Created: 14/10/2016 | Updated: 28/04/2020 | By: Magenest | Email: [email protected] | Support Portal: https://servicedesk.izysync.com/servicedesk/customer/portal/52
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Created: 14/10/2016 | Updated: 28/04/2020 | By: Magenest | Email: [email protected] | Support Portal: https://servicedesk.izysync.com/servicedesk/customer/portal/52

Magenest Rope Theme is a Magento 2 theme with a very elegant and minimalist design. It is a creative, innovative and responsive multipurpose theme for Fashion, Digital and Hightech store, fashion stores, clothing store, gift shop, etc. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
Your store should be running on:
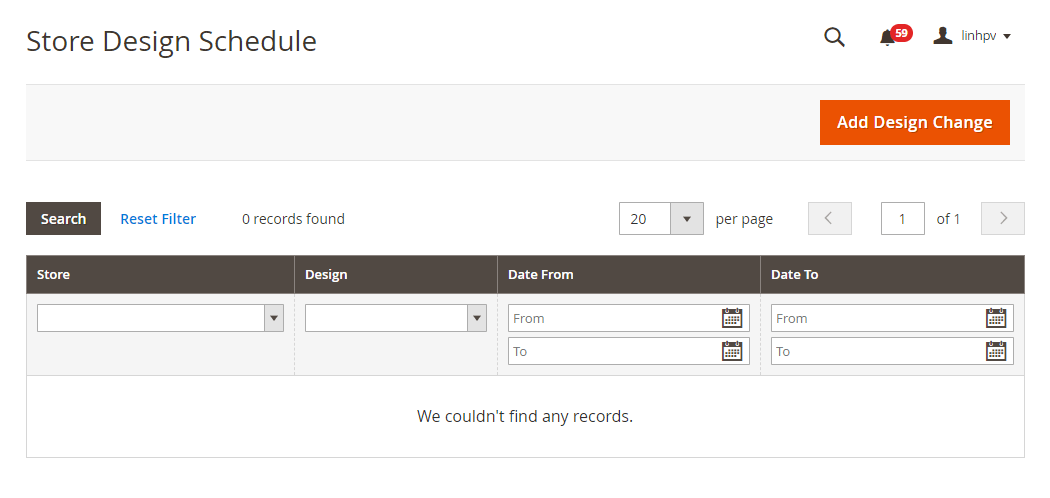
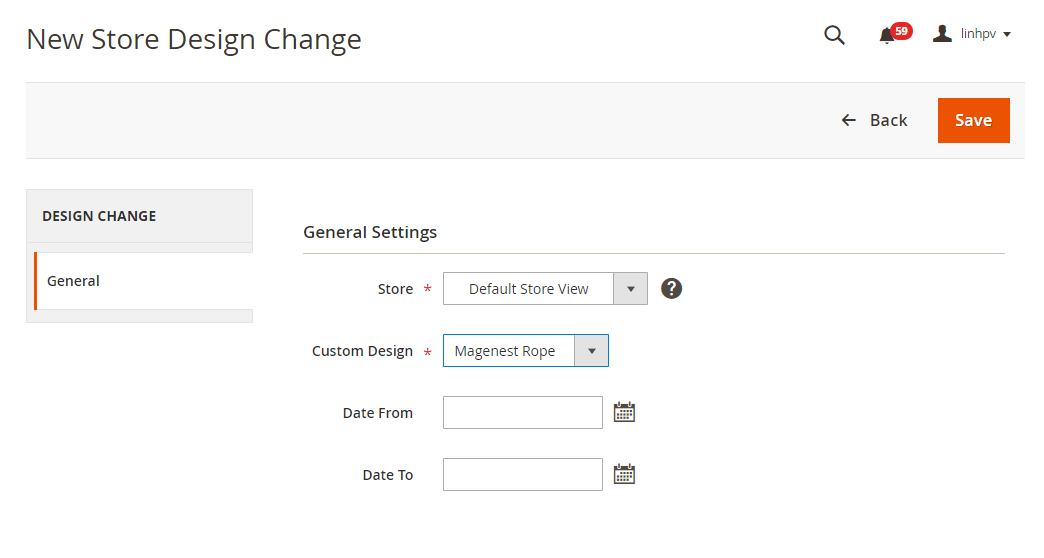
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.


