...
Edited: 22/08/2019 | By Magenest | Support Portal: https://servicedesk.izysync.com/servicedesk/customer/portal/42
| Table of Contents |
|---|
...
Introduction
Customer Attributes extension allows the merchant to collect and manage more information from the customer, which is essential for their business strategy.
Features
- Create unlimited customer attributes.
- Multiple attribute input types: text, text area, date, dropdown, multi-select, yes/no, single file upload, multiple select with images, single radio with image.
- Collect more information from the customer by the additional attributes.
- Allow admin to manage attributes: view, edit and delete attributes.
- Login as a customer and change account password from the backend.
- Add new attributes to the registration form page and account information page.
- Set the default value for the attribute.
- Set the order of the attributes to display on the frontend.
- Input validation for attributes.
- Allow customers to edit the additional information.
System Requirements
Your store should be running on Magento Community Edition version 2.2.x, 2.3.x, and 2.4.x.
...
Configuration
1. Add a new attribute
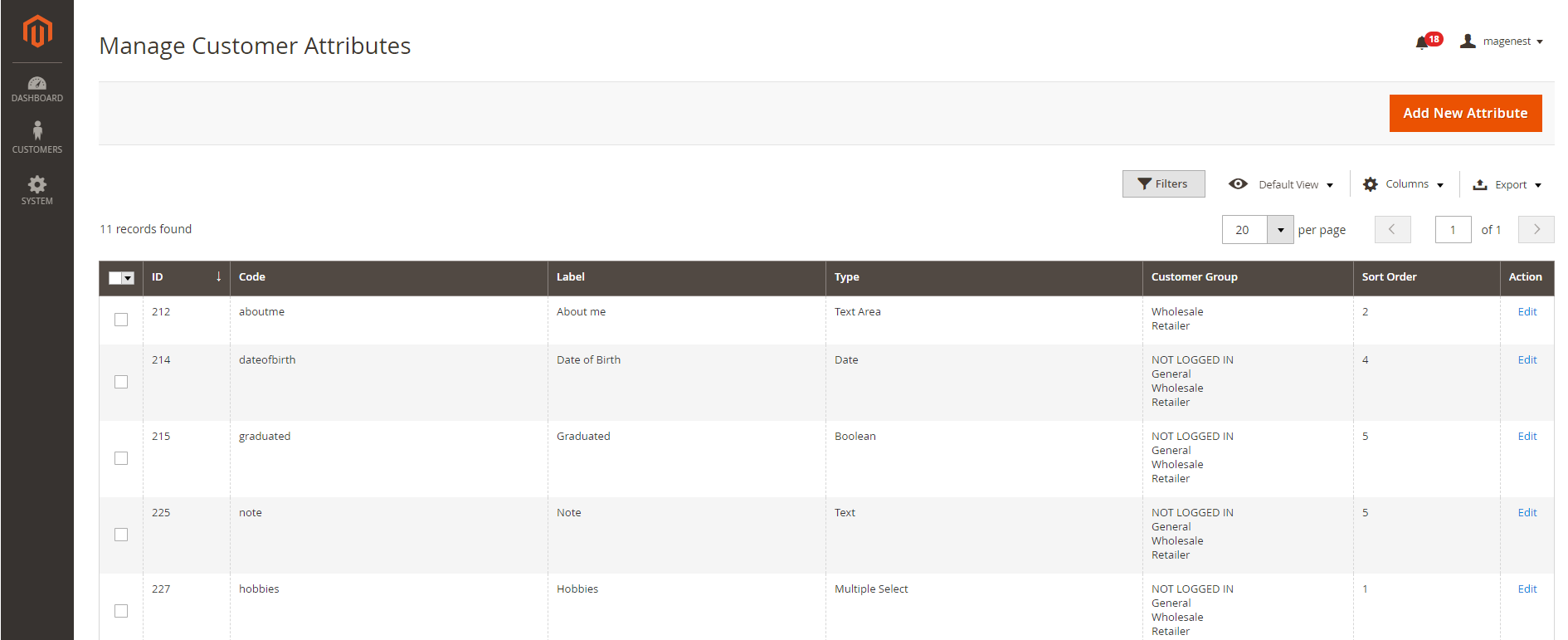
On the Admin Sidebar, tap Customer, then choose Manage Attributes.
On On the Manage Customer Attributes page, Admin can view and manage the available attributes or create a new attribute by clicking on Add New Attribute button.
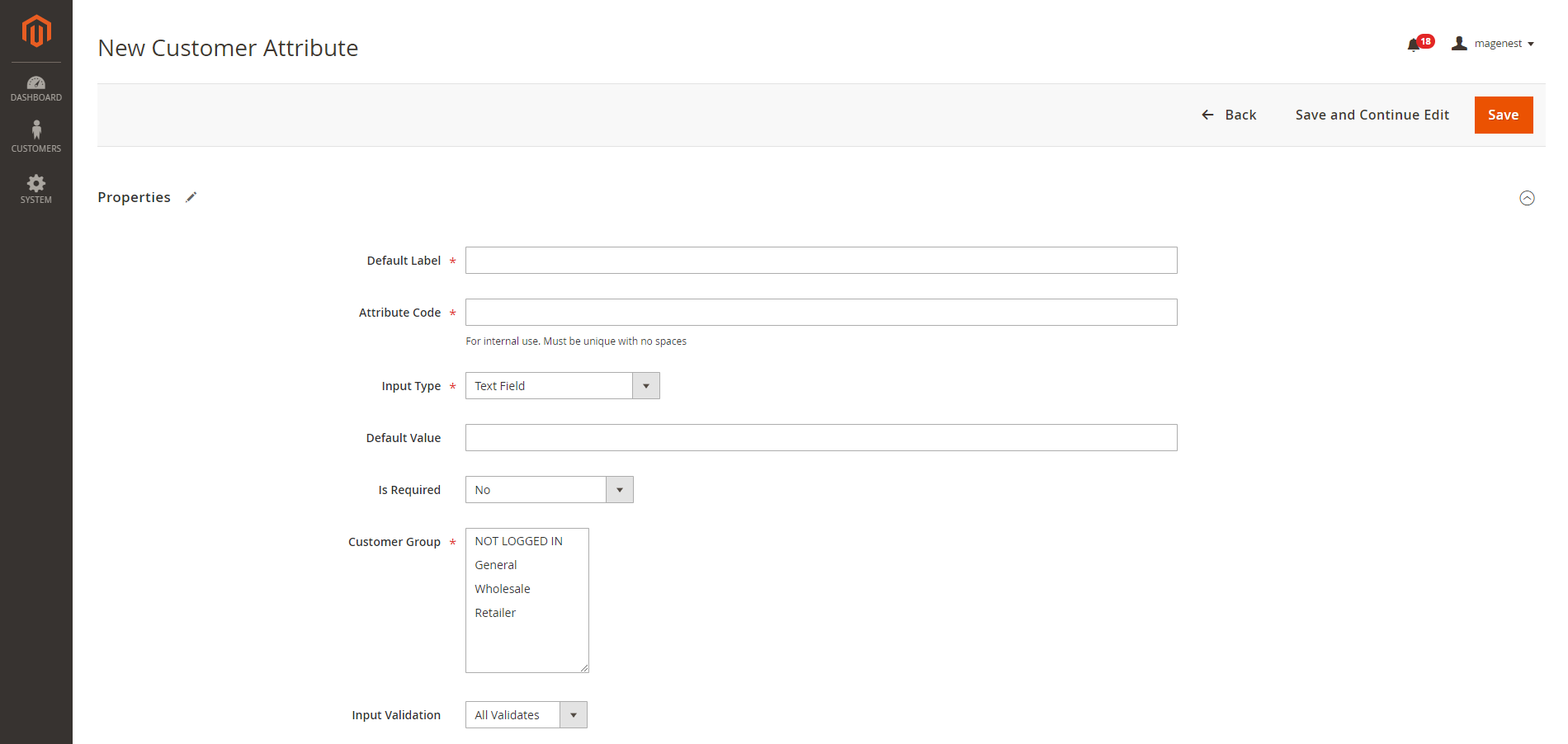
On the New Customer Attribute page:
Properties
Input Type: there are 9 options for the input type of customer attribute.
Default Label: enter the name of the attribute which will display as the attribute title on the frontend.
...
Input Type: there are 9 options for the input type of customer attribute.
| Status | ||||||
|---|---|---|---|---|---|---|
|
- This is a single line input field for text.
...
- Default Value: enter the default text which appears in the field as a suggestion. Customer can edit the text.
- Input Validation: select among 6 options: Alphanumeric, Numeric Only, Alpha Only, URL, Email, Date and All Validates.
Text Field type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
This is a multiple-line input field for entering paragraphs of text.
- Default Value: enter the default text which appears in the field as a suggestion. Customer can edit the text.
- Text Area type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
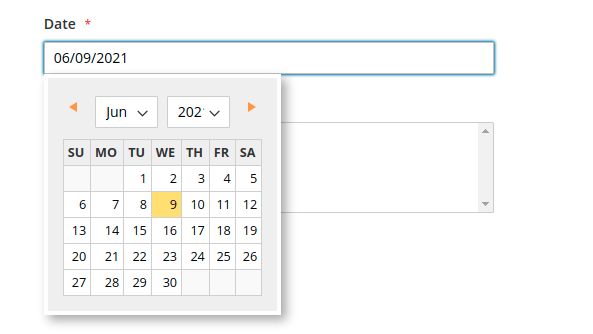
The date can be entered by making a selection from the popup calendar.
- Default Value: choose the default value which appears in the field as a suggestion. Customer can choose another date.
