...
Your store should be running on Magento 2 version 2.1.x.; 2.2.x
...
Configuration
Create Call-to-Action Buttons
In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
...
You can see the preview of the button on the top of the page while editing.
Create Promotion Bar
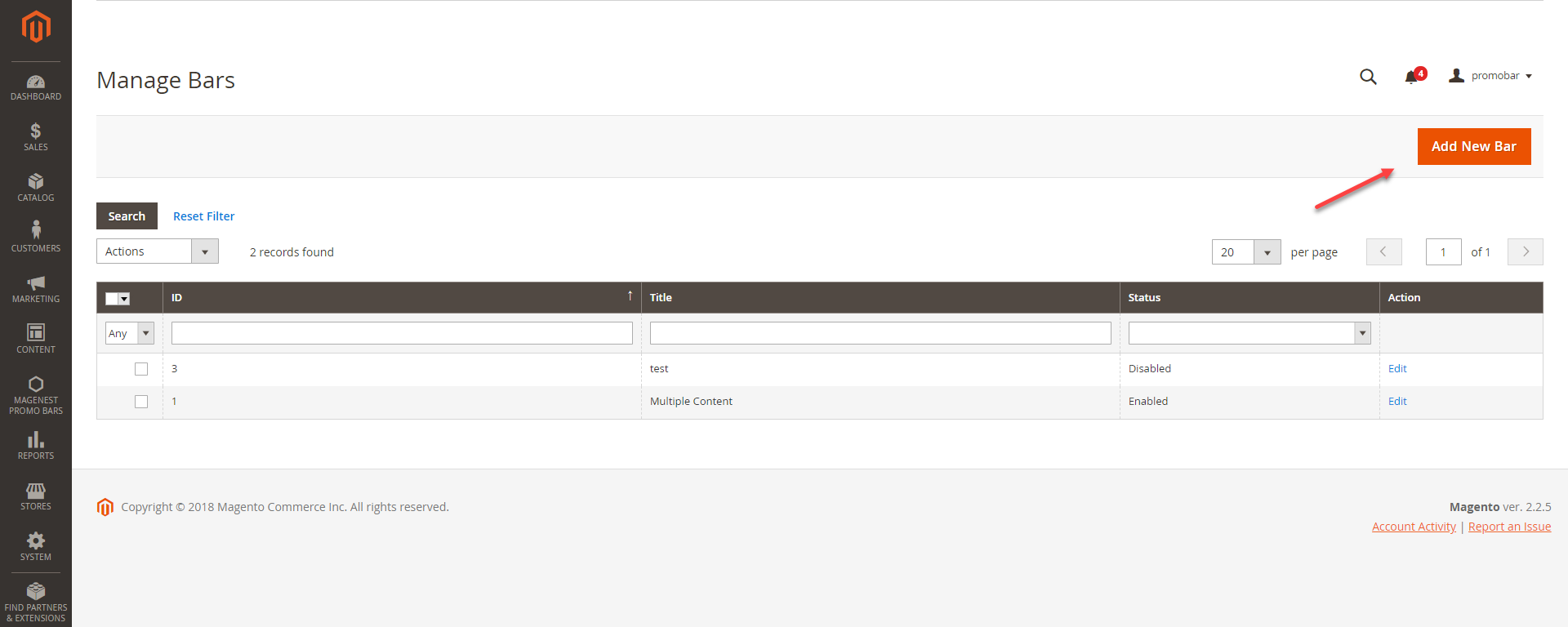
Go to Magenest Promo Bars > Manage Bars, you can view all the promotion bars that are created.
You can create a promotion bar by clicking on Add New Bar button.
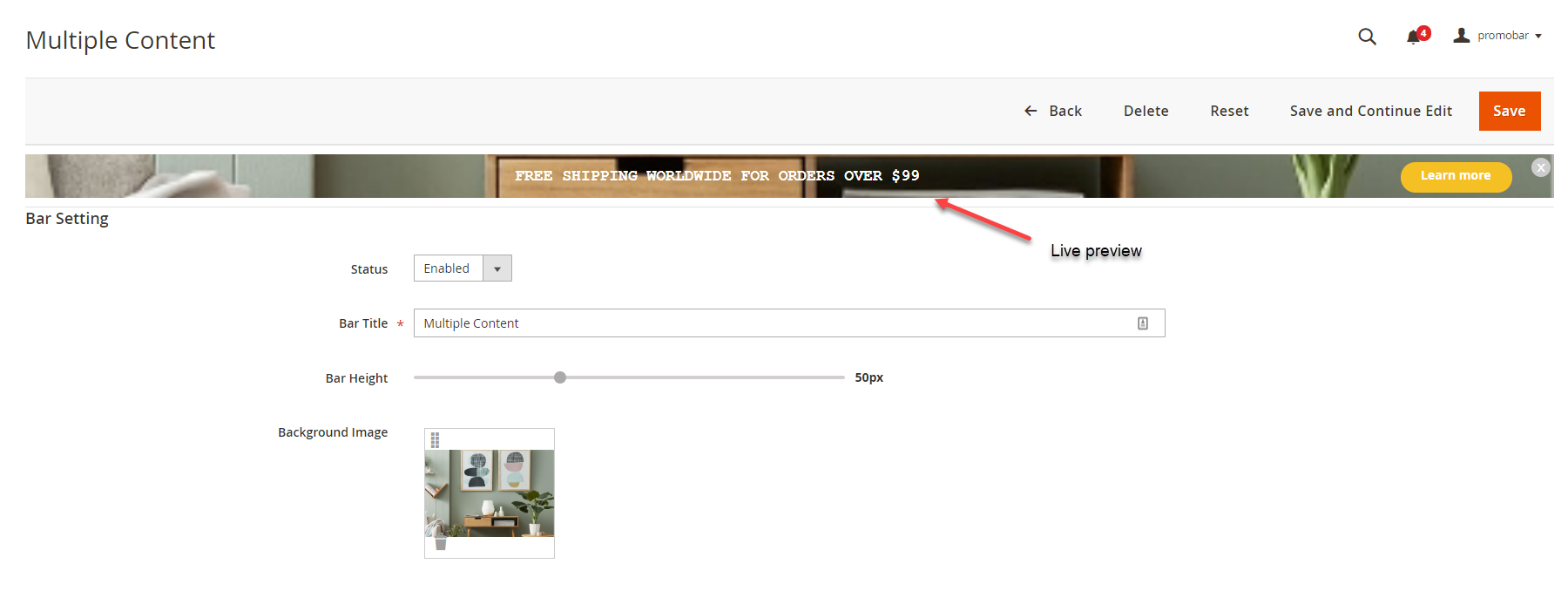
Bar Settings
Status: To display/hide the promotion bar
Bar title: The promotion bar name shown in Magento back end
- Bar height: Adjust the promotion bar height (0px - 150px)
- Background image: Upload the background image for the promotion bar
...
