Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Rope Theme is a Magento 2 theme with a very elegant and minimalist design. It's designed to specialize for clothing, fashion, shoes, handbags, watches, accessories shop. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
Requirements
Your store should be running on Magento Community Edition version 2.0.0 or newer.
Enable the theme
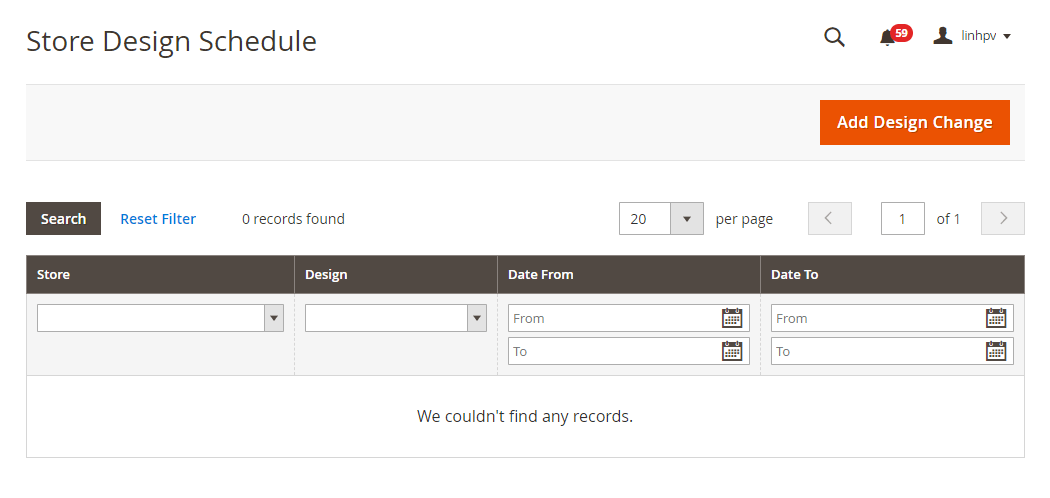
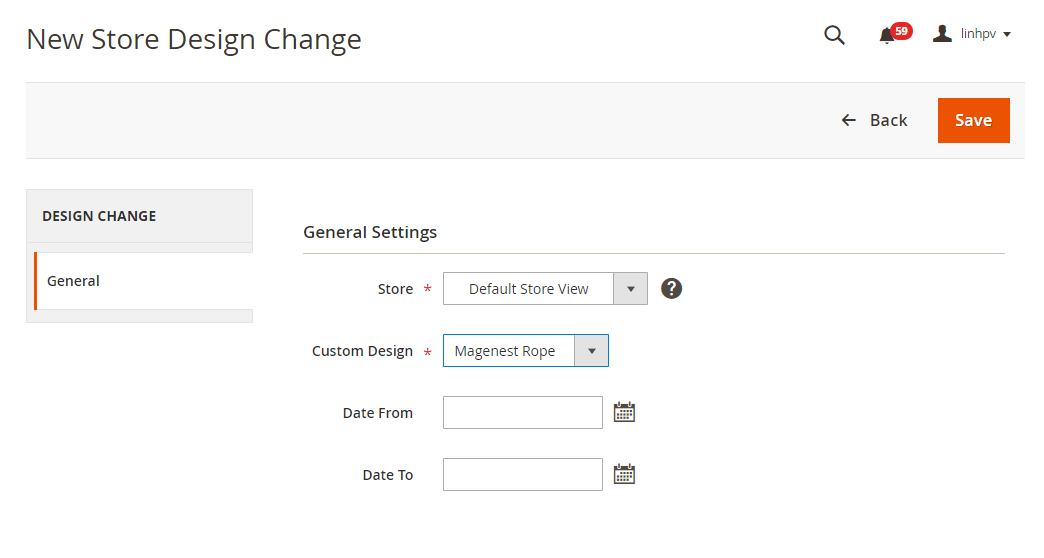
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.
- Store: select your store to change the theme.
- Custom Design: select Magenest Rope.
- Date From/To: The time duration for an available theme.
- Click on Save button to save the configuration.
