Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, please feel free to contact us via [email protected]
Updated: 10/09/2020 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/7
| Table of Contents | |
|---|---|
|
Introduction
...
|
...
Introduction
Features
For admin
- Create product as the event ticket type
- Support multiple locations, multiple dates, and multiple sessions/timeslot for the event.
- Add event to the menu bar
- Specify custom ticket type for each event (ticket options) and set name, price, quantity, and sequence of available tickets for each type
- Automatically generate Bar code and QR code
- Drag-drop pdf template design with XY coordinates in the admin panel
- Preview and print the pdf PDF ticket instantly in the admin panel
- Add Google map to event details
- Create unlimited email templates
- Assign an email template to each event
- Allow customers to fill in attendee information at the checkout page
- Easily track attendees, purchased tickets for each event
- Add terms and conditions for each event
- Send ticket confirmation emails to event attendees
- Send pdf tickets to all the attendees or to the purchaser only
- Export event attendees, event list, and ticket list into CSV, XML files
For customers
- Choose from multiple ticket options (location, date, time, and ticket type)
- View the location of each event with a pinpoint on Google map integrated on product page
System Requirements
Your store should be running on
Magento Open Source 2.2.x, 2.3.x, 2.4
Magento Commerce 2.2.x,2.3.x, 2.4
...
Configurations
On the Admin sidebar, go to Stores > Configuration > Magenest > Event Ticket.
...
- Send reminder email before event starts: Choose Yes to send reminder email of the events to customers
- Days to remind before event starts: Enter the number days before the event in order to send reminder emails
- Reminder Email Templates: Assign the email template to send a reminder email. You can create an email template in Marketing > Email Templates
Below is the default email template:
Email Template
1 |
|
Event Top Menu
- Display event top menu in frontend: Select Yes to enable the event page in the menu bar on the front end
- Menu name: Enter the event name to display in the Menu bar
After saving the configurations, please clear the cache to apply the changes.
...
Event ticket setting
Create a new event
In order to create a new event ticket, go to Catalog > Events > New Event
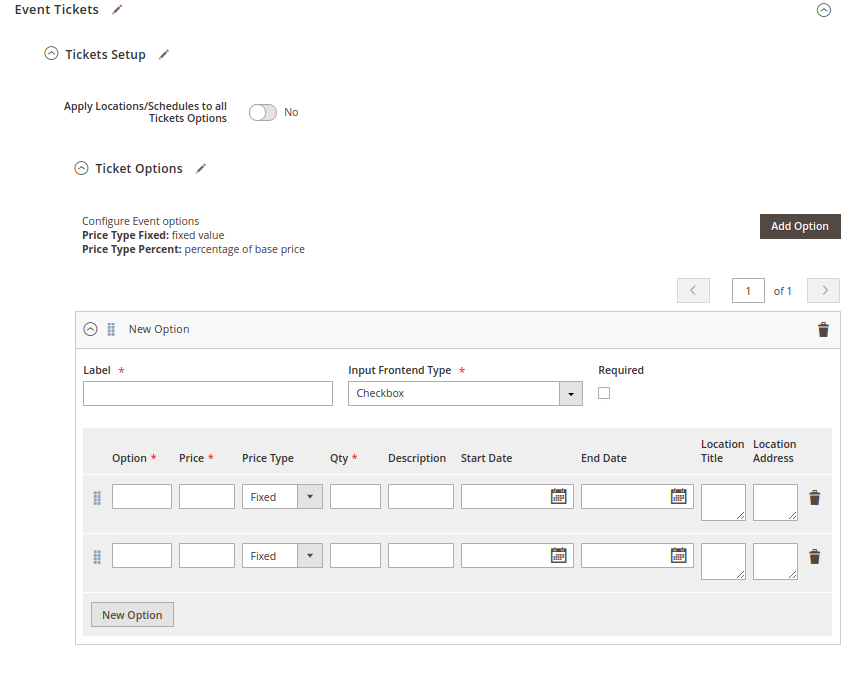
- Apply Locations/Schedules to all Tickets Options: Disable this feature allows creating events where each location will be an option.
Edit Event Tickets
Tickets Setup
The ticket is a product on your site, so to set it up as an event ticket, please scroll down to see Event Ticket.
...
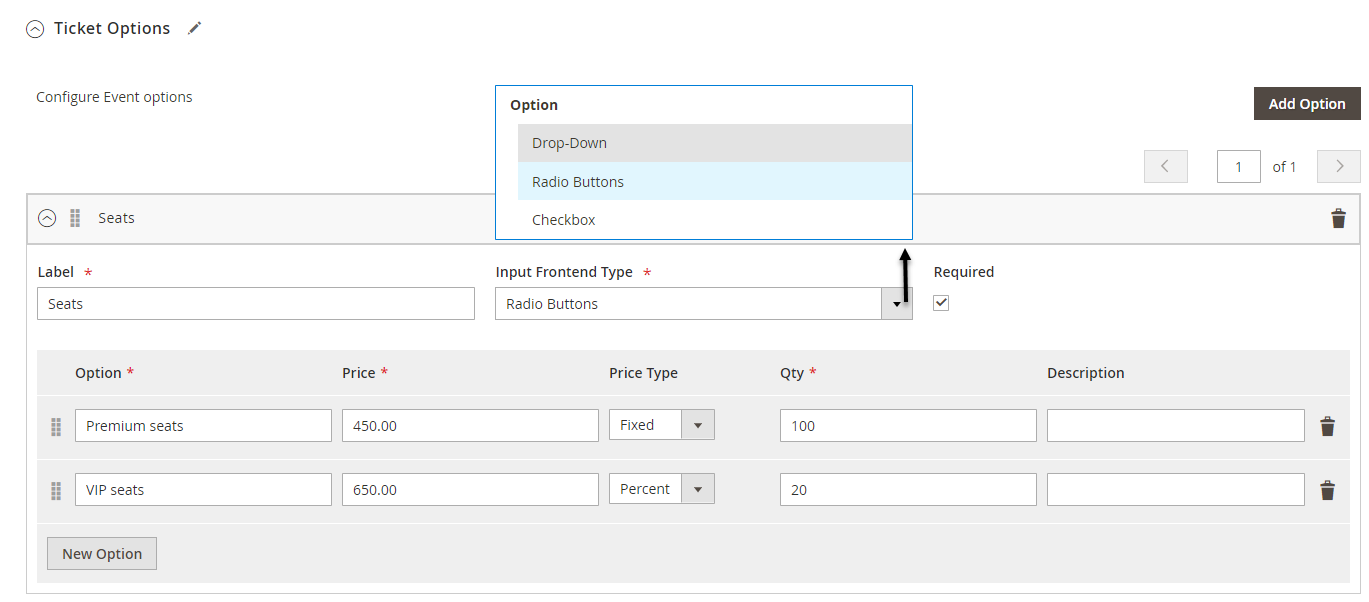
- Price: The price modifier is added to the product base price. There are two price type (fixed and percent).
For example: Product base price is $100
Fixed price: The option for VIP seat costs $50, then the total price for the ticket will be $150.
Percent: The option for VIP seat costs 10% more from the product price. The total price for the ticket will be $110. - Input front type: You can choose to display the ticket options from 3 types (Drop-down, radio buttons, checkbox).
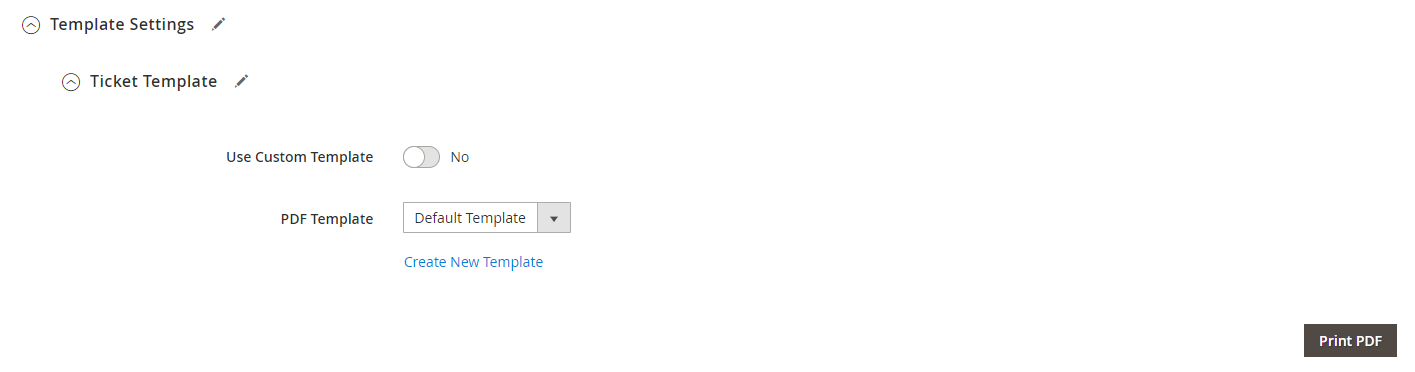
Template Settings:
...
