Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, do not hesitate to send us an email at [email protected]
Updated: 19/03/2019 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/12
Mega Menu for Magento 2 by Magenest is a powerful tool to create beautiful menu layouts. Merchants will be able to customize their own mega menu with flexible options.

Your store should be running on Magento 2 CE & EE version 2.3.x, 2.4.x
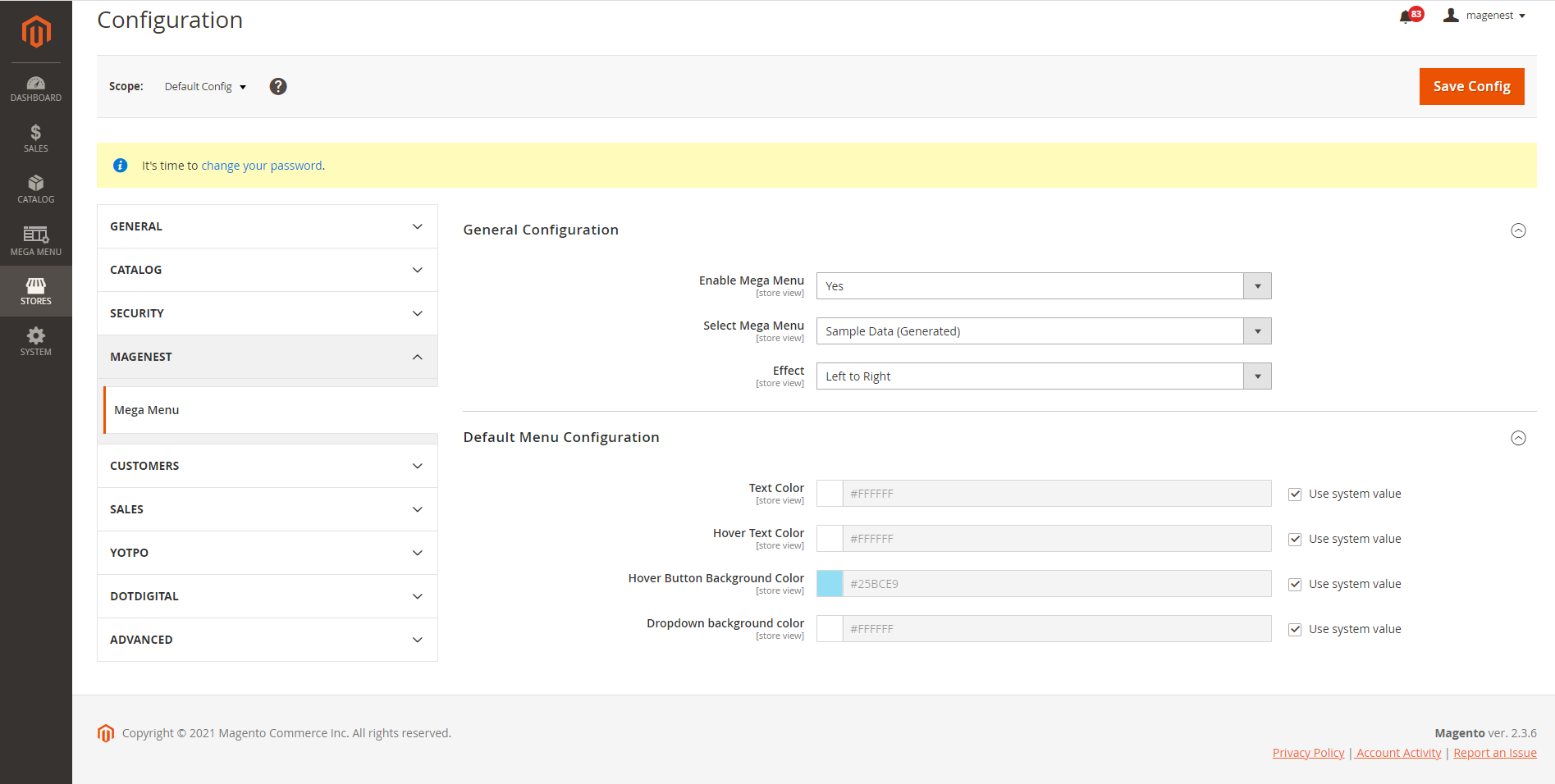
General configuration
Enable Mega Menu: to enable/disable the module
Select Mega Menu: Set up the menu to be used for the site here. You can create the menu in Mega Menu > Menus
Effect: The effect to show menu and submenu on the storefront
Default Menu Configuration
In these settings, you can customize the default menu text color, hover text color, hover button background color, and drop-down background color.
Note: The default menu will only be used if there is no mega menu selected.




