...
Choose between three types of banner banners and slidersliders.
Create sliders in Magento 2 backend.
Upload photos to use as a slide.
Add links to slides.
Highly customizable appearance.
Multiple slider animations.
Receive the banner/slider click reports (NEW)
Import banner template (NEW)
For customer
- Quickly access to the outstanding product on the shop page.
...
- Enable the slider/ banner.
- Enter the name on the Slider/ Banner Name box.
- Choose the type for the banner. There are 3 types: Banner, Single Slider, 2 Sliders - Slider Sync.
...
- Click on the Edit icon next to the Banner Container
- Customer Class: enter the name of the custom class which is defined on the Banner Configuration.
- Padding and Margin section, adjust the dimension of the banner according to your requirement. Then see the effects for of your changes on the demo banner on the left side.
- Choose Category: select one category on the drop-down list to get data for the banner.
- Choose Image Background:
- If you choose Category, the image of the selected Category above will be set as a banner background.
- Choose Custom Upload to upload a new background image for the banner. Please note that you can only upload the image with png, .jpeg, .jpg. format with the a maximum size of 2MB
- Static link: You can fill in a URL under the http/https format to redirect users to an external link when they click on the banner
...
- Type: You can select Button, Text, or HTML
- If you select Button, you'll be able to edit the banner button according to the image below
...
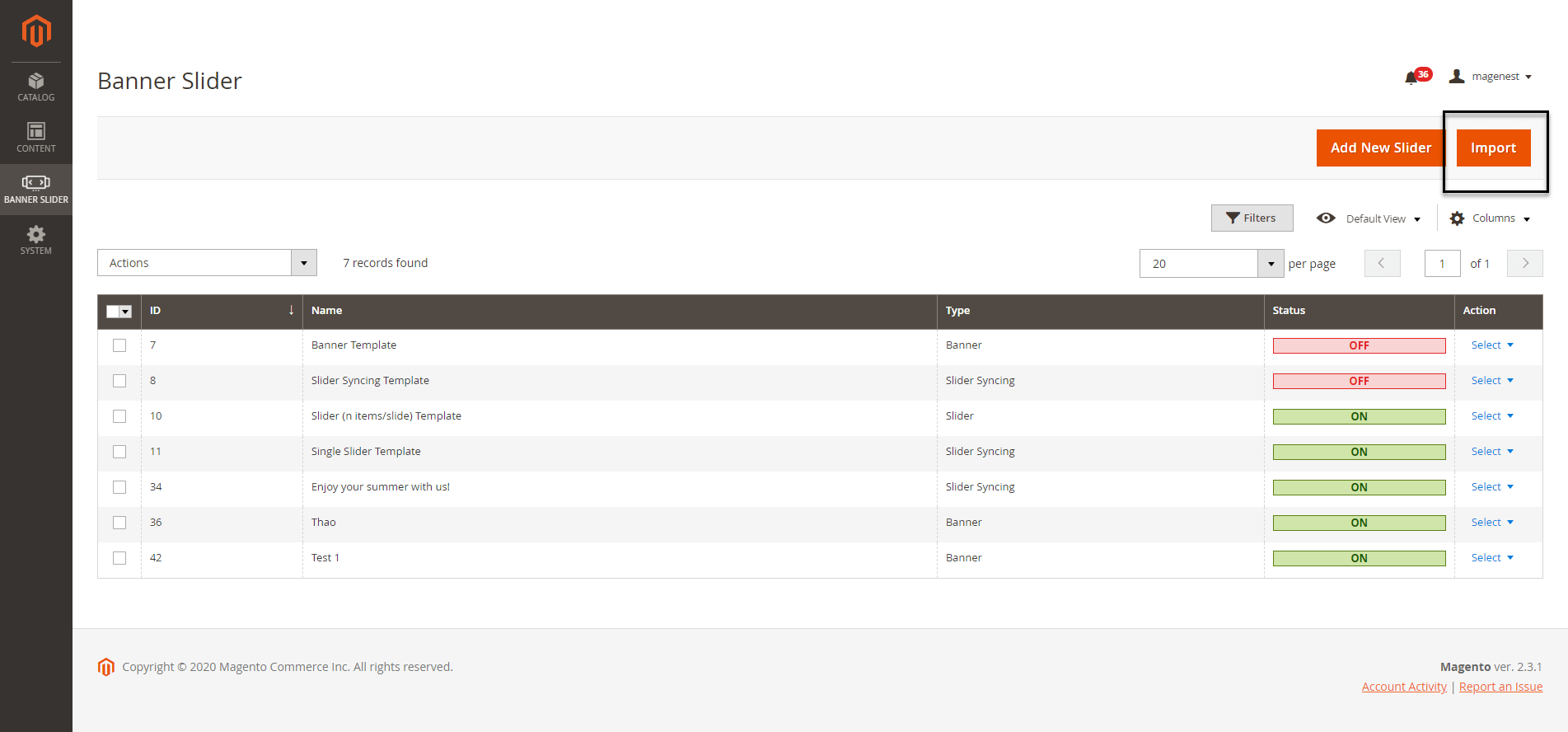
 Click on the Import button to import a banner template
Click on the Import button to import a banner template
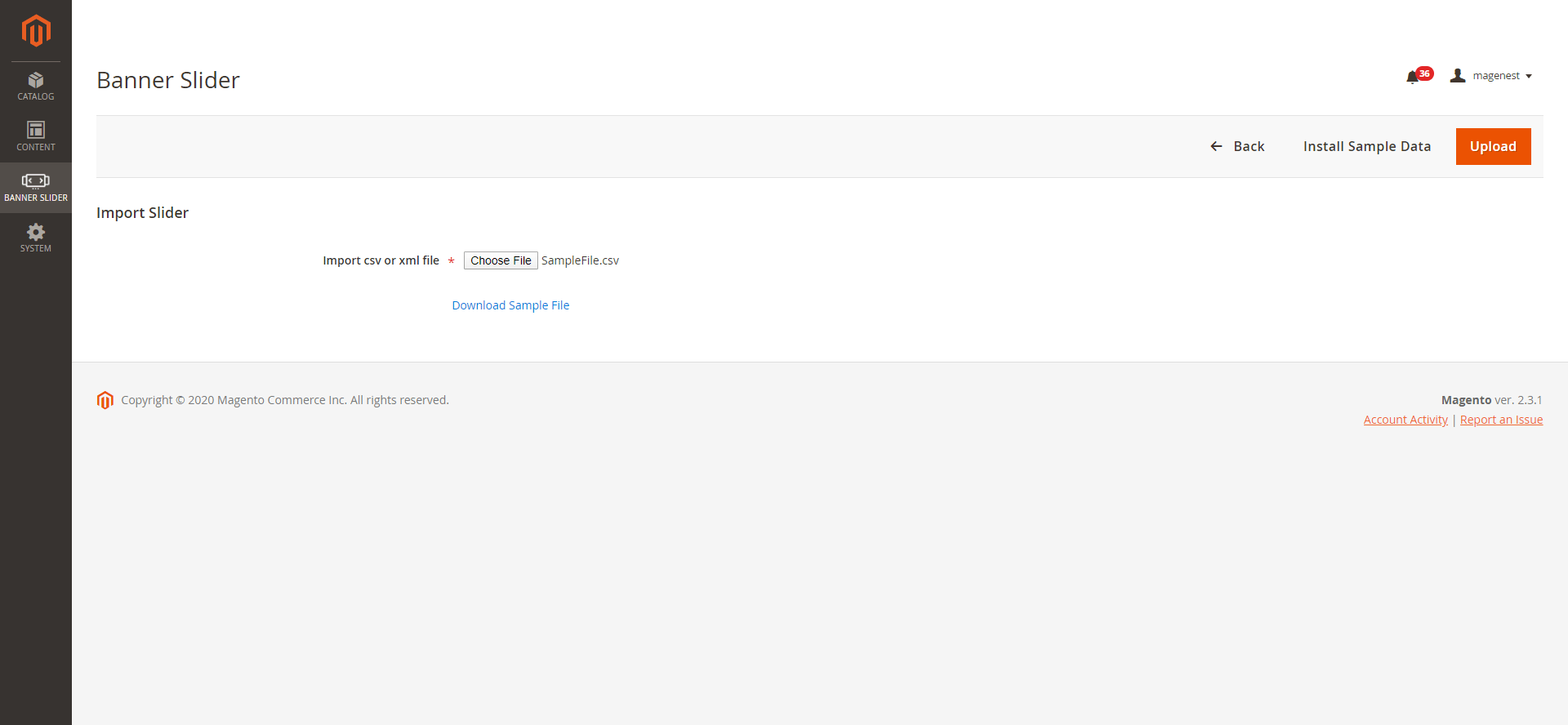
- On the Import page
- Import cvs CVS or xml XML file
- Download Sample File: You can have 10 sample templates with attratingattractive-design layouts.
