...
- Flexible Mega Menu configurations
- Create a multi-level menu using drag & drop or hyperlink
- Add pages, categories, or custom item(s) to the menu
- Customize menu items with different colors, background images, labels, icons
- Generate menu according to existing categories automatically
- Create label(s) labels for the menu
- Assign a label to each menu item
- Able to customize label and menu with HTML and CSS
- Live preview for label editing
- Add background image/change background color for menu
...
Your store should be running on Magento 2 CE & EE version 2version 2.13.x; , 2.24.x; and 2.3.0
...
Configuration
General configuration
...
Select Mega Menu: Set up the menu to be used for the site here. You can create the menu in Mega Menu > Manage Menus
Effect: The effect to show menu and submenu on the storefront
...
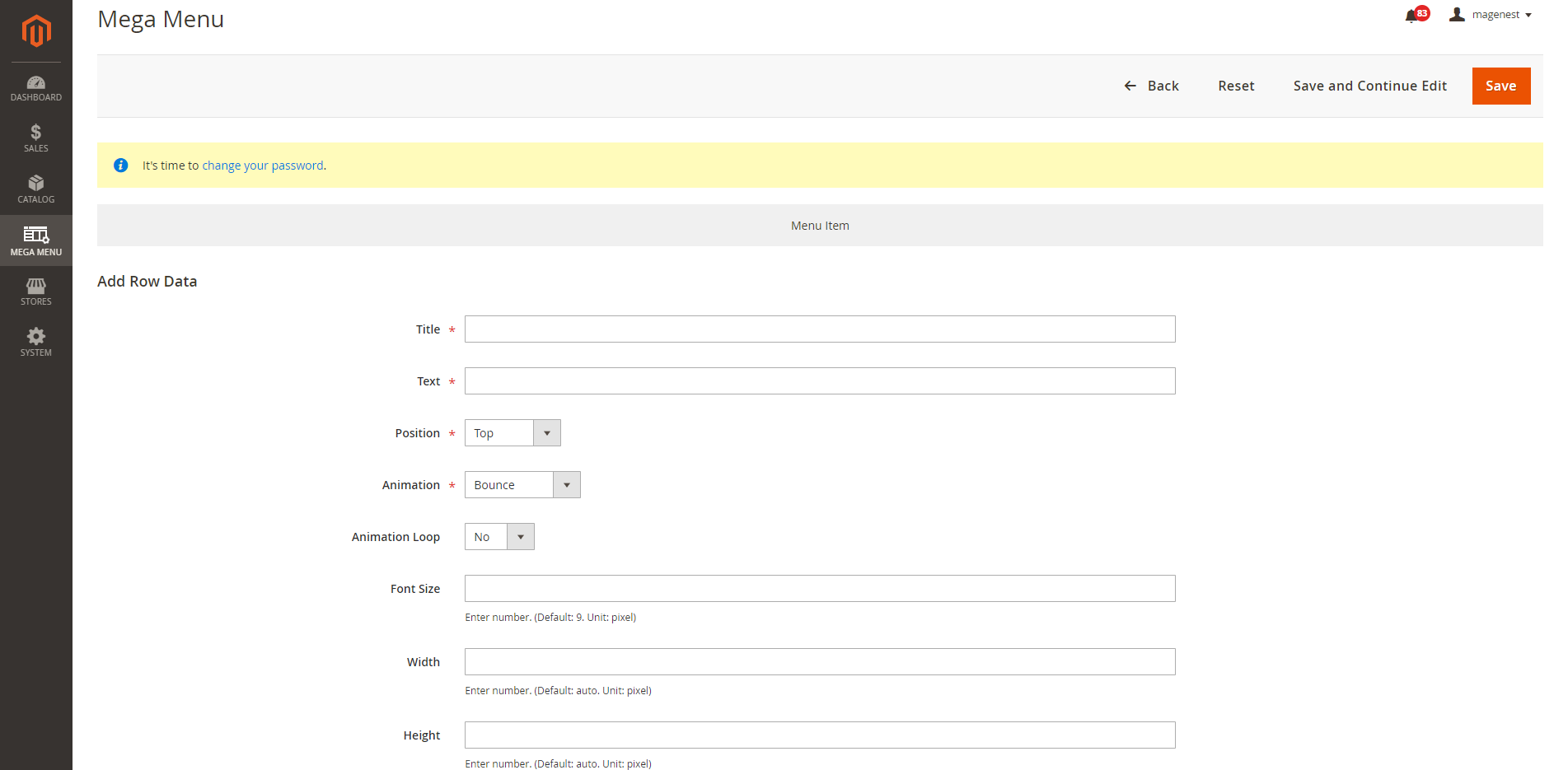
- Title: The label name displayed in the back end
- Text: The content of the label
- Position: Set the position of the label on the item name (Top, Left, Right, Top Left, Top Right)
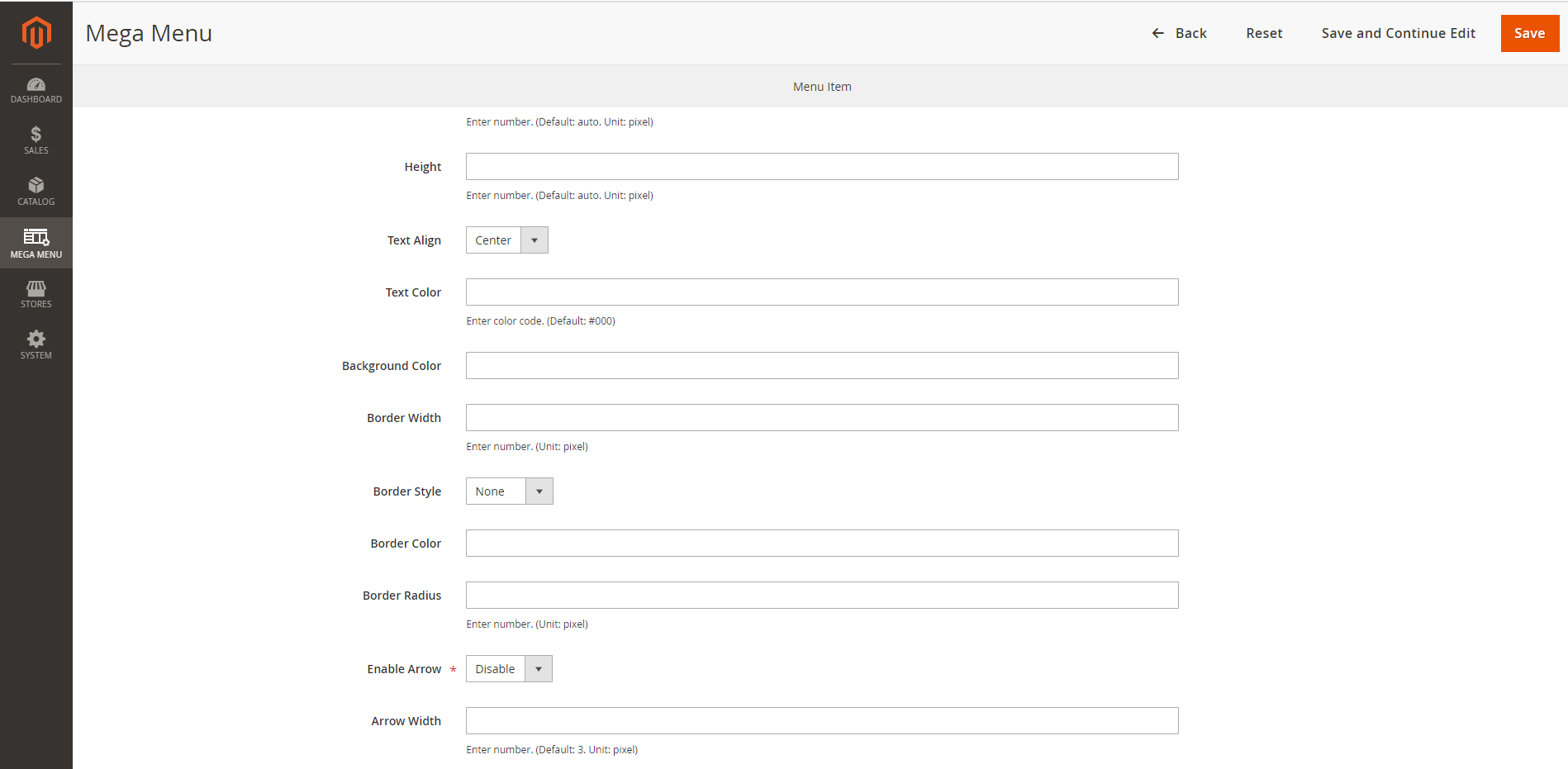
- You can change the font size of the text, the label width and height, the text alignment, and text color.
