1. Couture Fashion Installation Guides
2. Couture Fashion Theme User Guides
Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/51
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Created: 03/02/2016 | By: Magenest | Email: [email protected]
| Table of Contents |
|---|
Introduction
...
Couture Fashion theme is a Magento 2 theme with a very elegant and minimalist design. It's design specialize for clothing, fashion, shoes, handbags, watches, accessories shop. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
For more details, live-demo and user reviews, please visit: http://store.magenest.com/magento-2-couture-fashion-theme.html
Requirements
Your store should be running on Magento Community Edition version 2.0.0 or newer.
Change Log
V1.0.0 - February 15.2016
- First Release
Road Map
| Date | Update |
|---|---|
| March 1.2016 | Add Product Labels extension |
| March 15.2016 | Add Mega Menu extension |
Installation
Configuration
...
Enabling the theme
Open the Admin Panel of your Magento 2 store, navigate to Content > Schedule > Add Design Change > General Settings
- Store: select your store to change theme
- Custom Design: select our Magenest Couture Fashion theme
- Date From/To: The time duration for available theme
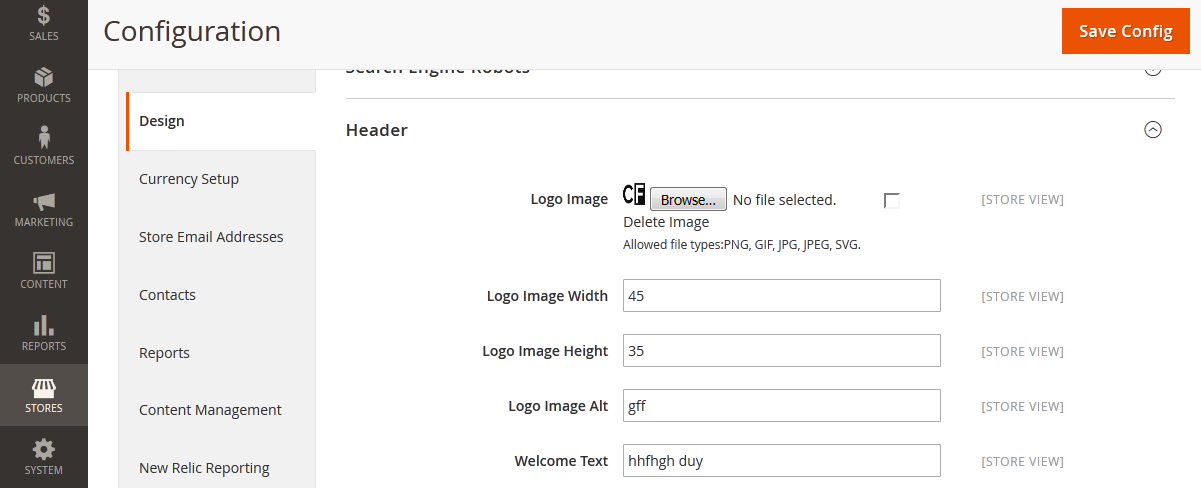
Logo & Favicon
Go to Store > Configuration > Design > Header
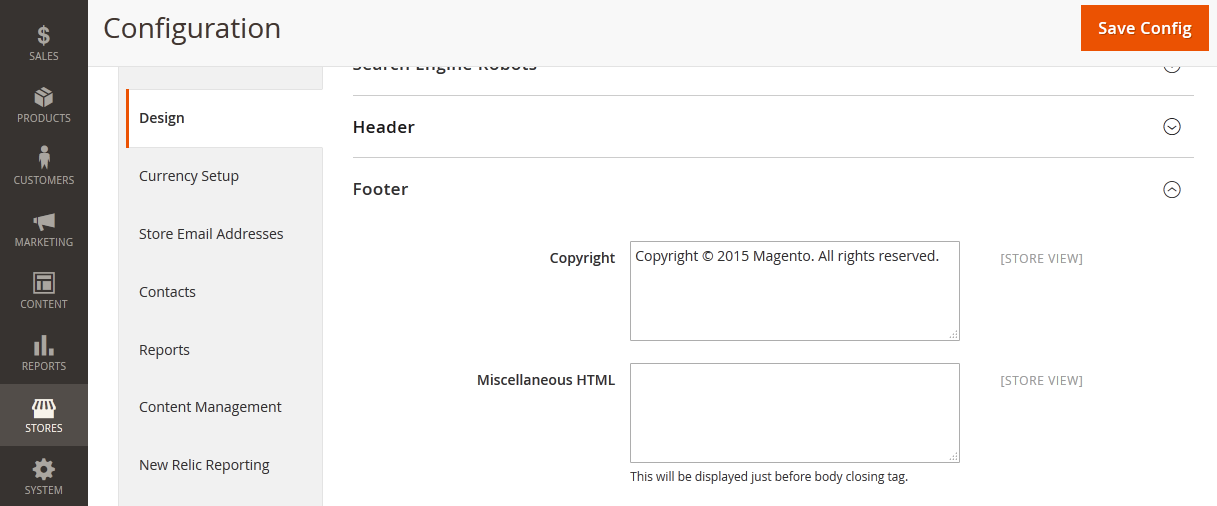
Copy Right
Go to Store > Configuration > Design > Footer
Customization Block
Navigate to Content > Blocks > Add new block
- Block Title: The name of block
- Store View: select store that you want to display
- Status: Enable/Disable
- Content: Enter the HTML content of block
Block Social | Block Logo Paypal | Block About | Block Information | Block Help | Block Contact Us | Block Banner Slider | Block Banner Images 1 | Block Banner Image 2 | Block New Product | Block Sale Product | Block Our Clients | Block Home 1
Block Social
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>social</h3>
</div>
<div
class="block-content">
<ul
class="link-social">
<li><a
href="#" class="link-facebook"><em class="fa
fa-facebook"></em><span>facebook</span></a></li>
<li><a
href="#" class="link-twitter"><em class="fa
fa-twitter"></em><span>twitter</span></a></li>
<li><a
href="#" class="link-google"><em class="fa
fa-google-plus"></em><span>google</span></a></li>
<li><a
href="#" class="link-pinterest"><em class="fa
