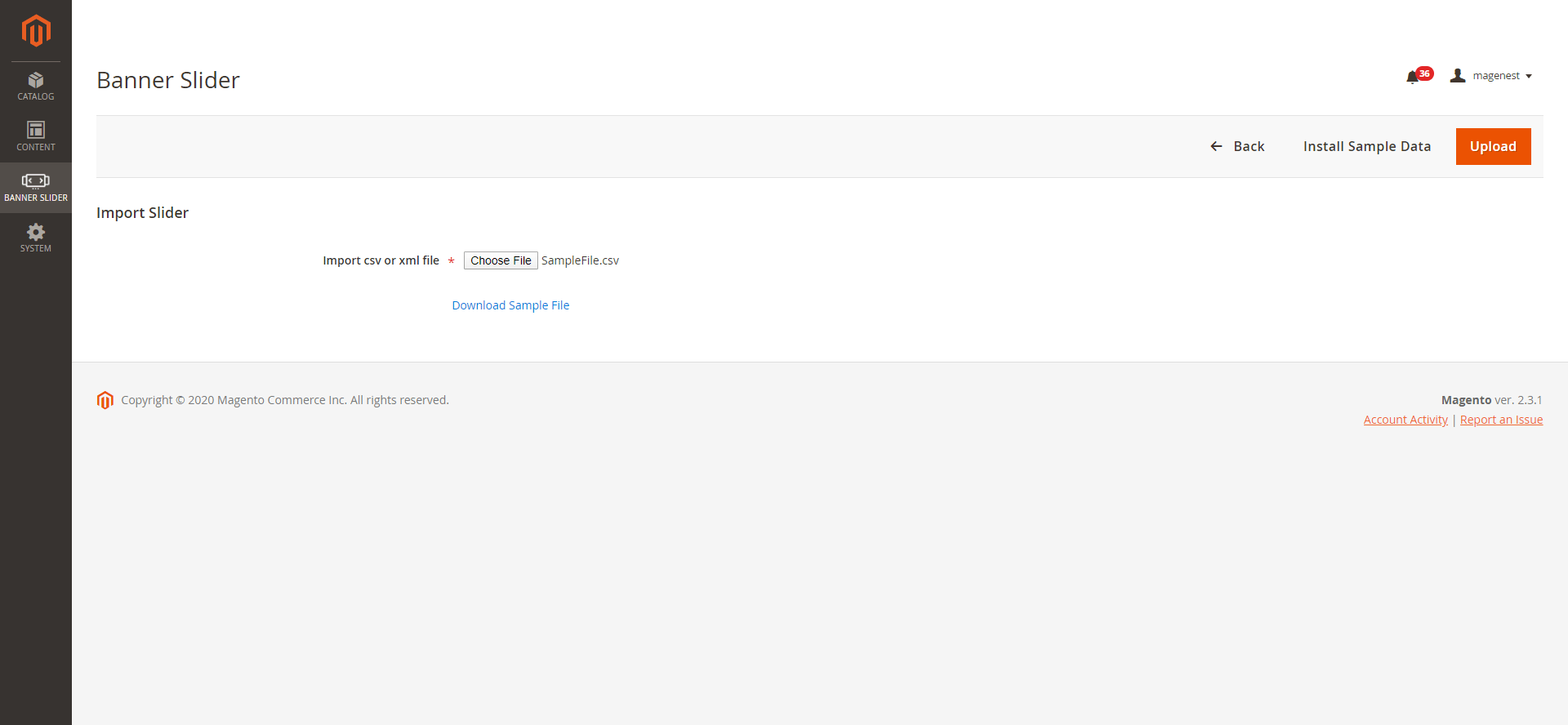
- On the Import page
- Import cvs or xml file
- Download Sample File: You can have 10 sample templates with attrating-design layouts.
 If you choose the Single Slider type:
If you choose the Single Slider type:
There are some additional settings besides that in the banner setting.
Under the quick preview box, click on Add New Slider Item button to add a number of sliders that you expected. Then click on each Slider Item button on the left to configure for each slider.