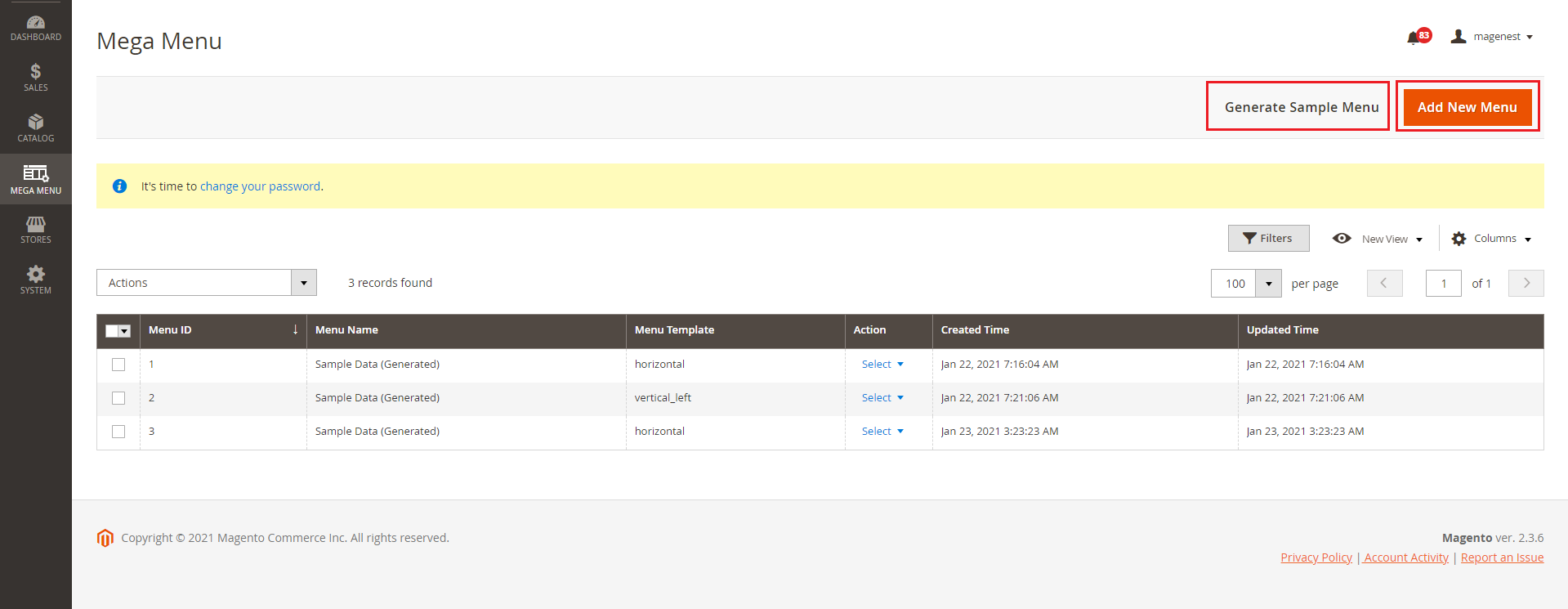
In Magento 2 backend > Mega Menu > Menus
You can click on Generate Sample Menu button to generate menus according to your categories with Grid type and default colors.
Or click on Add New Menu to create a custom menu.

On the menu settings page,
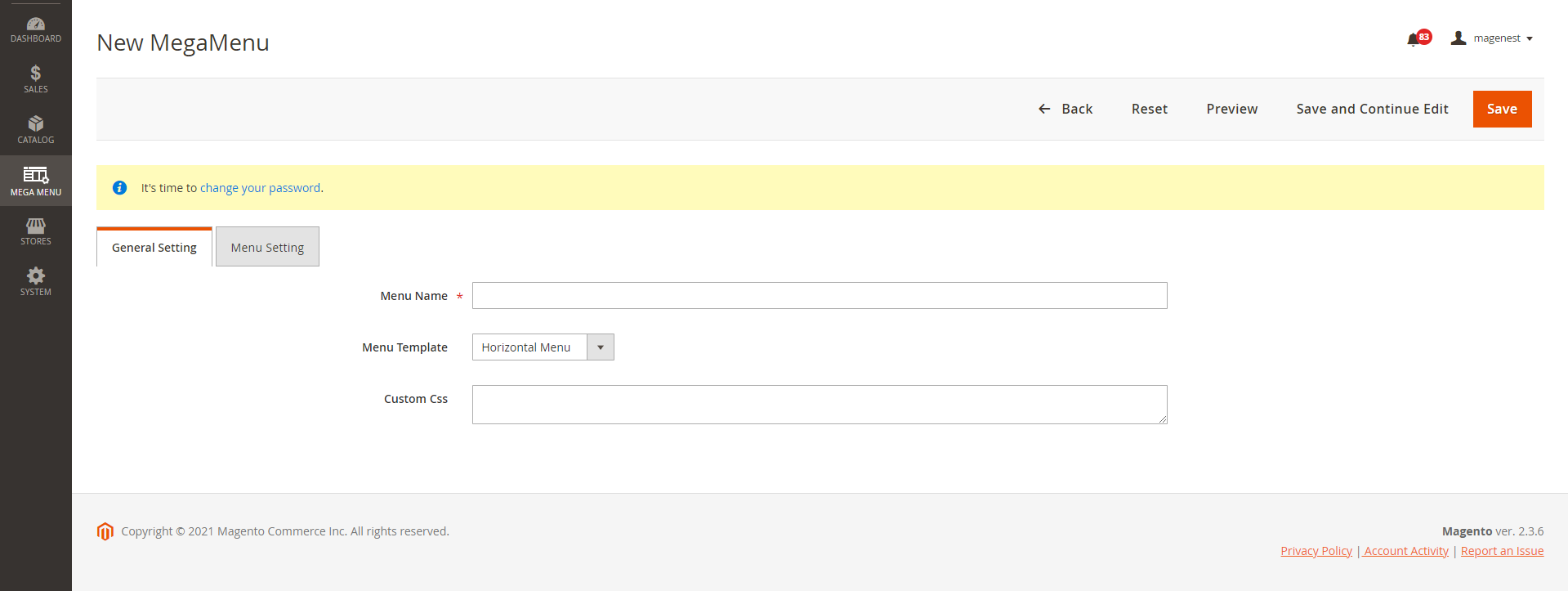
General Settings
Menu Name: The menu name will be displayed in Magento 2 backend for management.
Menu Template: You can select the menu direction as horizontal or vertical left.
Custom CSS: You can customize/style the menu using CSS.

