Thank you for purchasing Magenest extension. If you have any query that is beyond the scope of this document, please contact us via the support portal below.
Updated: 06/16/2020 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/34
| Table of Contents |
|---|
Introduction
With over 1 billion monthly active users and over 500 million daily active users, Instagram has become one of the most widely used social media in the world. This rapidly growing platform has proven its major role in the business competition. Magenest is now offering you a chance to benefit even more from your Instagram business account with our Instagram Shop extension. What’s better for your sales than integrating all your Instagram photos on your store and attracting your customers to your products at first glance?
Features
For Admin
- Easy to connect with the merchant's Instagram account with just one click.
- Fetch all photos or specific photos using hashtags from your Instagram to your Magento 2 store.
- Manage which photos will be shown in the Instagram slider/gallery and which not.
- Change the order/position of the photos displayed on the Instagram widget and gallery
- Add redirect links to pinned products in your Instagram photos (on Magento 2 store)
- Add a Call-to-Action button while hovering on photos.
- Customize your slider to suit your website layout
- Performance report
For Customer
- Have an interesting product display layout for a better shopping experience.
- Purchase the product easily by clicking directly on the photos.
- Get updated with the Store’s latest Instagram posts.
System Requirements
Your store should be running on Magento 2 Community Edition version 2.2.x, 2.3.x
Connect your Instagram account to your Magento store
|
|---|
Tutorial video
Please follow the instruction video below:
| Widget Connector | ||||||
|---|---|---|---|---|---|---|
| ||||||
| Widget Connector | ||||||
|
In case you find this video hard to follow, please read our guide steps:
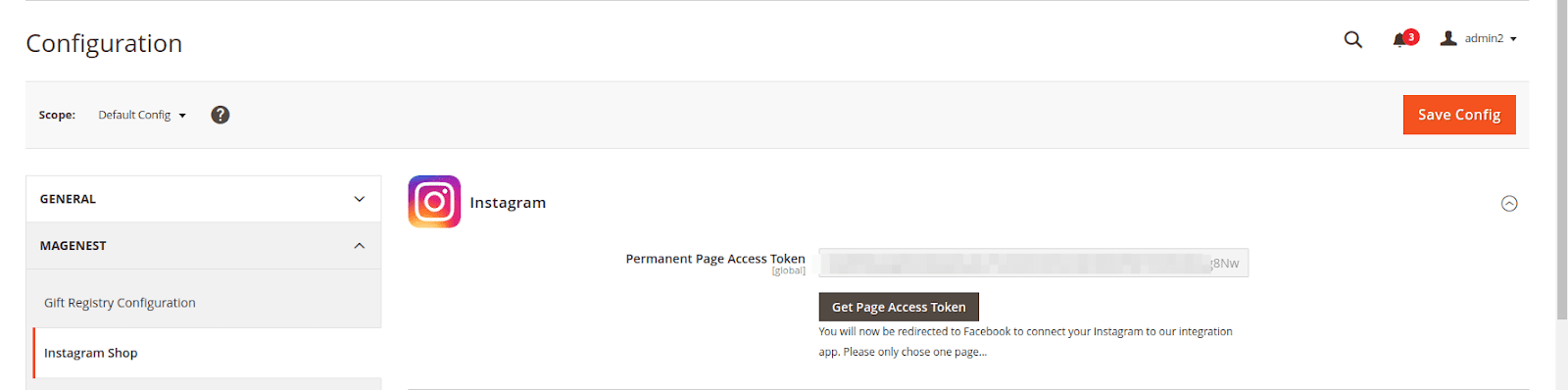
- In order to connect your store to Instagram, on the Admin sidebar, go to Instagram Shop > Configuration.
- Under the Instagram section, click on the Get Page Access Token button to connect Instagram with Magento, you will be redirected to an endpoint where the login dialog is shown and you can approve the permissions request here.
Step 1: Click on the Get Page Access Token button
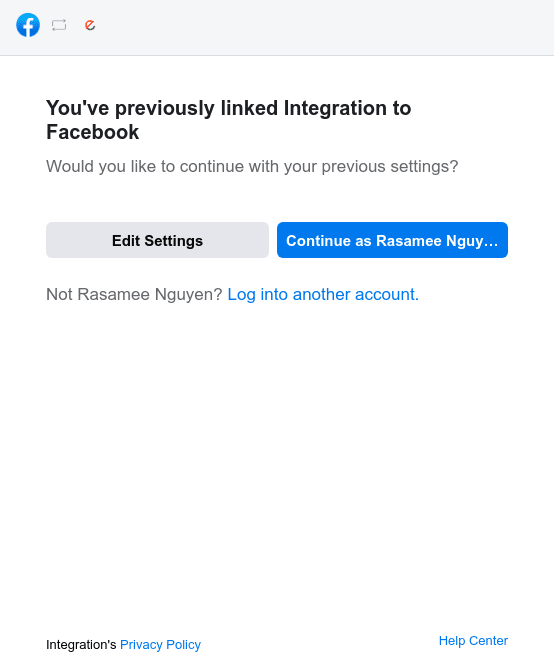
Step 2: Approve the permissions for our application:
- Click on the Edit Settings button.
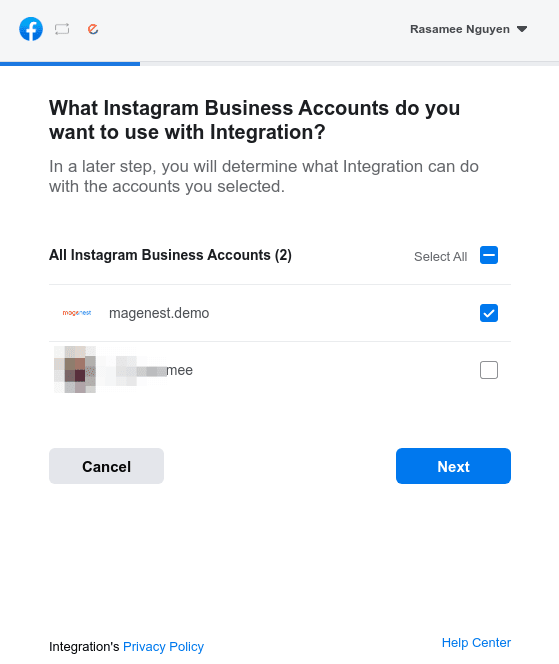
- Choose one Instagram account to connect with Magento, then click on the Next button:
- Choose the Facebook page connected to the above account and click on the Next button:
