...
Remember to save configuration.
...
Main Functions
Backend
Manage Photos
We created an Instagram Photos tab inside Marketing tab which allows admin to easily manage all the photos.
Delete Photos
Select Photos you want to delete, then click on Actions > Delete > Submit.
Create Product by posting photo on Instagram
Post a photo on your Instagram Account with a caption that has the create product tag (was set in Store > Configuration), also hashtag its price followed by 3 characters "USD" #<price>USD.
Adding Thumbnail to the previous created product
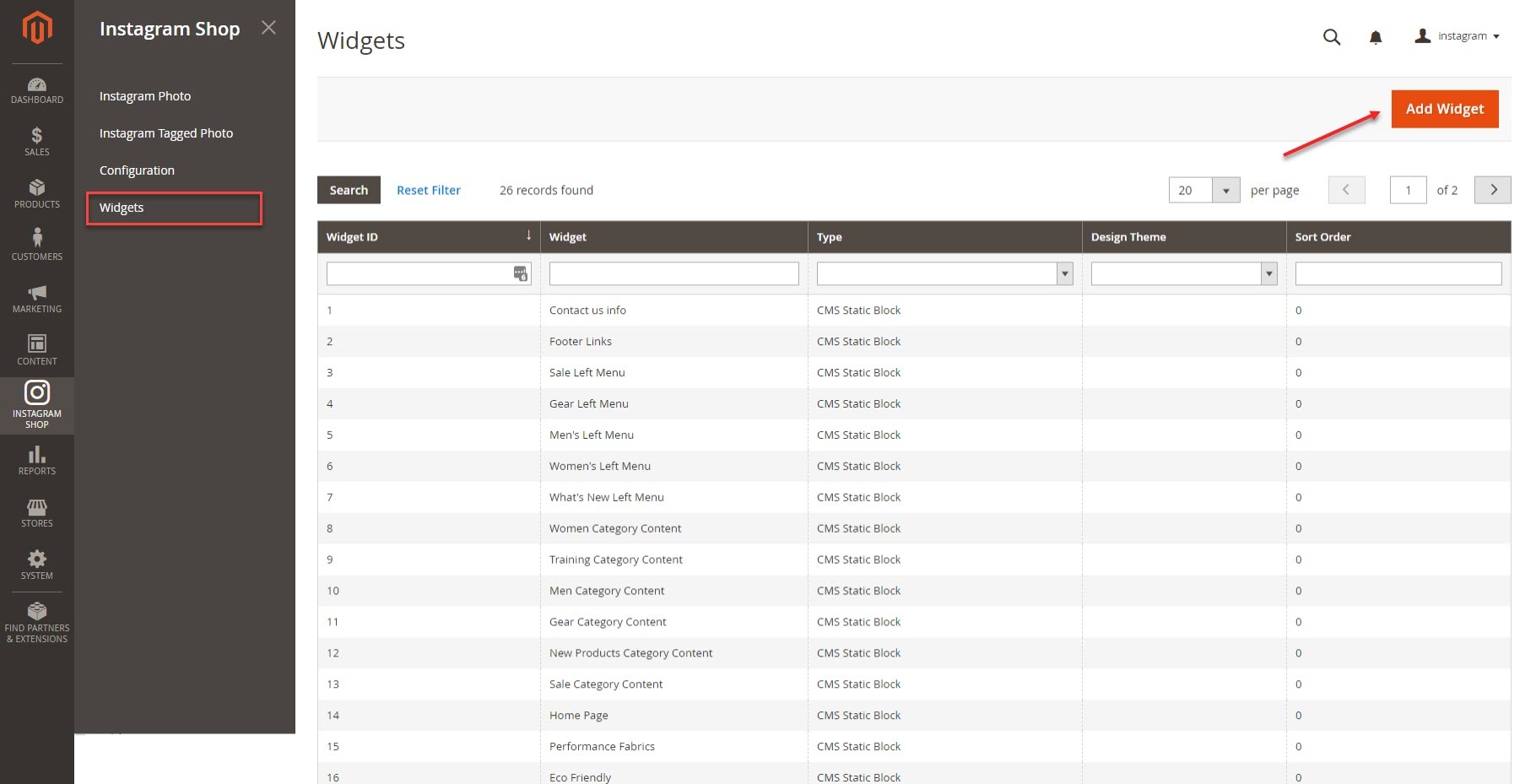
Widget
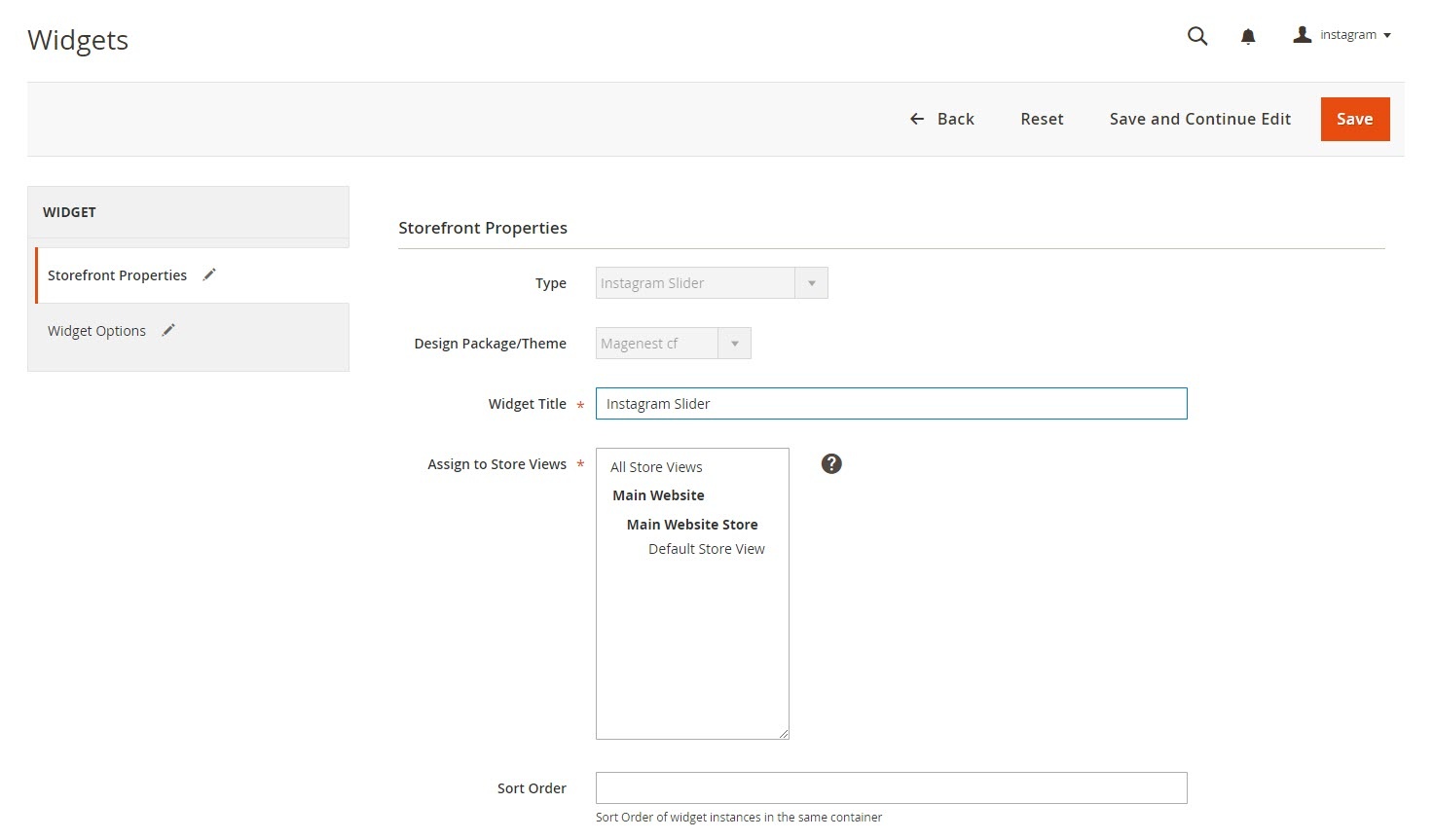
- Type: Choose Instagram Slider
- Design Theme: Your theme
Then Continue
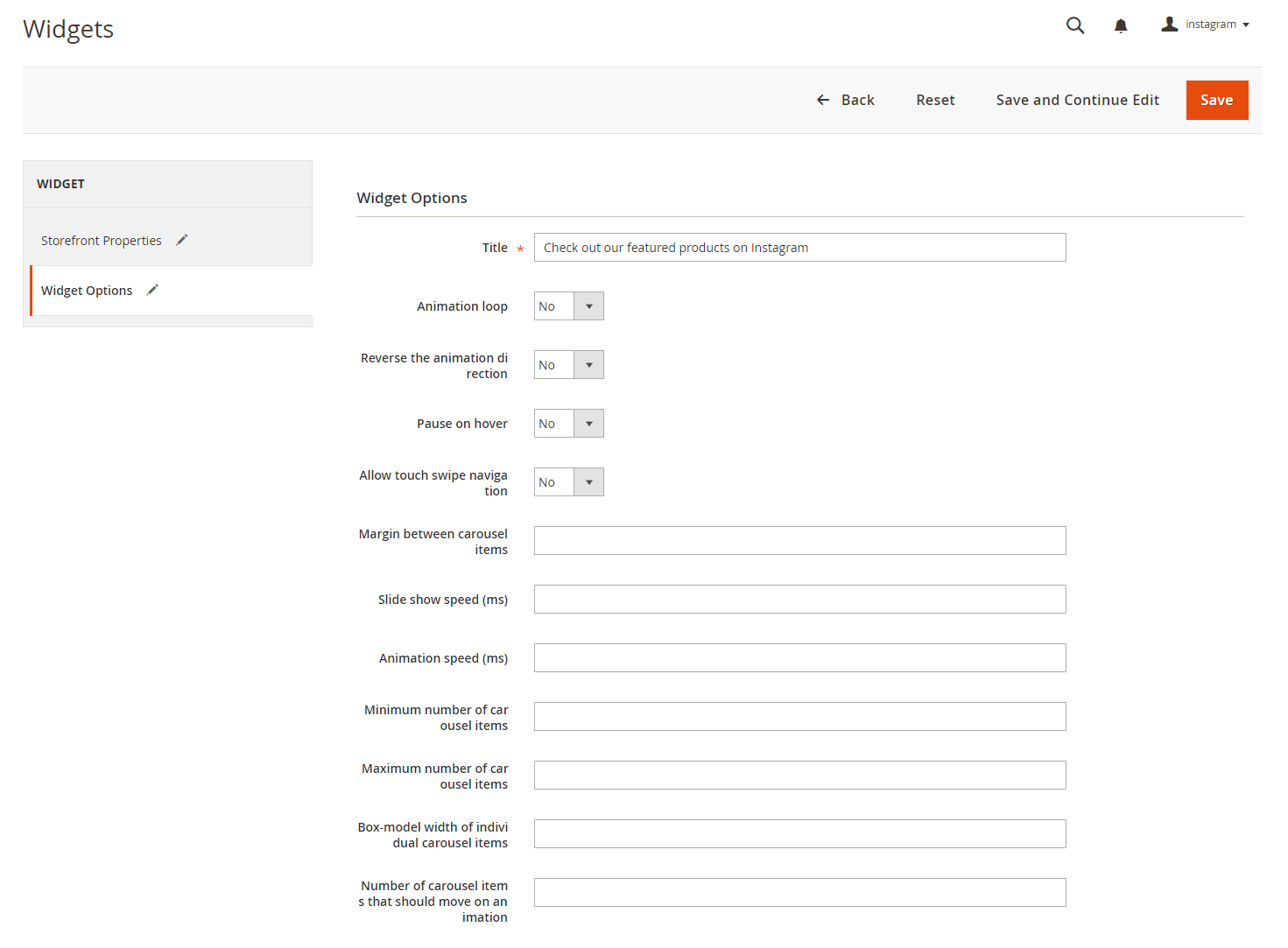
- Title: The title of the Instagram widget displayed on front-end store
- Animation loop: If Yes, the slider will have no end when it reaches the final image. Otherwise, it will stop at the final image
- Reverse the animation direction: To reverse the direction of the slider shown
- Pause on hover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- Allow touch swipe navigation: Allow touch swipe navigation of the slider on touch-enabled devices
- Margin between carousel items: The space between 2 images in the silder
- Slide show speed: Set the speed of the slideshow cycling, in milliseconds
- Animation speed: Set the speed of animations, in milliseconds
- Minimum number of carousel items: The minimum number of slider's images that should be visible. Items will resize fluidly when below this.
