Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, please feel free to contact us, we will be happy to assist.
Updated: 2629/04/2019 2021 | By: Magenest | Email: [email protected] | Support portal: http://servicedesk.izysync.com/servicedesk/customer/portal/151
| Table of Contents |
|---|
...
Introduction
Banner Slider for Magento 2 lets merchants create and use sliders as banners on product listing pages. This allows you to promote your content and navigate traffic on your website.
Key feature
For Admin
...
Choose between three types of banner banners and slidersliders.
Create sliders in Magento 2 back-endbackend.
Upload photos to use as a slide.
Add links to slides.
Highly customizable appearance.
Multiple slider animations.
...
Receive the banner/slider click reports (NEW)
Import banner template (NEW)
For Customer
- Quickly access to the outstanding product on the shop page.
...
Your store must be running on:
Magento Open Source 2.1.x, 2.2.x, 2.3.x, 2.4.x
Magento Commerce 2.1.x, 2.2.x, 2.3.x
...
, 2.4.x
...
Configuration
On On the Admin sidebar, tap Slider, then choose Manage Slider. choose Banner Slider > Manage Banner Slider
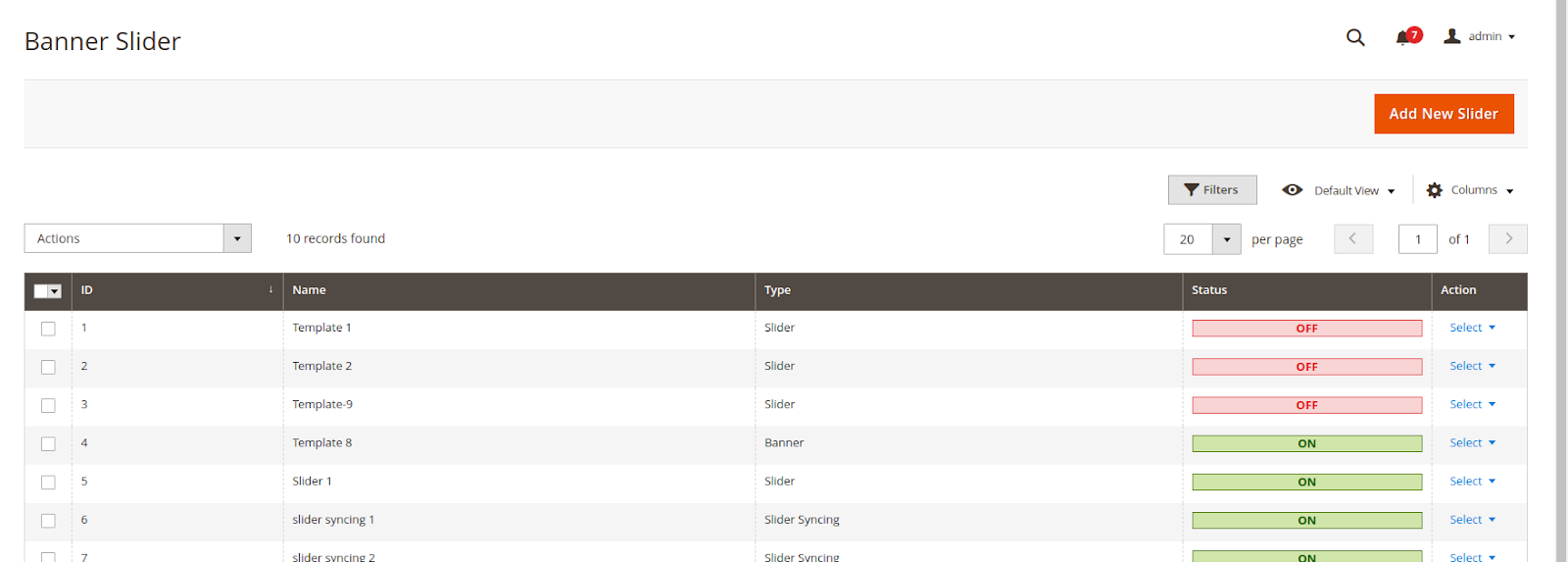
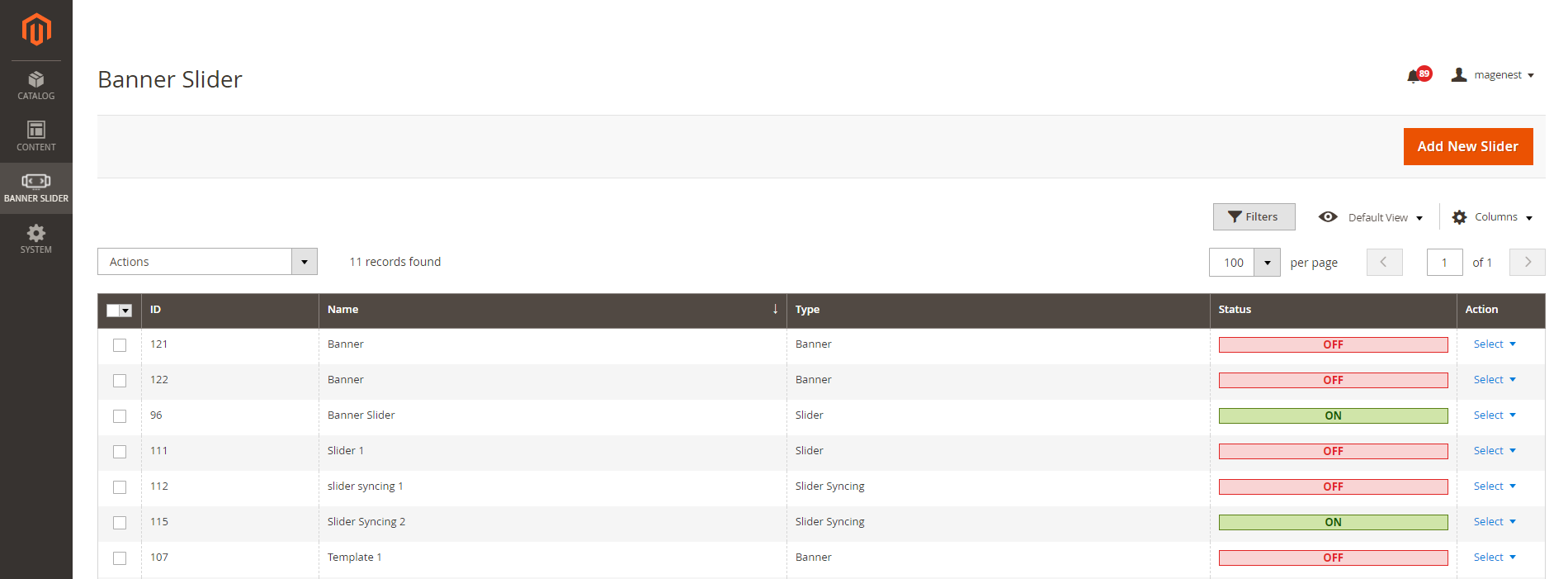
On On the Slider Page, the customer can manage the available slider or create a new one.
Then on the New Slider Page:
There are 3 types: Banner, Single Slider, 2 Sliders with Synchronized Transition.
You can create a new banner.