After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
Logo, Favicon and CopyRight
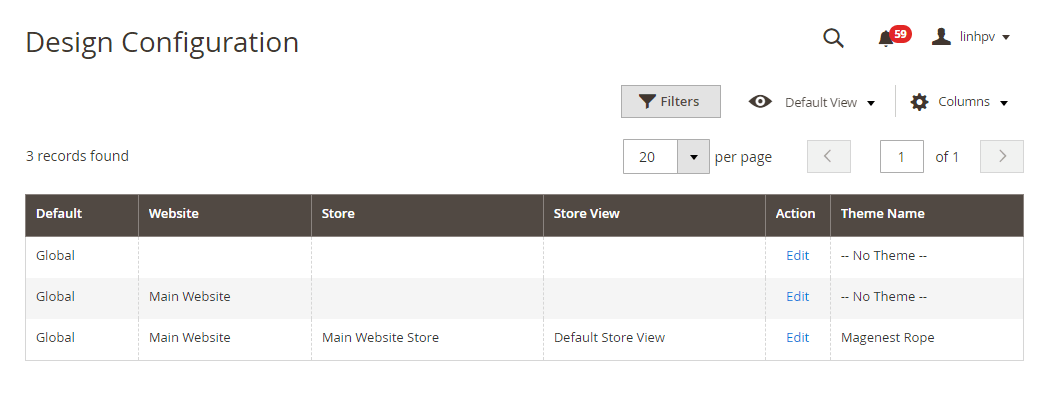
On the admin sidebar, go to Content > Configuration, go to Design Configuration page. Select Magenest Rope theme, then click on Edit.
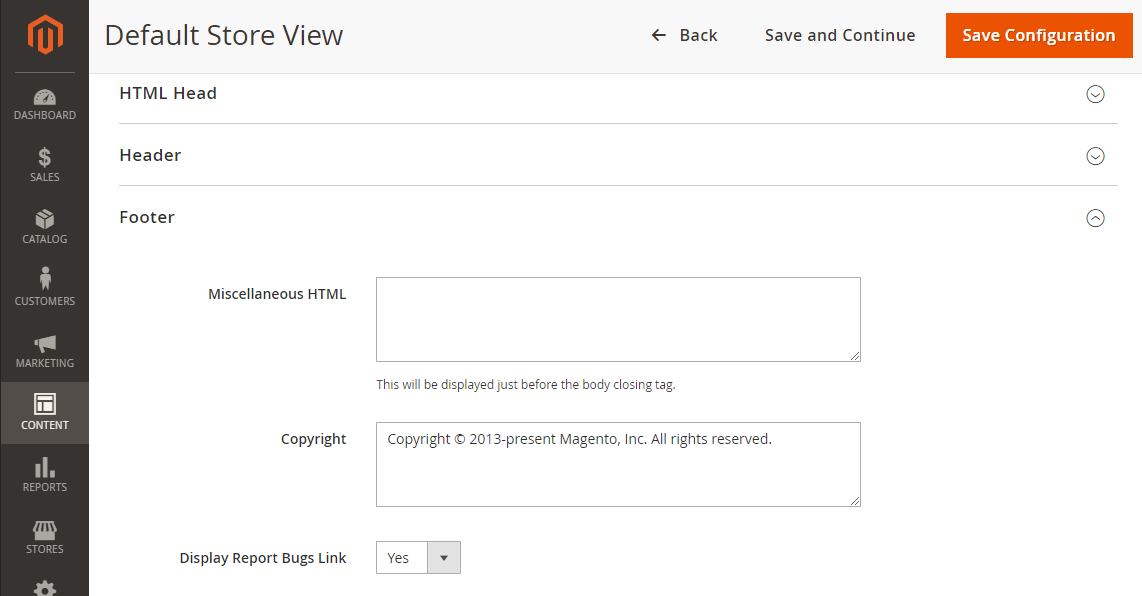
- Under the Header section, upload or select the image for the logo on Logo Image field.
- Under the HTML Head section, select or upload images for the Favicon icon.
- Under the Footer section, set the CopyRight for the theme.
- Click on Save Configuration button to save the settings.
