Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, please feel free to contact us, we will be happy to assist.
Updated: 26/04/2019 | By: Magenest | Email: [email protected] | Support portal: http://servicedesk.izysync.com/servicedesk/customer/portal/149
Introduction
Ajax Search for Magento 2 provides customers with a better navigation experience by showing suggestions as soon as the customers begin typing on the search box. Suggested search results come with rich preview and links to product pages.
Key Features
For Admins:
Set the number of characters required to render a suggestion.
Set a delay time before rendering suggestions
Set the layout of the drop-down list with two options: vertical or horizontal.
Set the position and width of the suggestion box.
Add and set the color of the header, footer, and title.
Manage the number of displayable products.
Display product price, image or description upon suggestion.
For customers:
Search for products and pages based on product titles and suggestions.
Quickly access to products, pages from the suggestions in the drop-down list.
System Requirements
Your store must be running on:
Magento Open Source 2.1.x, 2.2.x, 2.3.x
Magento Commerce 2.1.x, 2.2.x, 2.3.x
Configuration
On the Admin sidebar, tap Magenest Search. Then under Magenest, choose Search Configuration.
There are three configuration sections: General Configuration, Product Setting, Header and Footer Setting.
General Configuration
Enable Ajax search: Choose Yes to enable Ajax Search.
Number of results: Enter the integer as the number of results that will show up on the suggestion.
Note: Maximum number of results is 20.
Minimum Characters Before Suggestion: Set the number of characters typed on the search bar that triggers the results to appear.
Delay: Enter the number that is the time for the search results to show up after searchers input text on the search box. Unit: second.
Display Suggestion: There are two types of layout: Vertical and Horizontal.
Vertical Layout
Horizontal LayoutSuggest Box Width: Set the width and position of drop-down list by choosing among 3 options: 150% left, 250% left and Center
Suggest box width in 150% left.
Suggest box width in 250% left.
Sort Suggestion based on: define the order of the displayed suggestion with 3 options: Most Viewed, Name, Price.
Title Background Color: Set the color for the background of the title by using the color palette or entering the color code manually.
In case a background color is not set, the default color #eeeeee will be set automatically.
Title text color: Select the color for the title text by using the color palette or entering the color code manually.
If a title color is not selected, the default color will be set as #000000.
On each section below, choose Yes or No to set the details displayed with the product.
Display Price: If Yes, the product’s price will show up in the suggestion box.
Display Product Image: If Yes, the product’s image will show up in the suggestion box.
Display Product Description: If Yes, the product will appear with the description in the suggestion box.
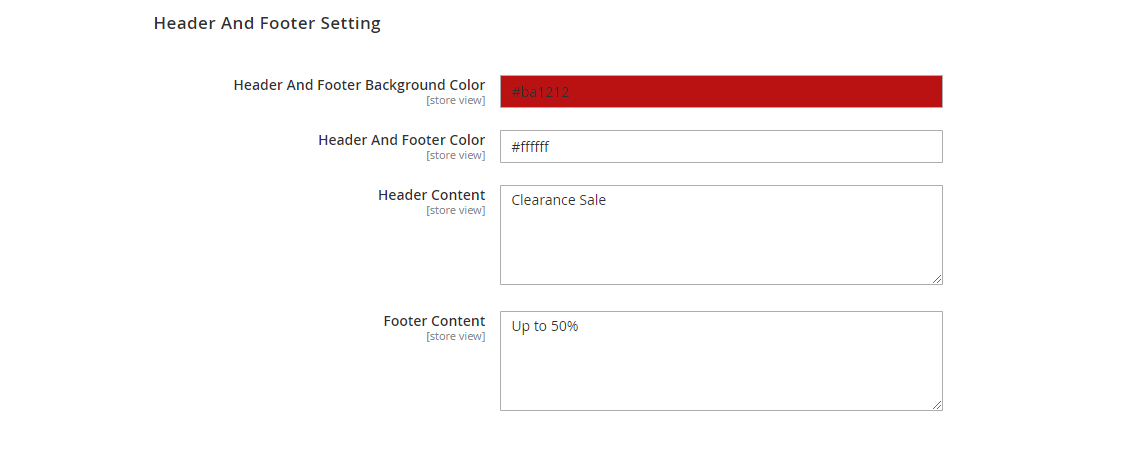
Header And Footer Setting
Header And Footer Background Color: set the color for header and footer’s background by using the color palette or entering the color code manually.
Default color will be set as #000000 if this section is left.
Header And Footer Color: set the color for header and footer text by using the color palette or entering the color code manually.
If header and footer color is not selected, the default colors will be set as #FFFFFF.
Header Content: Input the text for the header of the suggestion box.
Footer Content: Input the text for the footer of the suggestion box.
The appearance of Header and Footer on Frontend.
Update
- When a bug fix or new feature is released, we will provide you with the updated package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support request within 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service.