...
| Table of Contents |
|---|
...
Highlight Features
- Create/Edit one or multiple promotion bars.
- Set the promotion bar for the mobile view.
- Create/Edit Call-to-Action button for promotion bars.
- Display promotion bars on any page.
- Design promotion bars easily with many options.
- Design button for promotion bar.
- Put button to 1 of 3 positions on promotion bar.
- Put promotion bar to 1 of 4 possible positions on the web page.
- Use the WYSIWYG editor to edit the content of the bar.
- Set up sticky promotion bars.
- Duplicate promotion bars with ease.
System Requirements
Your store should be running on Magento 2 version 2.1.x.; 2.2.x; 2.3.x
...
Create Call-to-Action Buttons
In In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
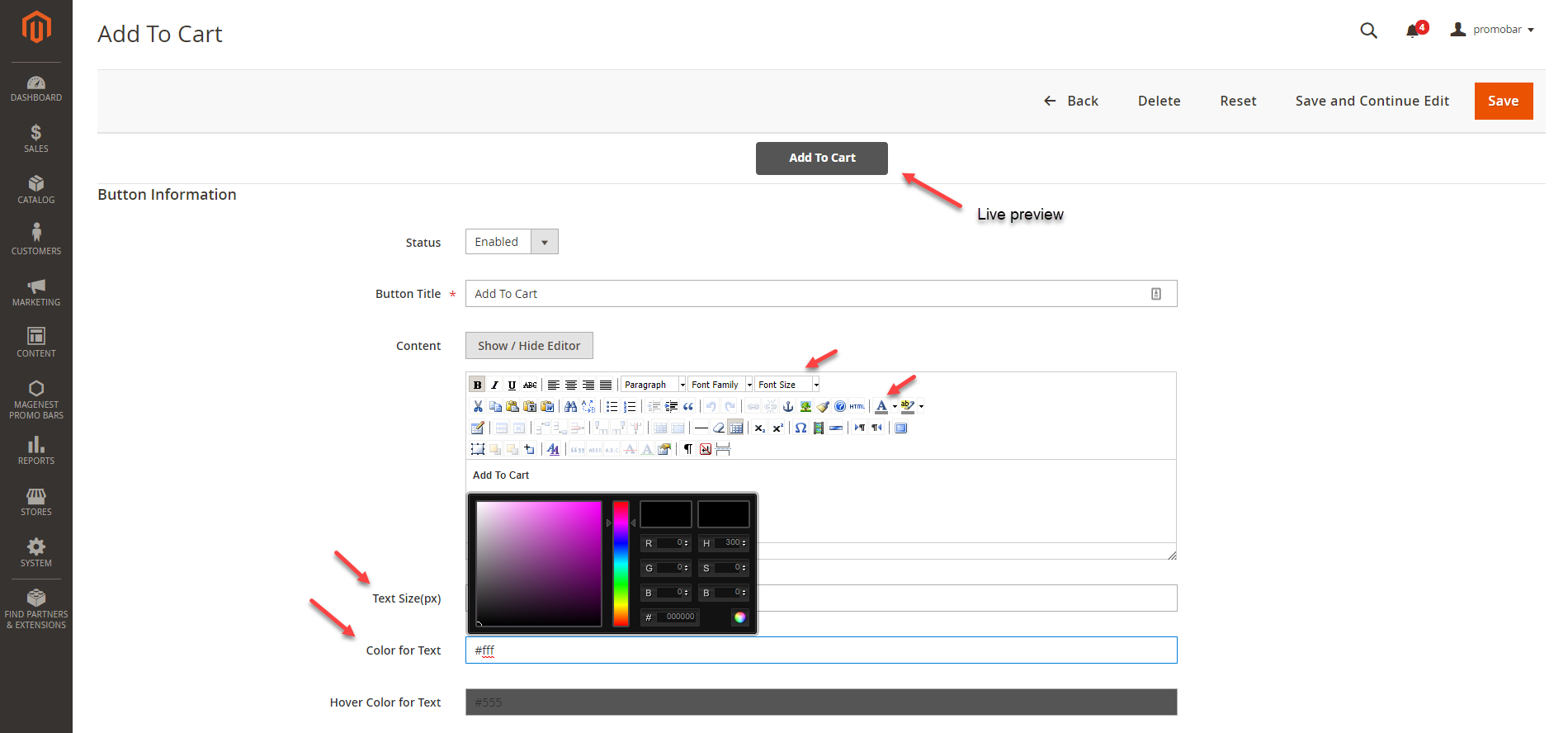
In In order to create a Call-to-Action button, click on Add New Button on the top right.