Block Configuration
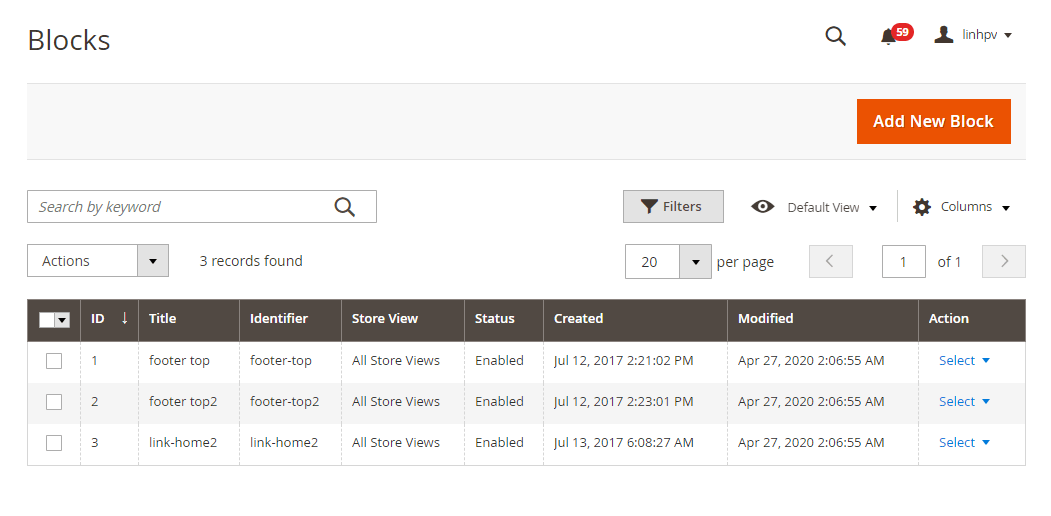
On the admin sidebar, navigate to Content > Blocks. There are three available blocks.
 Top-footer block
Top-footer block
<div class="col-md-6">{{block class="Magento\Newsletter\Block\Subscribe" name="form.subscribe" template="subscribe.phtml"}}
<div class="social"> </div>
</div>
<div class="col-md-6">
<div class="owl-dt owl-carousel"><img src="{{view url='images/theme/dt1.jpg'}}"> <img src="{{view url='images/theme/dt2.jpg'}}"> <img src="{{view url='images/theme/dt3.jpg'}}"> <img src="{{view url='images/theme/dt4.jpg'}}"> <img src="{{view url='images/theme/dt5.jpg'}}"></div>
</div>
 Information-footer block
Information-footer block
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>About Us</h3>
</div>
<div class="block-content">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make <br><br><br> <img src="{{view url='images/theme/paypal.jpg'}}"></div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Contact Us</h3>
</div>
<div class="block-content">
<ul class="link-contact">
<li>5411 South Tripp Avenue Chicago, USA</li>
<li>+1 773-767-2567</li>
<li>[email protected]</li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div class="block-content">
<ul class="links">
<li><a href="{{store url=""}}">About Us</a></li>
<li><a href="{{store url=""}}">Contact Us</a></li>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms Conditions</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Customer service/ FAQ</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Instagram</h3>
</div>
<div class="block-content">
<ul class="block-instagram">
<li><img src="{{view url='images/theme/instagram/instagram1.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram2.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram3.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram4.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram5.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram6.jpg'}}"></li>
</ul>
</div>
</div>
</div>
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
Type :select CMS Static Block.
Design Theme: select our Magenest Rope.
Storefront Properties/ Layout Updates
Widget Title: the widget name.
Assign To Store Views: select the store you want to display widgets.
Sort Order: A widget displaying work item statistics and displayed as a table, sorted by thecount count of the entries lowest to highest.
Display on: choose the page displays widgets ( Specific Page).
Page: choose CMS Home Page.
Container: choose the location displays widgets ( Main Content Area, Page Footer Top Container, Page FooterCulumns Container ).
Widget Options
Choose the block is nearest to this widget.
Widget Social
Storefront Properties/ Layout Updates
Sort Order: Enter "0" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Top Container
Widget Options
Select the "Block Social" block you created.
Widget Paypal
Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Top Container.
Widget Options
Select the "Block paypal" block you created.
Widget About
Storefront Properties/ Layout Updates
Sort Order: Enter "1" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block About" block you created.
Widget Information
Storefront Properties/ Layout Updates
Sort Order: Enter "3" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Columns Container
Widget Options
Select the "Block Information" block you created.
Widget Help
Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Help" block you created.
Widget Contact Us
Storefront Properties/ Layout Updates
Sort Order: Enter "4" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Contact" block you created.