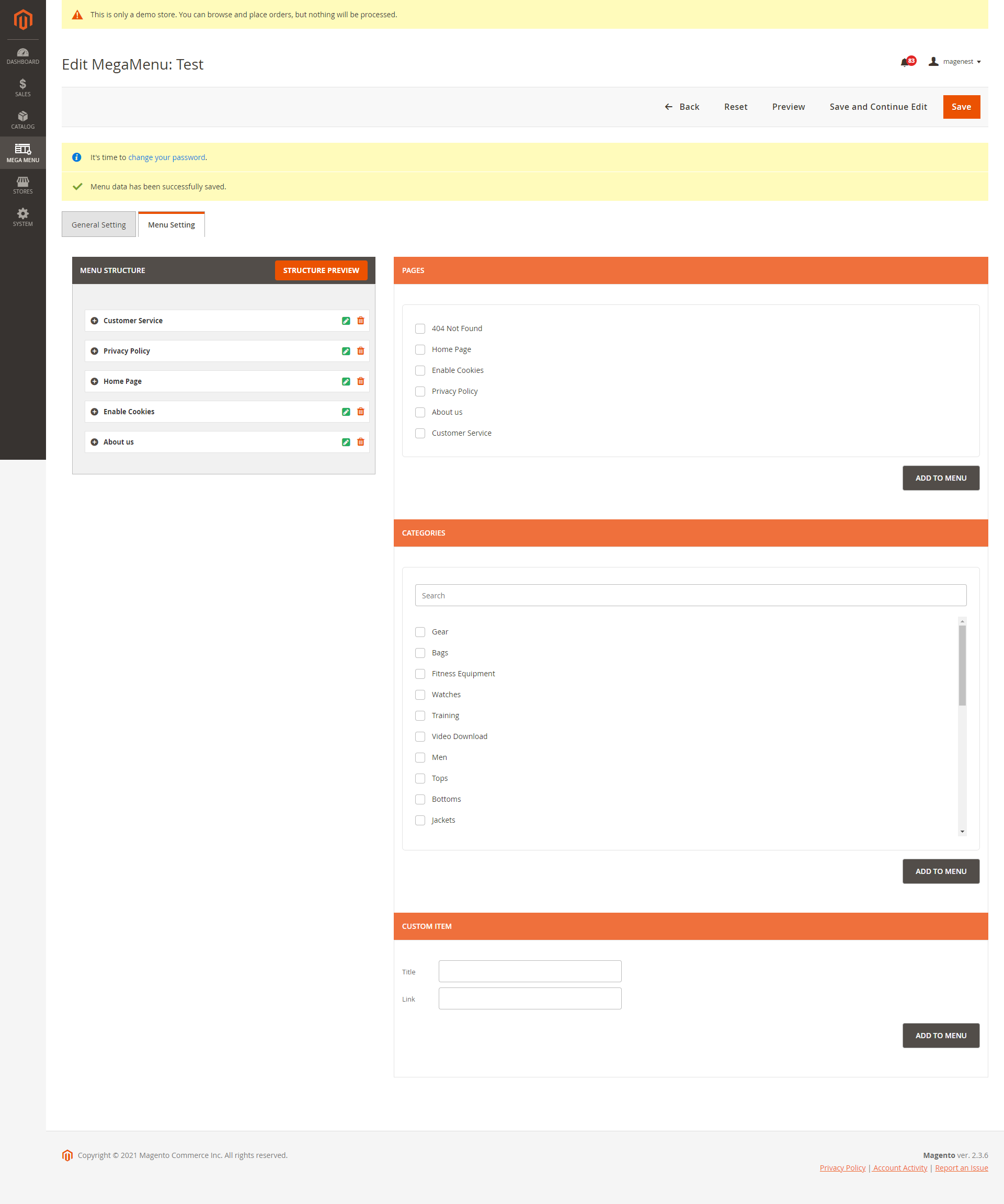
Menu Settings:
In the Menu Structure, users can use drag & drop to configure the menu’s level.
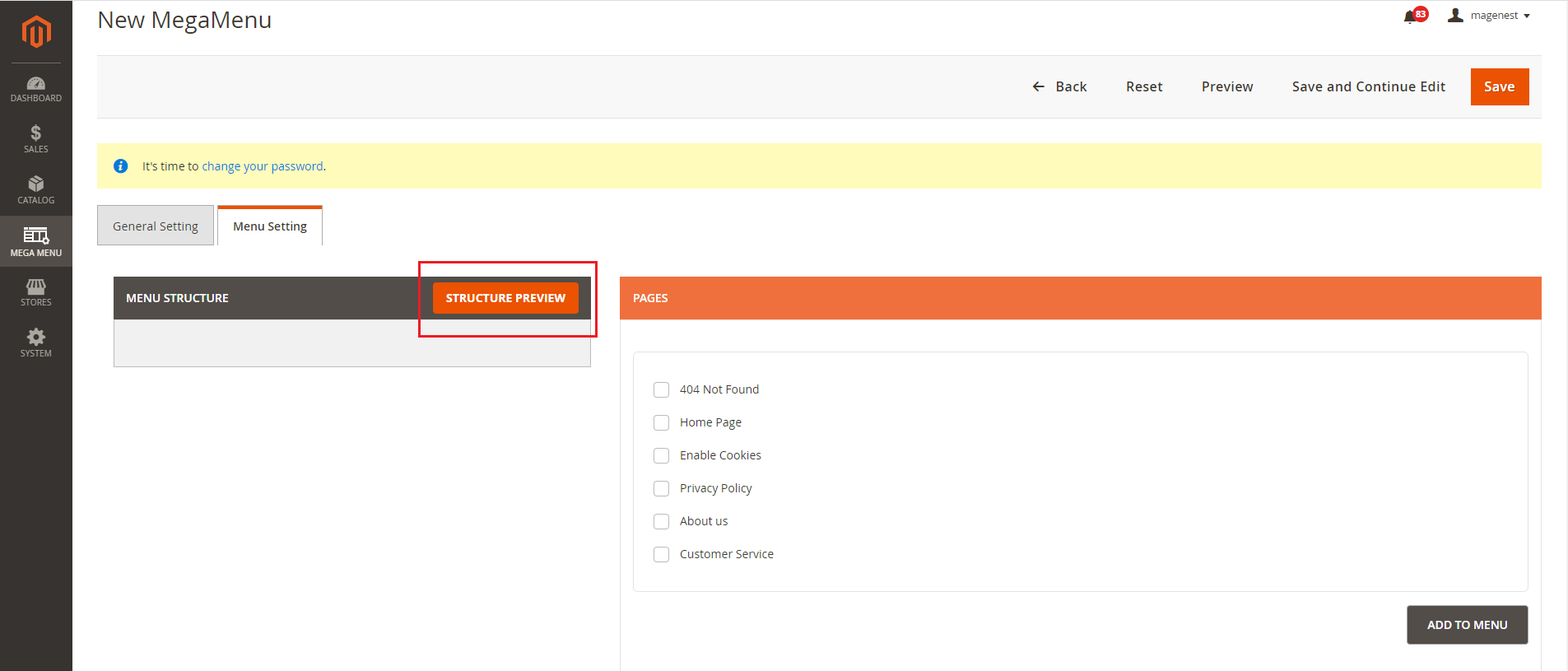
On the right column, there are 3 tabs: Pages, Categories, Custom Item that allow you to add pages, categories, or custom pages to the menu.
