...
After saving the configurations, please clear the cache to apply the changes.
...
Event ticket setting
Create a new event
In order to create a new event ticket, go to Catalog > Events > New Event
- Apply Locations/Schedules to all Tickets Options: Disable this feature allows creating events where each location will be an option.
Edit Event Tickets
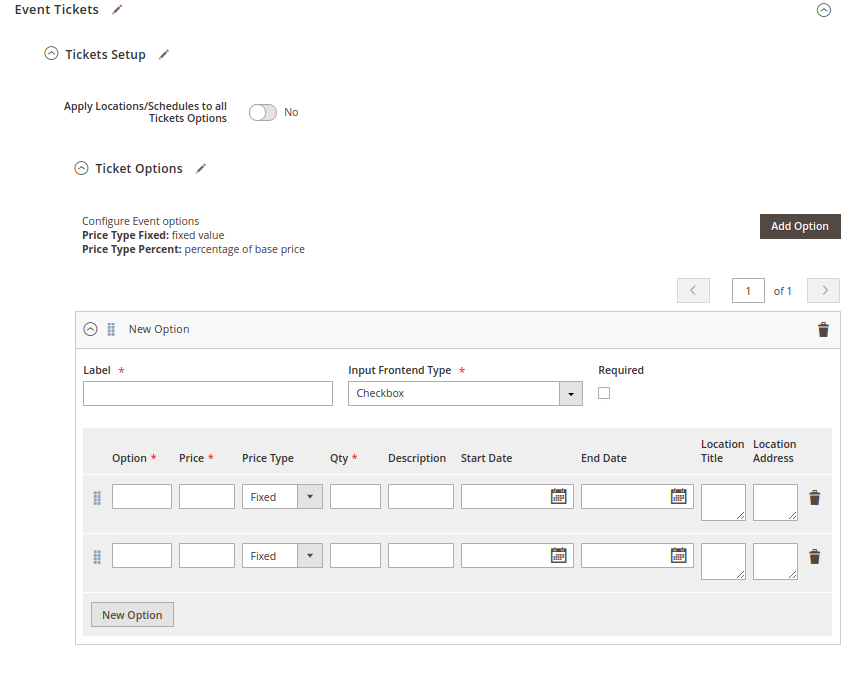
Tickets Setup
The ticket is a product on your site, so to set it up as an event ticket, please scroll down to see Event Ticket.
...
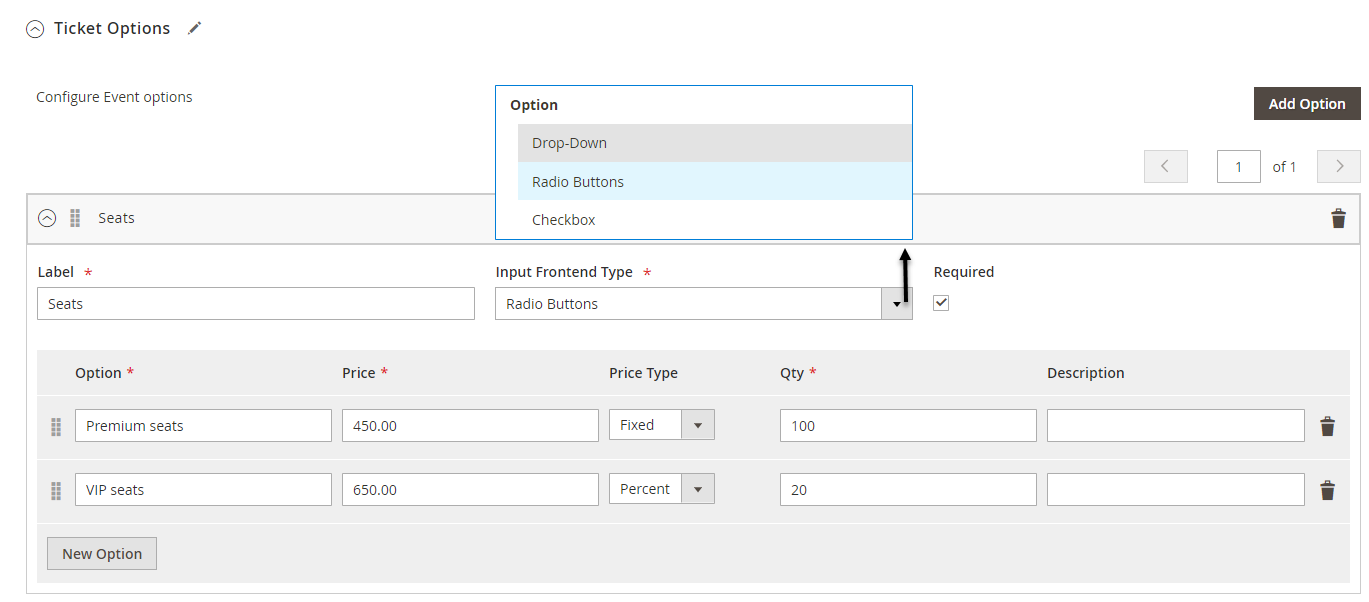
- Price: The price modifier is added to the product base price. There are two price type (fixed and percent).
