Created: 14/10/2016 | Updated: 28/04/2020 | By: Magenest | Email: [email protected]
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
![]()
Rope Theme is a Magento 2 theme with a very elegant and minimalist design. It's designed to specialize for clothing, fashion, shoes, handbags, watches, accessories shop. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
Your store should be running on Magento Community Edition version 2.0.0 or newer.
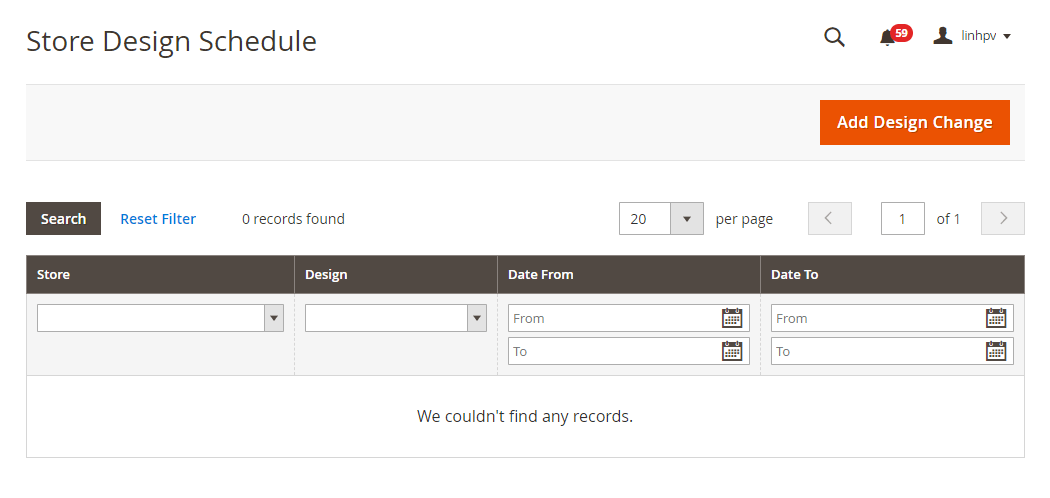
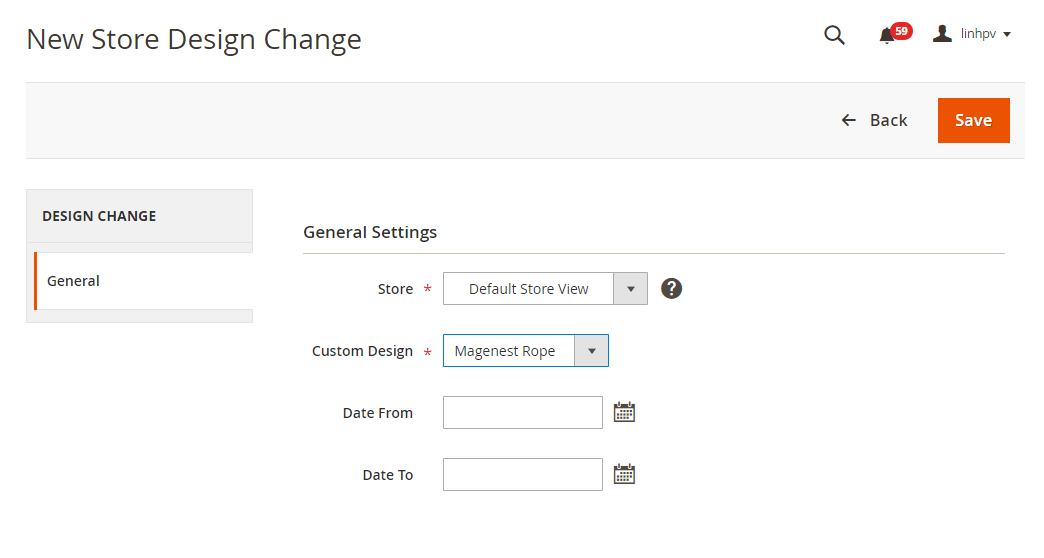
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.