- You can also add a border to the label with 5 types of border styles: Dashed, Dotted, Double, Solid, or No style/None.
- Border radius: The rounded corners of the label
- You can add the arrow to point the label to the menu item. With the arrow, you can edit the width and color.
...
Create a new menu
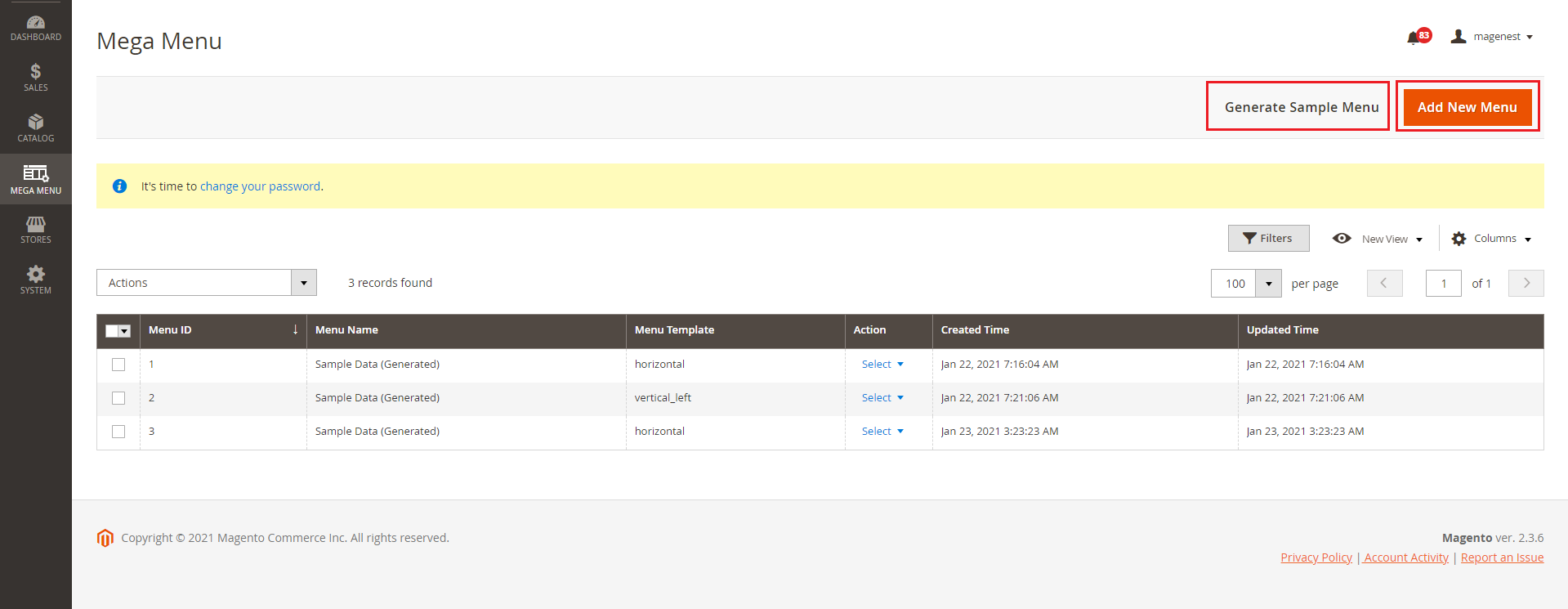
In Magento 2 backend > Mega Menu > Menus
...
Or click on Add New Menu to create a custom menu.
On the menu settings page,
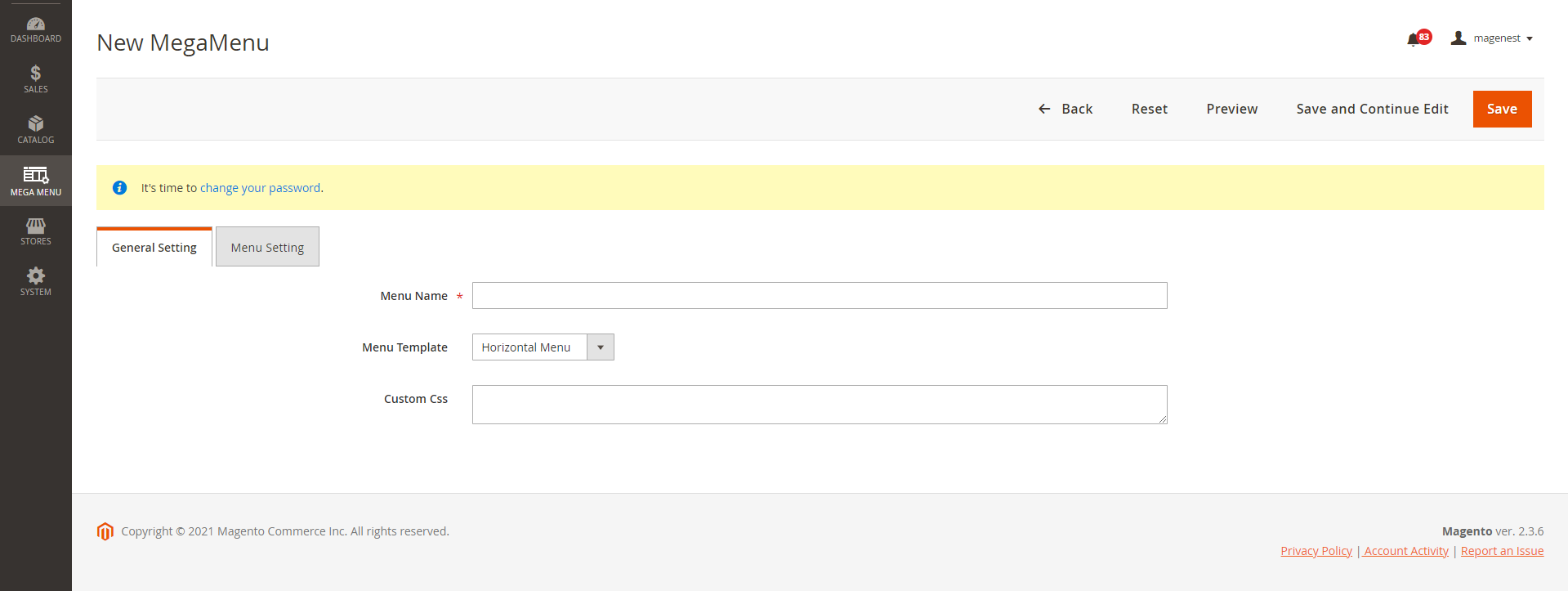
General Settings
...
Menu Template: You can select the menu direction as horizontal or vertical left.
Custom CssCSS: You can customize/style the menu using CSS.