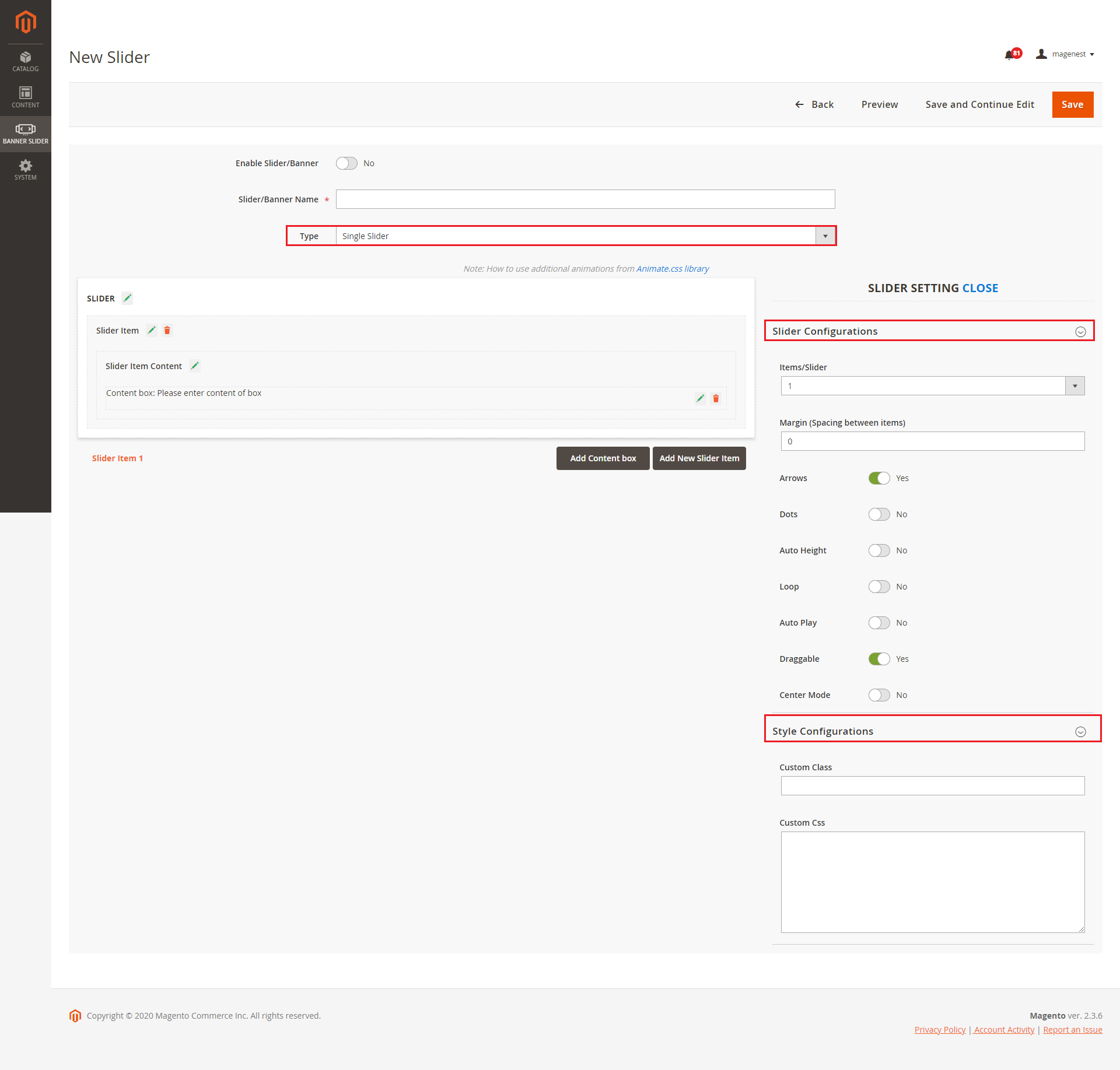
 If you choose the Single Slider type:
If you choose the Single Slider type:
...
Under the quick preview box, click on the Add New Slider Item button to add a the number of sliders that you expected. Then click on each Slider Item button on the left to configure for each slider.
- On Slider Configuration:
- Items/Slider: choose the number of slider items that will appear at the same time in a slide.
...
- Custom Class: Enter the name of the custom class that is defined in the below section.
- Custom CssCSS: define the custom Css to style the slider.