...
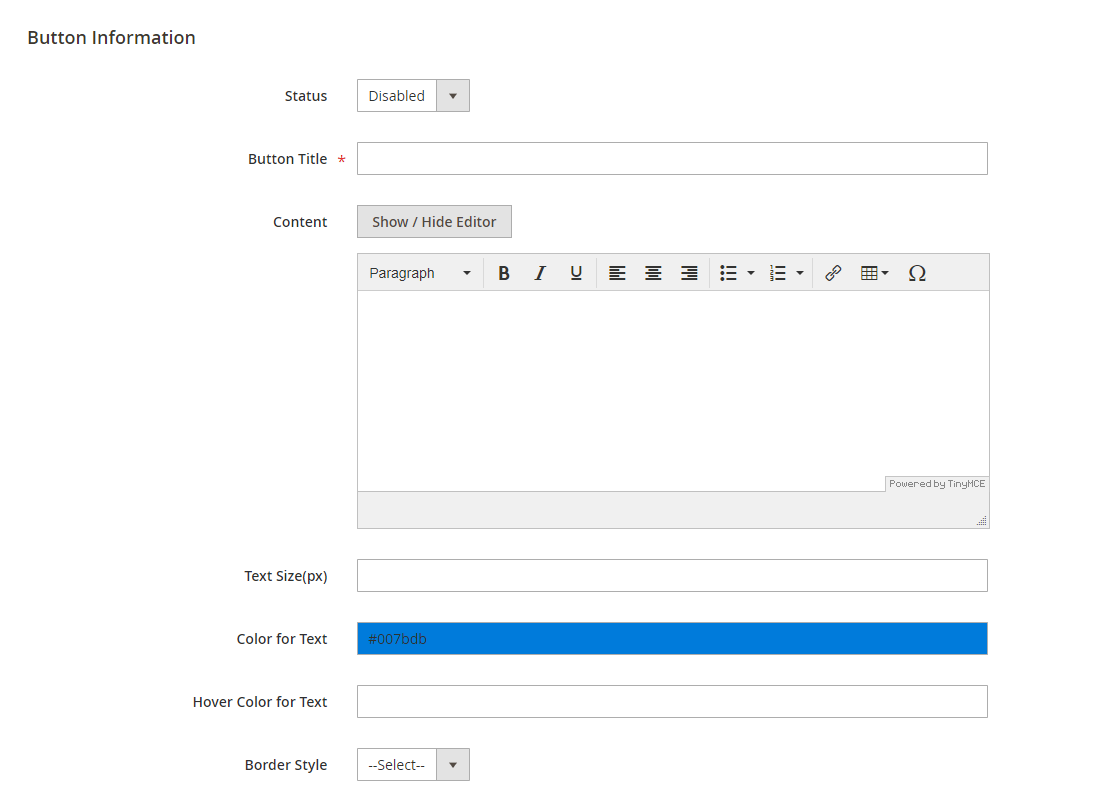
- Status: Select the status for the new button between Enable and Disable.
- Button Title: Enter the title for the button which is shown in the back-end for management.
- Content: Enter the call-to-action phrase for the button which is shown on the frontend. Then use the edit tool style the button title (color, font, size, etc).