- Date type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
This type allows displaying a drop-down list of values. To select more than one option, the customer can hold the Ctrl key down and click each item.
...
- Click on Add Option button to add more option to the drop-down list for the attribute.
- Tick on the tickbox under Is Default column to set the option as default.
- Show option in admin: enter the title of the option which displays on the backend.
- Show option in storefront: enter the title of the option which displays on the customer side.
- Multiple Select type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
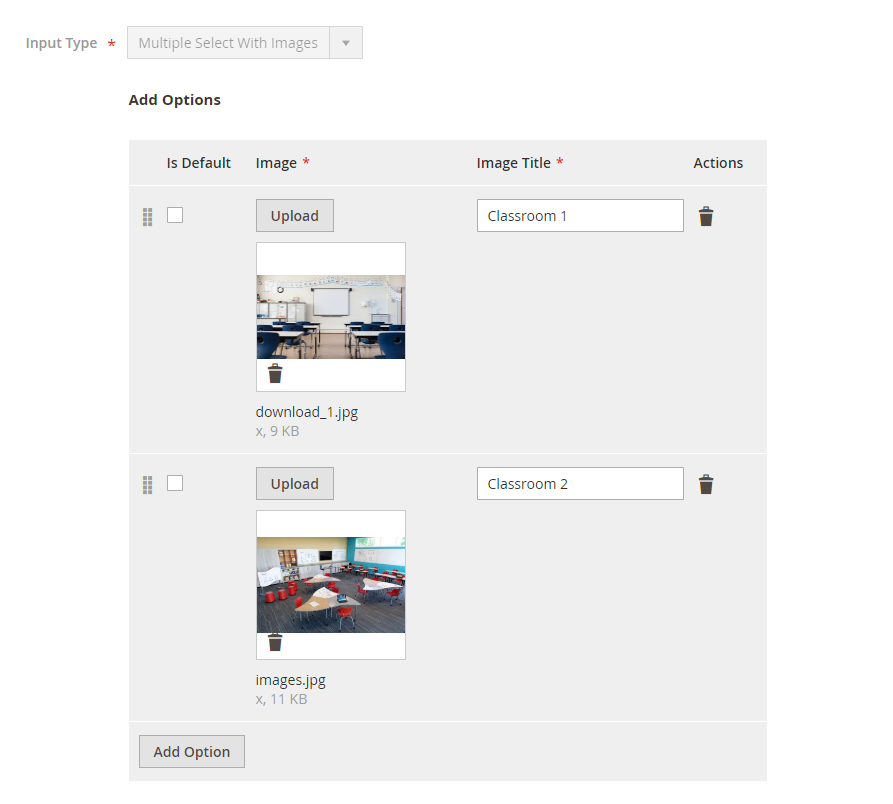
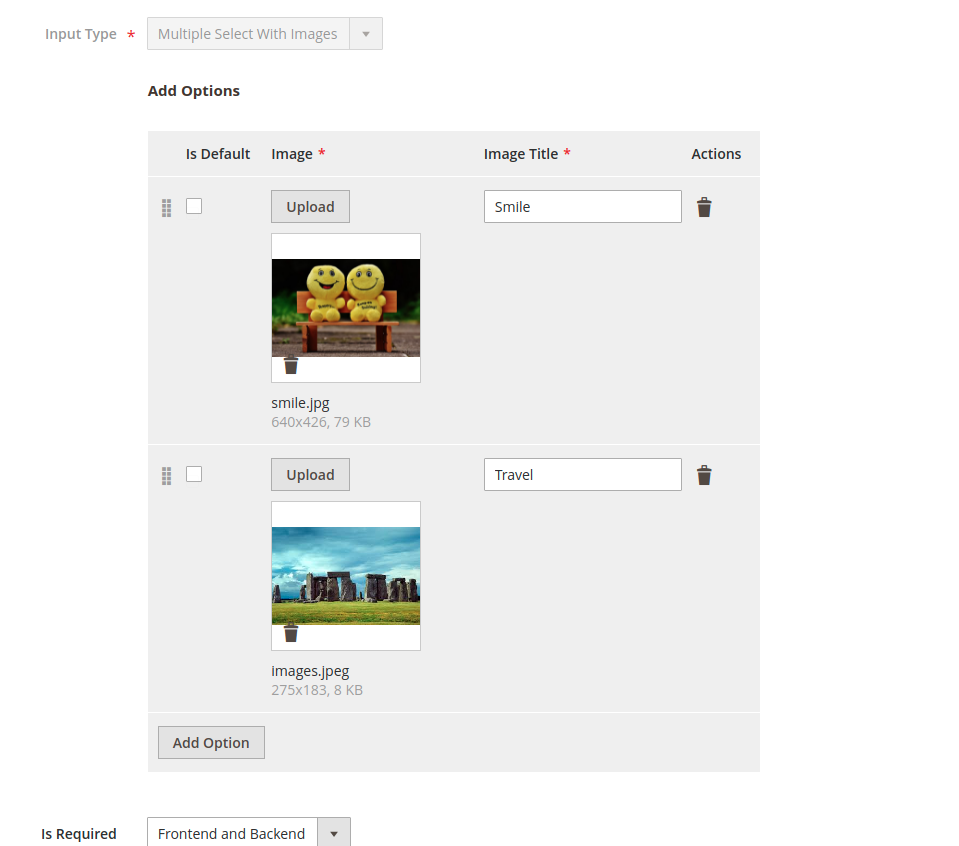
There will be a list of options with images for customer's selection.
- Click on Add Option button to add more option.
- Choose the image and fill the title for each option.
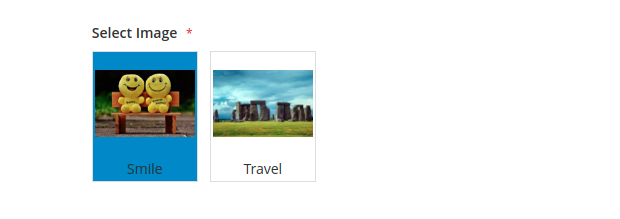
- Multiple Select With Images type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
This type displays a drop-down list of values for customer selection.
...
- Click on Add Option button to add more option.
- Value: Enter the title for each option in the dropdown list.
- Other Option Label Input: enter the text for the last option in the drop-down list, which is the option for the customer who has the question beyond the listed answers in the default list.
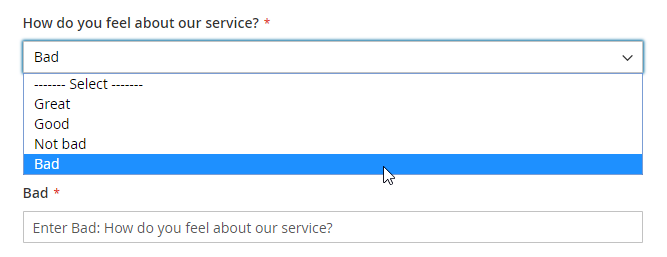
- Dropdown type display:
| Status | ||||||||
|---|---|---|---|---|---|---|---|---|
|
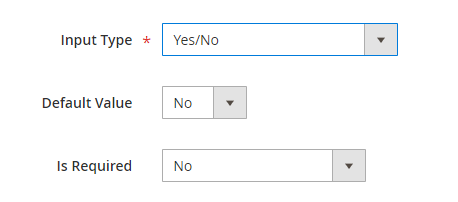
This type allows displaying a drop-down list with pre-defined options of “Yes” and “No”.
- Default Value: choose the value that will be marked by default. Customer Customers can choose another option.
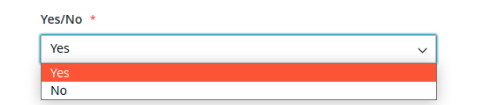
- Yes/No type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
...
This type allows the customer to upload their image.
...
- Image Size: set the layout size for the uploaded image. The size unit in this field is "pixels". Follow the note under this field to set the proper size.
- Image File type display:
...
Single radio Image
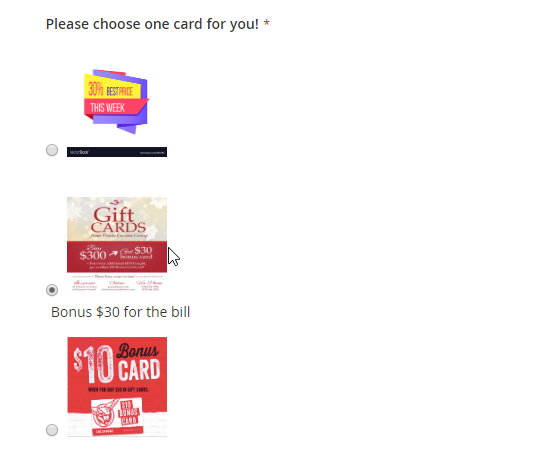
There will be a list of options with images that allows the customer to select only one option.
...
- Click on Add Option button to add more option.
- Choose the image and fill the title for each option, which will display with the image.
- Single radio Image type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
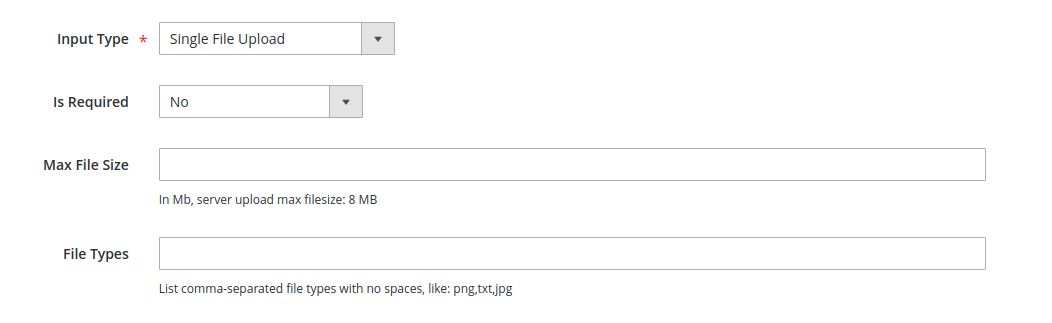
- Max file size: the maximum size for the uploaded file (MB)
- File types: file types allowed to upload, list comma-separated file types with no spaces, like png,txt,jpg.