- Sliders: You can add unlimited sliders to the promotion bar.
Click on Add Slider button to add a new slider.
Click on Select to Edit or Delete the slider(s)
Click on Preview button to view the changes on the Live preview - Content: When you choose Select > Edit, the slider content can be modified in this content settings
- Text size (px): To change the size of the slider text. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Time life for each content (seconds): Time to switch among sliders
- Text color: Same as the text size settings, the color setting is added with a color picker for you to style the text easily. In case both color settings are setup, the value in this text color setting will be taken.
- Background color: The background color of the promotion bar. In case you use the background image, this field is unnecessary and vice versa.
- Text vertical alignment: The slider content alignment on the promotion bar.
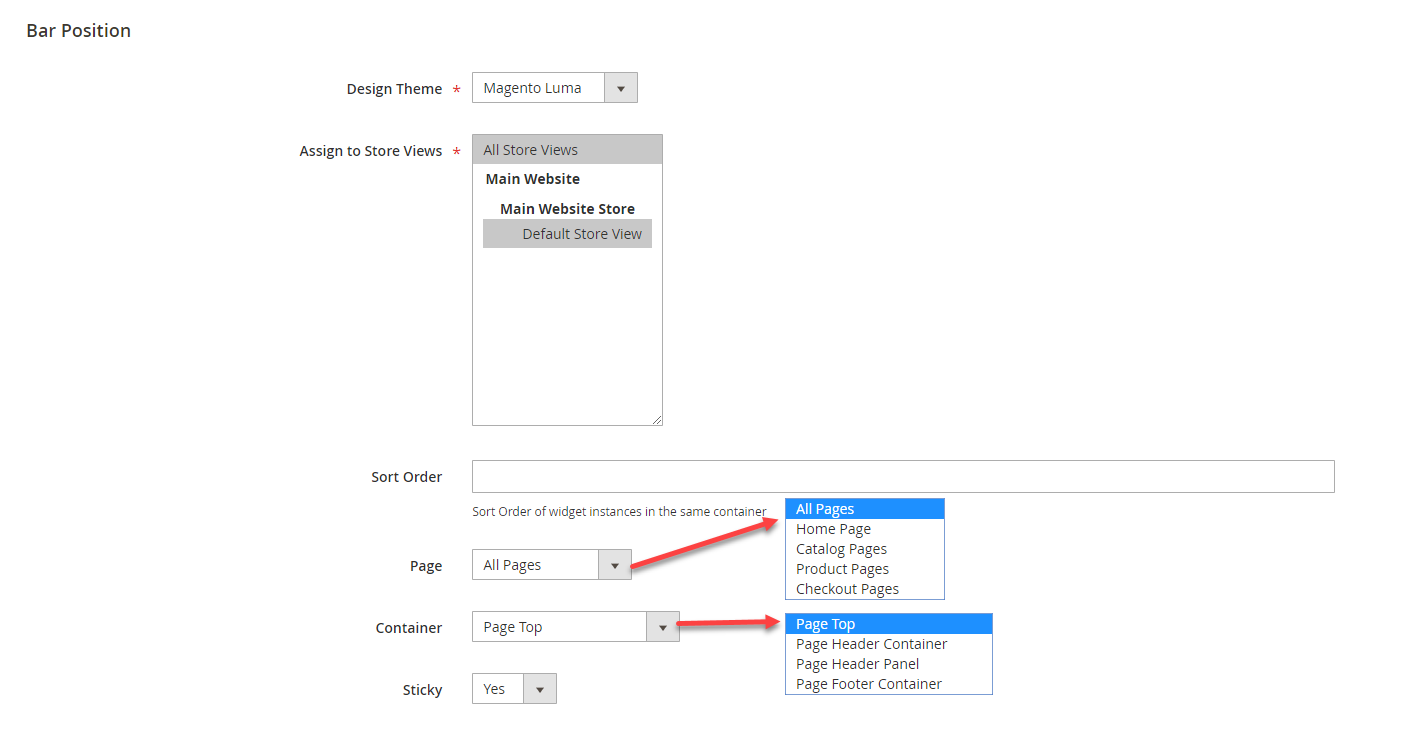
Bar Position
- Design Theme: The current website's theme
- Assign to Store Views: Choose the store you want to display the promotion bar
- Sort Order: The order of the promotion bar with other widget in the same container
- Page: Choose the specific page you want to display the promotion bar or All pages
- Container: Choose the position on the page where you want to put the promotion bar
- Sticky: Make the promotion bar sticky to the page (Yes to Enable/ No to Disable)
...