...
- In this option, there will be 2 default sliders created. These sliders will be displayed on the front end at the same time and interact with each other.
- On each slider configuration, click on on the Add New Slider Item button to create new slider items. Note that when a number of slider items created on one slider, the an equal number of slider items will be generated automatically on the other slider.
Set the Slider Configurations following the instruction in the image
...
- The item on one slider will be displayed at the same time with as the item in the same order on the other slider. For example, the slider item 2 in slider 1 will be displayed with the slider item 2 in the slider 2 at once.
 To add a Banner/Slider Widget
To add a Banner/Slider Widget
...
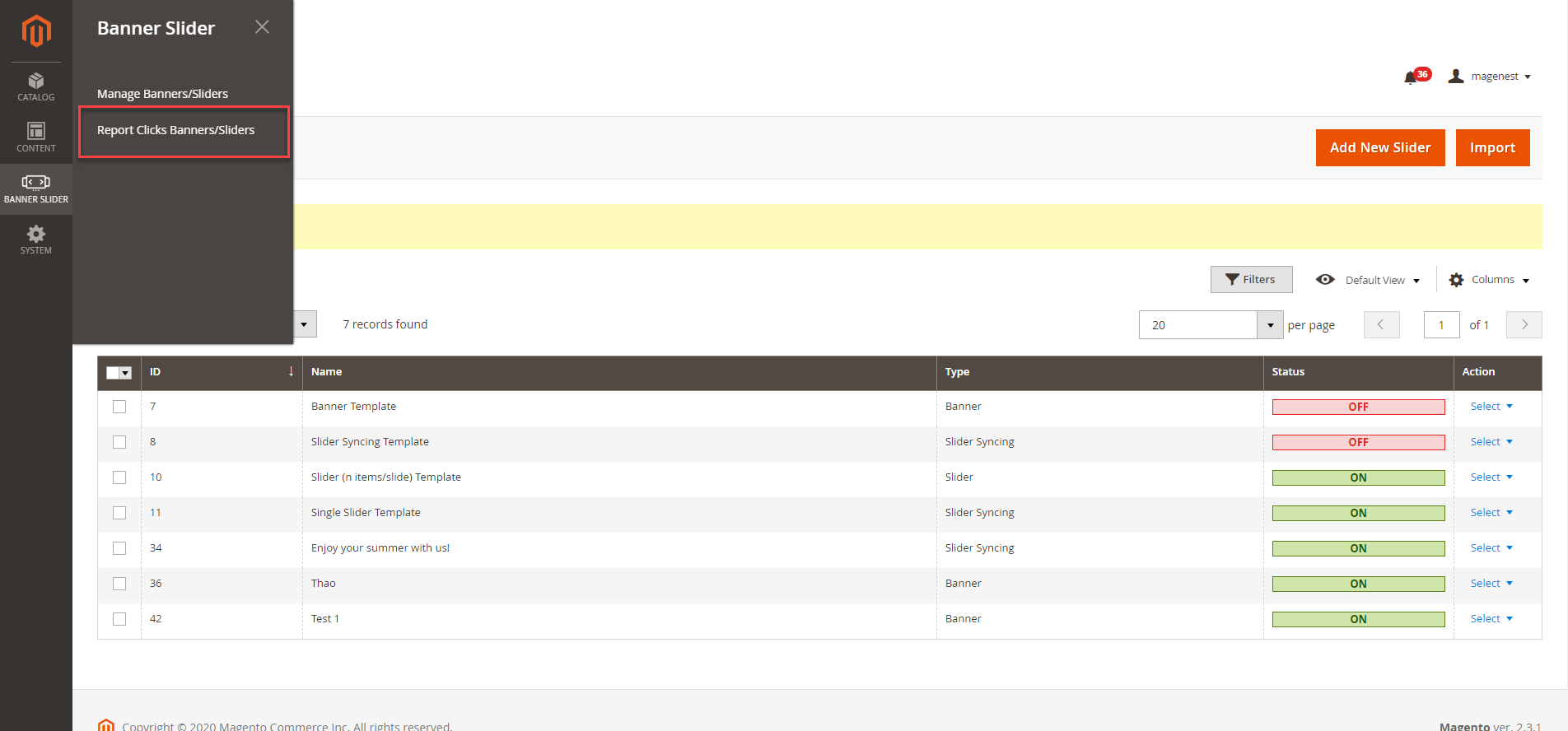
