Created: 03/02/2016 | By: Magenest | Email: [email protected]
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!

Couture Fashion theme is a Magento 2 theme with a very elegant and minimalist design. It's design specialize for clothing, fashion, shoes, handbags, watches, accessories shop. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
For more details, live-demo and user reviews, please visit: http://store.magenest.com/magento-2-couture-fashion-theme.html
Your store should be running on Magento Community Edition version 2.0.0 or newer.

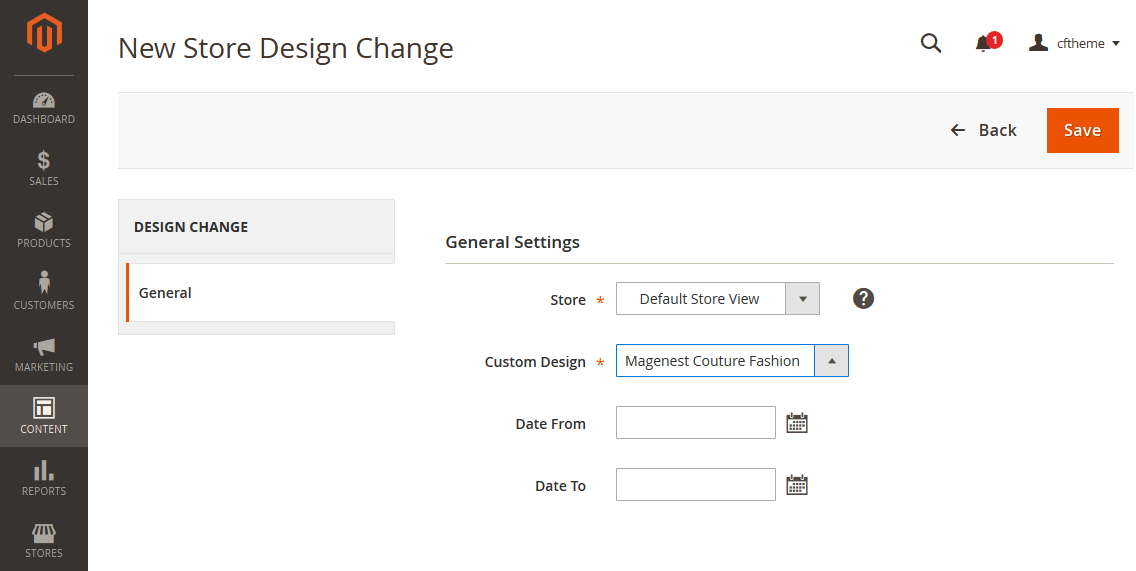
Open the Admin Panel of your Magento 2 store, navigate to Content > Schedule > Add Design Change > General Settings
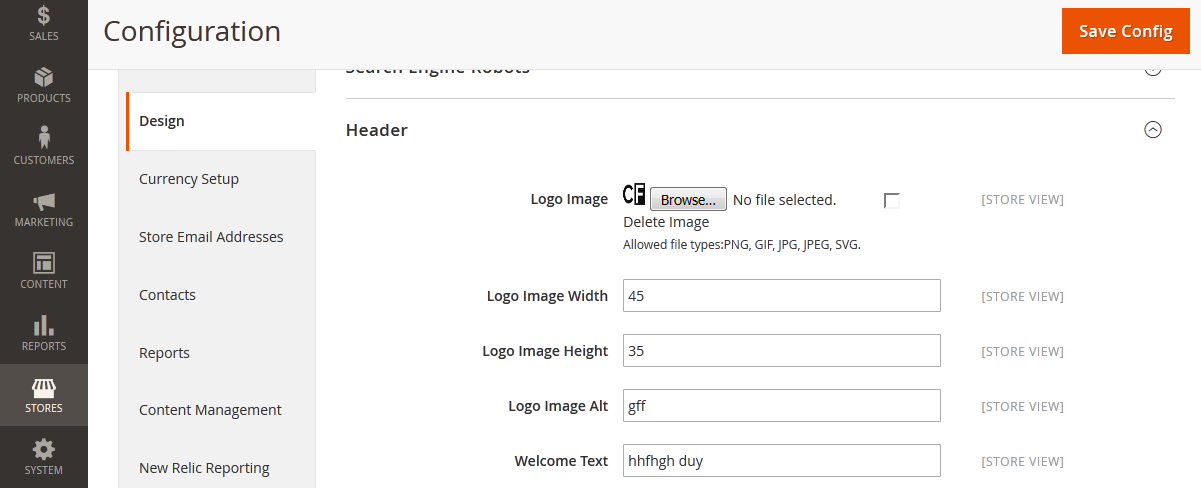
Go to Store > Configuration > Design > Header

![]()
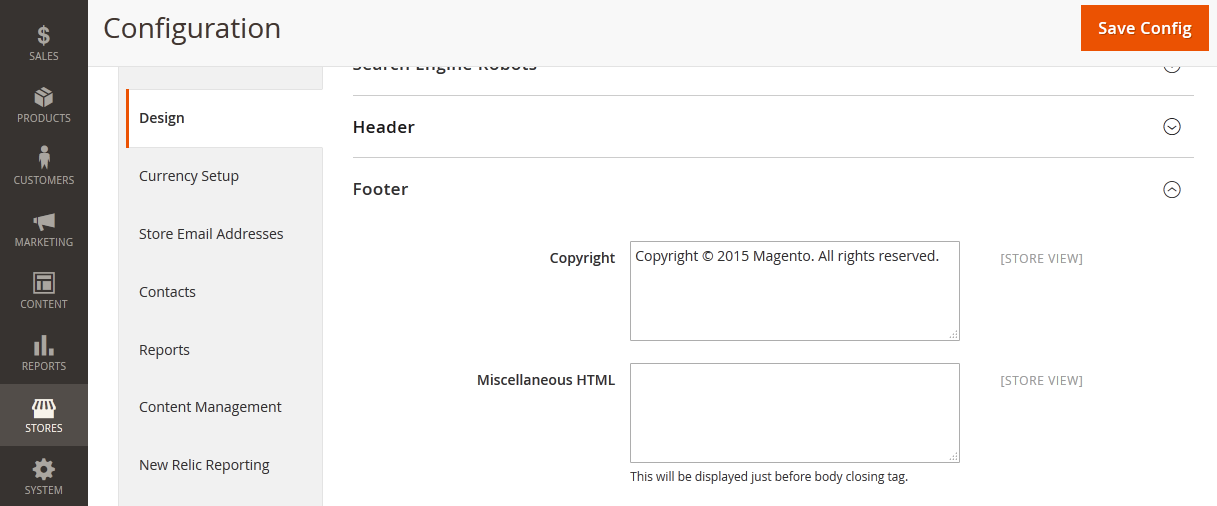
Go to Store > Configuration > Design > Footer

Navigate to Content > Blocks > Add new block
Block Social | Block Logo Paypal | Block About | Block Information | Block Help | Block Contact Us | Block Banner Slider | Block Banner Images 1 | Block Banner Image 2 | Block New Product | Block Sale Product | Block Our Clients | Block Home 1
<div
class="block-title">
<h3>social</h3>
</div>
<div
class="block-content">
<ul
class="link-social">
<li><a
href="#" class="link-facebook"><em class="fa
fa-facebook"></em><span>facebook</span></a></li>
<li><a
href="#" class="link-twitter"><em class="fa
fa-twitter"></em><span>twitter</span></a></li>
<li><a
href="#" class="link-google"><em class="fa
fa-google-plus"></em><span>google</span></a></li>
<li><a
href="#" class="link-pinterest"><em class="fa
fa-pinterest-p"></em><span>pinterest</span></a></li>
</ul>
</div>
|
<div
class="block-title">
<h3>Paypal</h3>
</div>
<div class="block-content">
<ul class="link-paypal">
<li><em class="fa
fa-cc-visa"></em><span>cc-visa</span></li>
<li><em class="fa
fa-cc-paypal"></em><span>cc-paypal </span></li>
<li><em class="fa
fa-cc-mastercard"></em><span>cc-mastercard </span></li>
</ul>
</div>
|
<div
class="block-title">
<h3>About</h3>
</div>
<div
class="block-content">Magenest is leading eCommerce company with
professional solutions for Magento and Woocommerce platform. Besides, we
provides integration services for installation of components on your systems or
application of software for eCommerce businesses</div>
