Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, please feel free to contact us via [email protected]
Updated: 22/10/2018 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/7
Introduction
Event Tickets by Magenest is the ultimate extension for E-commerce websites that allows merchants to create and manage events and tickets. Merchants can create multiple custom ticket options such as VIP, adults, children,… each with customized template to best fit the event's context. The extension can also send reminder emails so that your customer won't miss the event.
For more details, live-demo and user reviews, please visit: Event Ticket
Full list of features
For admin
- Create product as event ticket type
- Support multiple locations, multiple dates, multiple sessions/timeslot for the event.
- Specify custom ticket type for each event (ticket options) and set name, price, quantity and sequence of available tickets for each type
- Automatically generate Bar code and QR code
- Design pdf template with XY coordinates in admin panel
- Preview and print the pdf ticket instantly in admin panel
- Add Google map to event details
- Create unlimited email templates
- Assign email template to each event
- Allow customers to fill in attendee information at checkout page
- Easily track attendees, purchased number of tickets of each event
- Add terms and conditions for each event
- Send ticket confirmation emails to event attendees
- Send pdf tickets to all the attendees or to purchaser only
- Export event attendees, event list, ticket list into CSV, XML files
For customers
- Choose from multiple ticket options (location, date, time and ticket type)
- View the location of each event with pinpoint on Google map integrated on product page
System Requirements
Your store should be running on
Magento Open Source 2.1.x or 2.2.x .
Magento Commerce 2.1.x or 2.2.x
Tutorial video
Configuration
In the back end, go to Stores > Configuration > Magenest > Event Ticket.
General:
- Pattern to generate code: The ticket code format. [A2] is to generate 2 random characters, [N4] is to generate 4 random numbers while "Magenest" is the hard code
- Change quantity: You can choose to deduct the ticket stock after the order is placed or is invoiced
- Date format: You can choose from 16 available date formats for the event
- Display Google Maps for events: Choose Yes to display Google map for each event location
- Google API Keys: Fill in your Google API Keys to integrate Google map. Learn more
Email:
- Configuration:
Send one email for all items with same type: Send all the tickets in one email to the purchaser
Send multi email for all items with same type: Send tickets to all of the attendees ( - Send reminder email before event starts: Choose Yes to send reminder email of the events to customers
- Days to remind before event starts: Enter the number days before the event in order to send reminder emails
- Reminder Email Templates: Assign the email template to send as reminder email. You can create email template in Marketing > Email Templates
Main Feature
Create a new event ticket
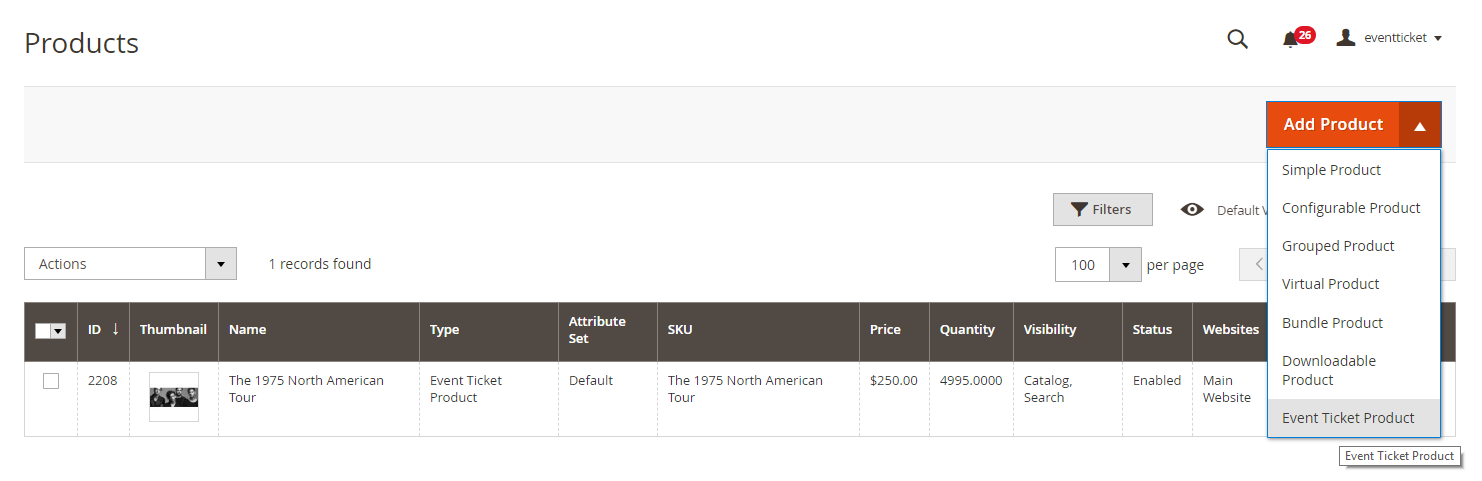
The extension added a new product type called Event Ticket Product into the system, so you need to add a new Event Ticket Product type to get started.
In each product details, there is an Event Ticket settings
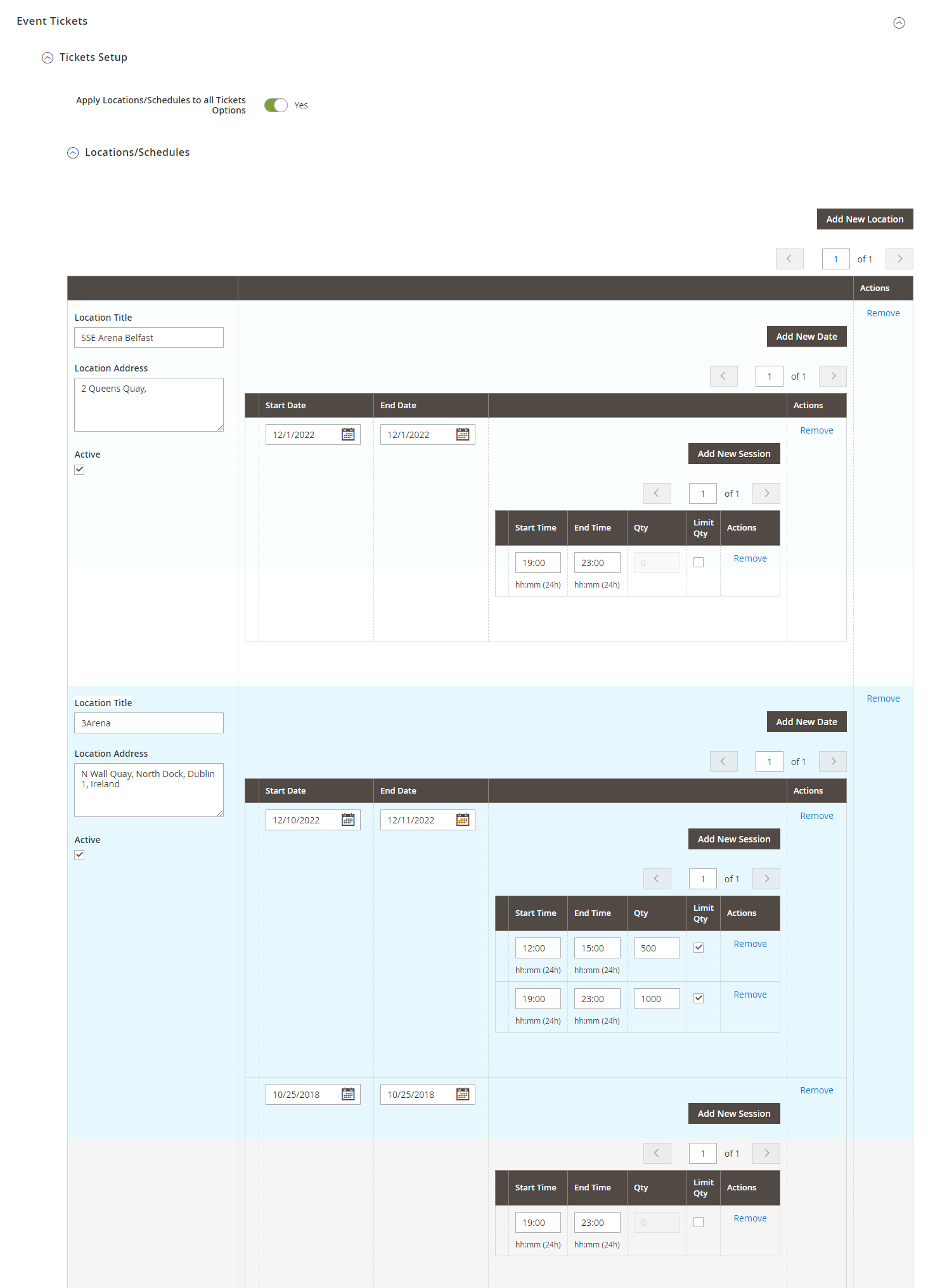
Tickets Setup
You can enable to apply the locations/schedules to all the ticket options.