fa-pinterest-p"></em><span>pinterest</span></a></li>
</ul>
</div>
|
Block Logo Paypal
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>Paypal</h3>
</div>
<div class="block-content">
<ul class="link-paypal">
<li><em class="fa
fa-cc-visa"></em><span>cc-visa</span></li>
<li><em class="fa
fa-cc-paypal"></em><span>cc-paypal </span></li>
<li><em class="fa
fa-cc-mastercard"></em><span>cc-mastercard </span></li>
</ul>
</div>
|
Block About
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>About</h3>
</div>
<div
class="block-content">Magenest is leading eCommerce company with
professional solutions for Magento and Woocommerce platform. Besides, we
provides integration services for installation of components on your systems or
application of software for eCommerce businesses</div>
|
Block Information
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div
class="block-content">
<ul
class="link">
<li><a
href="#">About Us
</a></li>
<li><a
href="#">Delivery Information</a></li>
<li><a
href="#">Privacy Policy </a></li>
<li><a
href="#">Terms Conditions</a></li>
<li><a
href="#">Sevices</a></li>
<li><a
href="#">Customer service/ fqa's</a></li>
</ul>
</div>
|
Block Help
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>HELP</h3>
</div>
<div
class="block-content">
<ul class="link">
<li><a href="#">FAQ </a></li>
<li><a href="#">ORDER
TRACKING</a></li>
<li><a href="#">SHIPPING AND
HANDLING</a></li>
<li><a href="#">PAYMENT
METHODS</a></li>
<li><a href="#">RET</a></li>
</ul>
</div>
|
Block Contact Us
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>CONTACT
US</h3>
</div>
<div
class="block-content">
<div
class="block-content content-contact">
<table>
<tr>
<td><i
class="fa fa-map-marker"></i></td>
<td><span>95,
Chua Boc Street, Dong Da Hanoi, Vietnam</span></td>
</tr>
<tr>
<td><i
class="fa fa-phone"></i></td>
<td><span>+
84 988 888 888</span> <br><span>+ 84 912 345
678</span></td>
</tr>
<tr>
<td><i
class="fa fa-envelope"></td>
<td><span>[email protected]</span></td>
</tr>
</table>
</div>
</div>
|
Block Banner Slider
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div
class="block-slide-home">
<div class="owl-slide
slide-style">
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/Slide1.png'}}">
</div>
<div
class="title">Women <br>fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/Slide2.png'}}">
</div>
<div
class="title">Women <br> fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
