Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, do not hesitate to leave us an email via [email protected]
Created: 04/12/2018 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/147
Highlight Features
- Create/Edit one or multiple promotion bars
- Create/Edit Call-to-Action button for promotion bars
- Display promotion bars on any page
- Design promotion bars easily with many options
- Design button for promotion bar
- Put button to 1 of 3 positions on promotion bar
- Put promotion bar to 1 of 4 possible positions on the web page
- Use WYSIWYG editor to edit the content of the bar
- Set up sticky promotion bars
- Duplicate promotion bars with ease
System Requirements
Your store should be running on Magento 2 version 2.1.x.; 2.2.x
Configuration
Create Call-to-Action Buttons
In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
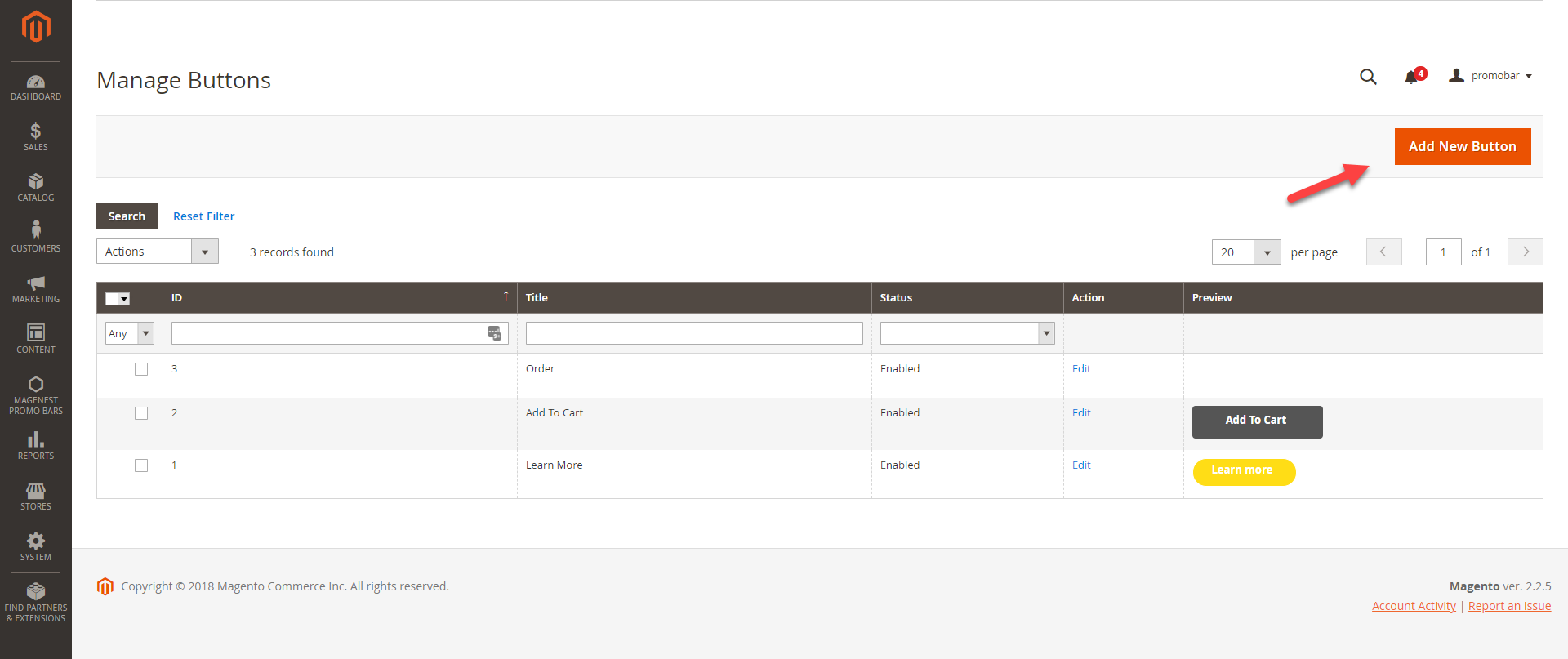
In order to create a Call-to-Action button, click on Add New Button on the top right
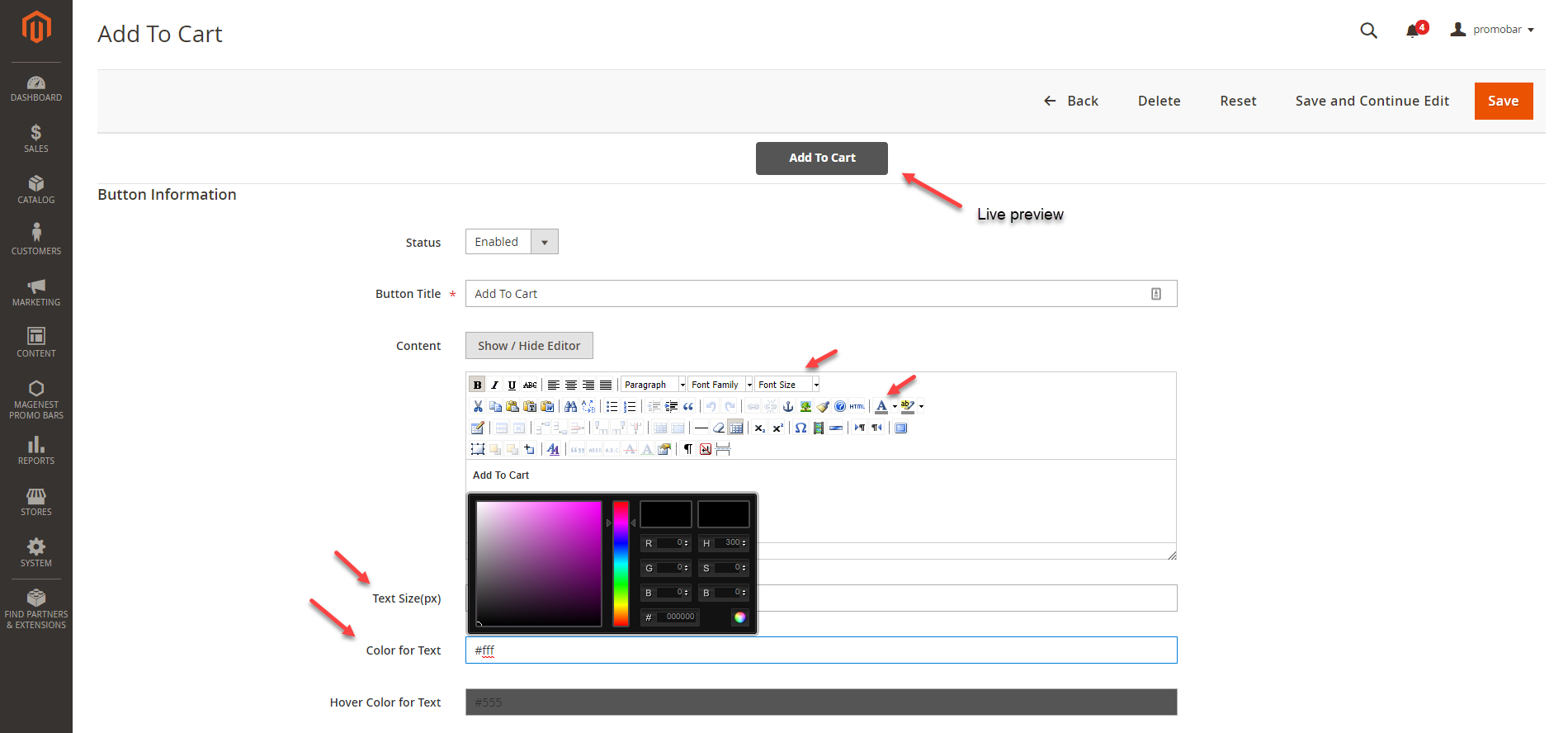
- Status: To display/hide the button
- Button title: The title shown in the back-end management
- Content: The text shown on the button/ The call-to-action phrase. You can use this setting to style the button title (color, font, size, etc)
- Text size (px): To change the size of the button title. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Color for text: Same as the text size settings, the color setting is added with a color picker for you to style the text easily