- Locations/Schedules: You can add multiple locations, with multiple dates and sessions/timeslot. You can set the limited quantity for each session.
Note that the total of limited quantities must be equal or less than the product quantity.
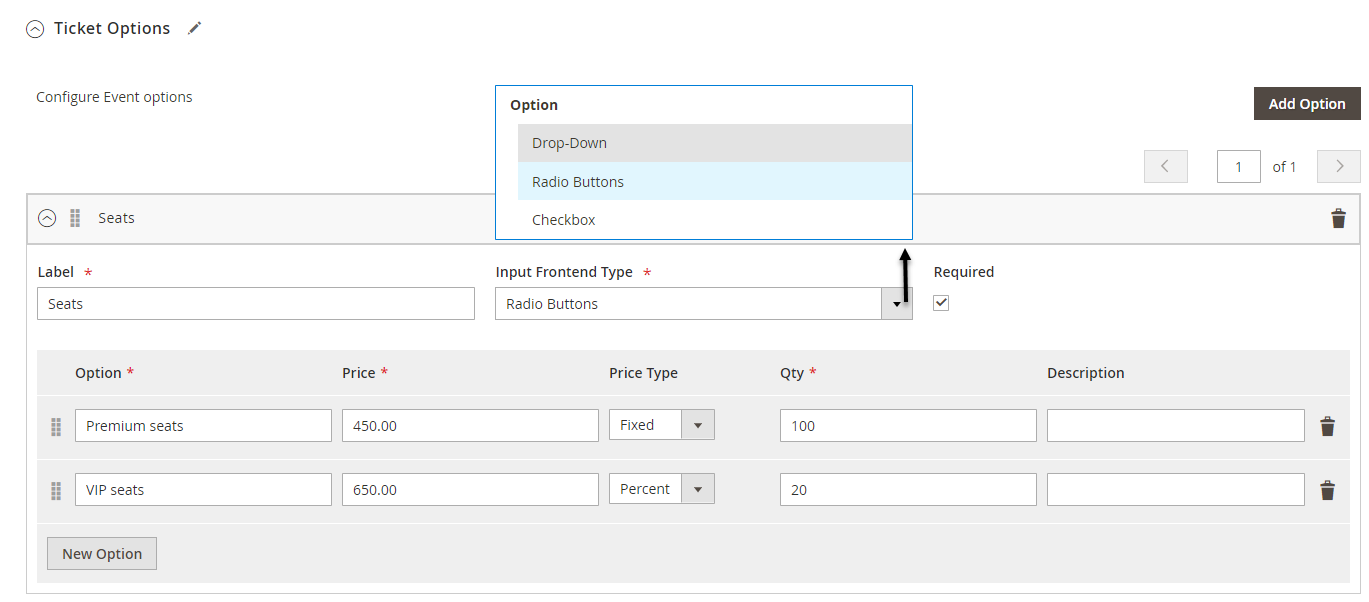
Ticket options:
You can add unlimited ticket options with its own price, quantity and description.
Price: The price modifier is added to the product base price. There are two price type (fixed and percent).
For example: Product base price is $100
Fixed price: The option for VIP seat costs $50, then the total price for the ticket will be $150.
Percent: The option for VIP seat costs 10% more from the product price. The total price for the ticket will be $110.