</div>
</div>
|
Block Banner Images 1
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div
class="block-banner-home">
<a
href="#" class="block-banner block-banner1">
<img
alt="" src="{{view url='images/theme/slide/1.png'}}">
</a>
<a
href="#" class="block-banner block-banner2">
<img alt=""
src="{{view url='images/theme/slide/2.png'}}">
</a>
<a
href="#" class="block-banner block-banner3">
<img
alt="" src="{{view url='images/theme/slide/3.png'}}">
</a>
<a
href="#" class="block-banner block-banner4">
<img
alt="" src="{{view url='images/theme/slide/4.png'}}">
</a>
</div>
|
Block Banner Image 2
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="block-banner-sale">
<img
alt="" src="{{view url='images/theme/banner.jpg'}}">
</div>
|
Block New Product
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{widget
type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10"
template="product/widget/new/content/new_grid.phtml"}}
|
| Note | ||
|---|---|---|
| ||
| products_count="10" is the qty of new products that be displayed in Homepage |
Block Sale Product
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10"
template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}} |
| Note | ||
|---|---|---|
| ||
products_count="10" is the qty of sale products that be displayed in Homepage |
Block Our Clients
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="block-dt">
<div
class="container">
<div
class="owl-block-dt">
<img
alt="" src="{{view url='images/theme/dt1.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt2.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt3.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt4.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt5.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt6.jpg'}}">
</div>
</div>
</div>
|
Block Home 1
The Block Home 1 includes:
- Block banner slide
- Block banner image
- Block new product
- Block banner image 2
- Block sale product
- Block Our clients
HTML Content:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide-home">
<div
class="owl-slide">
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/slide1.jpg'}}">
</div>
<div
class="title">Women <br>fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
<div
class="item-slide">
<div
class="img">
<img
alt="" src="{{view url='images/theme/slide2.jpg'}}">
</div>
<div
class="title">Women <br> fashion</div>