After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
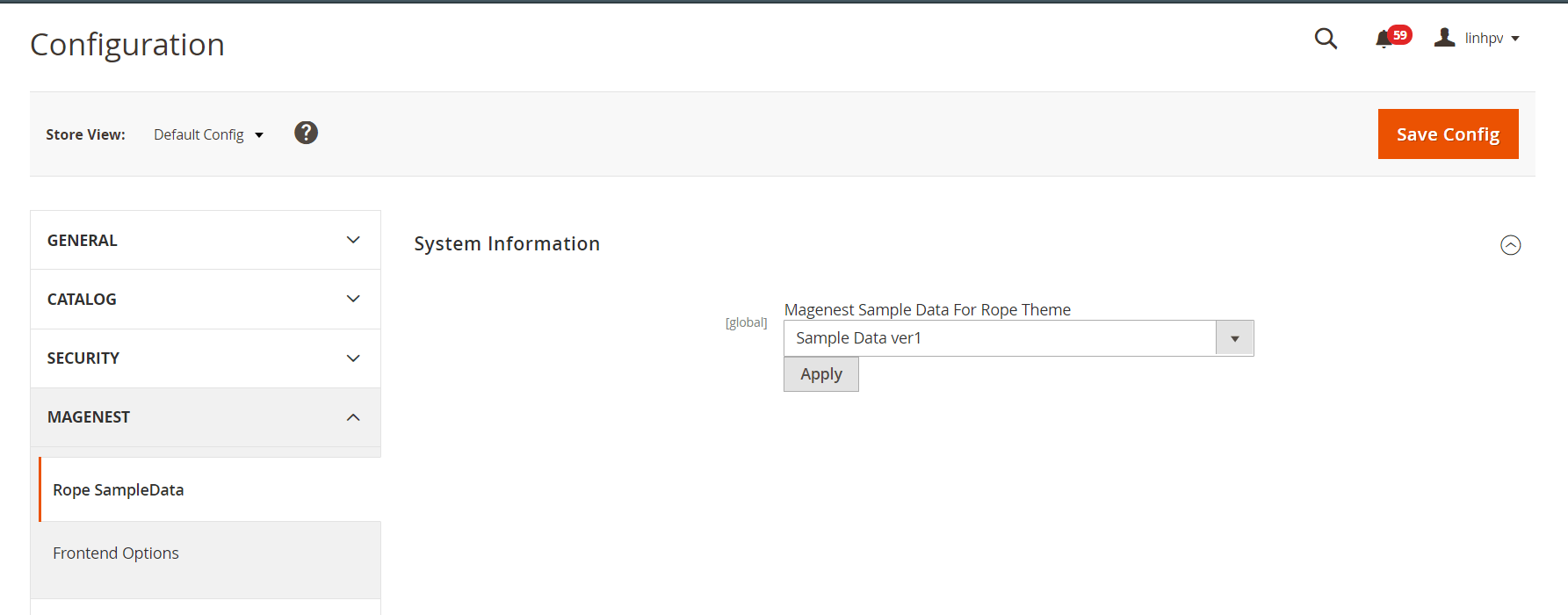
On the admin sidebar, go to Store > Configuration.
On the Configuration page, under Magenest tab, select Rope Sample Data.
Magenest Sample Data For Rope Theme: select Simple Data ver 1.
Click on Save Config to save the settings.

On the admin sidebar, go to Store > Configuration.
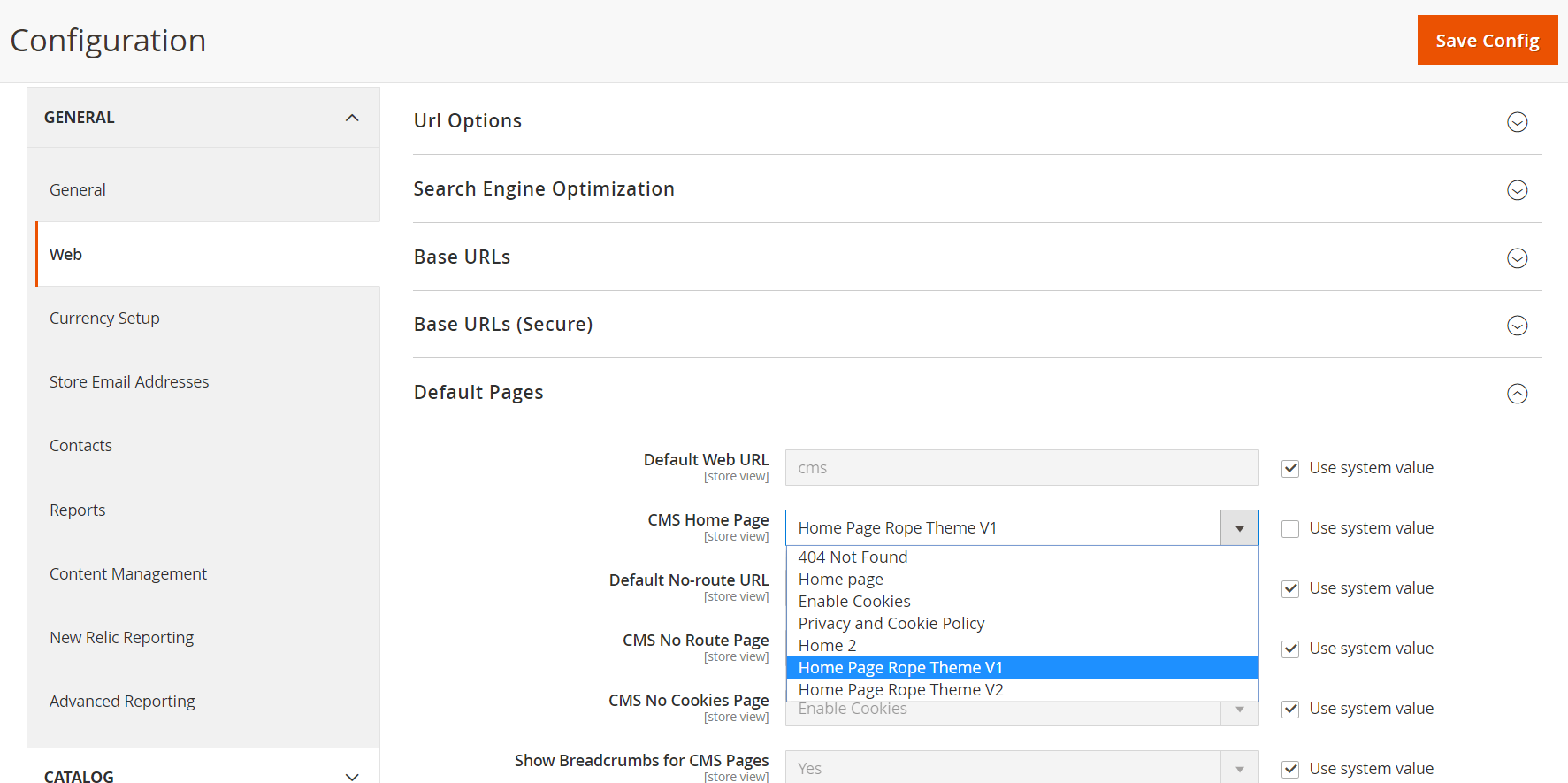
On the Configuration page, under General tab, select Web.