Input front type: You can choose to display the ticket options from 3 types (Drop-down, radio buttons, checkbox). Template Settings:
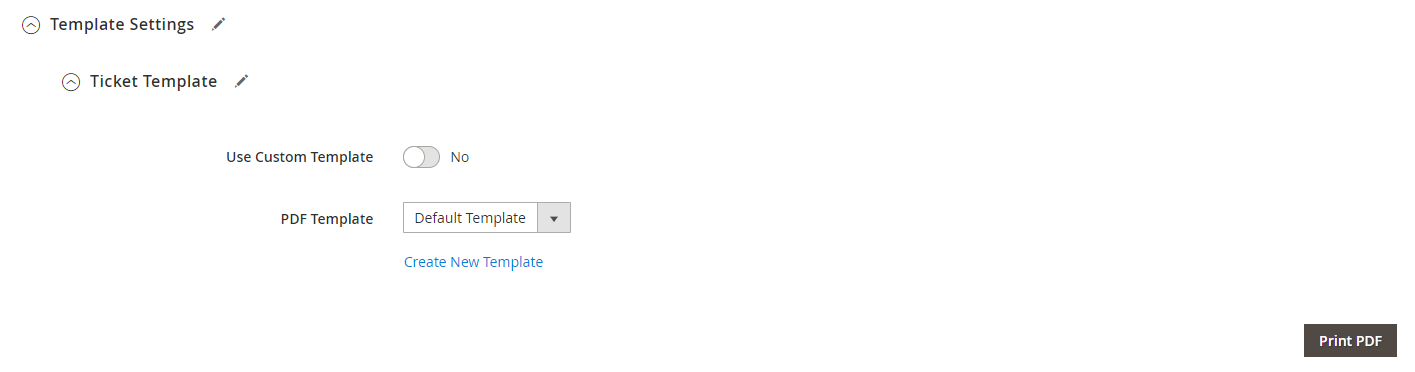
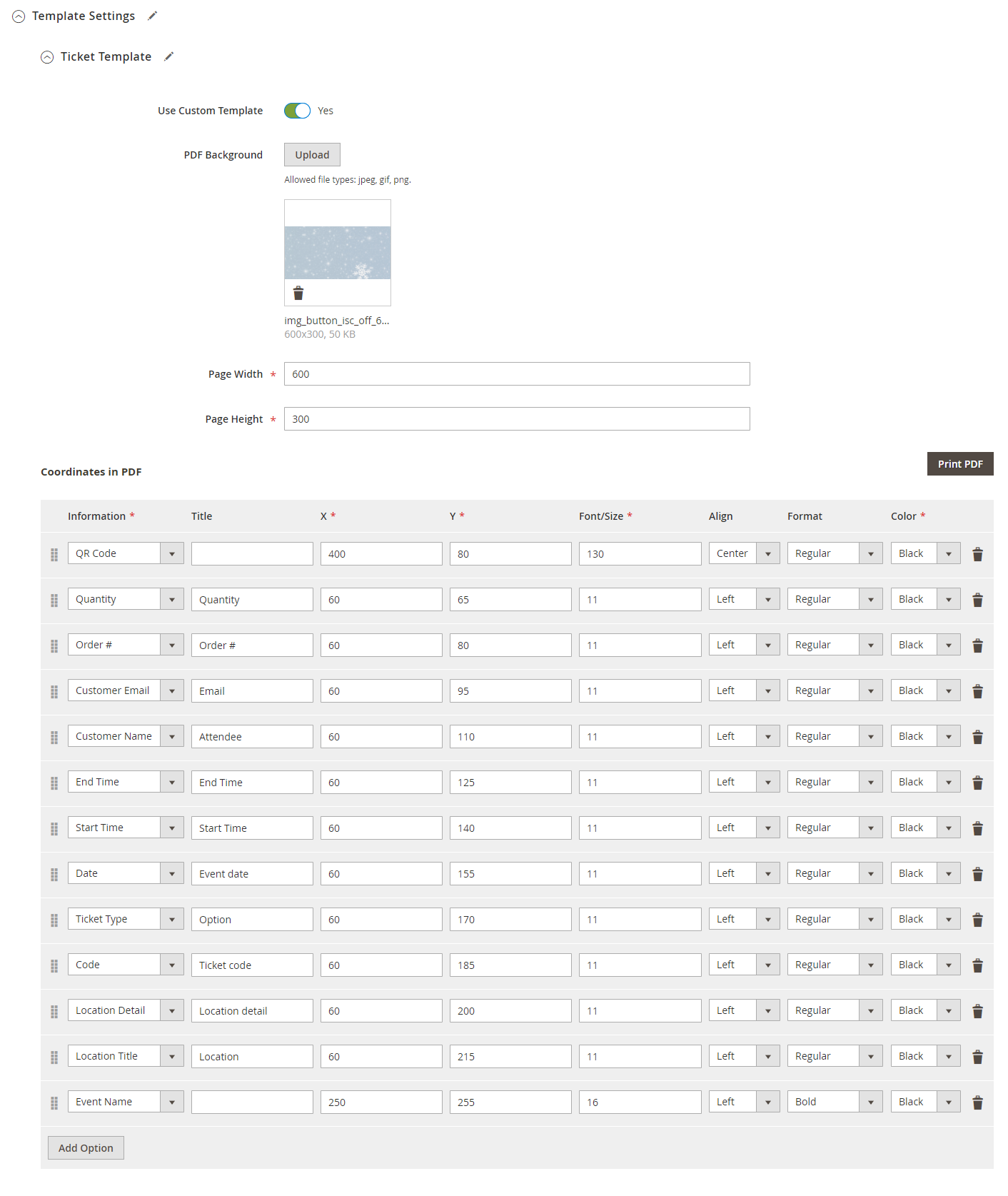
Ticket Template:
You can use the PDF Template created in Catalog > Event Management > PDF Template or a Custom Template. If you use the PDF Template, switch the Use Custom Template to No.
Or you can customize a ticket template right in the product settings by turning on the Use Custom Template.
.
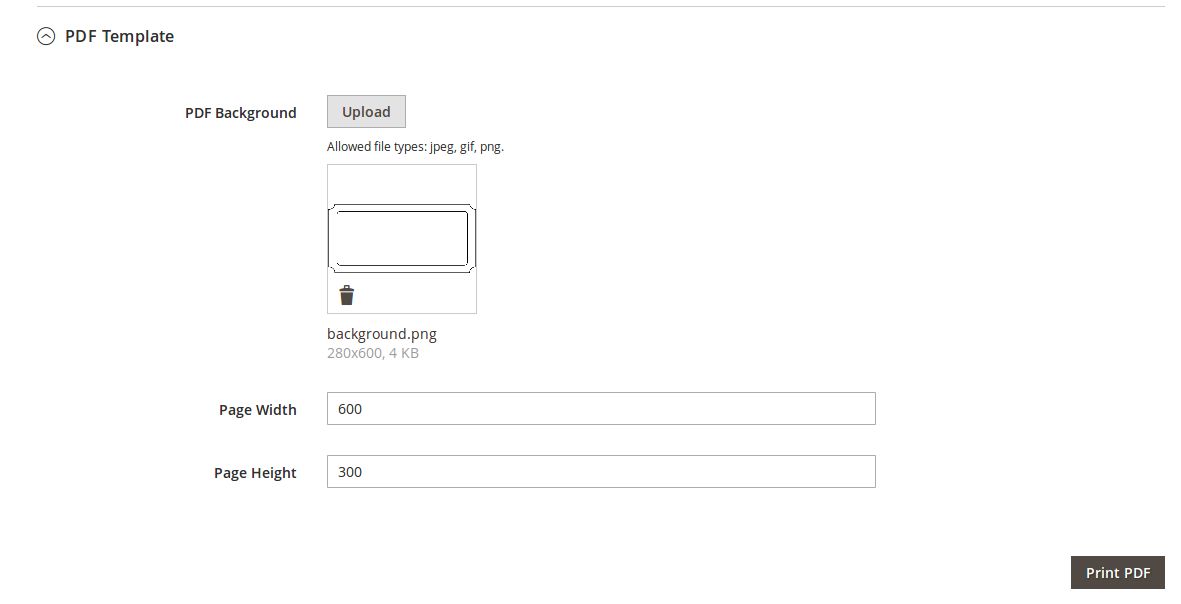
PDF Template
PDF Template allows you to create your PDF Ticket with background, width, height, and coordinates in PDF.