- Hover color for text: In here you can set the color of the text when customers hover over the button. This setting also has a color picker
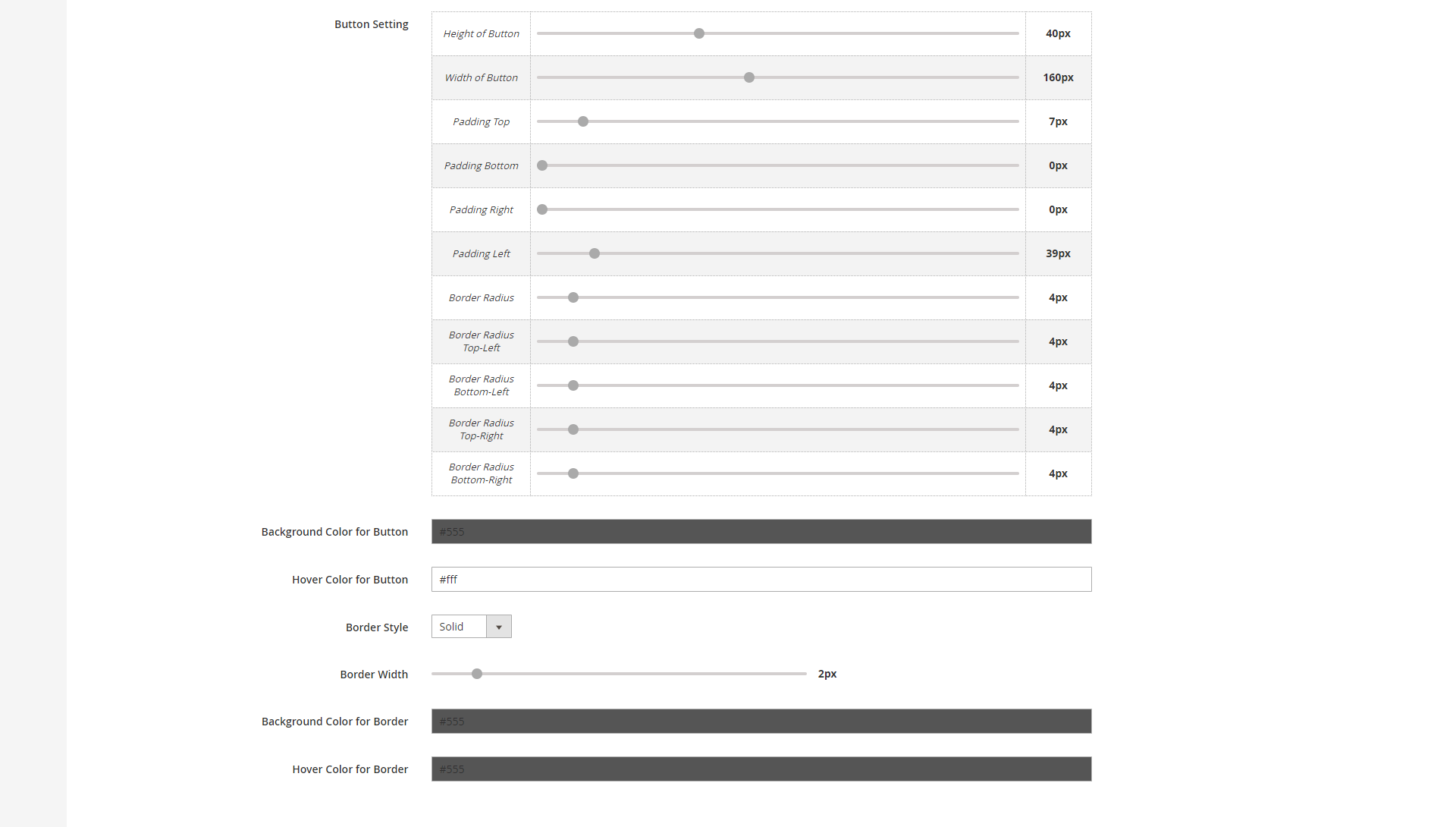
- Button settings: You can change the button shape and text alignment using sliders
- Background color for button: The color of the button
- Hover color for button: The background color of the button when customers hover over the button
- Border style: There are 4 available styes - Solid, dotted, dashed, double
- Border width: Adjust the width of the button border (0px- 10px)
- Background color for border: The background color of the button border can be modified with a color picker
- Hover color for border: The background color of the button border when customers hover over the button
You can see the preview of the button on the top of the page while editing.