Create a Banner
Click on the Add New Slider button on the Manage Banners/Sliders page
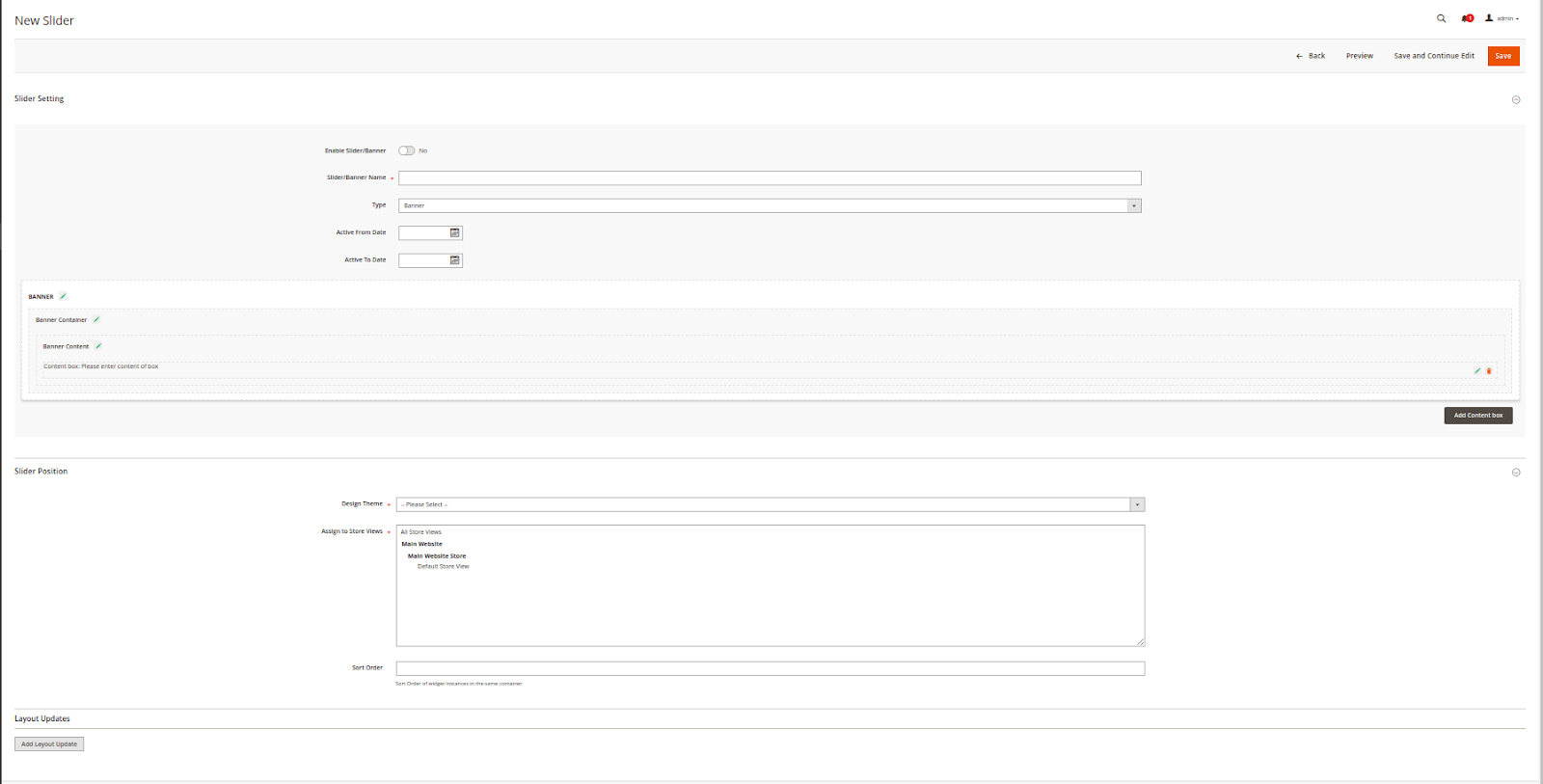
On Slider Setting section:
- Enable or disable
...
- the slider/ banner
...
...
- Slider/ Banner Name
...
- Choose the type for the banner. There are 3 types: Banner, Single Slider, 2 Sliders - Slider Sync.
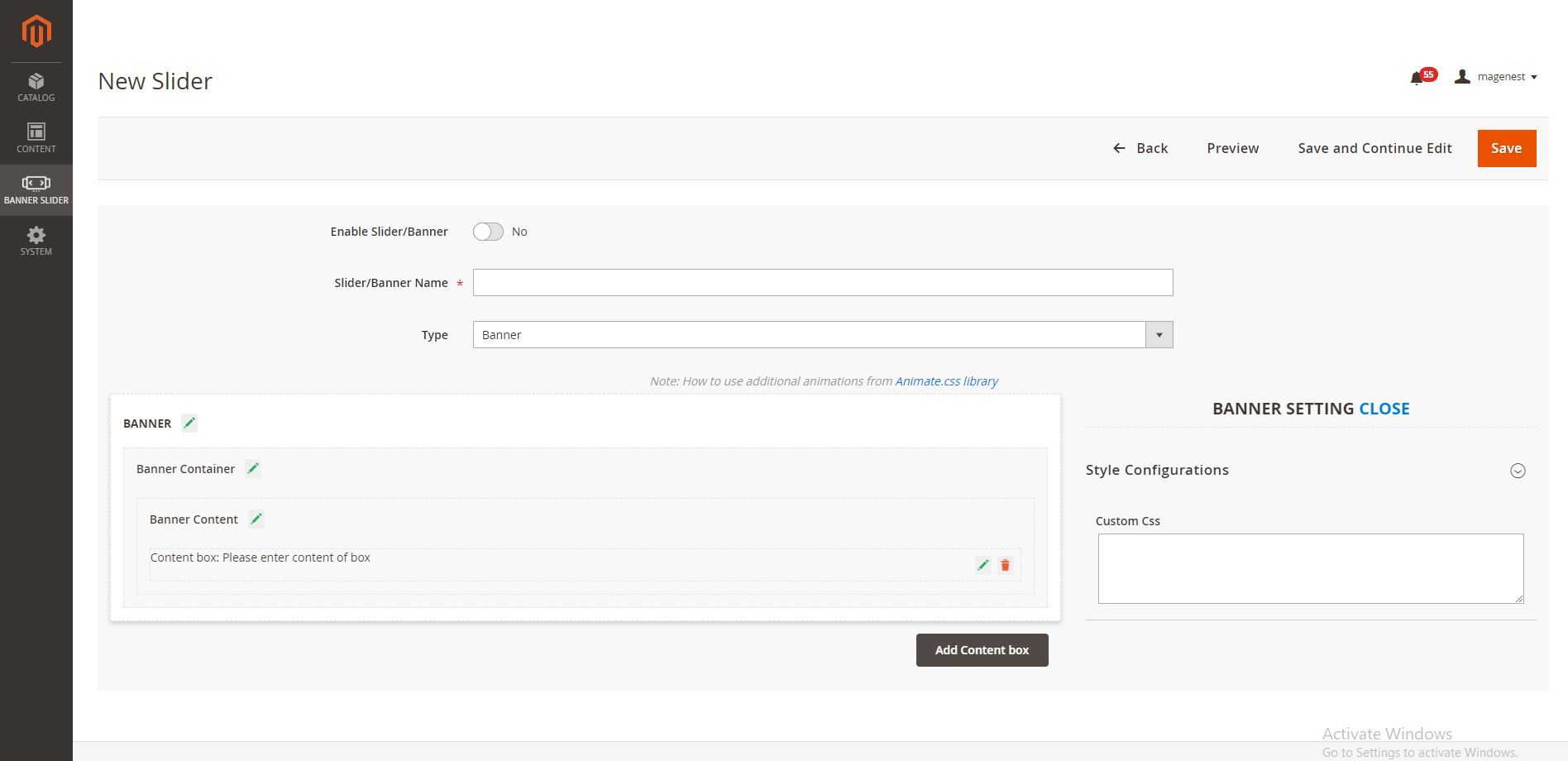
On the quick preview box: This section allows the customer to decor and style the banner/ slider up to their choices.