- Background PDF: Upload your image background
- Page width: width of PDF template
- Page height: height of PDF template
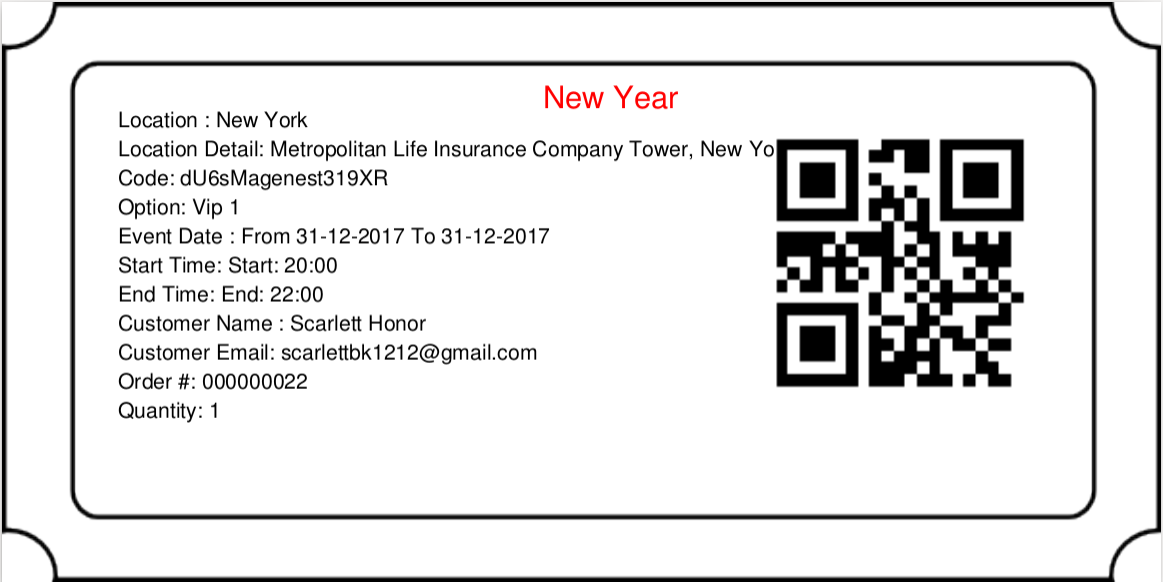
Print PDF: click on Print PDF button to print PDF ticket
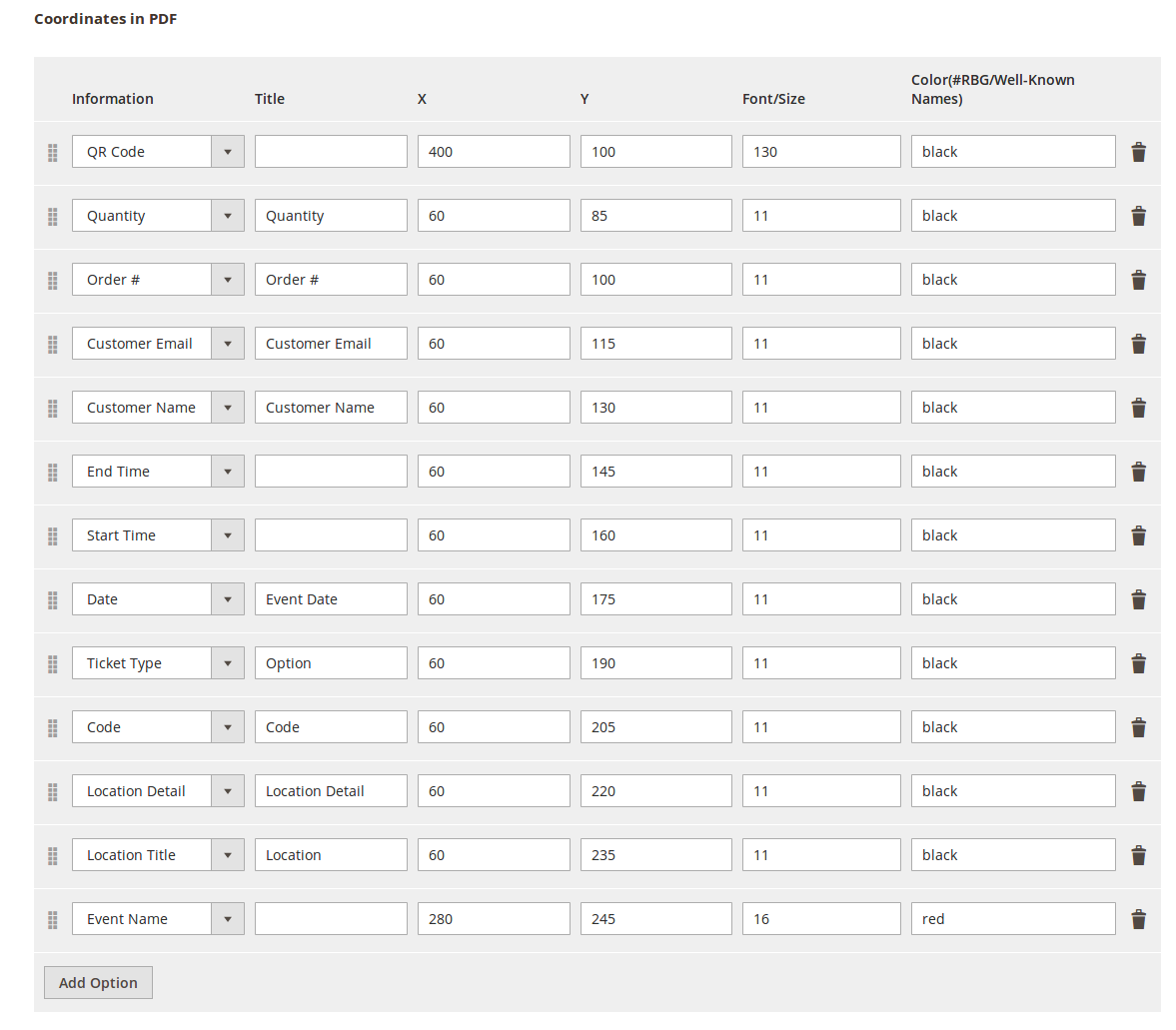
- Coordinates allow you to set information to display on the PDF Ticket.