You can add one or more items to the menu by selecting the item(s) then click on Add to menu button.
Then you can drag and drop the item in the menu structure to create the submenu(s).

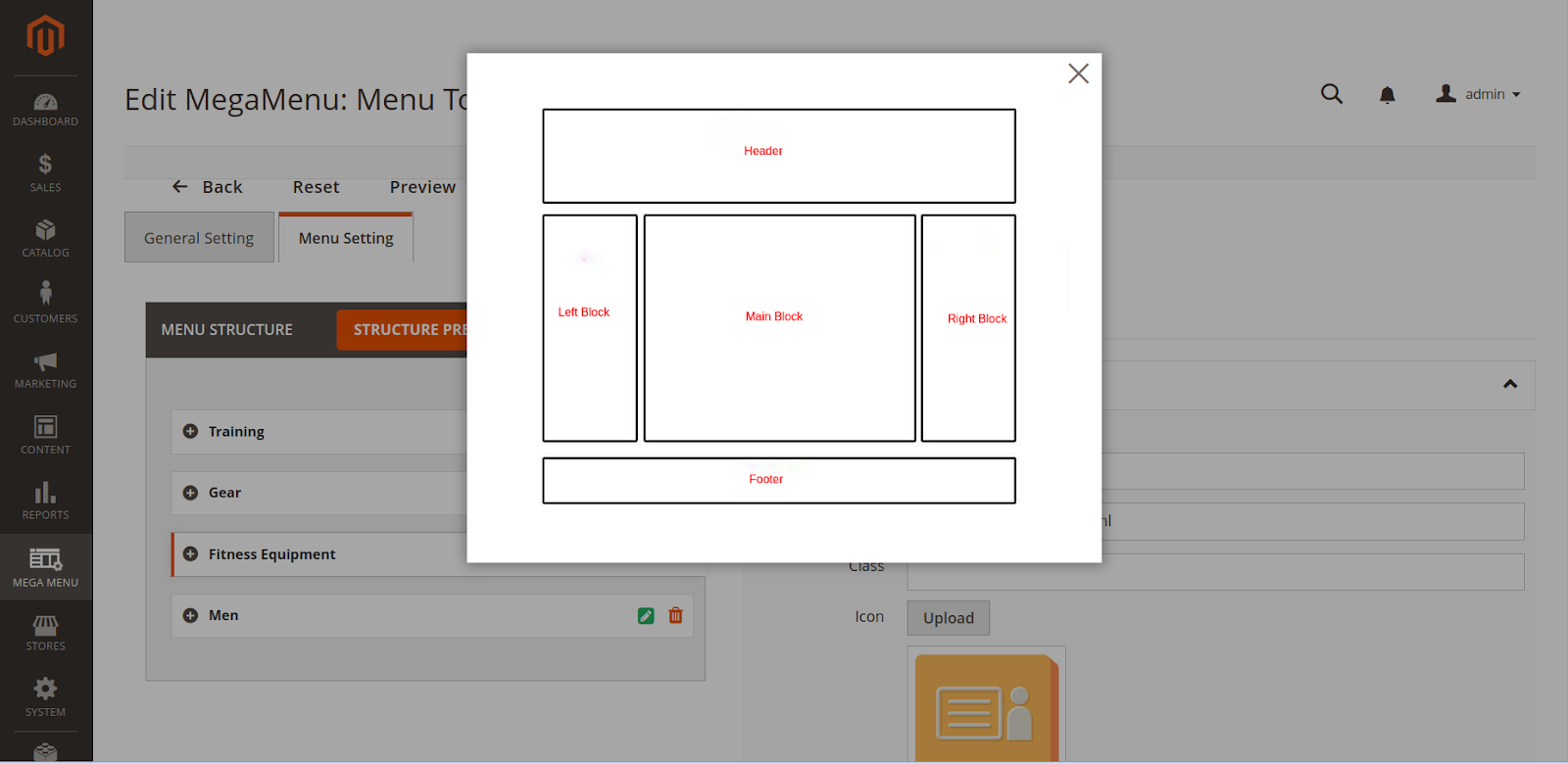
To preview the structure of the menu click Structure Preview


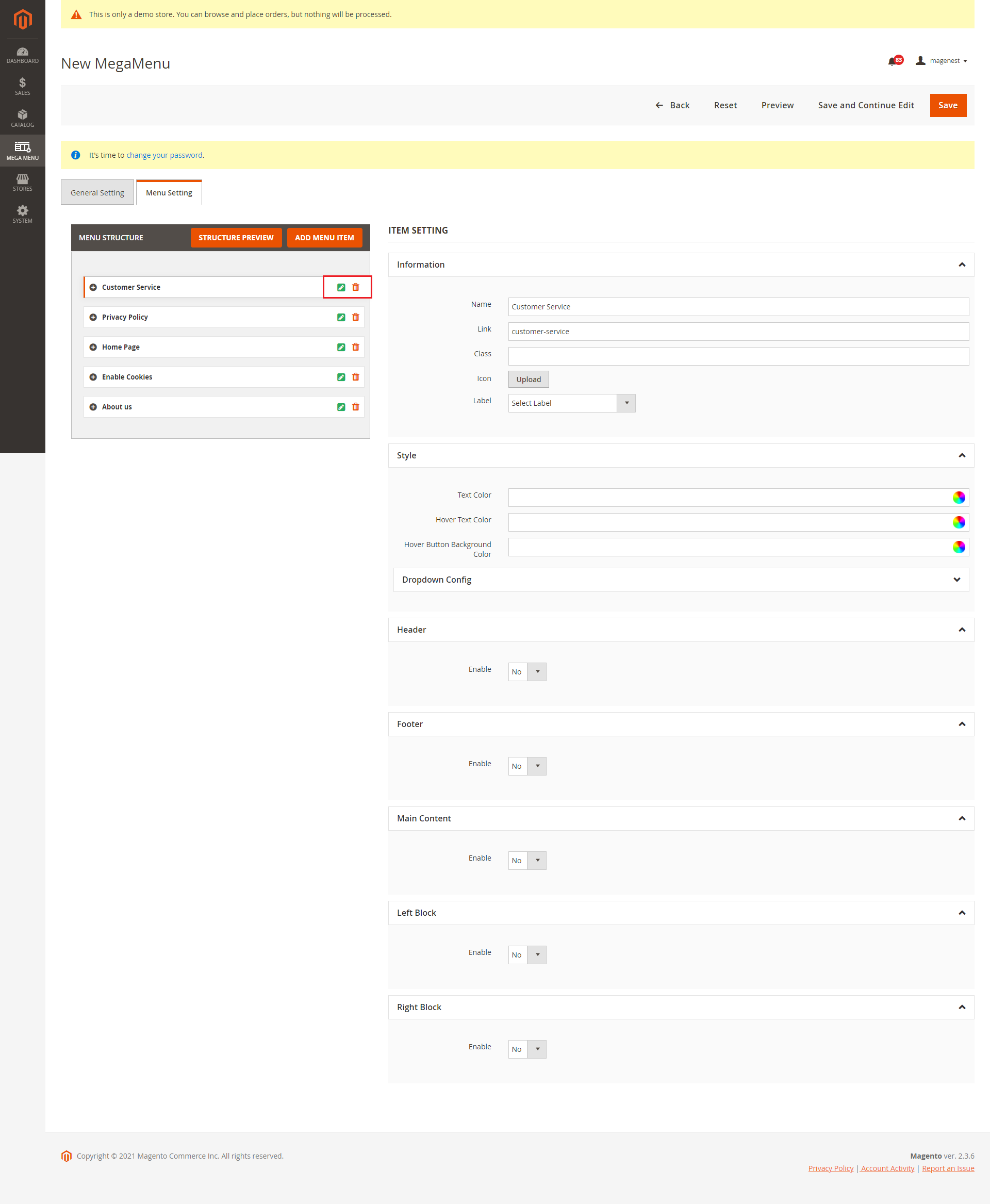