If you choose the Banner type:
...
- : insert the name of the banner/slider
- Type: Choose Banner's type
Banner
Single Slider
2 Sliders with Synchronized Transition
- Active From Date: Choose the day to activate the banner/slider.
- Active to Date: Choose the day to deactivate the banner/slider.
Add custom CSS to style your new banner
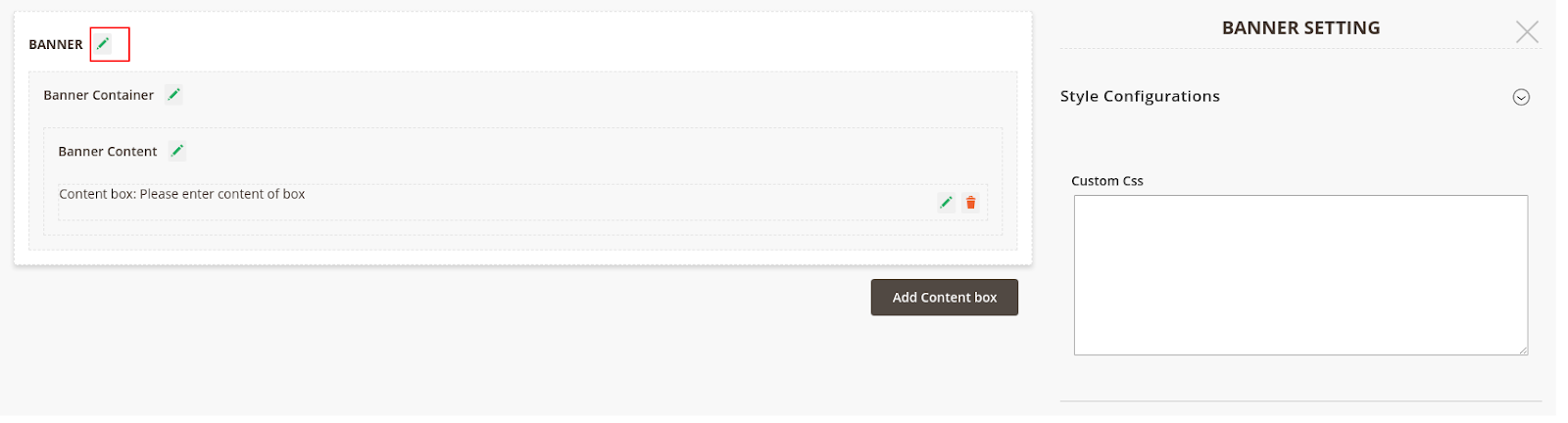
- Click on the Edit icon next to Banner, you'll see the Style Configuration box. You could add custom CSS there to style your new banner.
Add a New Banner with the configuration feature
If you do not have a CSS banner available, you could add it with the Banner Container configuration feature.
Customize the Banner Container
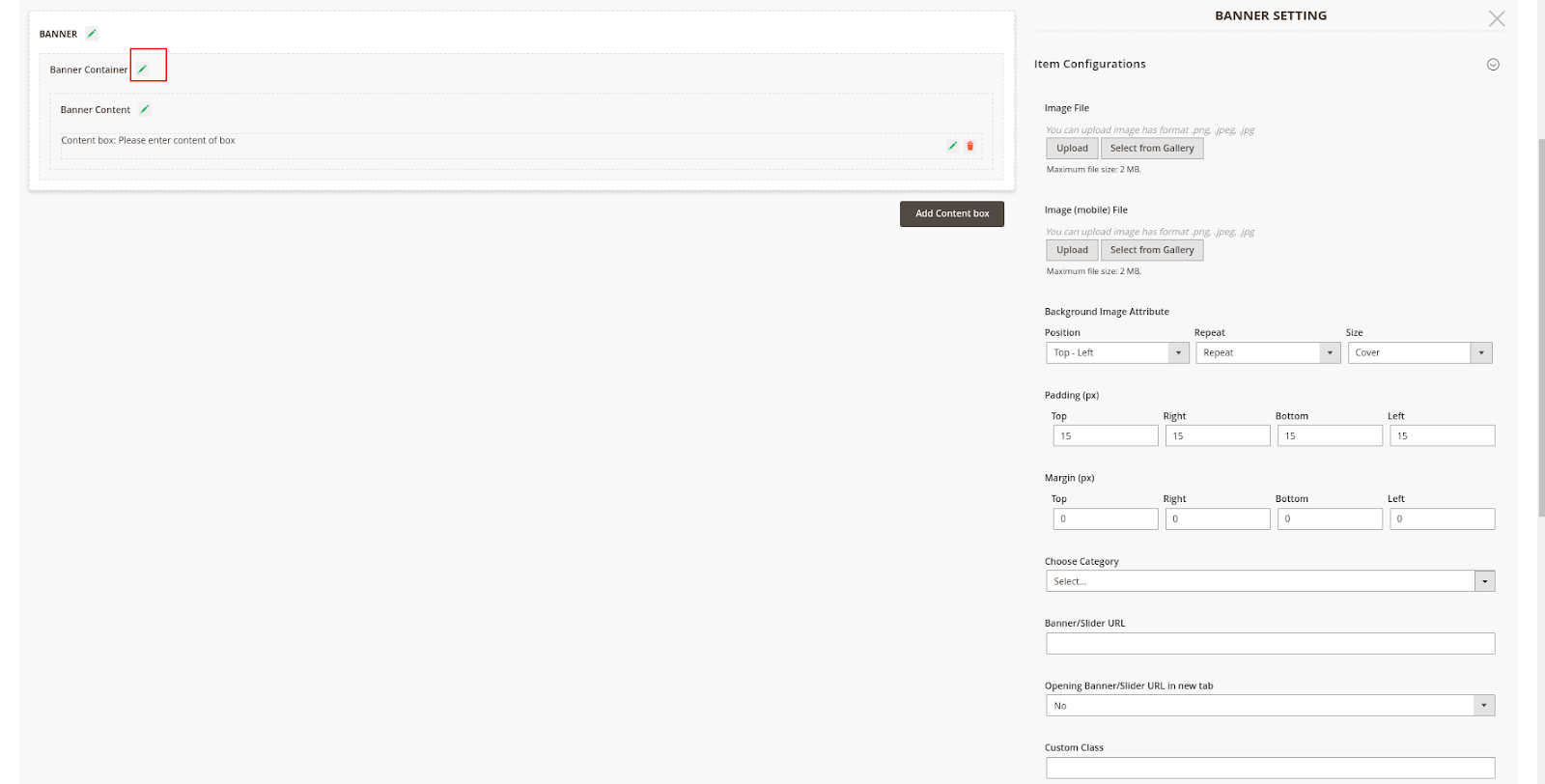
- Click on the Edit icon next to the Banner Container
- Image File: Upload a new background image for the banner.
Please note that you can only upload the image with png, .jpeg, .jpg. format and a maximum size of 2MB
- Image (mobile) File: Upload a new background image for Mobile Please note that you can only upload the image with png, .jpeg, .jpg. format with a maximum size of 2MB
Note: you can choose custom upload or Select from Gallery.
- Background Image Attribute
- Position: Choose a position for the image
- Repeat: Choose if the image can be repeated to be fully displayed in the container when its size is smaller than the container
- Size: Choose how the image is displayed in the container (Cover, Contain or Auto)
- Padding and Margin: adjust the dimension of the banner according to your requirement. View the effects of
On Item Configuration:
- Custom Class: enter the name of the custom class which is defined on the Style Configuration.
