...
Banner Slider for Magento 2 lets merchants create and use sliders as banners on product listing pages. This allows you to promote your content and navigate traffic on your website.
Key feature
For Admin
...
Choose between three types of banners and sliders.
Create sliders in Magento 2 backend.
Upload photos to use as a slide.
Add links to slides.
Highly customizable appearance.
Multiple slider animations.
Receive the banner/slider click reports (NEW)
Import banner template (NEW)
For
...
Customer
- Quickly access the outstanding product on the shop page.
...
You can create a new banner, or import one.
Create a Banner
...
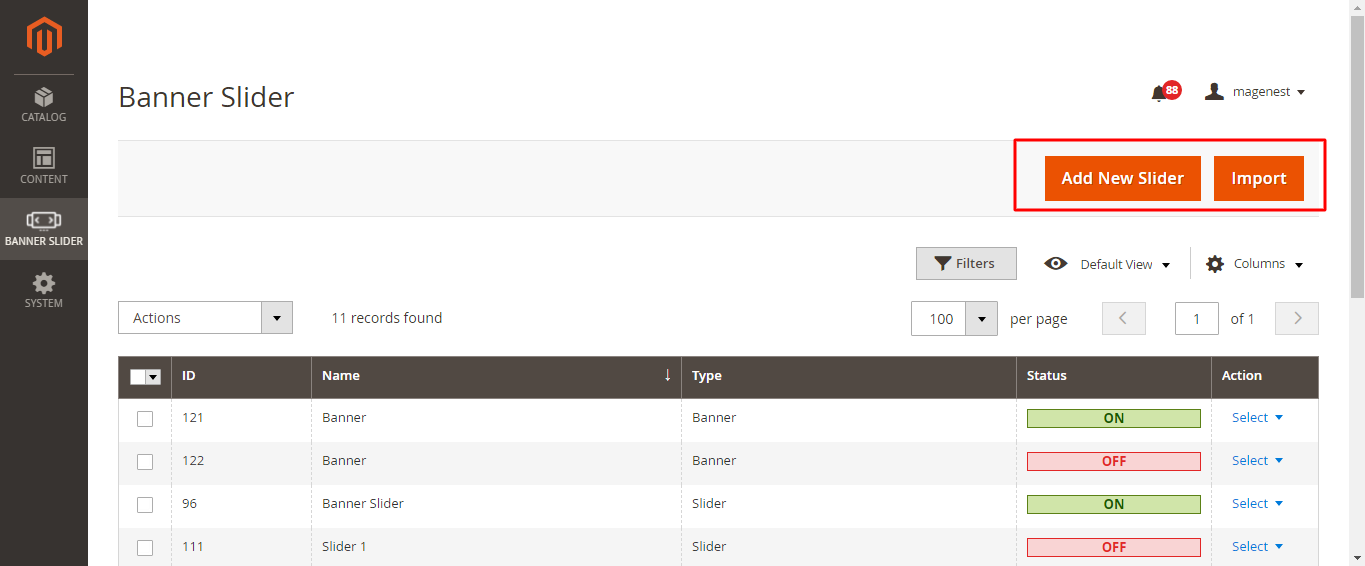
Click on the Add New Slider button on the Manage Banners/Sliders page
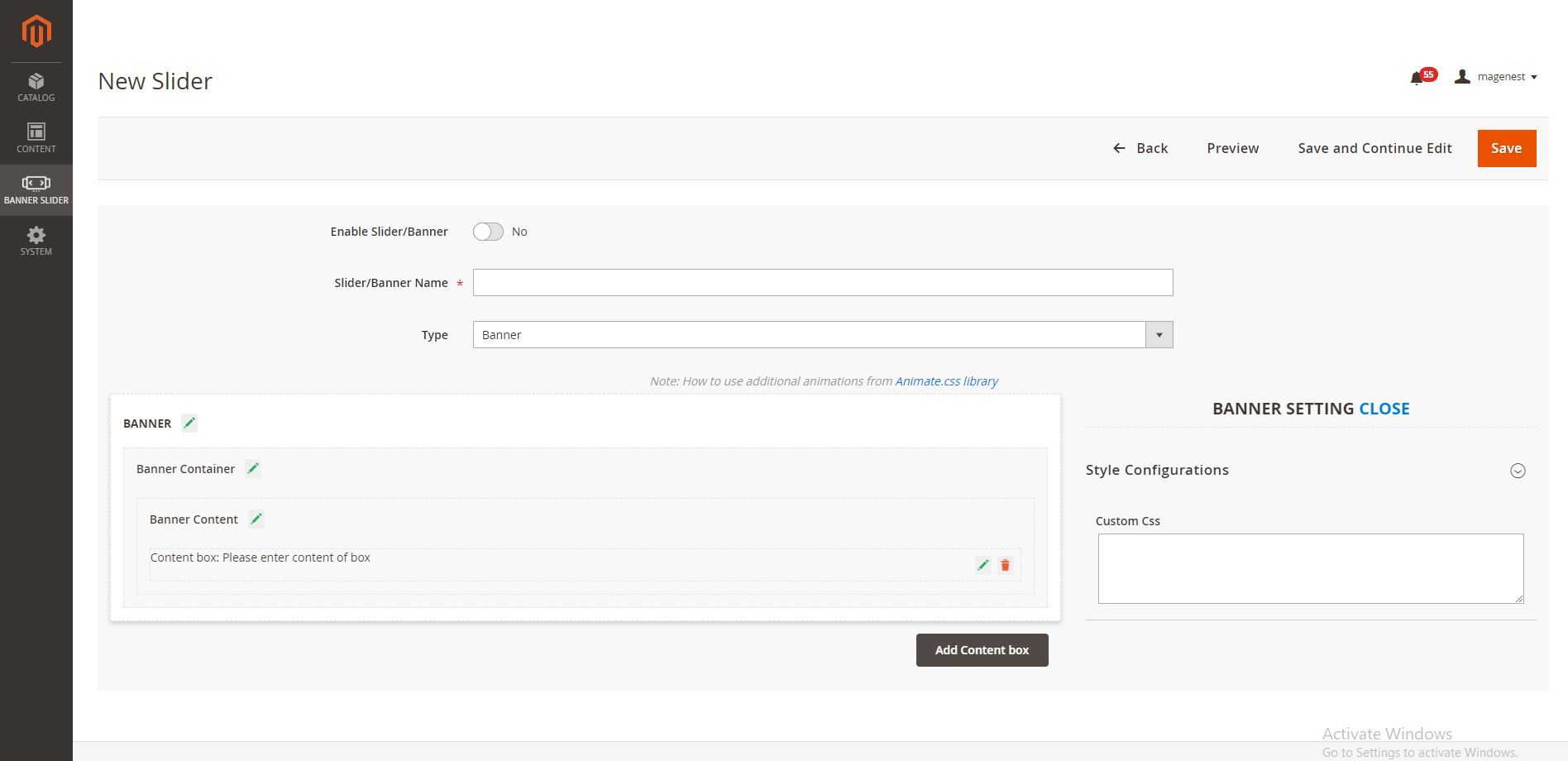
On On Slider Setting section:
- Enable or disable the slider/ banner
- Slider/ Banner Name: insert the name of the banner/slider
- Type: Choose Banner's type
Banner
Single Slider
2 Sliders with Synchronized Transition.
- Active From Date: Choose the day to activate the banner/slider.
- Active to Date: Choose the day to deactivate the banner/slider.