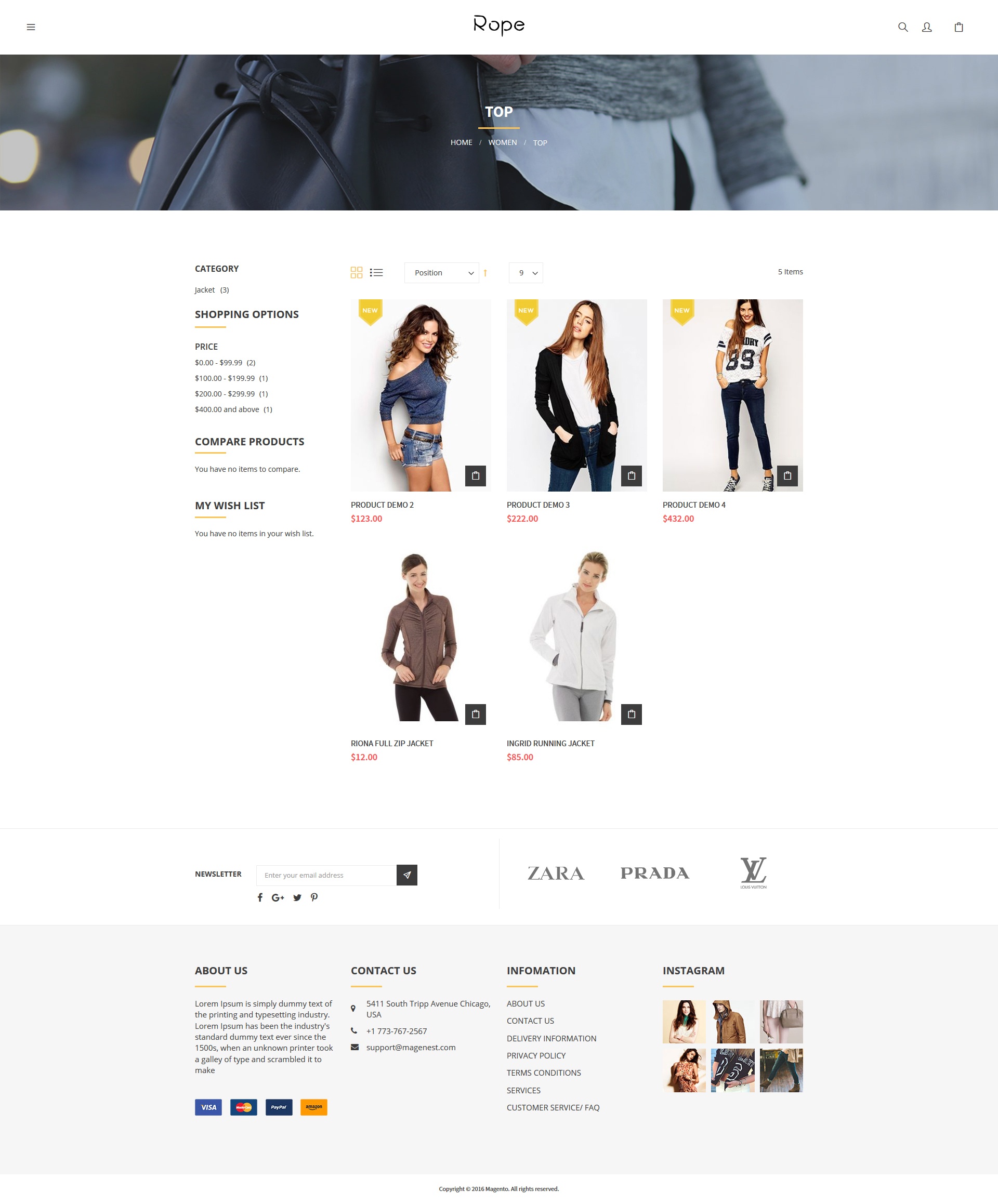
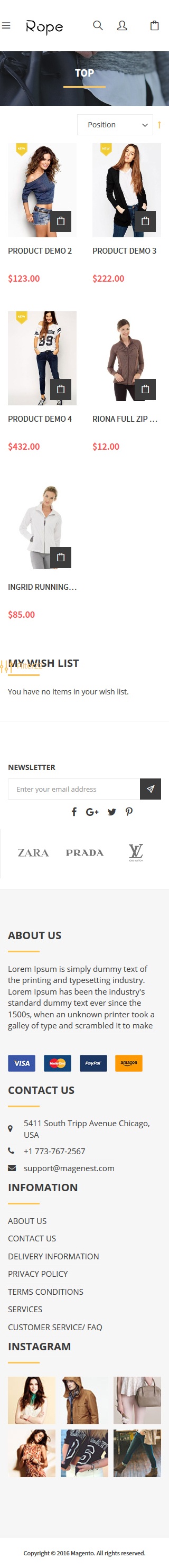
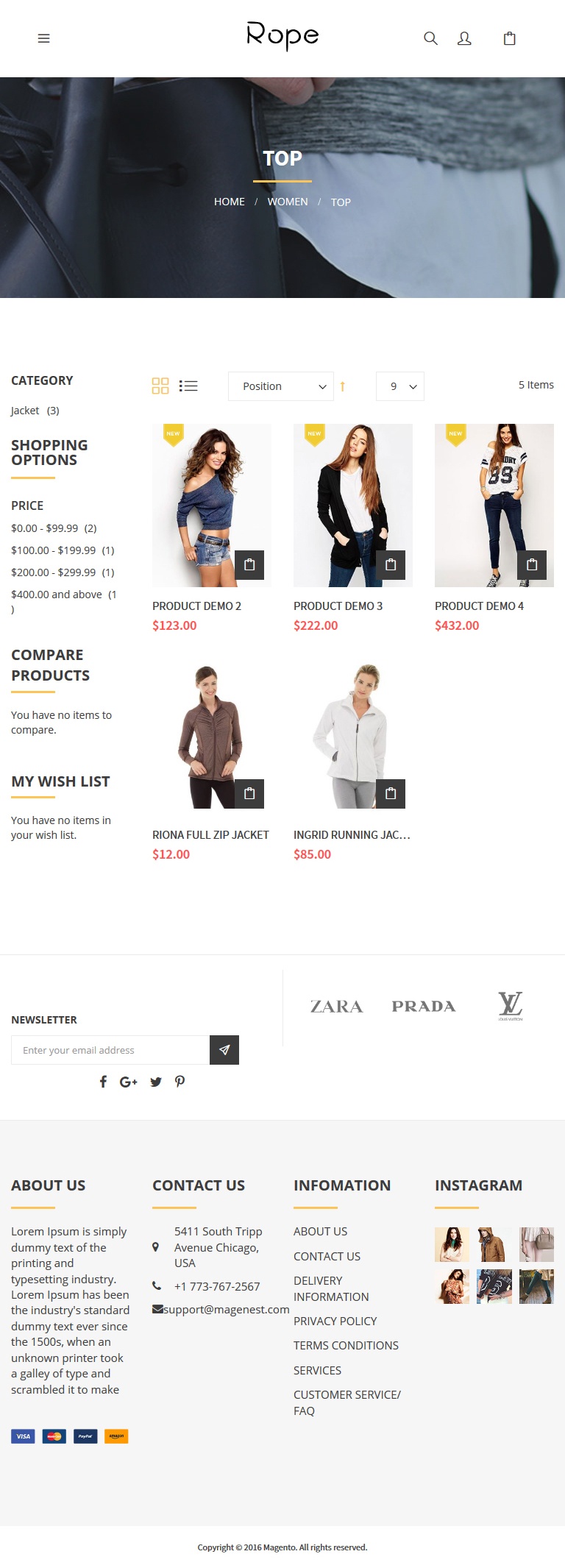
Front End
- Category
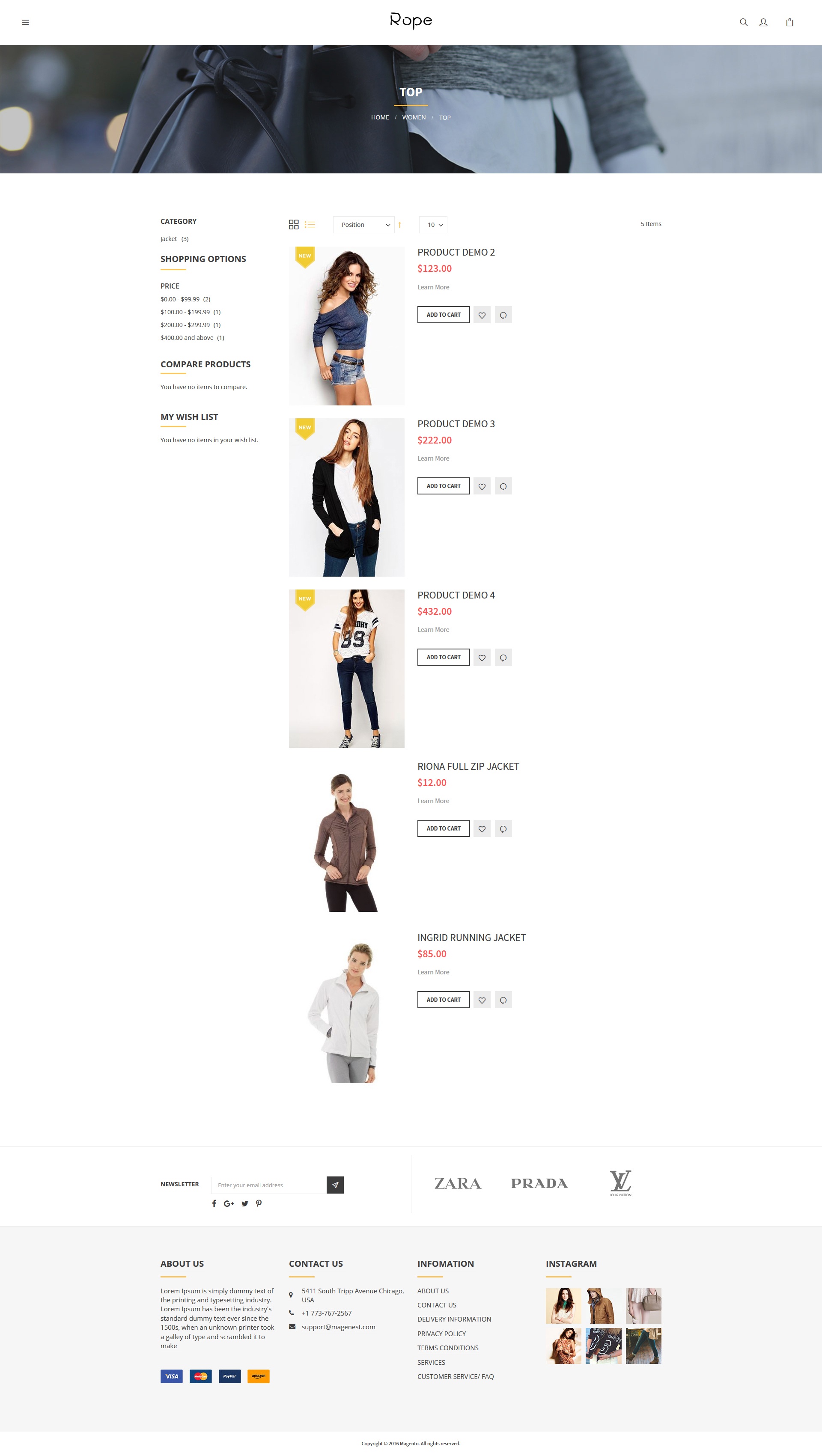
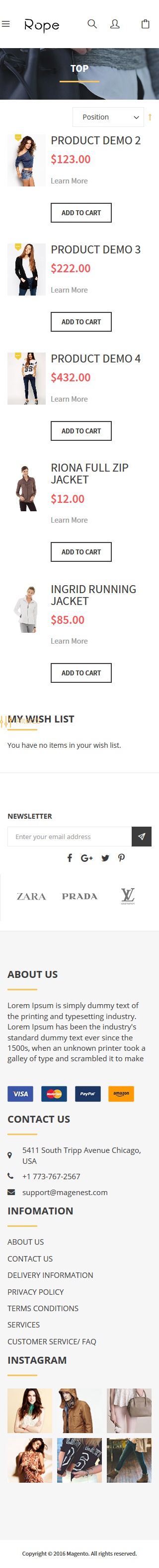
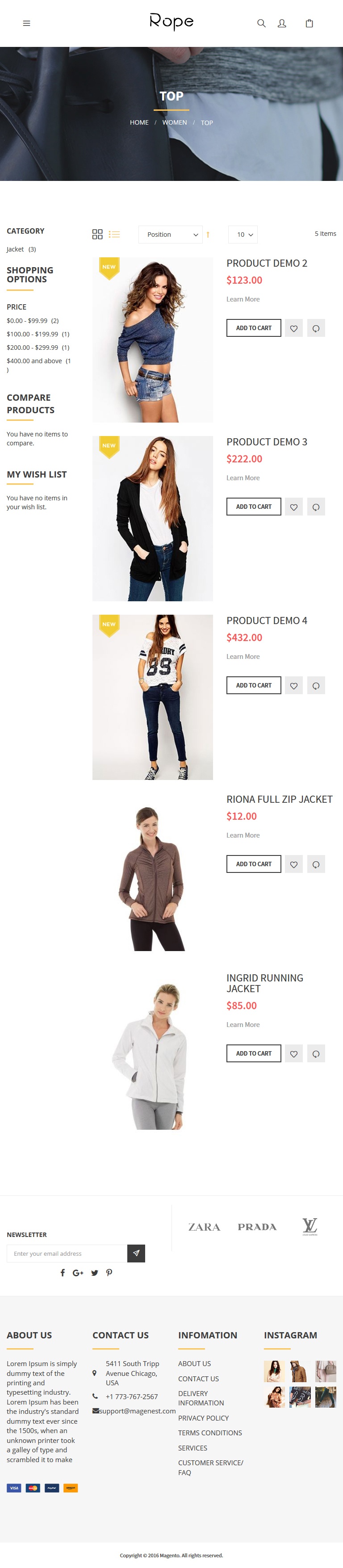
| Category Gird | ||
|---|---|---|
| Desktop | Mobile | Tablet |