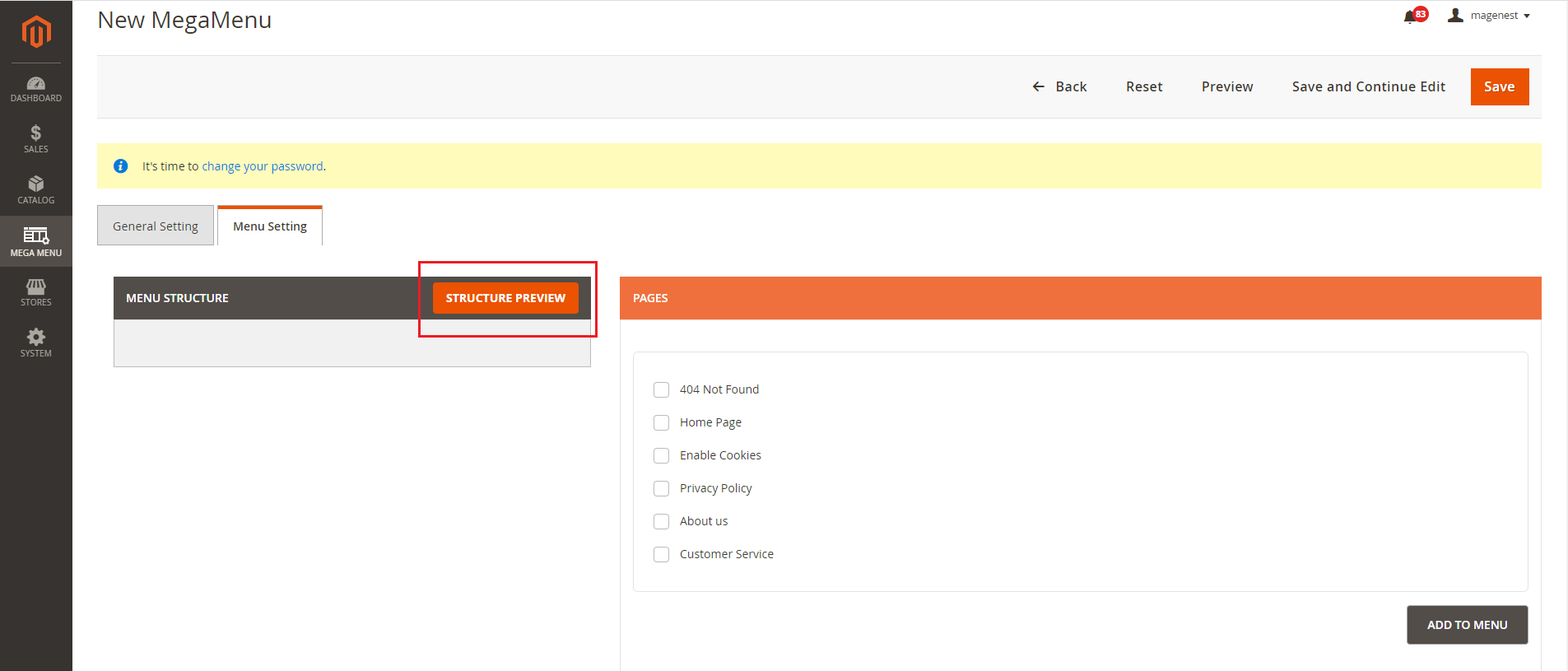
Menu Menu Settings:
In the Menu Structure, users can use drag & drop to configure the menu’s level.
On the right column, there are 3 tabs: Pages, Categories, Custom Item that allow you to add pages, categories, or custom page pages to the menu.
You can add one or more items to the menu by selecting the item(s) then click on Add to menu button.
Then you can drag and drop the item in the menu structure to create the submenu(s).
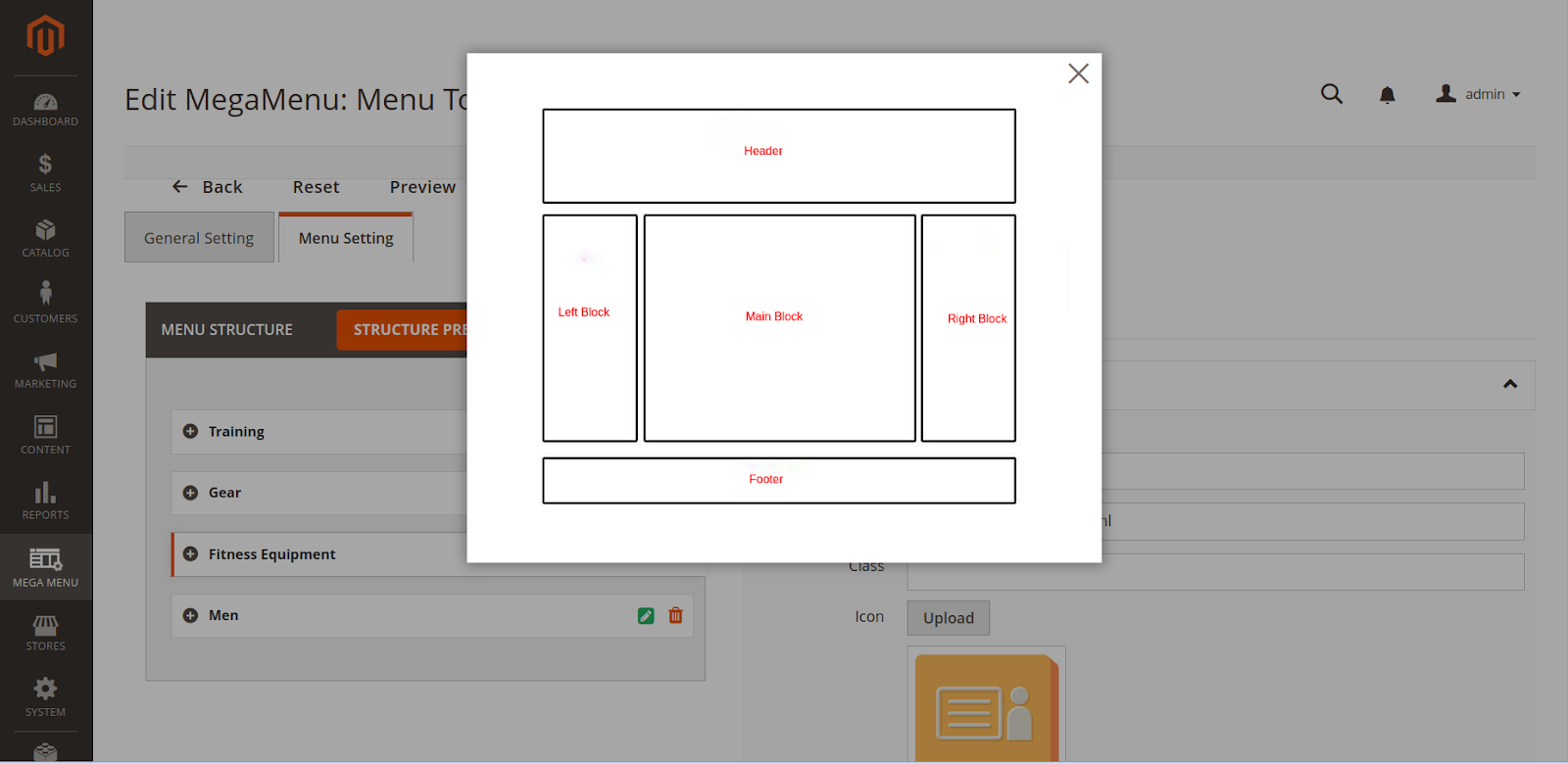
To preview the structure of the menu click Structure Preview
...