|
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div
class="block-content">
<ul
class="link">
<li><a
href="#">About Us
</a></li>
<li><a
href="#">Delivery Information</a></li>
<li><a
href="#">Privacy Policy </a></li>
<li><a
href="#">Terms Conditions</a></li>
<li><a
href="#">Sevices</a></li>
<li><a
href="#">Customer service/ fqa's</a></li>
</ul>
</div>
|
<div
class="block-title">
<h3>HELP</h3>
</div>
<div
class="block-content">
<ul class="link">
<li><a href="#">FAQ </a></li>
<li><a href="#">ORDER
TRACKING</a></li>
<li><a href="#">SHIPPING AND
HANDLING</a></li>
<li><a href="#">PAYMENT
METHODS</a></li>
<li><a href="#">RET</a></li>
</ul>
</div>
|
<div
class="block-title">
<h3>CONTACT
US</h3>
</div>
<div
class="block-content">
<div
class="block-content content-contact">
<table>
<tr>
<td><i
class="fa fa-map-marker"></i></td>
<td><span>95,
Chua Boc Street, Dong Da Hanoi, Vietnam</span></td>
</tr>
<tr>
<td><i
class="fa fa-phone"></i></td>
<td><span>+
84 988 888 888</span> <br><span>+ 84 912 345
678</span></td>
</tr>
<tr>
<td><i
class="fa fa-envelope"></td>
<td><span>[email protected]</span></td>
</tr>
</table>
</div>
</div>
|
<div
class="block-slide-home">
<div class="owl-slide
slide-style">
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/Slide1.png'}}">
</div>
<div
class="title">Women <br>fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/Slide2.png'}}">
</div>
<div
class="title">Women <br> fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
</div>
</div>
|
<div
class="block-banner-home">
<a
href="#" class="block-banner block-banner1">
<img
alt="" src="{{view url='images/theme/slide/1.png'}}">
</a>
<a
href="#" class="block-banner block-banner2">
<img alt=""
src="{{view url='images/theme/slide/2.png'}}">
</a>
<a
href="#" class="block-banner block-banner3">
<img
alt="" src="{{view url='images/theme/slide/3.png'}}">
</a>
<a
href="#" class="block-banner block-banner4">
<img
alt="" src="{{view url='images/theme/slide/4.png'}}">
</a>
</div>
|
<div class="block-banner-sale">
<img
alt="" src="{{view url='images/theme/banner.jpg'}}">
</div>
|
{{widget
type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10"
template="product/widget/new/content/new_grid.phtml"}}
|
| products_count="10" is the qty of new products that be displayed in Homepage |
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10"