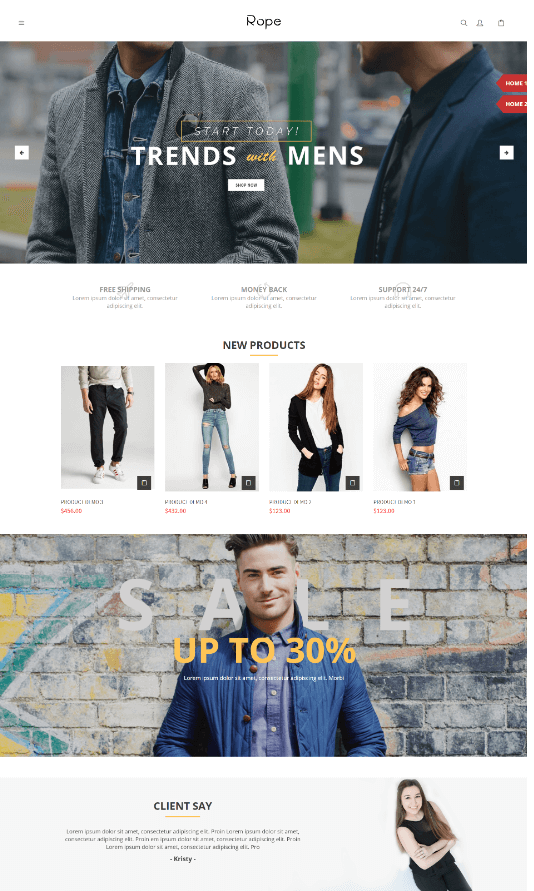
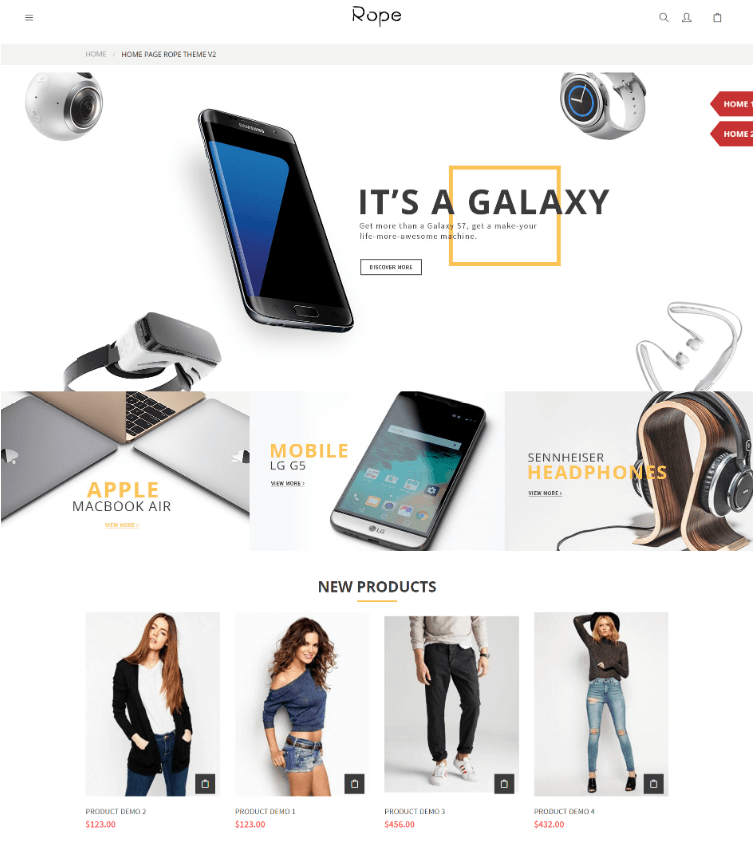
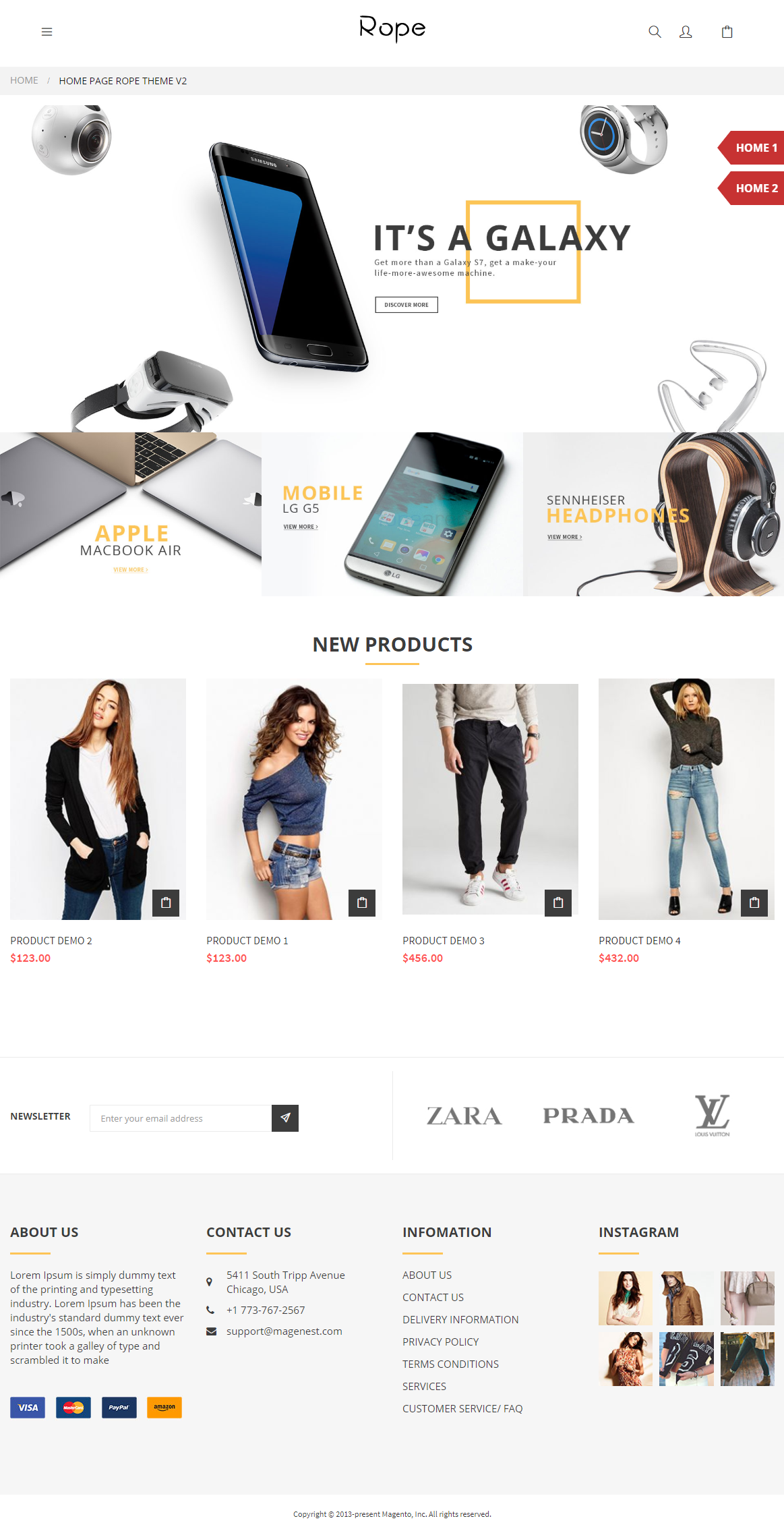
Expand Default Pages section, in CMS Home Page field, select a default layout type for the homepage. There are two options: Home Page