You can edit each item by clicking the green icon of each one or remove them from the menu list with the delete (red) icon.
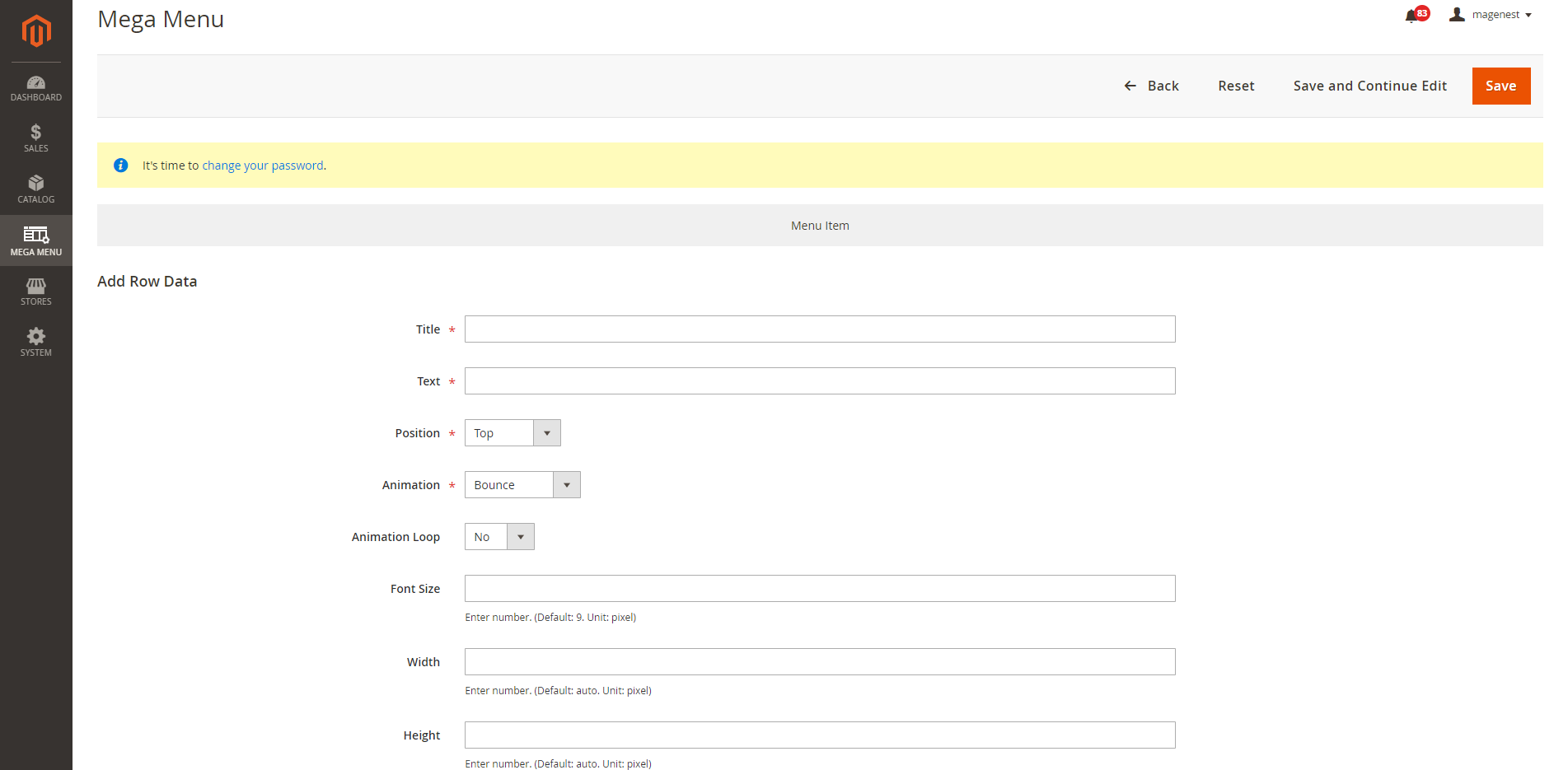
Information:
Name: The menu name that will be displayed on the front end.
Link: The menu URL or URL key.
Class: You can add a class to customize the item with CSS.
Icon: You can upload the icon for each item. It will be displayed on the left of the item on the main menu bar.