- Maximum number of carousel items: The Maxmimum number of slider's images that should be visible. Items will resize fluidly when above this limit
- Box-model width of individual carousel items: including horizontal borders and padding.
- Number of carousel items that should move on animation: Number of carousel items that should move on animation. If 0, slider will move all visible items.
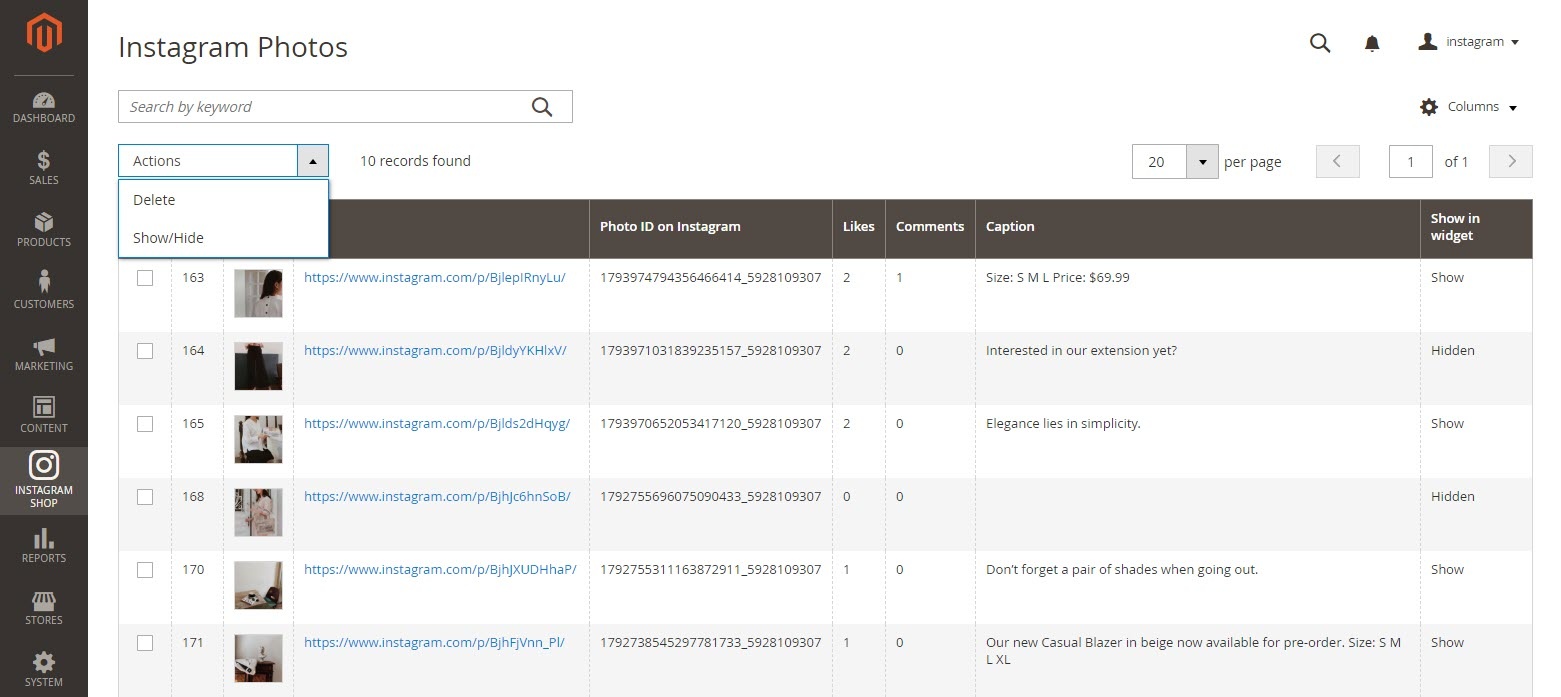
 Manage Photos
Manage Photos
In the backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show or hide the selected image(s) on the Instagram widget.