Rope Theme V1 and Home Page Rope Theme V2.
Click on Save Config to save the settings.

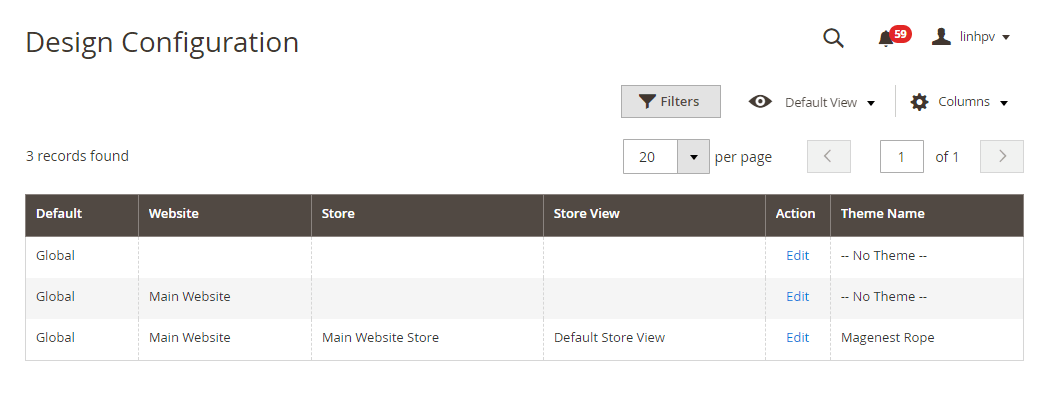
On the admin sidebar, go to Content > Configuration, go to Design Configuration page. Select Magenest Rope theme, then click on Edit.




