Thank you for purchasing Magenest extension. If you have any query that is beyond the scope of this document, please contact us via the support portal below.
Updated: 06/03/2020 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/34
Introduction
With over 1 billion monthly active users and over 500 million daily active users, Instagram has become one of the most widely used social media in the world. This rapidly growing platform has proven its major role in the business competition. Magenest is now offering you a chance to benefit even more from your Instagram business account with our Instagram Shop extension. What’s better for your sales than integrating all your Instagram photos on your store and attracting your customers to your products at first glance?
Key Features
For Admin
- Easy to connect with the merchant's Instagram account with just one click.
- Fetch all photos or specific photos using hashtags from your Instagram to your Magento 2 store.
- Manage which photos will be shown in the Instagram slider/gallery and which not.
- Change the order/position of the photos displayed on the Instagram widget and gallery
- Add redirect links to pinned products in your Instagram photos (on Magento 2 store)
- Add a Call-to-Action button while hovering on photos.
- Customize your slider to suit your website layout
- Performance report
For Customer
- Have an interesting product display layout for a better shopping experience.
- Purchase the product easily by clicking directly on the photos.
- Get updated with the Store’s latest Instagram posts.
System Requirements
Your store should be running on Magento 2 Community Edition version 2.2.x, 2.3.x
Connect your Instagram account to your Magento store
|
Tutorial video
Please follow the instruction video below:
In case you find this video hard to follow, please read our guide steps:
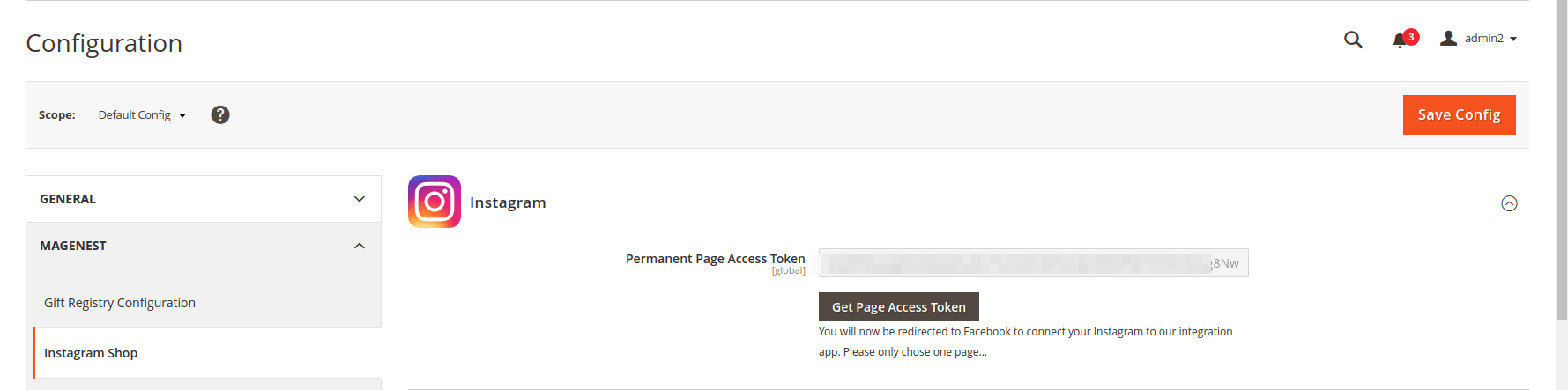
- In order to connect your store to Instagram, on the Admin sidebar, go to Instagram Shop > Configuration.
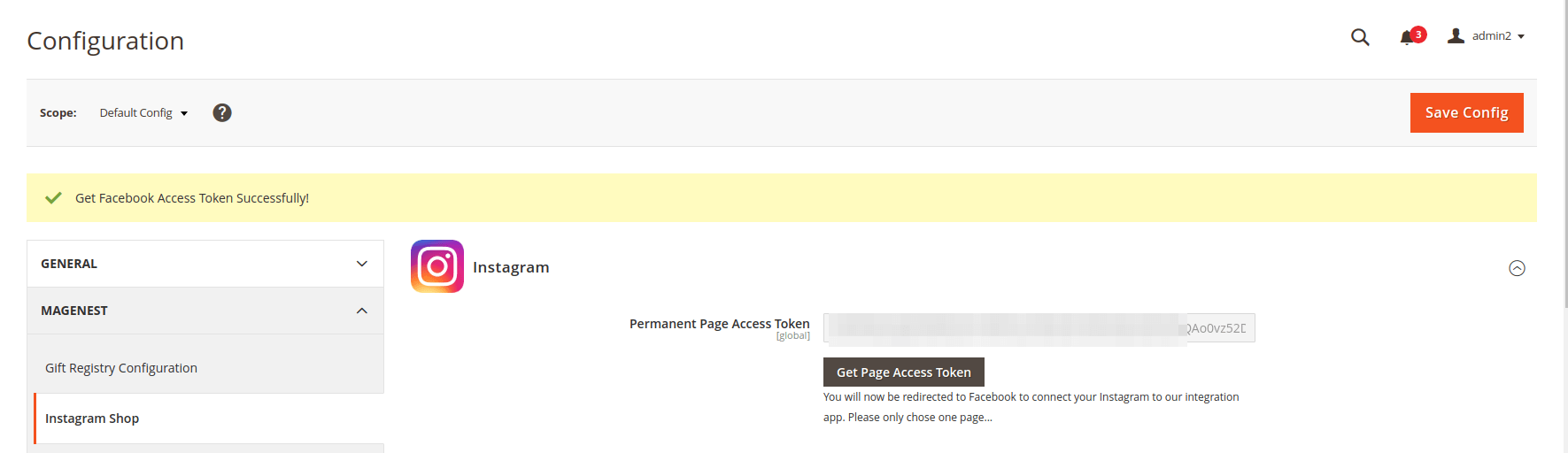
- Under the Instagram section, click on the Get Page Access Token button to connect Instagram with Magento, you will be redirected to an endpoint where the login dialog is shown and you can approve the permissions request here.
Step 1: Click on the Get Page Access Token button
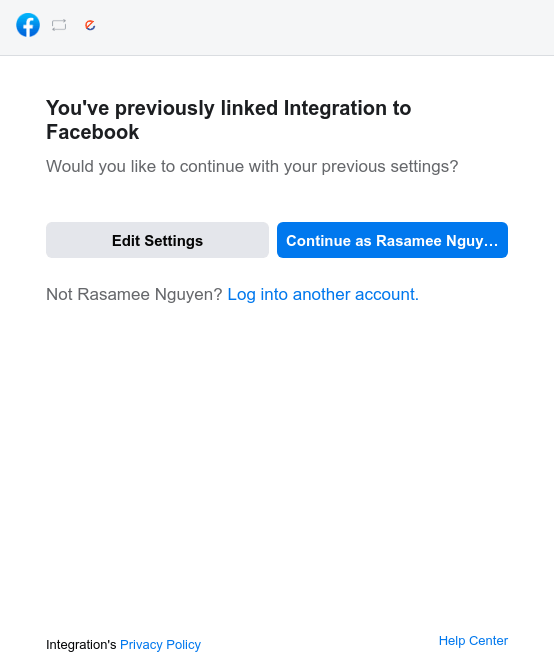
Step 2: Approve the permissions for our application:
- Click on the Edit Settings button.