For example: Product base price is $100
Fixed price: The option for VIP seat costs $50, then the total price for the ticket will be $150.
Percent: The option for VIP seat costs 10% more from the product price. The total price for the ticket will be $110. - Input front type: You can choose to display the ticket options from 3 types (Drop-down, radio buttons, checkbox).
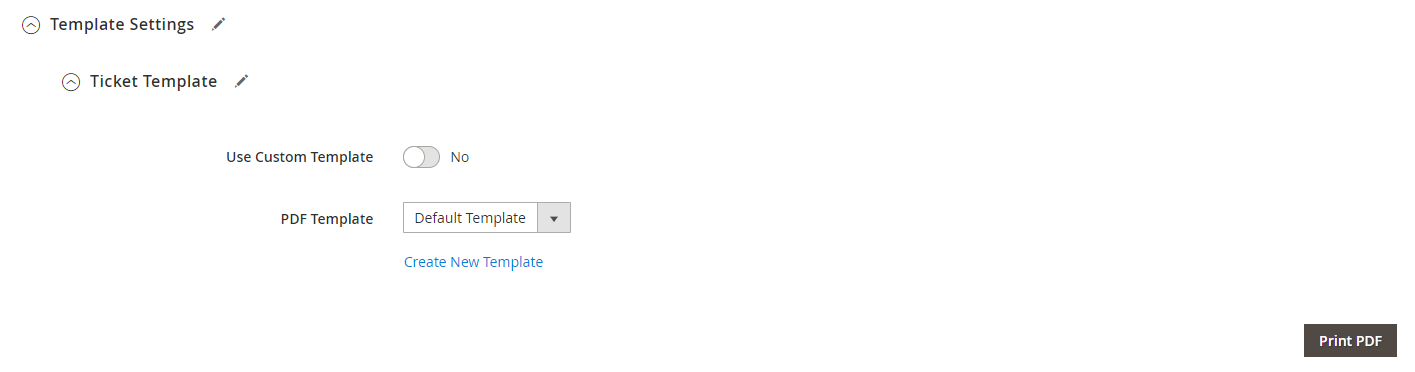
Template Settings:
Ticket Template
...
You can use the PDF Template created in Catalog > Events > PDF Template or a Custom Template. If you use the PDF Template, switch the Use Custom Template to No.
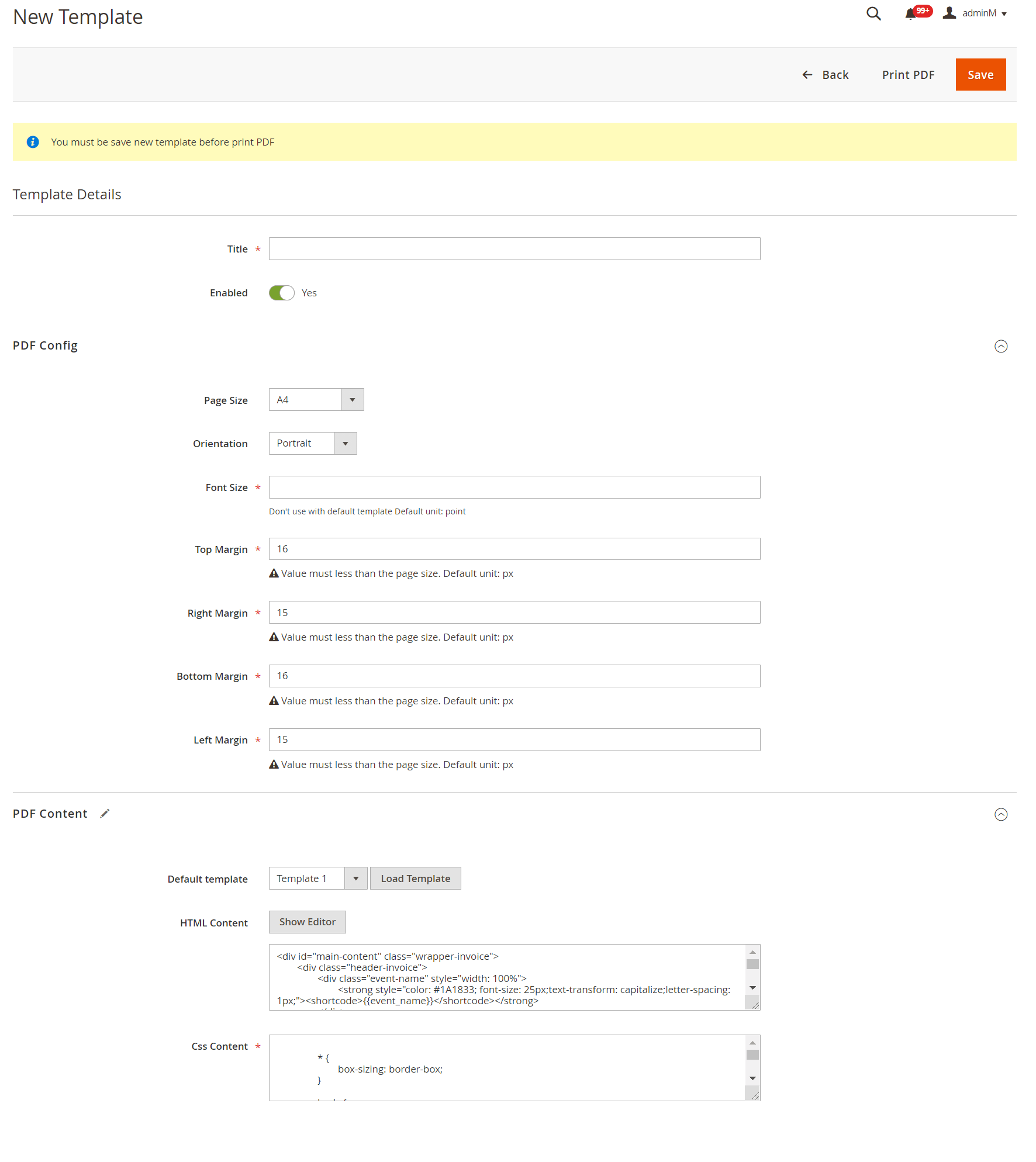
PDF Template
You can create any manage PDF Template in Catalog > Events > PDF Template
...
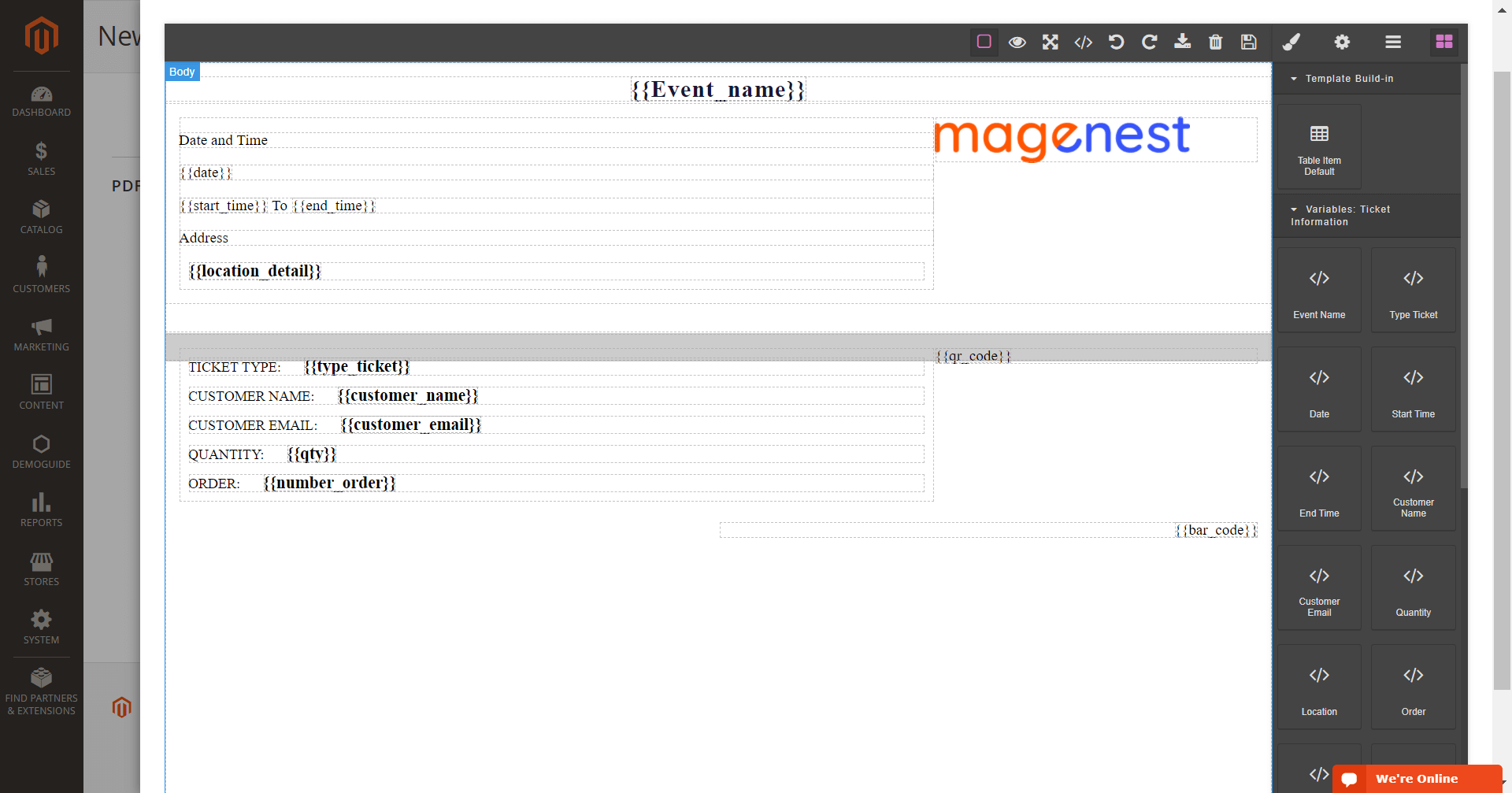