template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}} |
products_count="10" is the qty of sale products that be displayed in Homepage |
<div class="block-dt">
<div
class="container">
<div
class="owl-block-dt">
<img
alt="" src="{{view url='images/theme/dt1.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt2.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt3.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt4.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt5.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt6.jpg'}}">
</div>
</div>
</div>
|
The Block Home 1 includes:
HTML Content:
<div class="block-slide-home">
<div
class="owl-slide">
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/slide1.jpg'}}">
</div>
<div
class="title">Women <br>fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/slide2.jpg'}}">
</div>
<div
class="title">Women <br> fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
</div>
</div>
<div class="block-banner-home">
<a
href="#" class="block-banner block-banner1">
<img
alt="" src="{{view url='images/theme/1.png'}}">
</a>
<a
href="#" class="block-banner block-banner2">
<img
alt="" src="{{view url='images/theme/2.png'}}">
</a>
<a
href="#" class="block-banner block-banner3">
<img
alt="" src="{{view url='images/theme/3.png'}}">
</a>
<a
href="#" class="block-banner block-banner4">
<img
alt="" src="{{view url='images/theme/4.png'}}">
</a>
</div>
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}
<div class="block-banner-sale">
<img
alt="" src="{{view url='images/theme/banner.jpg'}}">
</div>
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget"
products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}
<div class="block-dt">
<div
class="container">
<div
class="owl-block-dt">
<img
alt="" src="{{view url='images/theme/dt1.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt2.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt3.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt4.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt5.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt6.jpg'}}">
</div>
</div>
</div>
|
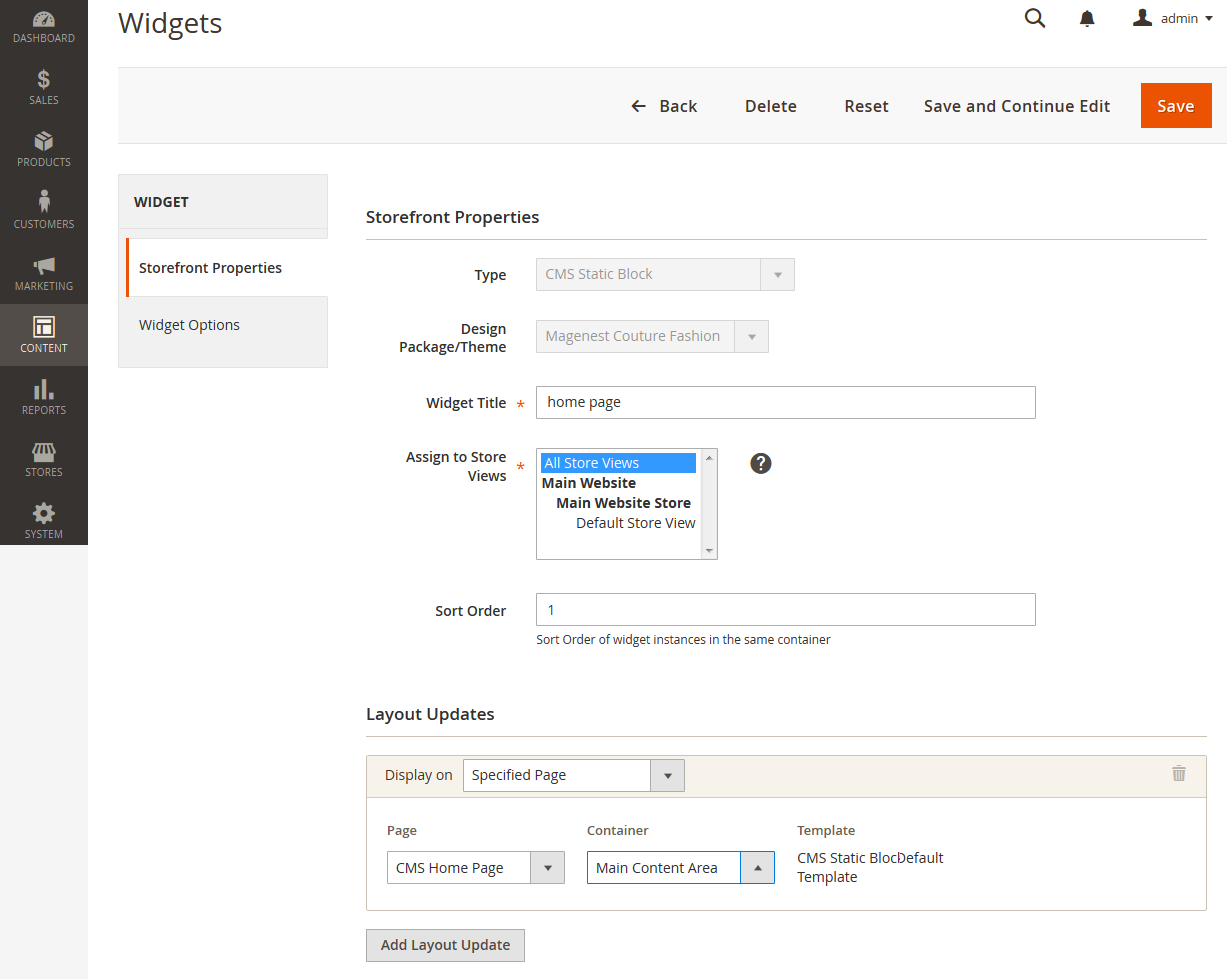
Add new widget
Navigate to Content > Widget > Add widget
Storefront Properties/ Layout Updates
Widget Options
Choose the block is nearest to this widget.