After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
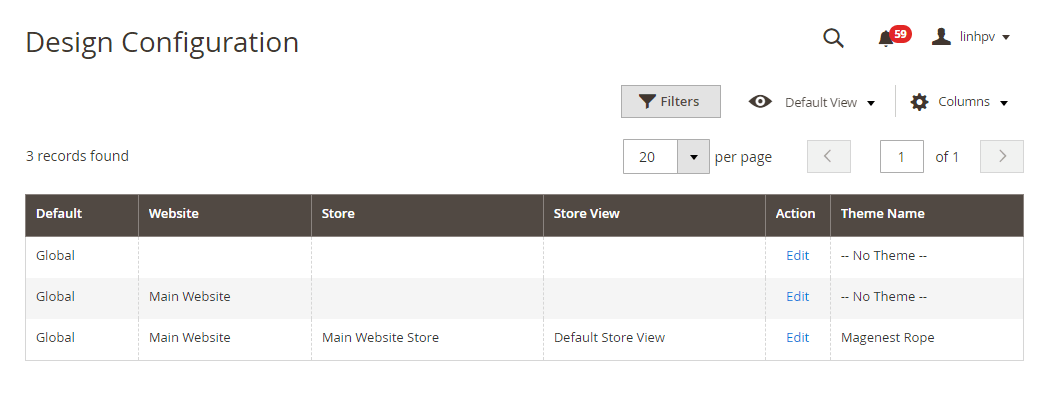
On the admin sidebar, go to Content > Configuration, go to Design Configuration page. Select Magenest Rope theme, then click on Edit.




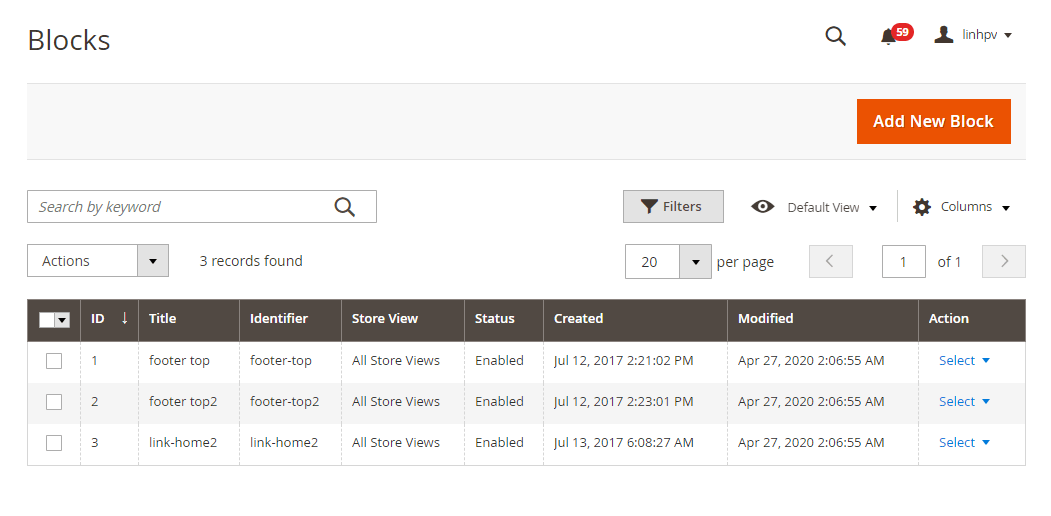
On the admin sidebar, navigate to Content > Blocks. There are three available blocks.