Is Required: decide whether the attribute is required to be filled by the customer among 3 options: Frontend and Backend, No, Only Frontend.
Customer Group: select the customer group to display the attribute.
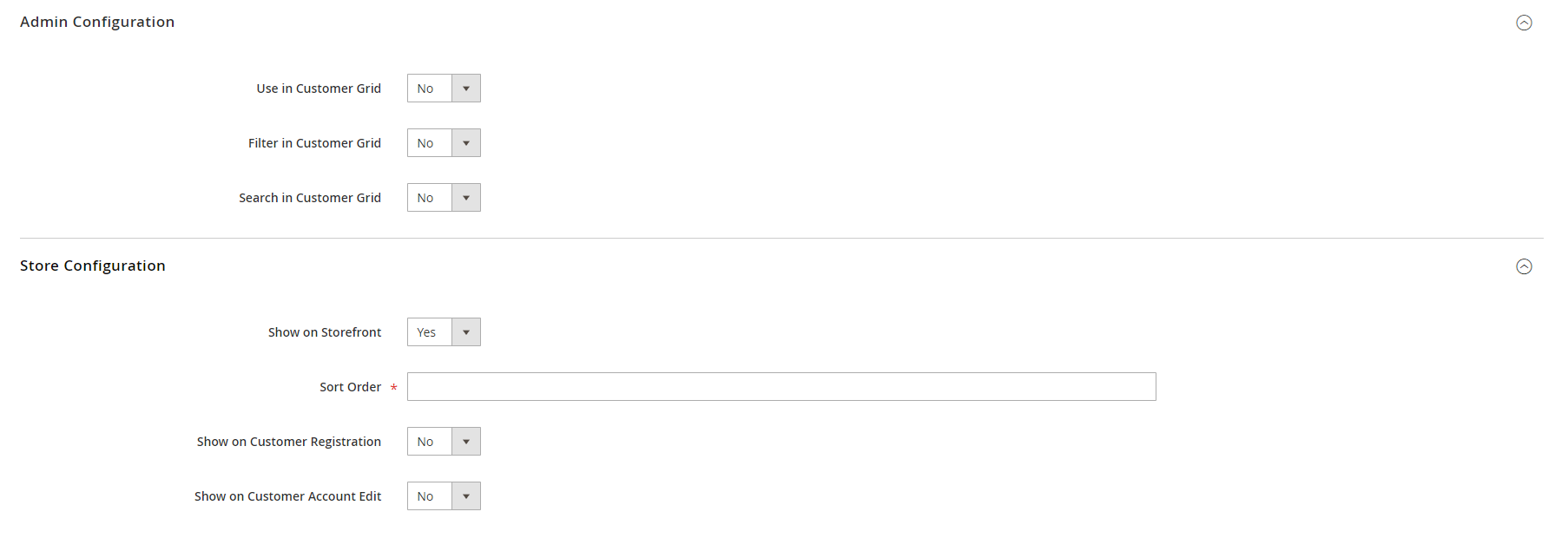
Admin Configuration and Store Configuration
Admin can set for the display of the attribute in the backend and frontend by choosing Yes or No in each field.
Use In Customer Grid: choose Yes to show the attribute in the customer grid.
Filter In Customer Grid: choose Yes to use the attribute to filter in searching customercustomers.
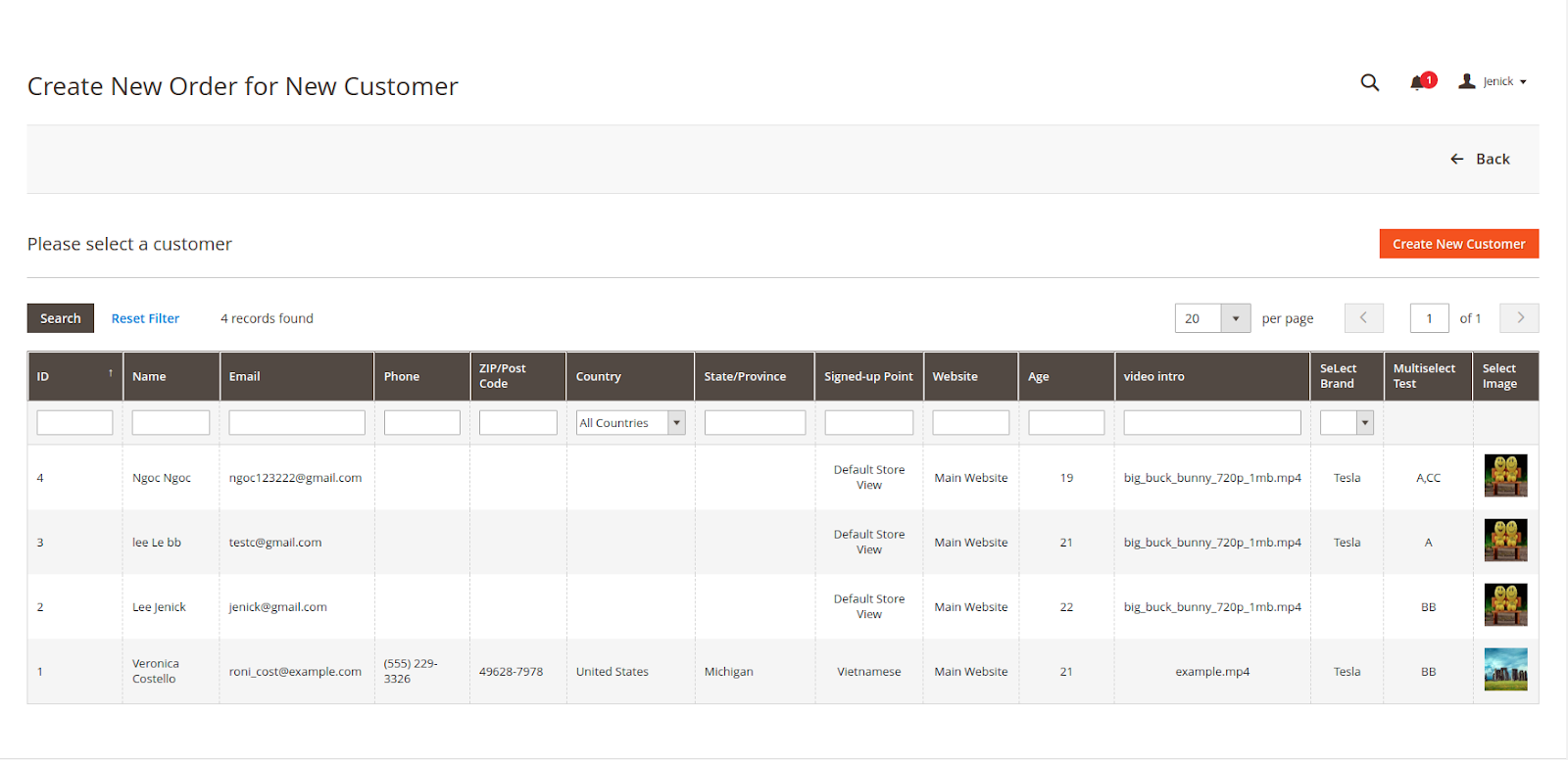
Search In Customer Grid: choose Yes to search for the customer by their information filled in the attribute.Display on the select customer grid: choose Yes to show the attribute in the select customer grid, which is available when you create the order from the back-end.
Show On Storefront: choose Yes to enable the attribute on the store.
...
Choose Yes / No to allow the attribute to display on the Customer Registration, Customer Account, and Customer Checkout page at the store.
Note: the attribute with Image File input field is NOT displayed The attribute with the Single File Upload input field will NOT display on the checkout page.
After finishing the setup, click Save to save the attribute and view it on the frontend.
...
2. Add a new attribute relation
With the attribute relation, the additional information displayed in related attributes form helps strengthen the interaction between different attributes, then create a logical structure for merchants to better gather customers’ insight.
On the Admin sidebar, go to Customer > Manage Attributes Relation.
On Manage Customer Attributes Relation page, admin can view and manage the relation of the available attributes or create a new relation by clicking on Add New Attribute Relation button.
On New Customer Attribute Relation page
- Relation Name: Enter the title of the attribute relation which will display on the backend.
- Parent: Select an attribute on the drop-down list to create a new relation.
Note: Admin can select the parent attribute with the following types only: Dropdown, Yes/No and Single Radio Image.
- Parent Option: Select an option of the parent attribute to lead to different dependent attributes.
Note: Admin can set a new relation for only one parent option at once.
- Dependent Attributes: Select one or more dependent attributes that the parent option will lead to.
After finishing the configuration, click on Save Relation button to save.