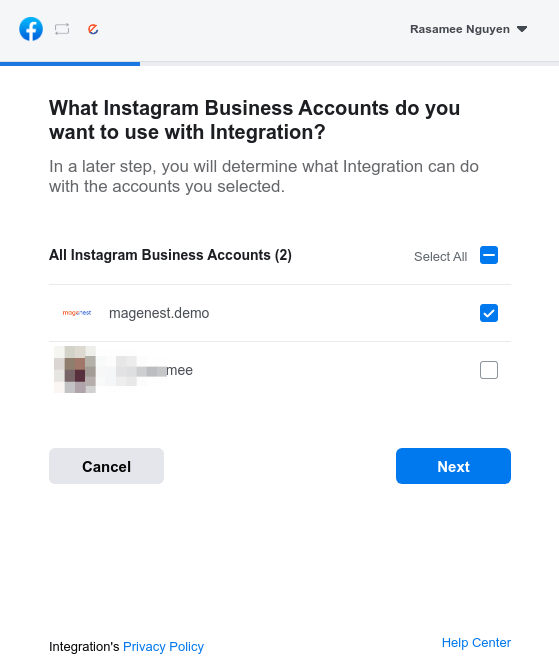
- Choose one Instagram account to connect with Magento, then click on the Next button:
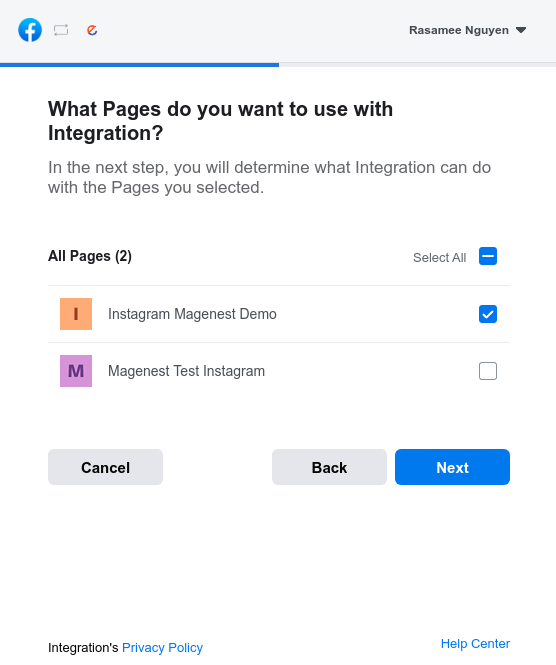
- Choose the Facebook page connected to the above account and click on the Next button:
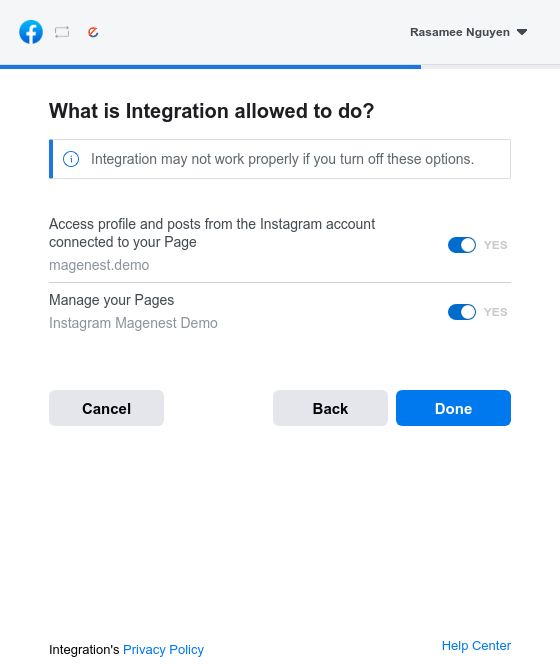
- Approve the permission request for our application and click on Done button:
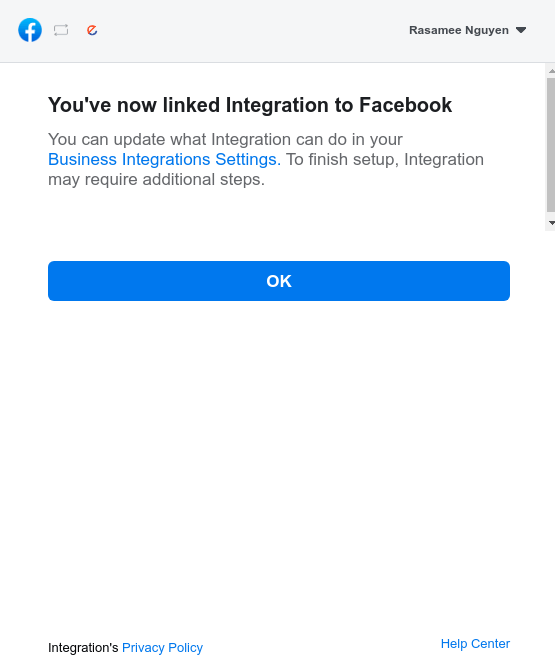
- Click OK to complete the connection:
Step 3: Click on the Get Instagram Info button to pull the data from the Instagram account to Magento site.
Configuration
In this section, you can set
- Add Link to Gallery in frontend Main Menu: Add the Instagram Gallery category in the top menu bar
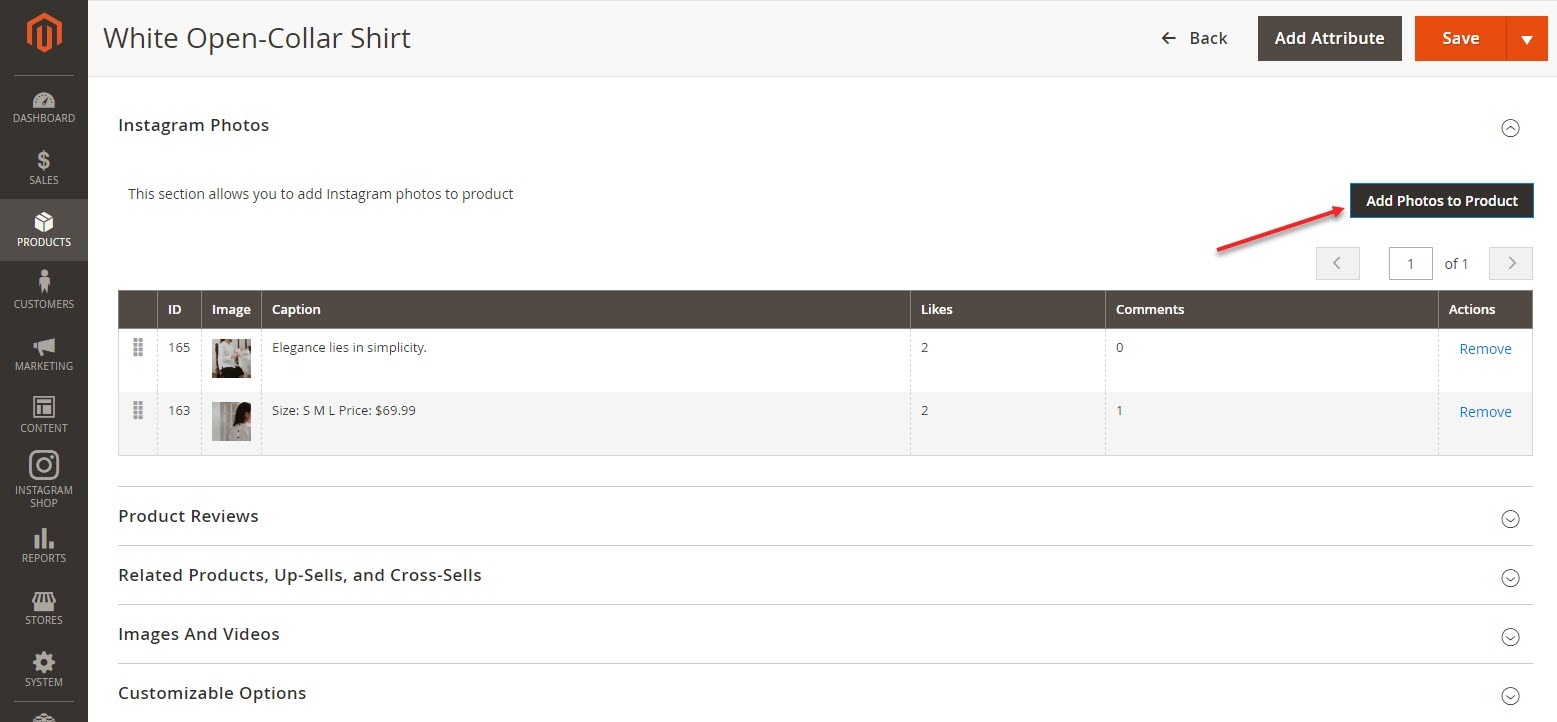
- Add Instagram Photos to Product View: Display corresponding Instagram photos in each product detail pages
- Button Title: The title of the button under the Instagram Slider
- Button CSS: Flexible to change the button style with CSS
- Hover text: The content of the Call-to-action button displayed when hovering over the Instagram image (in the Instagram slider)
- Hashtag: The hashtag linked with the Instagram hashtag, displayed in the Instagram block on the product detail page
- Block title: The title of the Instagram block on the product detail page
- Block content: The content of the Instagram block on product detail page
Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from your Instagram to the Magento store.