One thing with our new PDF template (Type 2) is that you can click on PDF Content > HTML Content > Show Editor, you'll be able to use Drag and Drop action to design the template,
Email Template:
You can use the Default Email Template or you can customize your own email template in Marketing > Email Template. Any template created in there will be listed in the email template drop-down for you to select.
...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{template config_path="design/email/header_template"}}
<p>{{trans "Welcome to %store_name." store_name=$store.getFrontendName()}}</p>
<ul>
<li><strong>{{trans "Event Name: "}}</strong> <em> {{var title}}</em></li>
<li><strong>{{trans "Customer Name: "}}</strong> {{var customer_name}}</li>
<li><strong>{{trans "My Code: "}}</strong> {{var ticket_code}}</li>
<li><strong>{{trans "Location Title: "}}</strong> {{var location_title}}</li>
<li><strong>{{trans "Location Detail: "}}</strong> {{var location_detail}}</li>
<li><strong>{{trans "Date: "}}</strong> {{var date}}</li>
<li><strong>{{trans "Time: "}}</strong> {{var time}}</li>
<li><strong>{{trans "Quantity: "}}</strong> {{var qty}}</li>
<li><strong>{{trans "Option: "}}</strong> {{var option_type}}</li>
</ul>
{{template config_path="design/email/footer_template"}} |
Personal Information
In this setting, you can enable the attendee information form and set it as required. If it is required, the customer will have to fill in the form before adding the tickets to the cart.
If you do not need this feature, you can turn it down by switching the 2 options to No.