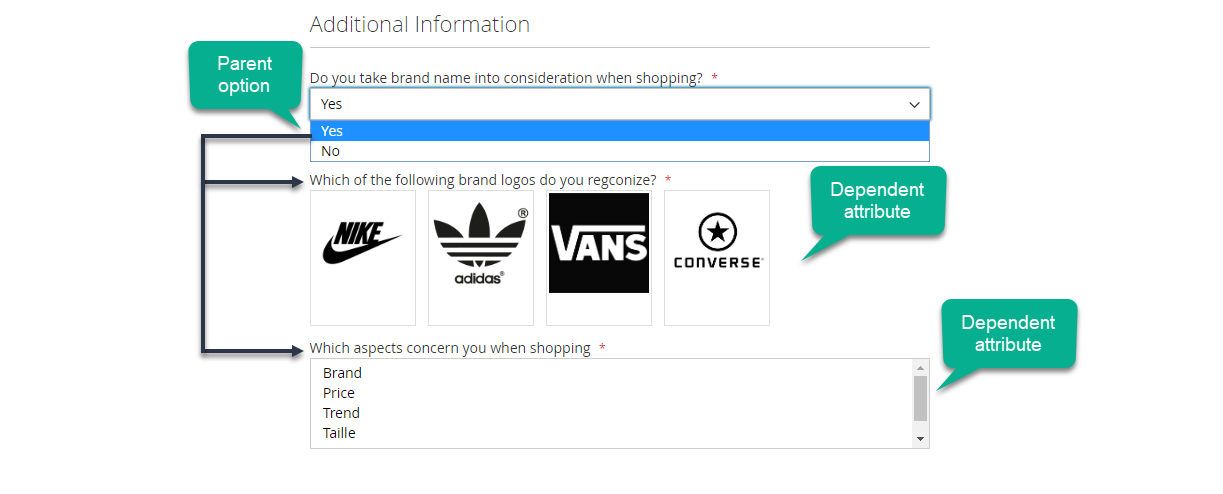
The layout of attribute relation on the front-end
The dependent attributes will display when the parent option is selected
...
Functions
On Storefront
The configured attributes will display as additional information at the storefront.
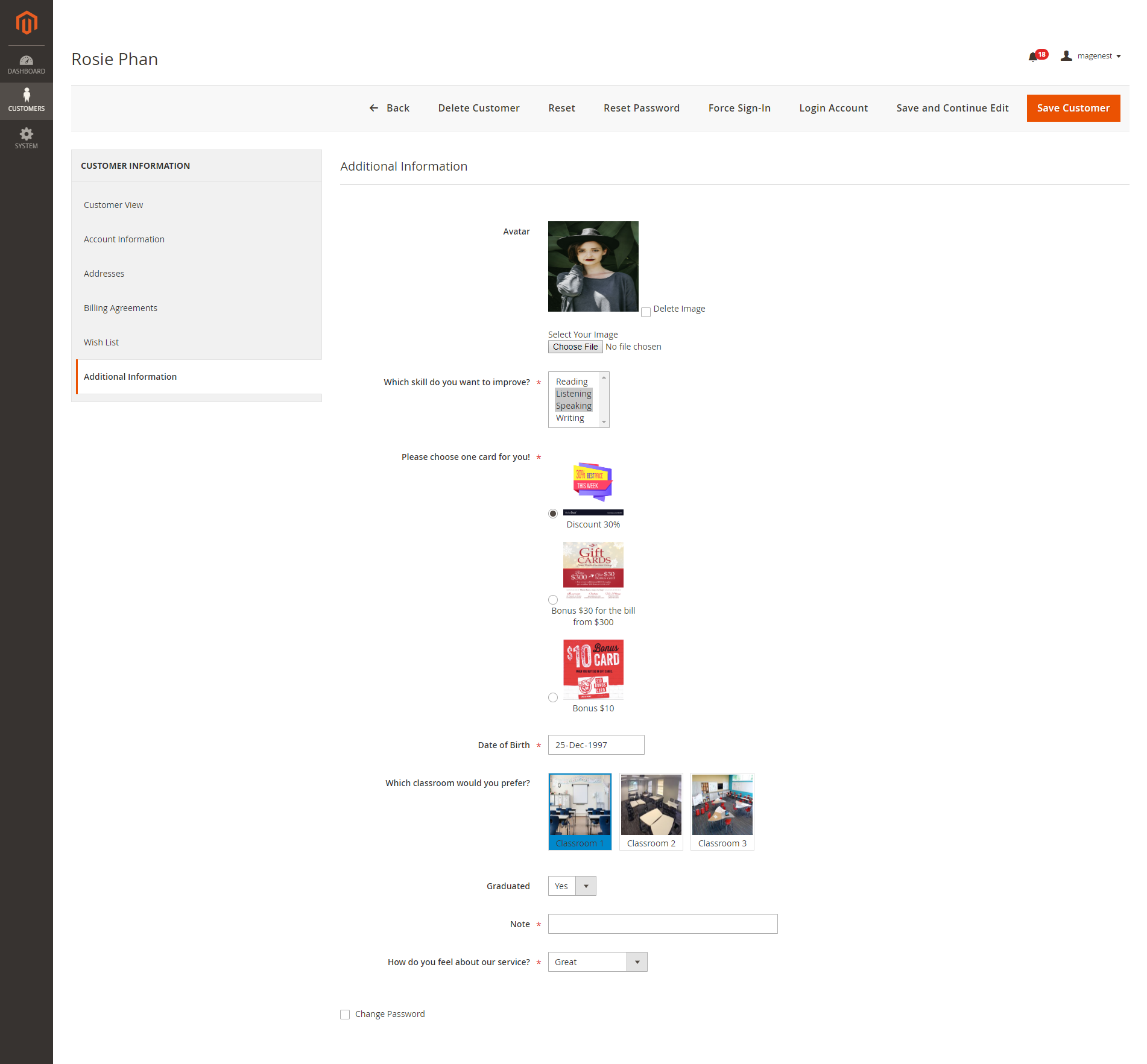
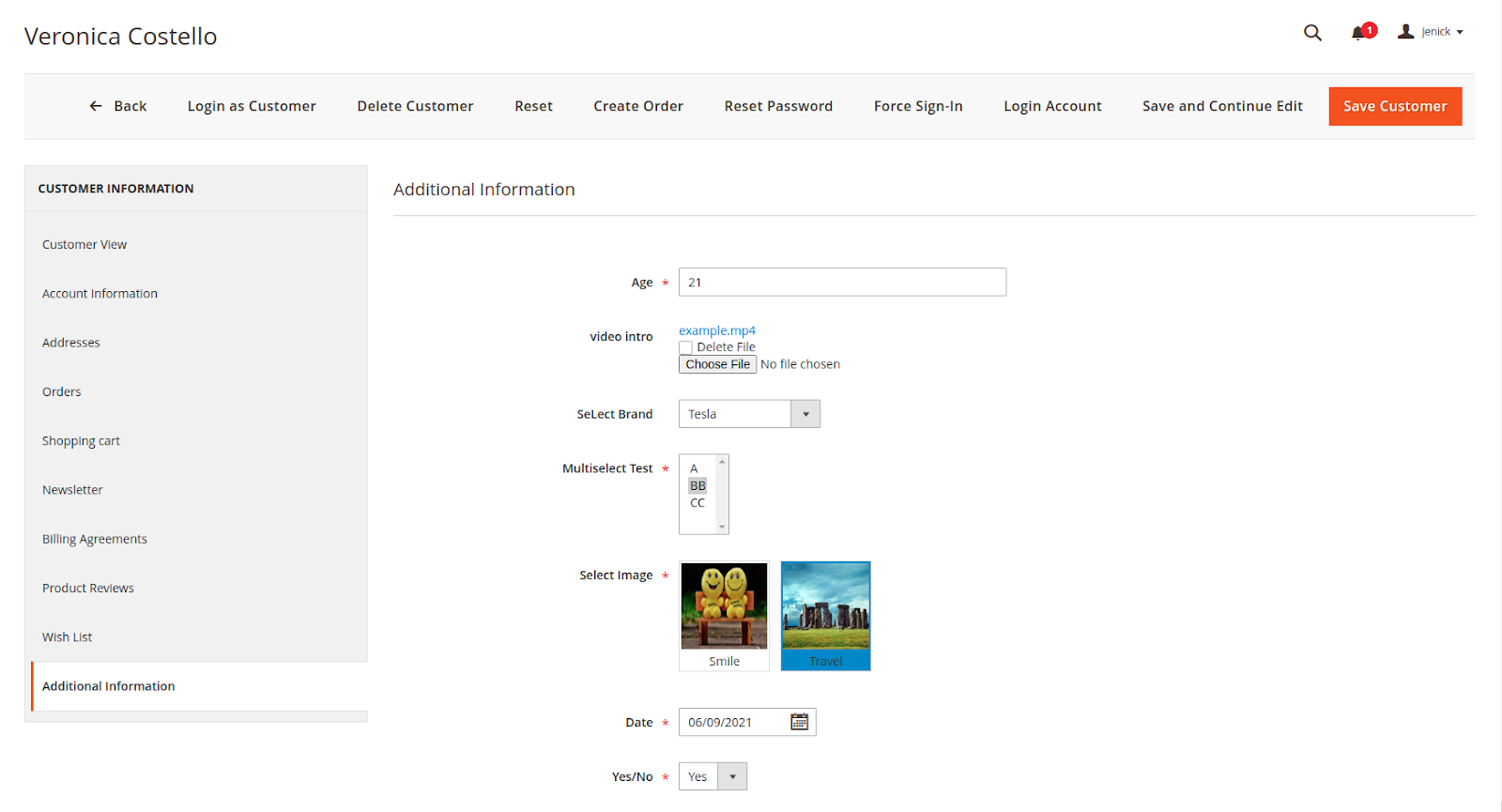
 Additional information on the Customer
Additional information on the Customer
...