- Text Size (px): Set the size for the text. Since the size in the Content field is limited to 36pt, this Text Size field is added for the unlimited font size (px).
In case both font size settings are set up, the value in the Text Size (px) will be taken. - Color for Text: Select the text color in the palette.
- Hover Color for Text: set the color of the text when the button is hovered.
- Button Settings: Adjust each field on the adjustment tool to set the button shape and text alignment.
- Background color for button: Select the background color for the button.
- Hover Color for Button: Set the background color for the button when being hovered.
- Then set for the button border on Border Style, Border Width, Background Color for Border and Hover Color for Border.
- View the layout of the new button after each change on the live preview section then click Save when complete.
...
Setup a new Promotion Bar
Go Go to Magenest Promo Bars > Manage Bars. To create a promotion bar, click on Add New Bar button. There are three configuration sections.
...
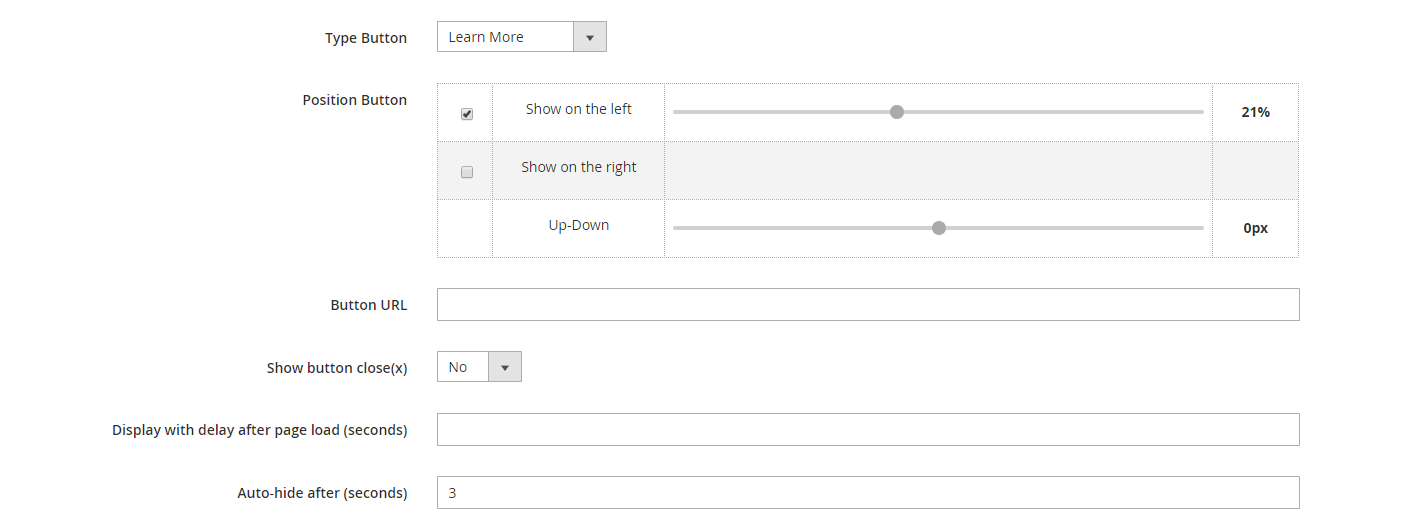
- Type Button: Assign the button created in Magenest Promo Bar > Manage Button to this promotion bar.
- Position Button: Change the button alignment on the bar.
- Button URL: Insert the redirect URL when customers click on the CTA button.
- Show button close: choose Yes to display the icon
to close the bar.
- Display with delay after page load (seconds): Set the time to display the promotion bar since the page is opened on the browser.
- Auto-hide after (seconds): Set the time to close the bar since the page is opened on the browser.
 Mobile Bar Setting
Mobile Bar Setting
This section is the configuration for the promo bar on the mobile view.
...