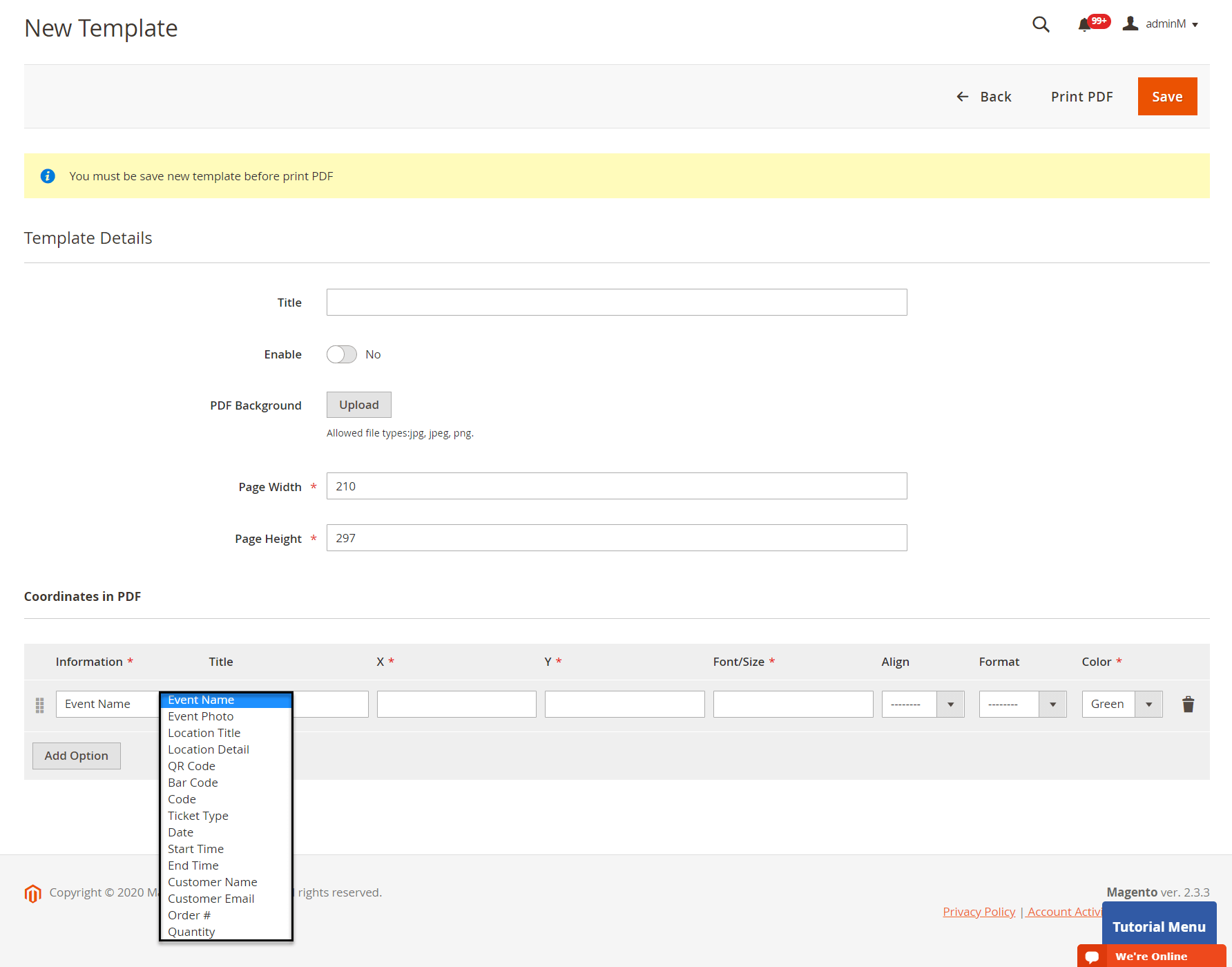
PDF Template
...
You can use the create any manage PDF Template created inin Catalog > Events > PDF Templateor a Custom Template. If you use the PDF Template, switch the Use Custom Template to No.
 PDF Template
PDF Template
You can create any manage PDF Template in Catalog > Events > PDF Template
Note: To use this type of template you need to install the MPDF library for your store by running the command "composer require mpdf/mpdf" in the root directory.
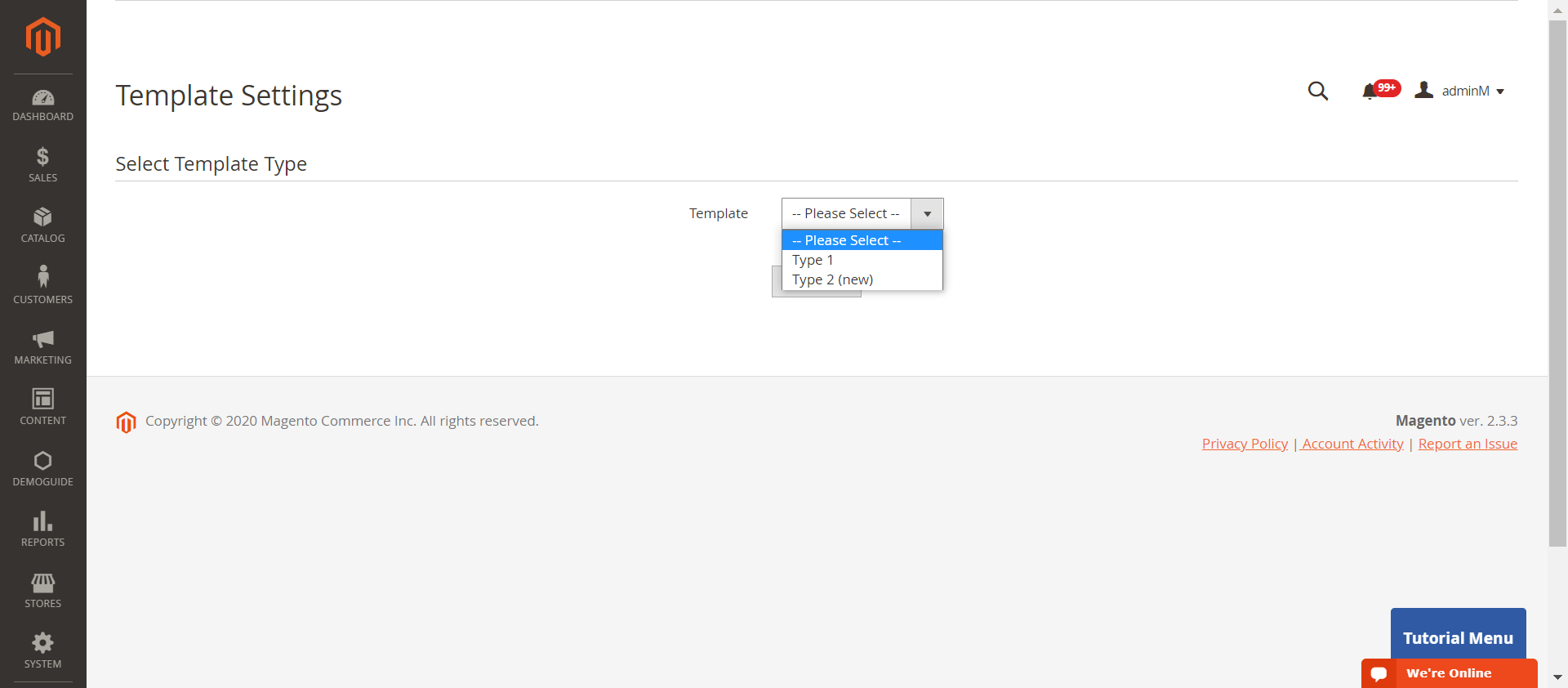
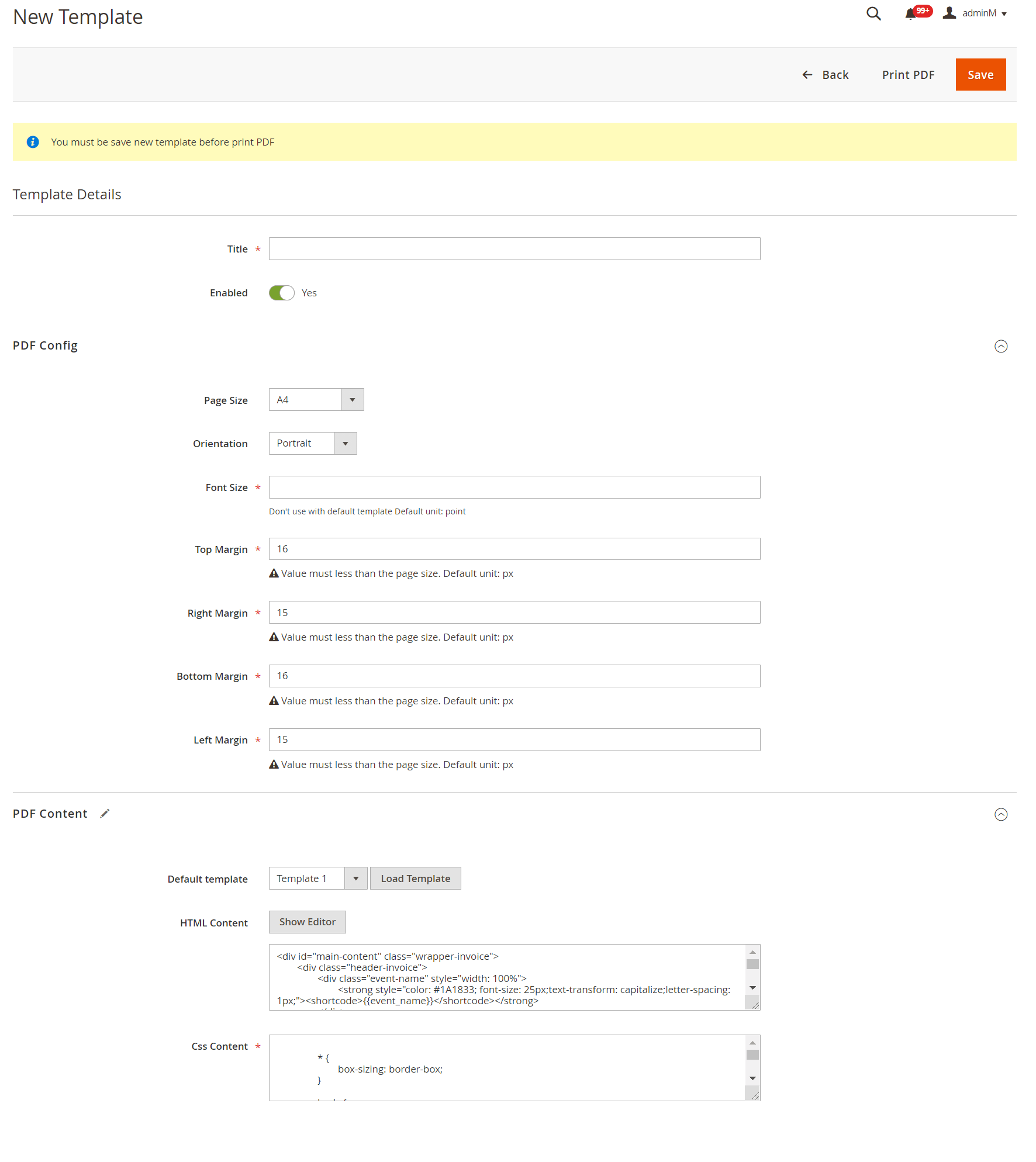
Default
Default Template:
You can select between 2 default ticket template designs.