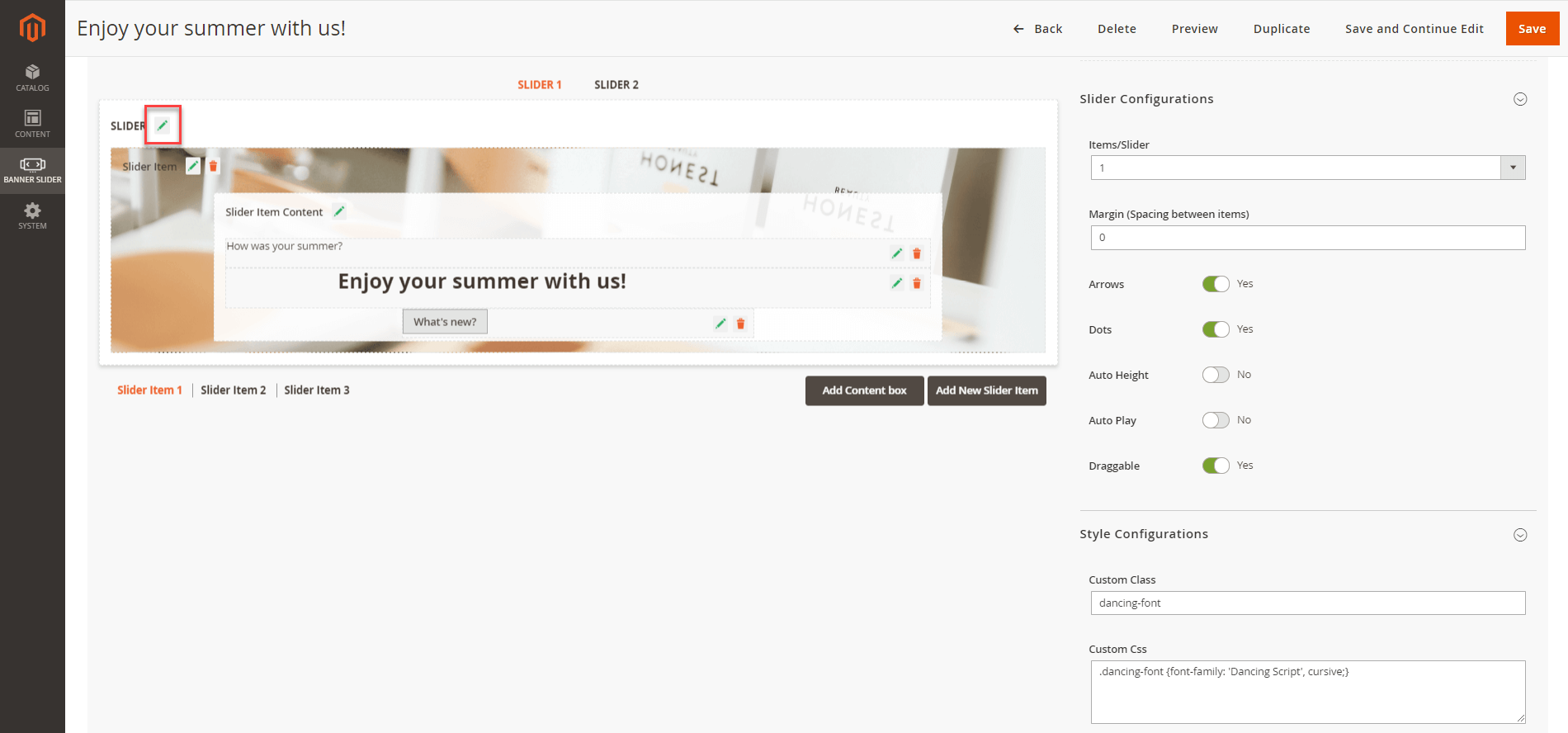
- On Slider Configuration:
- Items/Slider: choose the number of slider items that will appear at the same time in a slide.
- Margin (Spacing between items): set the distance between the slider items. The unit for space is Px.
- Then adjust the layout effect for the slider.
- Arrows: display the switch button aside.
- Dots: display the dots on the slider footer when switching the sliders.
- Auto Height: synchronize the height of slider backgrounds with different size. The largest height will be set as default height.
- Loop
- Auto Play
- Draggable
- Center Mode
- Under Style Configuration
- Custom Class: Enter the name of the custom class that is defined in the below section.