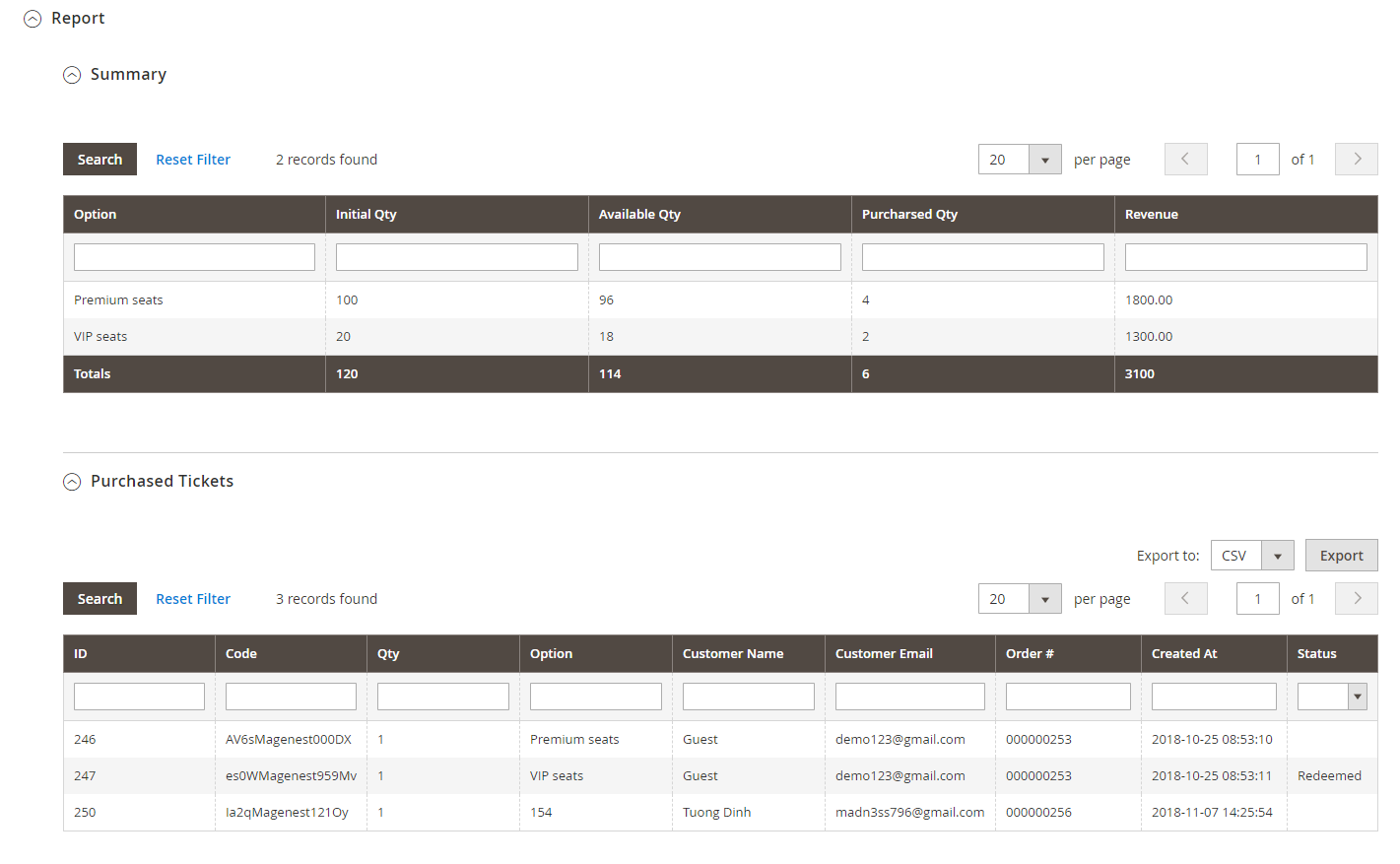
Report
- Summary: This grid table will show the sales statistics for each ticket option. You can see the available number of tickets, the purchased quantity, and the revenue from each option.
- Purchased Tickets: The information of each ticket sold in your store, with customer information for each order.