Template Type 1:
Template Type 2:
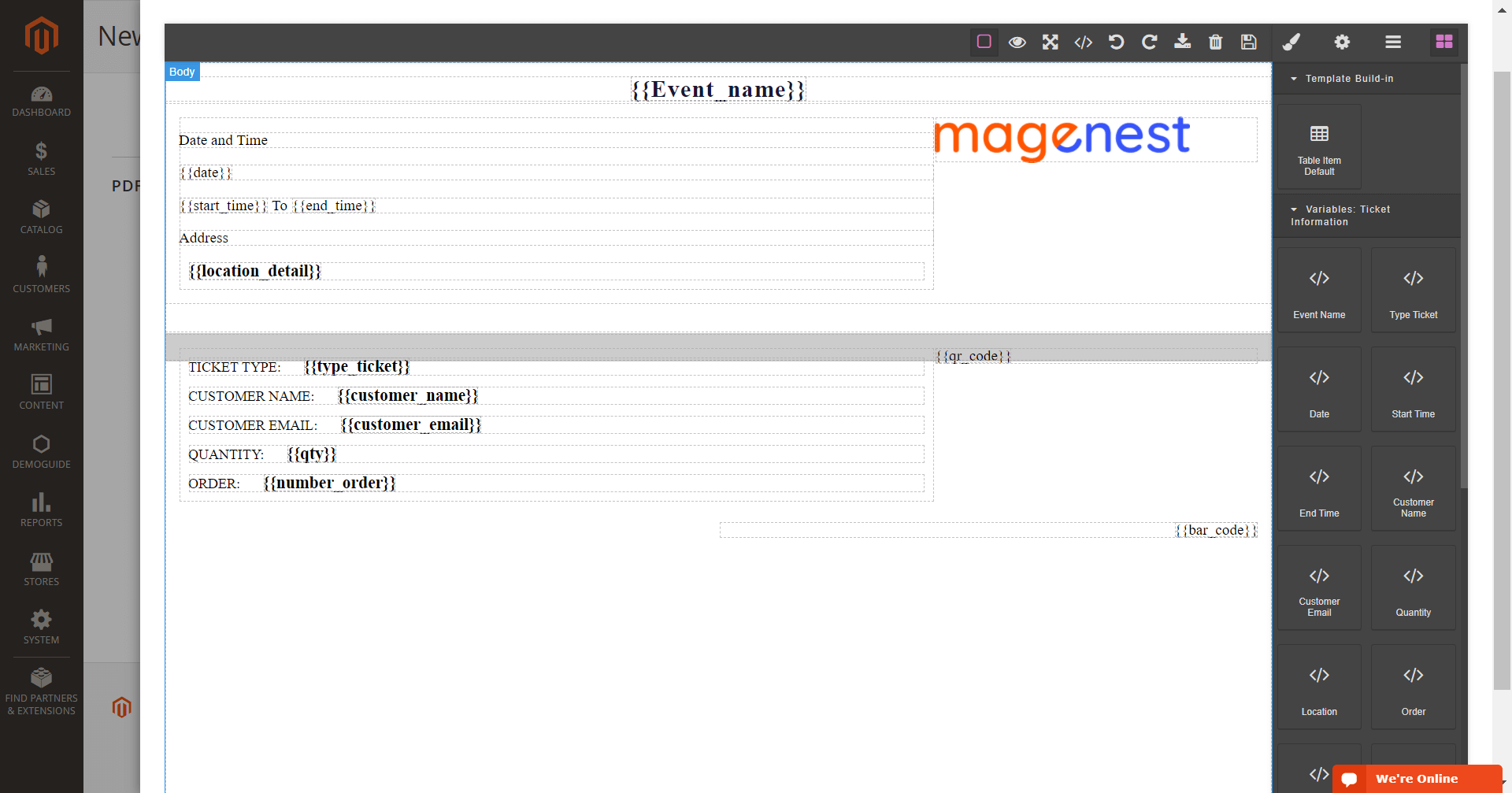
One thing with our new PDF template (Type 2) is that you can click on PDF Content > HTML Content > Show Editor, you'll be able to use Drag and Drop action to design the template,
 Email Email Template:
Email Email Template:
You can use the Default Email Template or you can customize your own email template in Marketing > Email Template. Any template created in there will be listed in the email template drop-down for you to select.
Below is the default email template:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{template config_path="design/email/header_template"}}
<p>{{trans "Welcome to %store_name." store_name=$store.getFrontendName()}}</p>
<ul>
<li><strong>{{trans "Event Name: "}}</strong> <em> {{var title}}</em></li>
<li><strong>{{trans "Customer Name: "}}</strong> {{var customer_name}}</li>
<li><strong>{{trans "My Code: "}}</strong> {{var ticket_code}}</li>
<li><strong>{{trans "Location Title: "}}</strong> {{var location_title}}</li>
<li><strong>{{trans "Location Detail: "}}</strong> {{var location_detail}}</li>
<li><strong>{{trans "Date: "}}</strong> {{var date}}</li>
<li><strong>{{trans "Time: "}}</strong> {{var time}}</li>
<li><strong>{{trans "Quantity: "}}</strong> {{var qty}}</li>
<li><strong>{{trans "Option: "}}</strong> {{var option_type}}</li>
</ul>
{{template config_path="design/email/footer_template"}} |
 Personal Information
Personal Information
In this setting, you can enable the attendee information form and set it as required. If it is required, the customer will have to fill in the form before adding the tickets to the cart.
If you do not need this feature, you can turn it down by switching the 2 options to No.