- Custom Css: define the custom Css to style the slider.
- On Item Configurations and Item Content Configurations, follow the instruction above for this part of Banner Settings.
 If you choose 2 Slider - Slider Syncing type:
If you choose 2 Slider - Slider Syncing type:
- In this option, there will be 2 default sliders created. These sliders will be displayed on the front end at the same time and interact with each other.
- On each slider configuration, click on Add New Slider Item button to create new slider items. Note that when a number of slider items created on one slider, the equal number of slider items will be generated automatically on the other slider.
Set the Slider Configurations following the instruction in the image
- Slider Item configuration
- Slider Item Content configuration
- Content configuration
Note:
- There will be a number of slider items created automatically on one slider that is equal to the number of slider items added on the other slider.
- The item on one slider will be displayed at the same time with the item in the same order on the other slider. For example, the slider item 2 in slider 1 will be displayed with the slider item 2 in the slider 2 at once.
 To add a Banner/Slider Widget
To add a Banner/Slider Widget
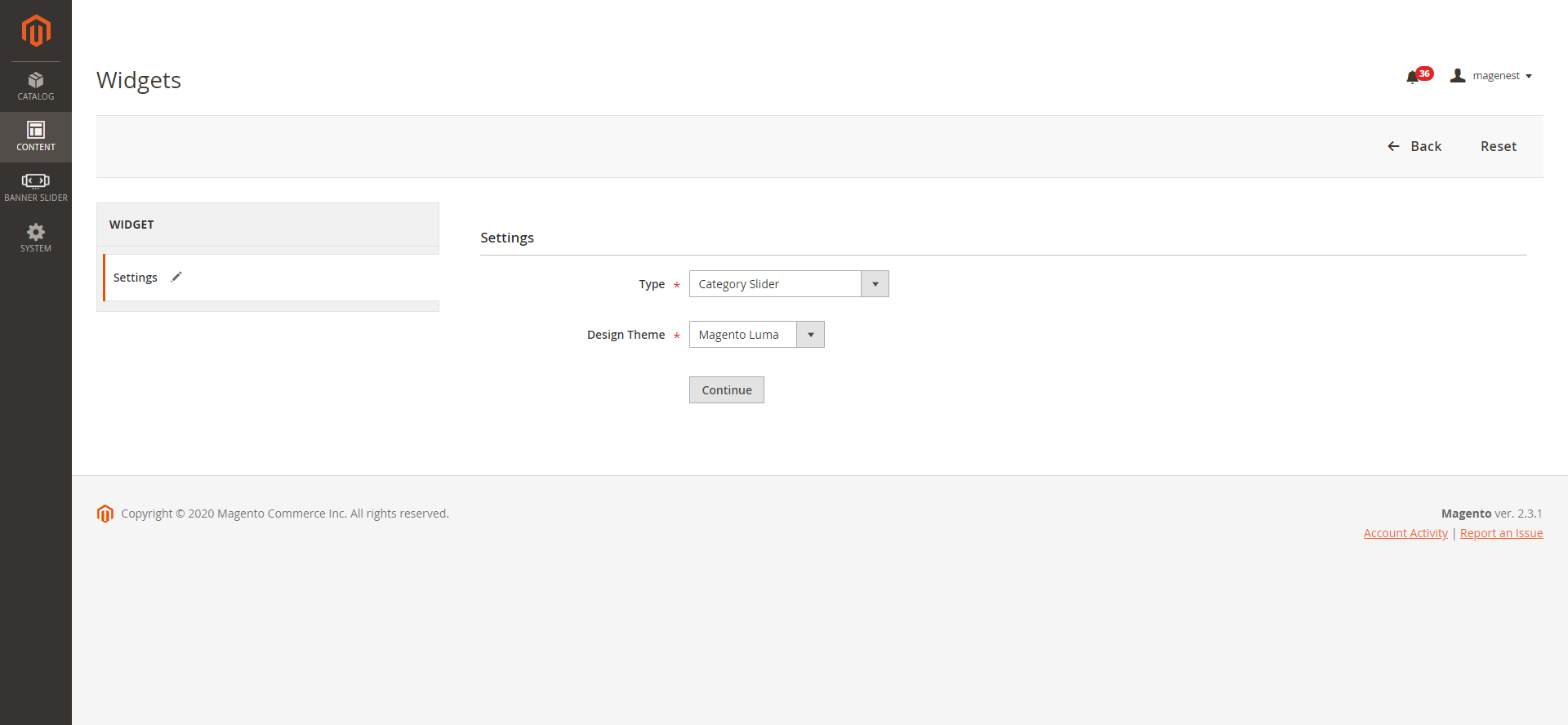
On the Admin sidebar, go to Content > Widgets > Add Widget.