...
- your changes on the demo banner on the left side.
- Choose Category: select one category on the drop-down list to get data for the banner.
- Choose Image Background:
- If you choose Category, the image of the selected Category above will be set as banner background.
- Choose Custom Upload to upload a new background image for the banner.
- Background Image Attribute: set the attribute for the background image. You can see the effect of each setting on the demo banner.
- Position: select the position for the background image on the drop-down list and check the layout on the left side.
On Item Content Configurations
- Size: adjust the dimensions for the height and width of the item content box. You can choose the unit on the right.
...
- Banner/Slider URL: You can fill in a URL under the http/https, ftp format to redirect users to an external link when they click on the banner.
- Opening Banner/Slider URL in a new tab: Choose Yes to set when users click on Banner with URL, there will be a new tab
- Custom Class: enter the name of the custom class which is defined on the Banner Configuration.
Customize the Banner Content
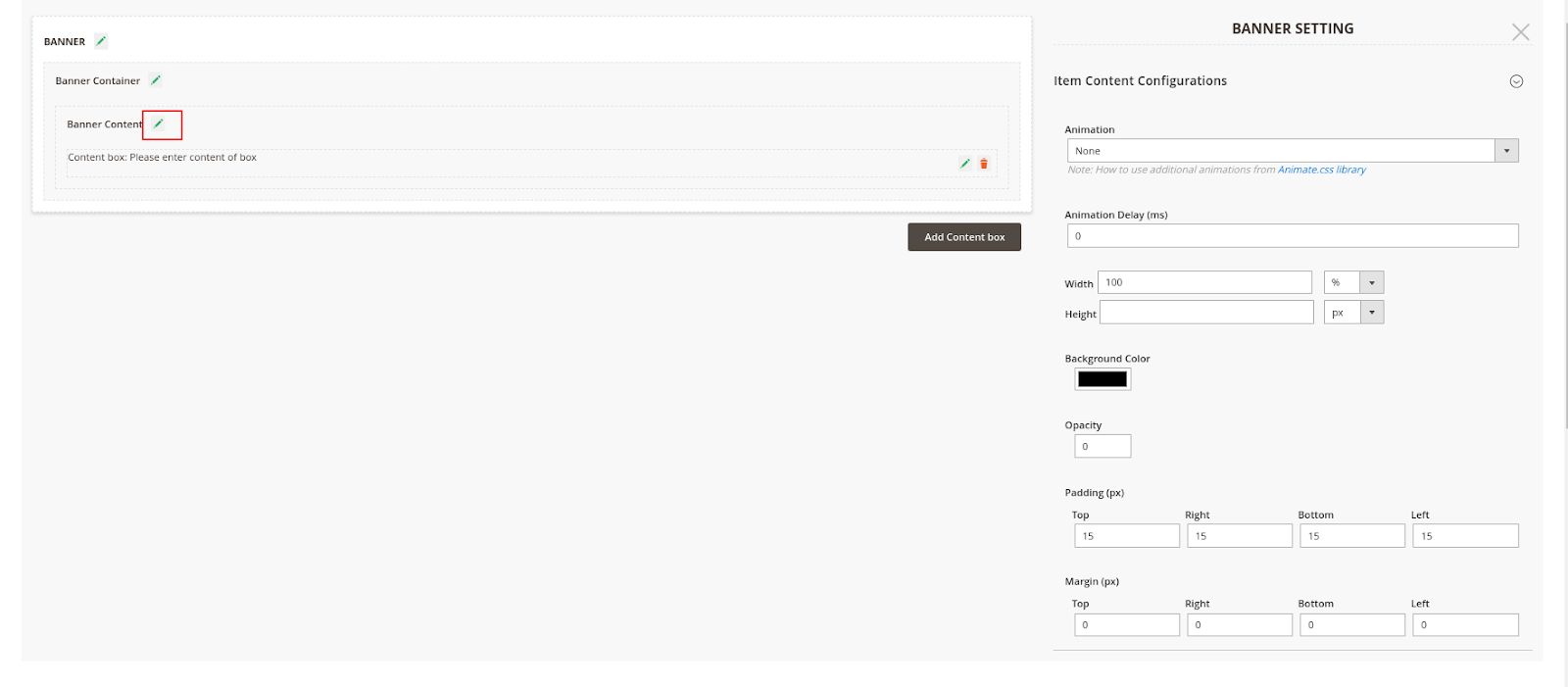
- Click on the Edit icon next to the Banner Content
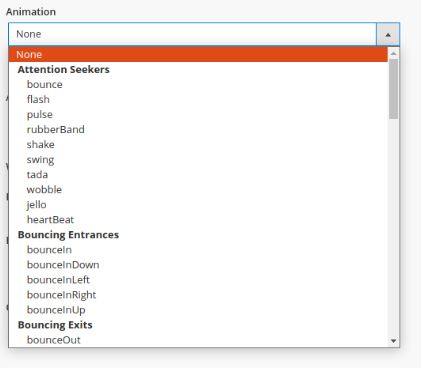
- Animation: Choose banner content animation.
There is a wide range of options for you to select according to your needs
- Animation Delay: Set the time (per second) to delay the banner content's effect.
- Width, Height: Set size for the content of Banner
- Padding and Margin: Adjust the dimension for the banner padding and margin
...
- to fit your requirement.
...
View the effects
...
of your
...
changes on the demo banner on the left side.
- Background Color
...
- Click on the color box and choose the color on the color board.
- Set the transparency on the opacity box beside.
- Then set the Position and Animation for the item content box on the banner.
On the Content Configuration
- Type: there are three types of content: button, text, HTML.
- Custom Class: enter the custom class which is defined on the Style Configuration.
- Then configure for the content type that you selected.
- To add more content box, click on the Add Content box button under the style box then choose the type for the new content box and set the configuration for it.
If you choose Single Slider type: There are some additional settings besides that in the banner setting.
...
- , Opacity: Choose the background color for the content of Banner
Custom the Content Box
If you click on the Edit icon in the Content box, you'll be able to configure the content.