Note that the hashtags must be separated by commas.
Get Photos on your Instagram Account: Click on the Get Photos Now button to get all photos of your Instagram account.
Remember to save the configuration.
Back end Settings
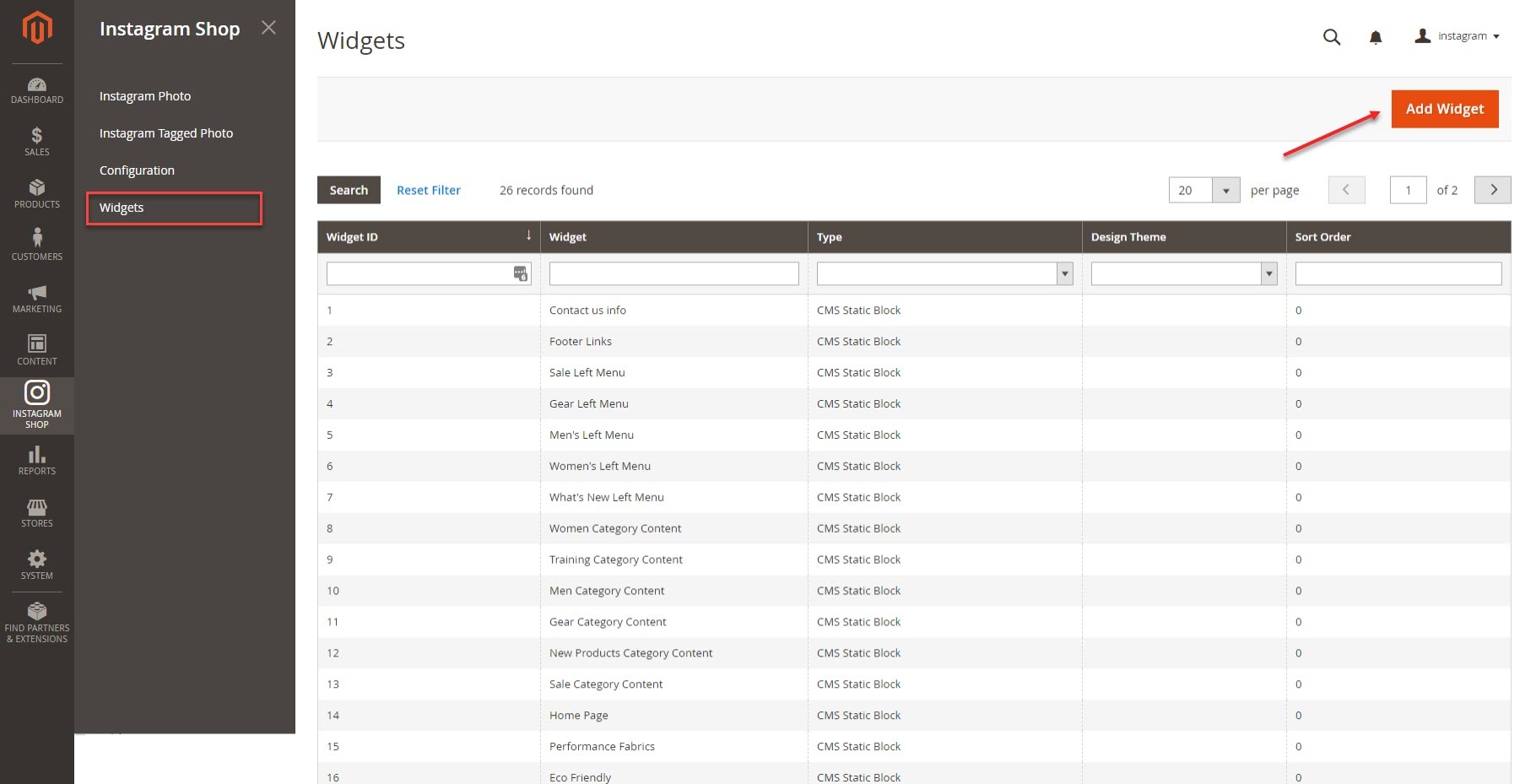
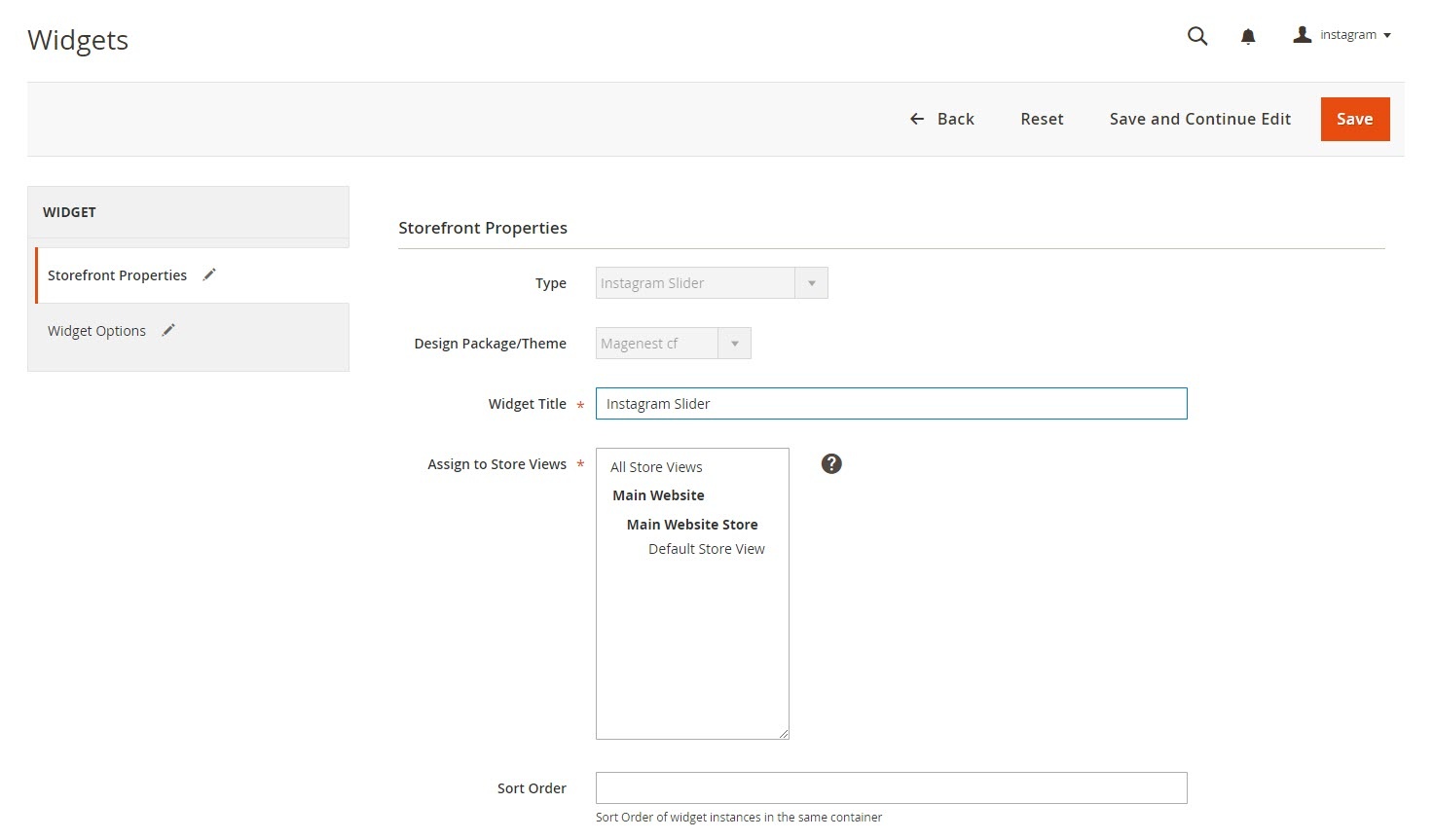
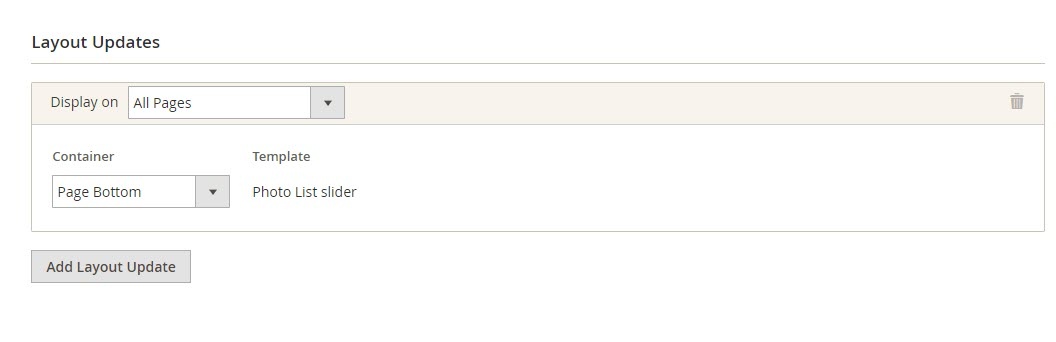
Widget
- Type: Choose Instagram Slider
- Design Theme: Your theme
Then Continue
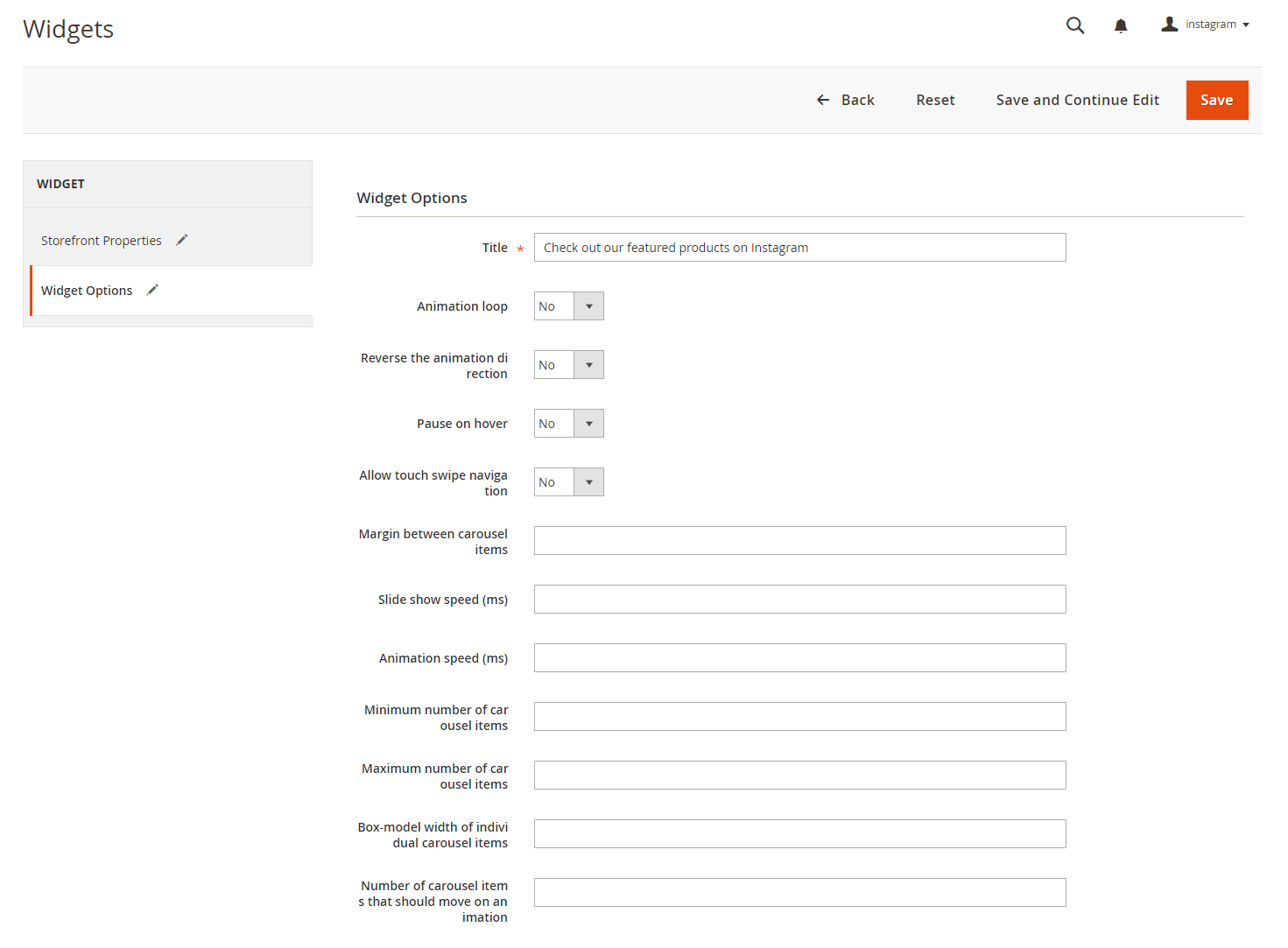
- Title: The title of the Instagram widget displayed on front-end store
- Animation loop: If Yes, the slider will have no end when it reaches the final image. Otherwise, it will stop at the final image
- Reverse the animation direction: To reverse the direction of the slider shown
- Pause on hover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- Allow touch swipe navigation: Allow touch swipe navigation of the slider on touch-enabled devices
- Margin between carousel items: The space between 2 images in the slider
- Slide show speed: Set the speed of the slideshow cycling, in milliseconds
- Animation speed: Set the speed of animations, in milliseconds
- Minimum number of carousel items: The minimum number of slider images that should be visible. Items will resize fluidly when below this.