Create Promotion Bar
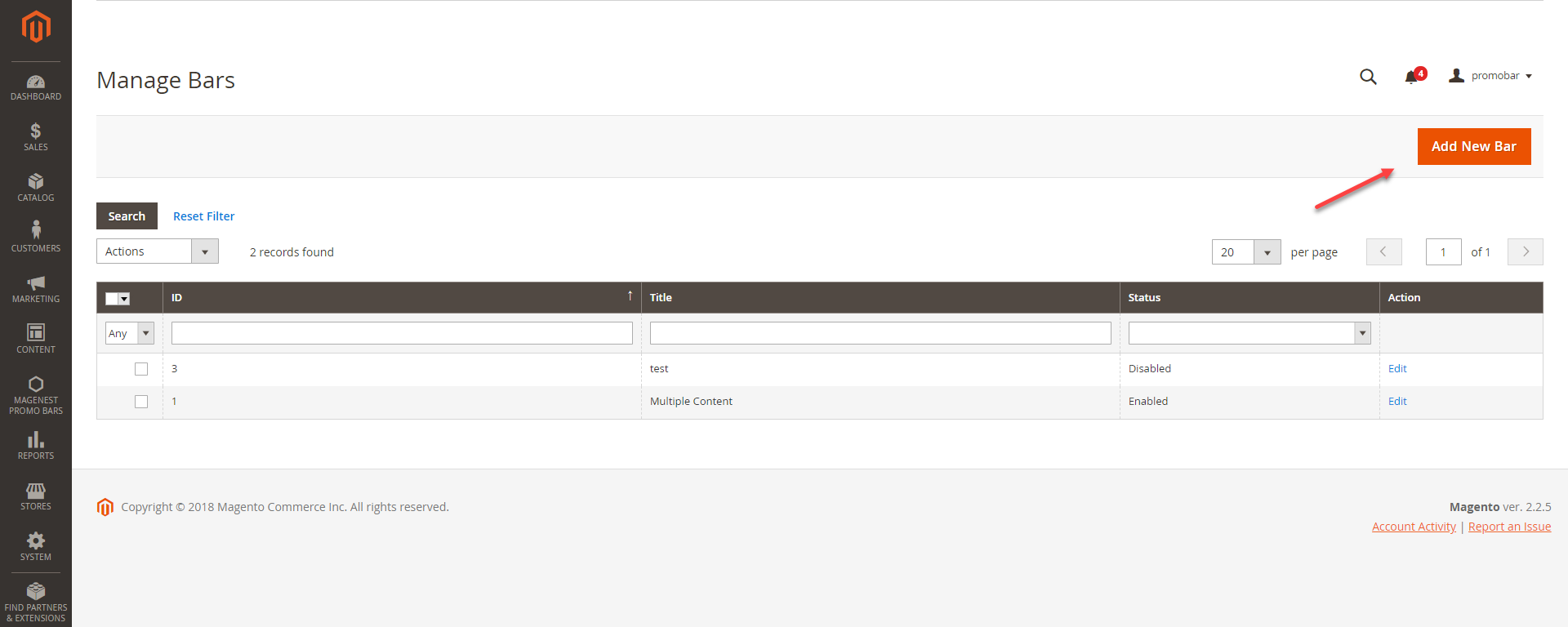
Go to Magenest Promo Bars > Manage Bars, you can view all the promotion bars that are created.