- Approve the permission request for our application and click on the Done button:
- Click OK to complete the connection:
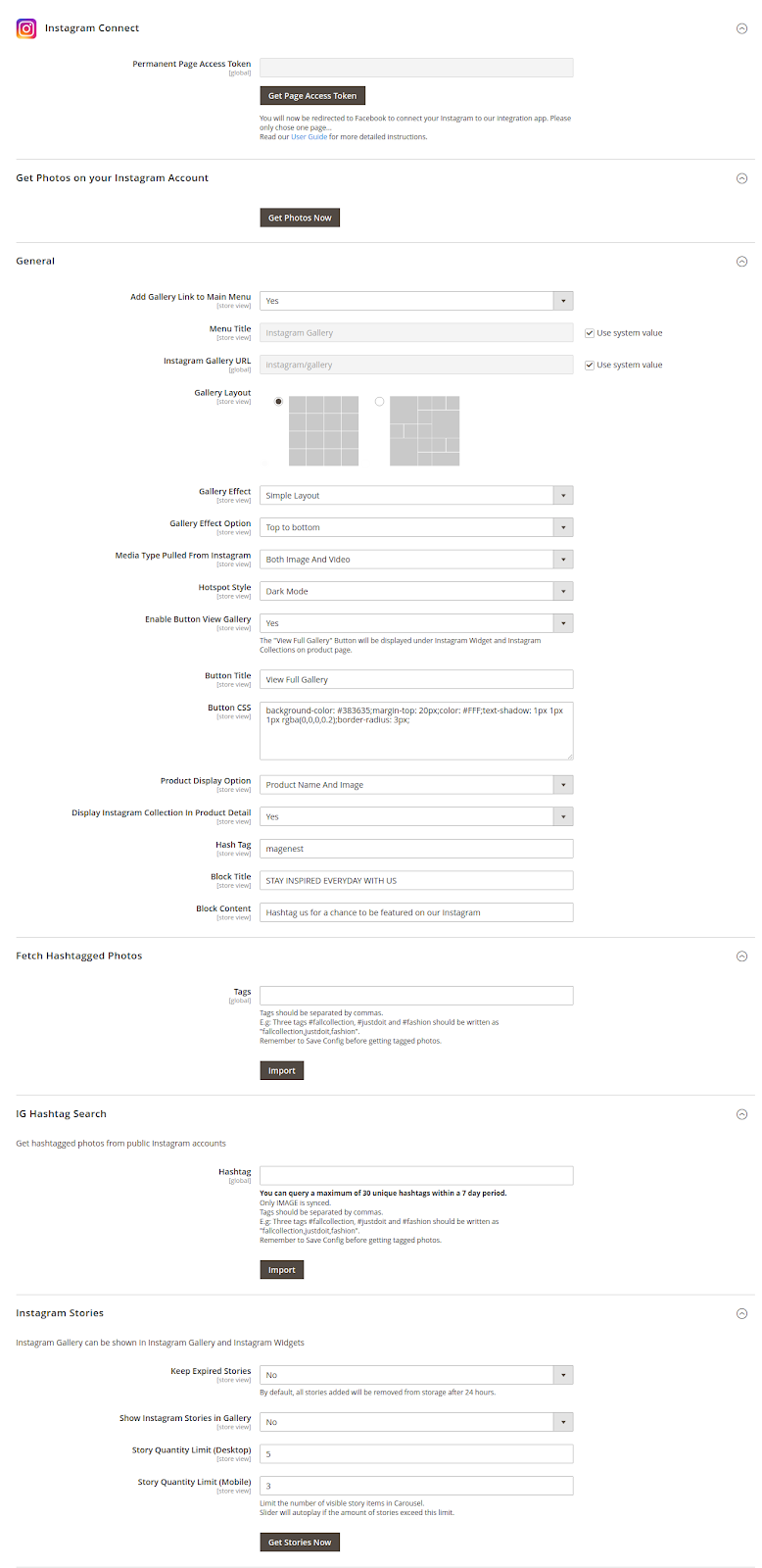
Configuration
In order to configure the Instagram Shop, on the Admin sidebar, go to Store > Configuration > Magenest > Instagram Shop
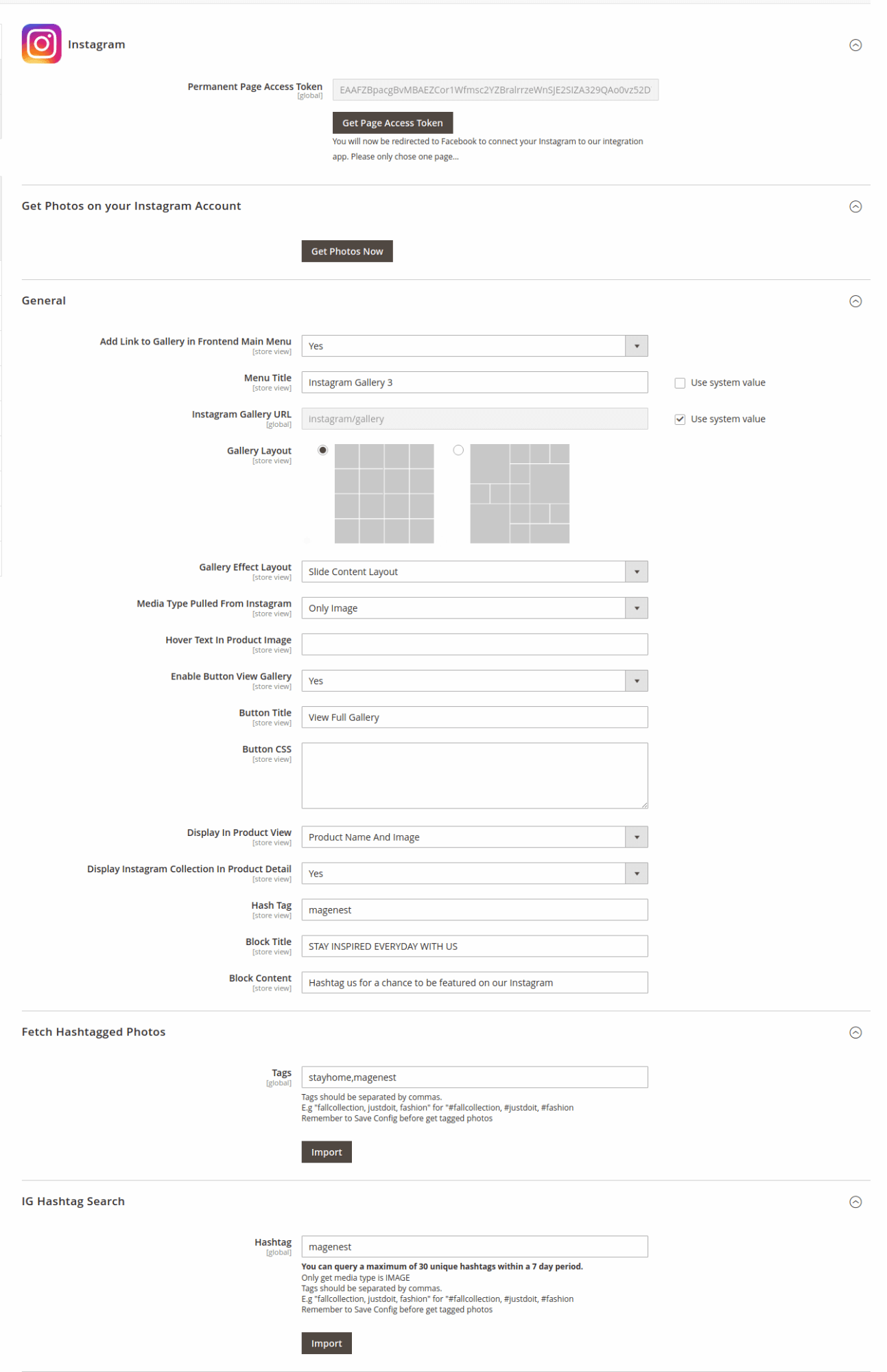
Get Photos on your Instagram Account section: Click on the Get Photos Now button to get all photos of your Instagram account.
General
- Add Link to Gallery in frontend Main Menu: Add the Instagram Gallery category to the top menu bar.
- Gallery Layout: Select the layout to display the Instagram photos in the gallery page.
- Gallery Effect Layout: Select a suitable effect for the gallery page.
- Media Type pulled from Instagram: You can choose to pull Only Image or Both Image and Video.
- If you choose to fetch Only Image, note that the video pulled from Instagram will be displayed with only the thumbnail of that video.
- If you choose to fetch Both Image and Video, you should set up and run the Cron Job for your server to update the video links. Otherwise, you’ll have to update the links manually by clicking on the Get Photos Now button above.
- Hover Text In Product Image: Enter the text for the Call-to-action button displayed when customers hover on the Instagram photos in the slider.
- Add Instagram Photos to Product View: Display corresponding Instagram photos in each product detail page.
- Enable Button View Gallery: Display button under the Instagram Slider.
- Button Title: The title of the button under the Instagram Slider.
- Button CSS: Flexible to change the button style with CSS.
- Display product view: There are 2 options for the display: Product Name & Product Name with Image.
- Display Instagram Collection In Product Detail: Choose Yes to show the Instagram collection on the product page
- Hashtag: The hashtag linked with Instagram hashtag, displayed in the Instagram block on the product detail page.
- Block title: The title of the Instagram block on the product detail page.
- Block content: The content of the Instagram block on the product detail page.
Remember to save the configuration.
Fetch Hashtagged Photos: Pull specific photos using hashtags from your Instagram to your Magento 2 store.
- Tags: Tags should be separated by commas.
Remember to Save Configuration before get tagged photos
IG Hashtag Search: Pull top photos on Instagram using hashtags from public account Instagram to your Magento 2 store.
- Tags: Tags should be separated by commas.
Create an Instagram Widget
Admin can add the Instagram widget by going to Instagram Shop > Widget > Add Widget
On the widget page
- Type: Choose an Instagram Slider
- Design Package/Theme: Select the current theme that is activated on your site
- Then click on Save and Continue Edit.