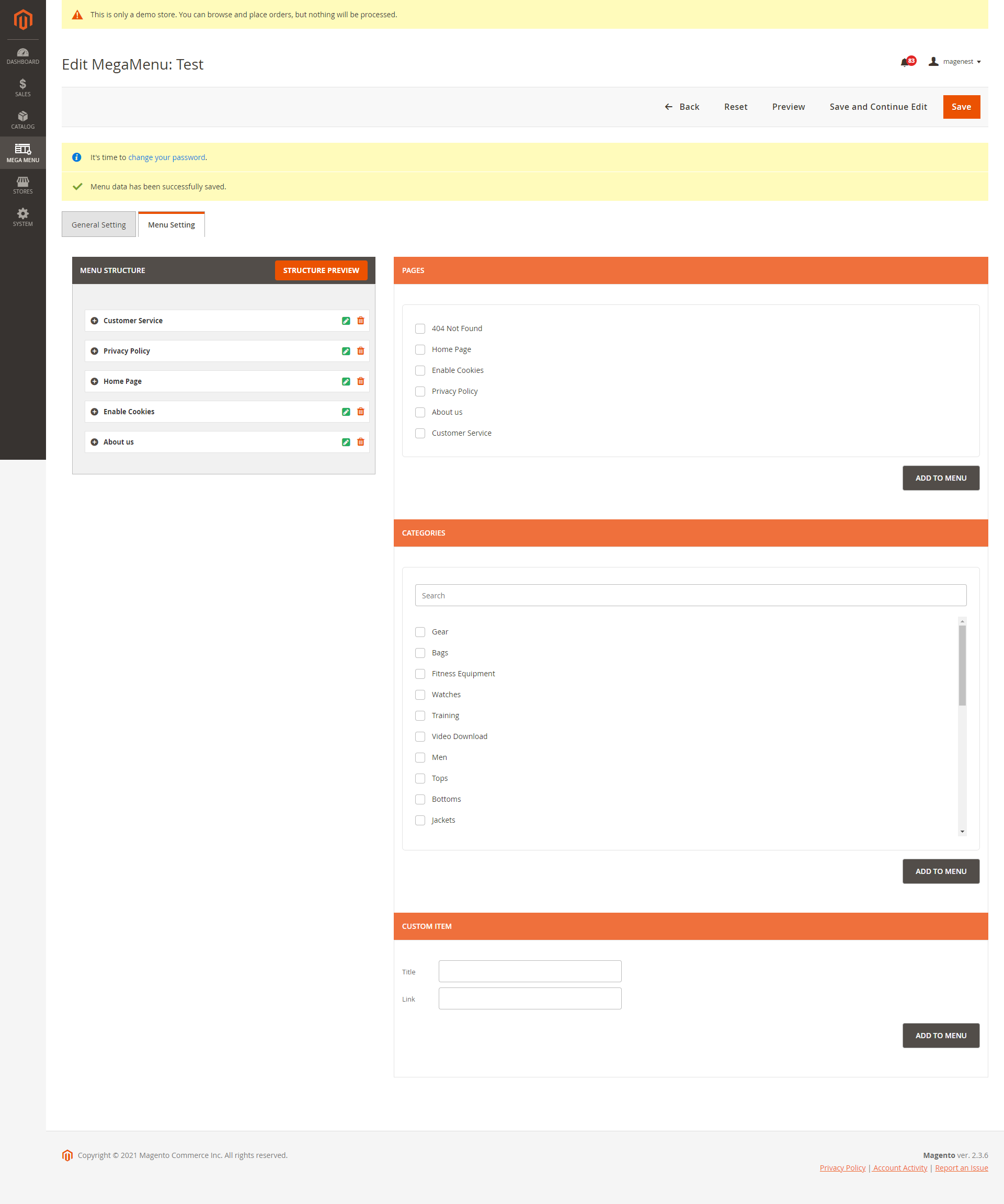
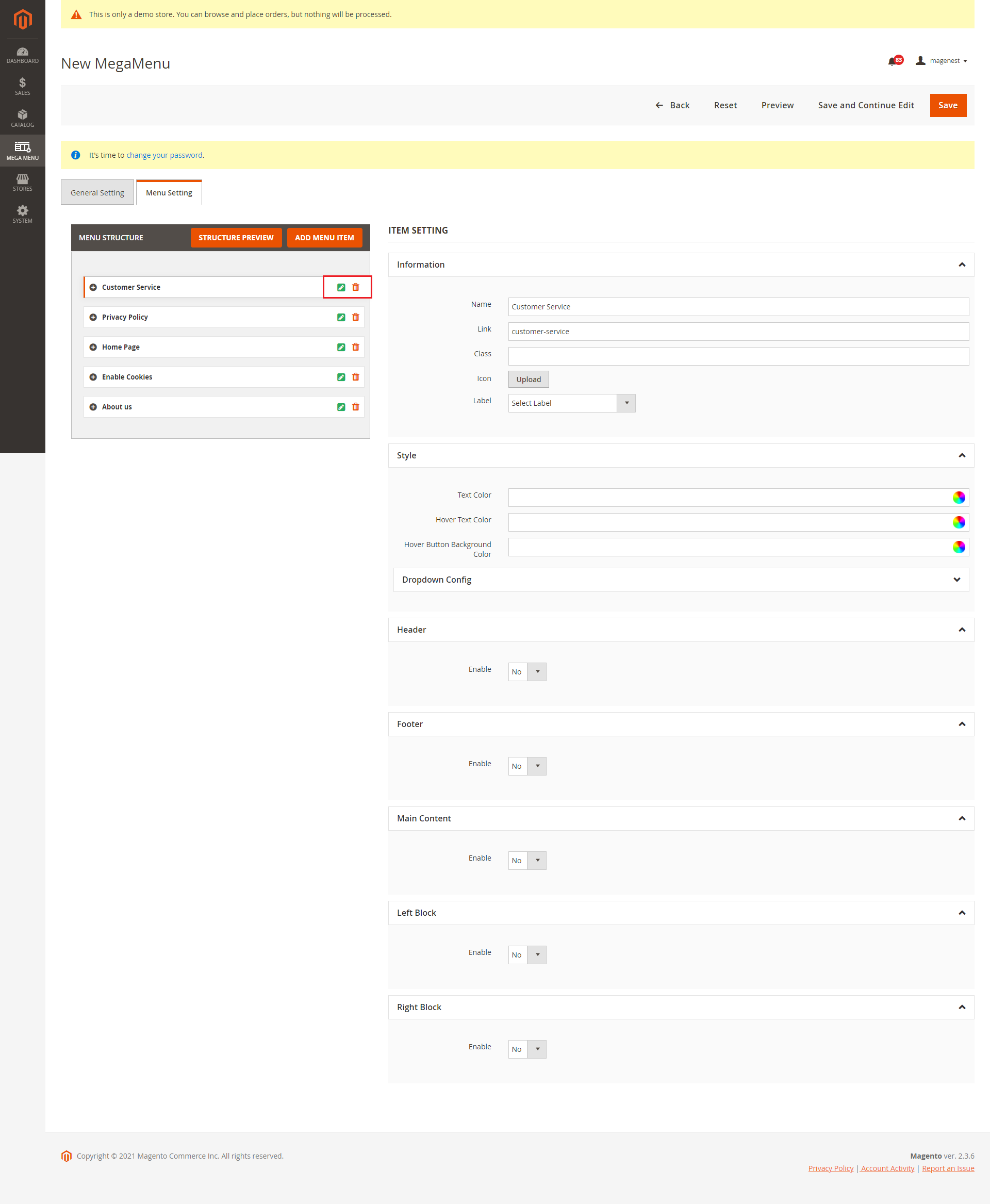
Customize menu item
You can edit each item by clicking the green icon of each one or remove them from the menu list with the delete (red) icon.