- Maximum number of carousel items: The Maximum number of slider's images that should be visible. Items will resize fluidly when above this limit
- Box-model width of individual carousel items: including horizontal borders and padding.
- Number of carousel items that should move on animation: Number of carousel items that should move on animation. If 0, the slider will move all visible items.
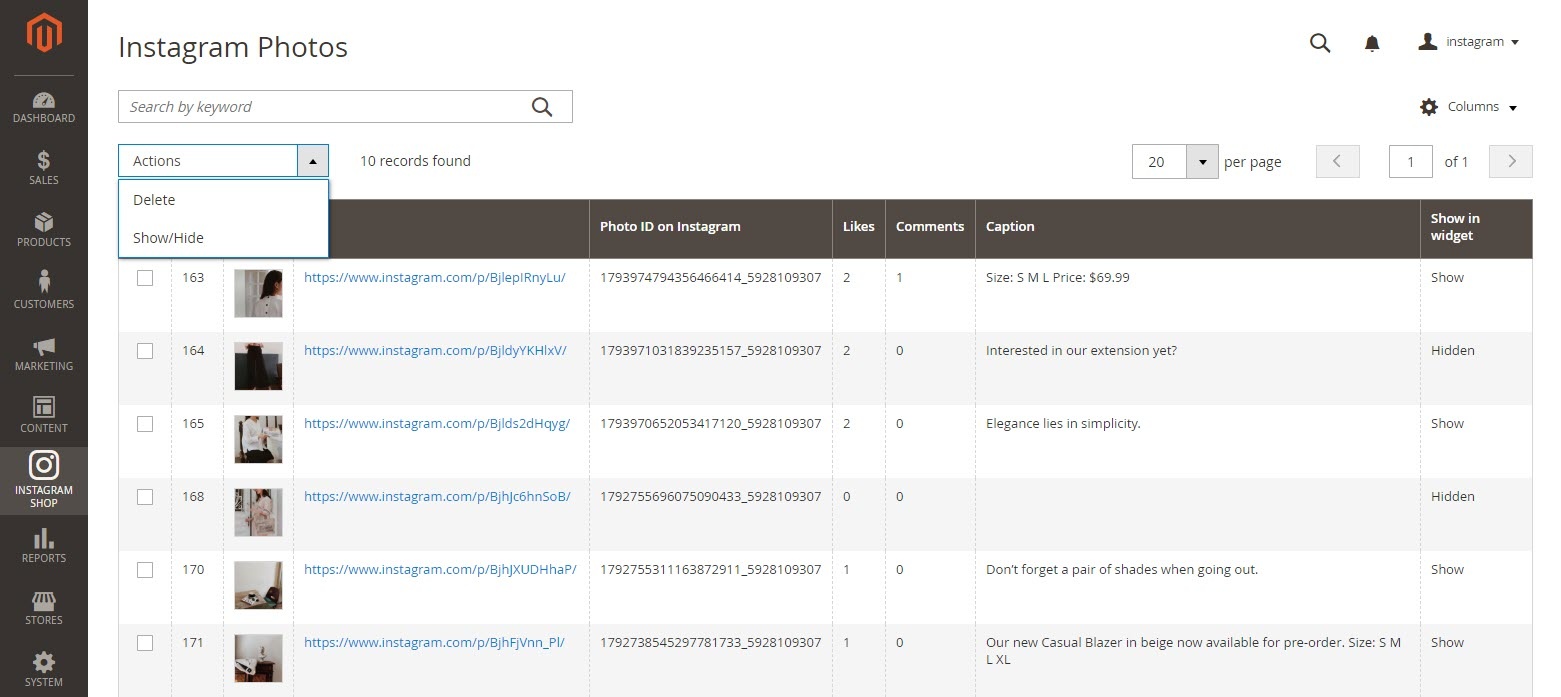
Manage Photos
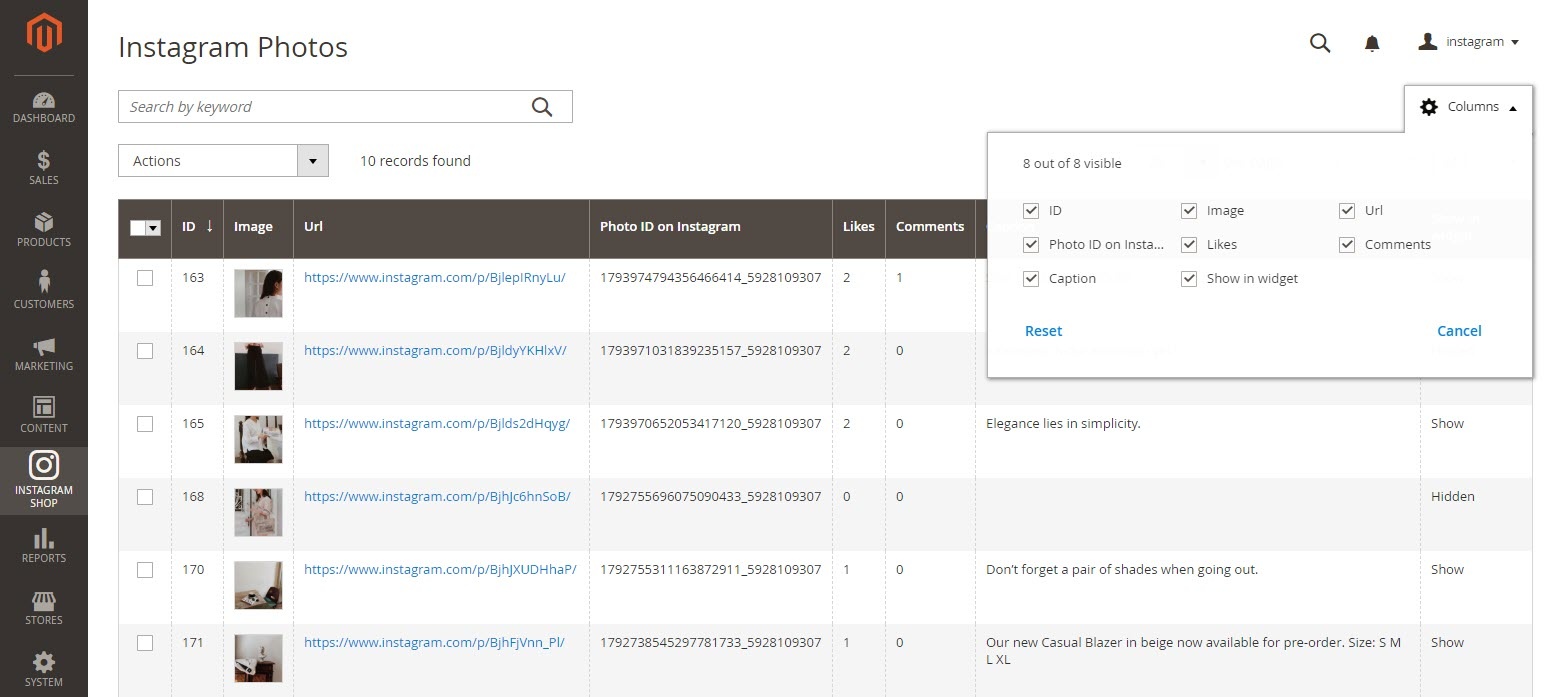
In the backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show or hide the selected image(s) on the Instagram widget.