On the Widget configuration page.
- Type: Category Slider
- Design theme: Magento Luma
- Then click on Continue
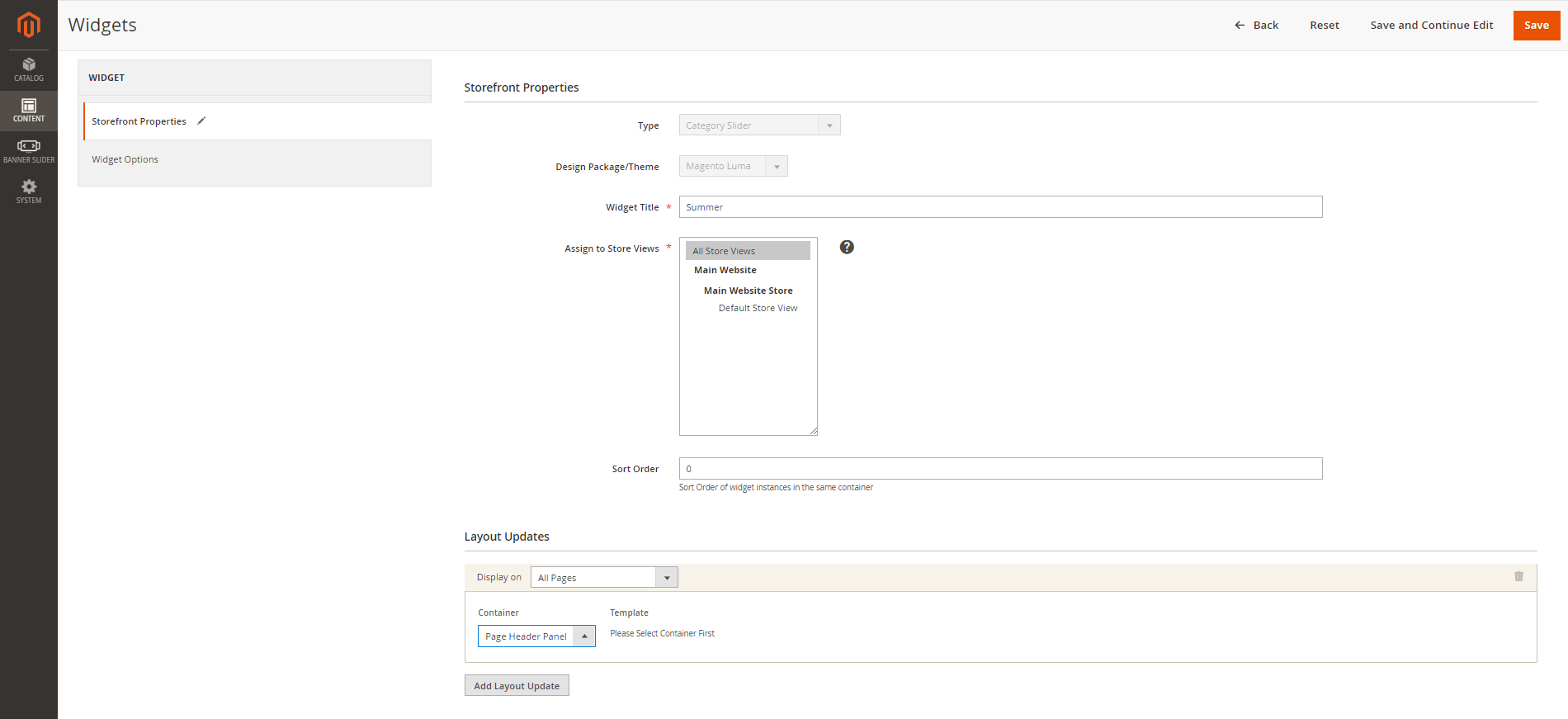
On the Storefront Properties
- Widget Title: Enter the name of the widget to be displayed on the backend
- Assign to Store View: All Store Views
