...
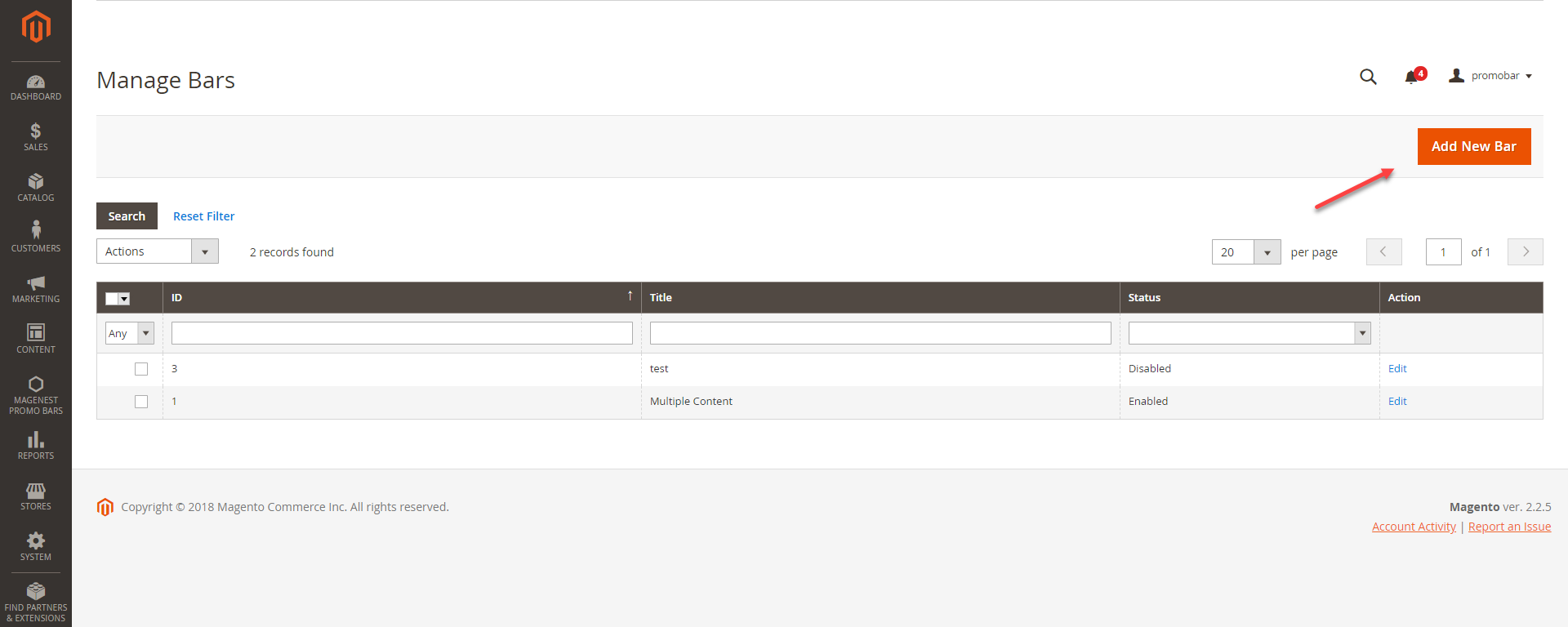
You can create a promotion bar by clicking on Add New Bar button.