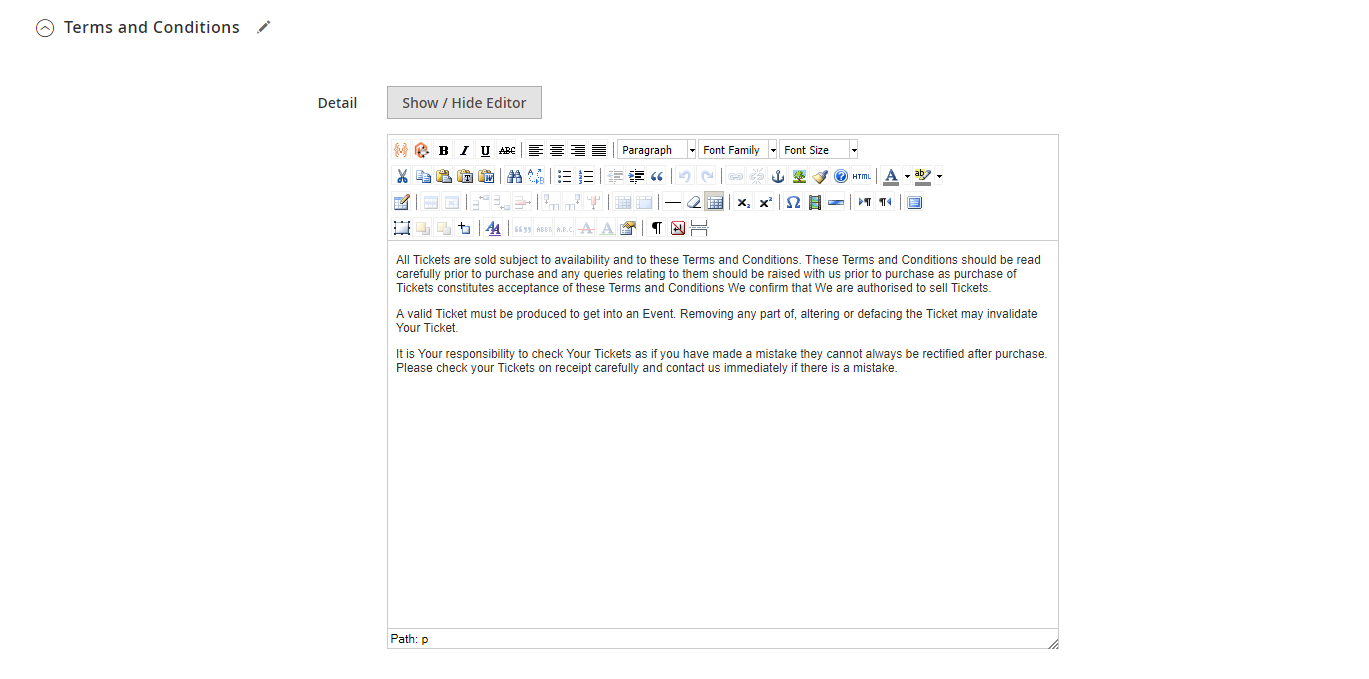
Terms and conditions
You can add the terms and conditions for each event in this setting.
Reminder Email Templates
Assign the email template to send a reminder email. You can create an email template in Marketing > Email Templates
...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{template config_path="design/email/header_template"}}
<p>{{trans "This is your reminder from %store_name." store_name=$store.getFrontendName()}}</p>
<p>{{trans "Your event starts in the next"}} {{var remind_day}} {{trans "days"}} </p>
<ul>
<li><strong>{{trans "Event: "}}</strong> <em> {{var title}}</em></li>
<li><strong>{{trans "Customer Name: "}}</strong> {{var customer_name}}</li>