You can choose which information to show by clicking on the Column icon
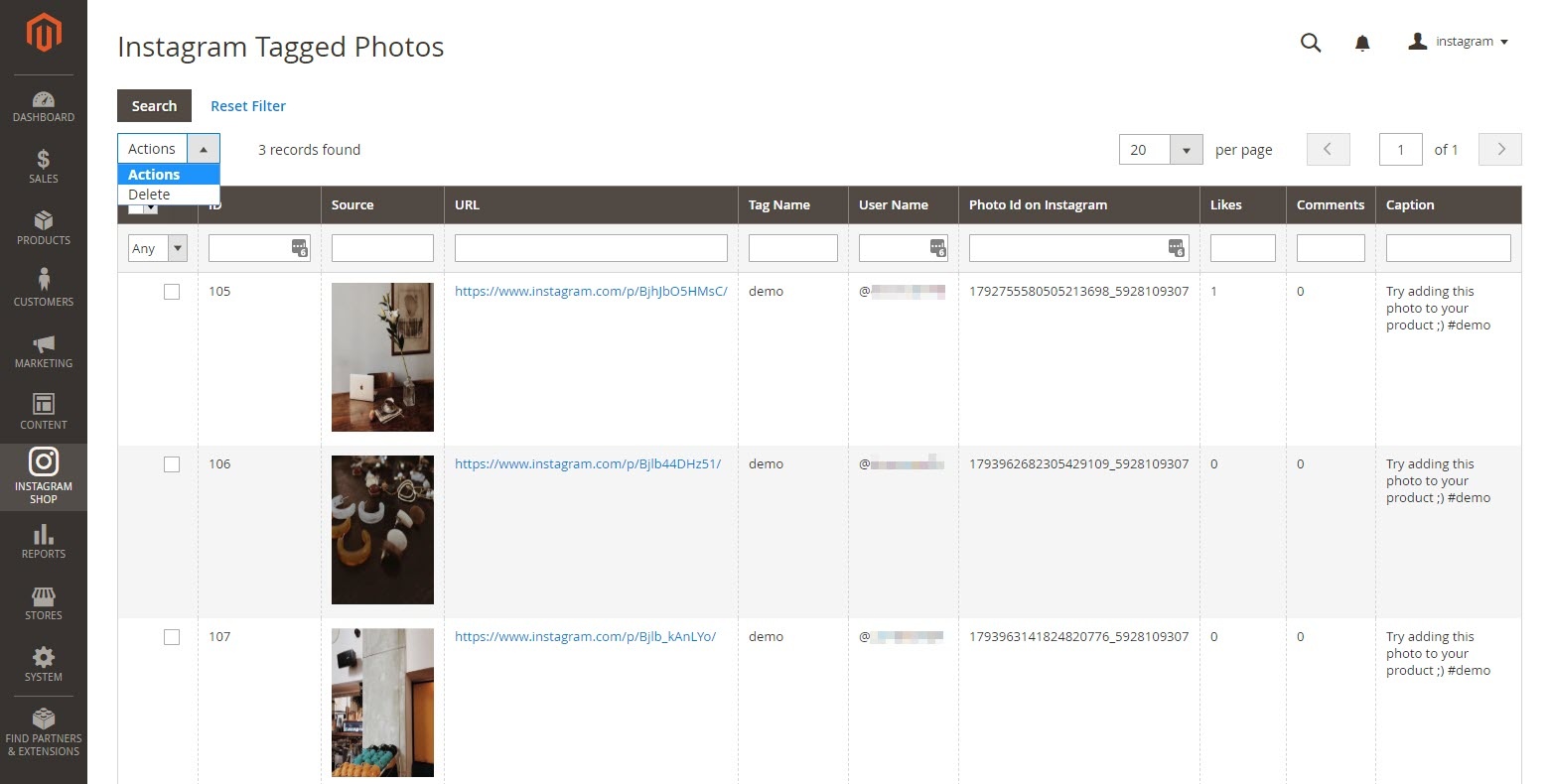
You can also manage Instagram photos by hashtags.
Go to Instagram Shop > Instagram Tagged Photos
Front end features
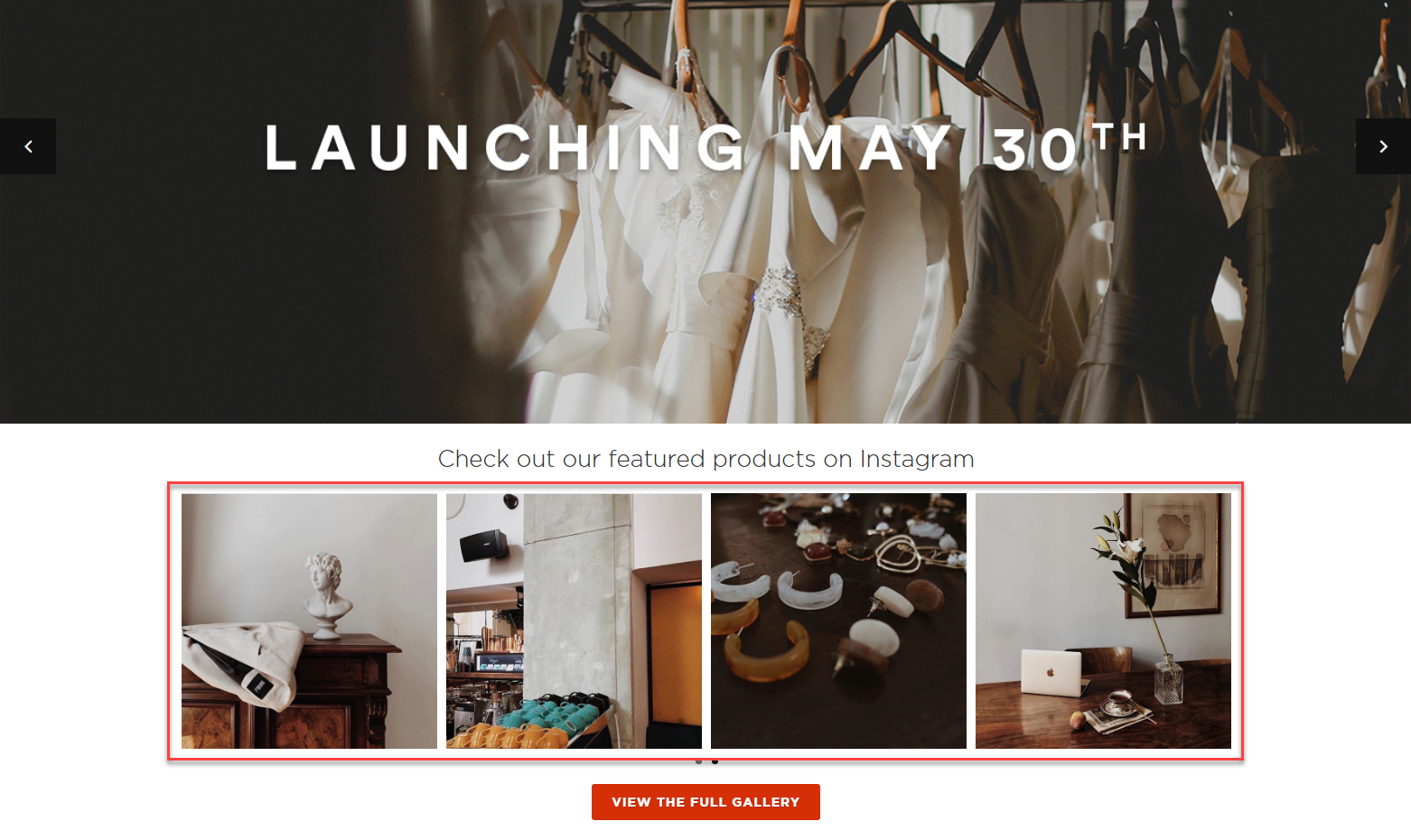
Photo Slider
In the backend Widget settings, we have set the Instagram slider on the Home Page, it will be displayed as follows
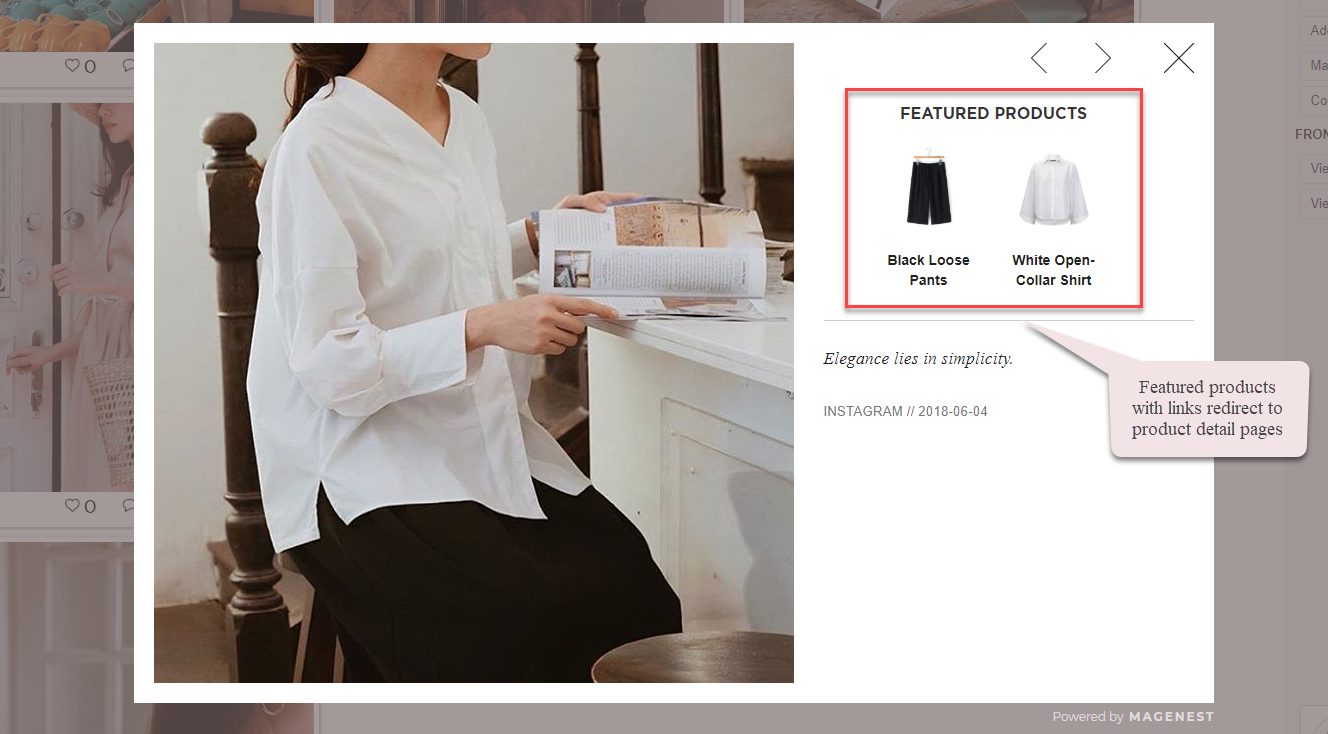
Featured products shown in each photo