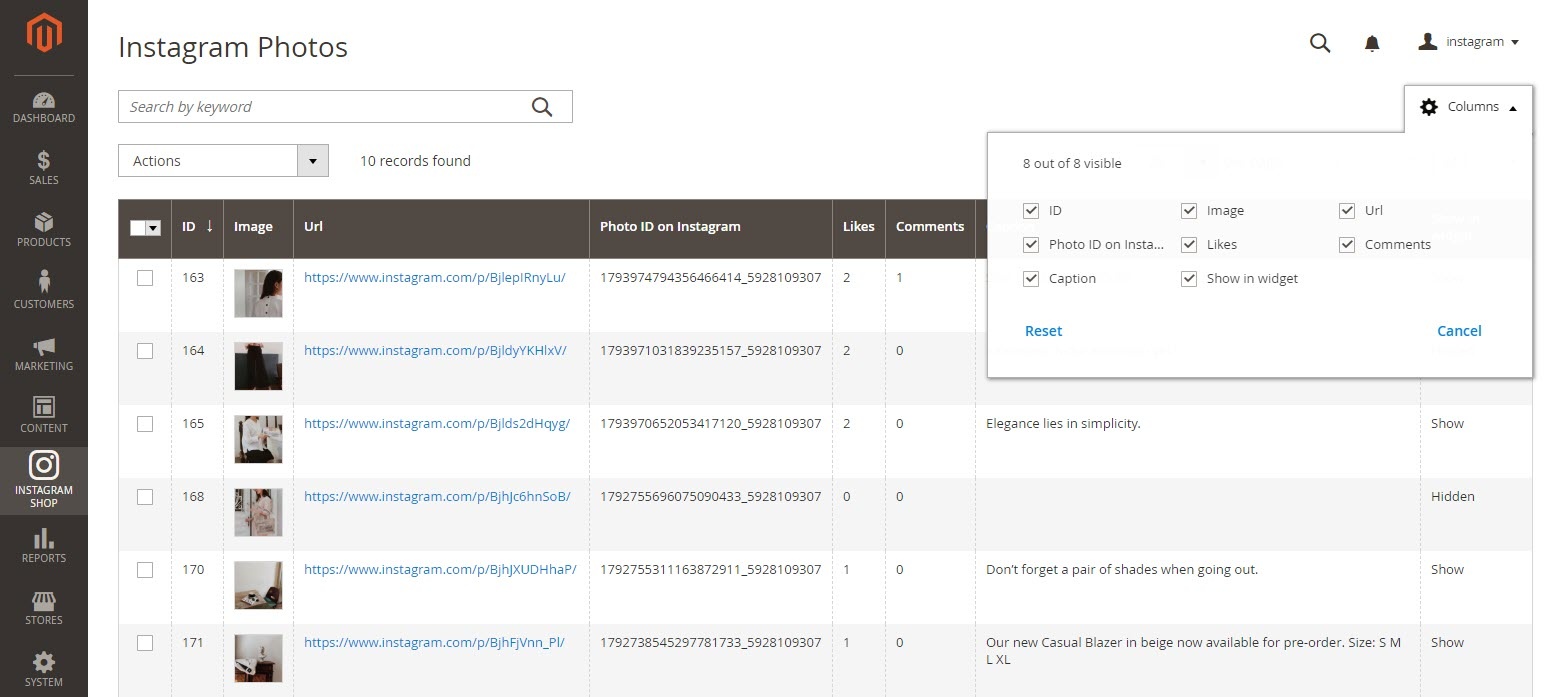
You can choose which information to show by clicking on the Column icon
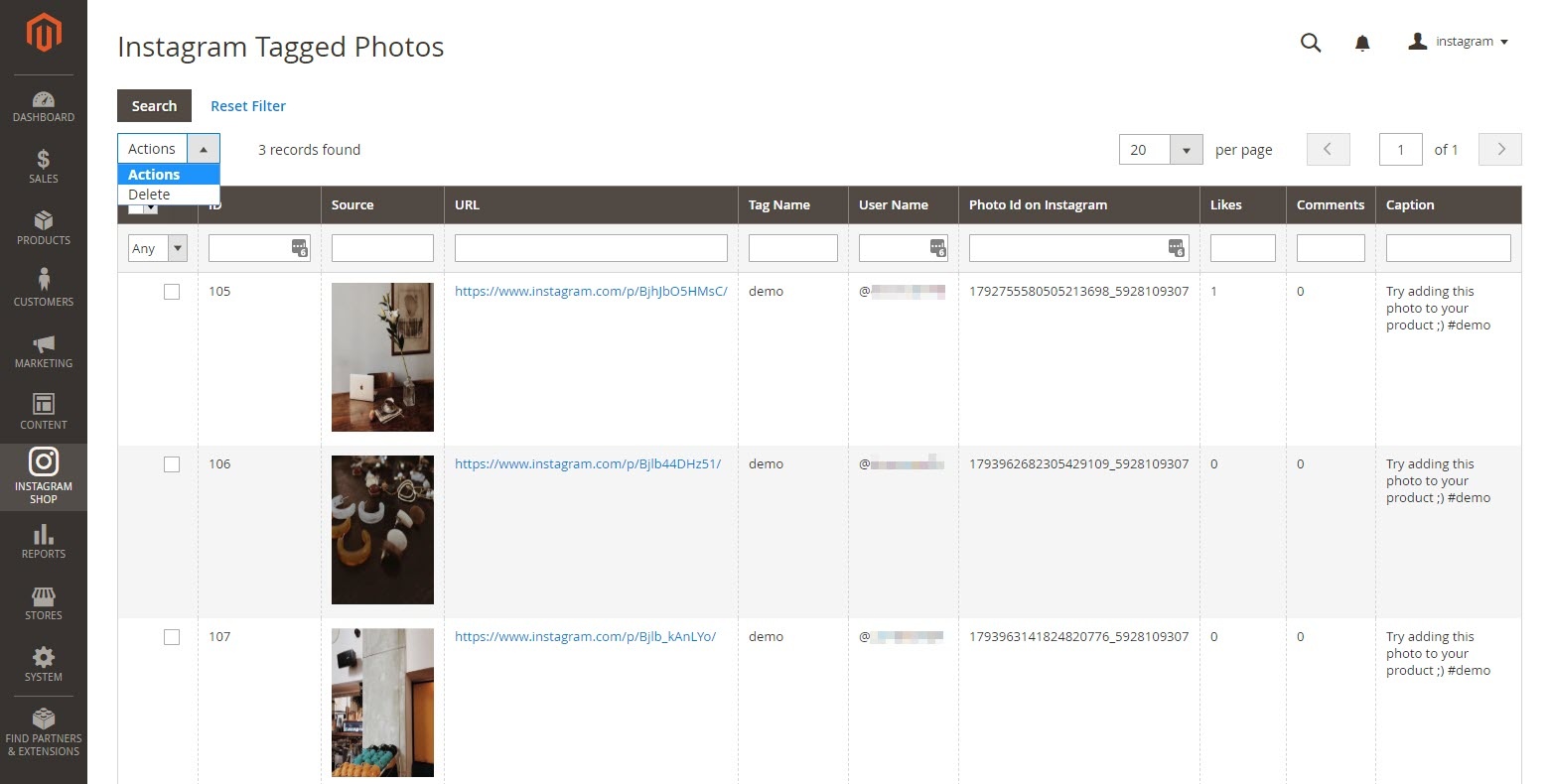
You can also manage Instagram photos by hashtags.
Go to Instagram Shop > Instagram Tagged Photos