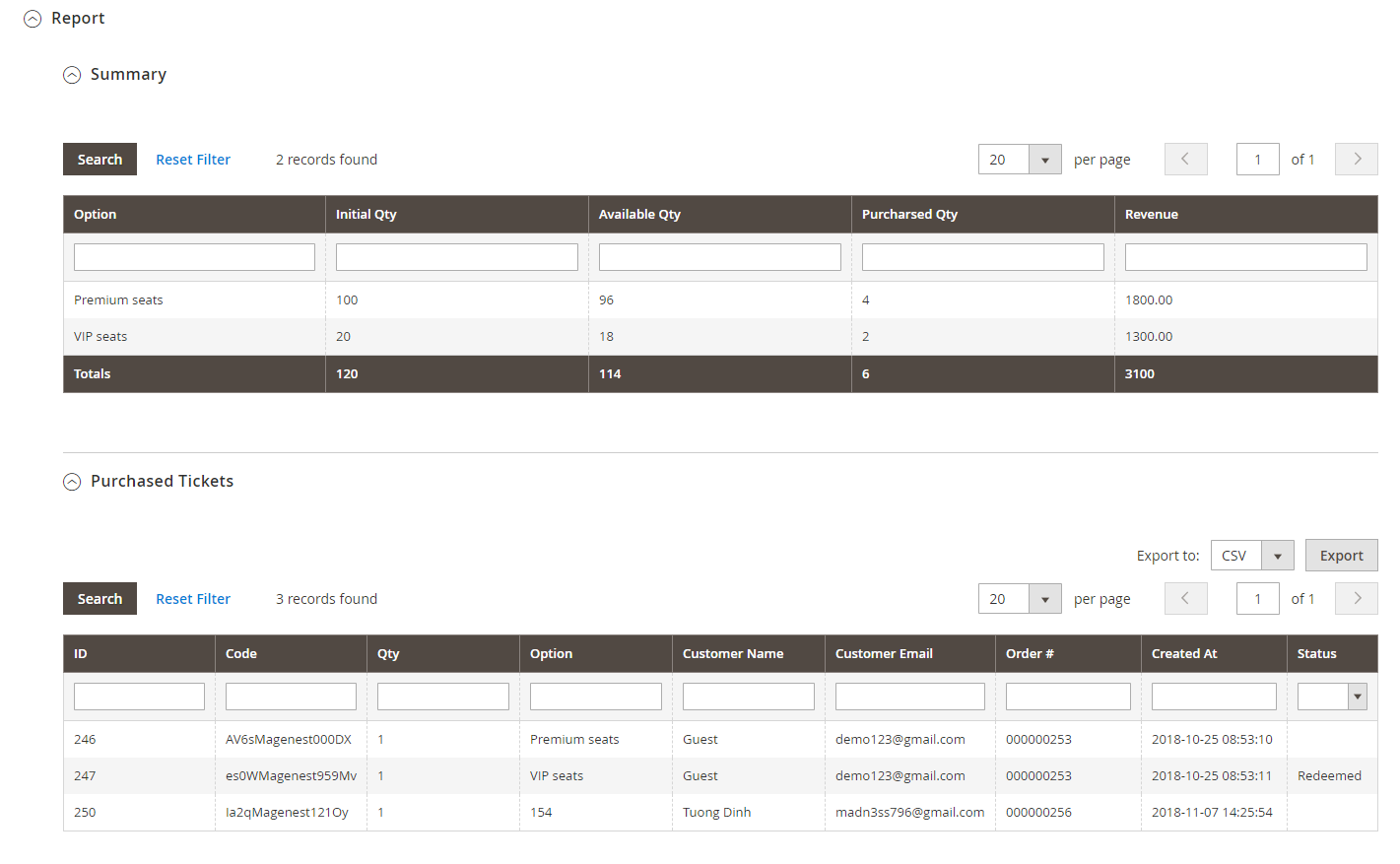
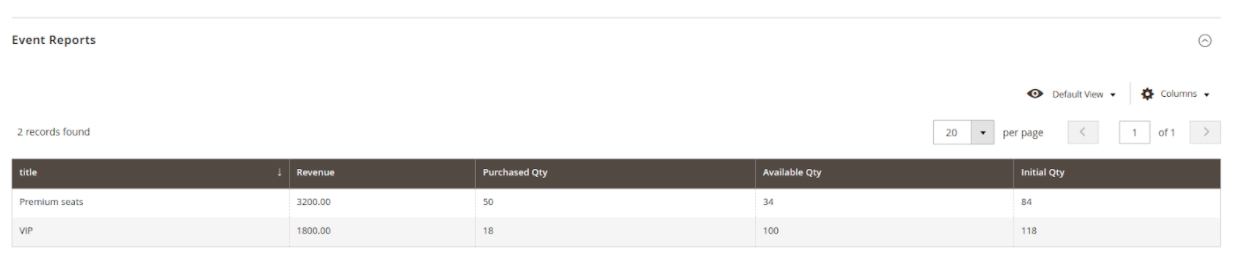
 Report
Report
- Summary: This grid table will show the sales statistics for each ticket option. You can see the available number of tickets, the purchased quantity, and the revenue from each option.
- Purchased Tickets: The information of each ticket sold in your store, with customer information for each order.
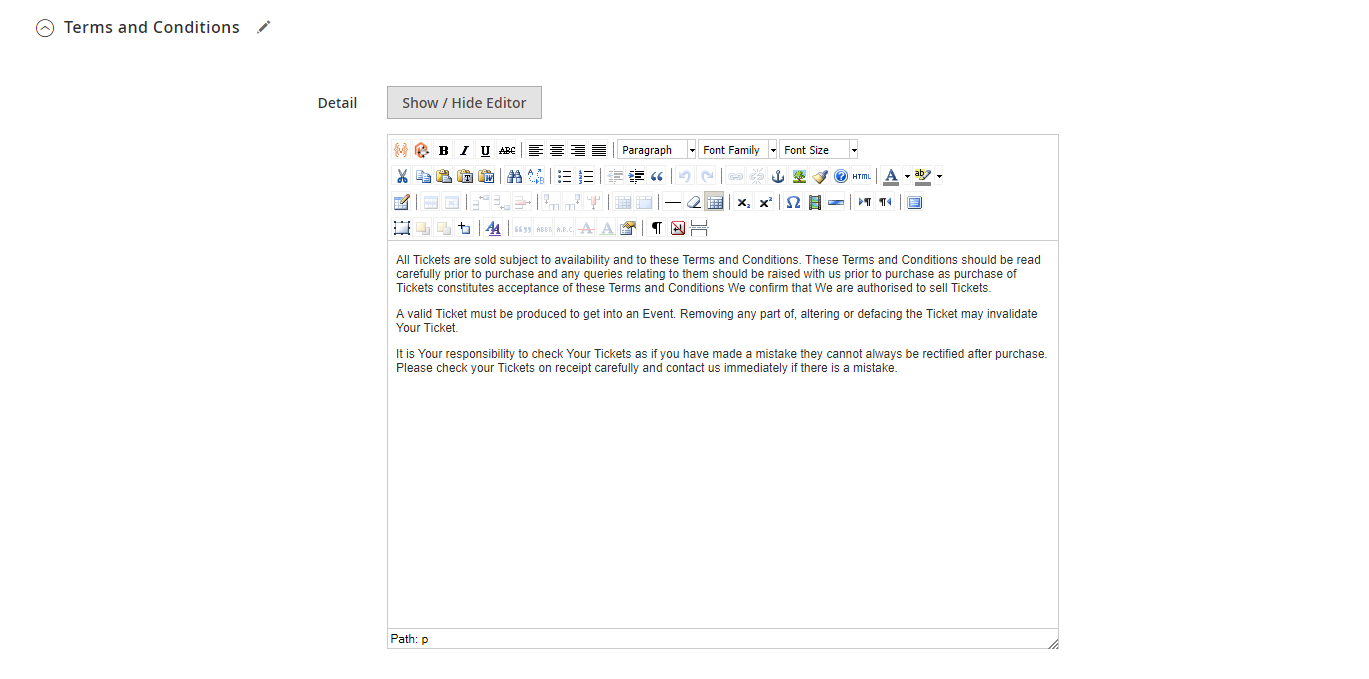
 Terms and conditions
Terms and conditions
You can add the terms and conditions for each event in this setting.
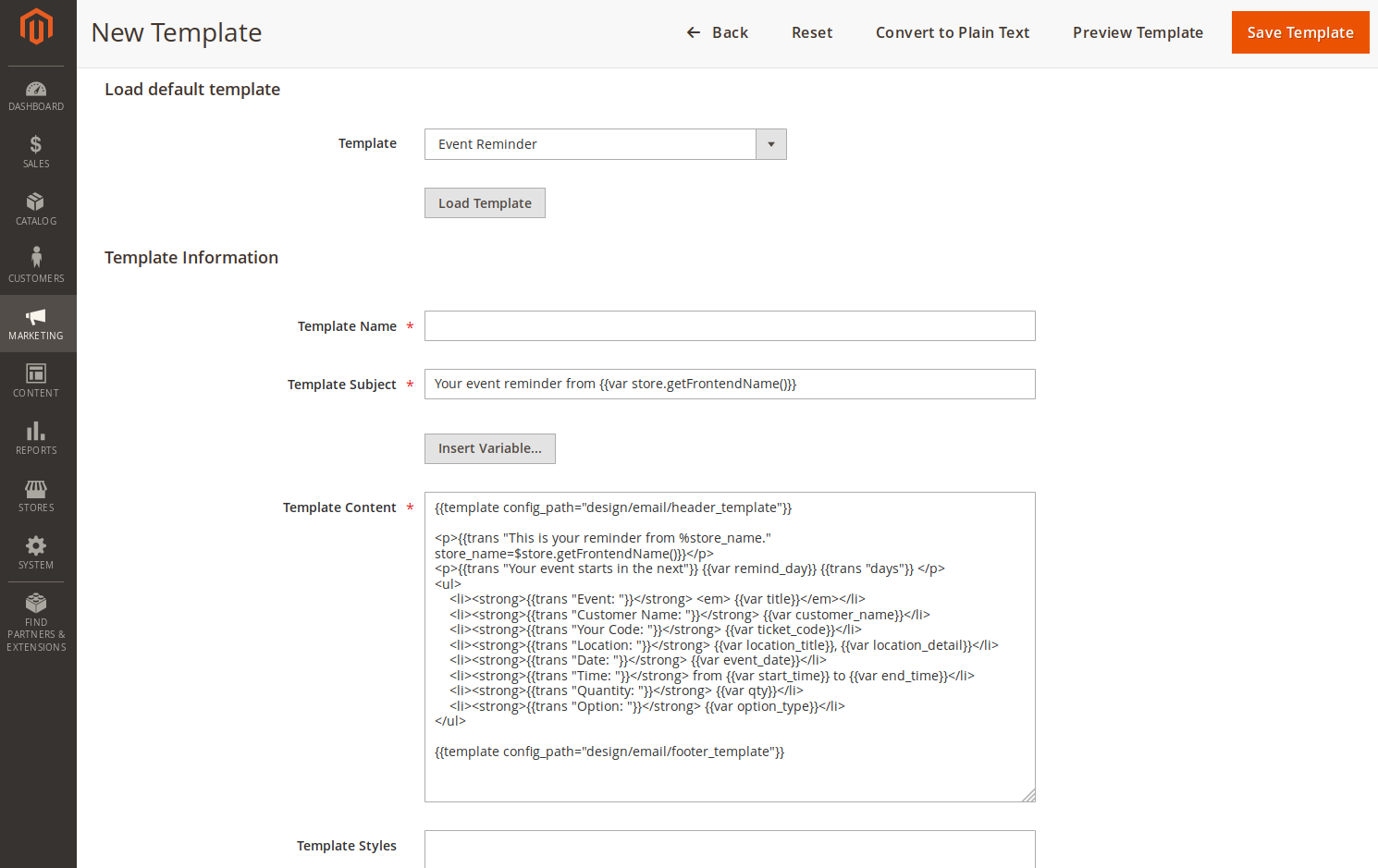
 Reminder Email Templates
Reminder Email Templates
...