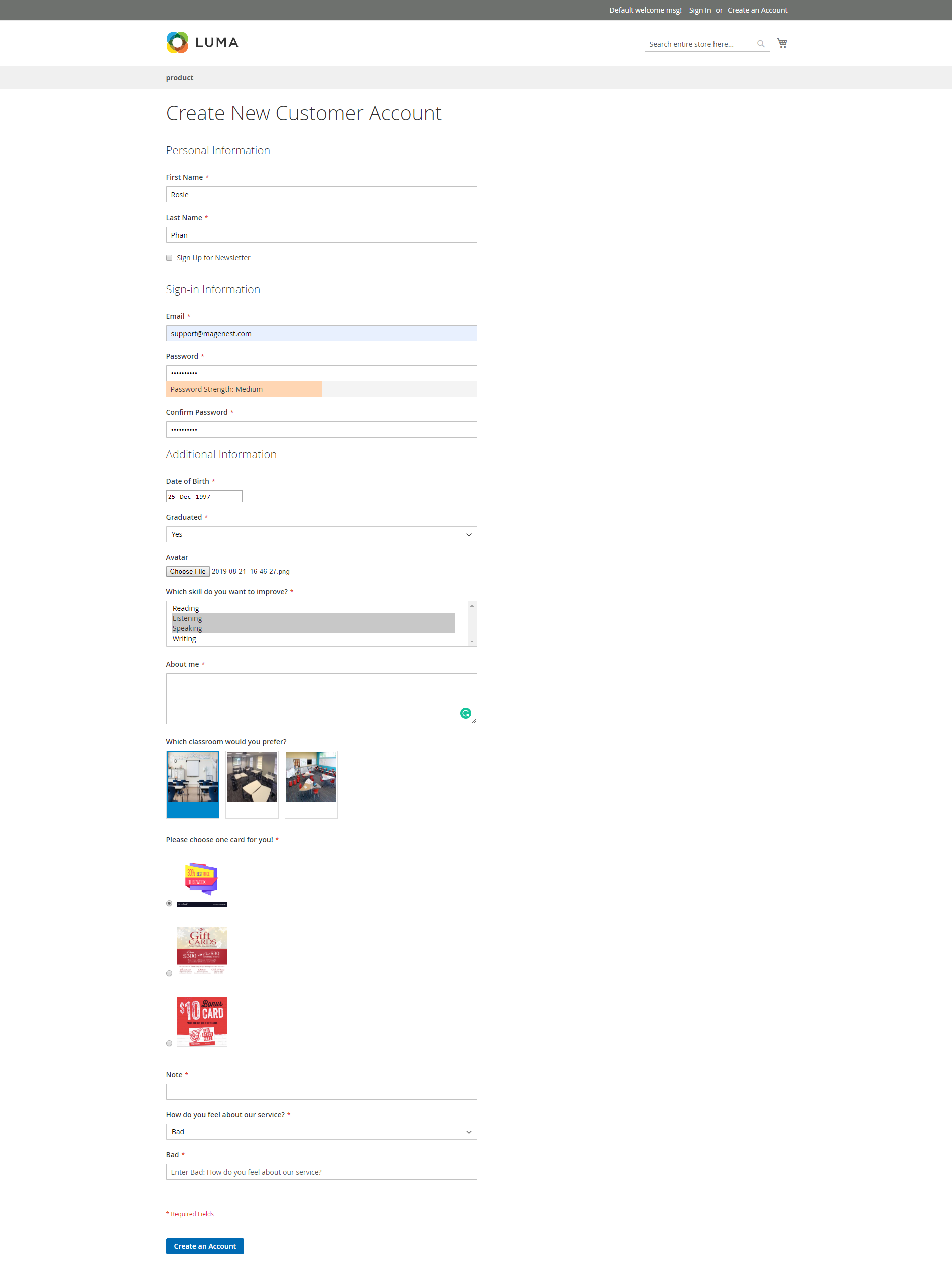
Registration page
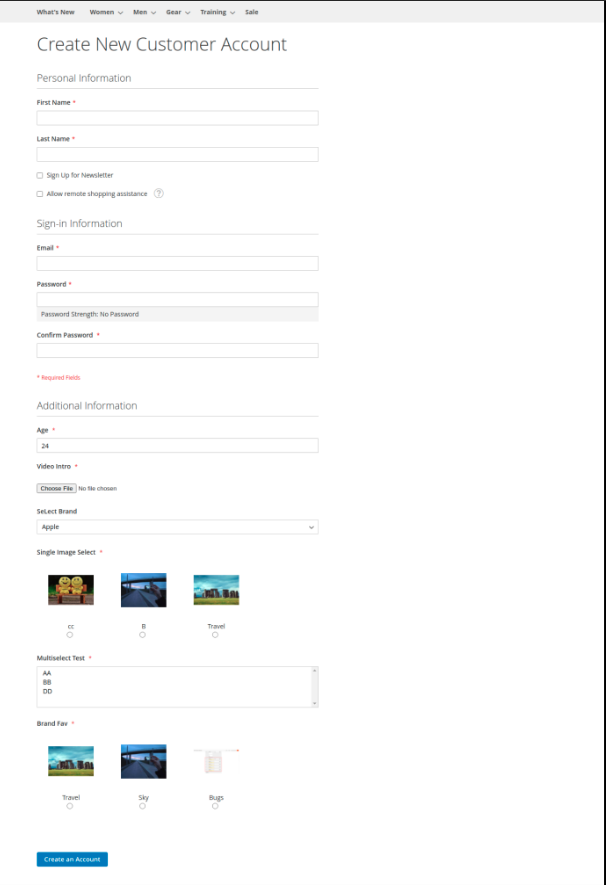
There will be additional fields besides the default attributes of Magento on the registrant registration form, which help the merchant collects more necessary information from the customer.
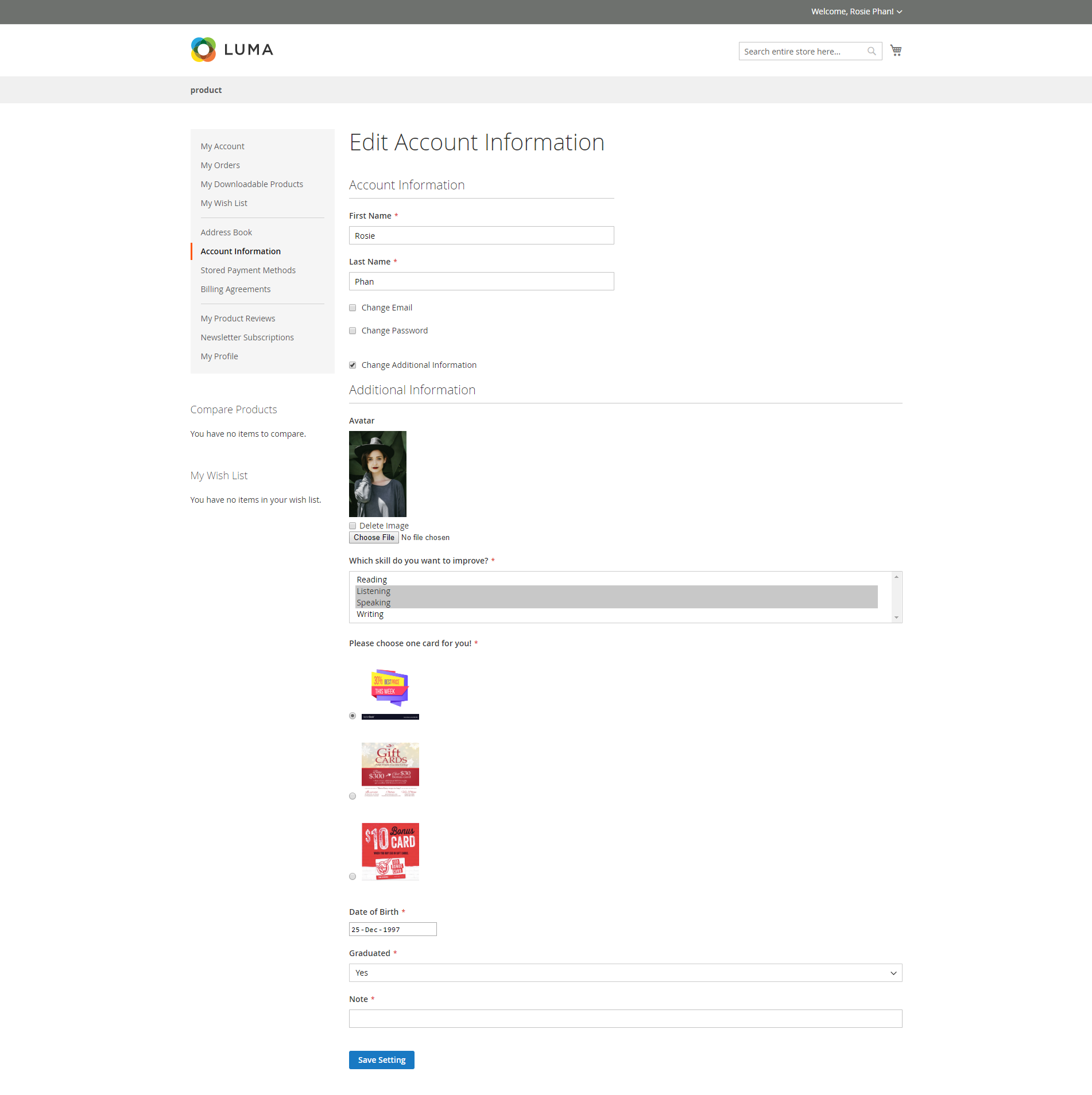
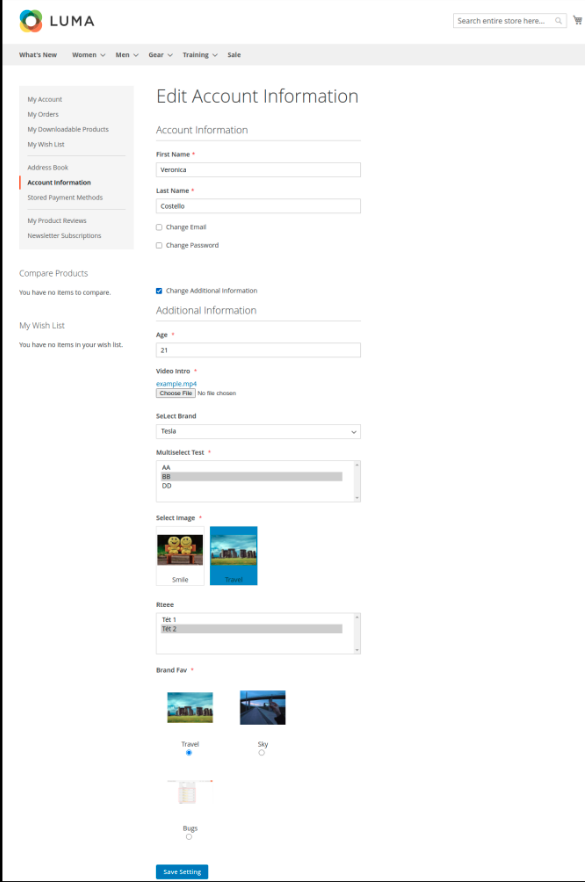
 Additional information on Edit Account Information page
Additional information on Edit Account Information page
All the attributes set in the extension will display in the Additional Information section, which customers can edit on My Account page.