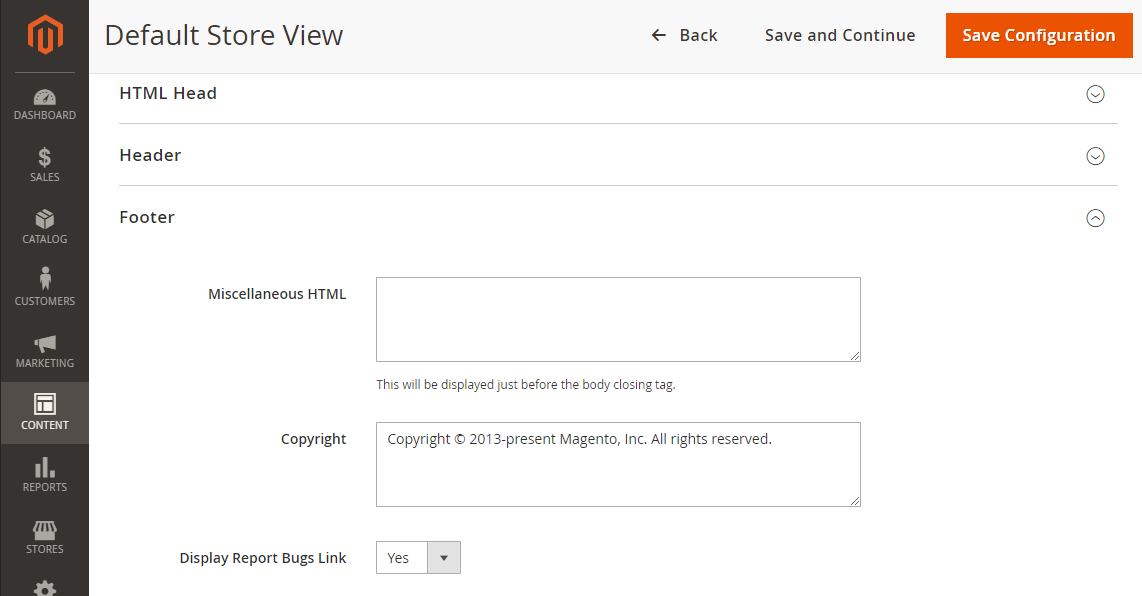
Top-footer block
Block Title: The name of block
Store View: select store that you want to display
Status: Enable/Disable
Content: Enter the HTML content of block
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
Type :select CMS Static Block.
Design Theme: select our Magenest Rope.
Storefront Properties/ Layout Updates
Widget Title: the widget name.
Assign To Store Views: select the store you want to display widgets.
