Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, do not hesitate to leave us an email via [email protected]
Created: 1112/0507/2016 2021 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/30
| Table of Contents |
|---|
...
Introduction
...
Magento 2 Social Login is an extension developed by Magenest to help customers log in to Magento 2 stores conveniently with their social accounts.
Features For Admins
- Set up app for each social network including Twitter, Facebook, Google, Amazon, LinkedIn, Pinterest, Instagram, Reddit Reddit, LINE
- Add login popup with social login options
- Add social login options to sign in, sign up page
- Set social login suggestion suggestions for the customer at checkout page for customers who used to login with a social account on the store
- Add comment section using a Facebook account for customer customers on the product detail page
- Add social sharing buttons on the product page
- Monitor social login and manage social account
- Social login widget type
Features For Customers
- Choose to log in with one of 10 social accounts: Twitter, Facebook, Google, Amazon, Linkedin, Pinterest, Instagram Reddit, Reddit, LINE, Apple ID
- Customer's store account can be linked with multiple social accounts
- Share products on their social networks
- Use the Facebook account to comment on the Magento 2 store
- Be suggested with social login at the checkout page if they used to login with a social account on the store
...
Your store should be running on Magento 2 Community Edition version 2.2.x., 2.3.x, 2.4.x
...
Configuration
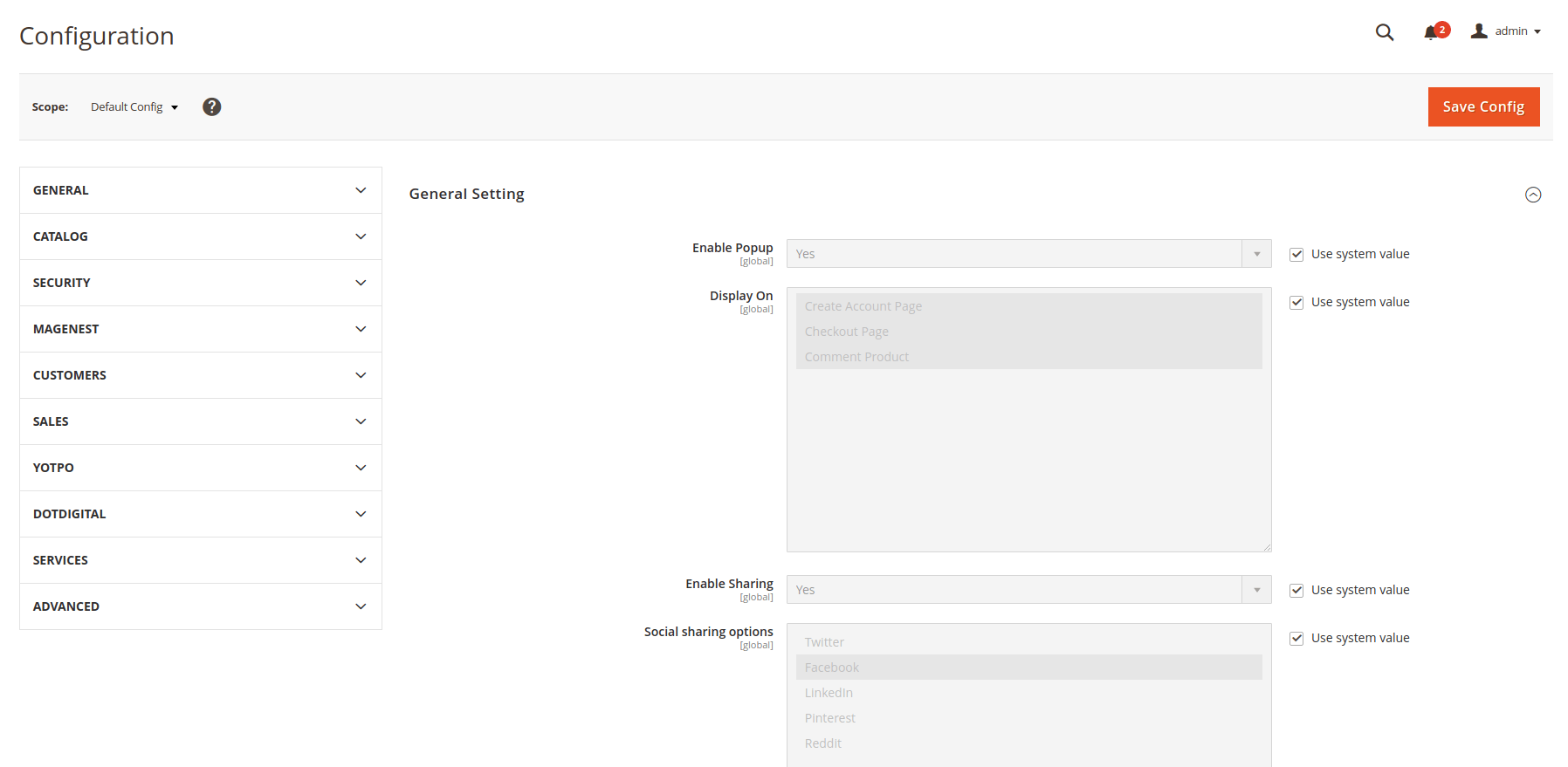
General Configuration
...