Email Template:
Admins can choose Default Email Template or you can customize email for your store based on the email template below:
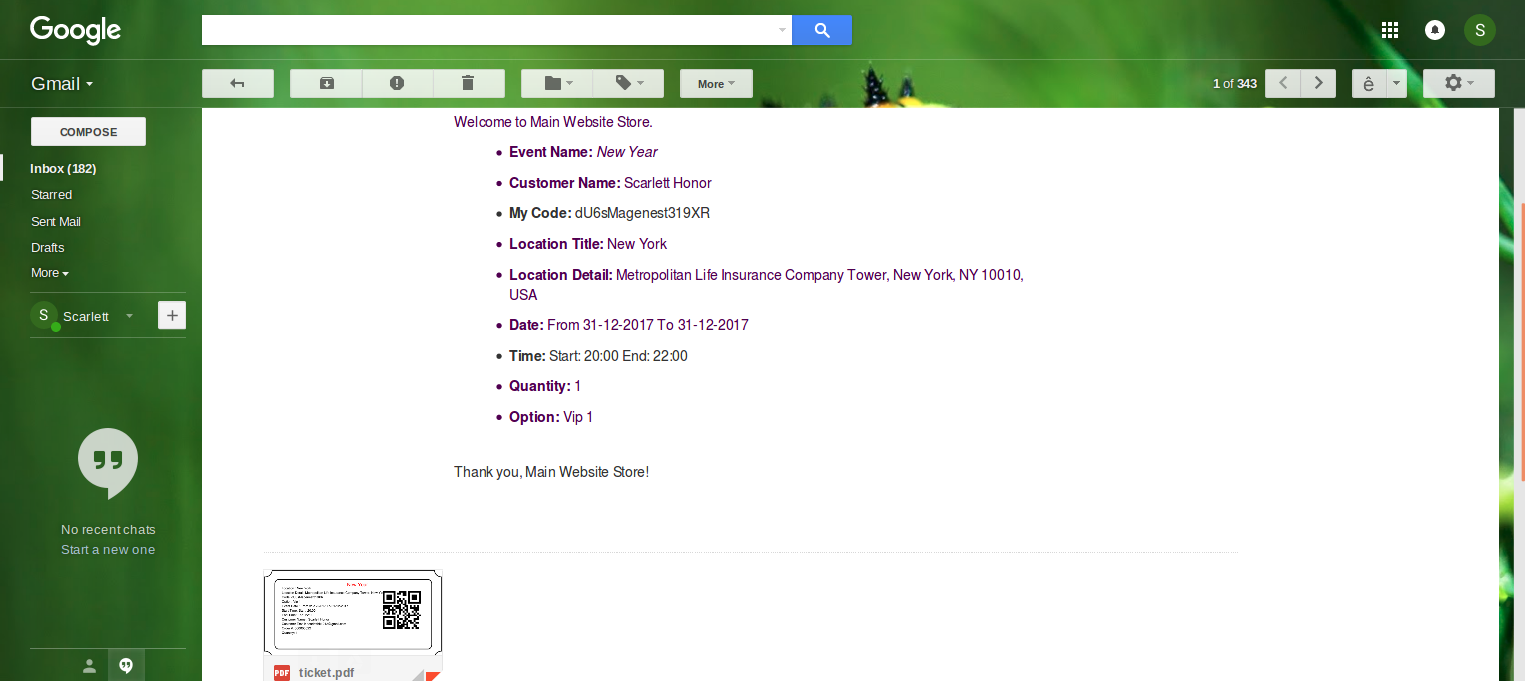
Below is the email template:
{{template config_path="design/email/header_template"}}
<p>{{trans "Welcome to %store_name." store_name=$store.getFrontendName()}}</p>
<ul>
<li><strong>{{trans "Event Name: "}}</strong> <em> {{var title}}</em></li>
<li><strong>{{trans "Customer Name: "}}</strong> {{var customer_name}}</li>
<li><strong>{{trans "My Code: "}}</strong> {{var ticket_code}}</li>
<li><strong>{{trans "Location Title: "}}</strong> {{var location_title}}</li>
<li><strong>{{trans "Location Detail: "}}</strong> {{var location_detail}}</li>
<li><strong>{{trans "Date: "}}</strong> {{var date}}</li>
<li><strong>{{trans "Time: "}}</strong> {{var time}}</li>
<li><strong>{{trans "Quantity: "}}</strong> {{var qty}}</li>
<li><strong>{{trans "Option: "}}</strong> {{var option_type}}</li>
</ul>
{{template config_path="design/email/footer_template"}}
You can use MB-Ruler software to measure distances and angles on your ticket. This application is free download.
We have a video tutorial helping you in this section:
Information
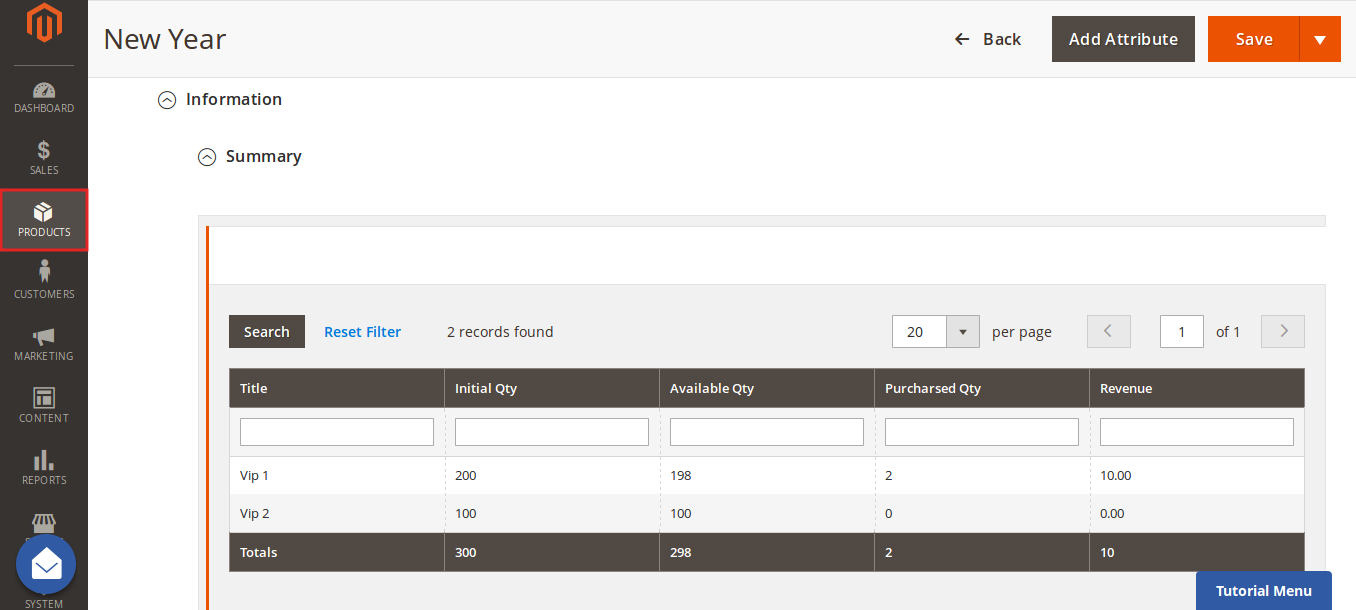
- Summary
This is the list of ticket options, with Purchased quantity, Available quantity and revenue for each type, as shown.
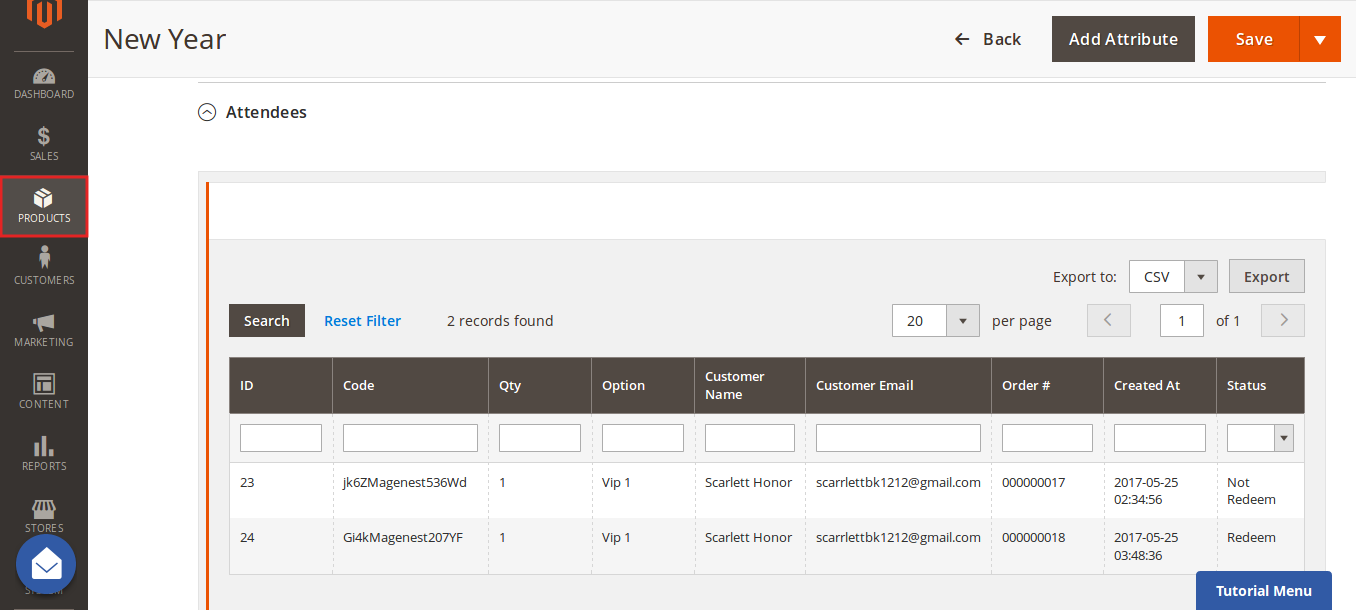
- Attendees
In the Attendees tab, the admin can easily manage the attendees of the event. In this tab, all the event attendees will be listed. Please, note that a customer will appear in this section after their order gets processed.