In the product image, it will show the featured products with links redirecting to their product detail pages as the "Add product link to photo" setting
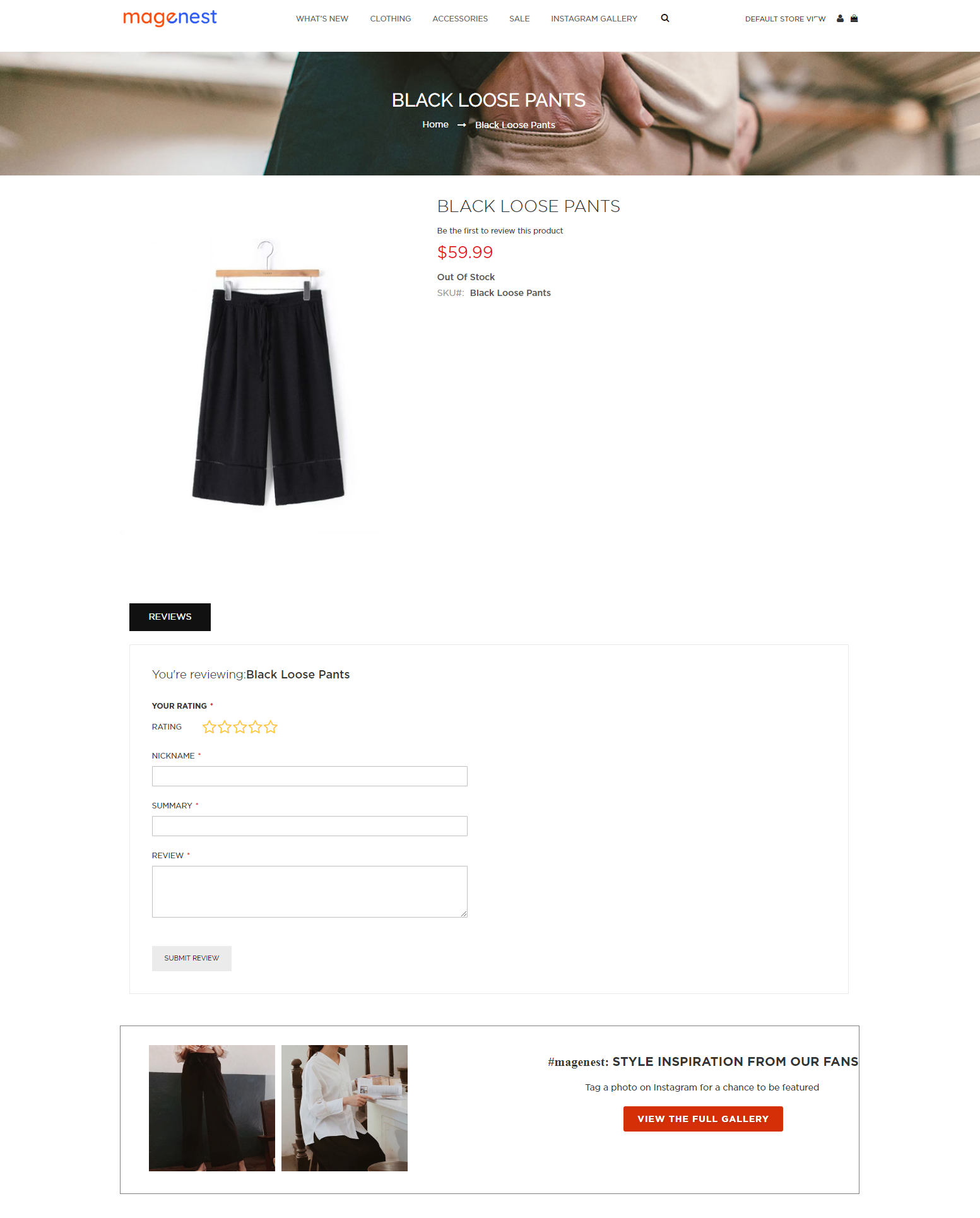
Instagram slider in each product page
The Instagram slider can be shown in each product detail page
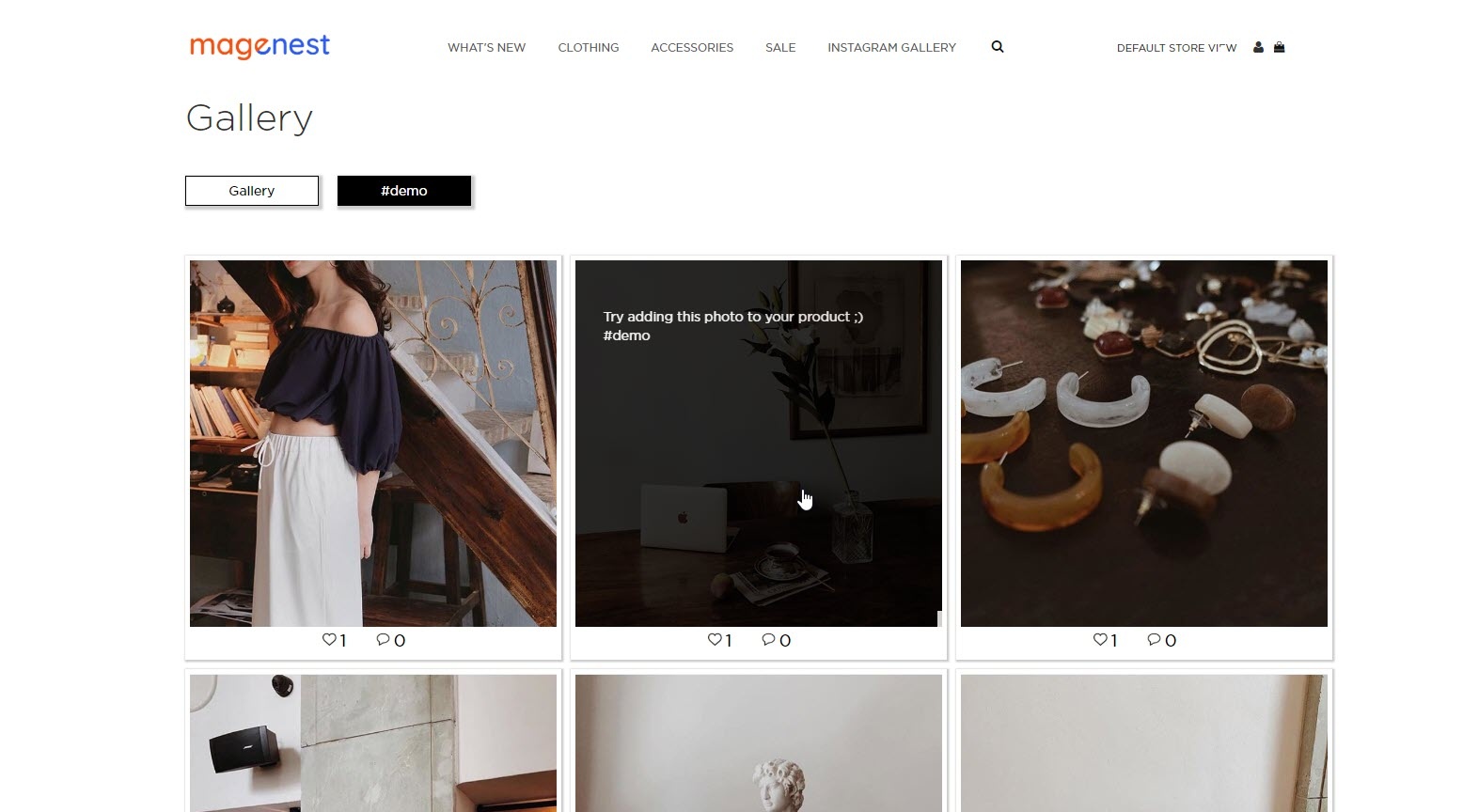
Gallery of your Instagram Photos
On the top menu bar, when you click on Instagram Gallery, it will display a gallery of all your Instagram photos.