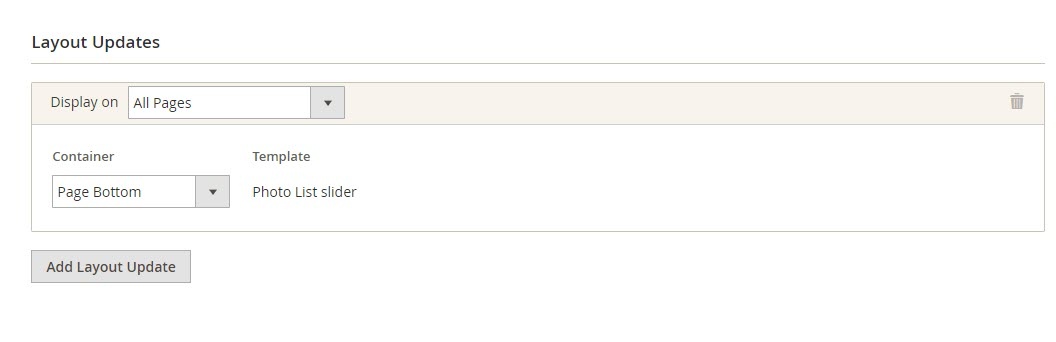
Photo Slider
You can choose where to put this slider on your store frontend (also set the title, in this case it was: "Check out our Instagram"), the photos are automatically sliding every 2 seconds, customers can swipe the photos to slide.