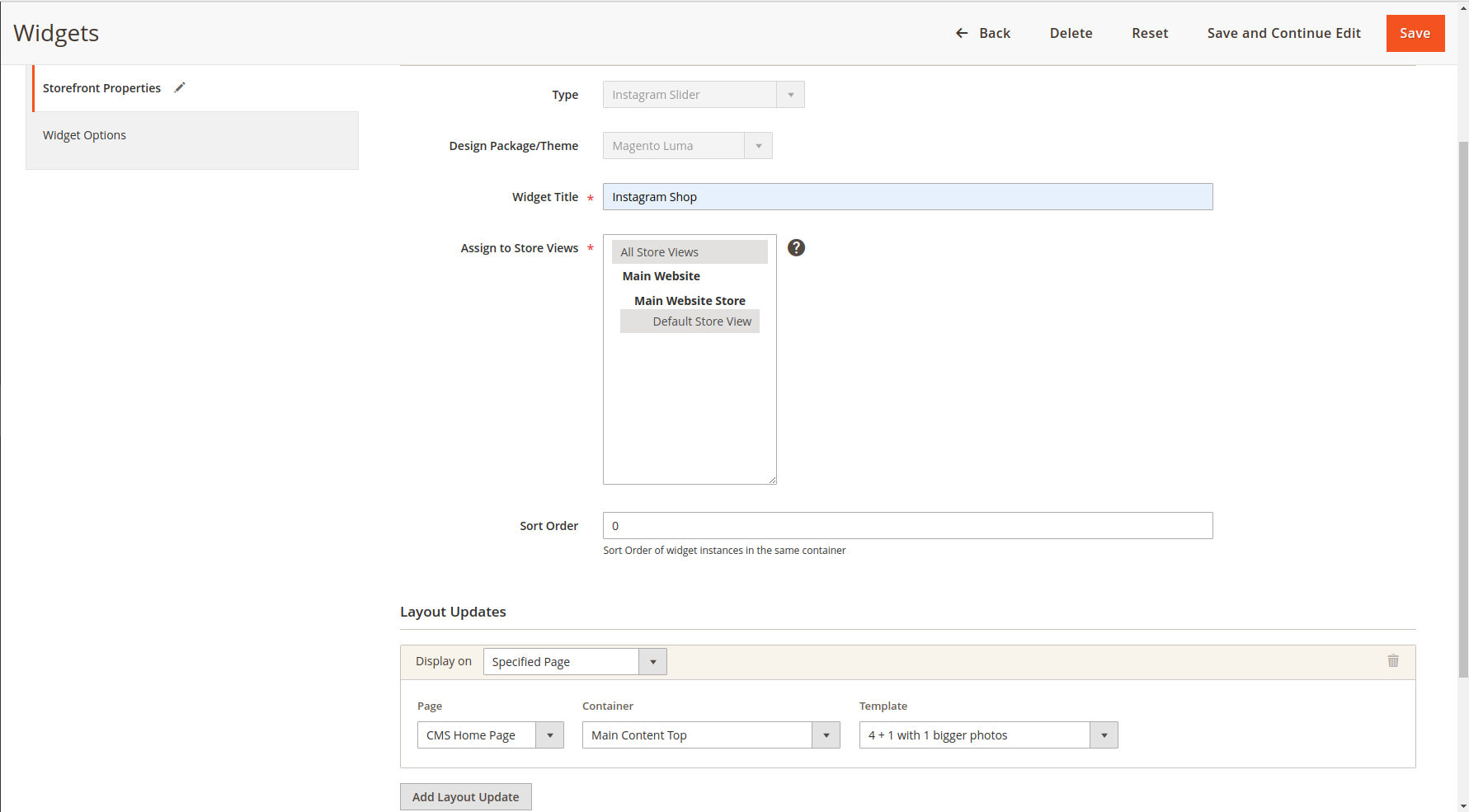
On the Storefront Properties section
- Widget Title: Enter the title of the Instagram widget that will be shown on the front-end.
- Then assign the widget to the Store view you need
- Sort Order: Set the order of the widget that will appear in the same container
- Layout Updates: Choose the page/position to display the widget as your wish. You can choose 1 of 4 widget layout Templates: Single row, 3x3, 4x3 and 4 + 1 with 1 bigger photo.
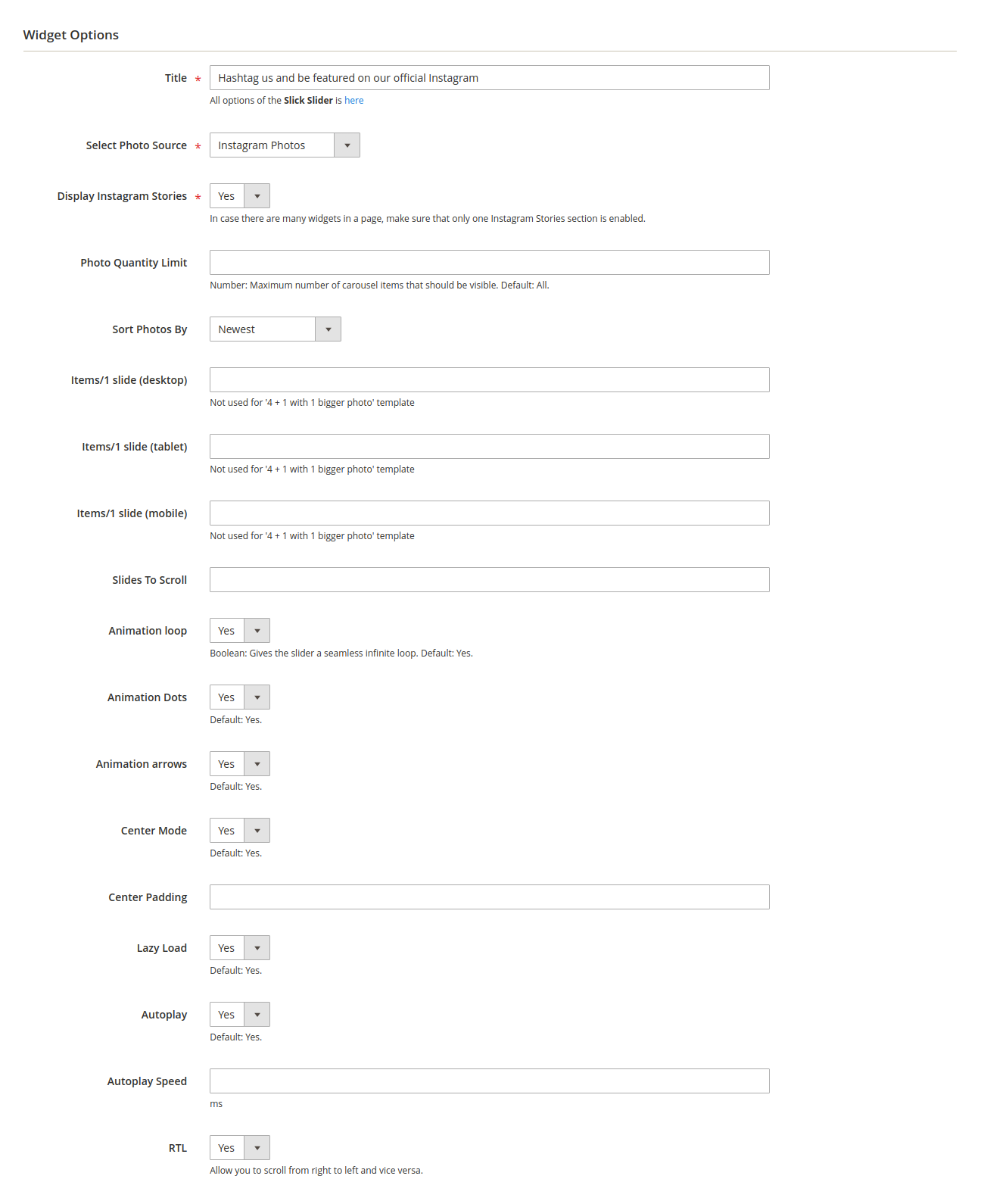
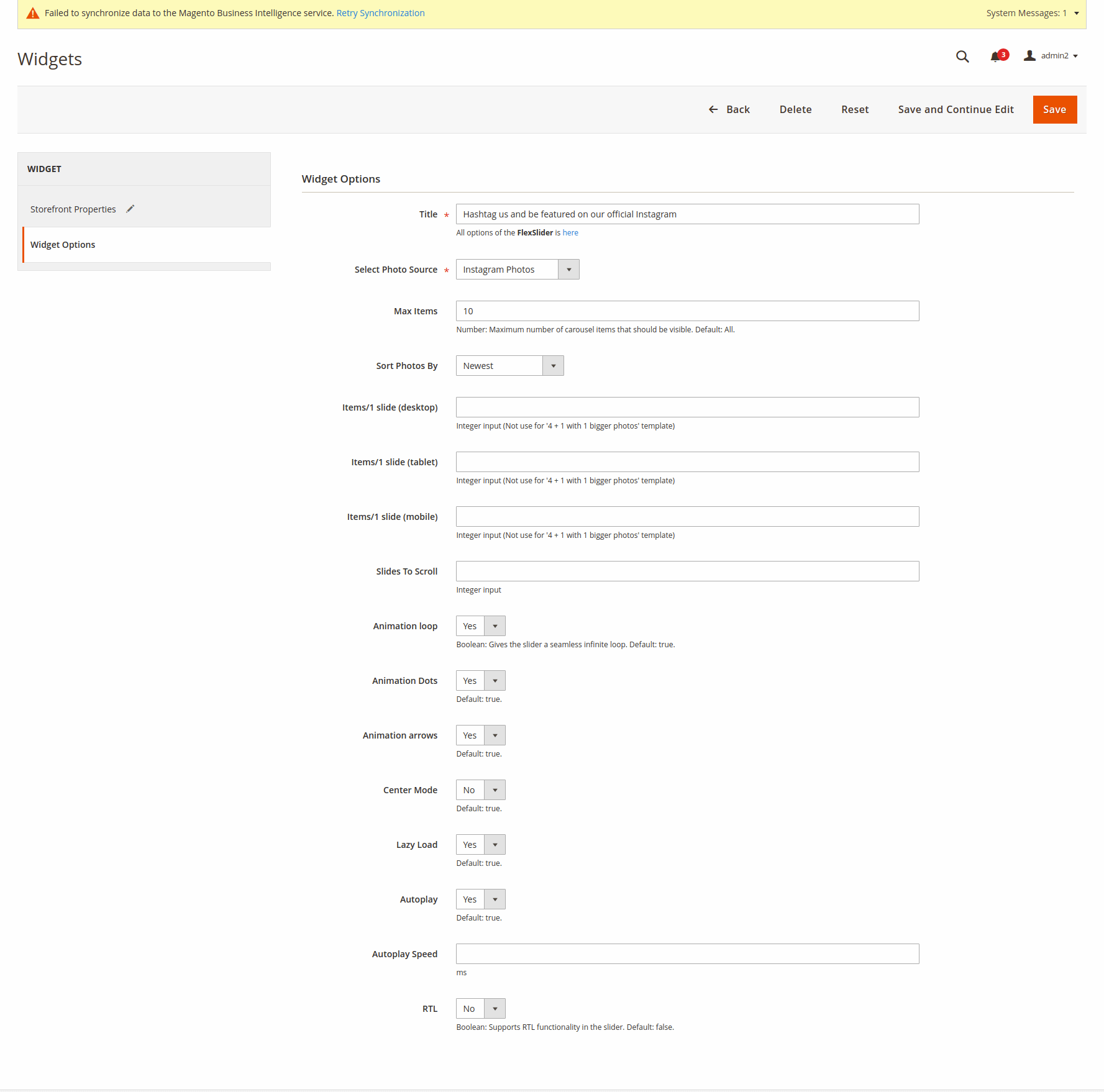
On the Widget Options section
- Title: Enter the title of the Instagram widget to be displayed on the front-end store.