Storefront Properties/ Layout Updates
Widget Options
In this section, select "Block Home 1" block you created. You can create diffirent home blocks and choose the Home block you want in Widget Options section.

Storefront Properties/ Layout Updates
Widget Options
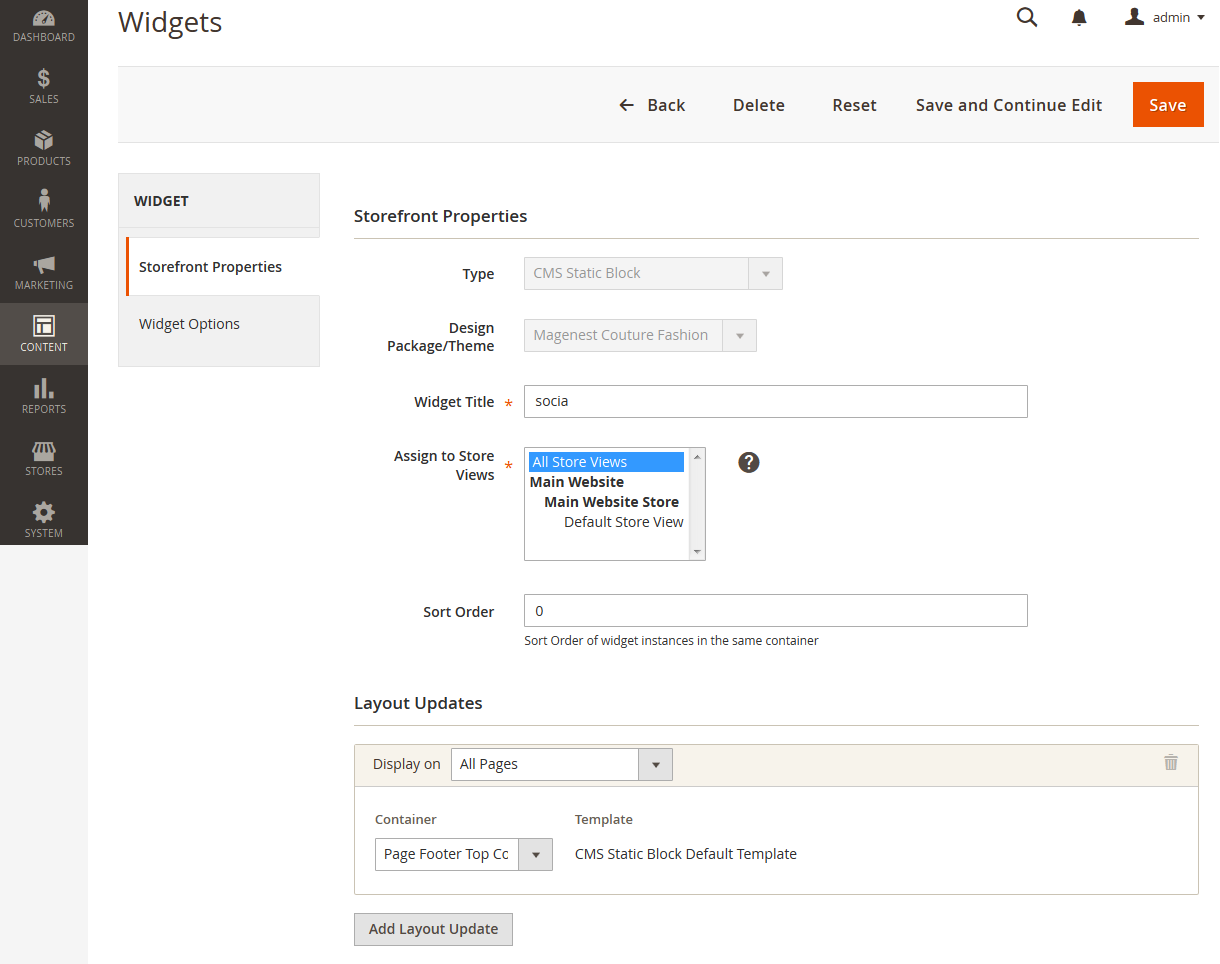
Select the "Block Social" block you created.