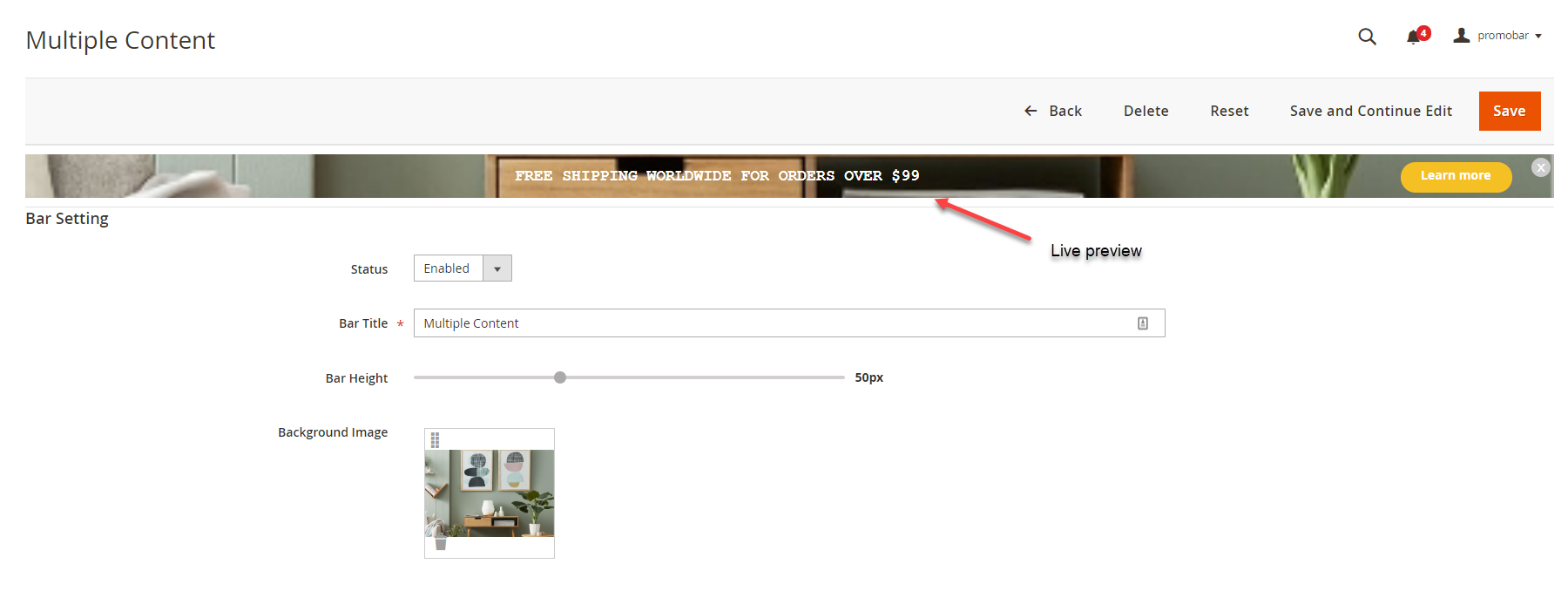
Bar Settings
Status: To To display/hide the promotion bar
Bar title: The The promotion bar name shown in Magento back end
- Bar height: Adjust Adjust the promotion bar height (0px - 150px)
- Background image: Upload Upload the background image for the promotion bar
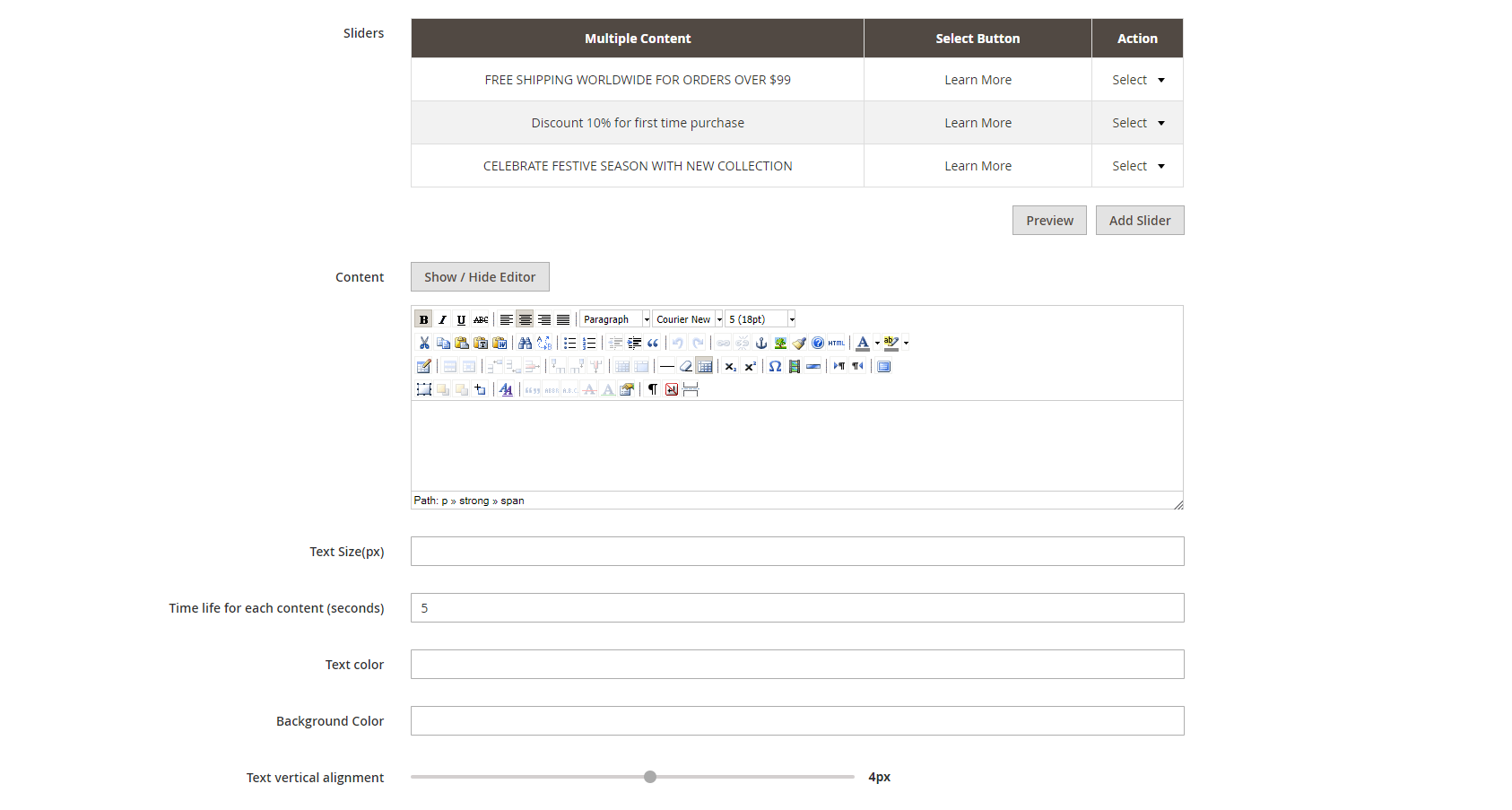
- Sliders: You You can add unlimited sliders to the promotion bar.
Click on on Add Slider button button to add a new slider.
Click on Select to Edit or Edit or Delete the the slider(s)
Click on on Preview button button to view the changes on the Live preview - Content: When you choose choose Select > Edit, the slider content can be modified in this content settings
- Text size (px): To change the size of the slider text. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Time life for each content (seconds): Time Time to switch among sliders