You can create a promotion bar by clicking on Add New Bar button.
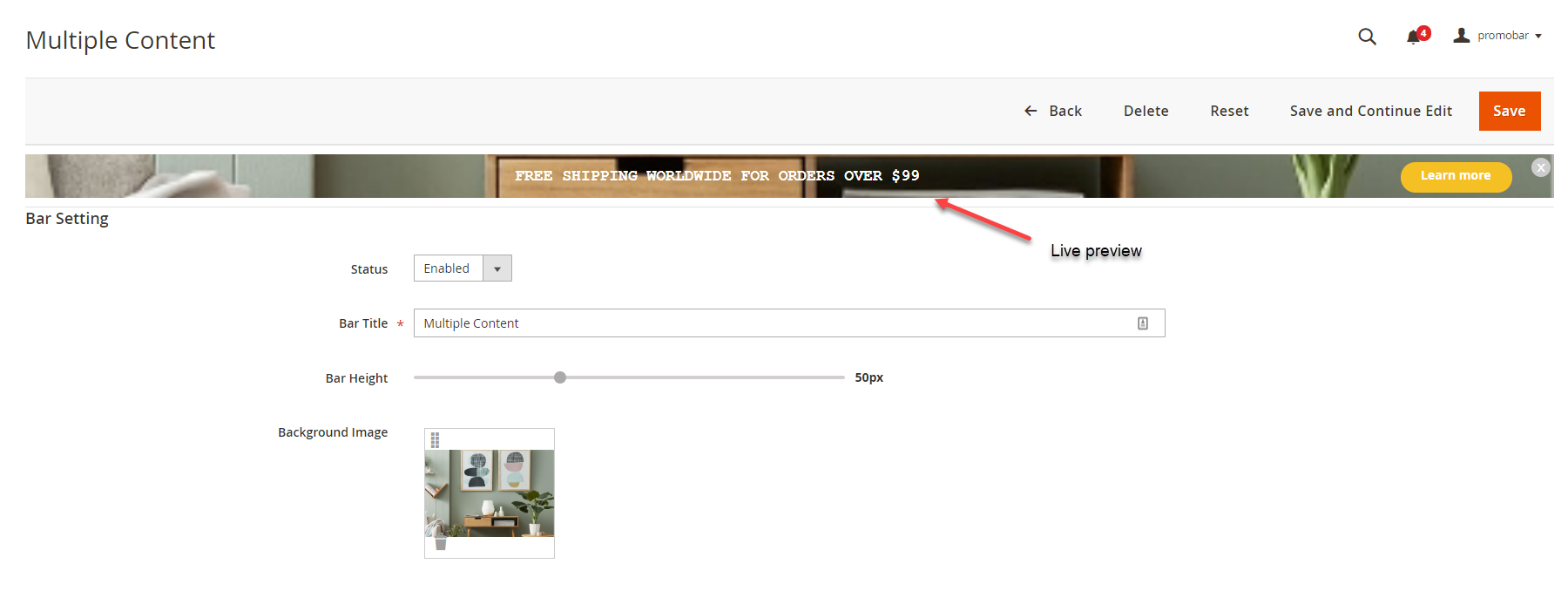
- Status: To display/hide the promotion bar
- Bar title: The promotion bar name shown in Magento back end
- Bar height: Adjust the promotion bar height (0px - 150px)
- Background image: Upload the background image for the promotion bar