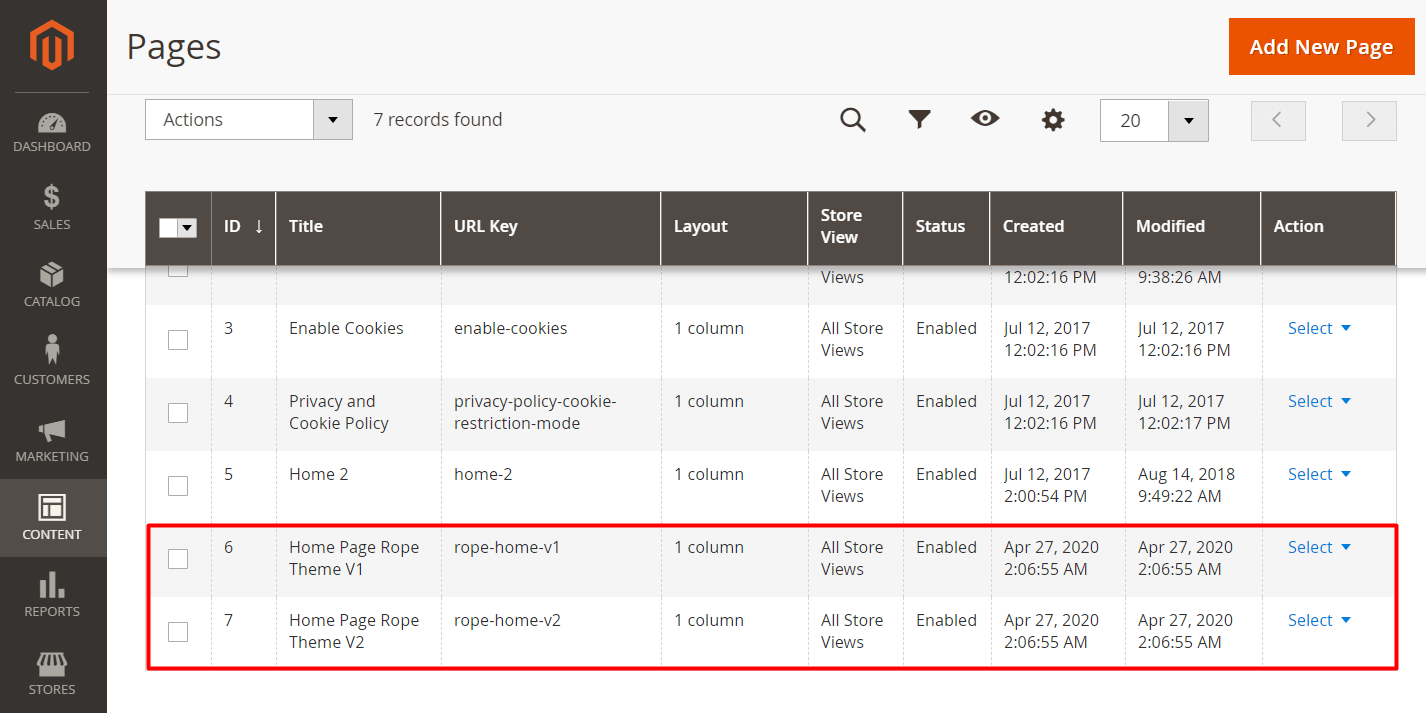
To set the configuration for Homepage, on the admin sidebar, navigate to Content > Pages. Go to the Pages list, there are two available pages.

<div class="block-slide slide-style1 owl-carousel">
<div class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1"> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
</div>
<div class="block-colums-text">
<div class="container">
<div class="row">
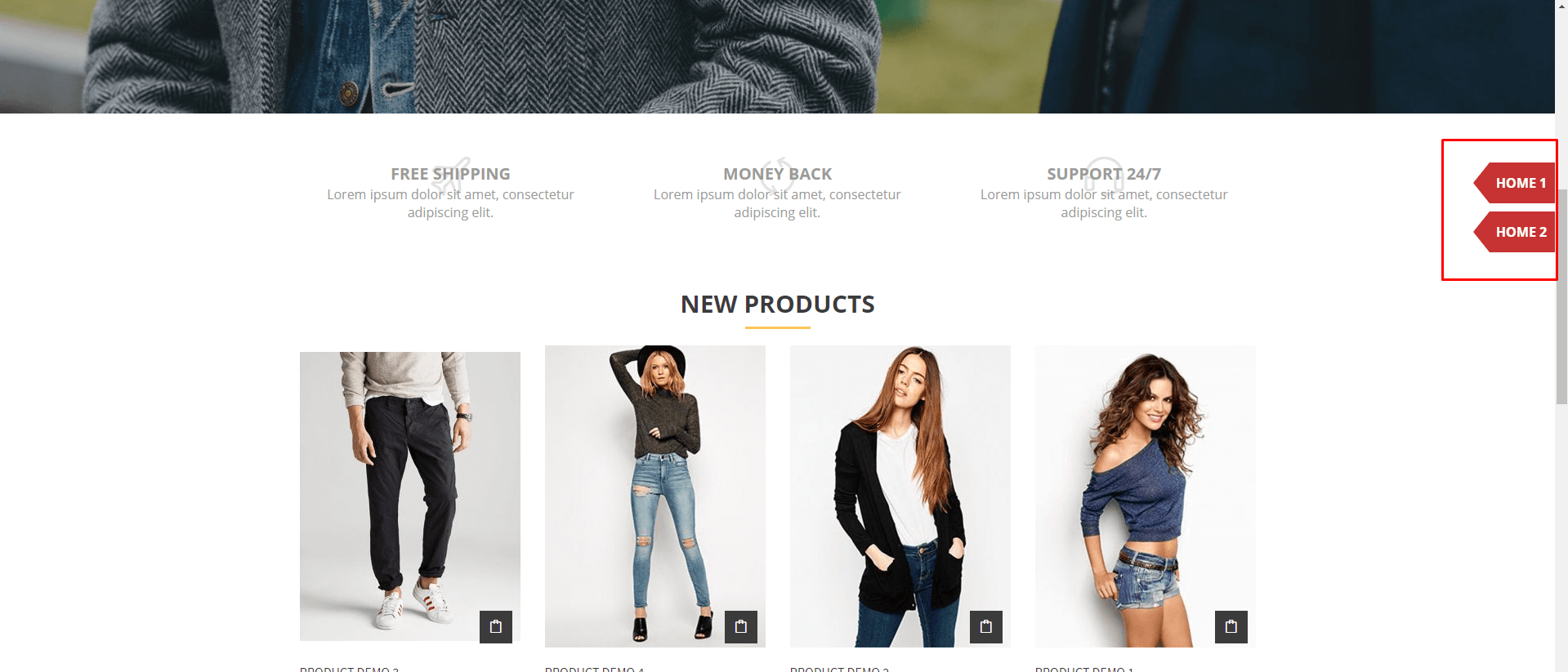
<div class="col"><span class="title">Free Shipping</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col"><span class="title">Money Back</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col"><span class="title">Support 24/7</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="block-products style1 container">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="Magento_Catalog::product/widget/new/content/new_grid.phtml" }}</div>
<div class="banner-sale" style="background-image: url('{{view url='images/theme/banner/sale.jpg'}}">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div>
<div class="block-products style1 container">{{widget type="Magenest\Widget\Block\Product\Widget\HotSalesWidget" title="hot sale" products_count="10" template="Magenest_Widget::product/widget/sales/content/hot_sales_grid.phtml" }}</div>
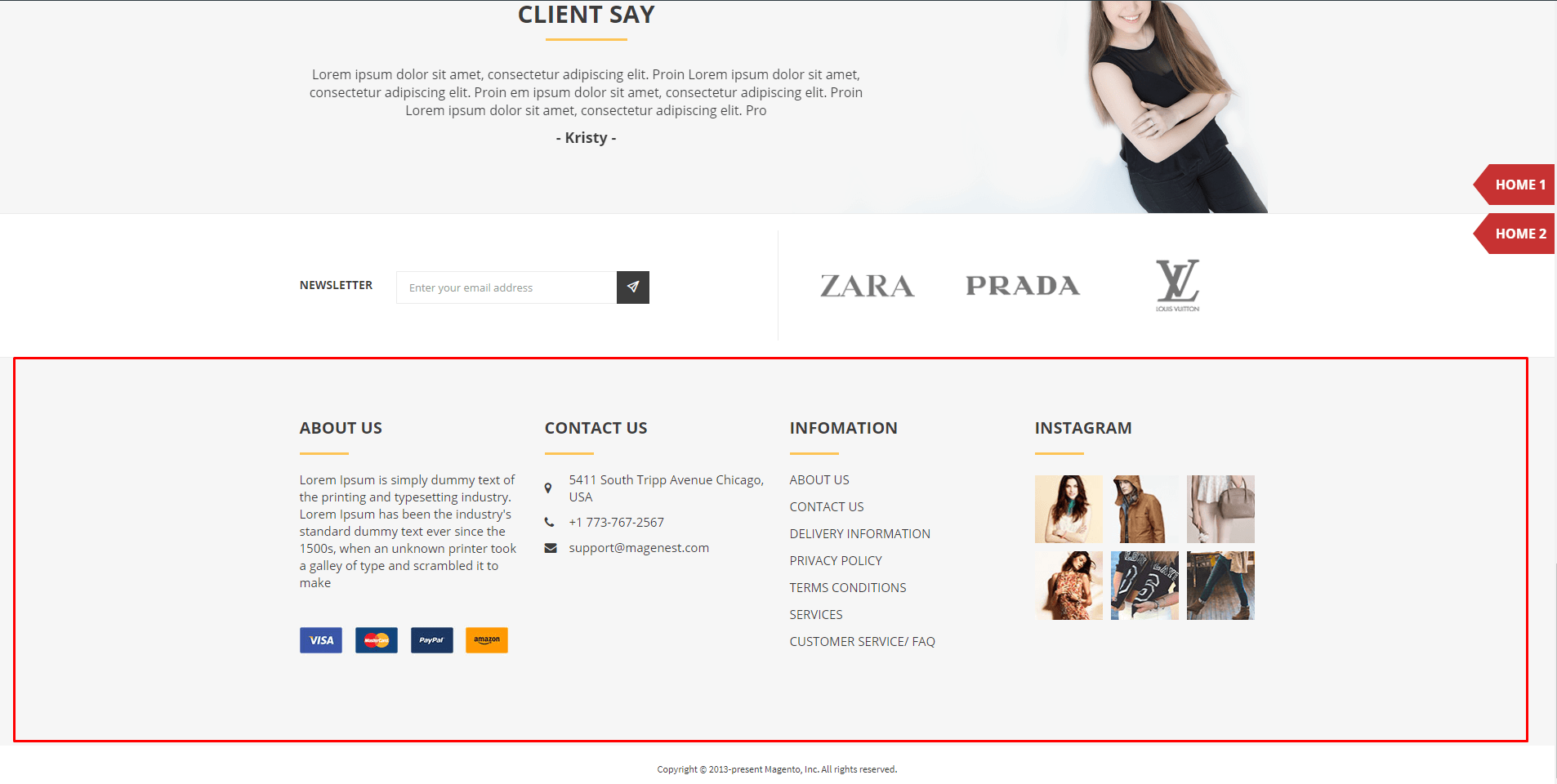
<div class="block-client-say">