...
Information:
Name: The The menu name that will be displayed on the front end.
Link: The menu url URL or url URL key.
Class: You can add a class to customize the item with CSS.
...
Label: You can create the label in Mega Menu > Manage Labels.
Style:
You can choose the Text Color, Hover Text Color, Hover Button Background Color from the RGB color picker.
You can add the content in Header, Footer, Left Block, and/or Right Block. You can enable/disable each one and edit with HTML and CSS.
...
Remember to save the configuration
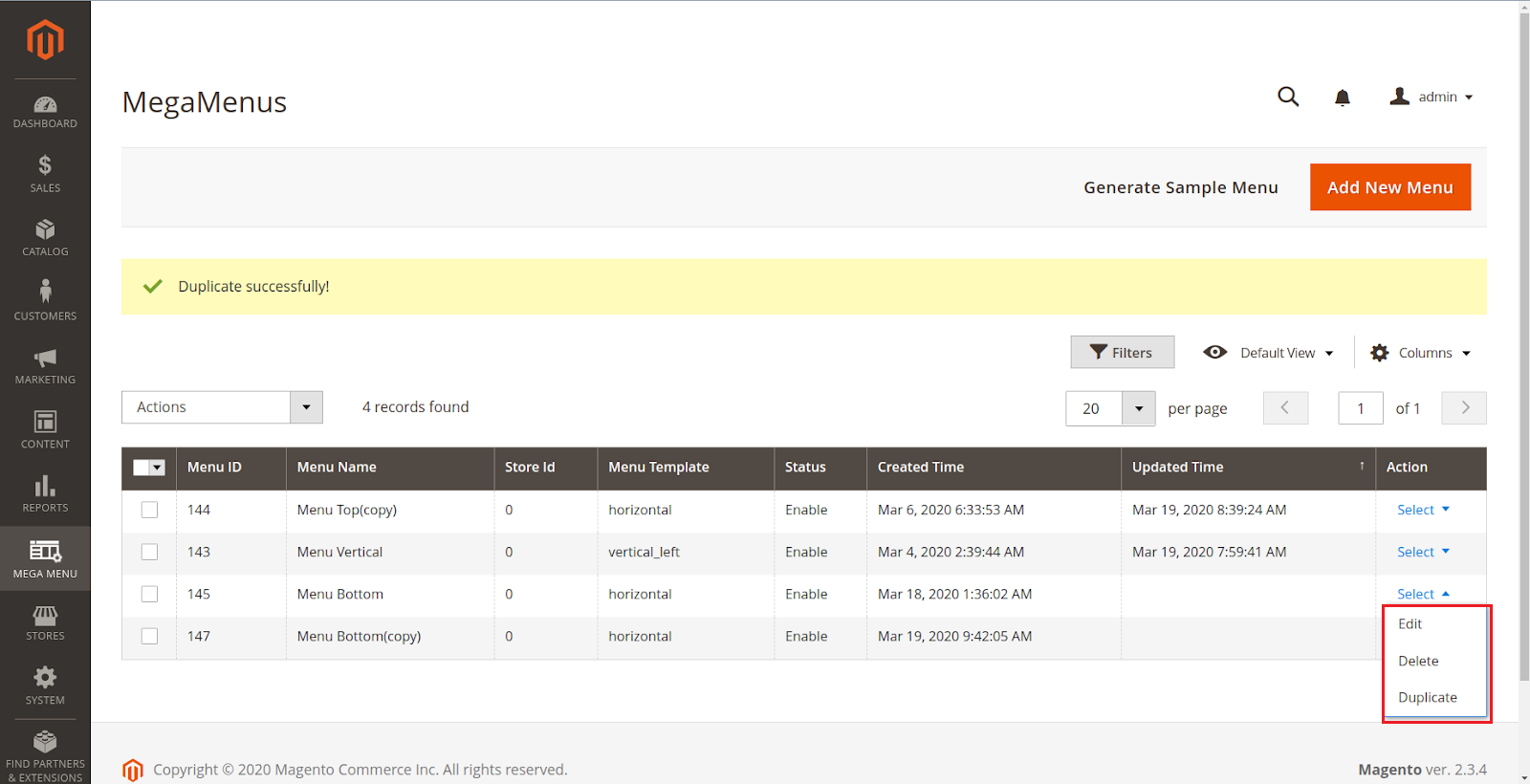
You can edit, delete and duplicate an available template
...
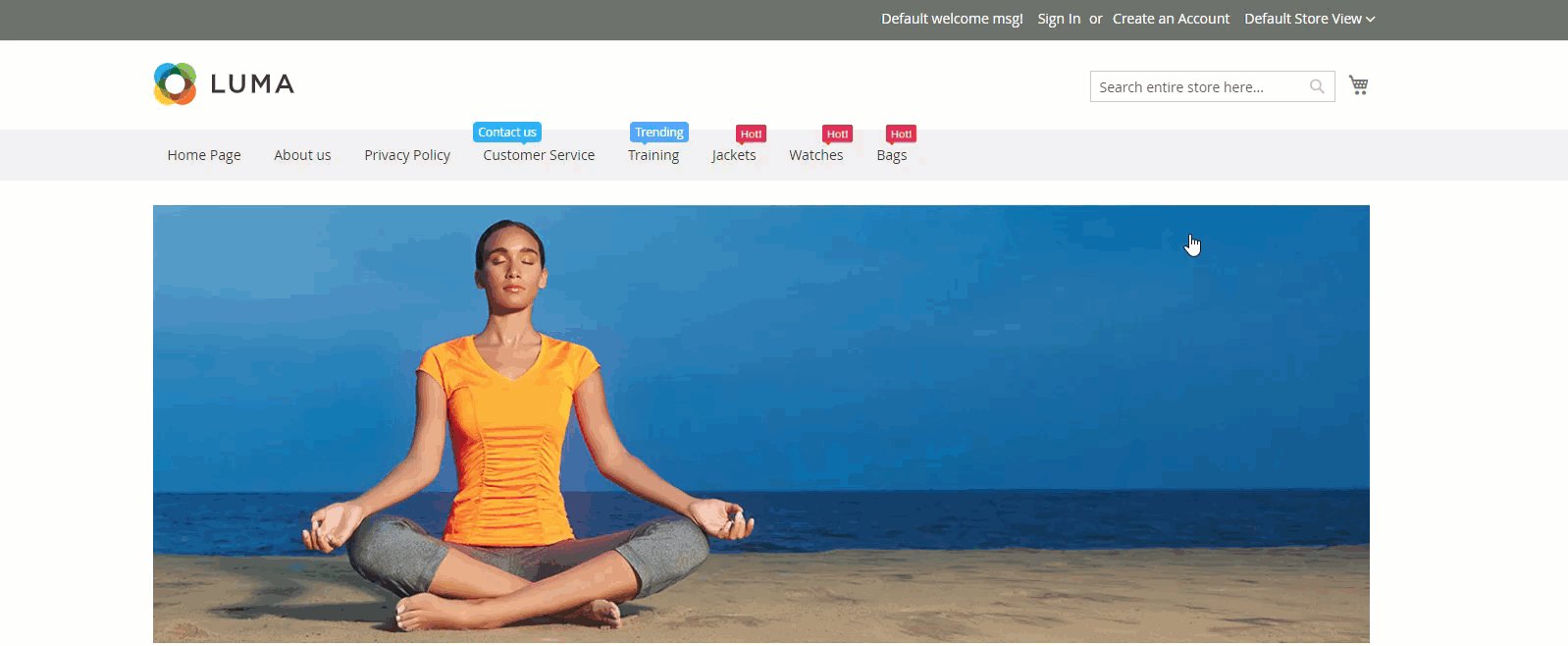
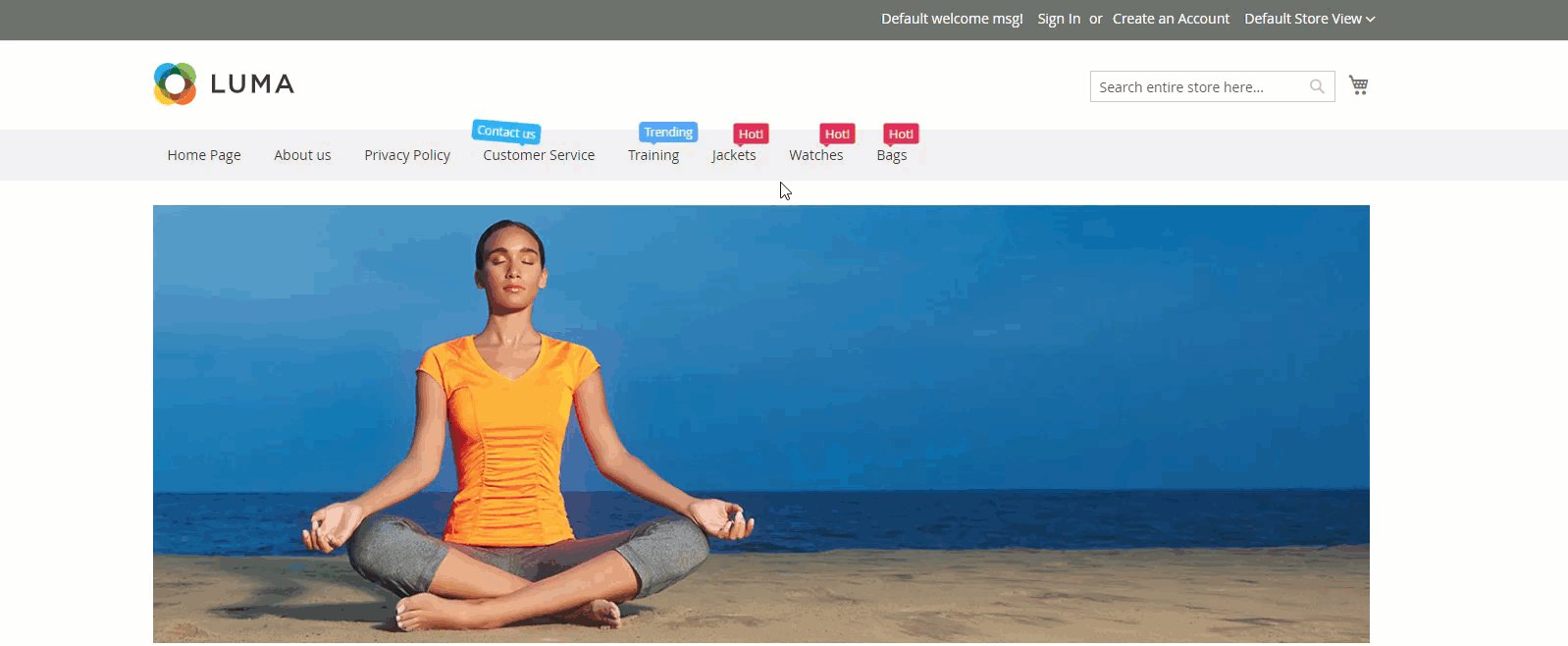
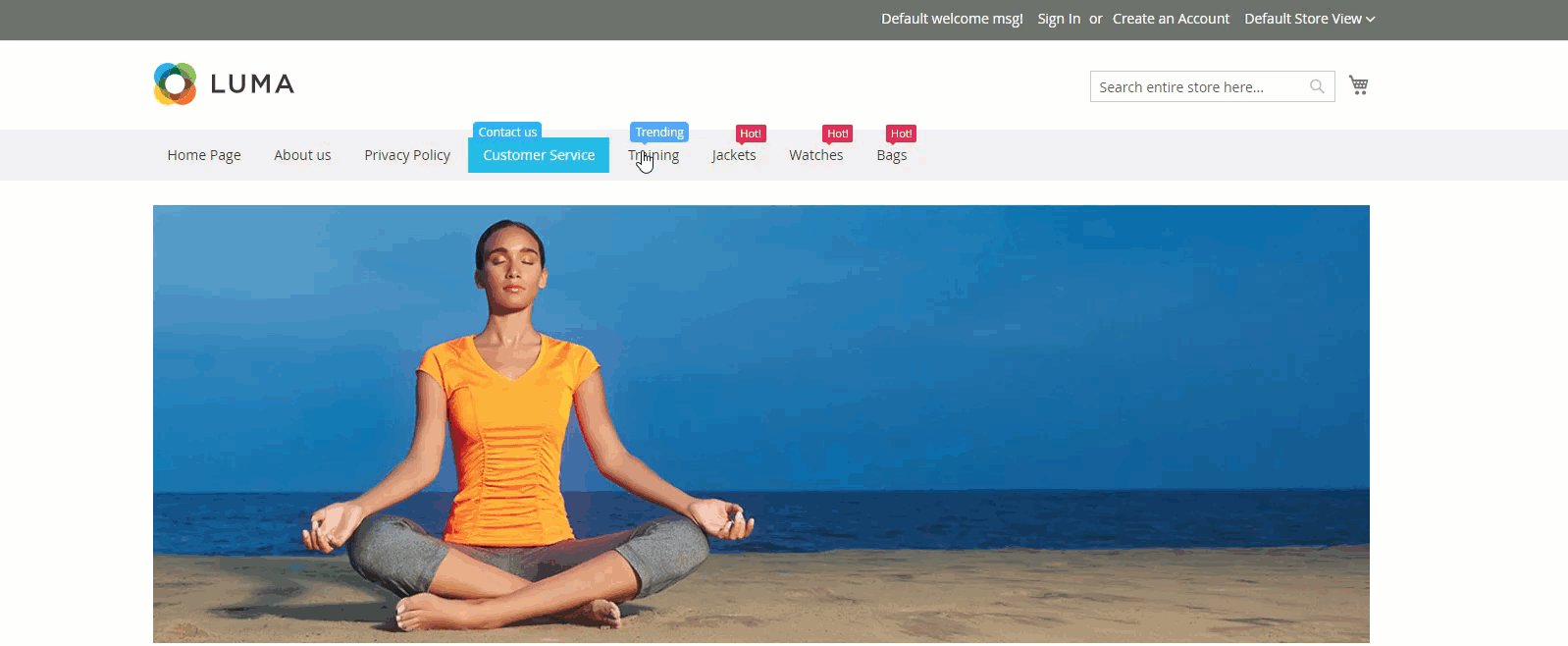