Storefront Properties/ Layout Updates
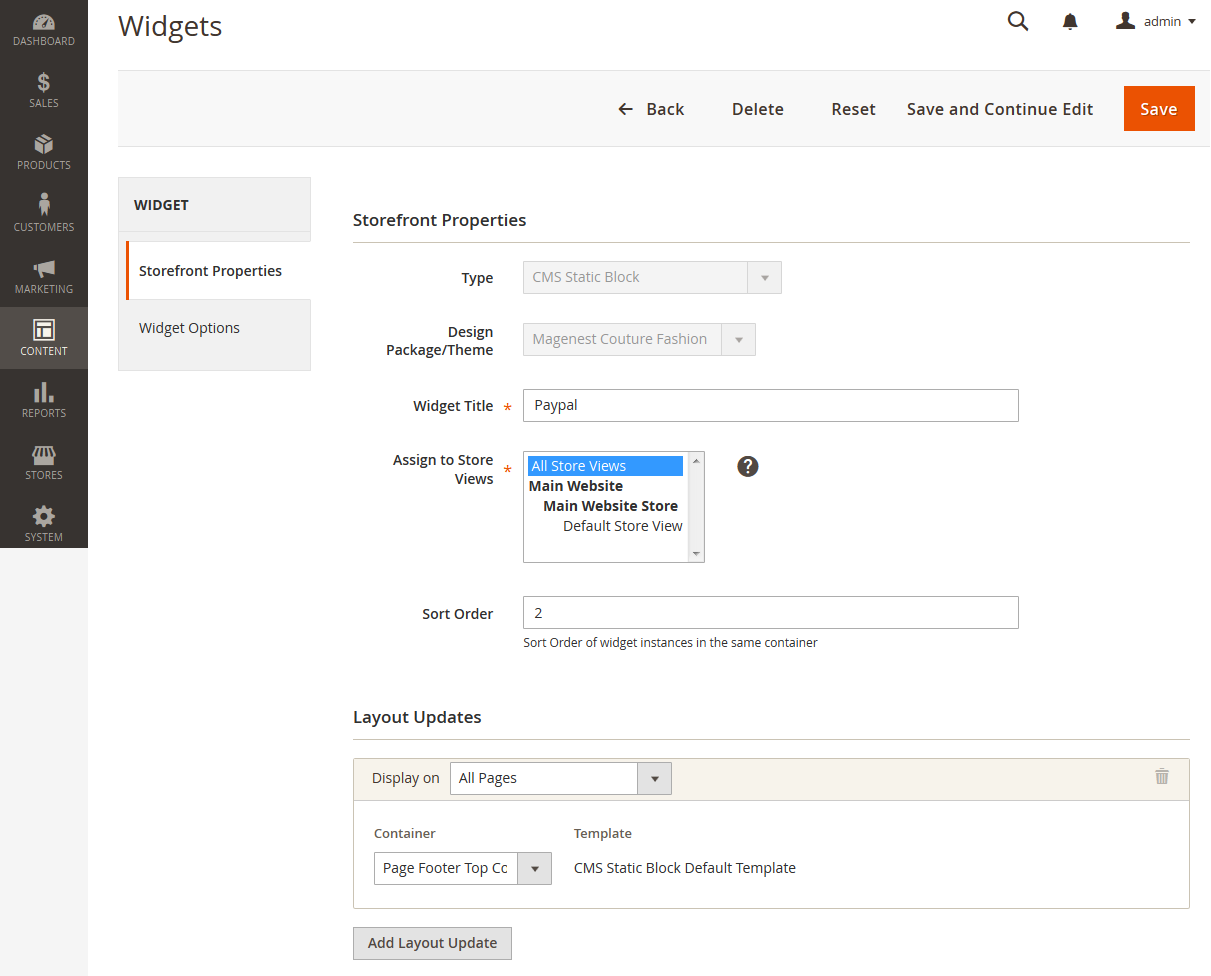
Widget Options
Select the "Block paypal" block you created.