<div class="container" style="background-image: url('{{view url='images/theme/banner/bg-client-say.png'}}">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say owl-carousel">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span></div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span></div>
</div>
</div>
</div>
</div> |
<!--
<referenceContainer name="right">
<action method="unsetChild"><argument name="alias" xsi:type="string">right.reports.product.viewed</argument></action>
<action method="unsetChild"><argument name="alias" xsi:type="string">right.reports.product.compared</argument></action>
</referenceContainer>--> |

Homepage Layout 1
<div class="block-slide slide-style2 owl-carousel">
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
</div>
<div class="block-banner-style1"><a class="item"><img src="{{view url='images/theme/banner/banner2-1.jpg'}}"></a> <a class="item"><img src="{{view url='images/theme/banner/banner2-2.jpg'}}"></a> <a class="item"><img src="{{view url='images/theme/banner/banner2-3.jpg'}}"></a></div>
<div class="block-products style1 container">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="Magento_Catalog::product/widget/new/content/new_grid.phtml" }}</div>
<div class="block-products style1 container"> </div> |

Homepage Layout 2
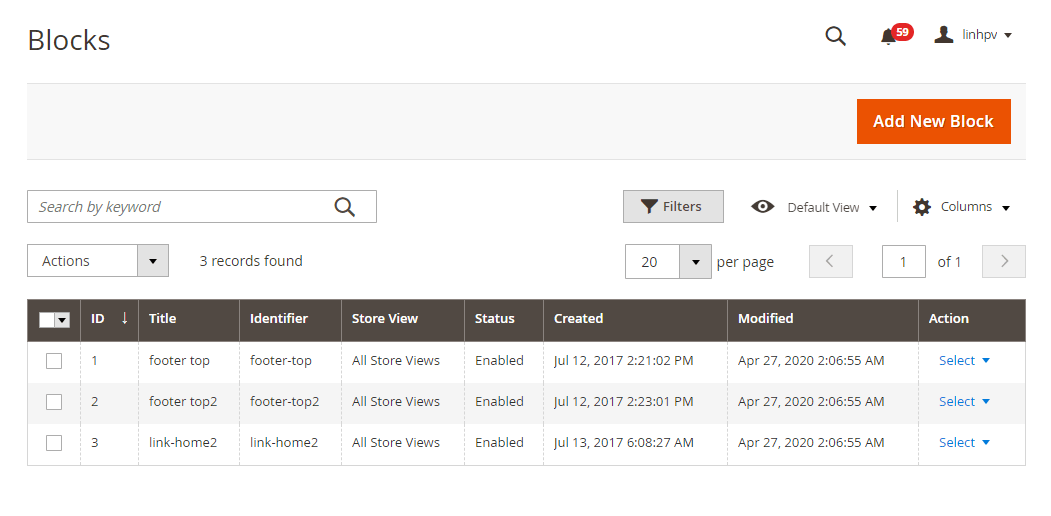
On the admin sidebar, navigate to Content > Blocks. There are three available blocks.