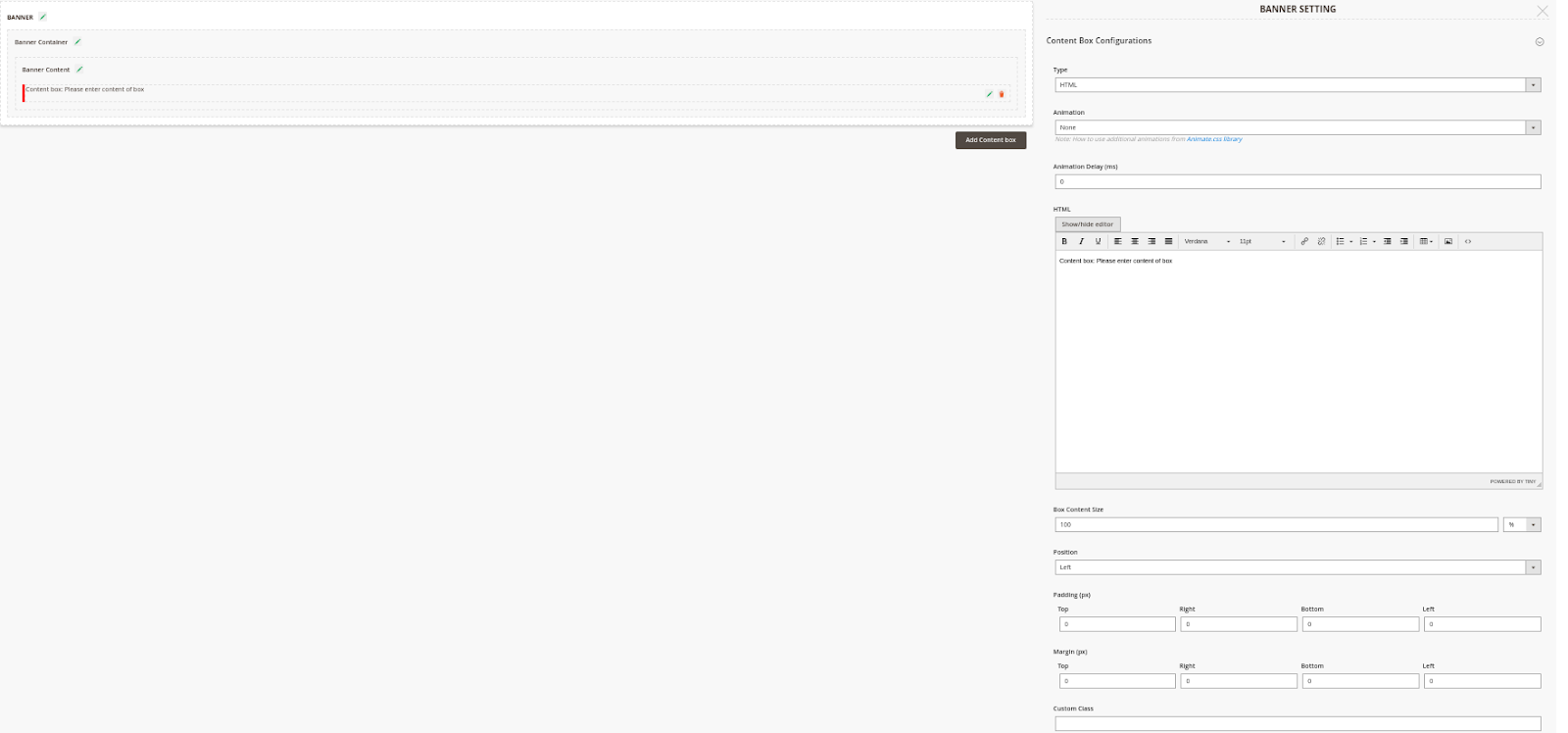
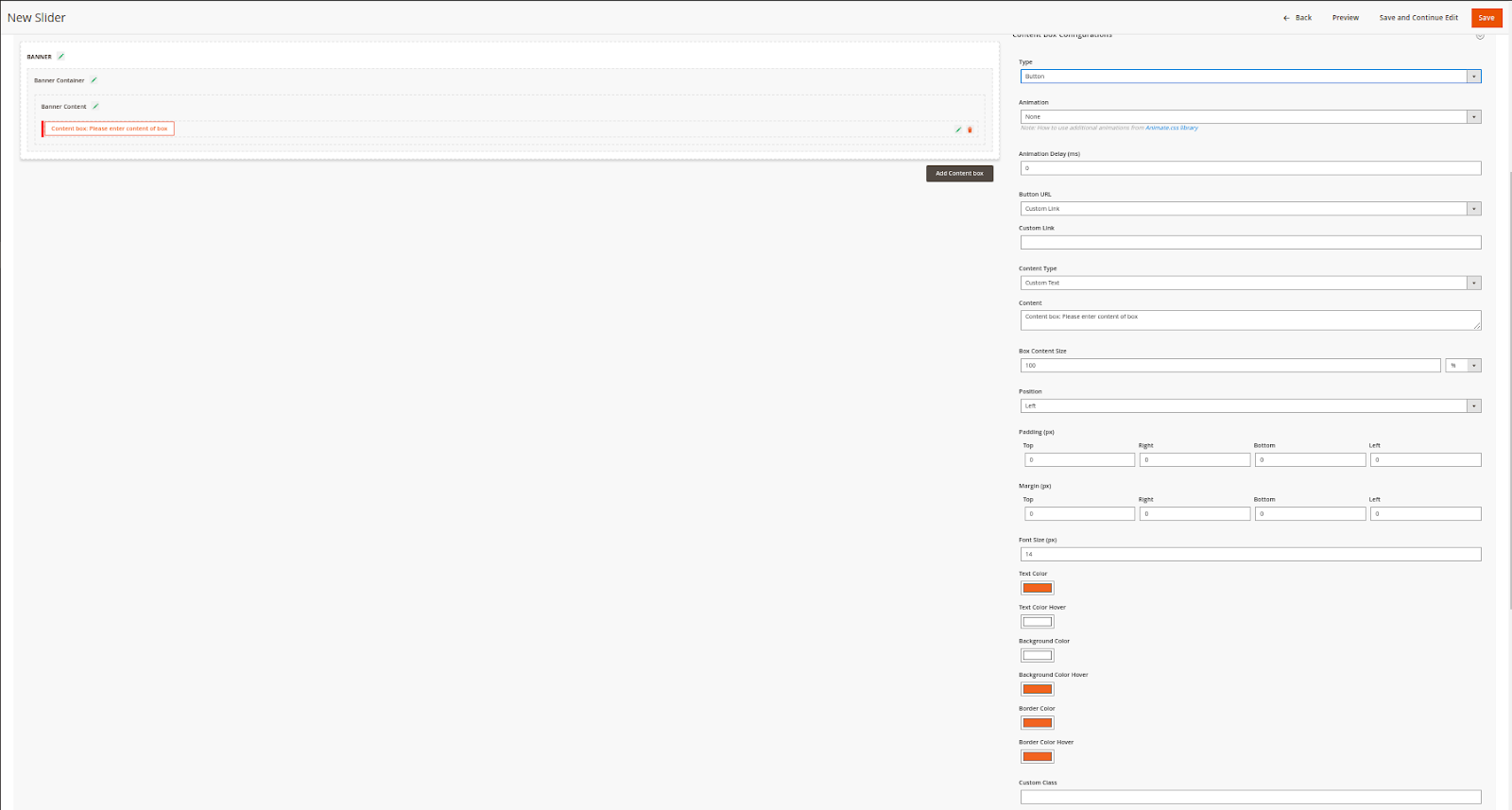
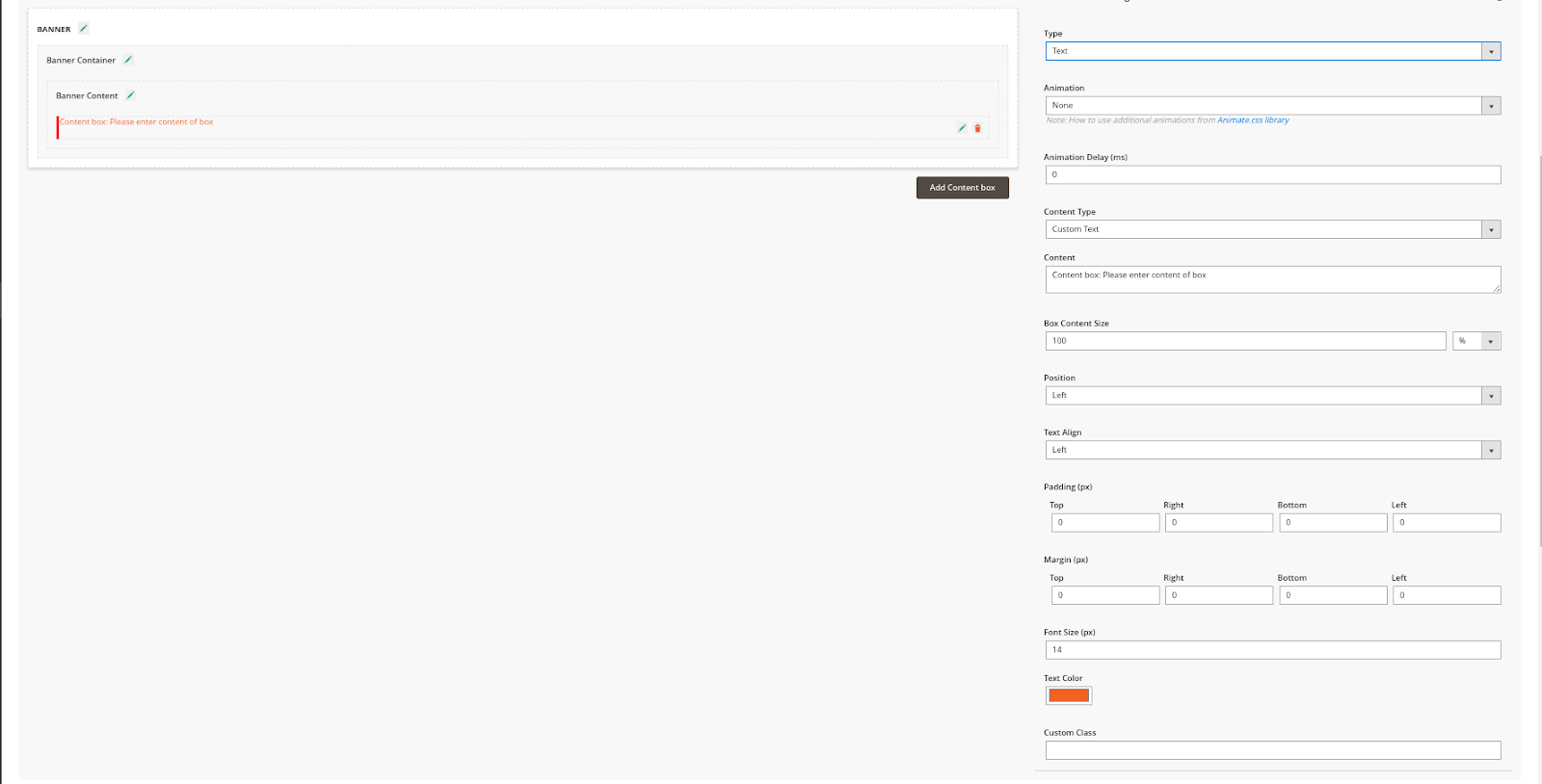
- Type: You can select Button, Text, or HTML
If you select HTML you'll be able to edit the banner button according to the image below
Once you select Button, you'll be able to edit the banner button according to the image below
Once you select the Text type, you'll be able to configure the banner text like the image below
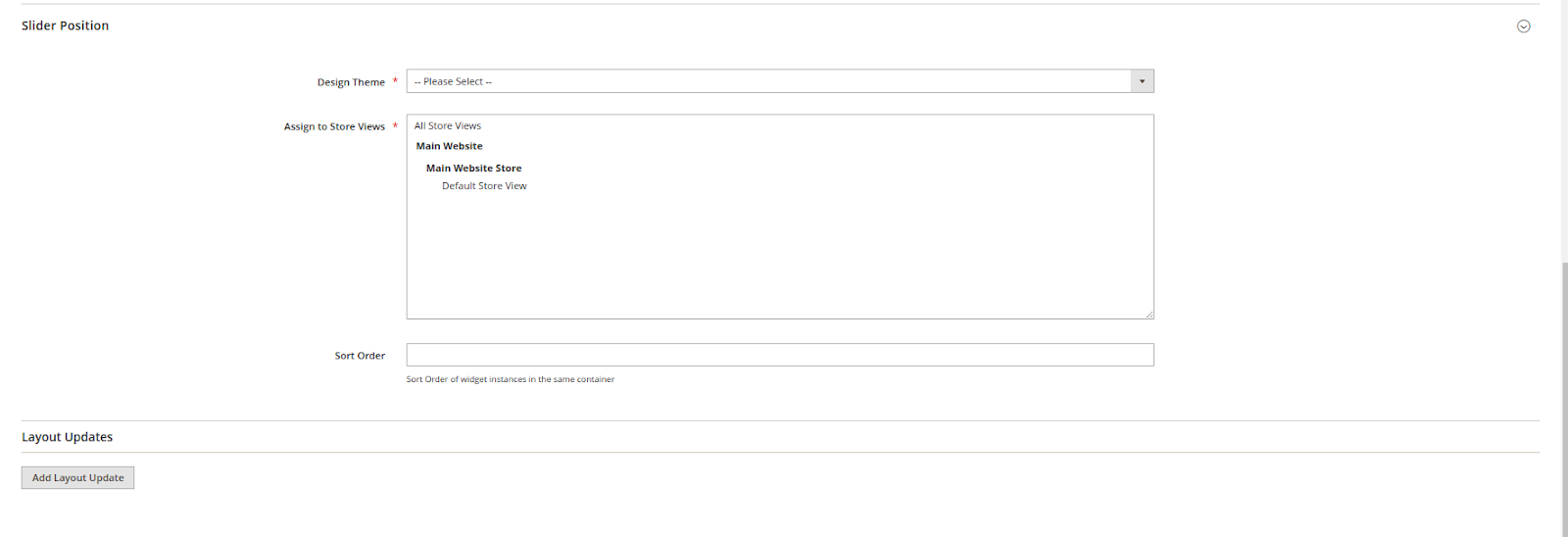