<li><strong>{{trans "Your Code: "}}</strong> {{var ticket_code}}</li>
<li><strong>{{trans "Location: "}}</strong> {{var location_title}}, {{var location_detail}}</li>
<li><strong>{{trans "Date: "}}</strong> {{var event_date}}</li>
<li><strong>{{trans "Time: "}}</strong> from {{var start_time}} to {{var end_time}}</li>
<li><strong>{{trans "Quantity: "}}</strong> {{var qty}}</li>
<li><strong>{{trans "Option: "}}</strong> {{var option_type}}</li>
</ul>
{{template config_path="design/email/footer_template"}} |
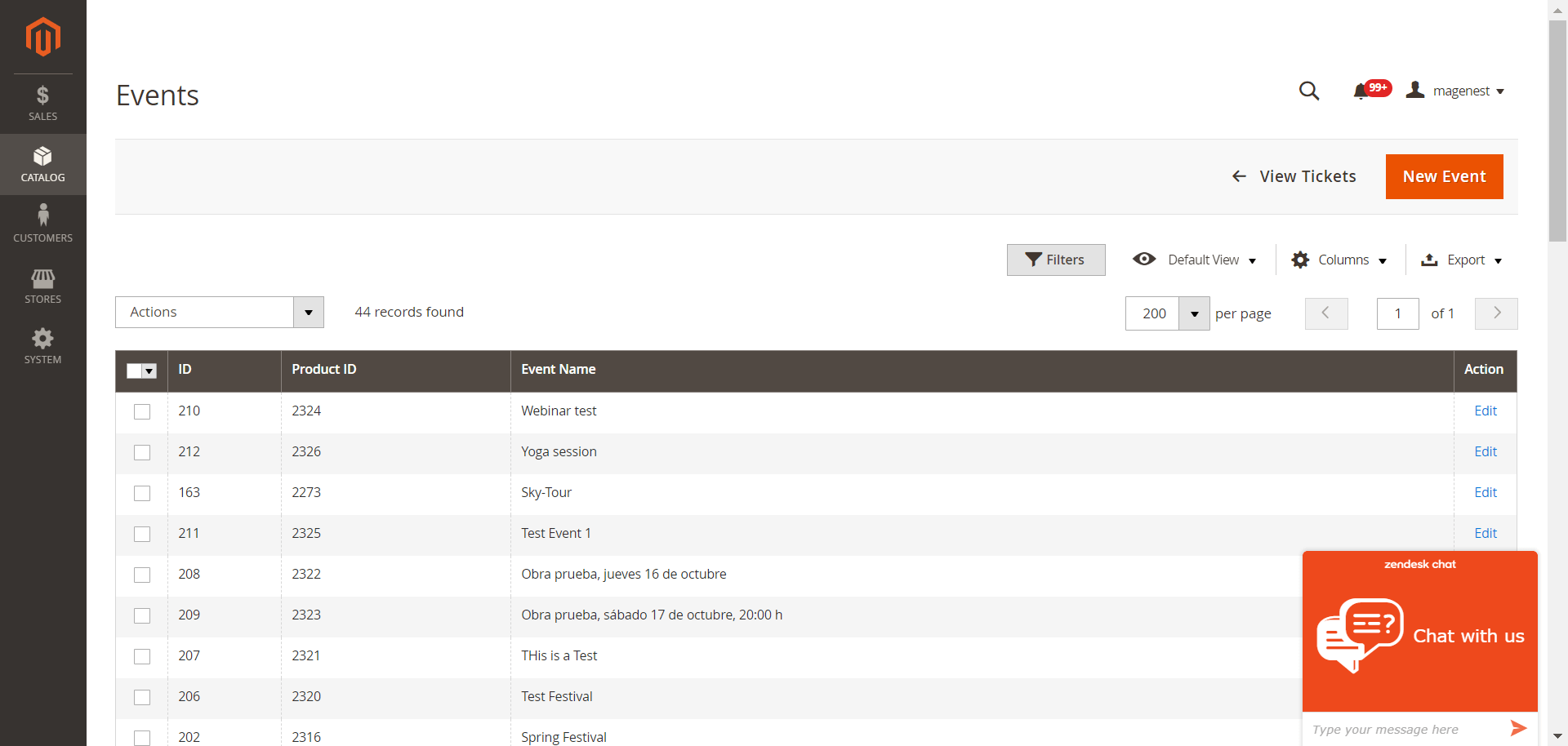
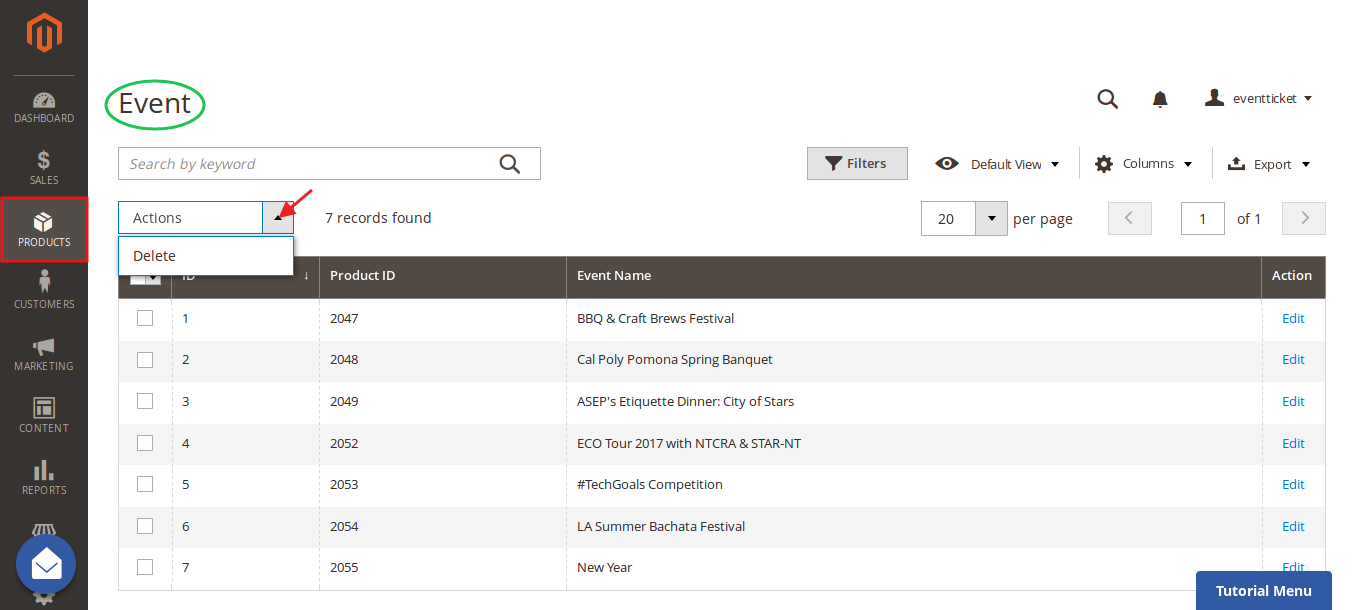
Manage events
You can manage the events on your store in Catalog > Events
You can export this table to the CSV/XML file.
