...
- Create unlimited customer attributes.
- Multiple attribute input types: text, text area, date, dropdown, multi-select, yes/no, single file upload, multiple select with images, single radio with image, image.
- Collect more information from the customer by the additional attributes.
- Allow admin to manage attributes: view, edit and delete attributes.
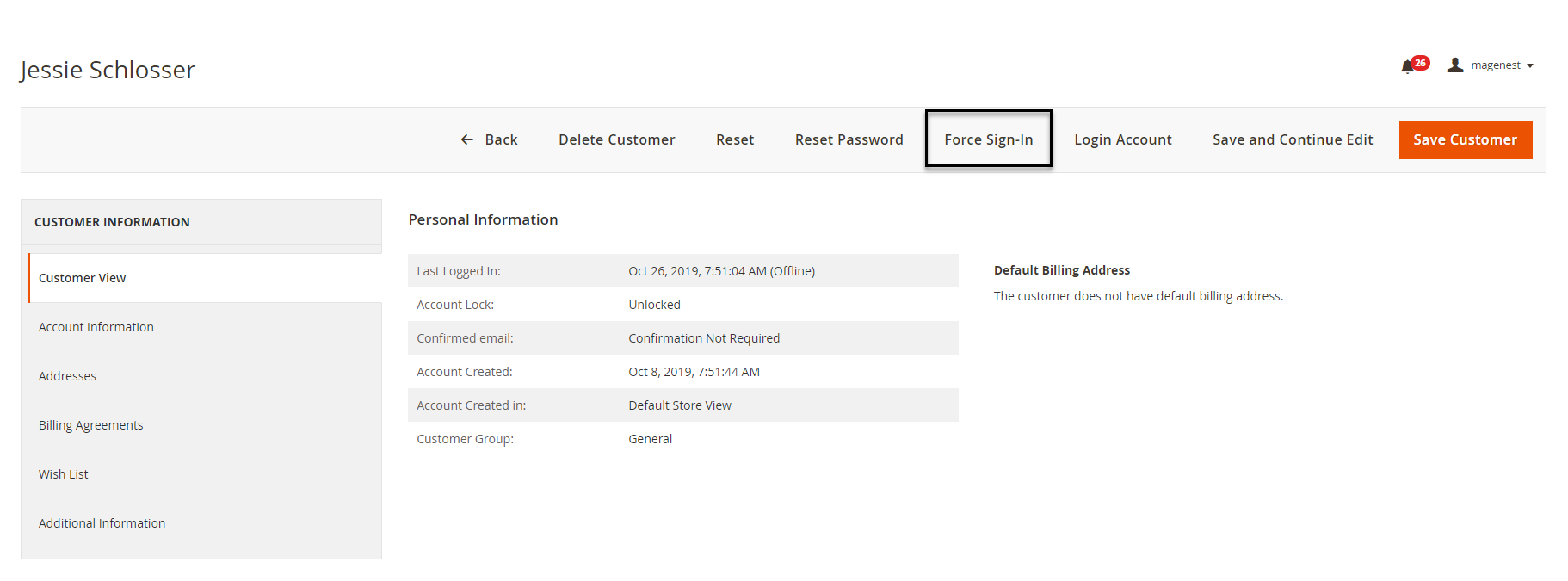
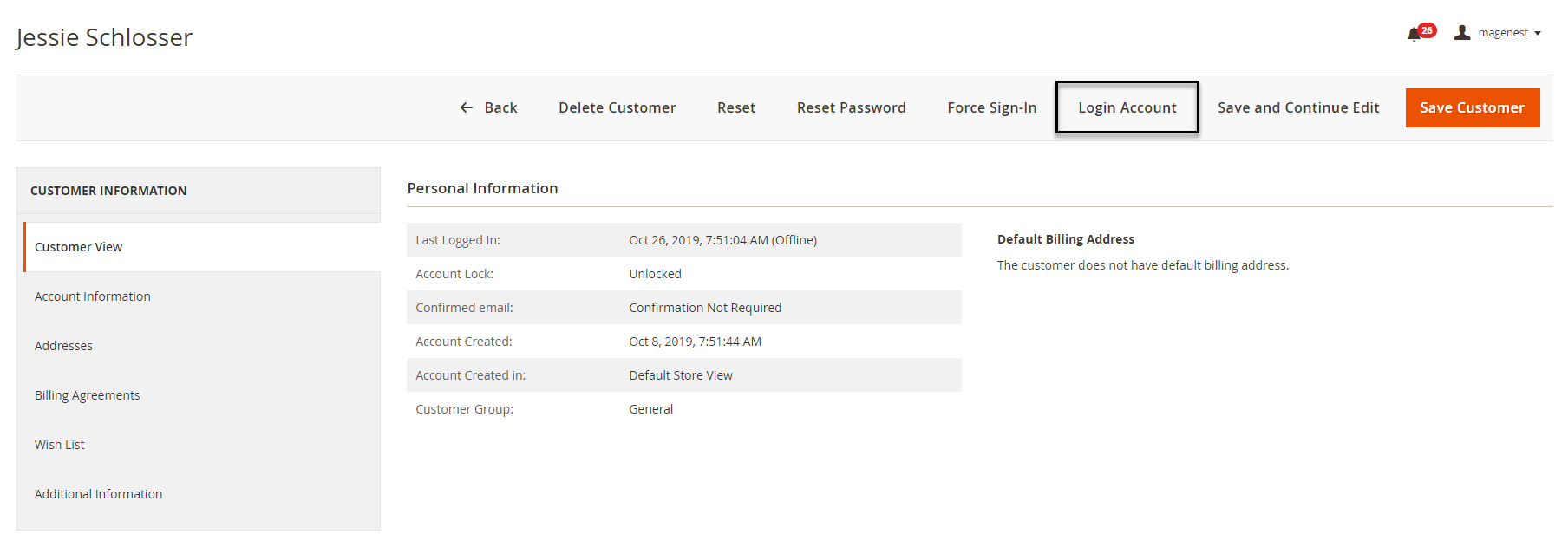
- Login as a customer from the backend.
- Add new attributes to the registration form page and account information page.
- Set the default value for the attribute.
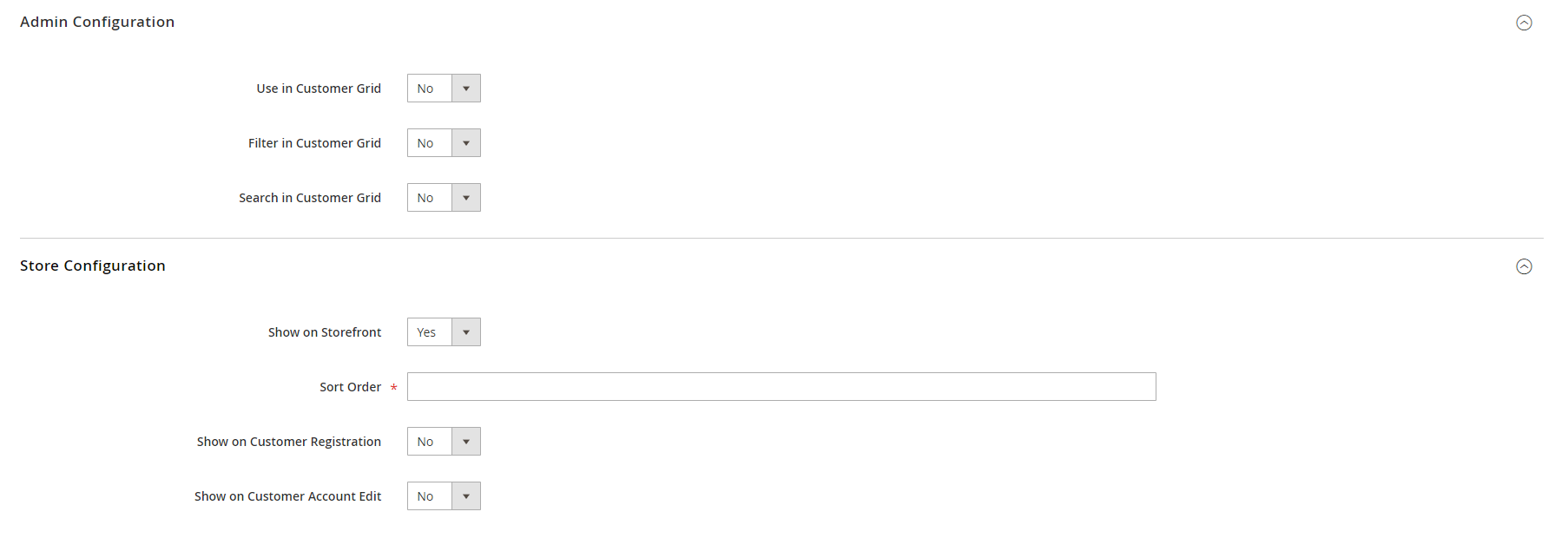
- Set the order of the attributes to display on the frontend.