Sort Order: A widget displaying work item statistics and displayed as a table, sorted by thecount count of the entries lowest to highest.
Display on: choose the page displays widgets ( Specific Page).
Page: choose CMS Home Page.
Container: choose the location displays widgets ( Main Content Area, Page Footer Top Container, Page FooterCulumns Container ).
Widget Options
Choose the block is nearest to this widget.
Storefront Properties/ Layout Updates
Sort Order: Enter "0" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Top Container
Widget Options
Select the "Block Social" block you created.

Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Top Container.
Widget Options
Select the "Block paypal" block you created.

Storefront Properties/ Layout Updates
Sort Order: Enter "1" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block About" block you created.

Storefront Properties/ Layout Updates
Sort Order: Enter "3" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Columns Container
Widget Options
Select the "Block Information" block you created.

Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Help" block you created.

Storefront Properties/ Layout Updates
Sort Order: Enter "4" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Contact" block you created.

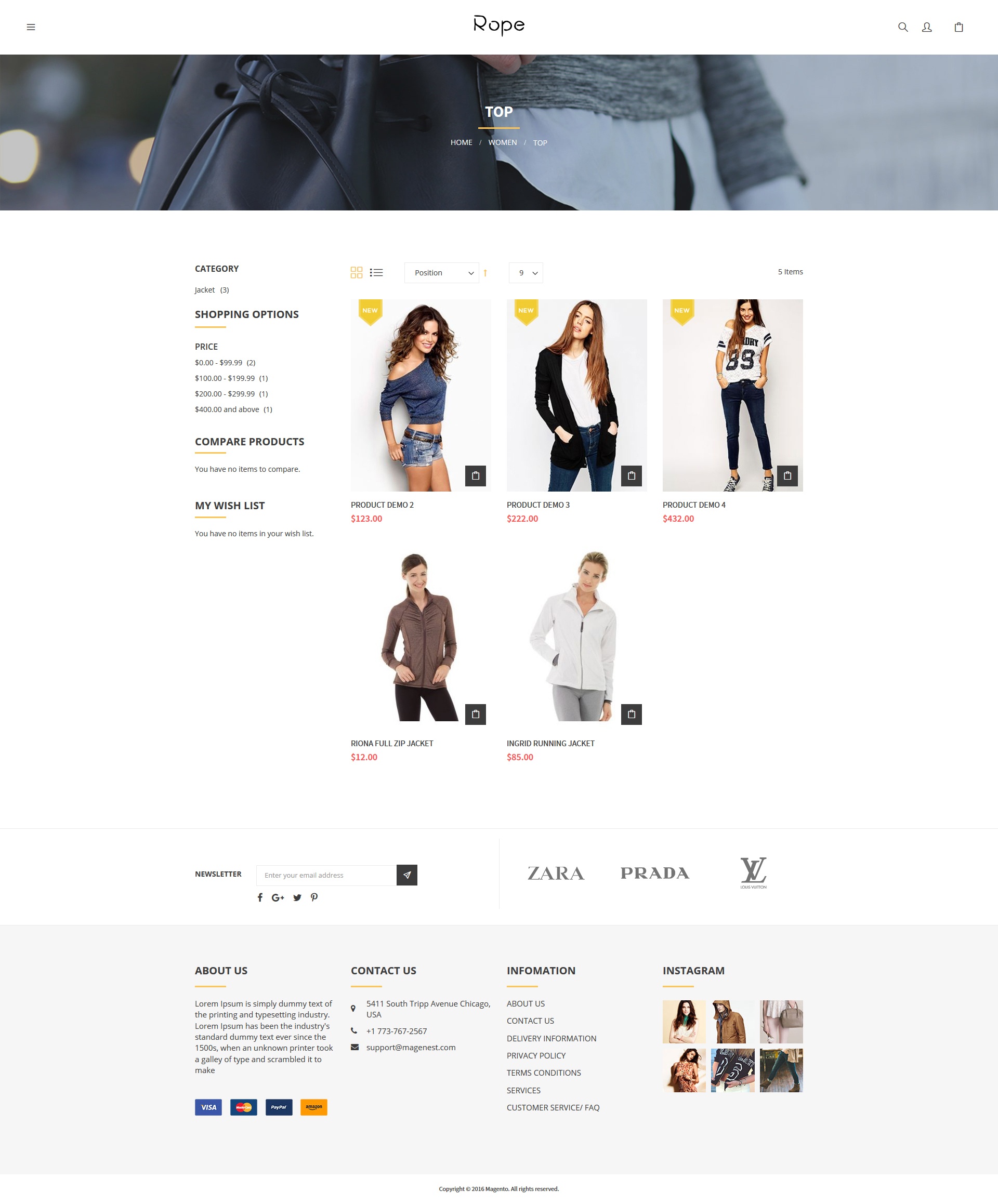
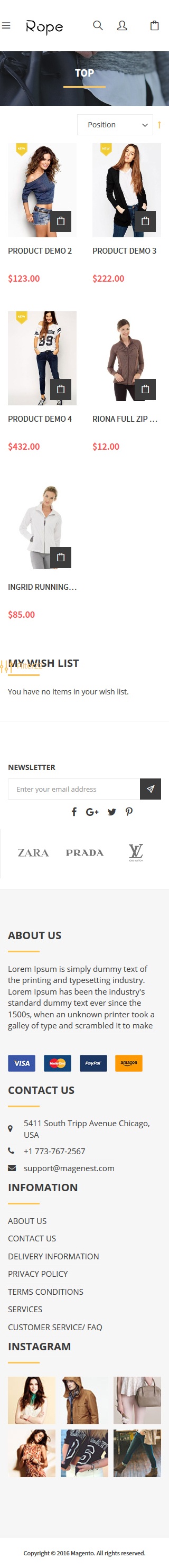