Reminder Email Templates
Assign the email template to send a reminder email. You can create an email template in Marketing > Email Templates
Below is the default email template:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{template config_path="design/email/header_template"}}
<p>{{trans "This is your reminder from %store_name." store_name=$store.getFrontendName()}}</p>
<p>{{trans "Your event starts in the next"}} {{var remind_day}} {{trans "days"}} </p>
<ul>
<li><strong>{{trans "Event: "}}</strong> <em> {{var title}}</em></li>
<li><strong>{{trans "Customer Name: "}}</strong> {{var customer_name}}</li> |
Below is the default email template:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{template config_path="design/email/header_template"}} <p>{{trans "This is your reminder from %store_name." store_name=$store.getFrontendName()}}</p> <p>{{trans "Your event starts in the next"}} {{var remind_day}} {{trans "days"}} </p> <ul> <li><strong>{{trans "EventYour Code: "}}</strong> <em> {{var titleticket_code}}</em></li> <li><strong>{{trans "Customer NameLocation: "}}</strong> {{var location_title}}, {{var customerlocation_namedetail}}</li> <li><strong>{{trans "Your CodeDate: "}}</strong> {{var ticketevent_codedate}}</li> <li><strong>{{trans "LocationTime: "}}</strong> from {{var locationstart_titletime}}, to {{var locationend_detailtime}}</li> <li><strong>{{trans "DateQuantity: "}}</strong> {{var event_dateqty}}</li> <li><strong>{{trans "TimeOption: "}}</strong> from {{var start_time}} to {{var end_timeoption_type}}</li> <li><strong> </ul> {{transtemplate "Quantity: "}}</strong> {{var qty}}</li> <li><strong>{{trans "Option: "}}</strong> {{var option_type}}</li> </ul> {{template config_path="design/email/footer_template"}} |
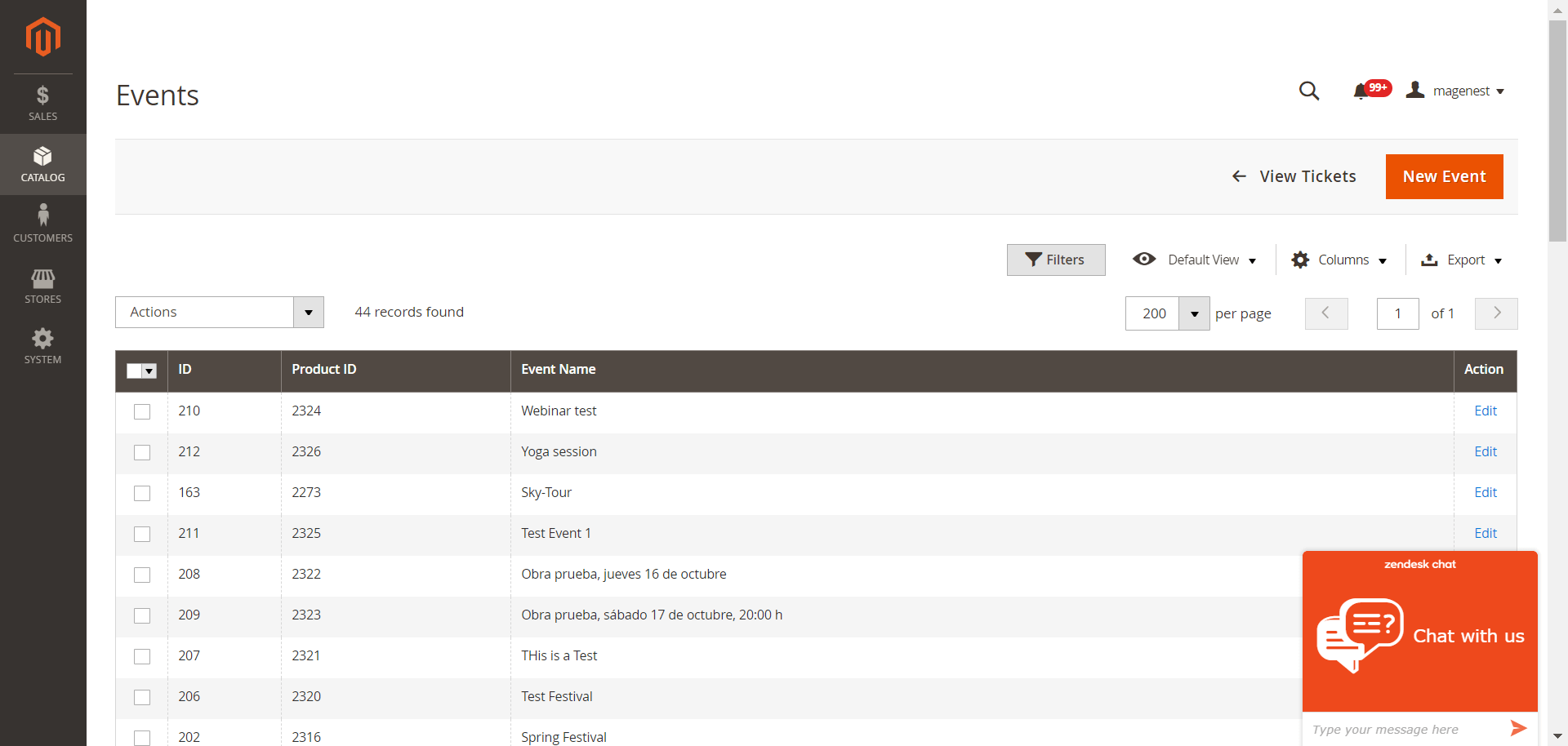
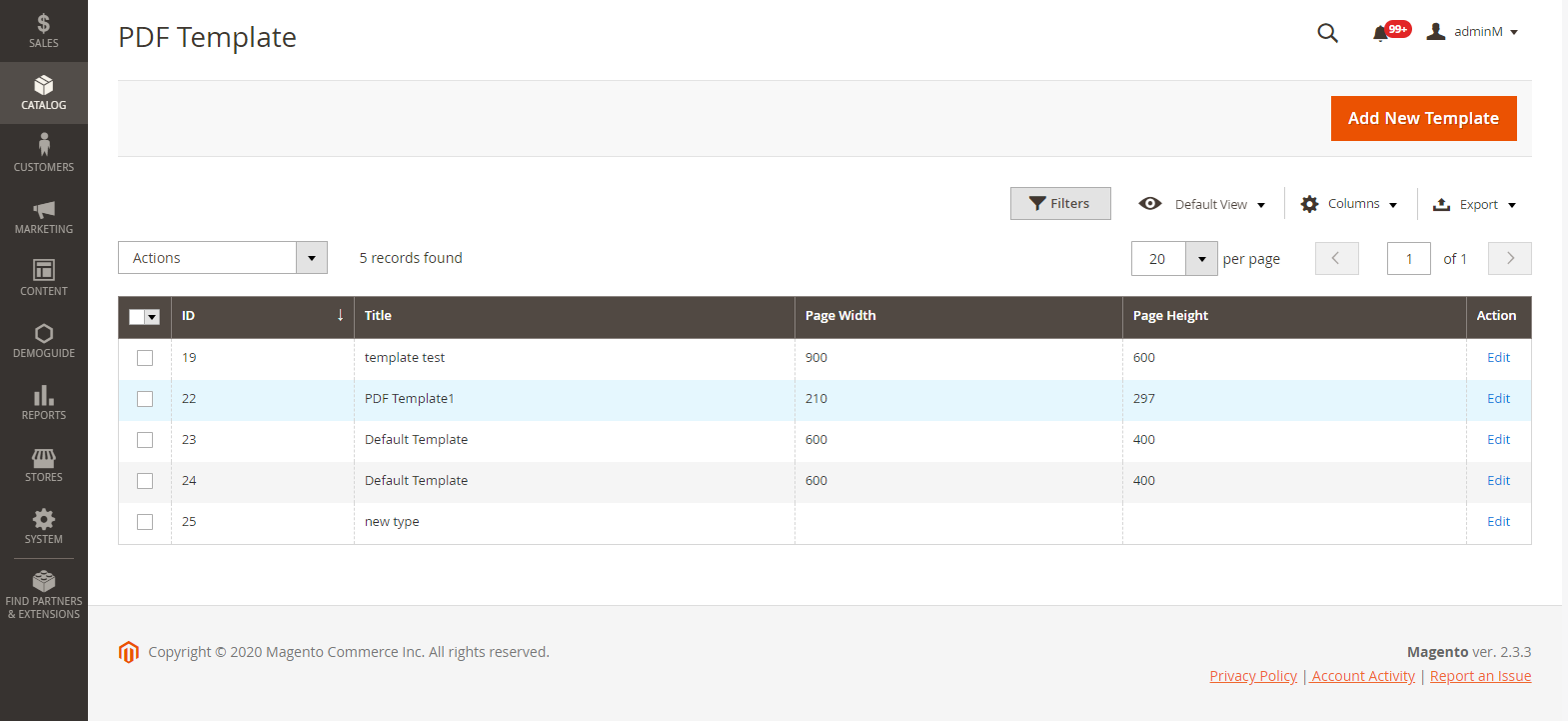
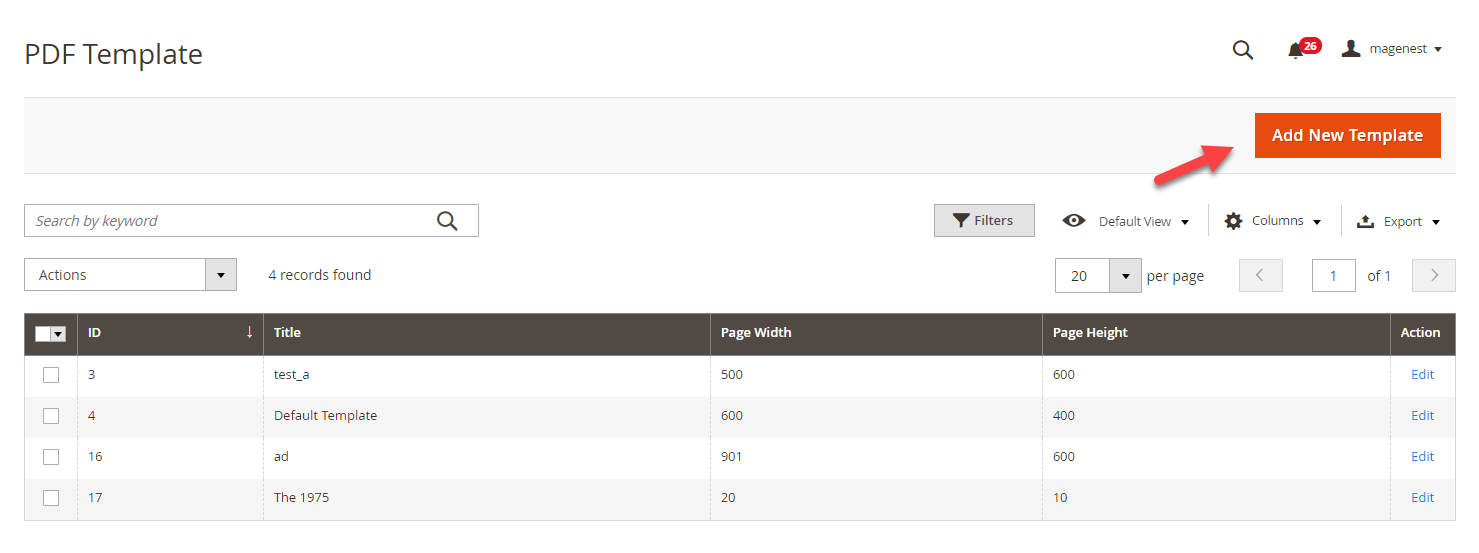
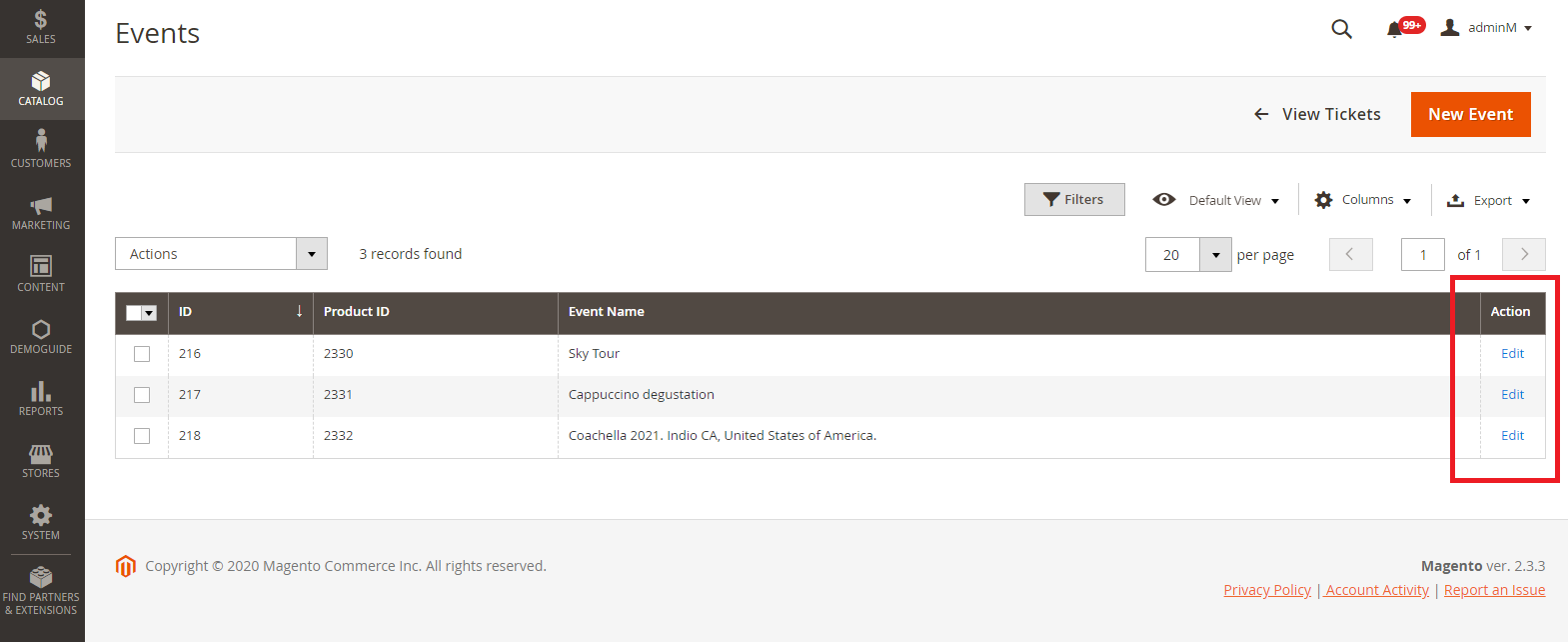
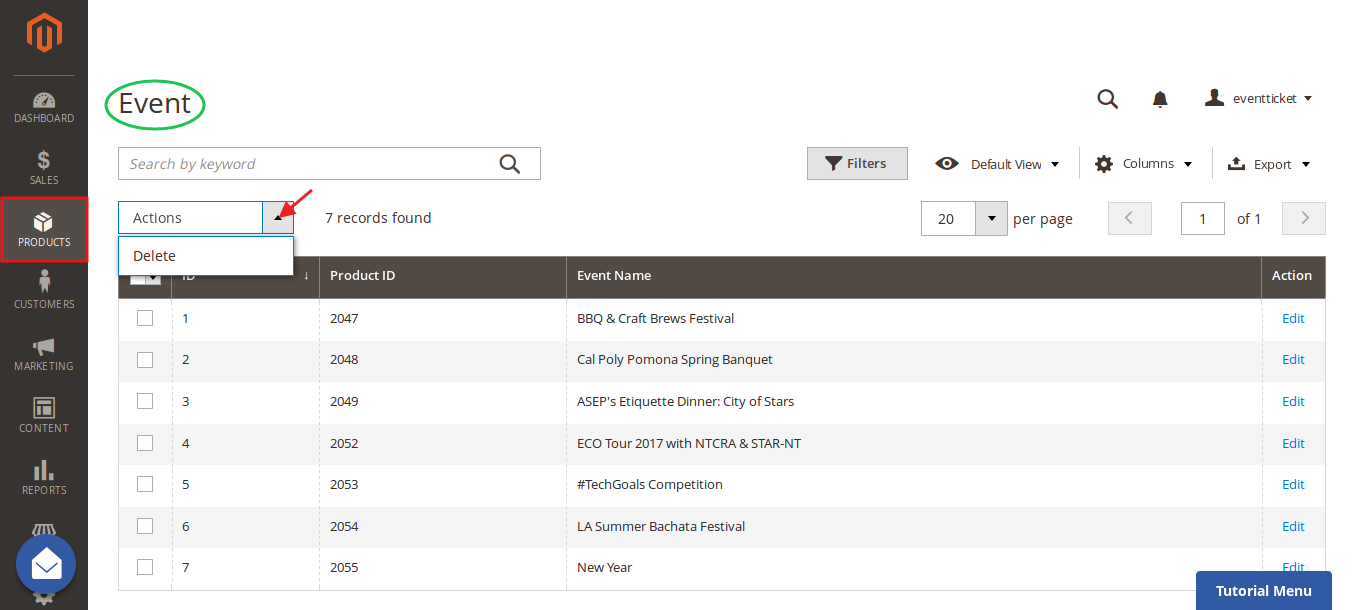
Manage events
You can manage the events on your store in Catalog > Events
You can export this table to the CSV/XML file.
config_path="design/email/footer_template"}} |
Manage events
You can manage the events on your store in Catalog > Events
You can export this table to the CSV/XML file.
Personal Information
Catalog > Events > Edit > Event Tickets > Personal Information
In this setting, you can enable the attendee information form and set it as required. If it is required, the customer will have to fill in the form before adding the tickets to the cart.
If you do not need this feature, you can turn it down by switching the 2 options to No.
Report
Catalog > Events > Edit > Event Reports
This grid table will show the sales statistics for each ticket option. You can see the available number of tickets, the purchased quantity, and the revenue from each option.
Terms and conditions
Catalog > Events > Edit > Event Tickets > Terms and conditions
You can add the terms and conditions for each event in this setting.