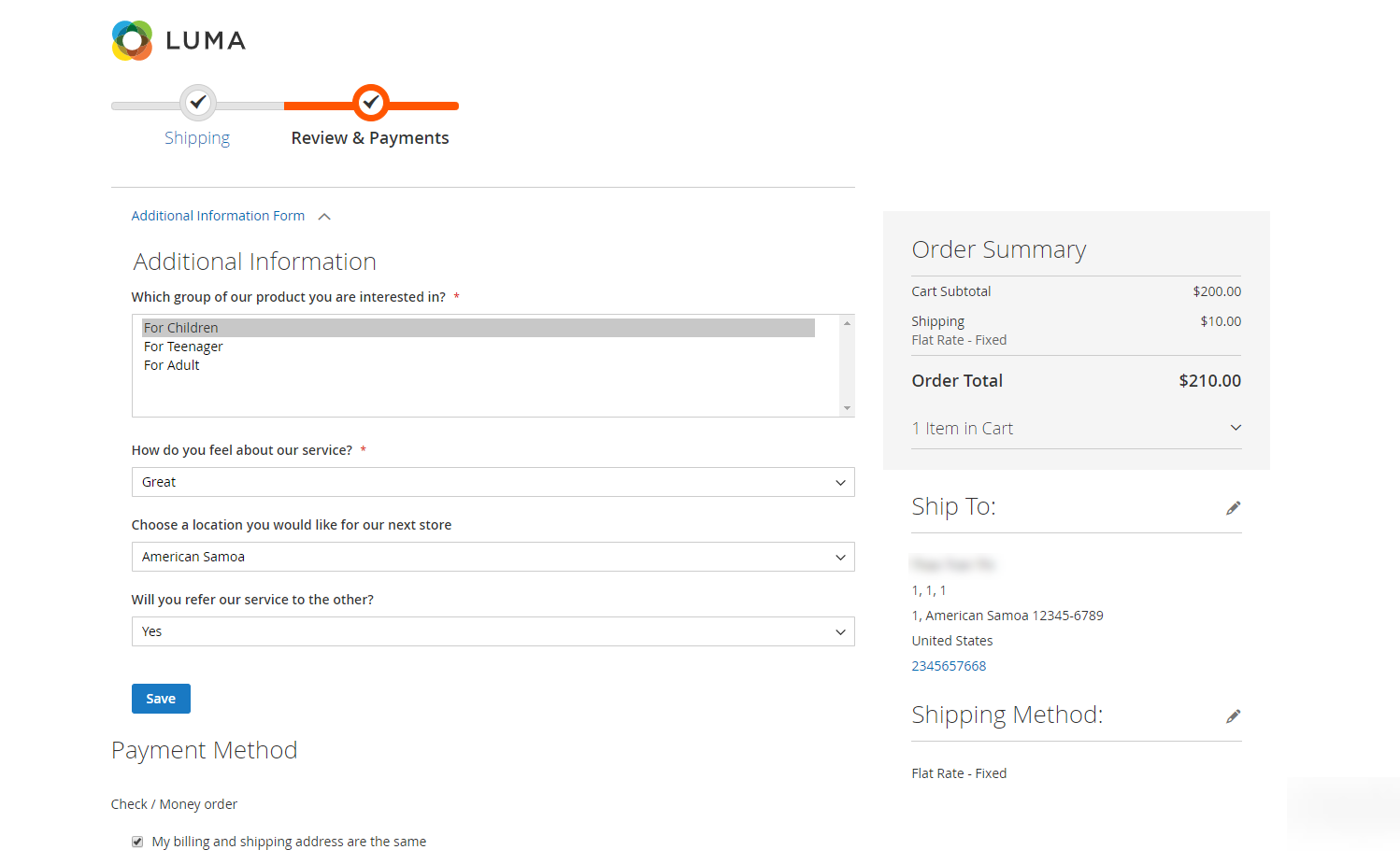
 Additional information on the Customer Checkout page
Additional information on the Customer Checkout page
Note:
- The attribute with Image the Single File Upload input field iswill NOT displayed display on the checkout page.
- Only logged-in customers can view additional information (attributes) on the checkout page.