Add custom CSS
...
to style your new banner
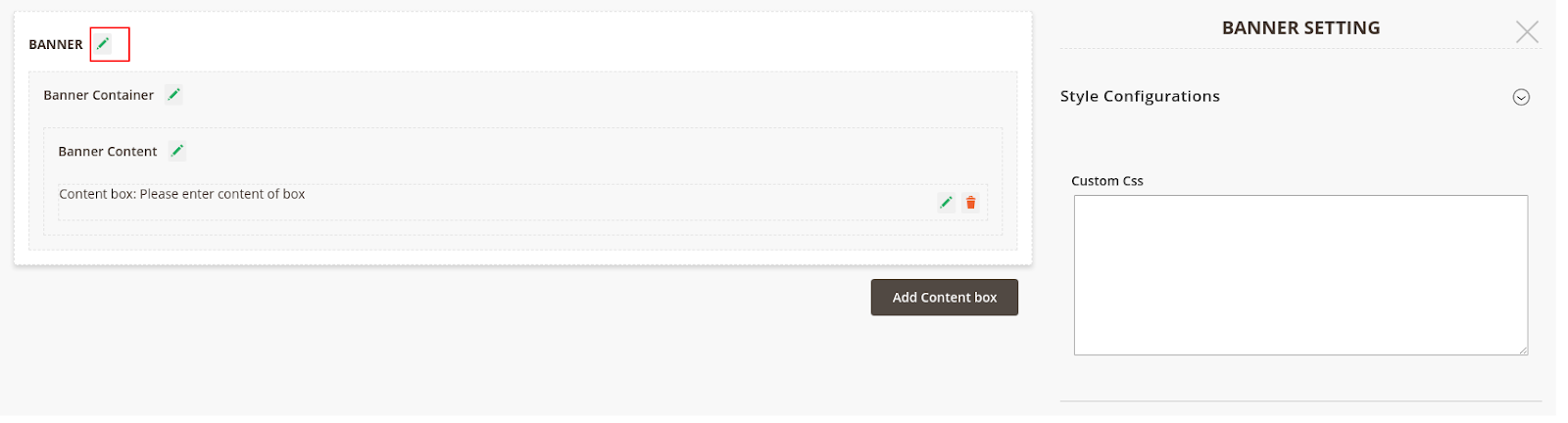
- Click on the Edit icon next to Banner, you'll see the Style Configuration box. You could add custom CSS there to style your new banner.
Add a New Banner with
...
the configuration feature
...
If you do not have a CSS banner available, you could add it with the Banner Container configuration feature.
Custom Customize the Banner Container
- Click on the Edit icon next to the Banner Container
...
Please note that you can only upload the image with png, .jpeg, .jpg. format with and a maximum size of 2MB
- Image (mobile) File: Upload a new background image for Mobile Please note that you can only upload the image with png, .jpeg, .jpg. format with a maximum size of 2MB
...
- Background Image Attribute
- Position: Choose a position for the image
- Repeat: Choose if the image can be repeated to be fully displayed in the container when its size is smaller than the container
- Size: Choose how the image is displayed in the container (Cover, Contain or Auto)
- Padding and Margin: adjust the dimension of the banner according to your requirement. View the effects of your changes on the demo banner on the left side.
- Choose Category: select one category on the drop-down list to get data for the banner.
- Banner/Slider URL: You can fill in a URL under the http/https, ftp format to redirect users to an external link when they click on the banner.
- Opening Banner/Slider URL in a new tab: Choose Yes to set when users click on Banner with URL, there will be a new tab
- Custom Class: enter the name of the custom class which is defined on the Banner Configuration.