- Sort Order: Select the order to display the banner/slider on the front end
- Layout Updates: Set up the banner/slider position
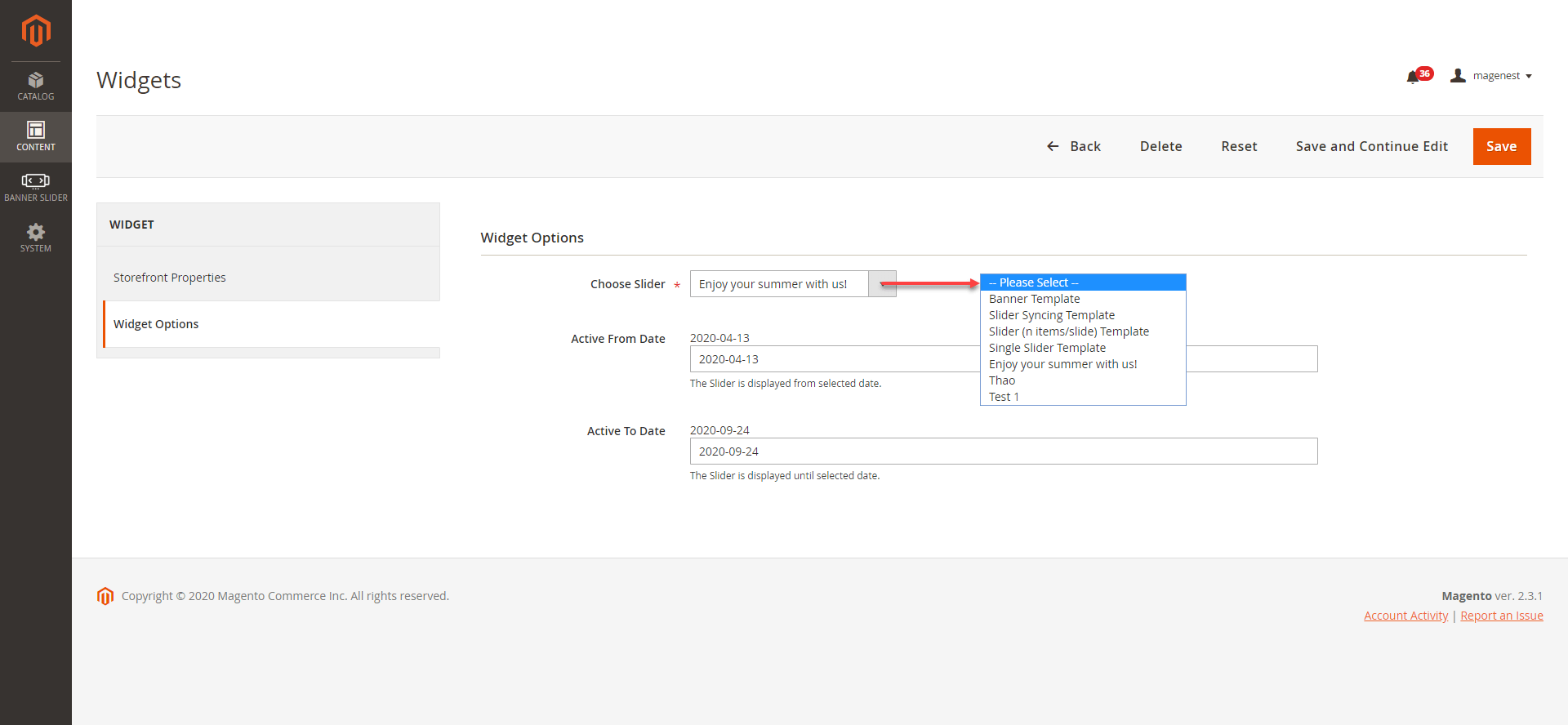
- Choose Slider: Select the banner/slider you want to add to the storefront
- Active From Date: Enter the day to activate the banner/slider. Format YYYY/MM/DD