When you hover on the photo, a caption window will slide from right to left and show the caption of the photo. Like(s) and comment(s) of the photos will be displayed under each one.
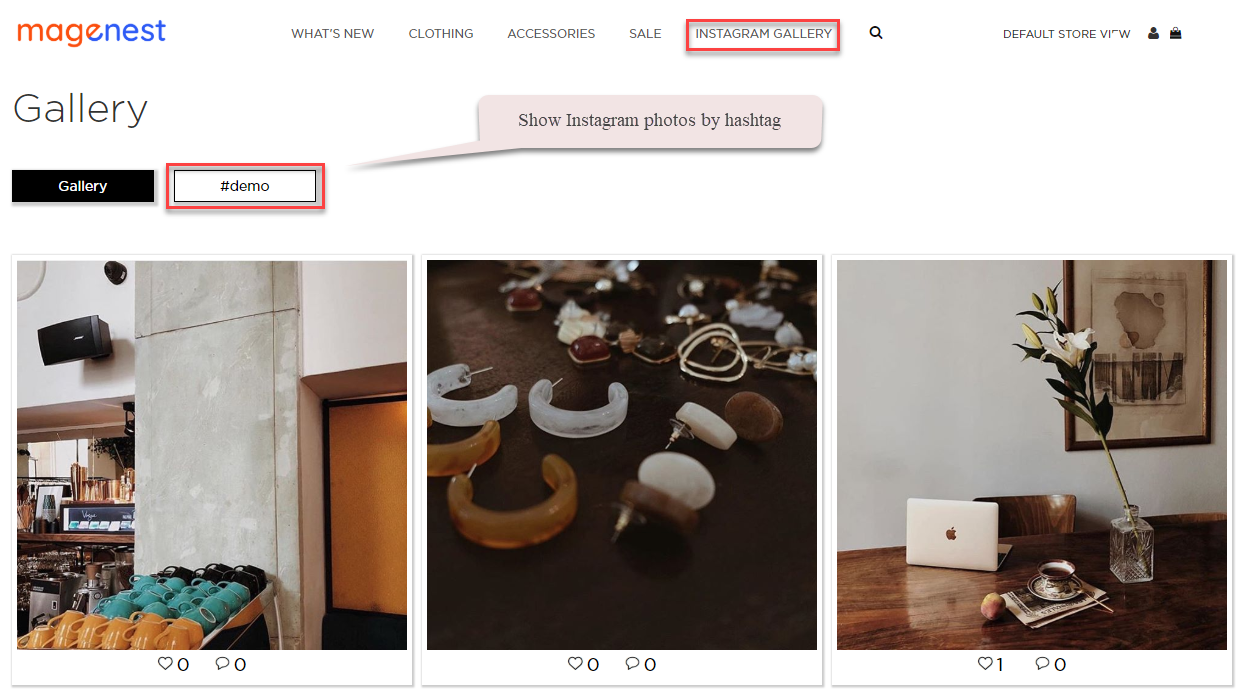
Gallery of Instagram photos by hashtags
When you choose a hashtag, it will display photos with that hashtag (collected from your Instagram account).
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer a lifetime free update and 6 months of free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation, and uninstallation service.