...
Your store should be running on Magento Community Edition version 2.0.0 or newer.
...
Enable the theme
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.
...
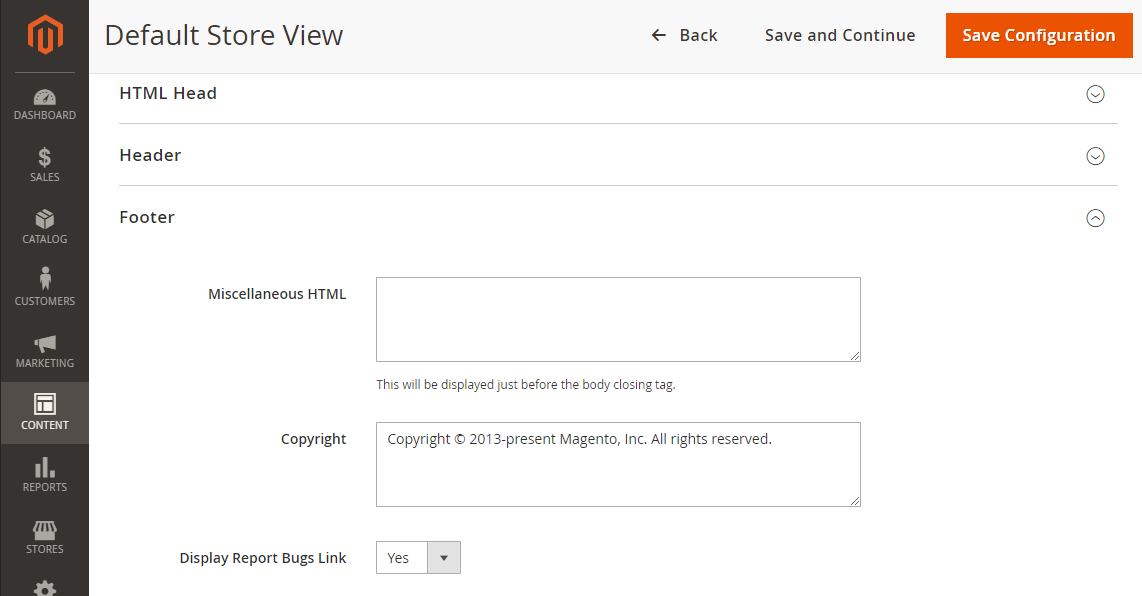
- Under the Footer section, set the CopyRight for the theme.
- Click on Save Configuration button to save the settings.
...
...
Block
...
Configuration
On the admin sidebar, navigate to Content > Blocks
...
Block Title: The name of block
Store View: select store that you want to display
Status: Enable/Disable
Content: Enter the HTML content of block
Block Social | Block Logo Paypal | Block About | Block Information | Block Help | Block Contact Us | Block Banner Slider | Block Banner Images 1 | Block Banner Image 2 | Block New Product | Block Sale Product | Block Our Clients | Block Home 1
Block Social
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>social</h3>
</div>
<div
class="block-content">
<ul
class="link-social">
<li><a
href="#" class="link-facebook"><em class="fa
fa-facebook"></em><span>facebook</span></a></li>
<li><a
href="#" class="link-twitter"><em class="fa
fa-twitter"></em><span>twitter</span></a></li>
<li><a
href="#" class="link-google"><em class="fa
fa-google-plus"></em><span>google</span></a></li>
<li><a
href="#" class="link-pinterest"><em class="fa
fa-pinterest-p"></em><span>pinterest</span></a></li>
</ul>
</div>
|
Block Logo Paypal
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>Paypal</h3>
</div>
<div class="block-content">
<ul class="link-paypal">
<li><em class="fa
fa-cc-visa"></em><span>cc-visa</span></li>
<li><em class="fa
fa-cc-paypal"></em><span>cc-paypal </span></li>
<li><em class="fa
fa-cc-mastercard"></em><span>cc-mastercard </span></li>
</ul>
</div>
|
Block About
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>About</h3>
</div>
<div
class="block-content">Magenest is leading eCommerce company with
professional solutions for Magento and Woocommerce platform. Besides, we
provides integration services for installation of components on your systems or
application of software for eCommerce businesses</div>
|
Block Information
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div
class="block-content">
<ul
class="link">
<li><a
href="#">About Us
</a></li>
<li><a
href="#">Delivery Information</a></li>
<li><a
href="#">Privacy Policy </a></li>
<li><a
href="#">Terms Conditions</a></li>
<li><a
href="#">Sevices</a></li>
<li><a
href="#">Customer service/ fqa's</a></li>
</ul>
</div>
|
Block Help
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>HELP</h3>
</div>
<div
class="block-content">
<ul class="link">
<li><a href="#">FAQ </a></li>
<li><a href="#">ORDER
TRACKING</a></li>
<li><a href="#">SHIPPING AND
HANDLING</a></li>
<li><a href="#">PAYMENT
METHODS</a></li>
<li><a href="#">RET</a></li>
</ul>
</div>
|
Block Contact Us
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>CONTACT
US</h3>
</div>
<div
class="block-content">
<div
class="block-content content-contact">
<table>
<tr>
<td><i
class="fa fa-map-marker"></i></td>
<td><span>95,
Chua Boc Street, Dong Da Hanoi, Vietnam</span></td>
</tr>
<tr>
<td><i
class="fa fa-phone"></i></td>
<td><span>+
84 988 888 888</span> <br><span>+ 84 912 345
678</span></td>
</tr>
<tr>
<td><i
class="fa fa-envelope"></td>
<td><span>[email protected]</span></td>
</tr>
</table>
</div>
</div>
|
Block Banner Slider
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style1 owl-carousel">
<div dir="ltr" class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div> |
Block Banner Images 1