Custom Customize the Banner Content
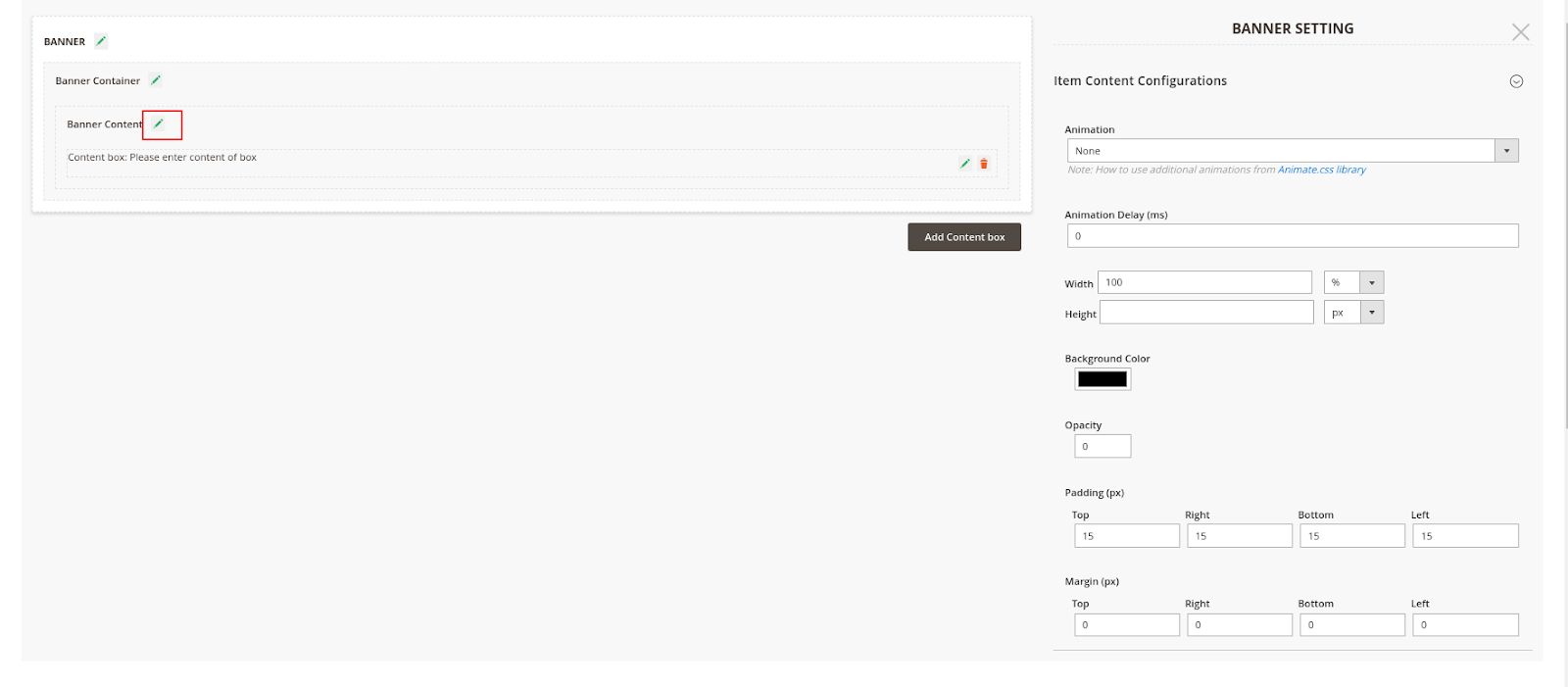
- Click on the Edit icon next to the Banner Content
- Animation: Choose banner content animation.
...