On Back-end
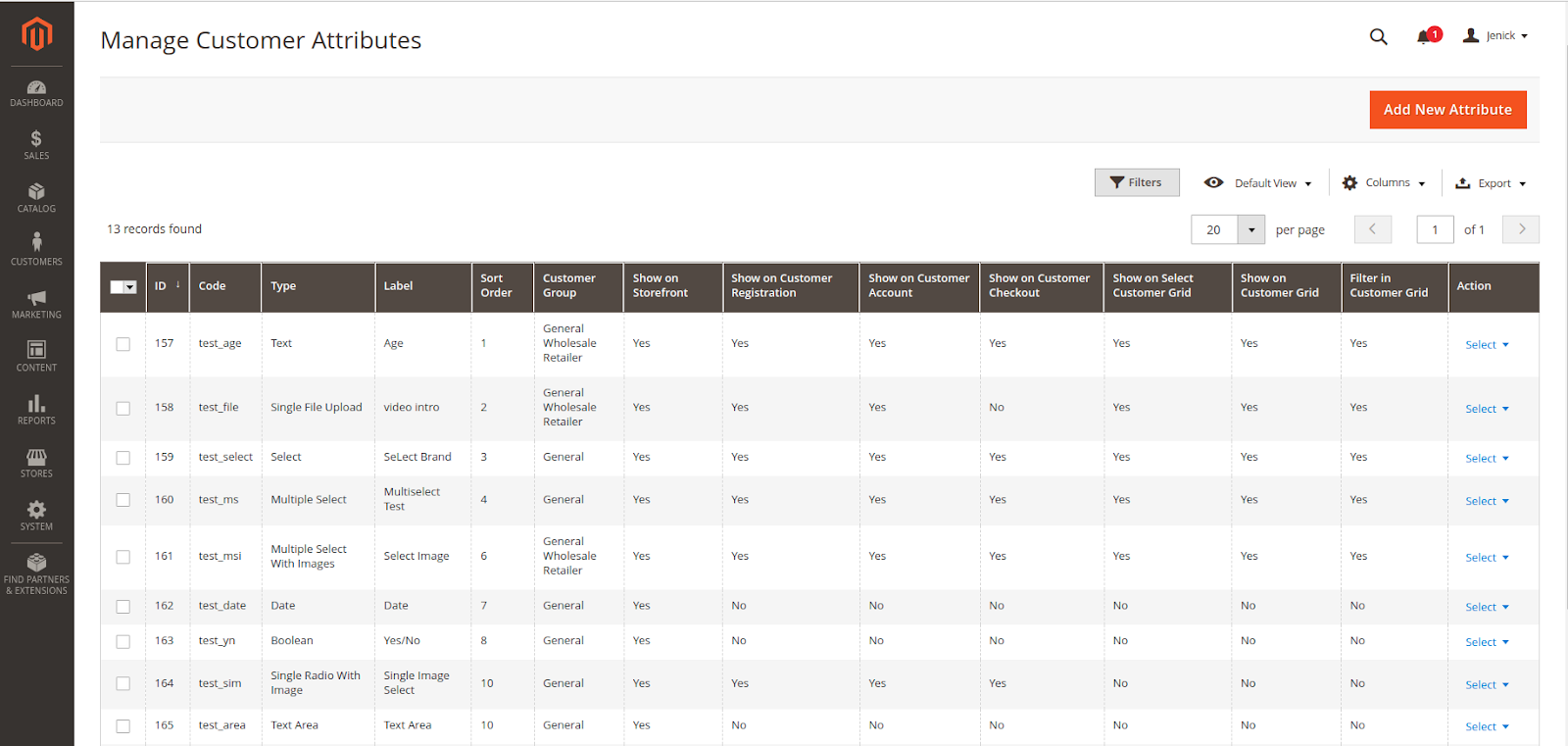
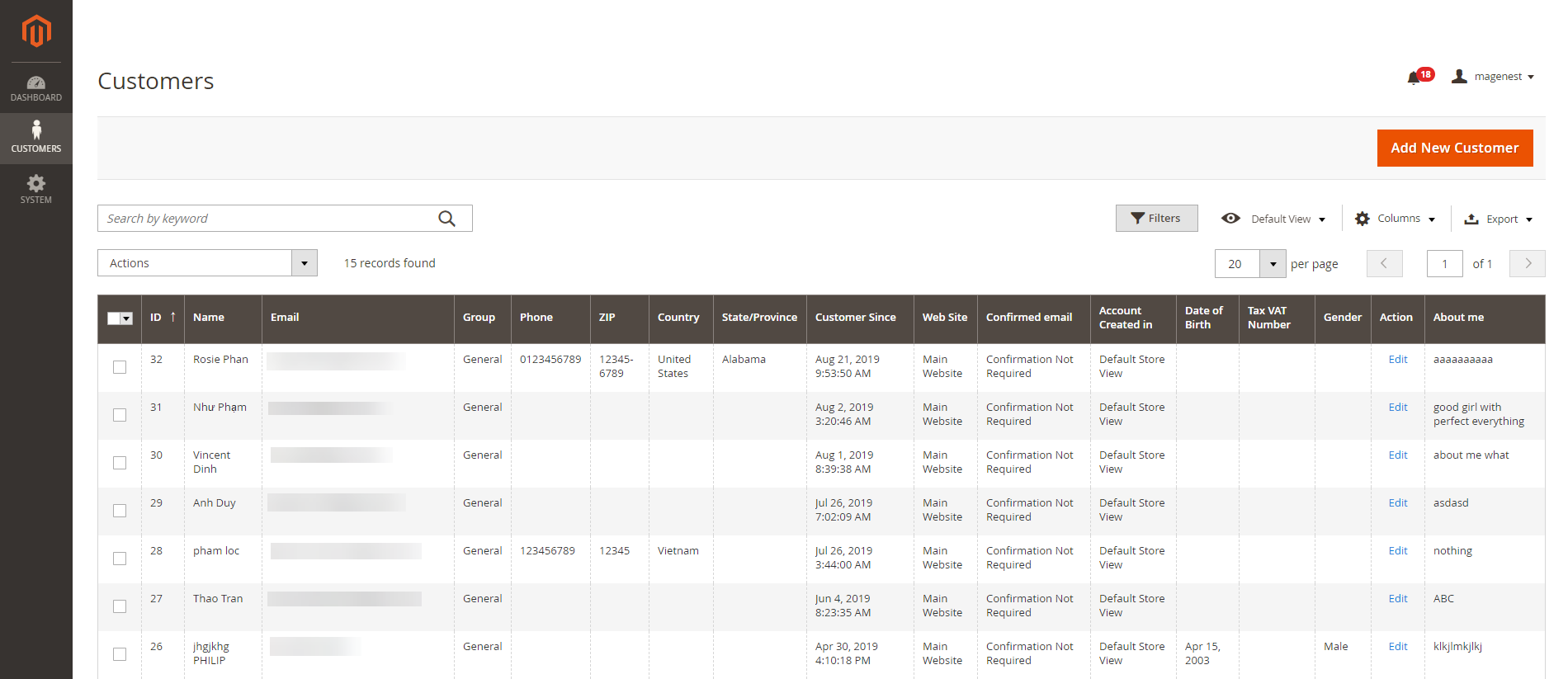
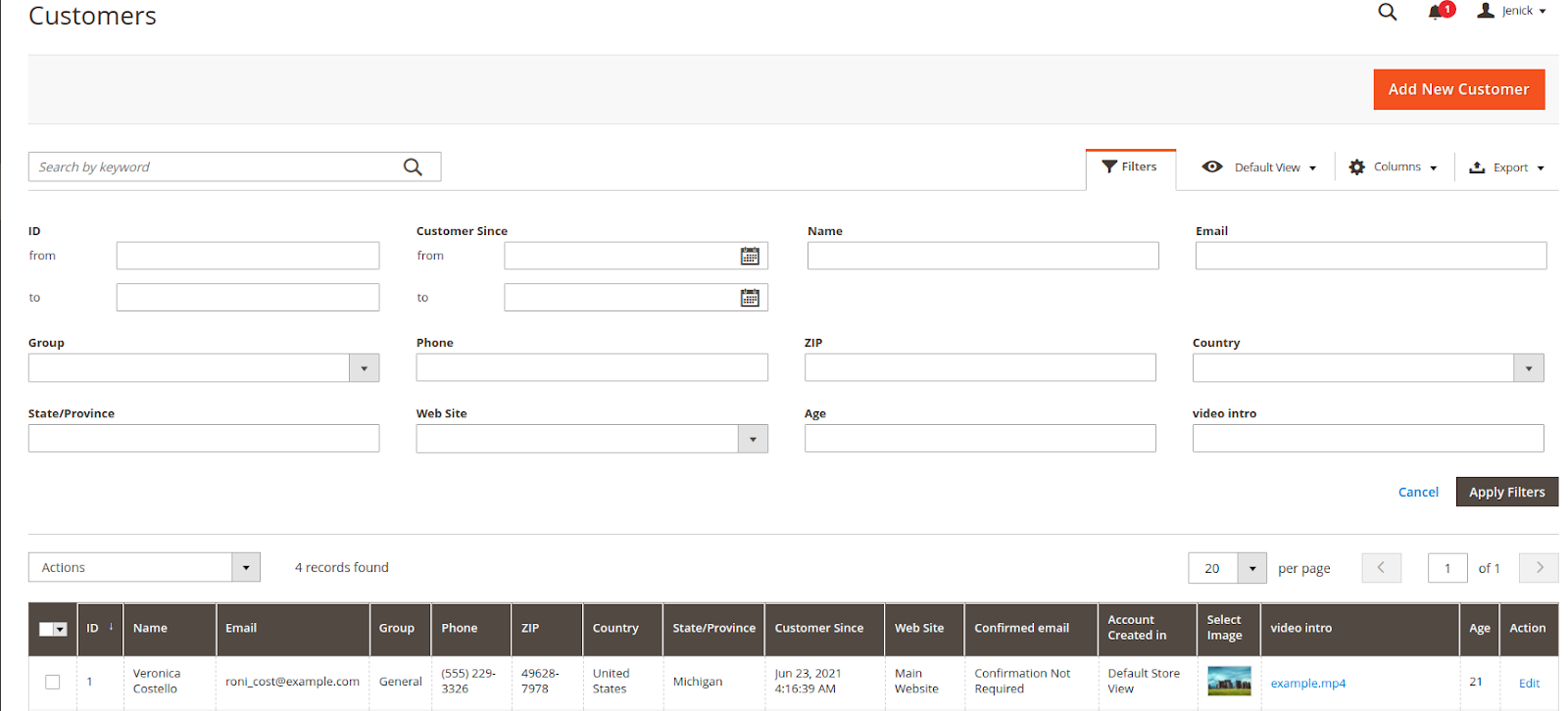
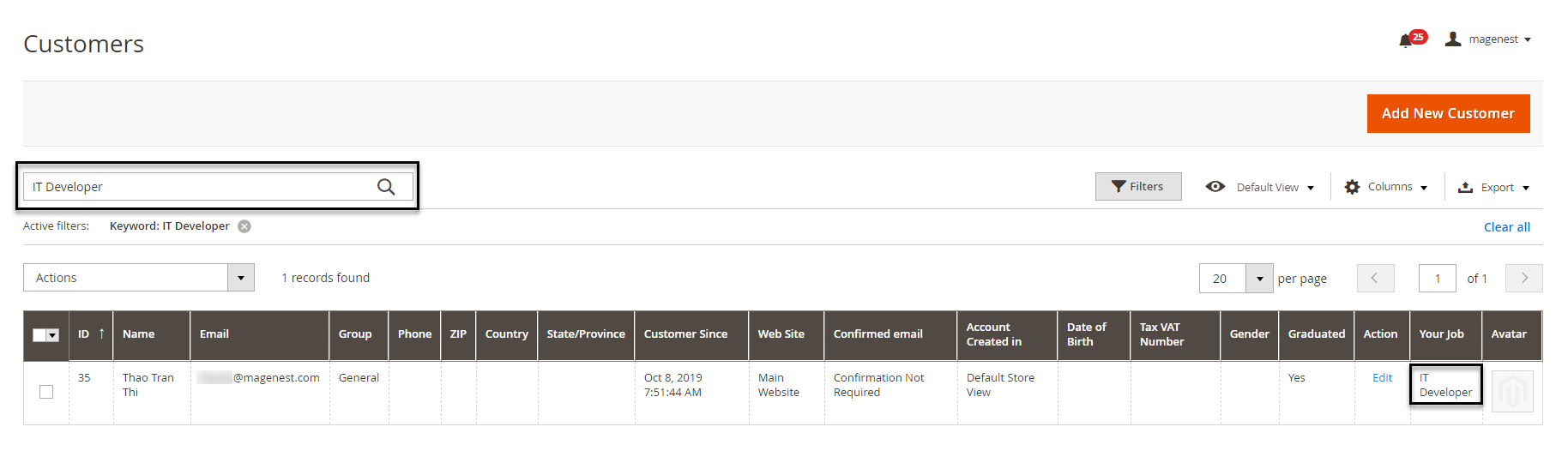
 Additional information displays on the customer grid
Additional information displays on the customer grid
...
.