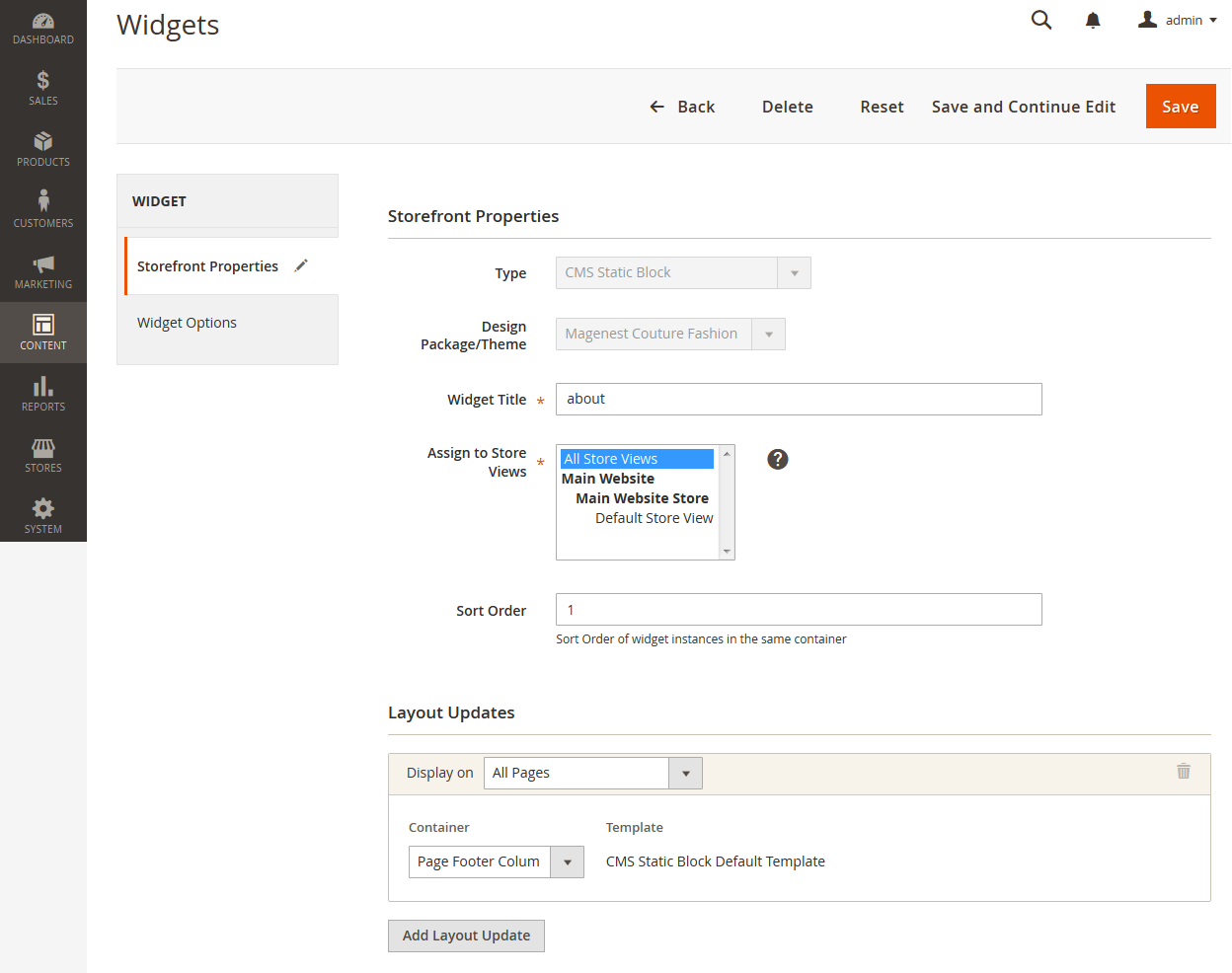
Storefront Properties/ Layout Updates
Widget Options
Select the "Block About" block you created.

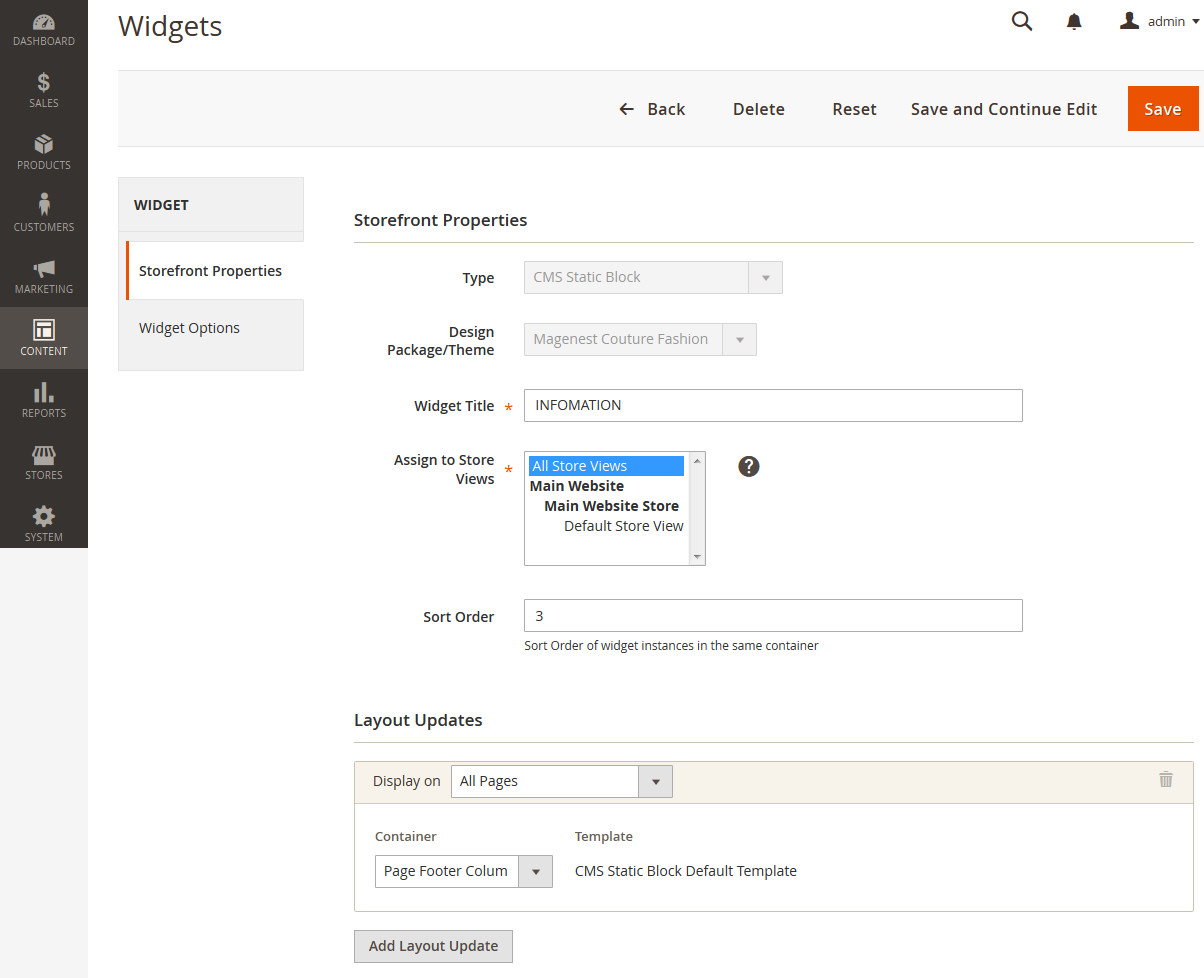
Storefront Properties/ Layout Updates