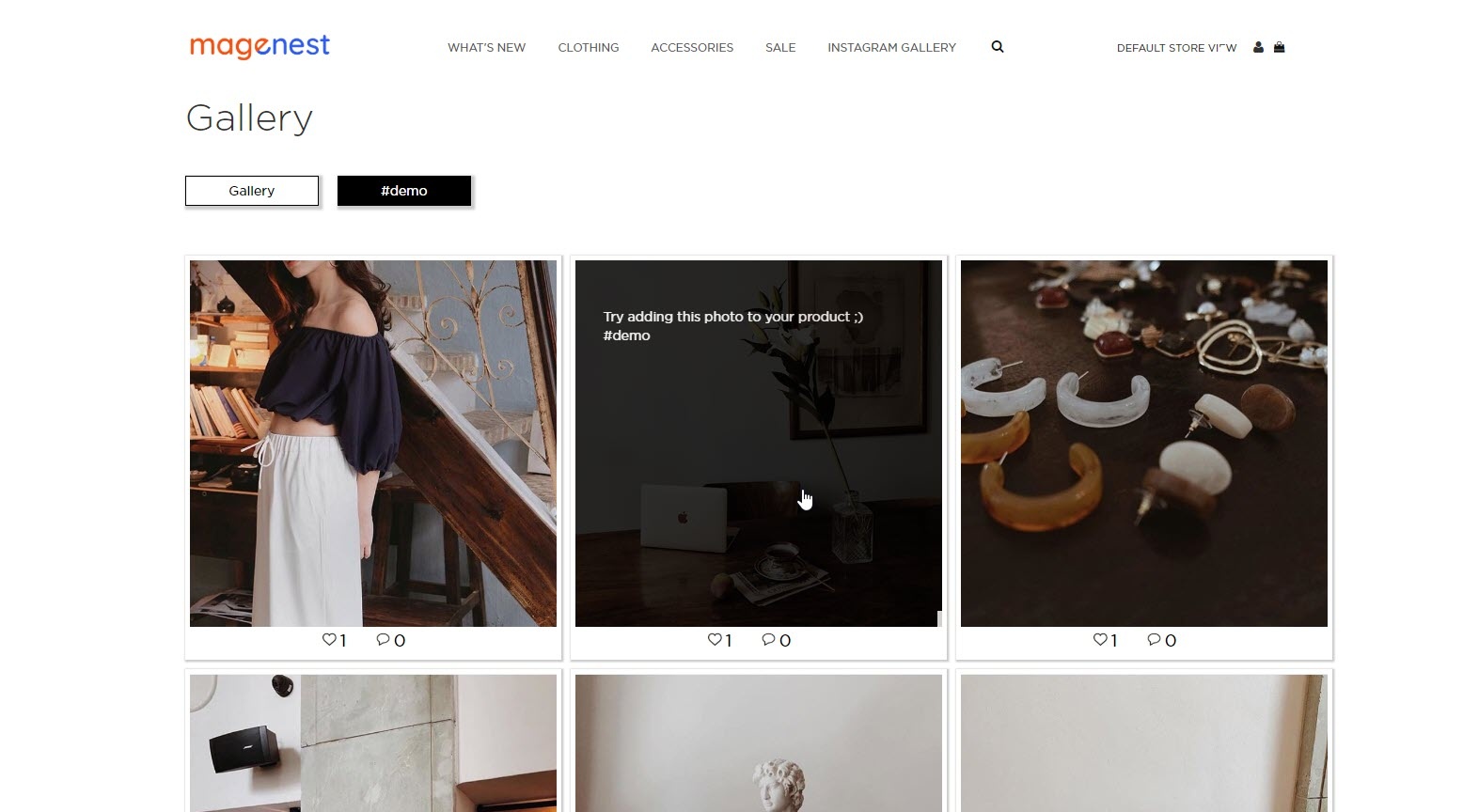
Gallery of your Instagram Photos
When customer Click on Instagram Gallery, it will display a gallery of photos on your Instagram Account. If the customer hover on the photo, a caption window will slide from right to left and display like in the first photo.
Gallery of Instagram Tagged Photos
When customer choose a hashtag, it will display Photos with that hashtag (collected from Instagram's users).
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests after 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service.