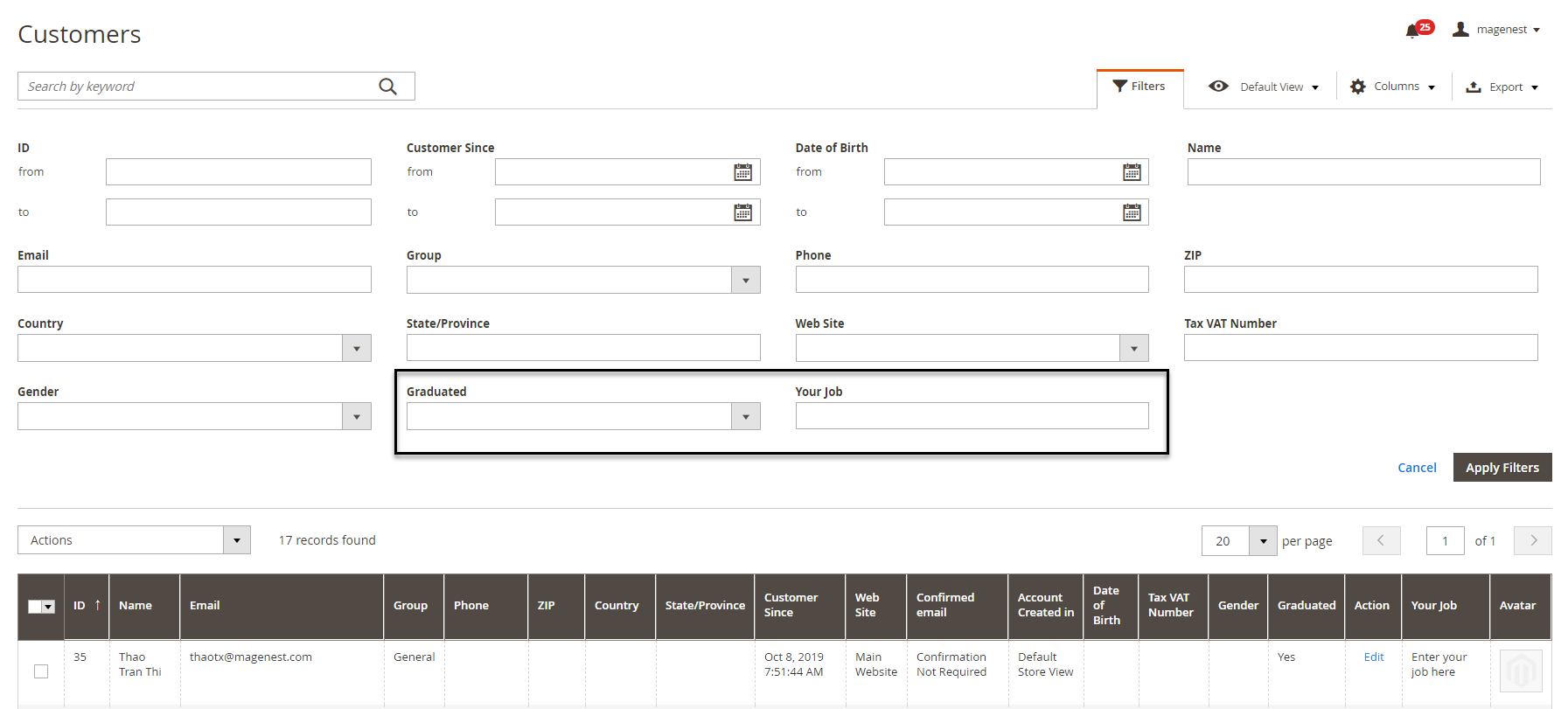
 Additional information is used to filter in the customer grid.
Additional information is used to filter in the customer grid.
...
...
Additional information
...
displays on the Customer Information page
...
.
Admin can view and edit customer information from the backend, including the additional information.
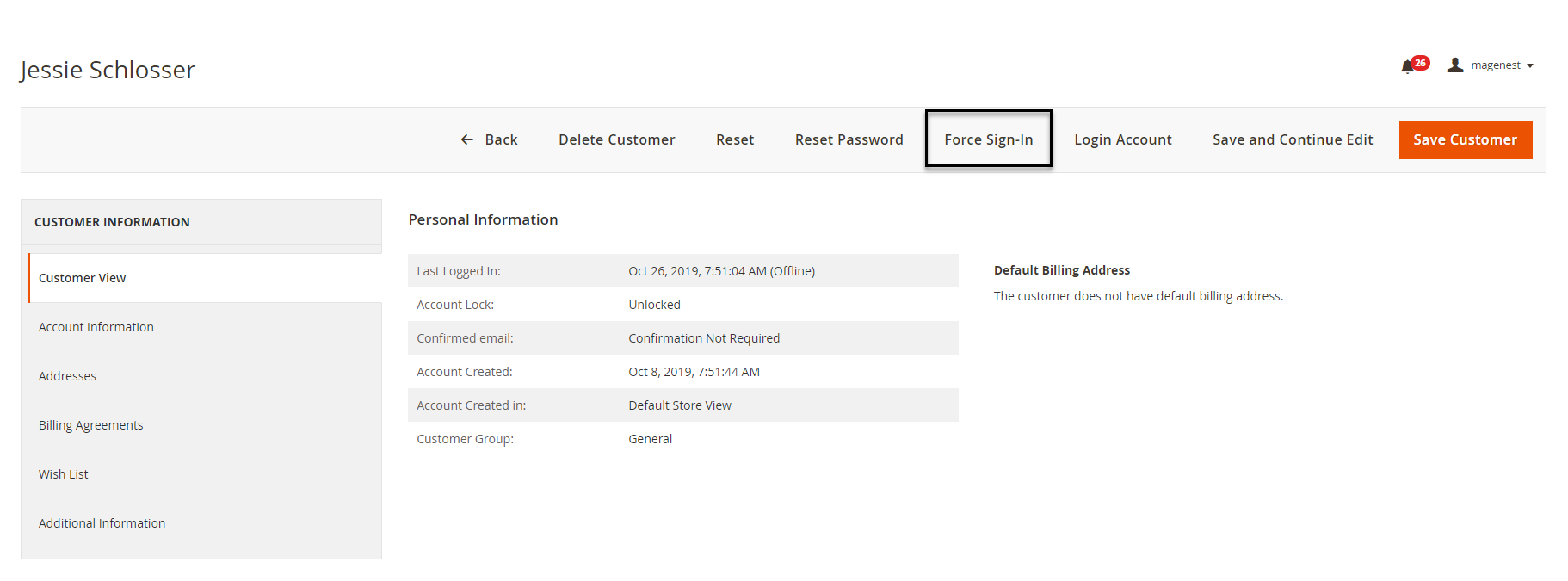
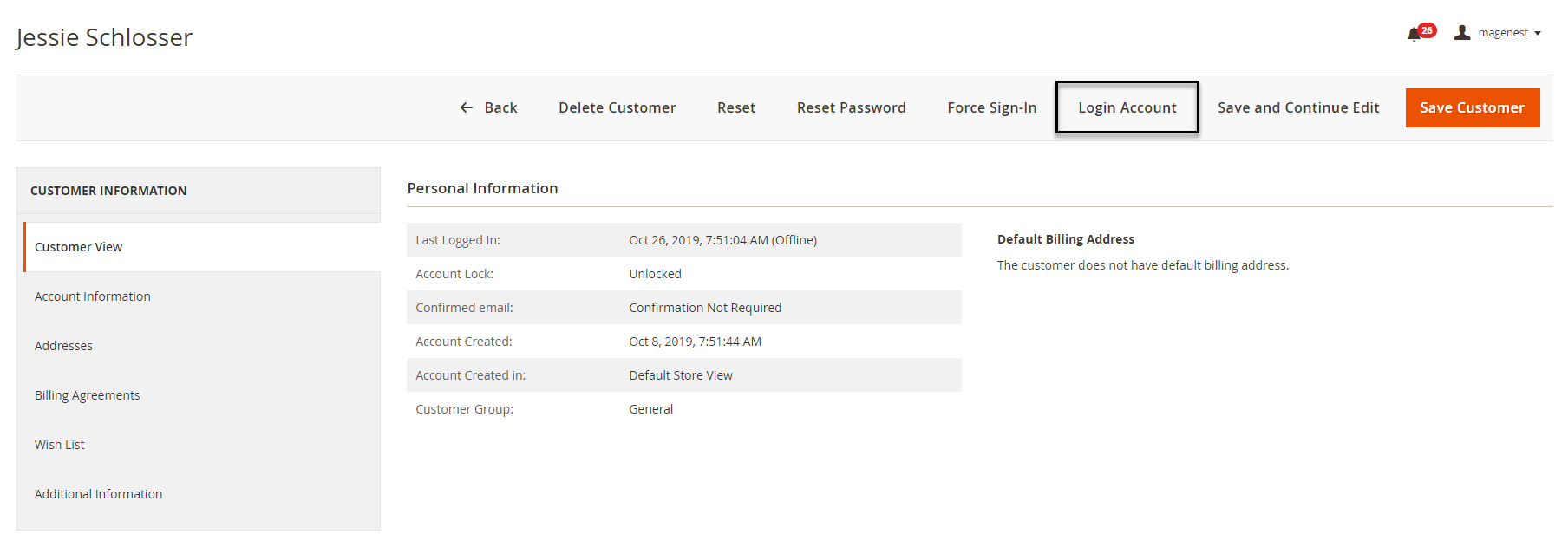
 Login Account
Login Account
On the customer information page from the backend, admin can log in to the customer account from the backend by clicking on the Login Account button.
 Export the customer data
Export the customer data
Admin can export the customer data to CSV, XML, and Excel according to their needs.
 Attribute Report
Attribute Report
Admin can view each attribute report and improve customer flow analysis. The report is shown at the bottom of the attribute detail page.
...
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing installation steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...
...
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6-month free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation and uninstallation service.
...
...
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.
...