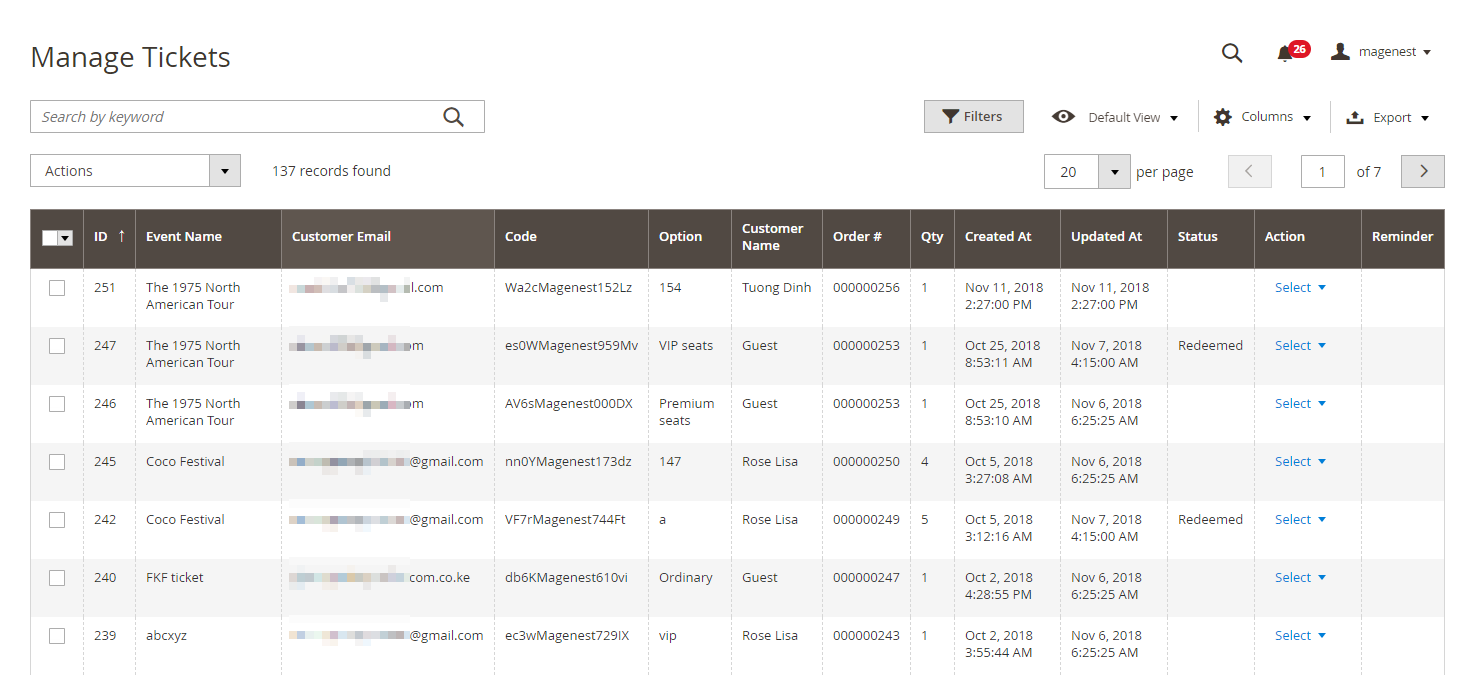
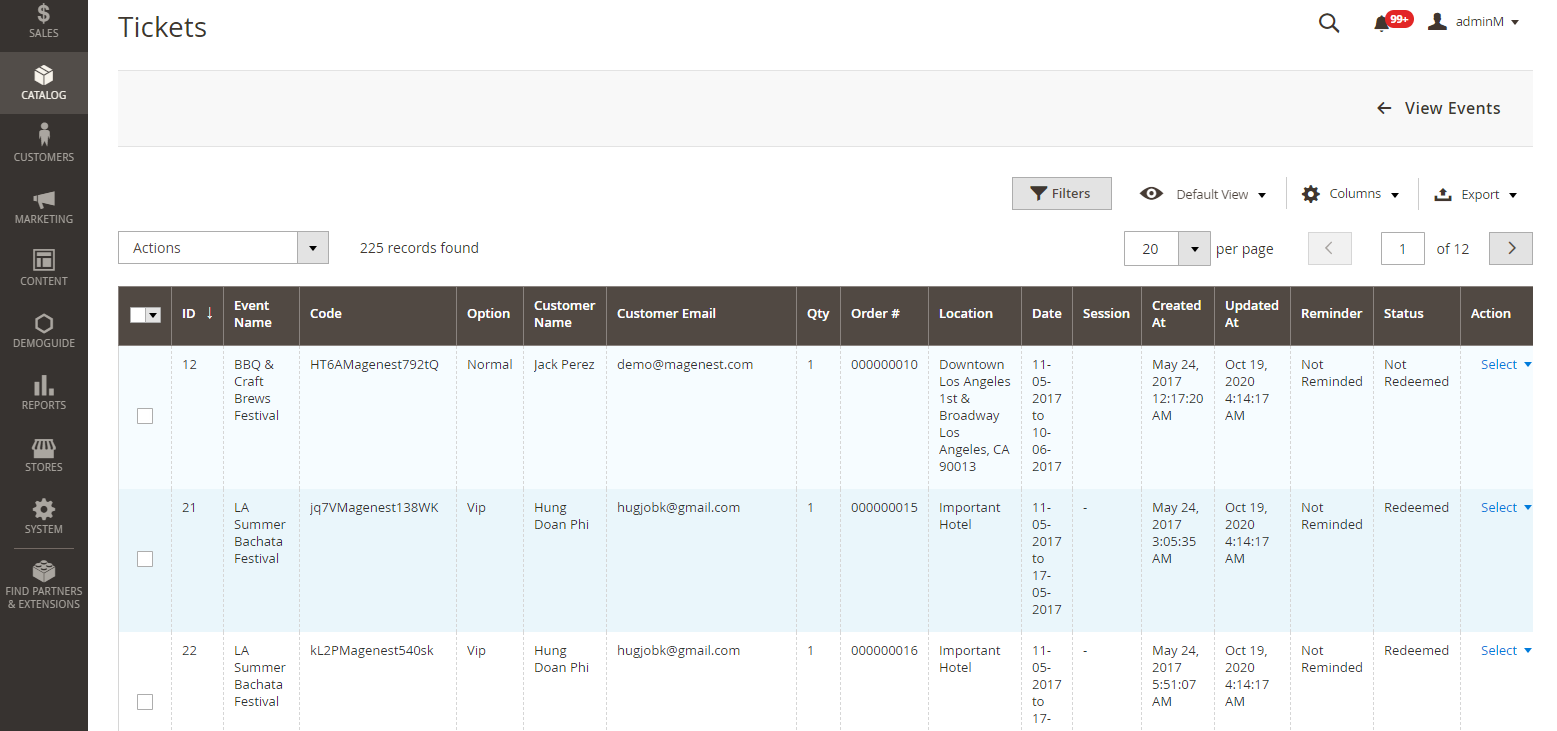
Manage Tickets
You can manage the events on your store in Catalog > Tickets.
...
You can also export this table to the CSV/XML file.