- Select Photo Source: Choose Instagram Photos or Instagram Top Photos.
- Max Items: Enter the maximum number of carousel items that could be visible. If this field is left blank, the default setting is All existing carousels.
- Sort Photos by: You can select to sort photos from the Newest, Oldest, Most Liked, and Most Commented.
- Items/1 slide (desktop): Enter the number of items per slide on desktop view
- Items/1 slider (tablet): Enter the number of items per slide on tablet view
- Items/1 slider (mobile): Enter the number of items per slide on mobile view
- Slides to Scroll: Enter the number of slides that will be displayed in one scroll
- Animation loop: Choose Yes to make the slider into an infinitive loop instead of ending at the final image.
- Animation Dots: Choose Yes to turn the slider page using animation dot icon
- Animation Arrows: Choose Yes to turn the slider page using the animation arrow icon
- Center Mode: Choose Yes to display the first image at the center of the slider
- Center Padding: If you choose Yes in Center Mode, you’ll be able to set the distance between the center image and the rest of the same slide.
- Lazy Load: Choose Yes if you want to enable the lazy load and optimize the slider speed
- Autoplay: Choose Yes if you want the slider to scroll automatically
- Autoplay Speed: Set the speed for the slider autoplay
- RTL: Choose Yes if you want the slider to scroll from right to left and vice versa
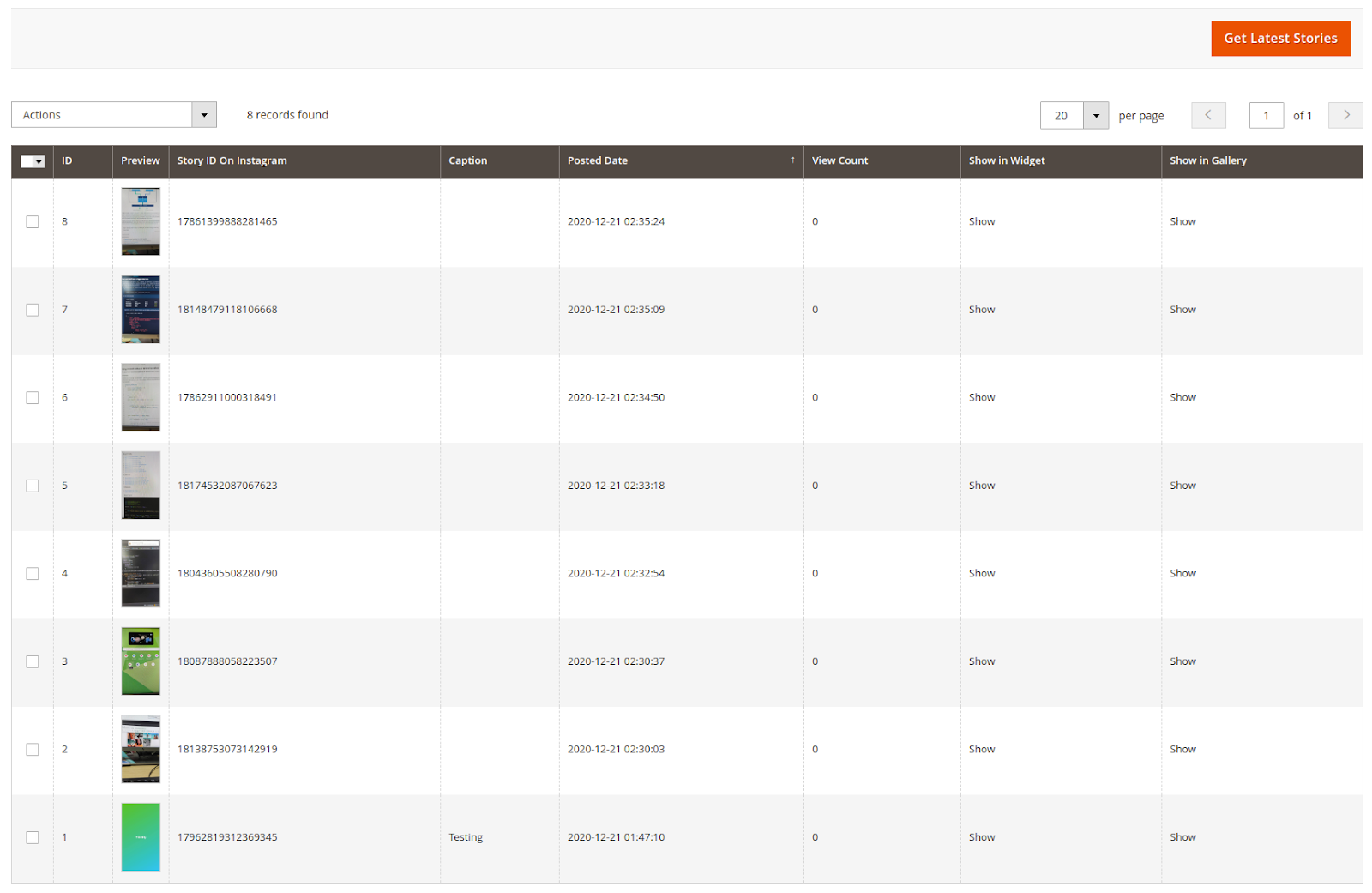
Manage Photos
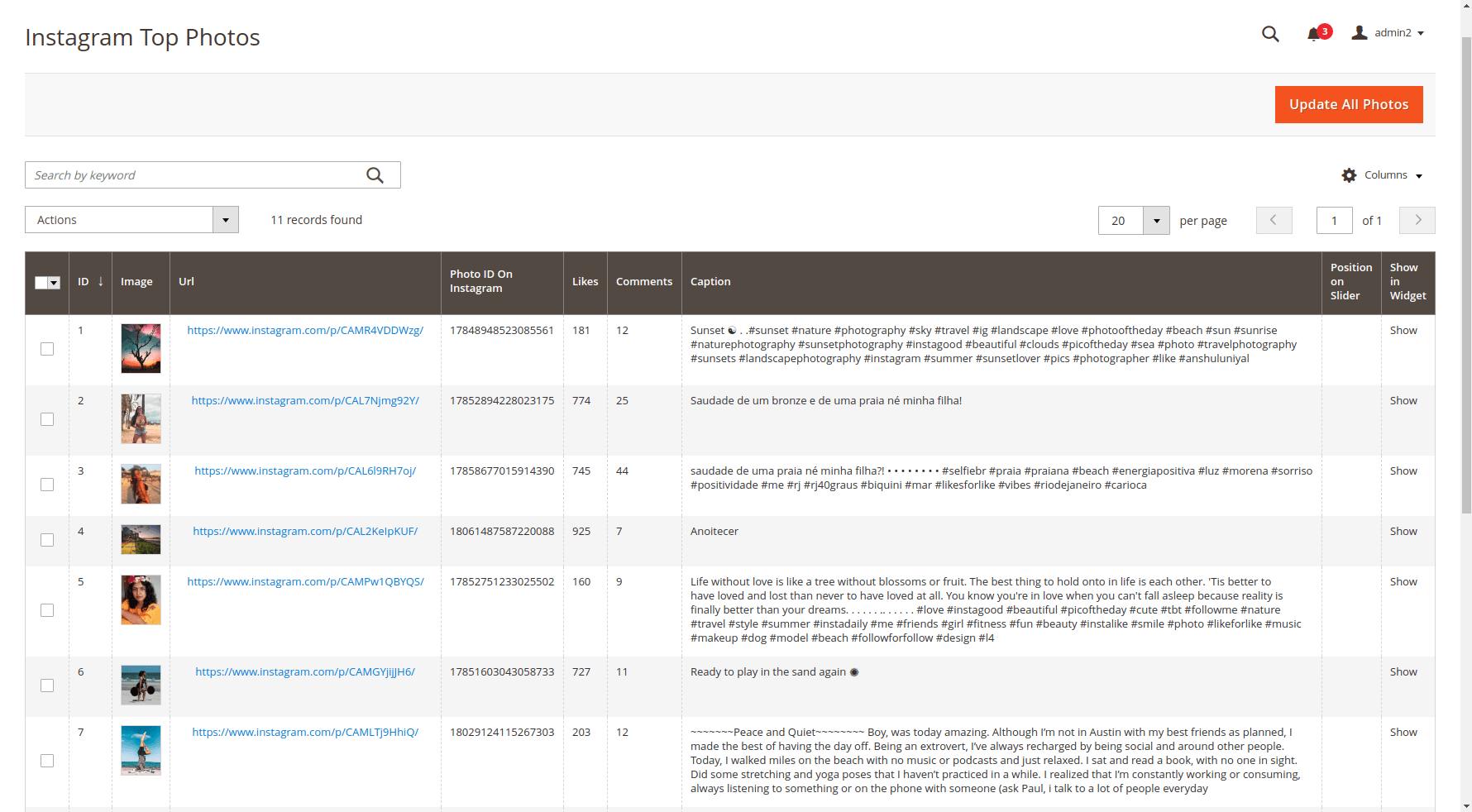
On Magento backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show, or hide the selected image(s) displayed in the Instagram widget.