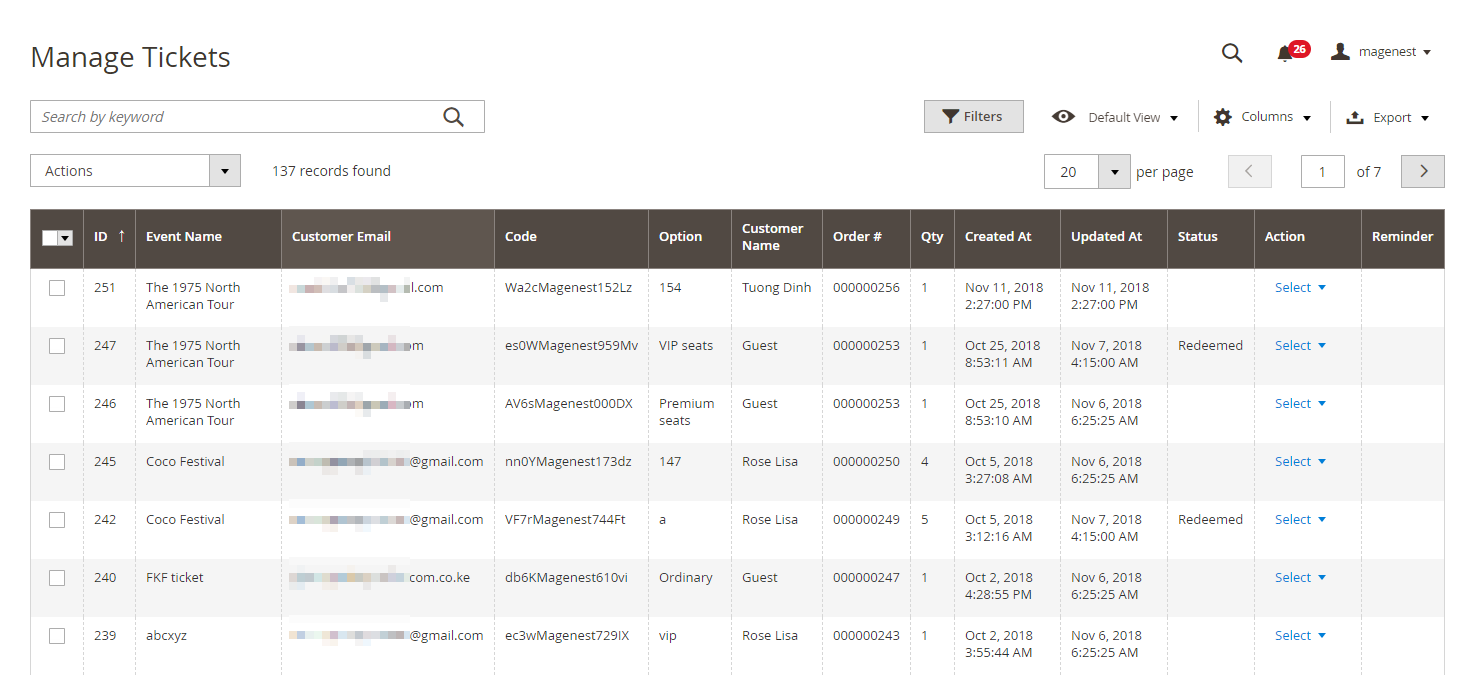
Manage Tickets
You can manage the events on your store in Catalog > Tickets.
...
You can also export this table to the CSV/XML file.
View Order
You can view the ticket info in each order
...