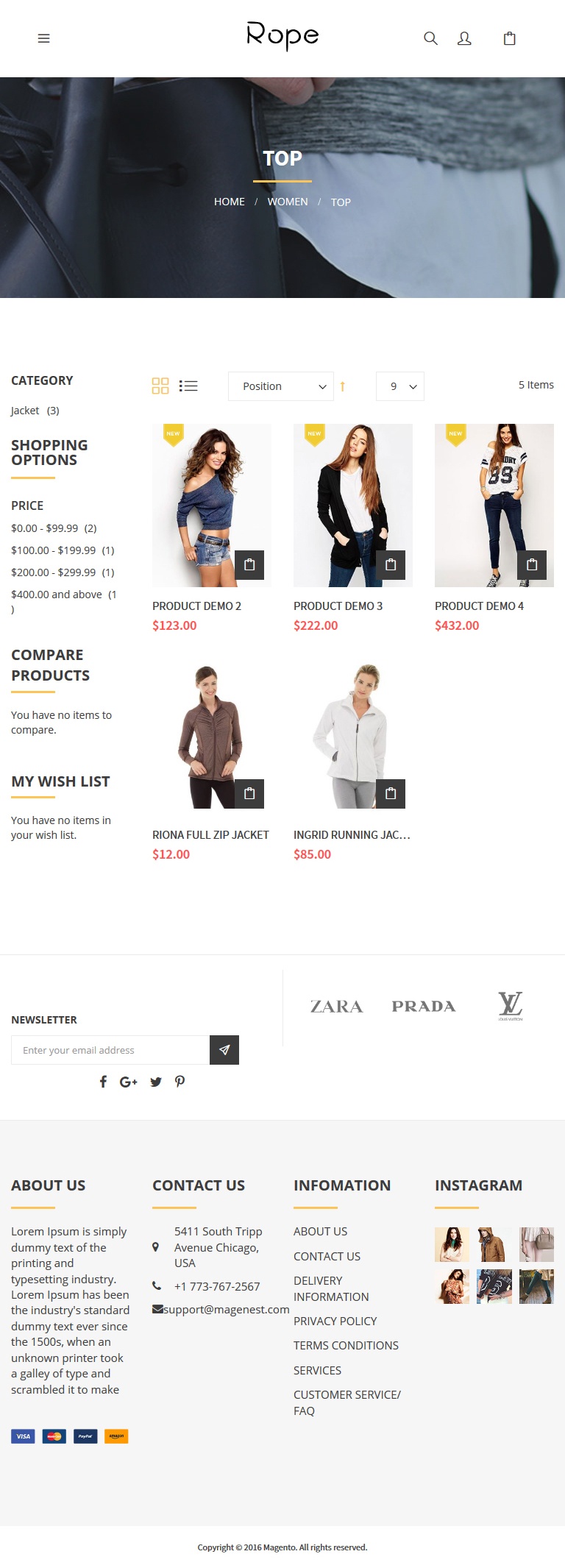
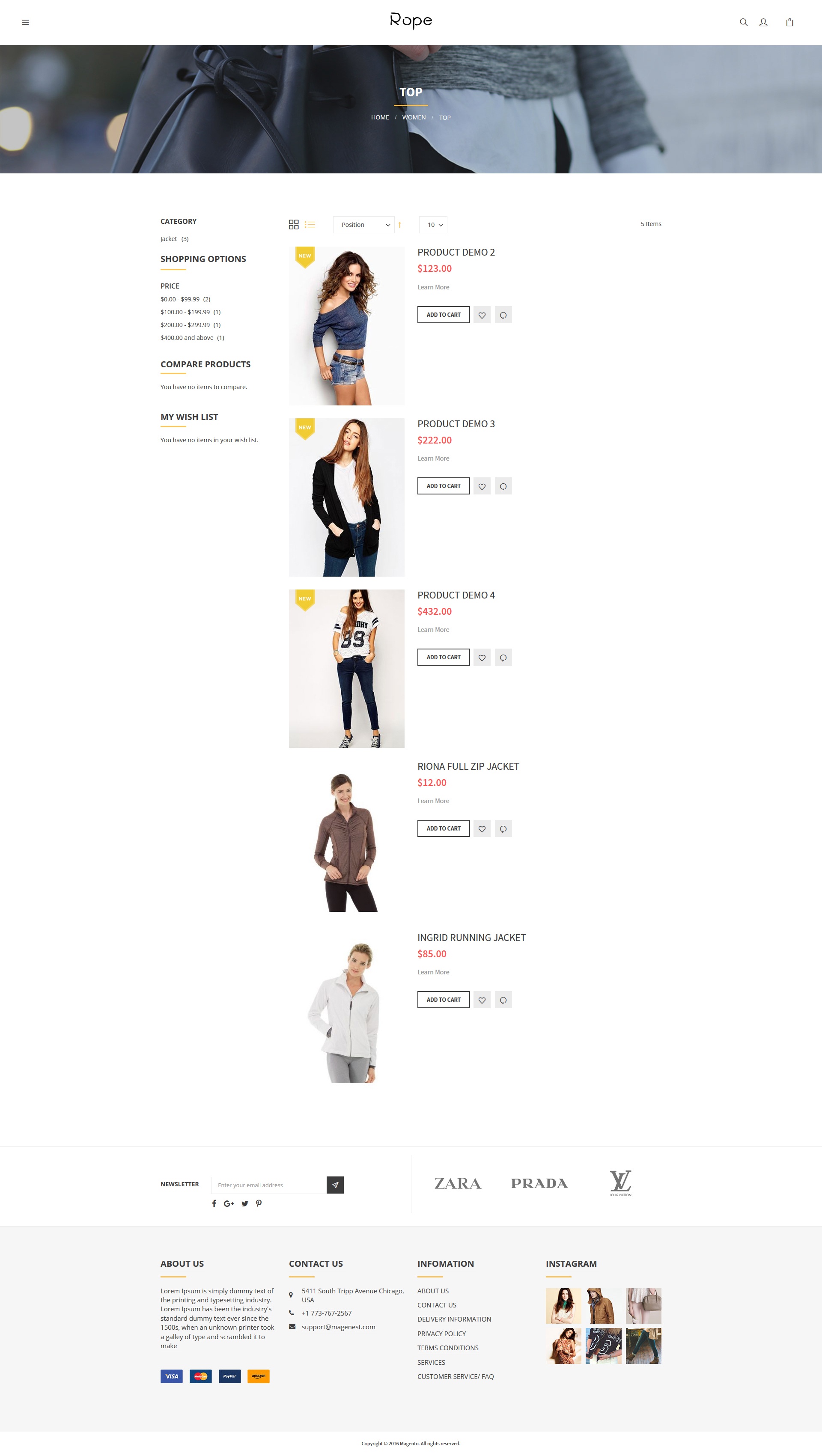
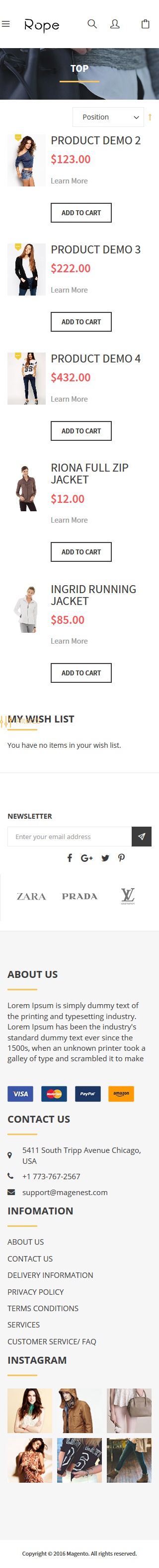
| Category Gird | ||
|---|---|---|
| Desktop | Mobile | Tablet |
 |  |  |
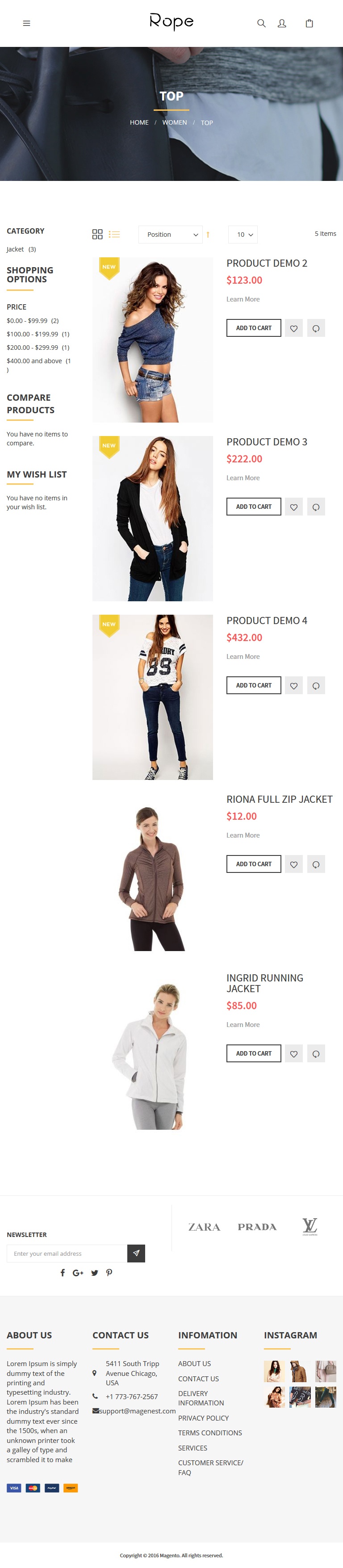
| Category List | ||
| Desktop | Mobile | Tablet |
 |  |  |
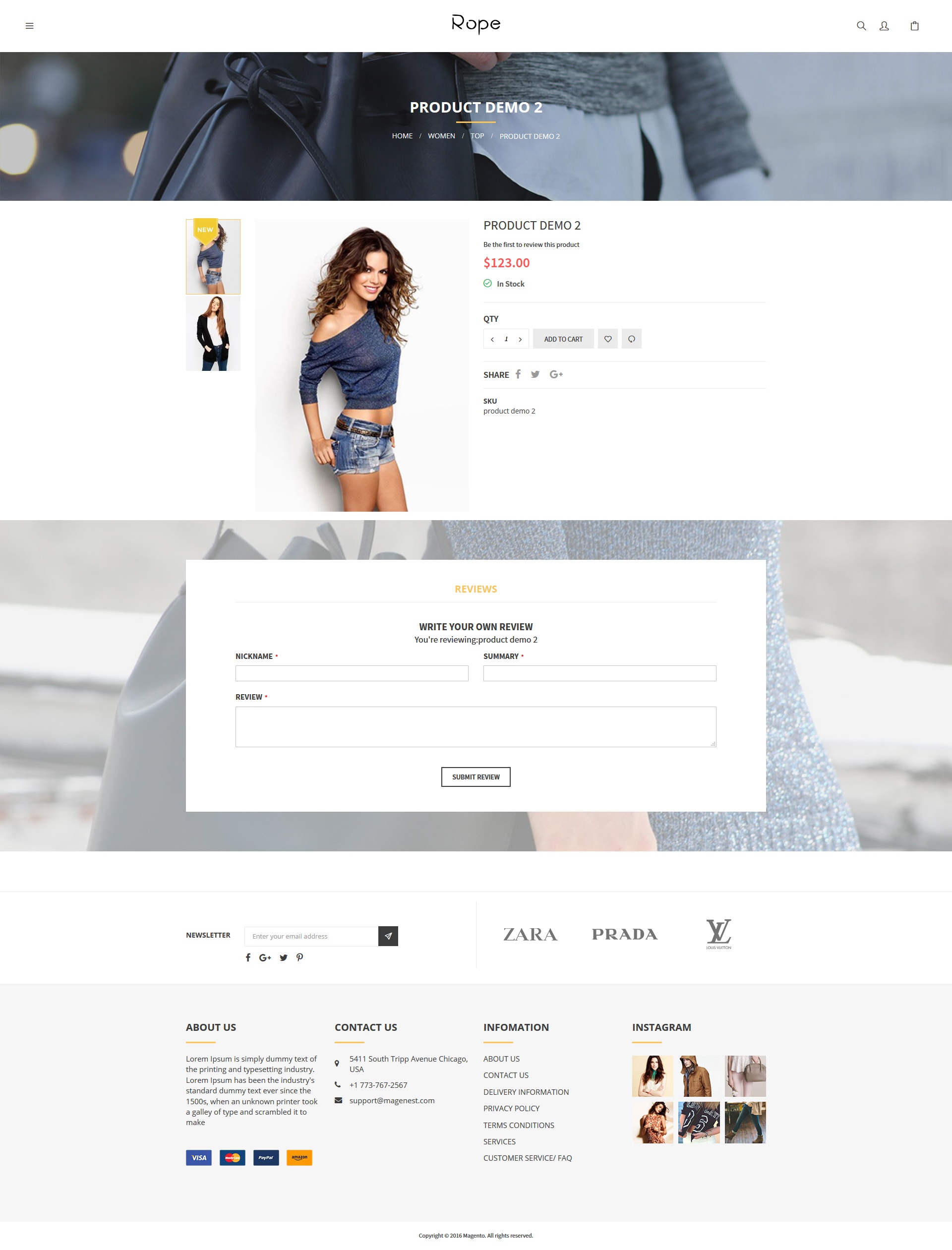
| Desktop | Mobile | Tablet |
 |  |  |
| Desktop | Mobile | Tablet |
 |  |  |
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.