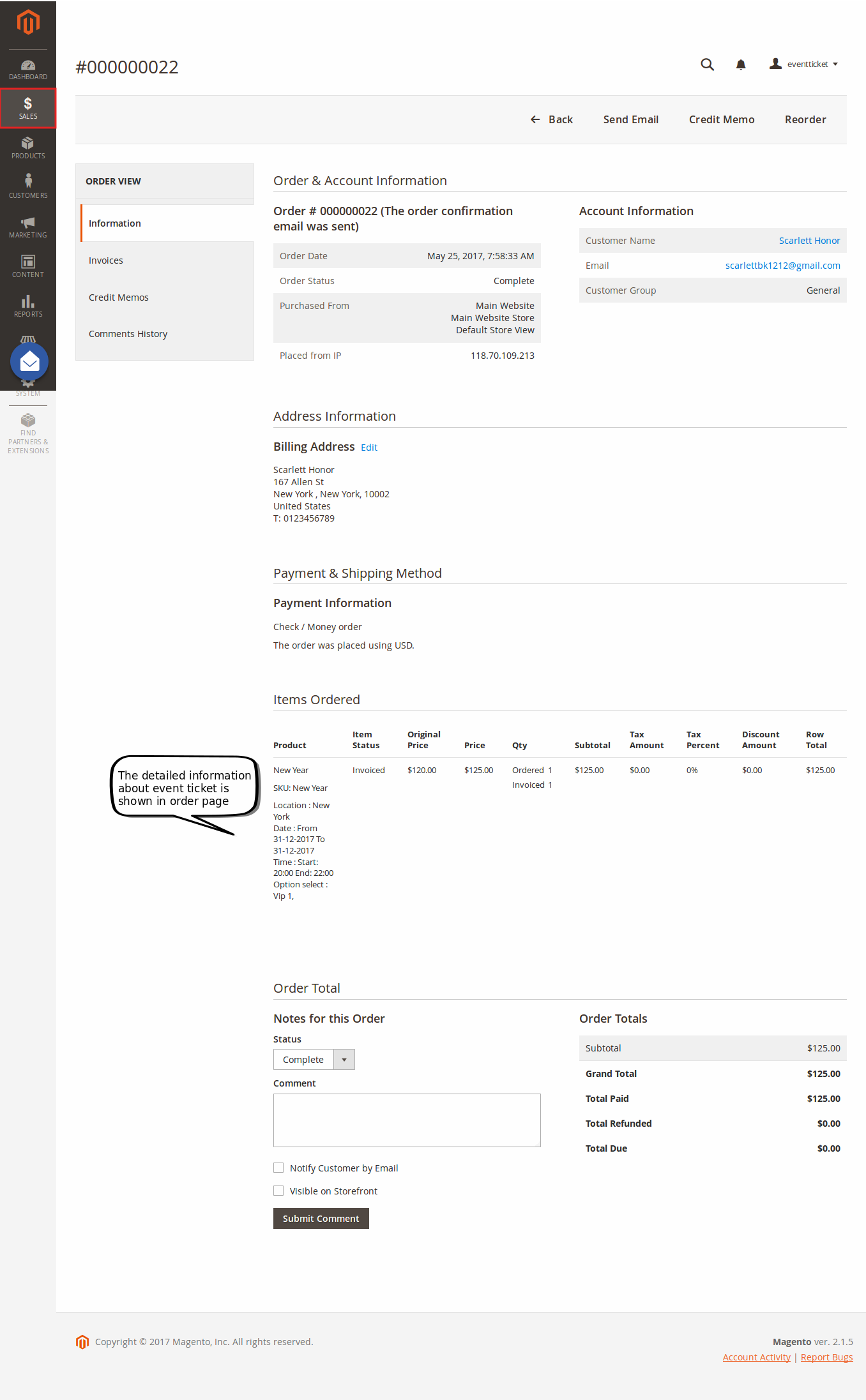
View Order
You can view the ticket info in each order
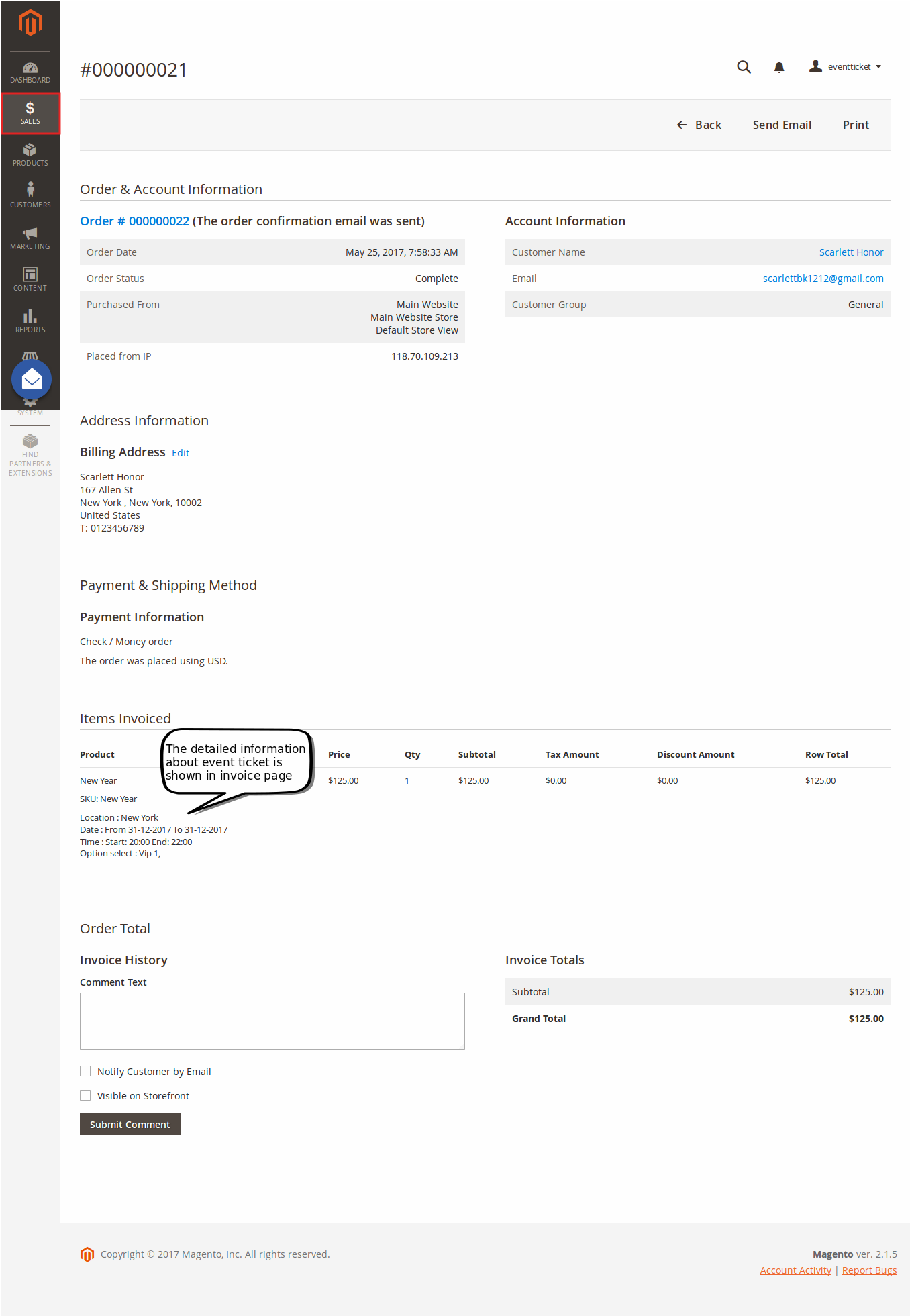
And Invoice:
...
View order and invoice
You can view the ticket info in each order
And Invoice:
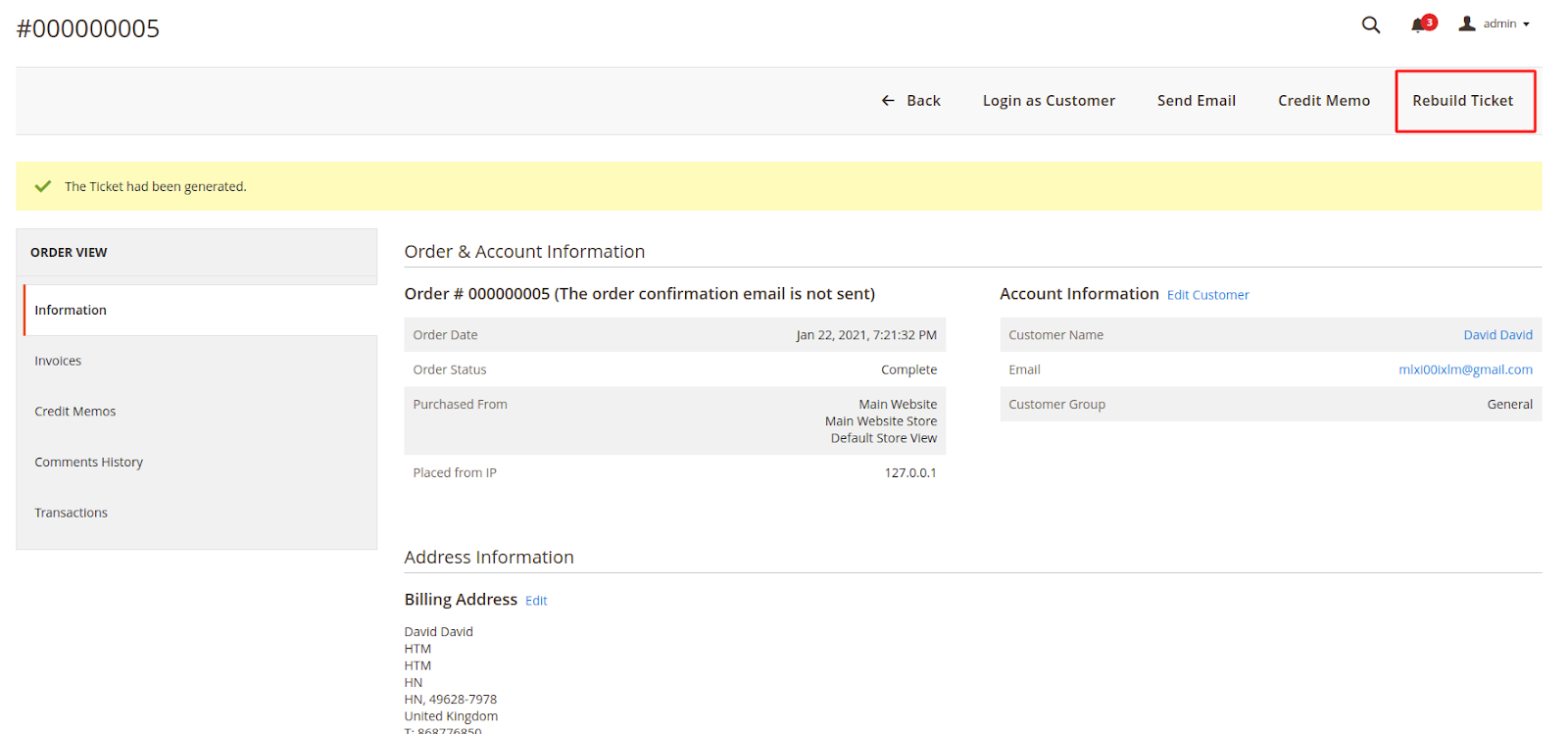
Rebuild Ticket
After the order is invoiced, tickets have been generated.
To rebuild this ticket, on the order page you can click on the Rebuild Ticket button to recreate a new ticket that replaces the old ticket.
Note: The Rebuild Ticket functionality only working for the order invoiced.
...
Store Front Functions
Event Page
...
- After buying the event ticket successfully and the order is invoiced, in the My Account tab, click on My Ticket, customers can view ticket price, status, duration, and location as well as print PDF Ticket.
...
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
...