Management
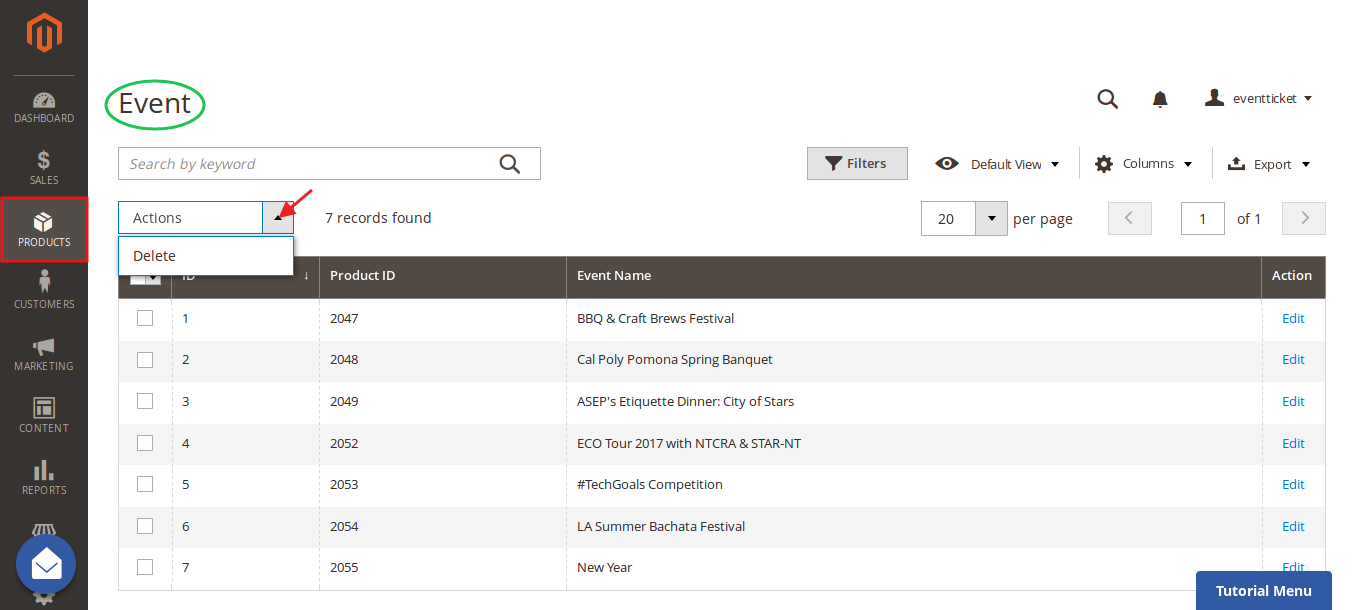
At backend, go to Product menu then select Event tab or Event Ticket tab to displays the actual event & ticket sales.
In the Event tab:
This grid lists ALL the items which had ever had Event Ticket functionality enabled, include: product ID, event name, start time, end time, reminder day, status and location. You can and export to the CSV/XML file.
In the Event Ticket tab:
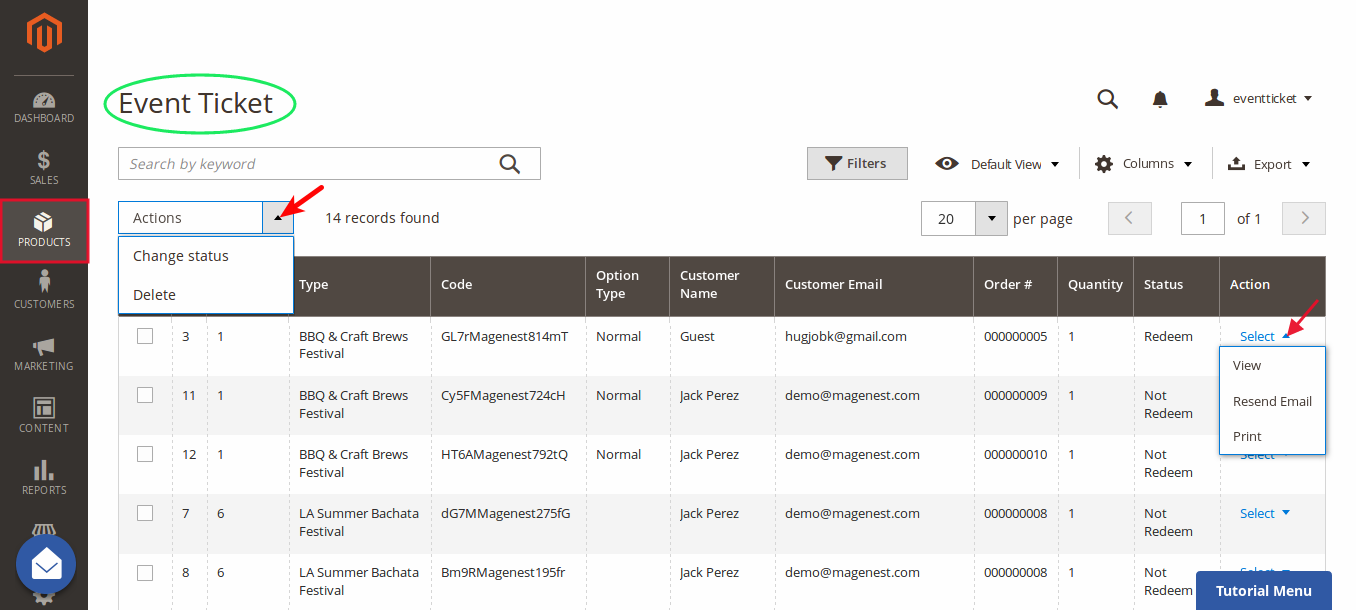
You can see this grid displays the actual ticket sales and export to the CSV/XML file.
Remember that admin must change status from Not Redeem to Redeem when the ticket has already been scanned.
Admin can click on View button to follow the detailed information about the order or the invoice.