| Category List | ||
| Desktop | Mobile | Tablet |
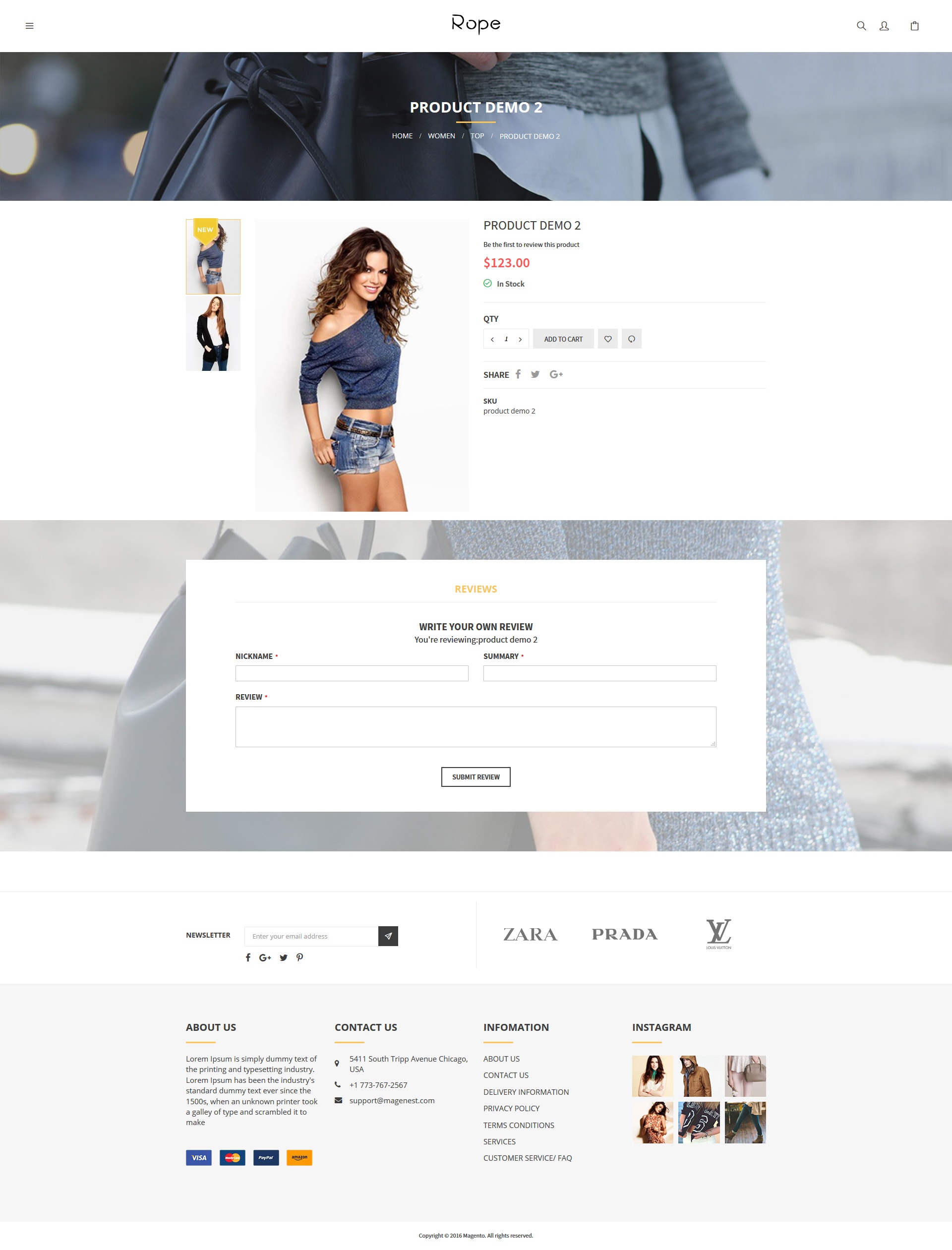
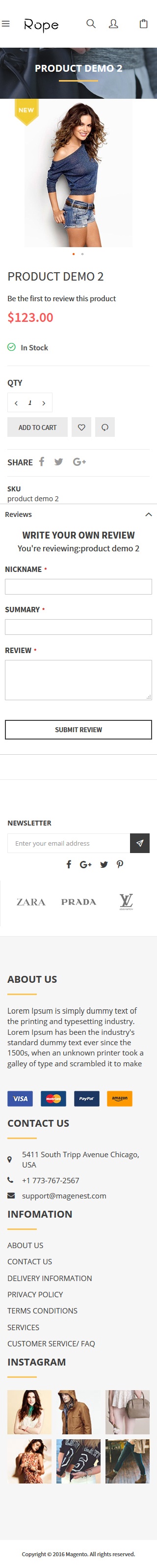
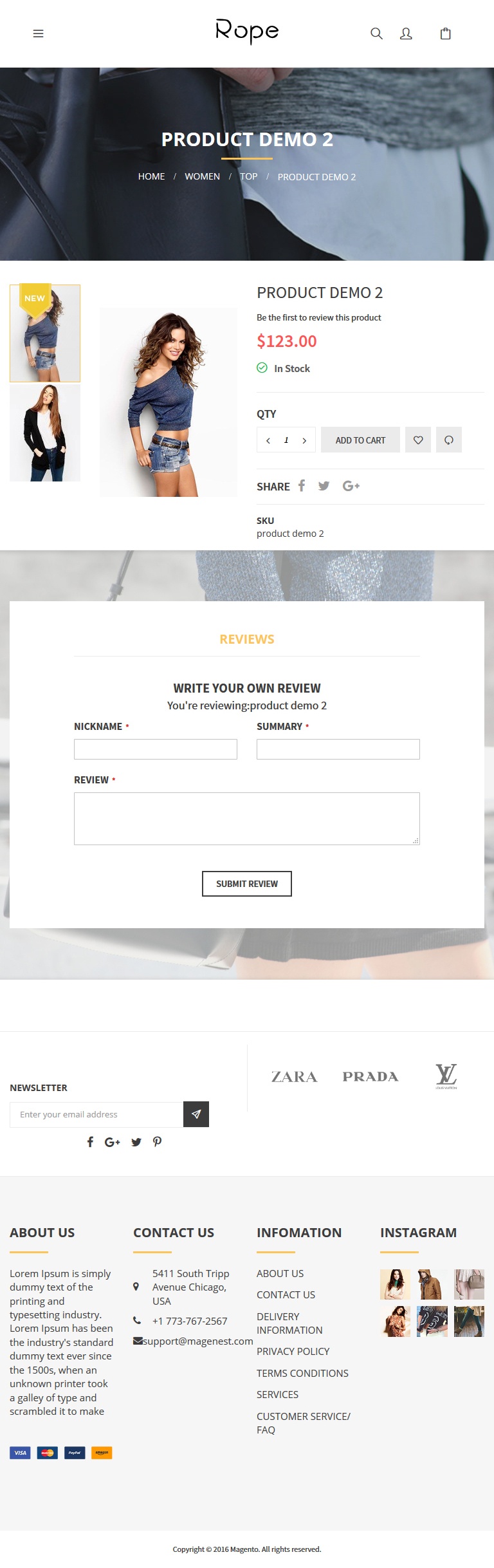
- Product details page
| Desktop | Mobile | Tablet |
- Home
| Desktop | Mobile | Tablet |
Update
- When a bug fix or new feature is released, we will provide you with the product's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
- Magenest offers the response time can be up to 3-5 days.
- We offers lifetime support free for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products work well in your site exactly like our demo.
- Support DOES NOT include other services as customize our product to fit your own needs, installation service, uninstallation service. We ONLY support you with exist features of product.
- We’re not able to support third party plugins or ensure thatevery oneworks properly with our themes
License
- All our themes are licensed under the OSL License. You have the right to use each purchased theme on one domain only. You are authorized to make any necessary modifications to themes to suit your needs.
- Each theme comes bundled with plugins that are not licensed under the theme but have their own license. These plugins have been purchased for the usein the individual themes they are bundled with only.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.