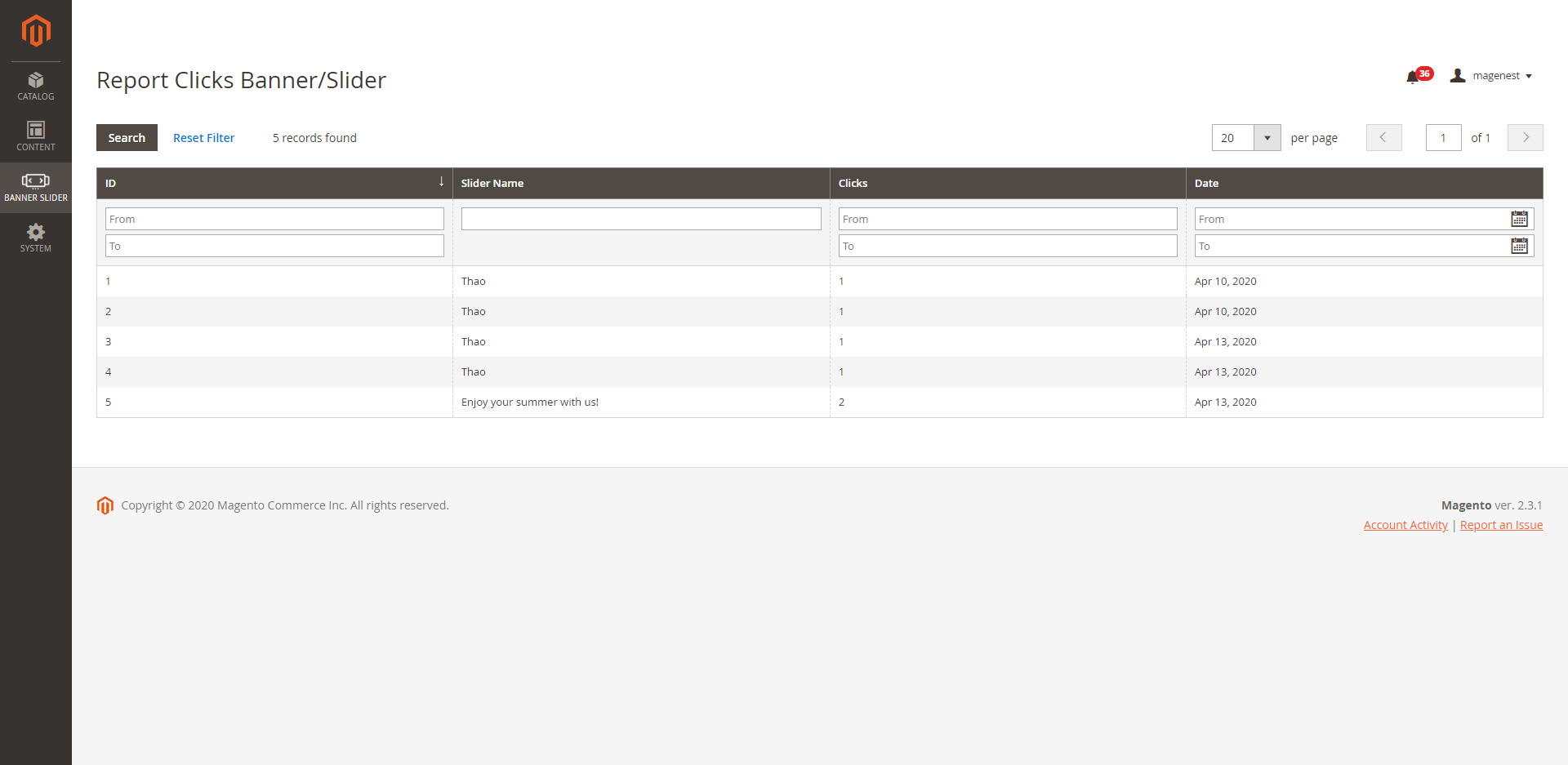
On the Admin Sidebar, go to Banner Slider > Reports Click Banners/Sliders
On the Report page, the admin can see the Slider Name, Clicks total, and Click Date. One IP address can only be counted as one click.
On Storefront
...
- 2 Sliders - Slider Syncing
...
See more in View more here
...
Update
- When a bug fix or new feature is released, we will provide you with the updated package.
- All you need to do is following the above installing steps and uploading the package onto to your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
...
- We will reply to support request within 2 business days.
- We will offer lifetime free update and 6-month free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation, and uninstallation service.
...