On tab Slider Position:
- Design Theme
- Assign to Store Views
- Sort Order: Select the order to display the banner/slider on the front end
- Layout Updates: Set up the banner/slider position
Create a Slider
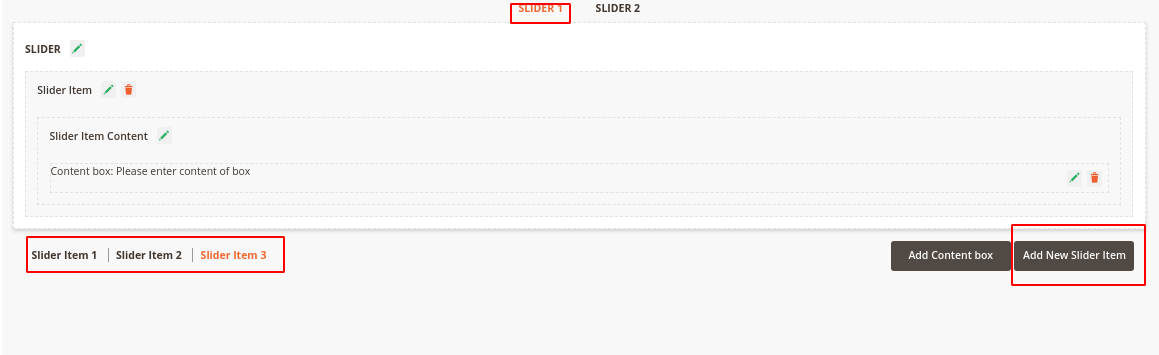
Choose the type Single Slider. Under the quick preview box, click on the Add New Slider Item button to add
...
the number of sliders that you expected.
...
Click on each Slider Item button on the left to configure for each slider.