<div
class="caption">
<span>lookbook
spring 2015</span>
</div>
<div
class="btn"><a href="#" class="action
primary">view more</a> </div>
</div>
</div>
</div>
<div class="block-banner-home">
<a
href="#" class="block-banner block-banner1">
<img
alt="" src="{{view url='images/theme/1.png'}}">
</a>
<a
href="#" class="block-banner block-banner2">
<img
alt="" src="{{view url='images/theme/2.png'}}">
</a>
<a
href="#" class="block-banner block-banner3">
<img
alt="" src="{{view url='images/theme/3.png'}}">
</a>
<a
href="#" class="block-banner block-banner4">
<img
alt="" src="{{view url='images/theme/4.png'}}">
</a>
</div>
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}
<div class="block-banner-sale">
<img
alt="" src="{{view url='images/theme/banner.jpg'}}">
</div>
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget"
products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}
<div class="block-dt">
<div
class="container">
<div
class="owl-block-dt">
<img
alt="" src="{{view url='images/theme/dt1.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt2.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt3.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt4.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt5.jpg'}}">
<img
alt="" src="{{view url='images/theme/dt6.jpg'}}">
</div>
</div>
</div>
|
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
- Type : select CMS Static Block
- Design Theme: select our Magenest Couture Fashion
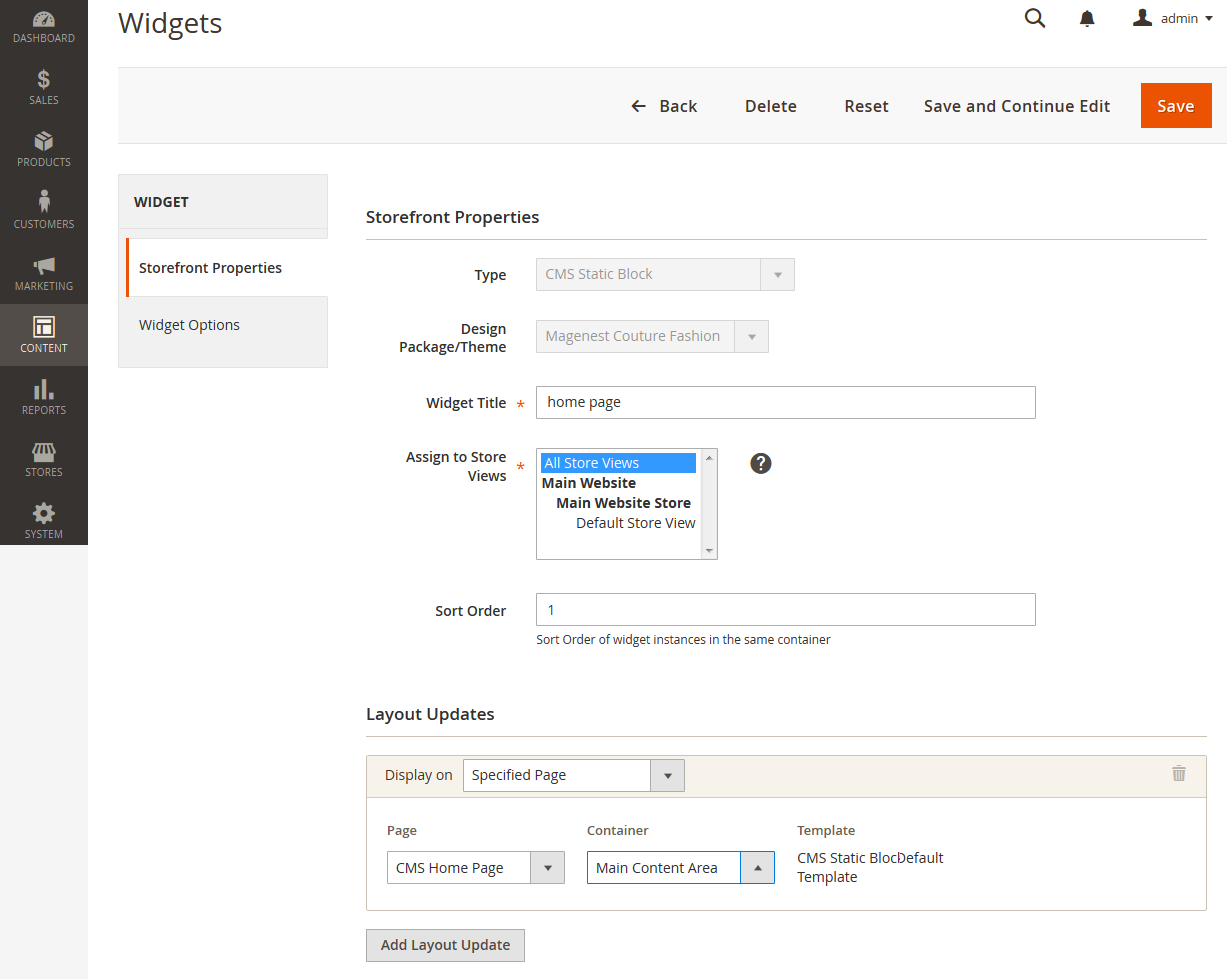
Storefront Properties/ Layout Updates
- Widget Title: the widget name
- Assign To Store Views: select the store you want to display widgets
- Sort Order: A widget displaying work item statistics and displayed as a table, sorted by the count count of the entries lowest to highest
- Display on: choose the page displays widgets ( Specific Page)
- Page: choose CMS Home Page
- Container: choose the location displays widgets ( Main Content Area, Page Footer Top Container, Page Footer Culumns Container )
Widget Options
Choose the block is nearest to this widget.
Widget Home Page
Storefront Properties/ Layout Updates
- Display on: select Specified Page
- Page: select CMS Home Page
- Container: select Main Content Area
Widget Options
In this section, select "Block Home 1" block you created. You can create diffirent home blocks and choose the Home block you want in Widget Options section.