Widget Options
Select the "Block Information" block you created.

Storefront Properties/ Layout Updates
Widget Options
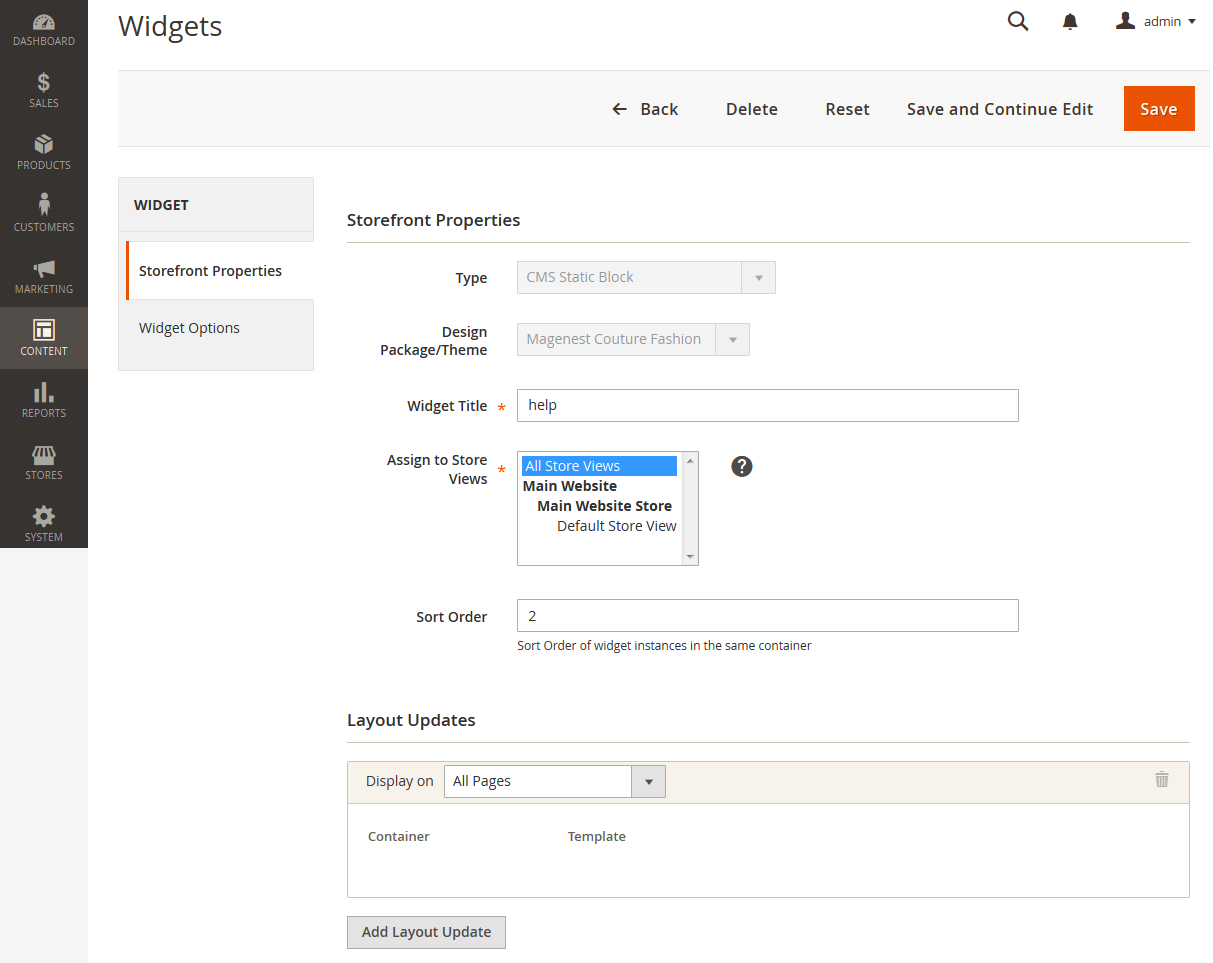
Select the "Block Help" block you created.