- Text color: Same as the text size settings, the color setting is added with a color picker for you to style the text easily. In case both color settings are setup, the value in this text color setting will be taken.
- Background color: The The background color of the promotion bar. In case you use the background image, this field is unnecessary and vice versa.
- Text vertical alignment: The The slider content alignment on the promotion bar (0px - 50px)
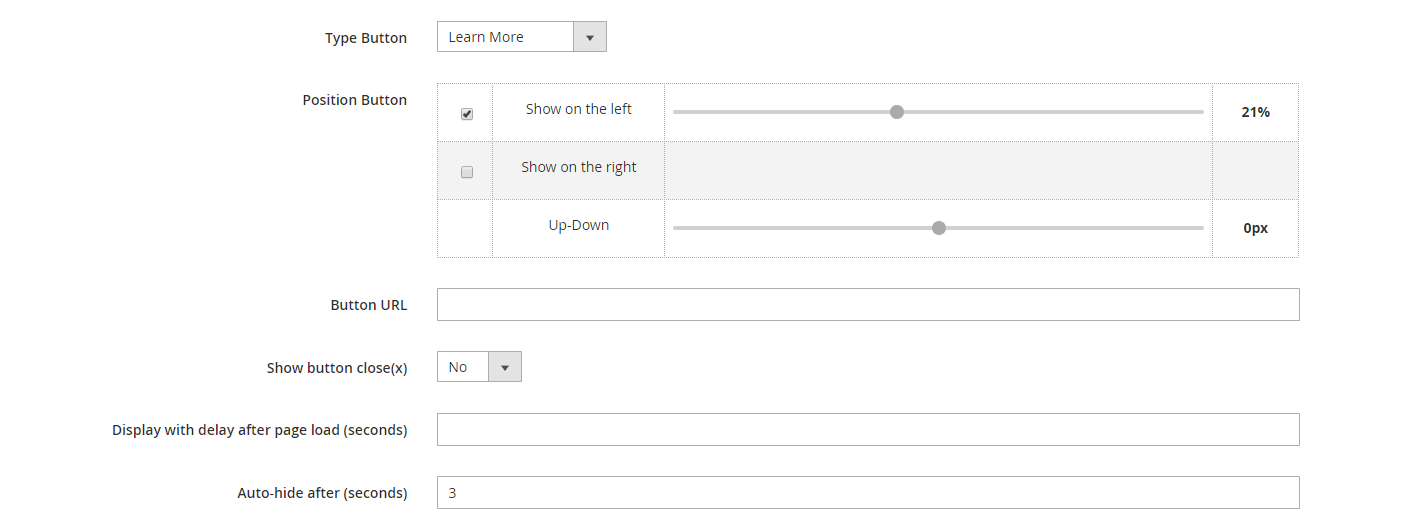
- Type Button: Assign the button created in Magenest Promo Bar > Manage Button to this promotion bar
- Position Button: Change the button alignment on the bar
- Button URL: The redirect URL when customers click on the promotion bar.