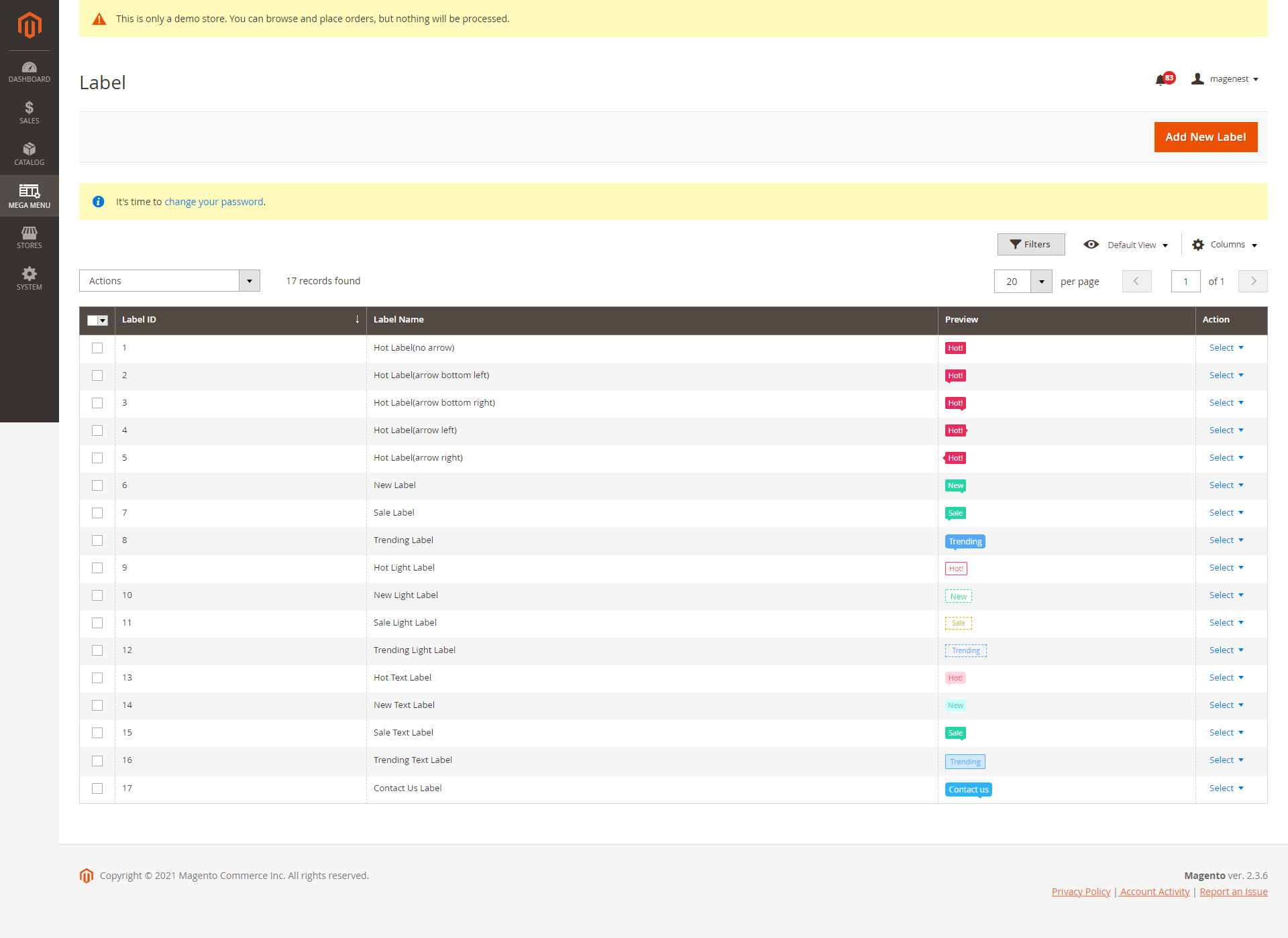
Label: You can create the label in Mega Menu > Labels.
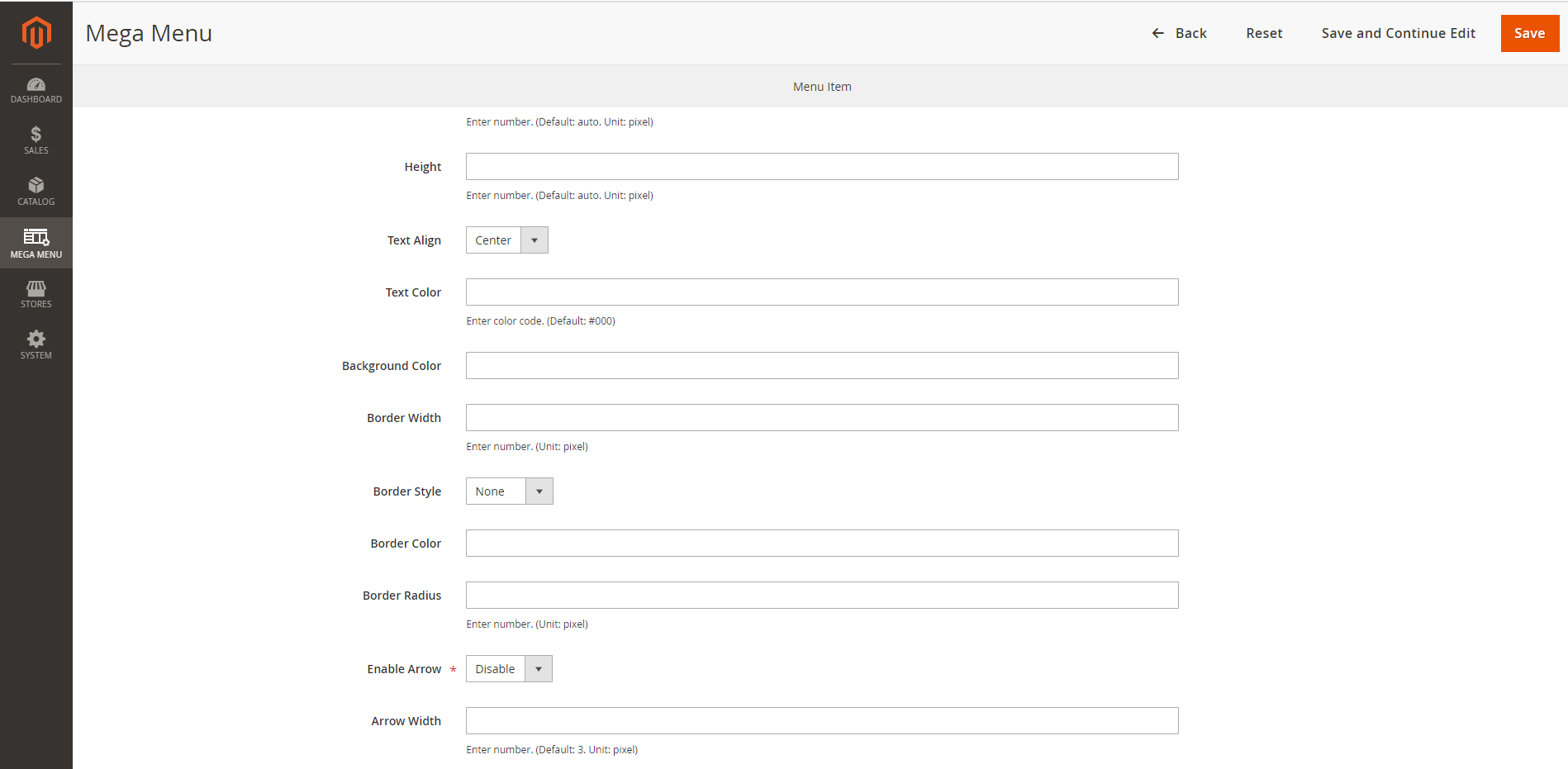
Style:
You can choose the Text Color, Hover Text Color, Hover Button Background Color from the RGB color picker.