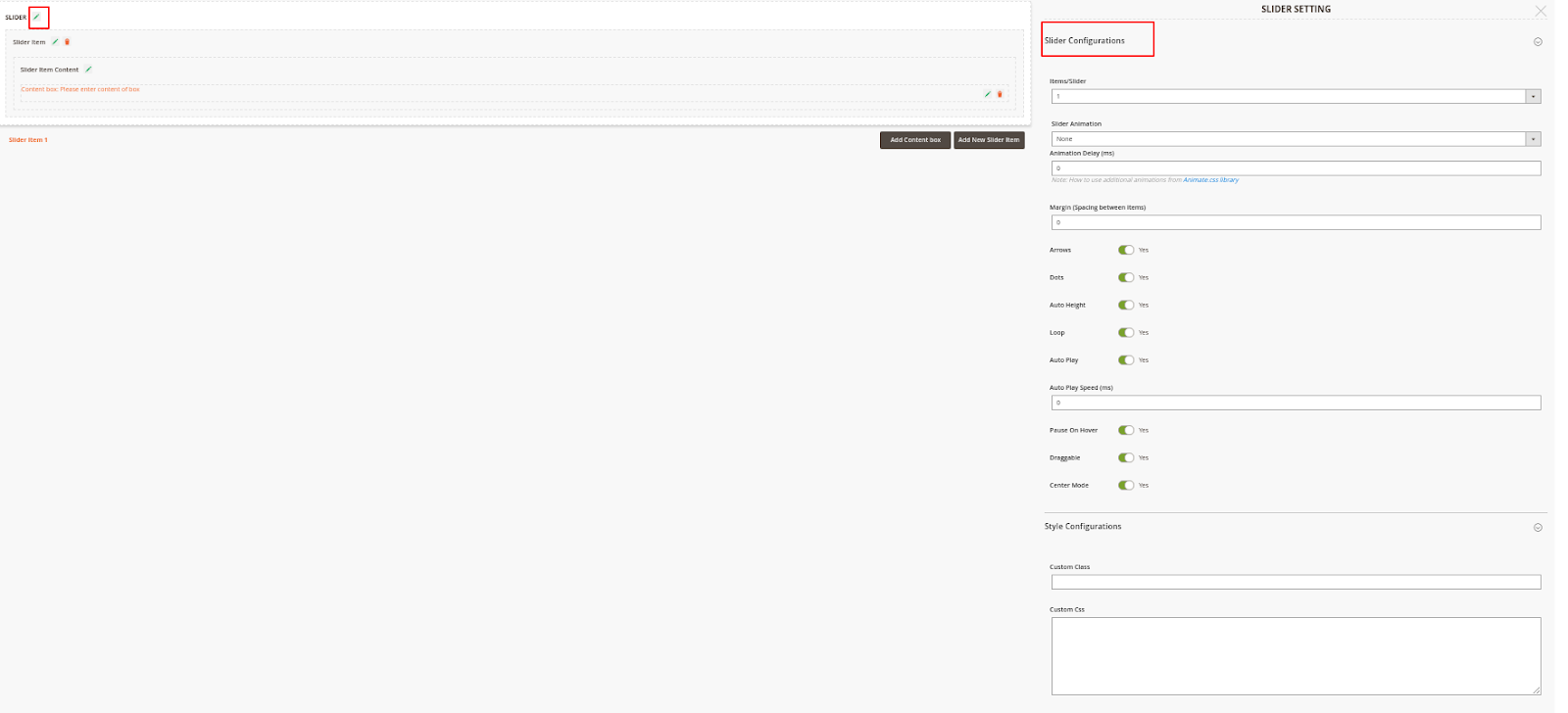
On Slider Configuration:
...
- Items/Slider:
...
- choose the number of slider
...
- items that will appear at the same time in a slide.
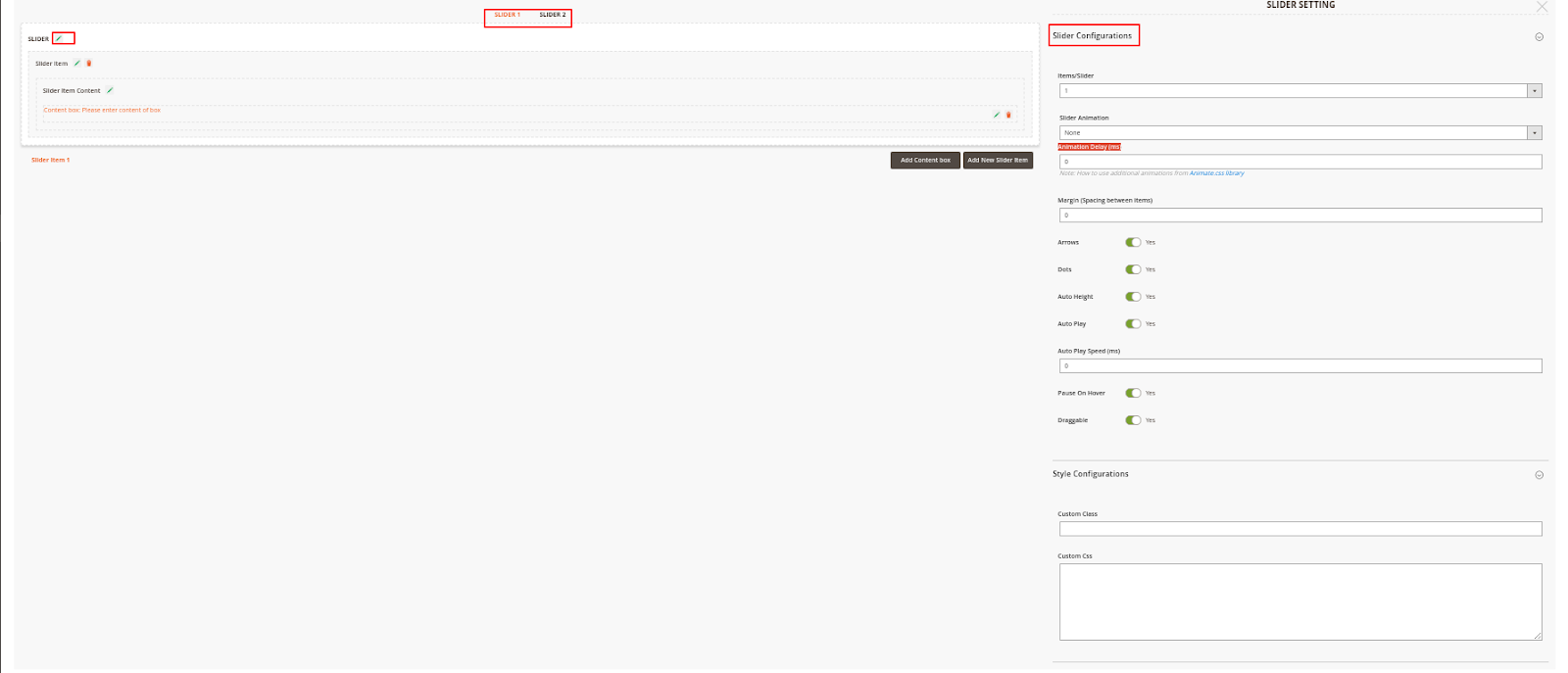
- Slider Animation: Choose Slider animation
- Animation Delay (s): Set the time (per second) to delay the slider's effect.
Note: Animation delay must be smaller than Auto Play Speed
...
- Margin (Spacing between items):
...
- set the distance between the
...
- slider items. The unit for space is Px.
- Then adjust the layout effect for the slider.
- Arrows:
...
- display the switch button aside.
- Dots: display the dots on the slider footer when switching the sliders.
- Auto Height:
...
- synchronize the height of slider backgrounds with different
...
- sizes. The largest height will be set as the default height.
- Loop
- Auto Play
- Draggable
- Center Mode
Under Style Configuration
- Custom Class: Enter the name of the custom class that is defined
...
- in the below section.
- Custom
...
- CSS:
...
- define the custom
...
- CSS to style the slider.