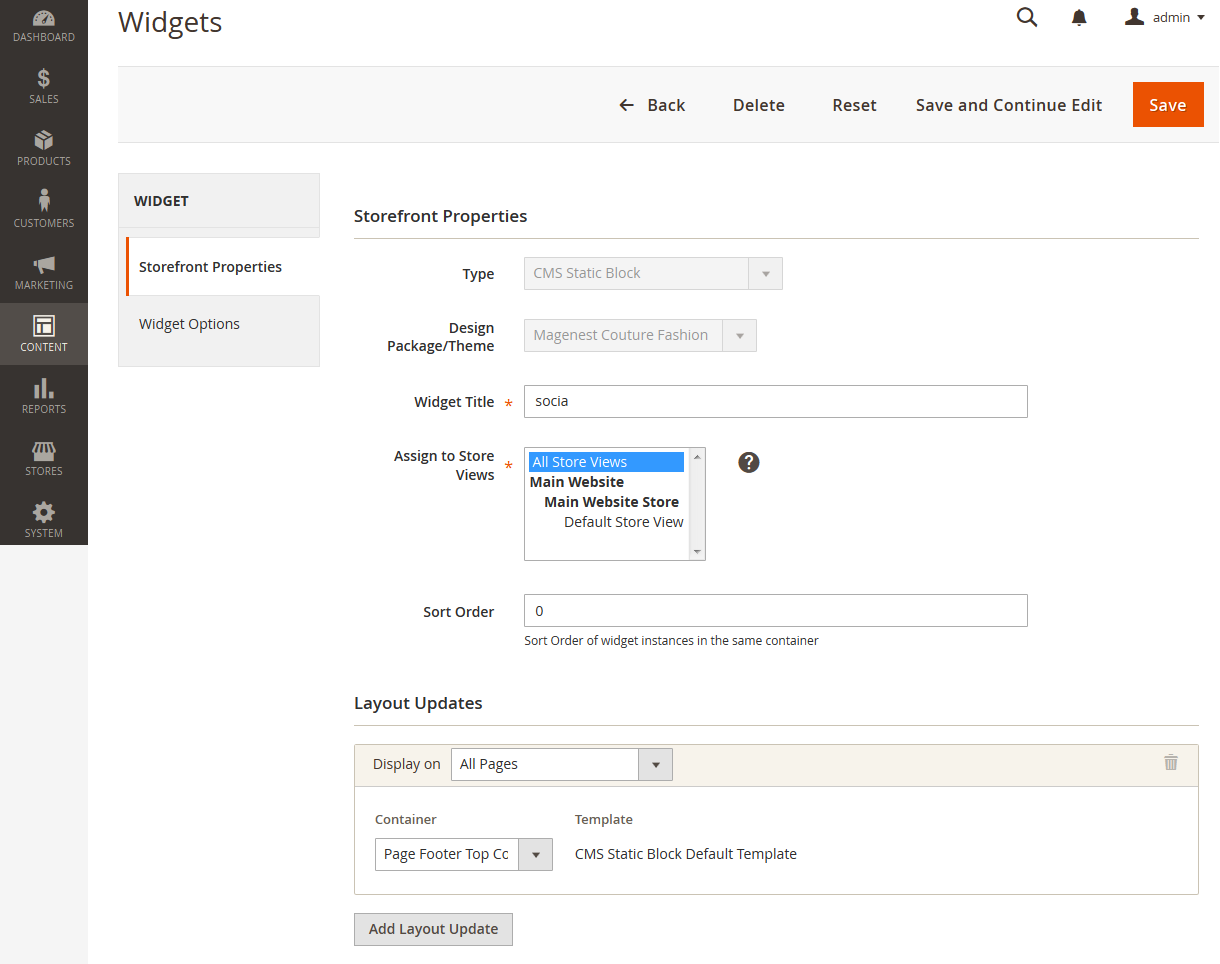
Widget Social
Storefront Properties/ Layout Updates
- Sort Order: Enter "0" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Top Container
Widget Options
Select the "Block Social" block you created.