- CTA button
- Show button close: To display the icon
to close the bar
- Display after page load (seconds): The time to display the promotion bar since the page is opened on the browser
- Auto-hide after (seconds): The time to close the bar since the page is opened on the browser
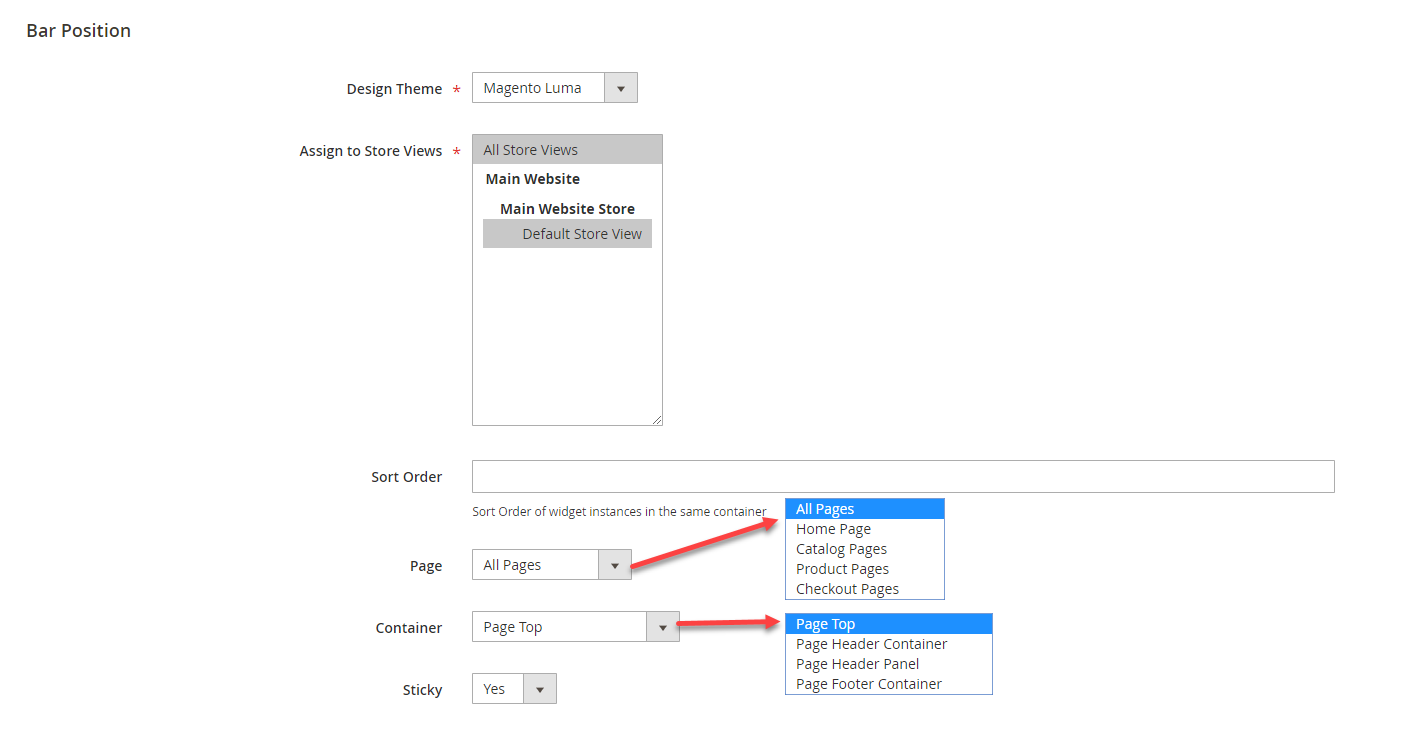
Bar Position
- Design Theme: The The current website's theme
- Assign to Store Views: Choose Choose the store you want to display the promotion bar
- Sort Order: The The order of the promotion bar with other widget in the same container
- Page: Choose Choose the specific page you want to display the promotion bar or All pages
- Container: Choose the position on the page where you want to put the promotion bar
- Sticky: Make Make the promotion bar sticky to the page (Yes to Enable/ No to Disable)
Save the configuration then clear cache in System > Cache Management.
...