- Active To Date: Enter the day to deactivate the banner/slider. Format YYYY/MM/DD
Note: Active To Date value must be greater than or equal to Active From Date value and Active From Date value must be greater than or equal to the current date
 Report Clicks Banners/Sliders
Report Clicks Banners/Sliders
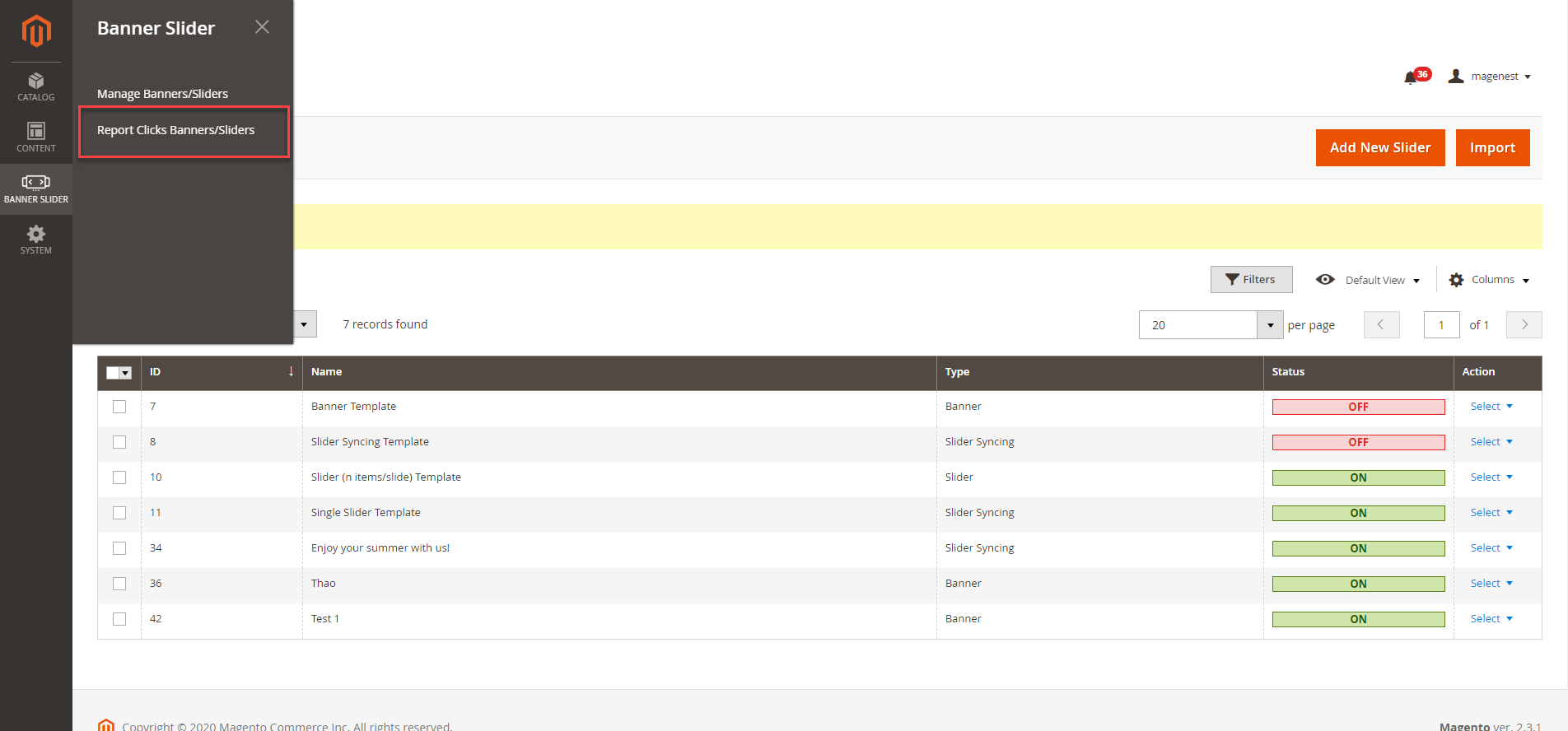
On the Admin Sidebar, go to Banner Slider > Reports Click Banners/Sliders
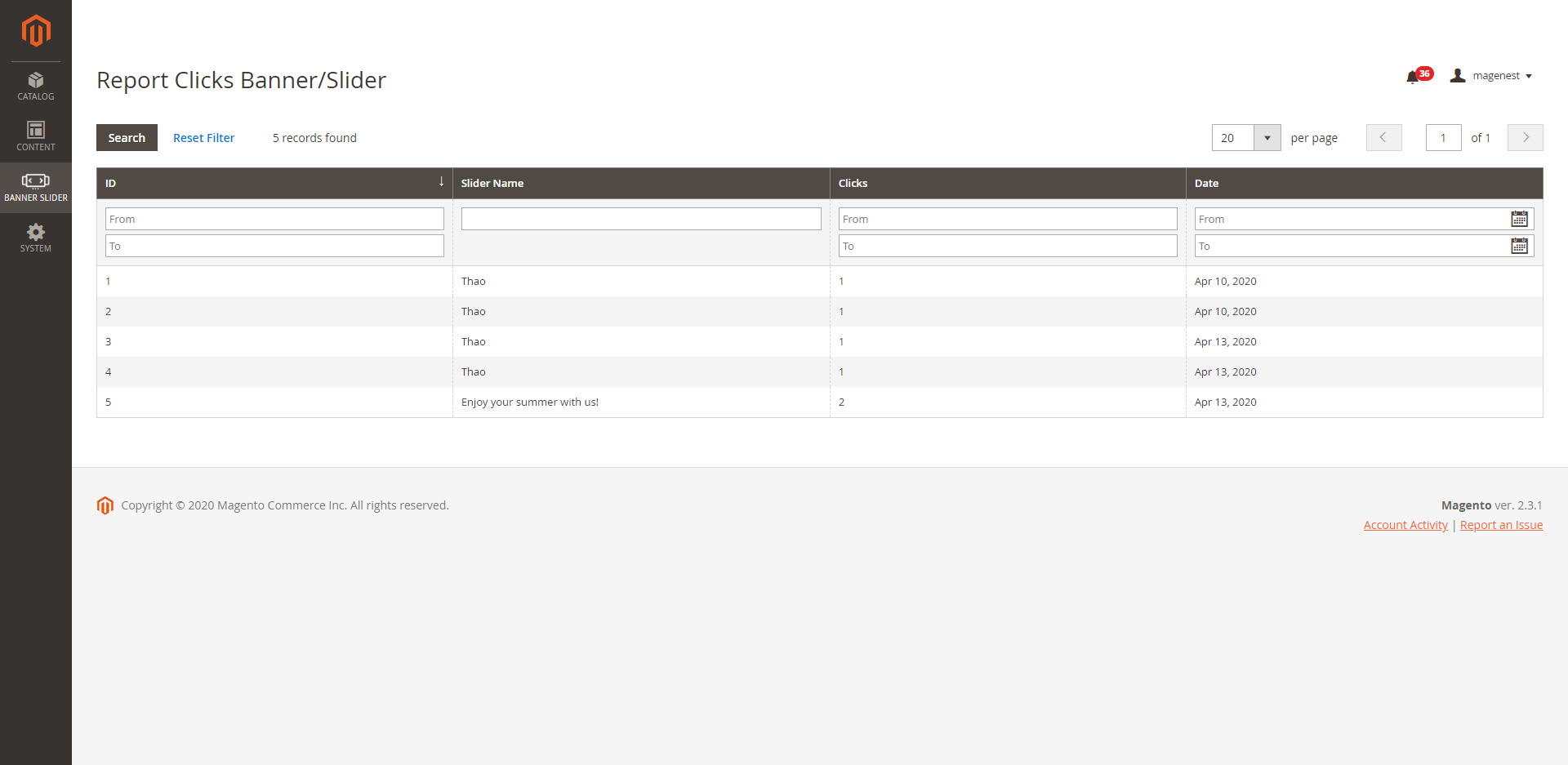
On the Report page, admin can see the Slider Name, Clicks total and Click Date. One IP address can only counted as one click.