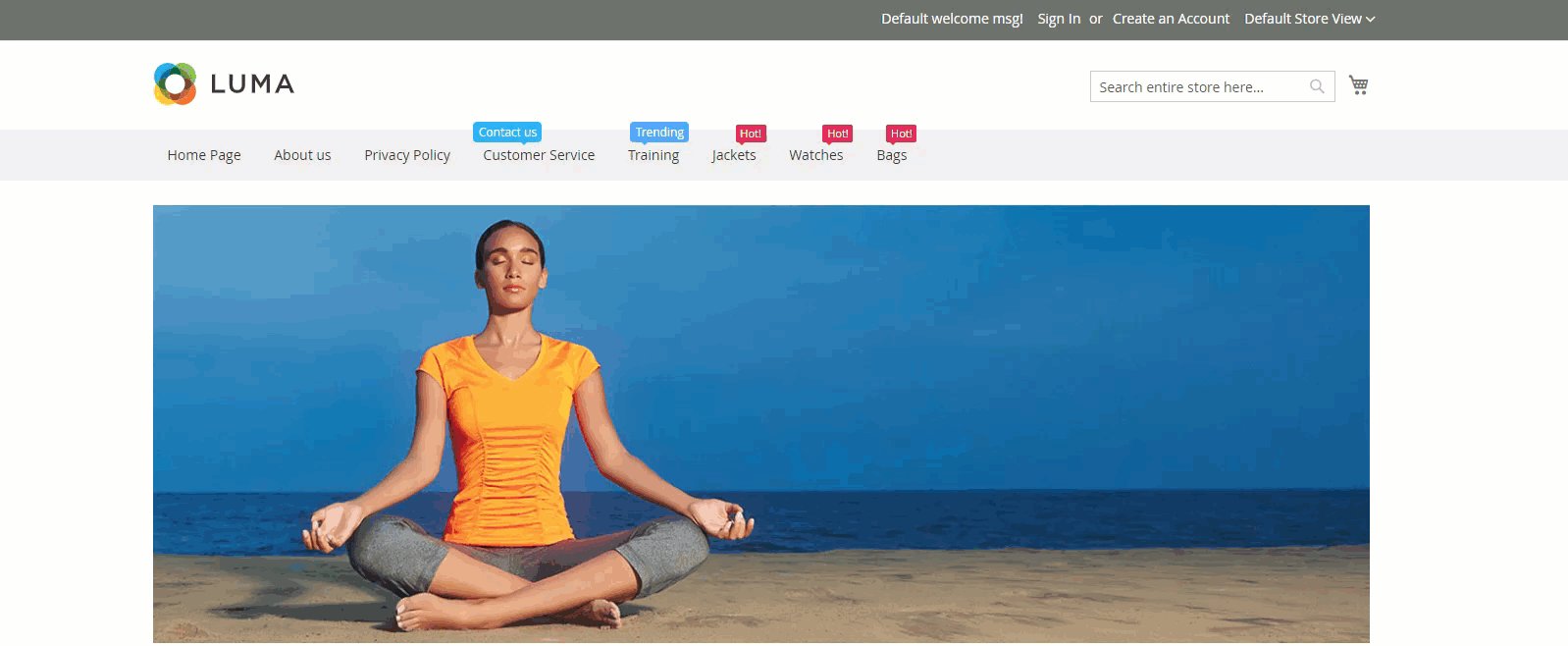
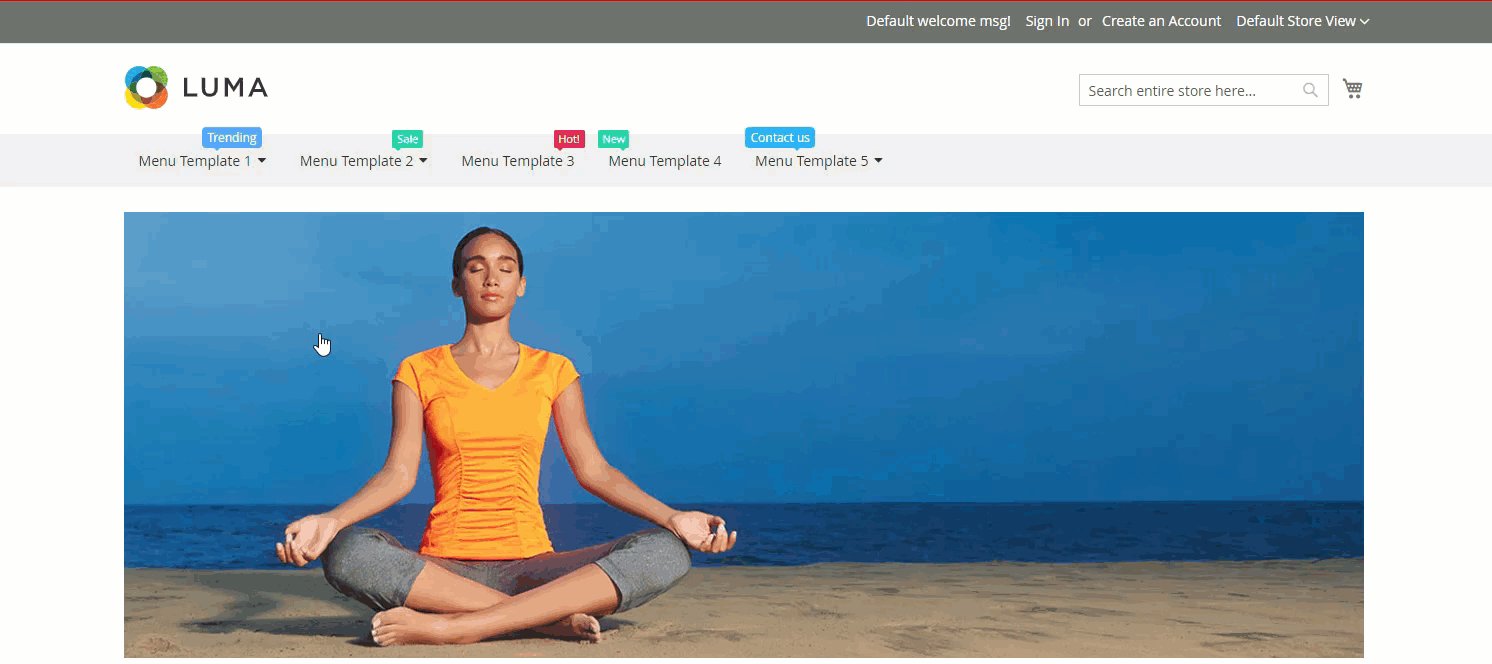
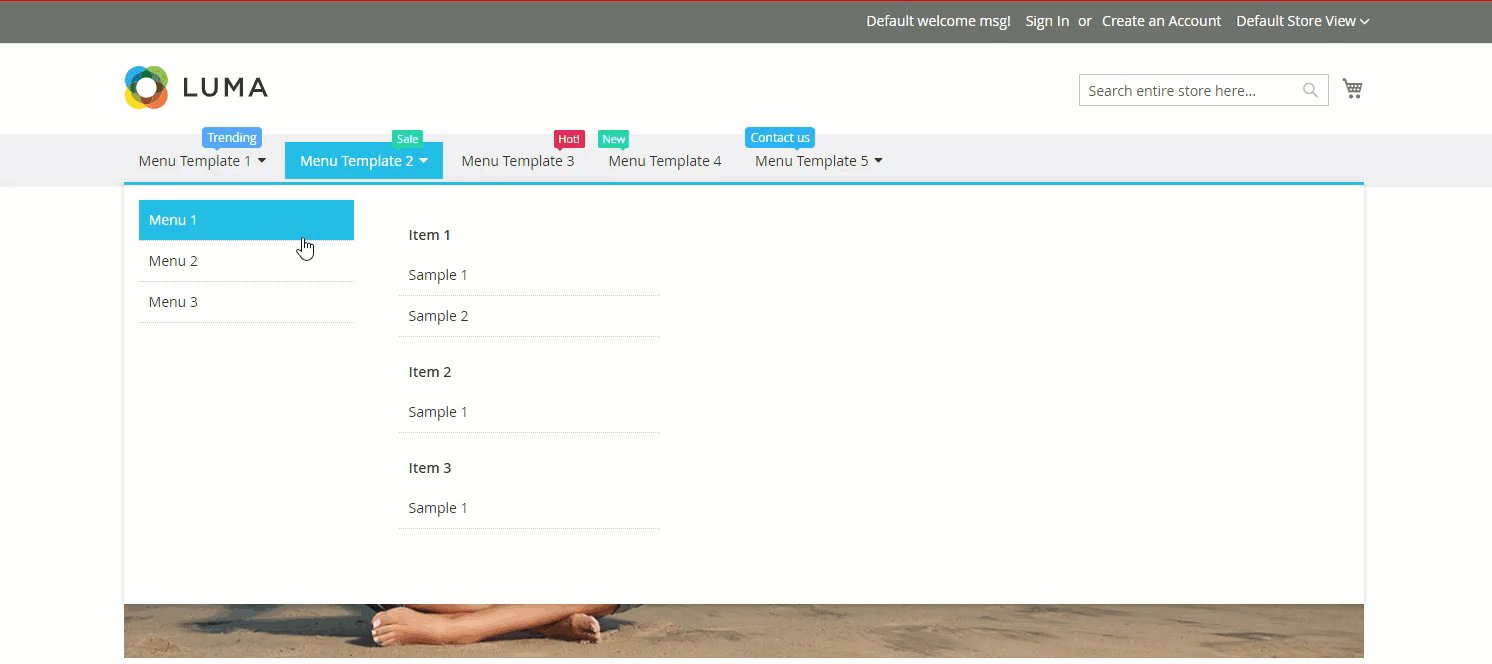
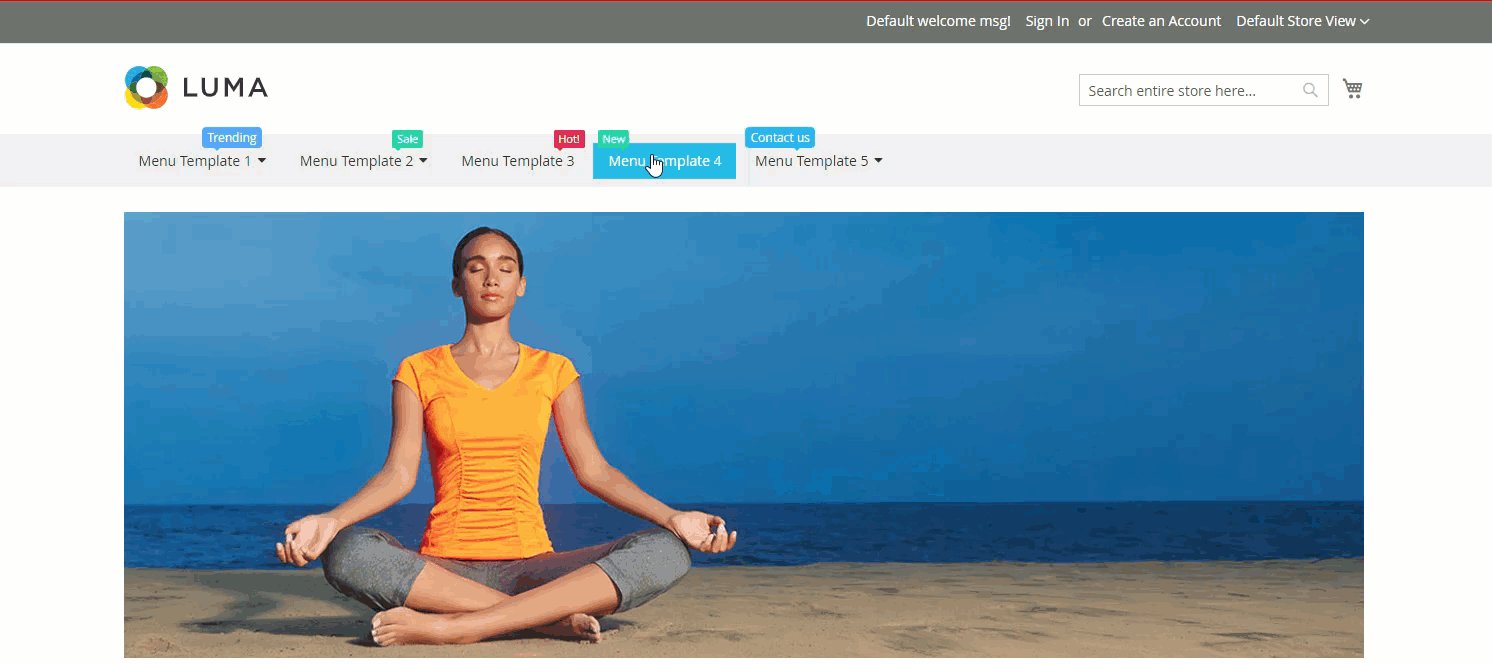
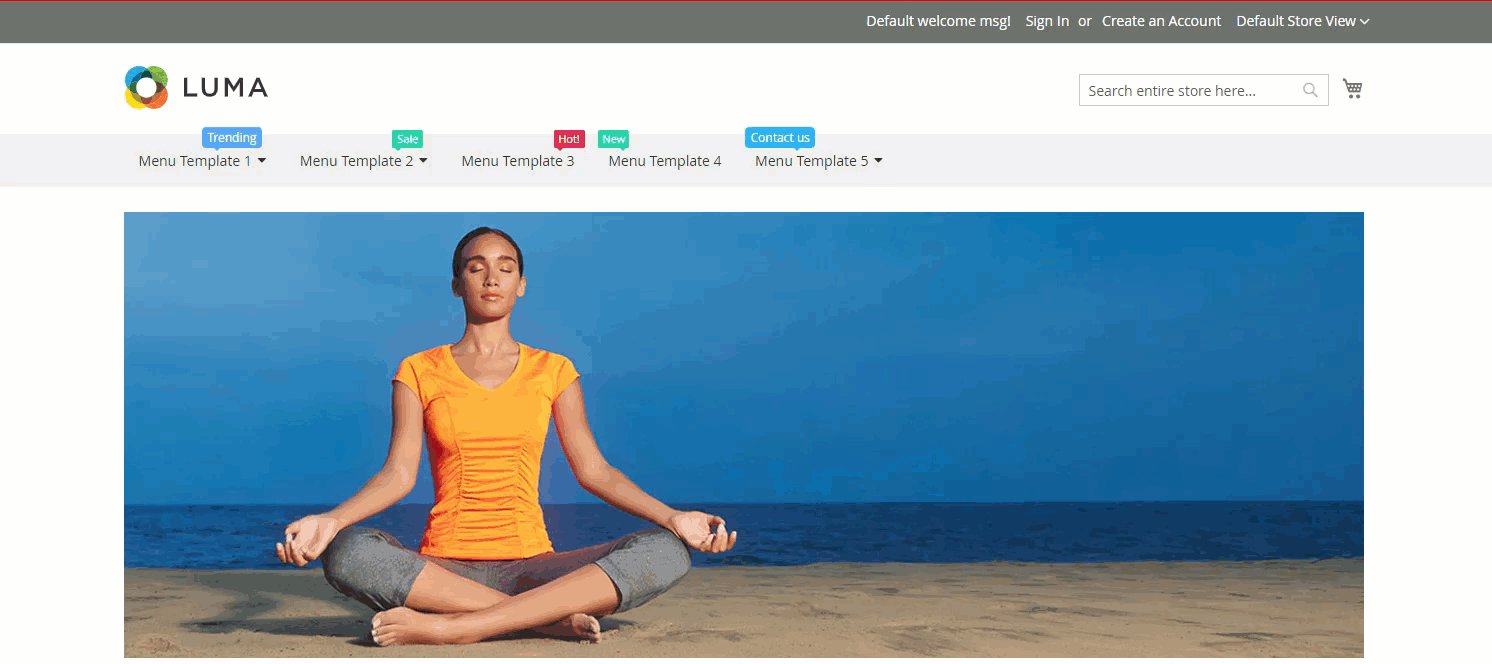
Front-end
...
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...