Storefront Properties/ Layout Updates
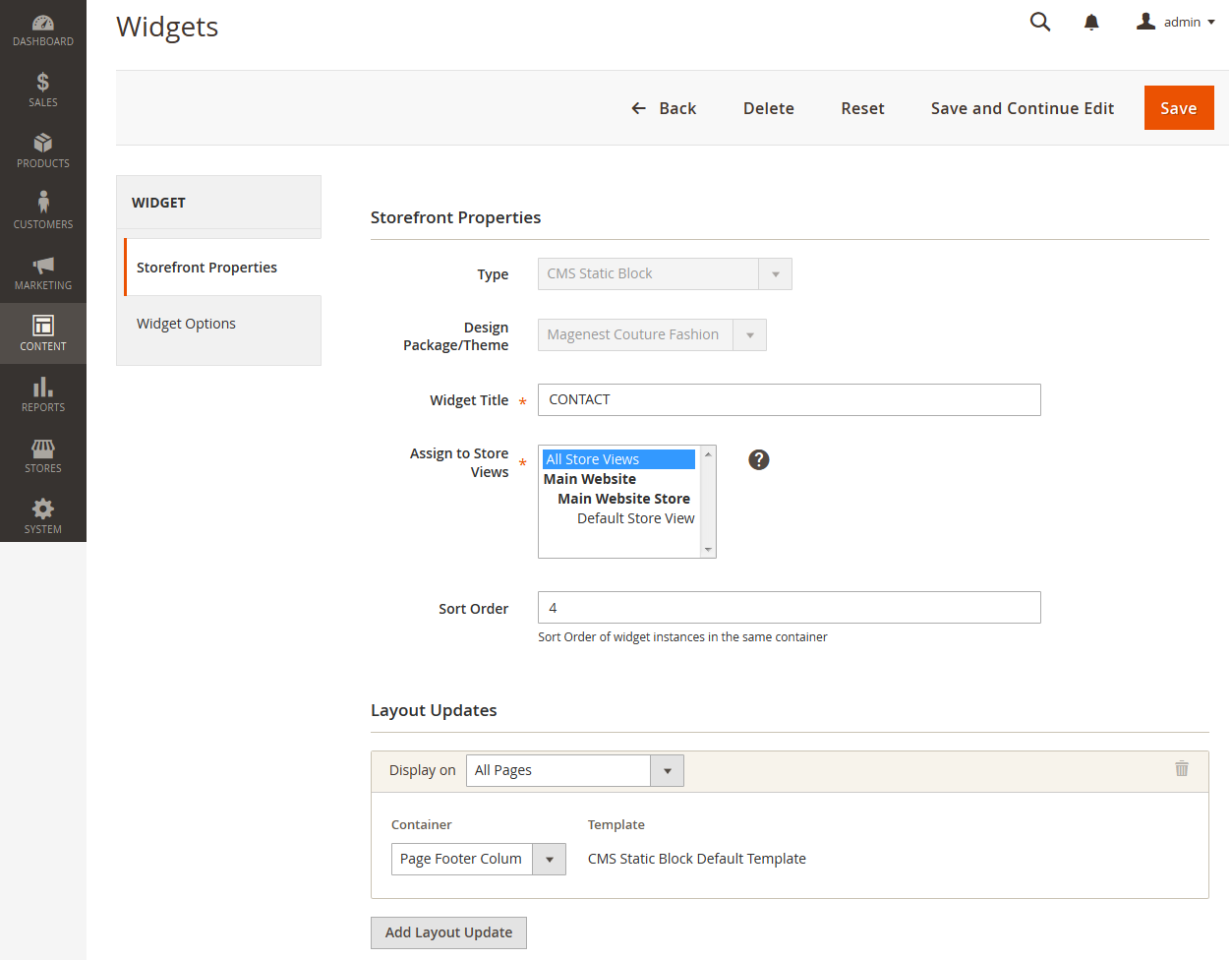
Widget Options
Select the "Block Contact" block you created.
All our themes are licensed under the OSC License. You have the right to use each purchased theme on one domain only. You are authorized to make any necessary modifications to themes to suit your needs.
Each theme comes bundled with plugins that are not licensed under the theme but have their own license. These plugins have been purchased for the use in the individual themes they are bundled with only.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.