Manage Tagged Photos
In order to managed all tagged photos, go to Instagram Shop > Instagram Tagged Photos
Add hotspot(s) to featured products
In order to create the hotspots to pin on the featured products on Instagram photos (which is displayed in the Instagram Gallery on Magento Store), go to Instagram Shop > Instagram Photo. You will see the option to Create/Edit Hotspot for each photo in the grid table.
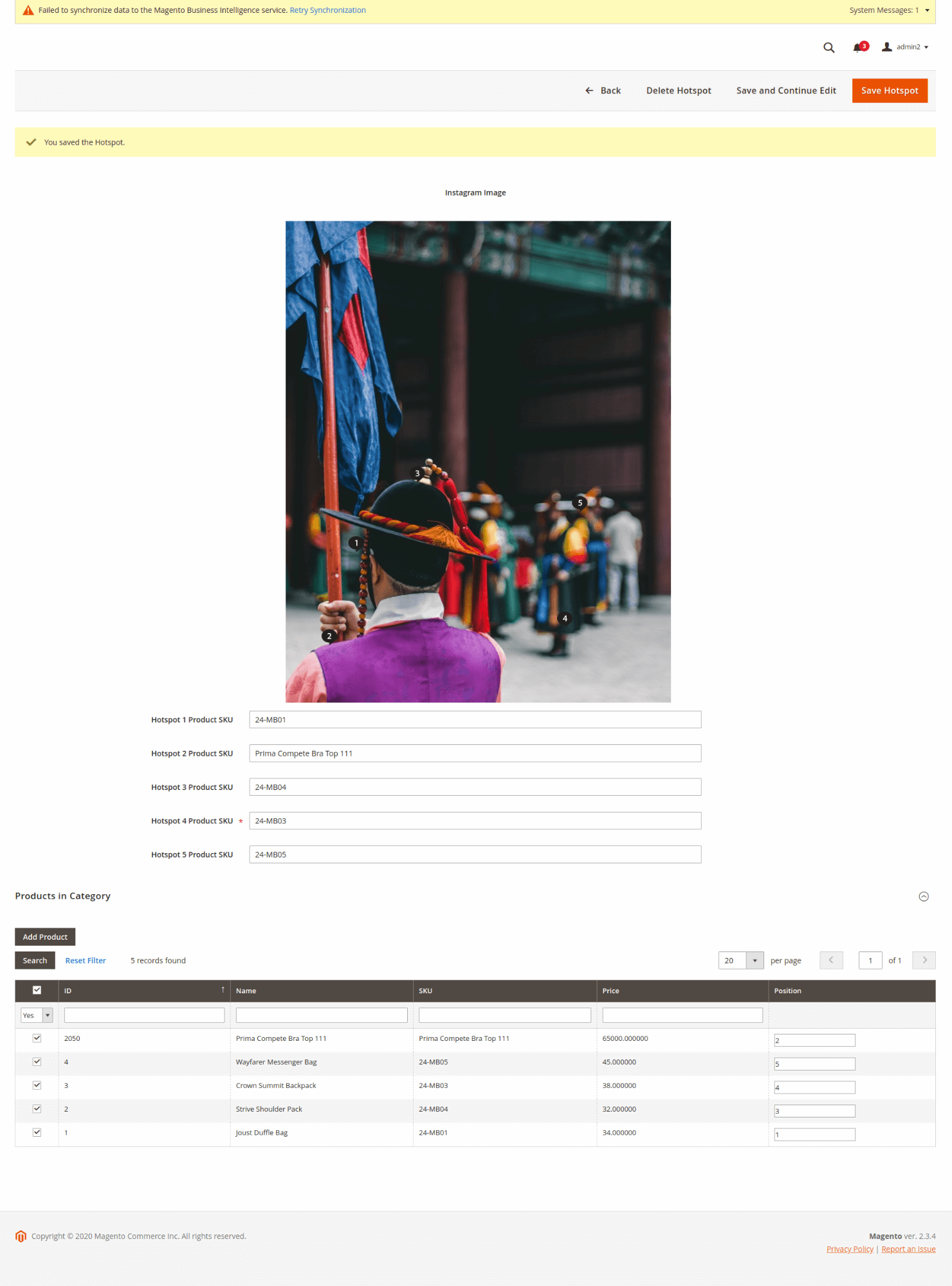
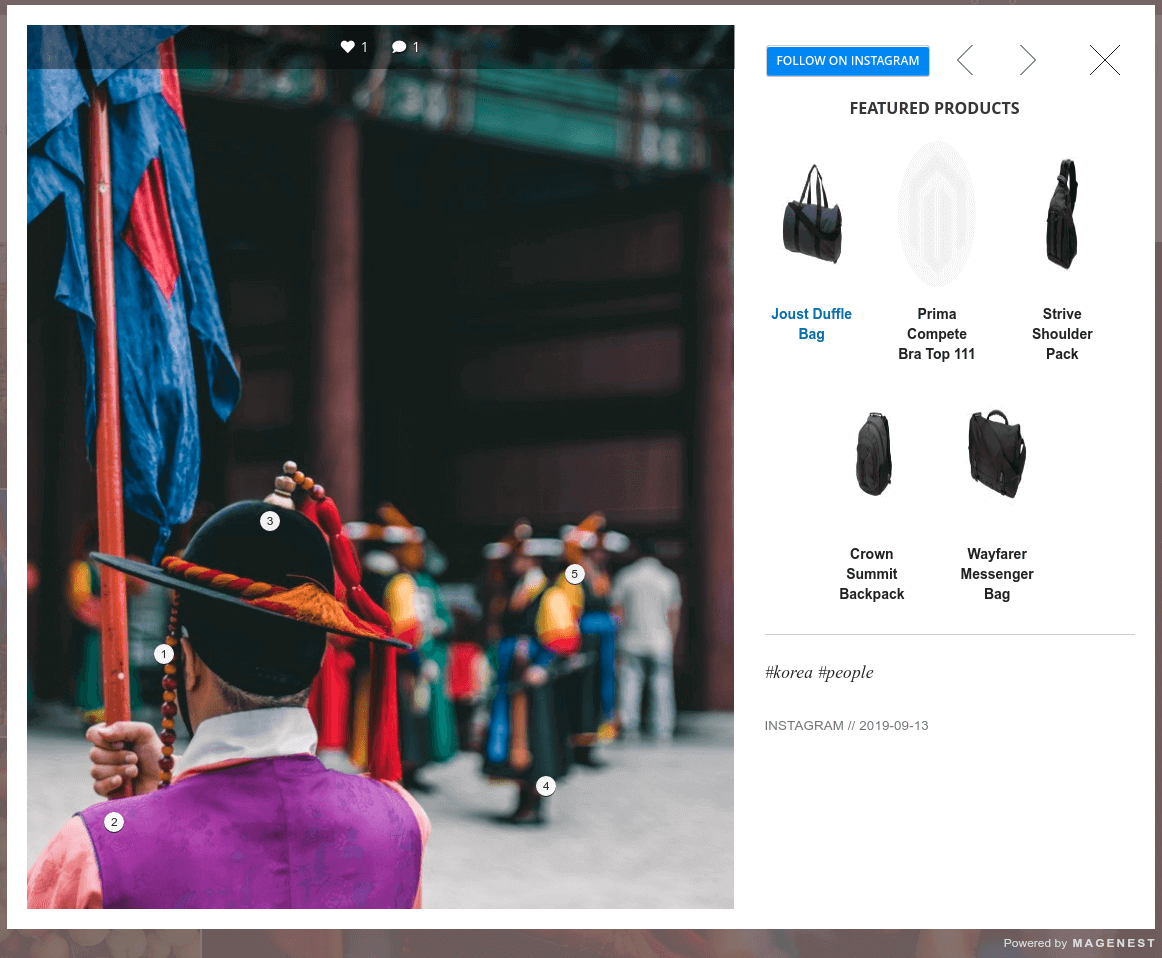
On the Hotspot page
- You can add up to 5 hotspots to an Instagram photo by drag and drop each hotspot to the item in the photo.
- Fill in the hotspot field the SKU of the corresponding product to redirect the user to the correct product page.
- If you want to add the featured products to the photos without hotspots, enter the SKUs in the Hotspot (1/2/3/4/5) Product SKU and DO NOT drag the hotspot into the photo.