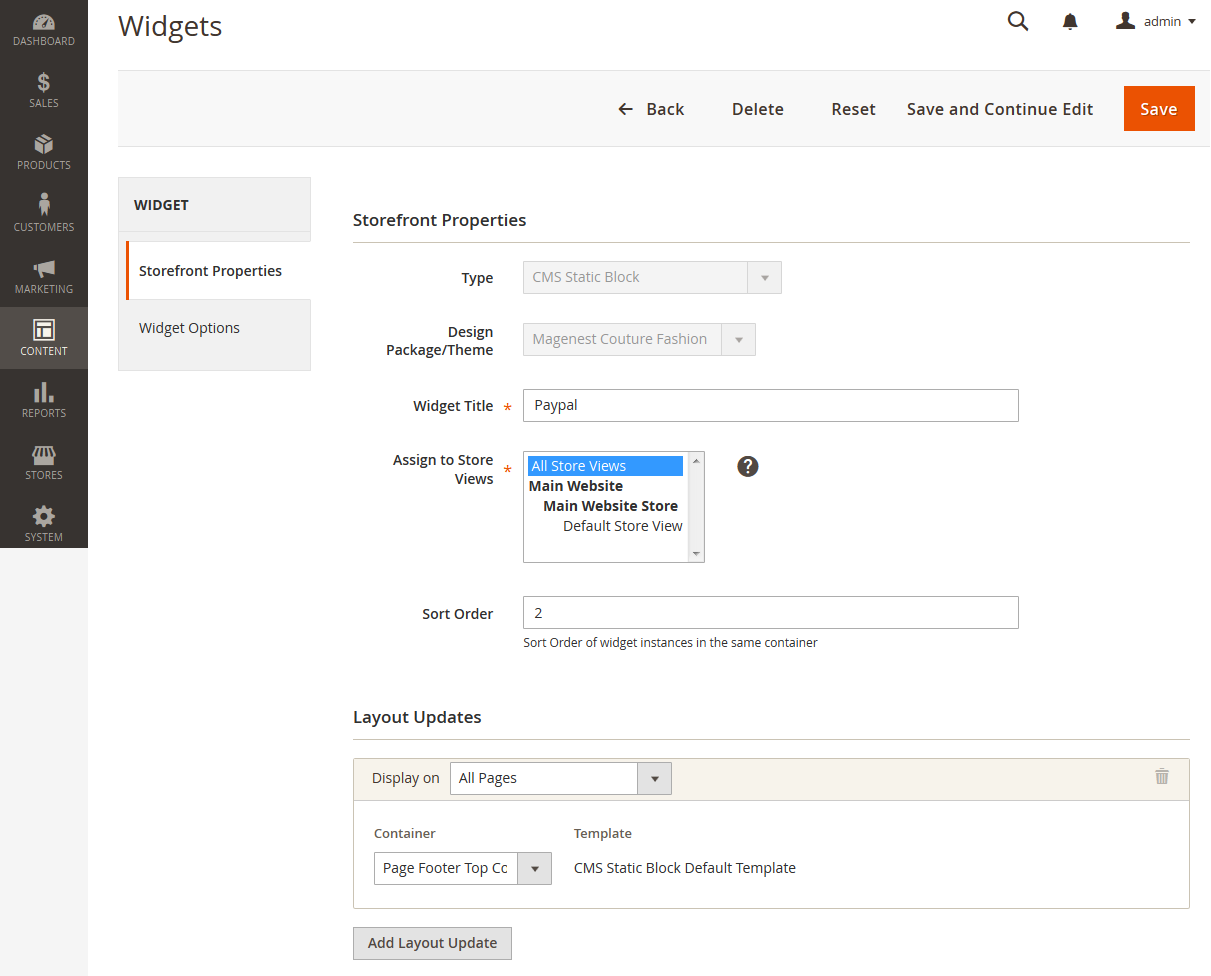
Widget Paypal
Storefront Properties/ Layout Updates
- Sort Order: Enter "2" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Top Container
Widget Options
Select the "Block paypal" block you created.
Widget About
...
Storefront Properties/ Layout Updates
- Sort Order: Enter "1" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Columns Container
Widget Options
Select the "Block About" block you created.