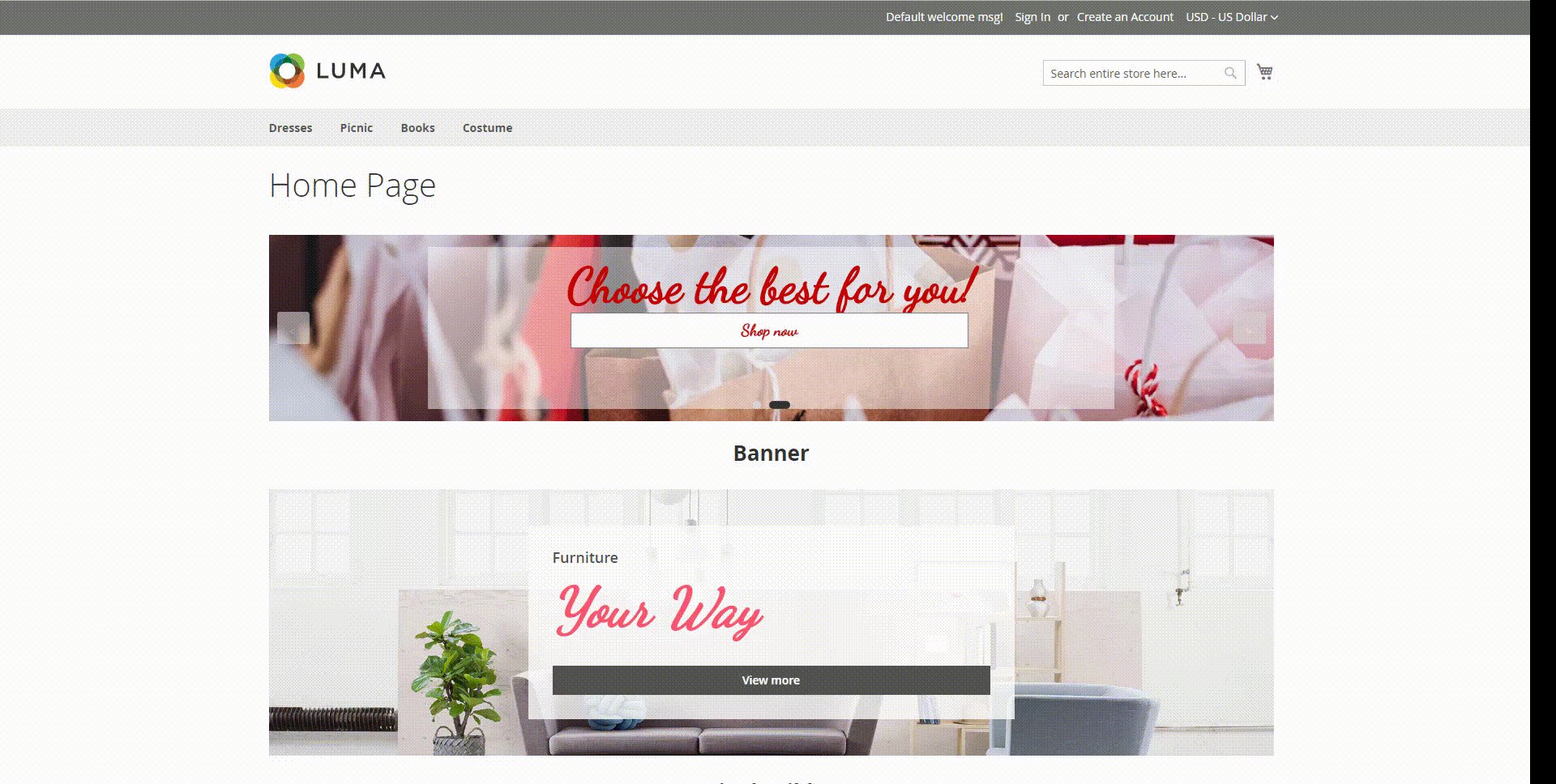
On Storefront
- Banner
- Single Slider
See more in here
- 2 Sliders - Slider Syncing
See more in here
Update
- When a bug fix or new feature is released, we will provide you with the updated package.
- All you need to do is following the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- Support portal: http://servicedesk.izysync.com/servicedesk/customer/portal/151
- We will reply to support request within 2 business days.
- We will offer lifetime free update and 6-month free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation and uninstallation service.