Storefront
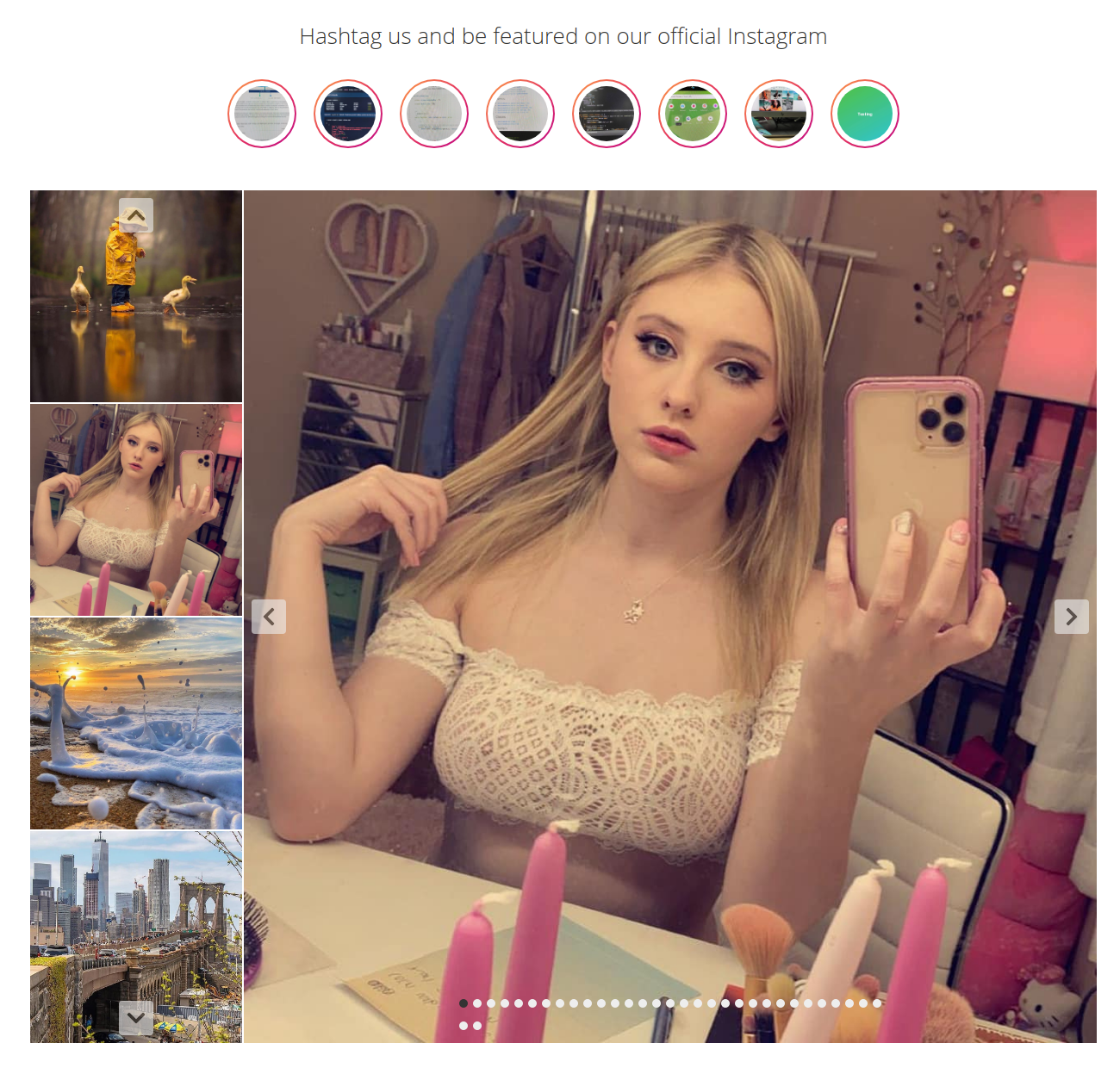
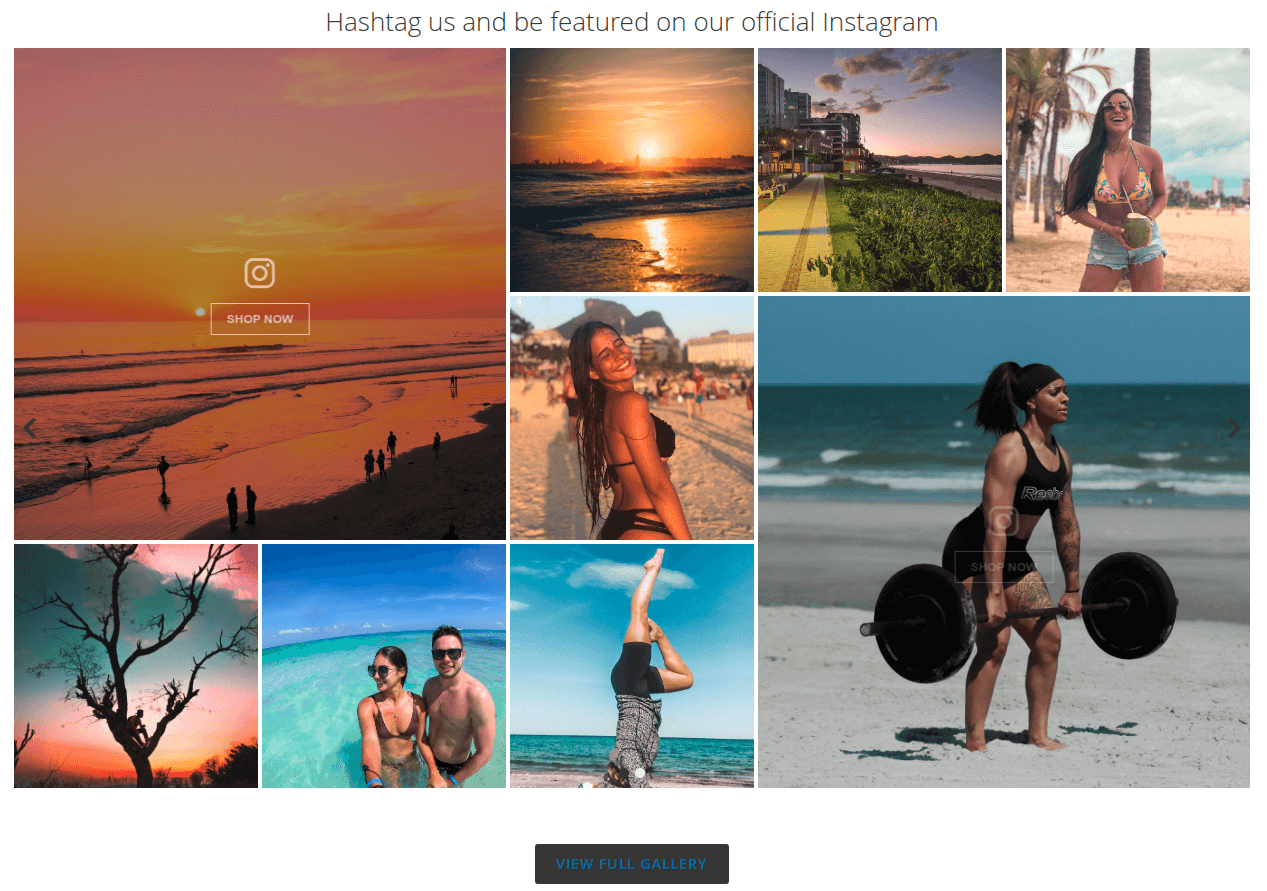
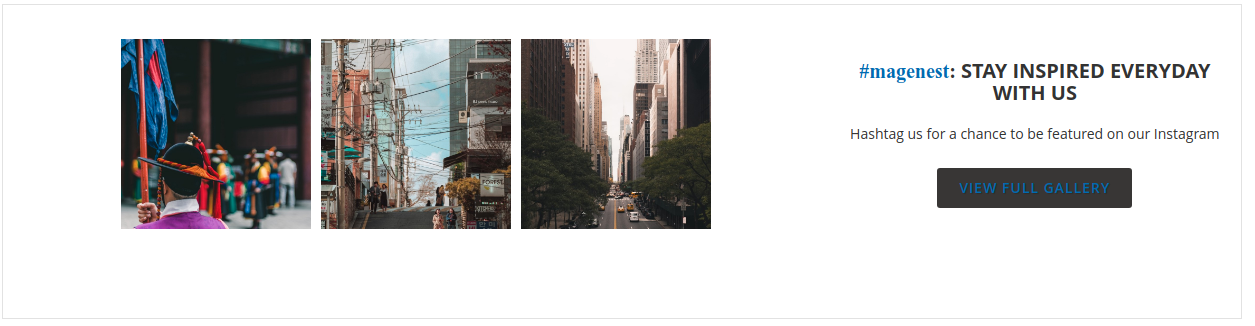
Widget Slider
Example Configuration
Configuration 1
- Template: 4 + 1 with 1 bigger photos
- Select Photo Source: Instagram Photos
- Sort Photos By: Newest
Configuration 2
- Template: 4 x 3
- Select Photo Source: Instagram Top Photos
- Sort Photos By: Most Liked
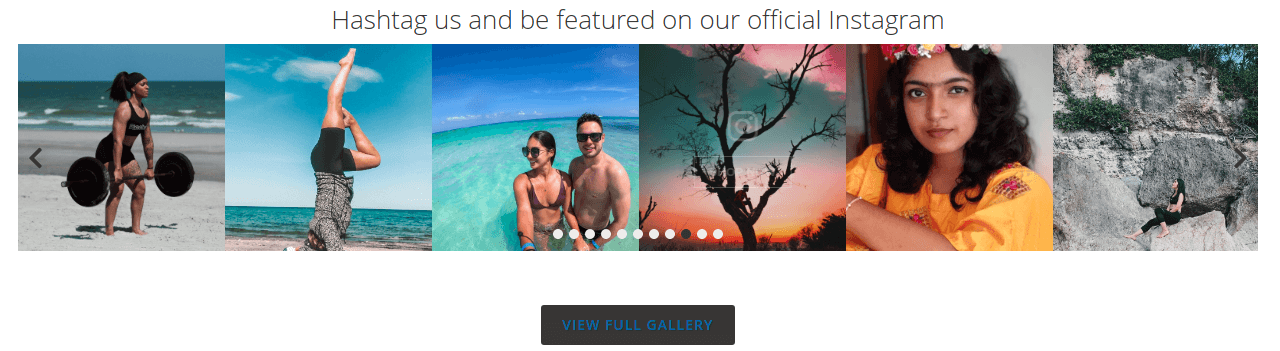
Template: Single row (default)
Template: 3 x 3 with 2 bigger photos
Instagram Gallery
The reference images below follow the same order as the Widget Slider example configuration
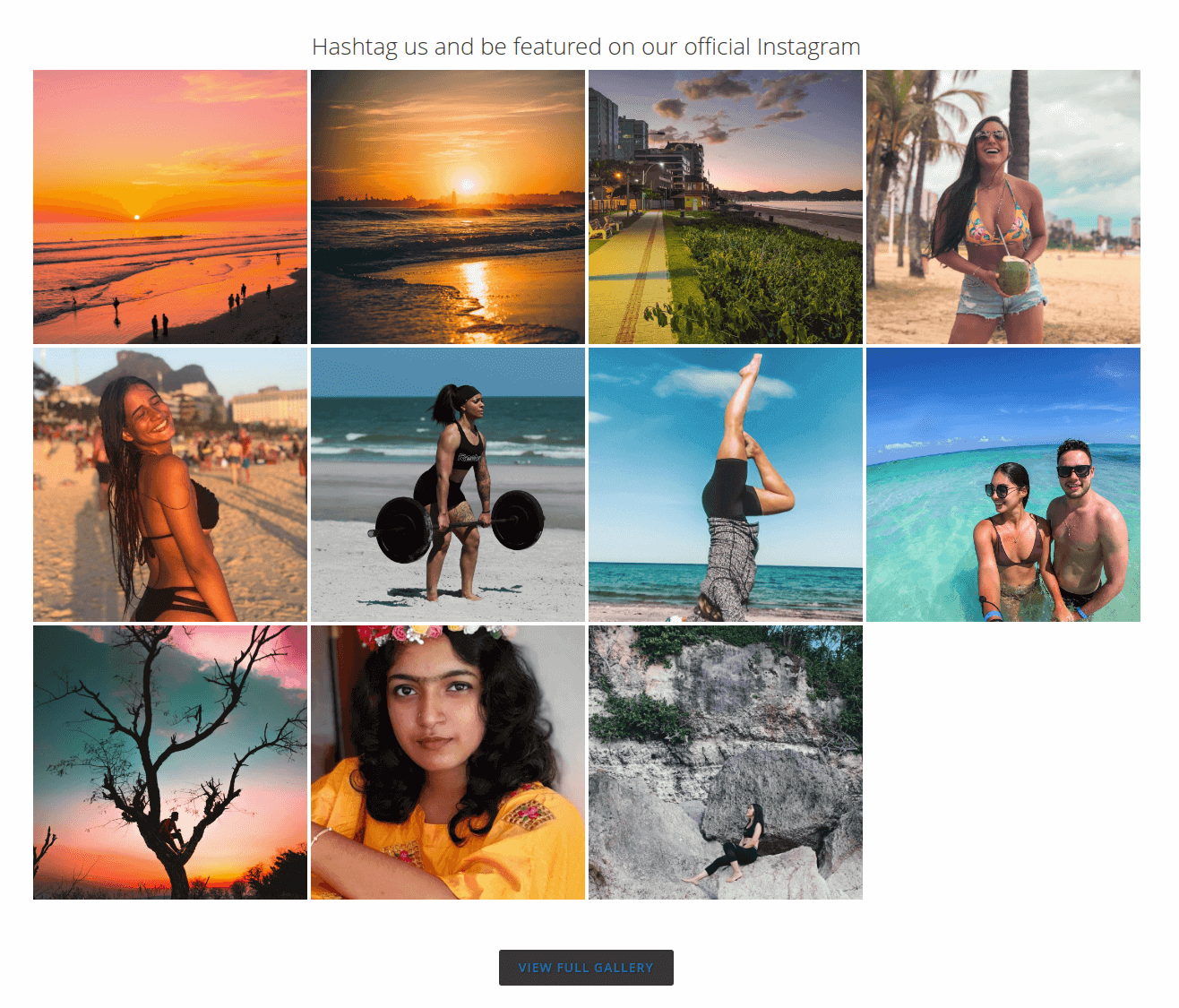
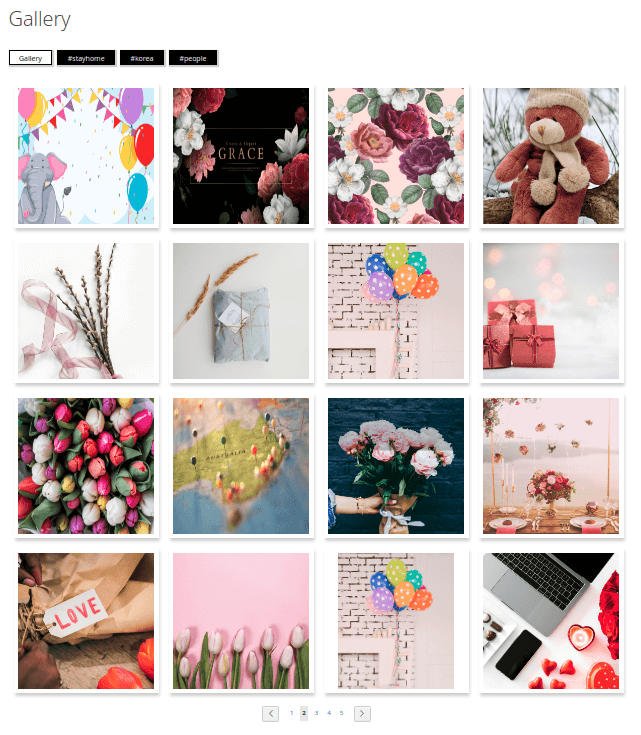
Configuration 1
- Gallery Layout: 4x4
- Gallery Effect Layout: Mansory
- Masonry Layout: Top to bottom
Gallery Layout: 4x4, admin can choose the options:
Simple Layout
- Top to bottom
- Bottom to top
- Left to right
- Right to left
- Scale image 1.2
- Strong apollo