You can add the content in Header, Footer, Left Block, and/or Right Block. You can enable/disable each one and edit with HTML and CSS.
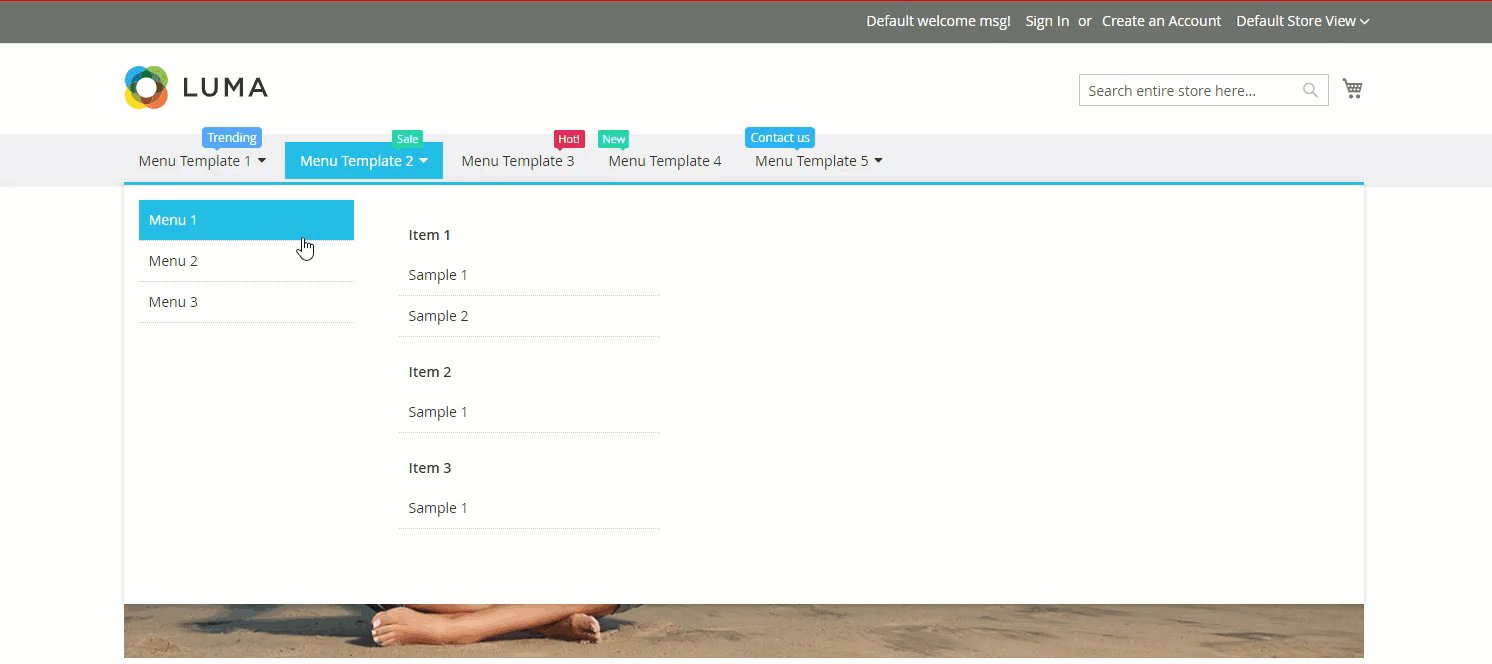
Main Content: You can use the WYSIWYG editor or use different types of content: default list, grid, or tab.