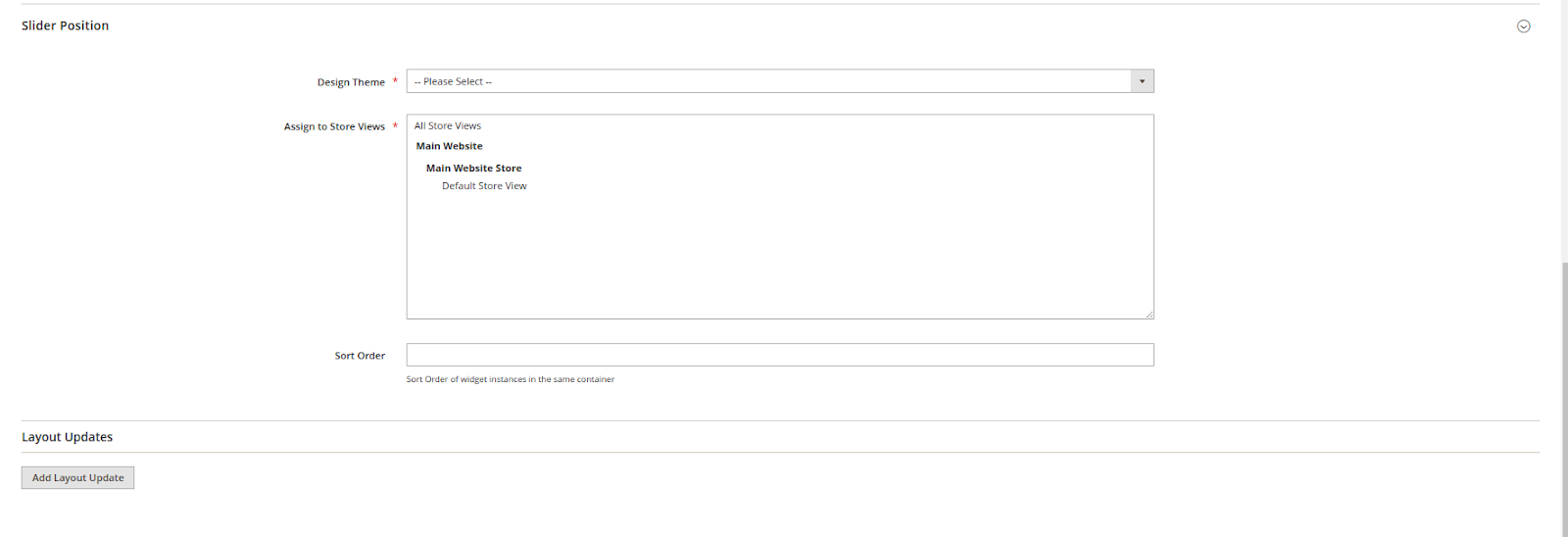
- Design Theme
- Assign to Store Views
- Sort Order: Select the order to display the banner/slider on the front end
- Layout Updates: Set up the banner/slider position
Create a Slider
Choose the type Single Slider. Under the quick preview box, click on the Add New Slider Item button to add the number of sliders that you expected.
Click on each Slider Item button on the left to configure for each slider.
On Slider Configuration:
- Items/Slider: choose the number of slider items that will appear at the same time in a slide.
- Slider Animation: Choose Slider animation
- Animation Delay (s): Set the time (per second) to delay the slider's effect.
- Margin (Spacing between items): set the distance between the slider items. The unit for space is Px.
- Arrows: display the switch button aside.
- Dots: display the dots on the slider footer when switching the sliders.
- Auto Height: synchronize the height of slider backgrounds with different sizes. The largest height will be set as the default height.
- Loop
- Auto Play
- Draggable
- Center Mode
Under Style Configuration
- Custom Class: Enter the name of the custom class that is defined in the below section.
- Custom CSS: define the custom CSS to style the slider.
On Item Configurations and Item Content Configurations, please refer to the instruction for this part of Banner Settings
...
Create 2 Sliders with Synchronized Transition
There have to Choose the type 2 Sliders with Synchronized Transition. There will be 2 default sliders created. These sliders will be displayed on the front end at the same time and interact with each other.
On each slider configuration, click on the Add New Slider Item button to create new slider items. Note that when a number of slider items created on one slider, an equal number of slider items will be generated automatically on the other slider.
...
The item on one slider will be displayed at the same time as the item in the same order on the other slider. For example, slider item 2 in slider 1 will be displayed with slider item 2 in slider 2 at once.
Import Banner/Slider
On the Admin sidebar, choose System > Data Transfer > Import
...
- Entity Type: Choose Banner Slider import
- Import Behavior: Choose Type Import
You You can download the sample file with by clicking Download Sample File
Click Choose File to select the file to import.
...
Wait a few moments for the validation process to complete.
If If the import data is valid, the following message appears:
...
Report Clicks Banners/Sliders
On the Admin Sidebar, go to Banner Slider > Reports Click Banners/Sliders
On On the Report page, the admin can see the Slider Name, Clicks total, and Click Date.
...