- Dynamic jazz
- Grid rotate 180deg image
- Grid rotate 3d image
- Grid rotate 20deg (left to right)
- Grid rotate 20deg (right to left)
- Grid scale
- Grid rotate 360deg text
- Grid two mask
Slide Content Layout
Masonry
- Top to bottom
- Bottom to top
- Left to right
- Right to left
- Scale image 1.2
- Strong apollo
- Dynamic jazz
- Grid rotate 180deg image
- Grid rotate 3d image
- Grid rotate 20deg (left to right)
- Grid rotate 20deg (right to left)
- Grid-scale
- Grid rotate 360deg text
- Grid two mask
- Masonry bottom to top
- Masonry top to bottom
- Masonry left to right
- Masonry right to left
- Rotate 720deg
Round Image
- Circle rotate x-axis
- Circle rotate y-axis
- Circle rotate from the right side
- Circle move bottom
- Circle border
- Circle scale
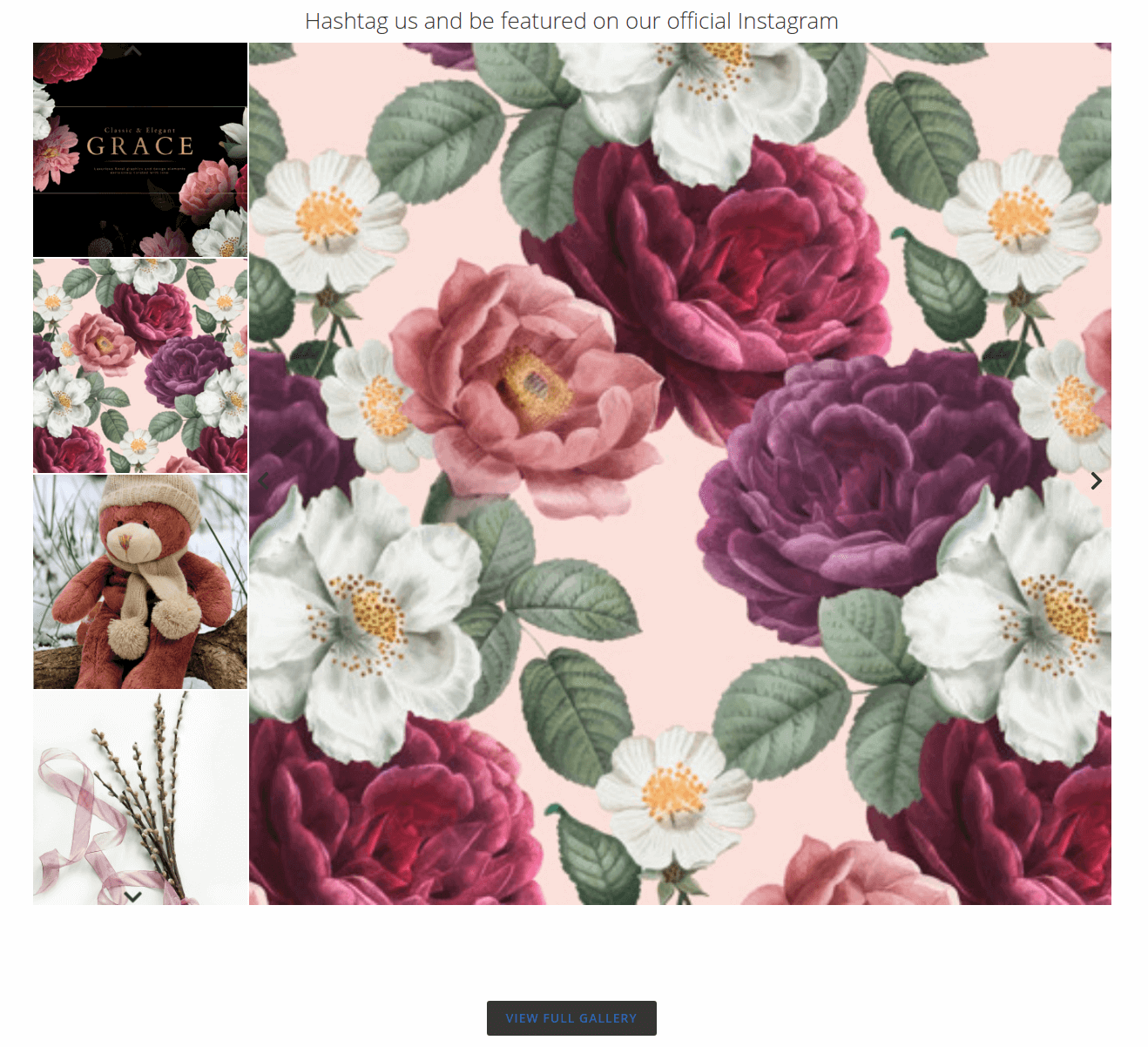
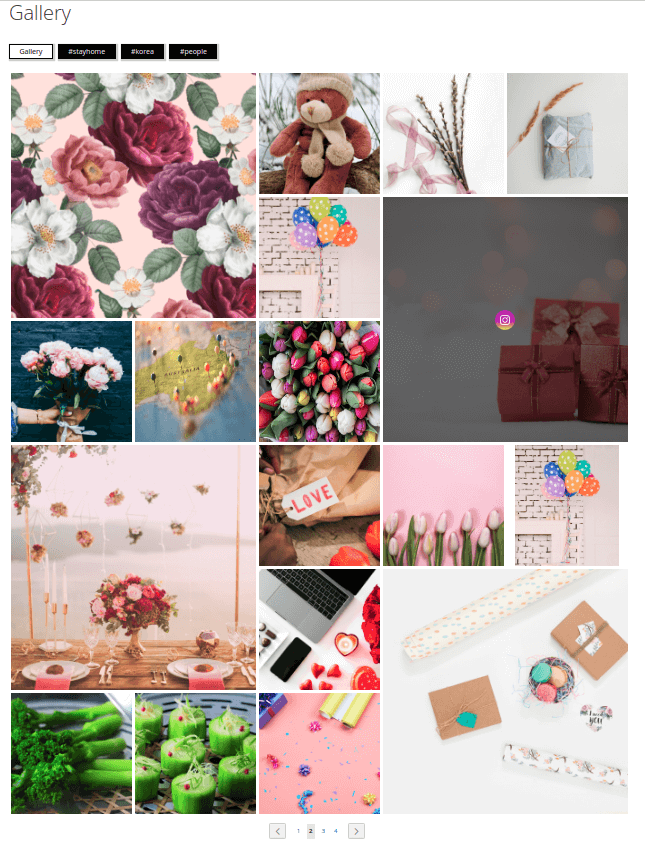
Configuration 2
- Gallery Layout: 3x3 with 2 bigger photos
- Gallery Effect Layout: Simple layout
- Simple Layout: Grid rotate 180deg image