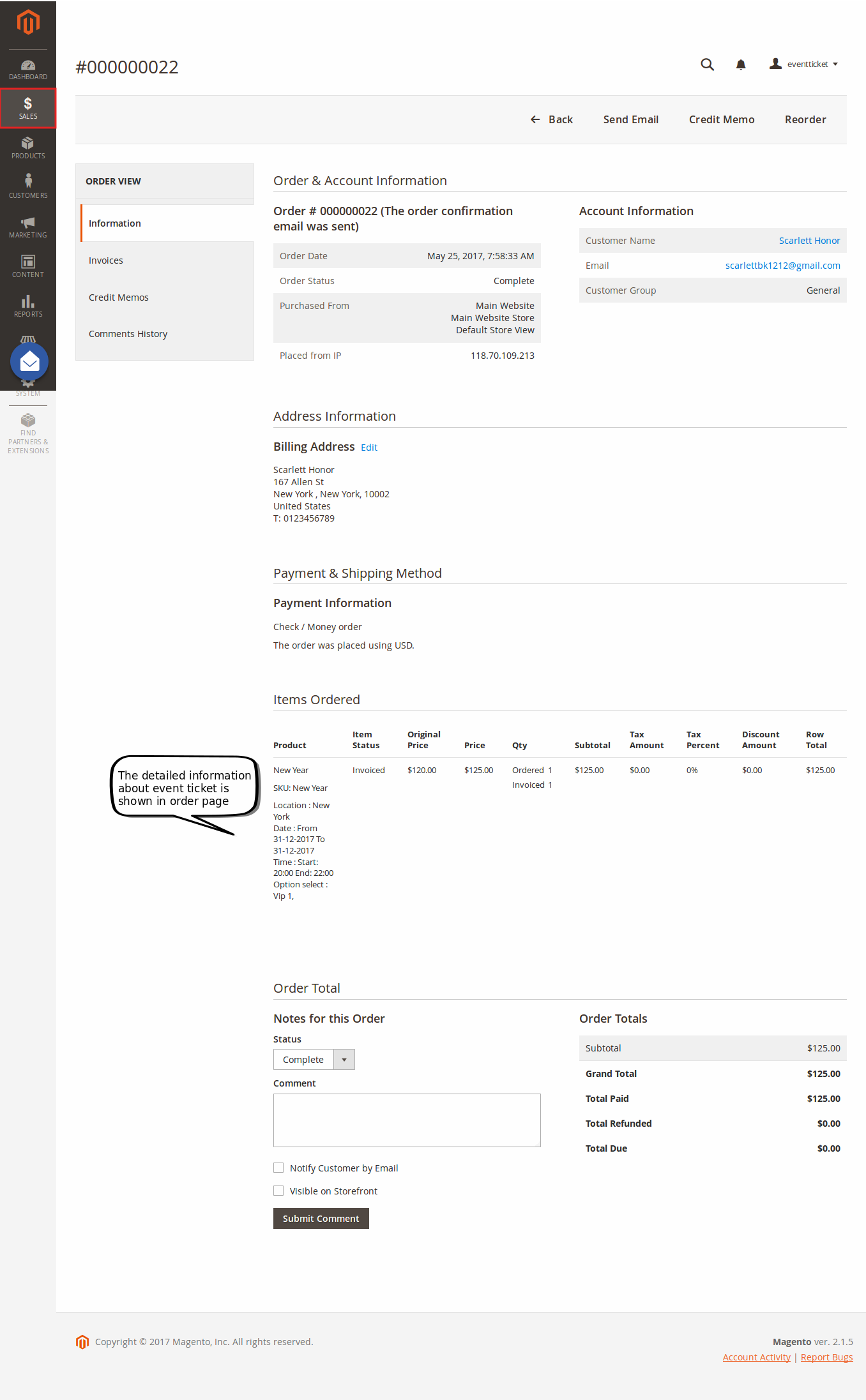
- Order:
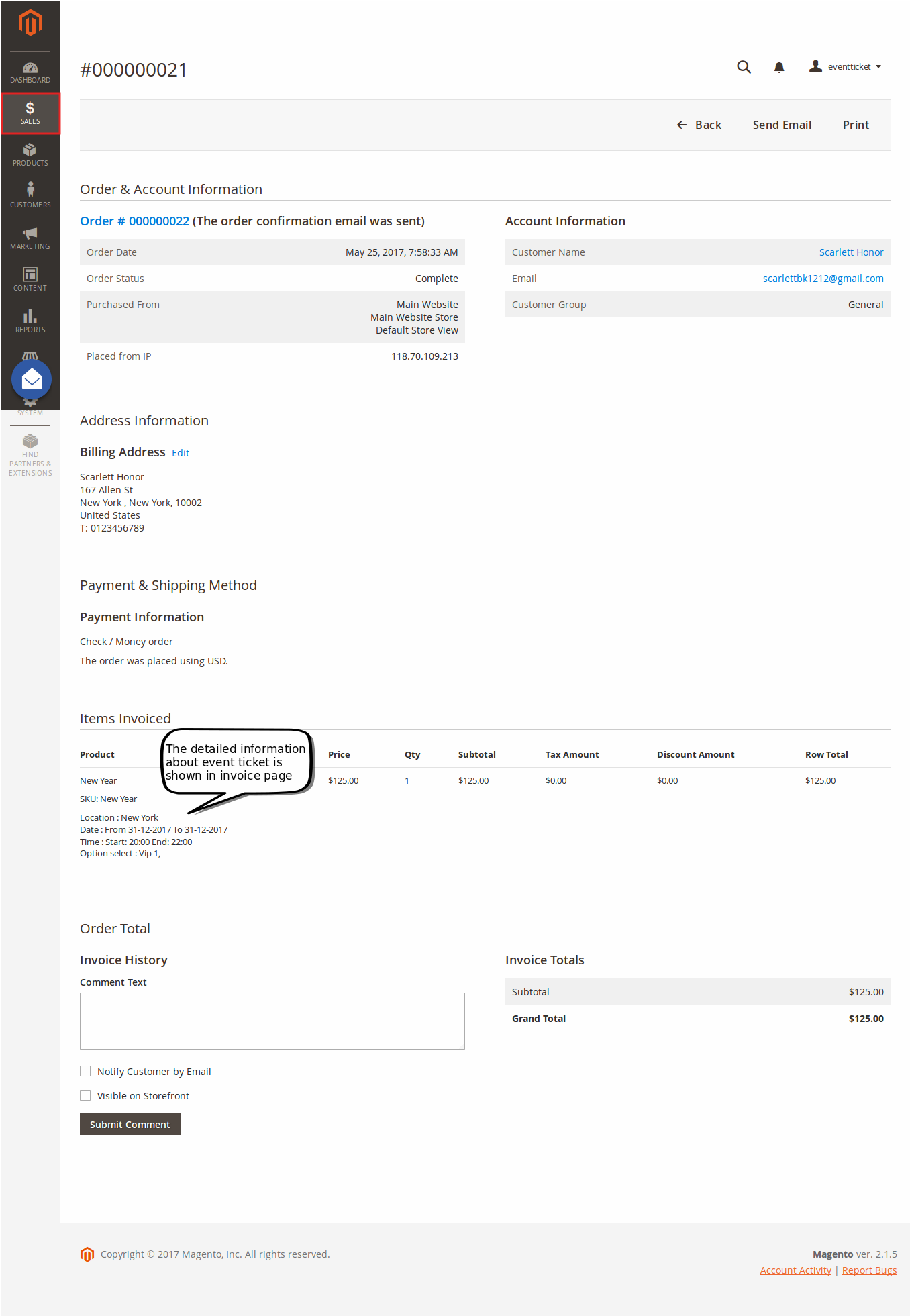
- Invoice:
For Customer
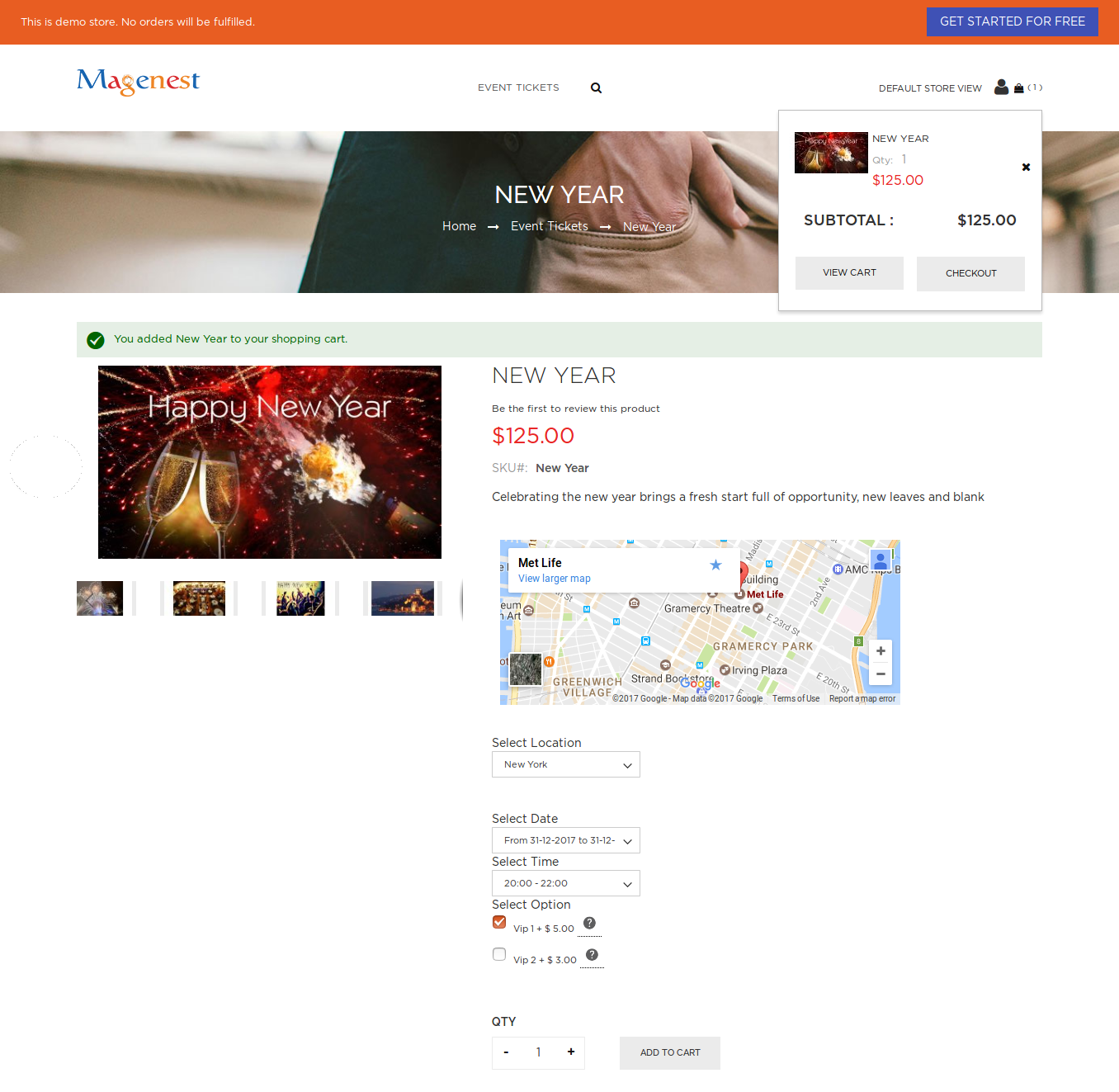
When a customer is on a frontend detail page of a product of type Event Ticket, he will be able to view all information about the event as start time, end time, location, and event options then add to cart.
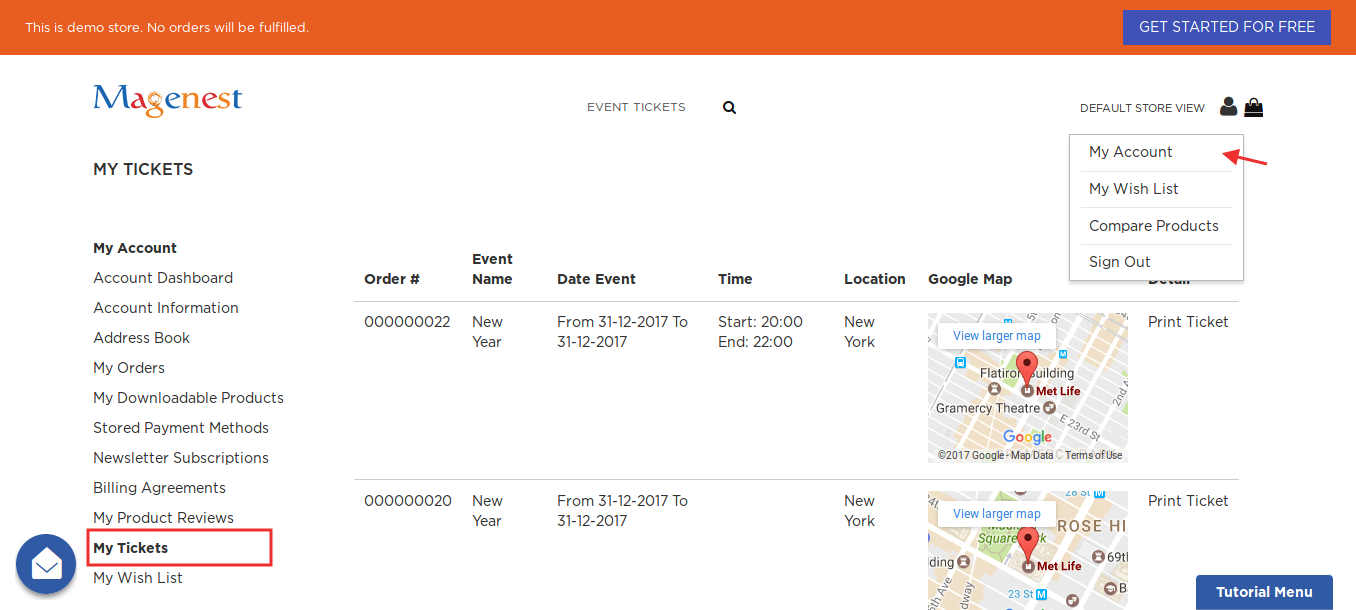
After buying the event ticket successfully, in My Account tab, click on My Ticket, customers can view ticket price, status, duration, and location as well as print PDF Ticket.
Or customers can take the event ticket from their email.
Note
Your customers should sign in stores when buying tickets. If a guest buys the ticket, the Customer name field in PDF will be blank.
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests after 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.