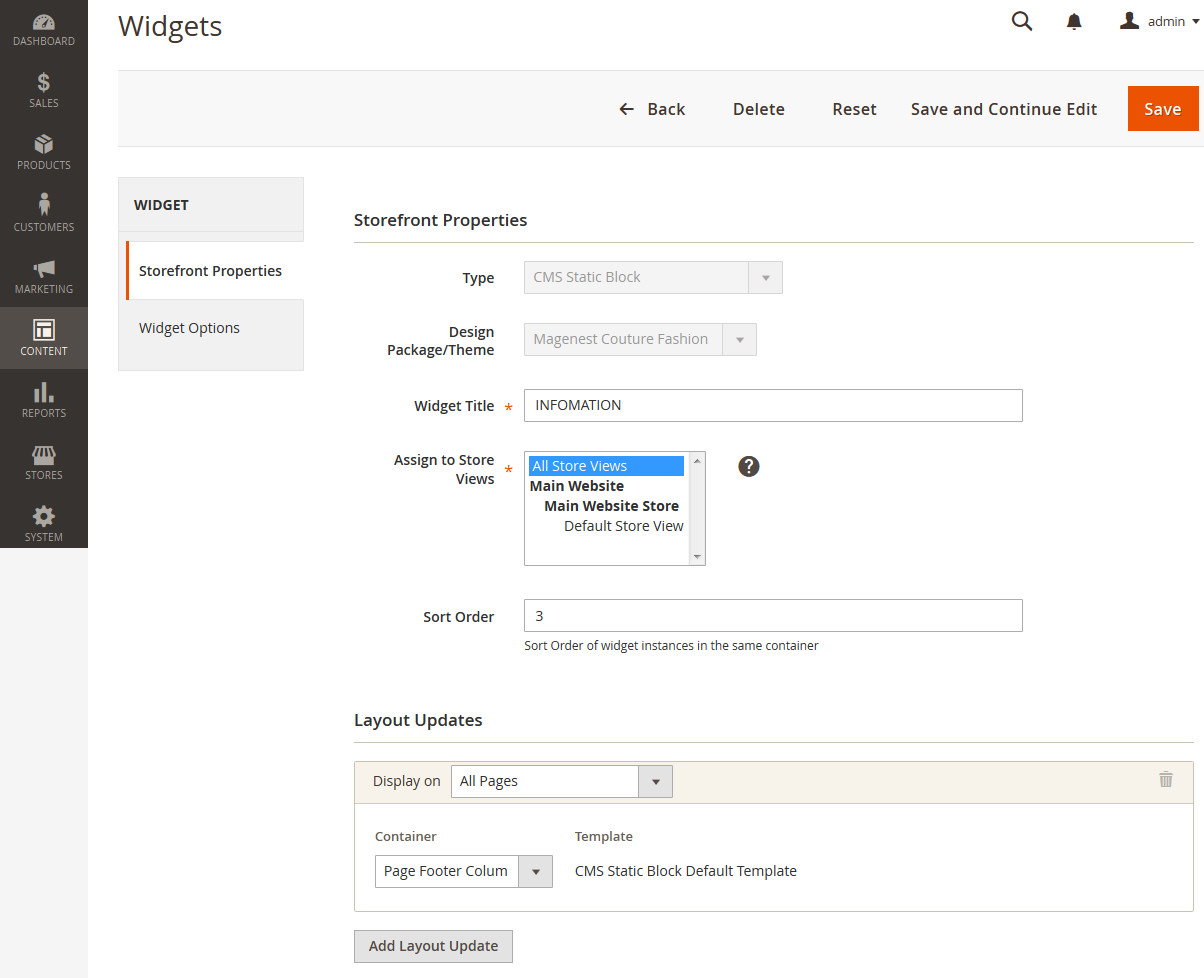
Widget Information
Storefront Properties/ Layout Updates
- Sort Order: Enter "3" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Columns Container
Widget Options
Select the "Block Information" block you created.