- Input validation for attributes.
- Allow customers to edit the additional information.
...
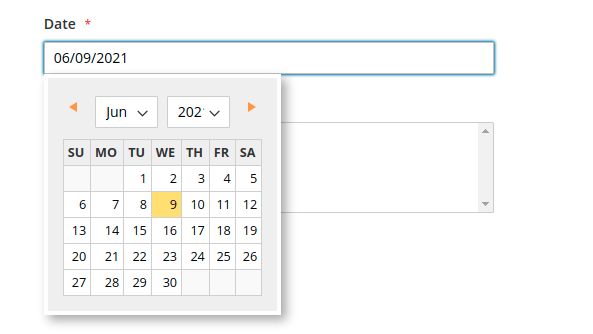
- Default Value: choose the default value which appears in the field as a suggestion. Customer can choose another date.
- Date type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
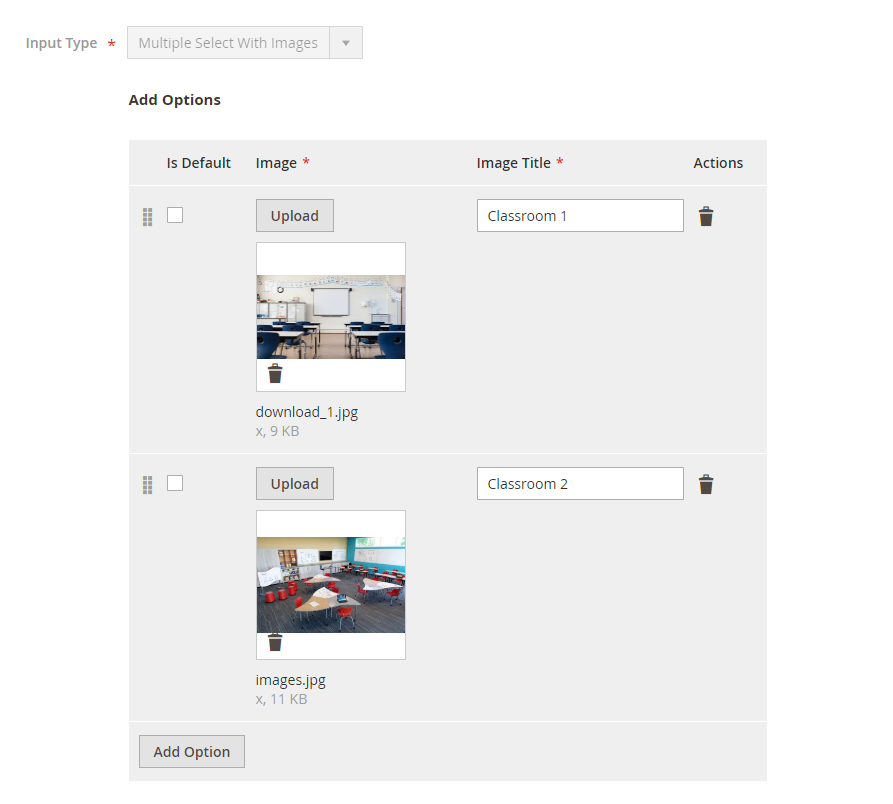
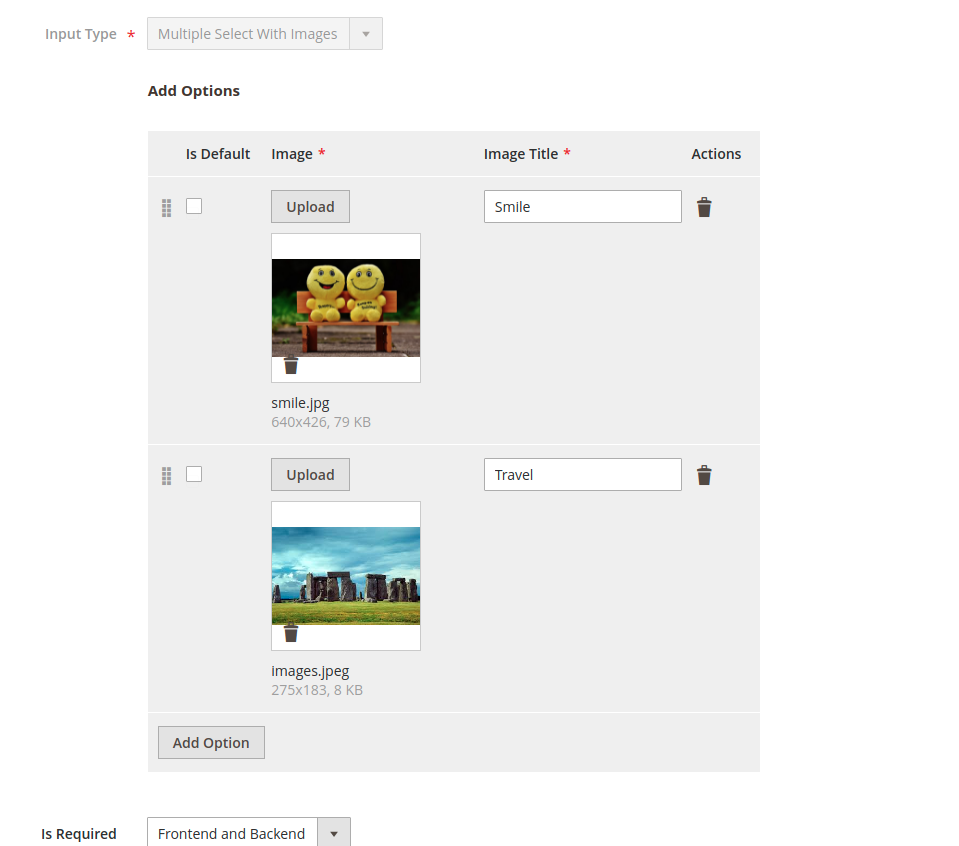
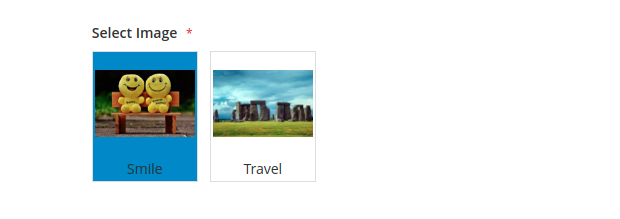
There will be a list of options with images for customer's selection.
- Click on Add Option button to add more option.
- Choose the image and fill the title for each option.
- Multiple Select With Images type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
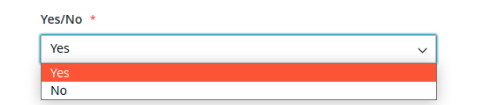
- Default Value: choose the value that will be marked by default. Customers can choose another option.
- Yes/No type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
...
Choose Yes / No to allow the attribute to display on the Customer Registration, Customer Account, and Customer Checkout page at the store.
Note: The attribute with the Image File input field will NOT display on the checkout page.The attribute with the Single File Upload input field will NOT display on the checkout page.
After finishing the setup, click Save to save the attribute and view it on the frontend.
...