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="banner-sale" style="background-image: url({{view url='images/theme/banner/sale.jpg'}});">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div> |
Block Banner Image 2
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style2 owl-carousel">
<div class="item">
<a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a>
</div>
<div class="item">
<a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a>
</div>
</div>
<div class="block-banner-style1">
<a class="item"><img src="{{view url='images/theme/banner/banner2-1.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-2.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-3.jpg'}}" /></a>
</div>
<div class="block-products style1 container">
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}
</div>
<div class="block-products style1 container">
{{widget type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}
</div>
<div class="block-blog-style2">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div> |
Block New Product
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{widget
type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10"
template="product/widget/new/content/new_grid.phtml"}}
|
| Note | ||
|---|---|---|
| ||
| products_count="10" is the qty of new products that be displayed in Homepage |
Block Sale Product
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10"
template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}} |
| Note | ||
|---|---|---|
| ||
products_count="10" is the qty of sale products that be displayed in Homepage |
Block Our Clients.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say owl-carousel">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div> |
CMS Home Page
The CMS Home Page includes:
Block banner slide
Block banner image
Block new product
Block banner image 2
Block sale product
Block Our clients
HTML Content:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style1 owl-carousel">
<div dir="ltr" class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div>
<div class="block-colums-text">
<div class="container">
<div class="row">
<div class="col">
<span class="icon"><span class="icon-plane"></span></span> <span class="title">Free Shipping</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class=" icon-refresh"></span></span> <span class="title">Money Back</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class="icon-earphones-alt"></span></span> <span class="title">Support 24/7</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<p>
{{widget type="Magenest\Widget\Block\Product\ProductsList" title="New arrival" only_show_new="1" products_count="10" template="Magenest_Widget::category/widget/content.phtml" category_ids="2"}}
</p>
<div class="banner-sale" style="background-image: url({{view url='images/theme/banner/sale.jpg'}});">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div>
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say owl-carousel">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div>
<div class="block-blog-style1">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div> |
CMS Home Page 2
The CMS Home Page includes:
Block banner slide 2
Block banner image
Block new product
Block sale product
Block list blog
HTML Content:
...
| language | xml |
|---|---|
| theme | Emacs |
| title | Home2 |
...
. There are three available blocks.
 Top-footer block
Top-footer block
| Code Block | ||
|---|---|---|
| ||
|
Top-footer block
Block Title: The name of block
Store View: select store that you want to display
Status: Enable/Disable
Content: Enter the HTML content of block
...
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
...