Gallery Layout: 3x3 with 2 bigger photos, admin can choose the options:
Simple Layout
- Top to bottom
- Bottom to top
- Left to right
- Right to left
- Scale image 1.2
- Strong apollo
- Dynamic jazz
- Grid rotate 180deg image
- Grid rotate 3d image
- Grid rotate 20deg (left to right)
- Grid rotate 20deg (right to left)
- Grid-scale
- Grid rotate 360deg text
- Grid two mask
Slide Content Layout
Round Image
- Circle rotate x-axis
- Circle rotate y-axis
- Circle rotate from the right side
- Circle move bottom
- Circle border
- Circle scale
Product detail page
Hotspot on Photo
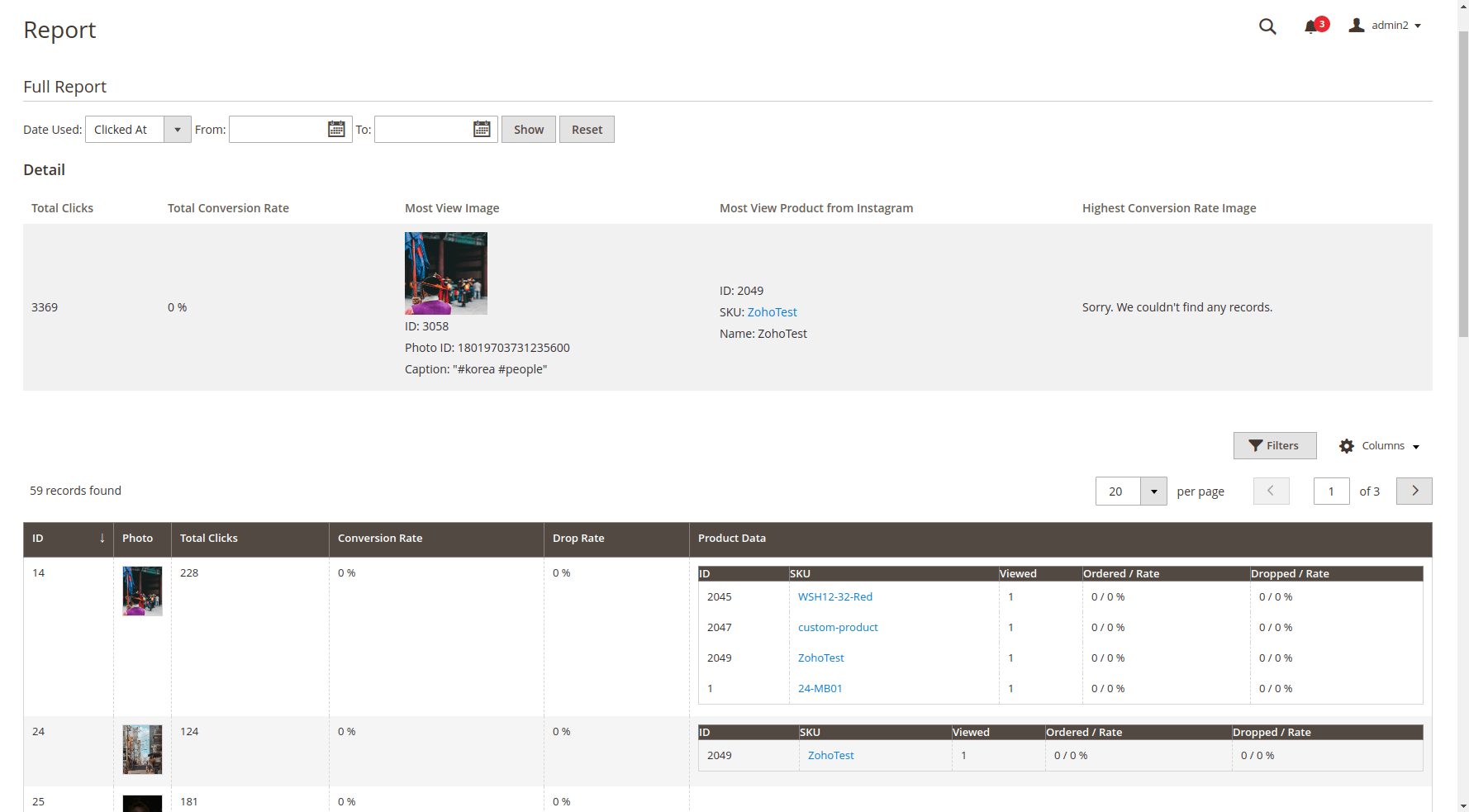
Report
On Magento backend, Admin can have a report on the Instagram Widget efficiency, so they will have a complete view and know where to improve the business’s image
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer a lifetime free update and 6 months of free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service