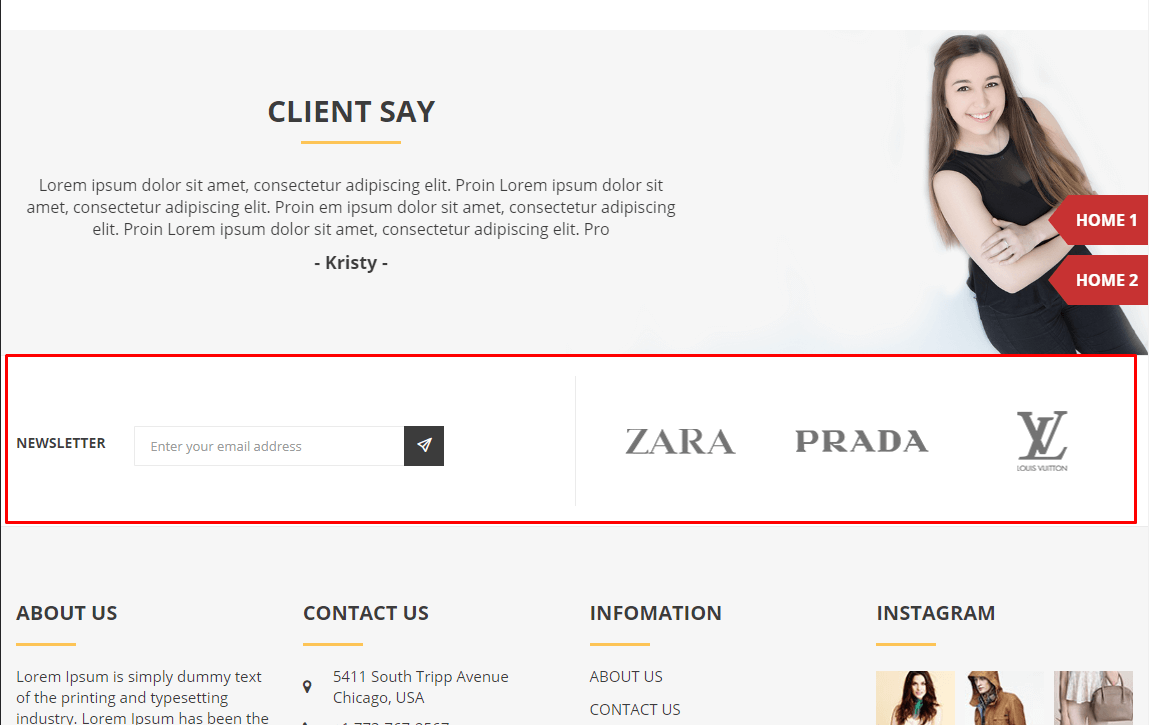
<div class="col-md-6">{{block class="Magento\Newsletter\Block\Subscribe" name="form.subscribe" template="subscribe.phtml"}}
<div class="social"> </div>
</div>
<div class="col-md-6">
<div class="owl-dt owl-carousel"><img src="{{view url='images/theme/dt1.jpg'}}"> <img src="{{view url='images/theme/dt2.jpg'}}"> <img src="{{view url='images/theme/dt3.jpg'}}"> <img src="{{view url='images/theme/dt4.jpg'}}"> <img src="{{view url='images/theme/dt5.jpg'}}"></div>
</div> |

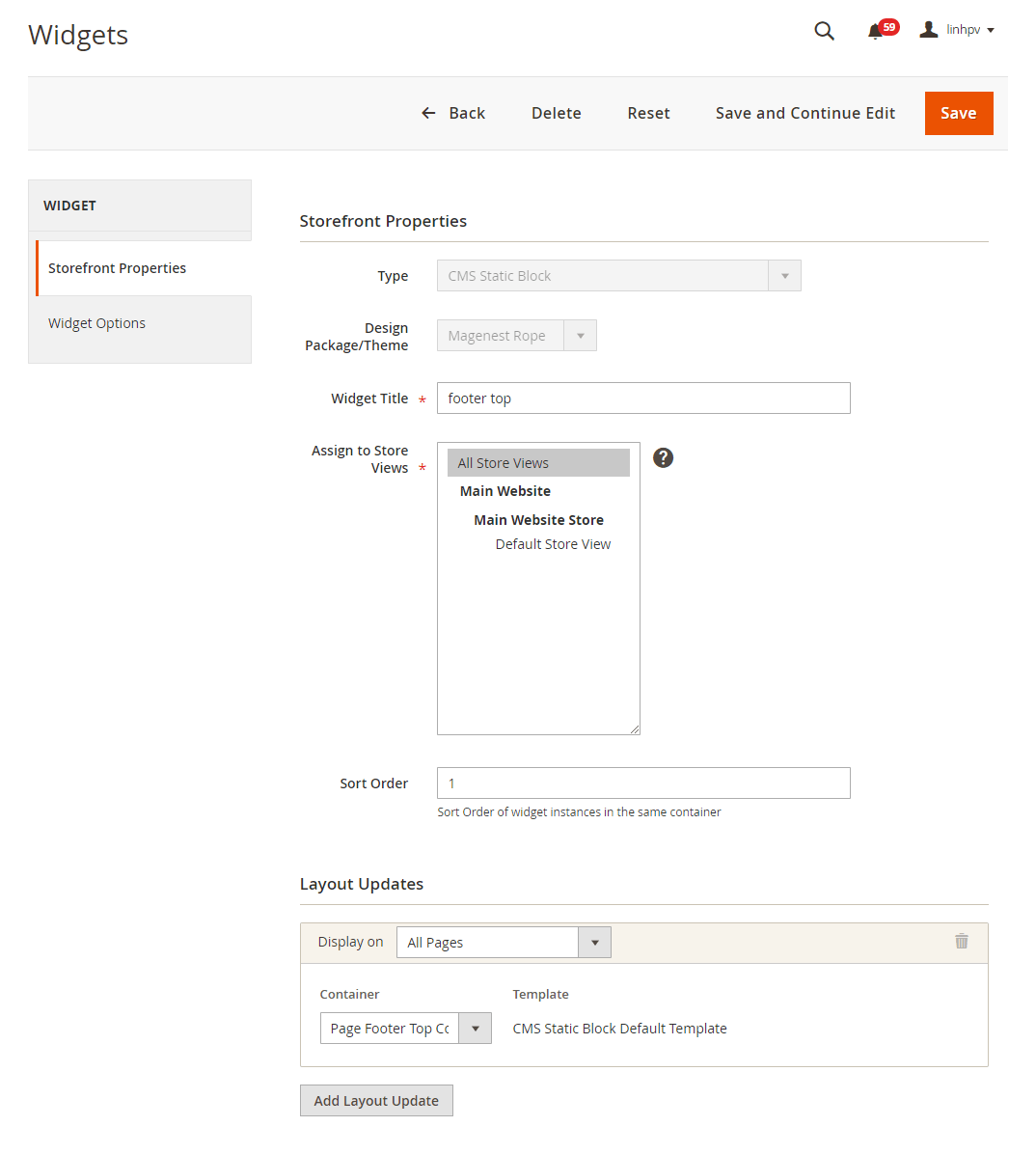
Top footer
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>About Us</h3>
</div>
<div class="block-content">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make <br><br><br> <img src="{{view url='images/theme/paypal.jpg'}}"></div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Contact Us</h3>
</div>
<div class="block-content">
<ul class="link-contact">
<li>5411 South Tripp Avenue Chicago, USA</li>
<li>+1 773-767-2567</li>
<li>[email protected]</li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div class="block-content">
<ul class="links">
<li><a href="{{store url=""}}">About Us</a></li>
<li><a href="{{store url=""}}">Contact Us</a></li>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms Conditions</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Customer service/ FAQ</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Instagram</h3>
</div>
<div class="block-content">
<ul class="block-instagram">
<li><img src="{{view url='images/theme/instagram/instagram1.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram2.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram3.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram4.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram5.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram6.jpg'}}"></li>
</ul>
</div>
</div>
</div> |

Information footer
<div class="linkhome"><a href="{{store url=''}}">Home 1</a></div>
<div class="linkhome"><a href="{{store url='rope-home-v2'}}">Home 2</a></div> |

Homepage link
On the admin sidebar, navigate to Content > Widgets. There are three available widgets: Top footer, Information footer and Homepage-link footer. Admin can set up for a widget following the instruction below:
Type: Select CMS Static Block.
Assign to Store Views: select All Page.
Sort Order: set the order position for the widget.
After finishing, click on Save button to save the configuration.

Category Gird | ||
|---|---|---|
Desktop | Mobile | Tablet |
|
|
|
Category List | ||
Desktop | Mobile | Tablet |
|
|
|
Desktop | Mobile | Tablet |
|
|
|
Desktop | Mobile | Tablet |
|
|
|
| Desktop | Mobile | Tablet |
|---|---|---|
 |  |  |
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.