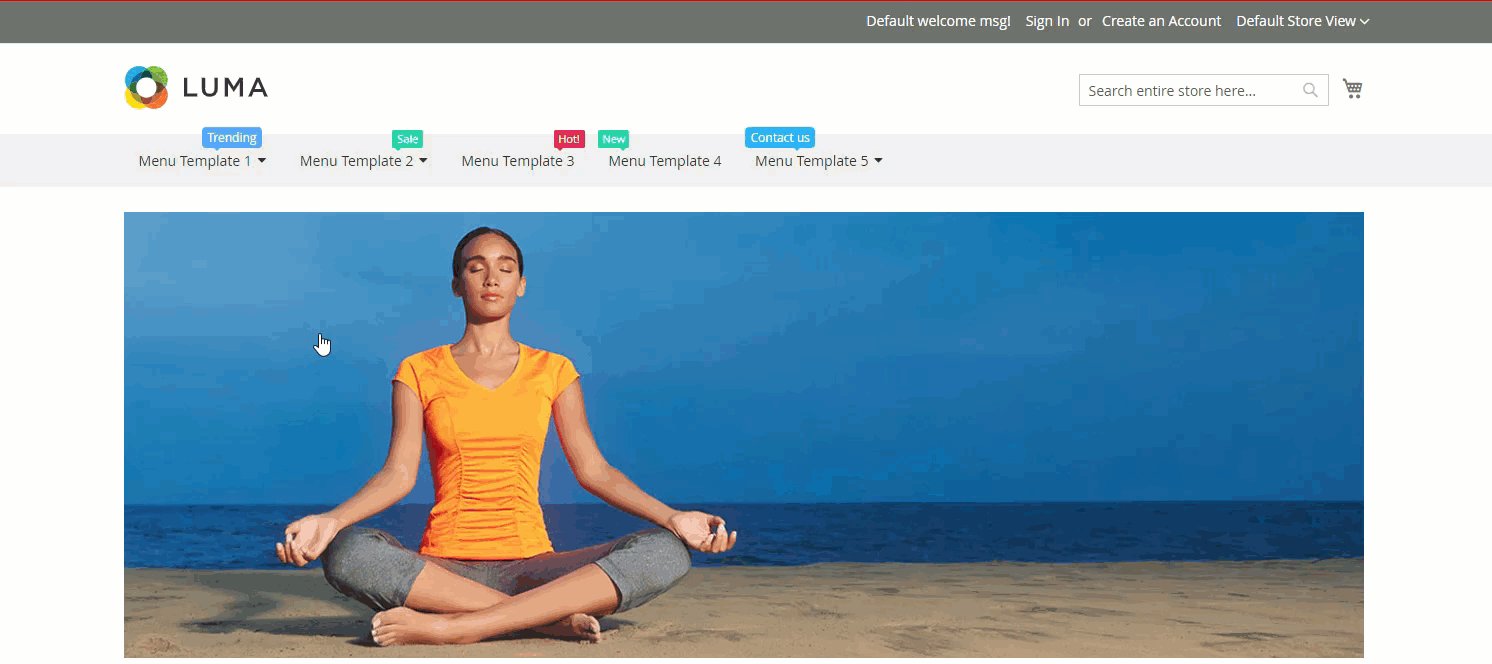
You can preview the mega menu before saving by clicking on the Preview button.
Remember to save the configuration

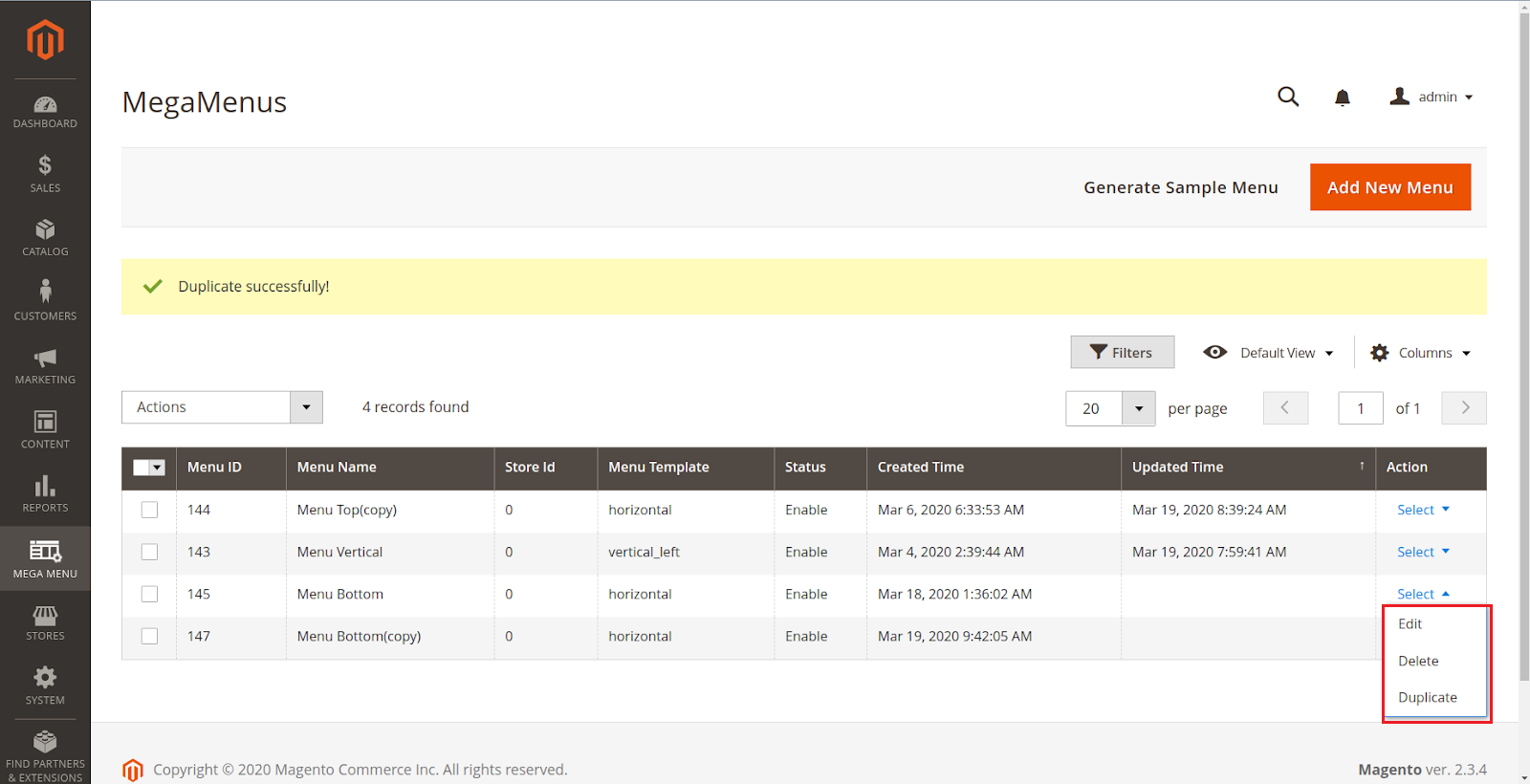
You can edit, delete and duplicate an available template



Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.