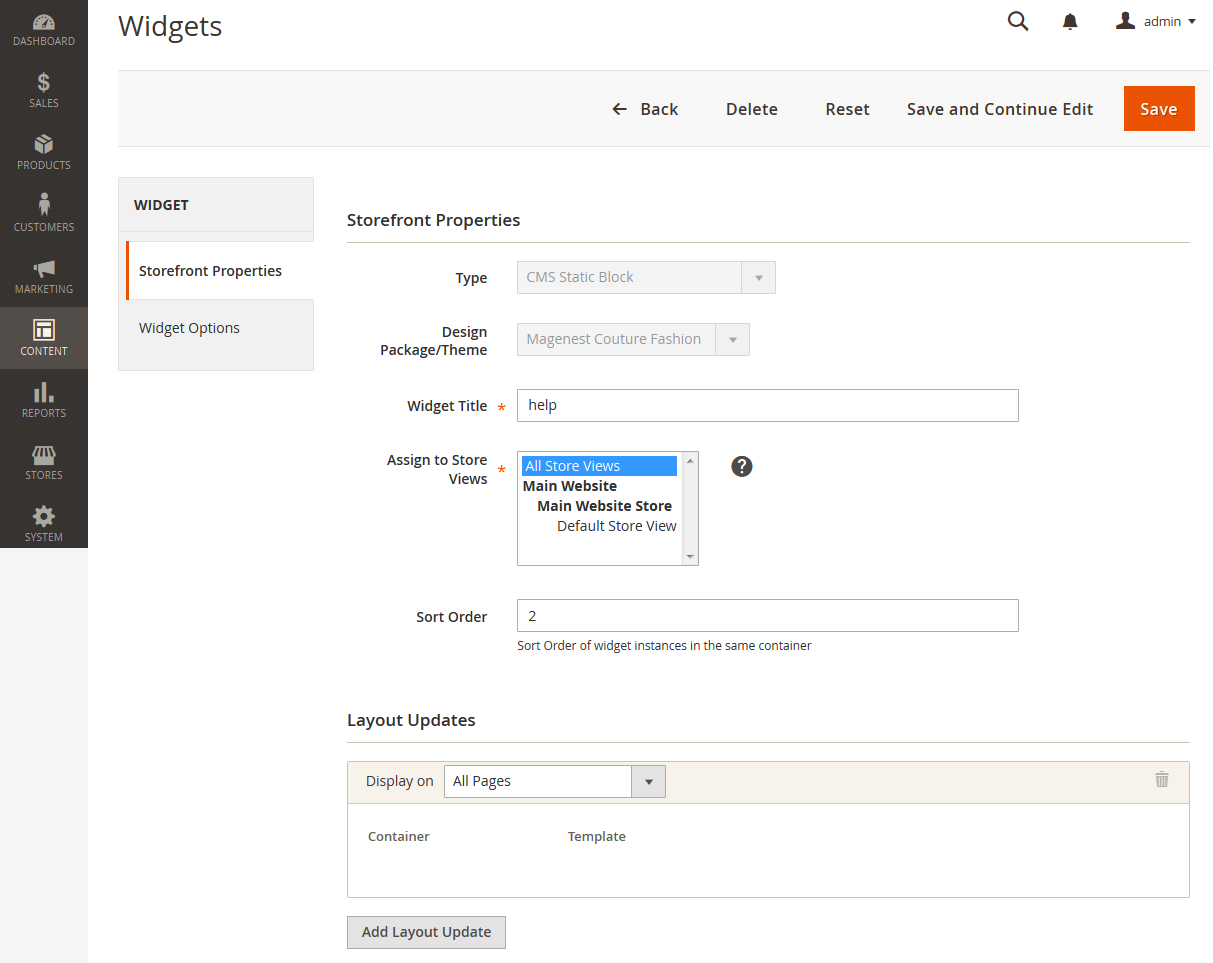
Widget Help
Storefront Properties/ Layout Updates
- Sort Order: Enter "2" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Columns Container
Widget Options
Select the "Block Help" block you created.
Widget Contact Us
...
Storefront Properties/ Layout Updates
- Sort Order: Enter "4" value
- Display on: select All Page
- Page: select CMS Home Page
- Container: select Page Footer Columns Container
Widget Options
Select the "Block Contact" block you created.
Update
- When a bug fix or new feature is released, we will provide you with the product's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
- Magenest offers the response time can be up to 3-5 days.
- We offers lifetime support free for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products work well in your site exactly like our demo.
- Support DOES NOT include other services as customize our product to fit your own needs, installation service, uninstallation service. We ONLY support you with exist features of product.
- We’re not able to support third party plugins or ensure that every one works properly with our themes
License
- All our themes are licensed under the OSL License. You have the right to use each purchased theme on one domain only. You are authorized to make any necessary modifications to themes to suit your needs.
- Each theme comes bundled with plugins that are not licensed under the theme but have their own license. These plugins have been purchased for the use in the individual themes they are bundled with only.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.
...