On Item Configurations and Item Content Configurations,
...
please refer to the instruction
...
for this part of Banner Settings
...
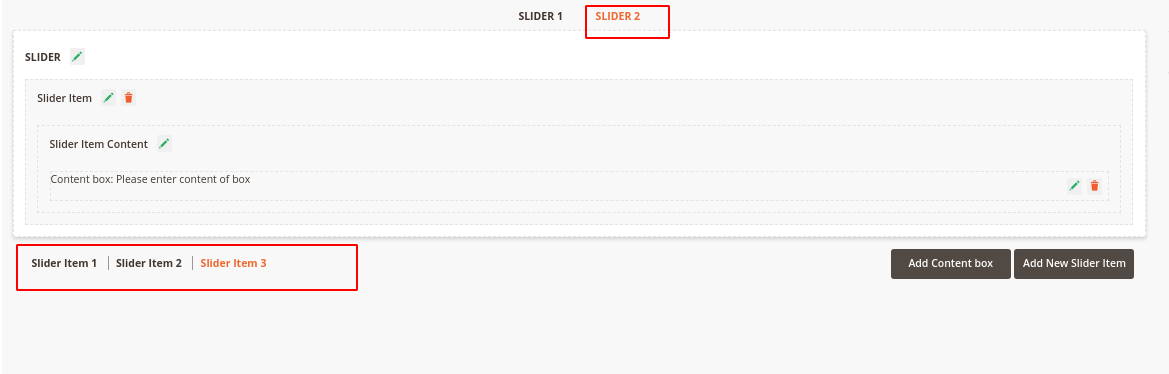
Create 2 Sliders with Synchronized Transition
Choose the type 2 Sliders with Synchronized Transition. There will be 2 default sliders created. These sliders will be displayed on the front end at the same time and interact with each other.
On each slider configuration, click on the Add New Slider Item button to create new slider items. Note that when a number of slider items created on one slider, an equal number of slider items will be generated automatically on the other slider.
Note: There will be a number of slider items created automatically on one slider. This number equal to the number of slider items added on the other slider.
The item on one slider will be displayed at the same time as the item in the same order on the other slider. For example, slider item 2 in slider 1 will be displayed with slider item 2 in slider 2 at once.
Import Banner/Slider
On the Admin sidebar, choose System > Data Transfer > Import
On the Import page
- Entity Type: Choose Banner Slider import
- Import Behavior: Choose Type Import
You can download the sample file by clicking Download Sample File
Click Choose File to select the file to import.
Find the CSV file that you prepared to import and click Open.
After that, click Check Data button
Wait a few moments for the validation process to complete.
If the import data is valid, the following message appears:
If the file is valid, click Import.
The import process continues to the end of the data unless an error is encountered.
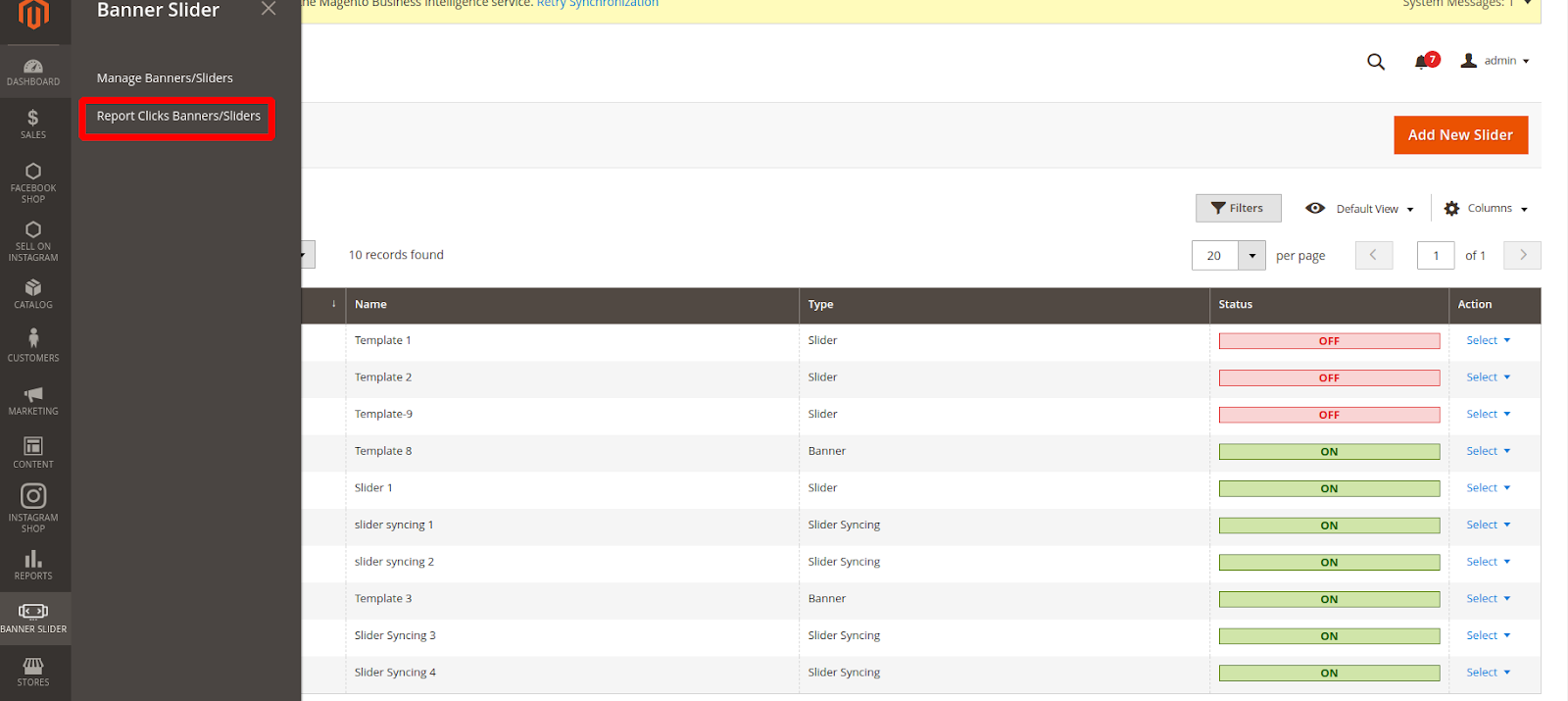
Report Clicks Banners/Sliders
On the Admin Sidebar, go to Banner Slider > Reports Click Banners/Sliders
On the Report page, the admin can see the Slider Name, Clicks total, and Click Date.
One IP address can only be counted as one click.
Note: The report only includes the number of click on the linked sliders (without the number of click on the button)
On Storefront
Banner
Single Slider
Sliders with Synchronized Transition
If you choose 2 Slider - Slider Syncing type, it will create two sliders on the frontend.
Then set the configuration for each slider by the same way to configure for the single slider.
On Slider Position:
- Design Theme: choose the theme for the new banner. There are two default options: Magento Blank and Magento Luma.
- Assign to Store Views: choose the store view that the banner will be displayed.
- Sort Order: If you set several banners, set the order for the new banner. Note that it requires the integer to define the order.
- Page: select the pages on which the banner will appear.
- Container: select the position for the banner. There are 8 options for the banner position: Page Top, Page Header Container, Page Footer Container, Main Content Area, Main Content Aside, Main Content Button, Main Content Top, Main Content Container.
...
Update
- When a bug fix or new feature is released, we will provide you with the updated package.
- All you need to do is following the above installing steps and uploading the package onto to your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
...
- We will reply to support request within 2 business days.
- We will offer lifetime free update and 6-month free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series services such as customizing our products, installation, and uninstallation service.
...