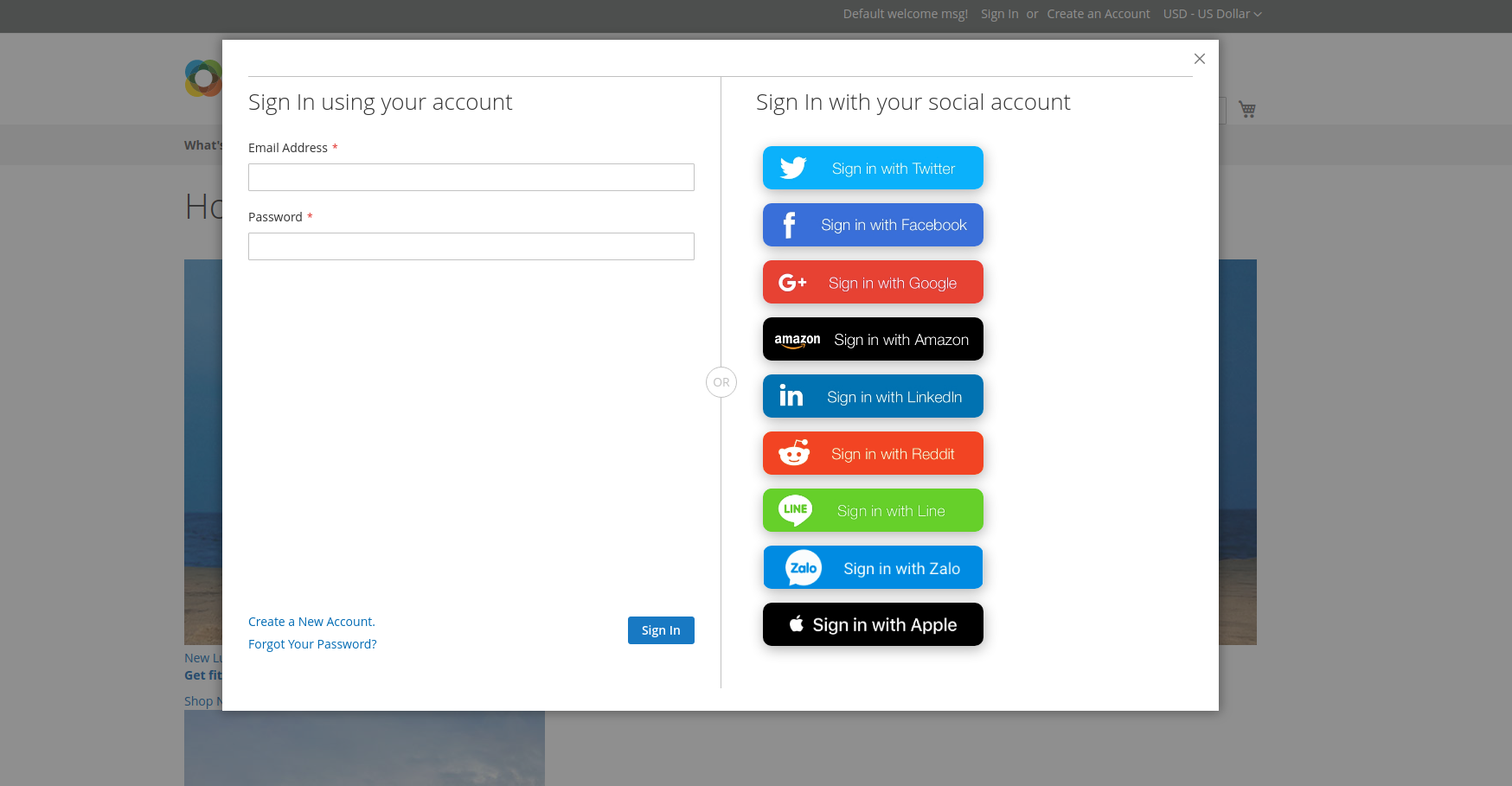
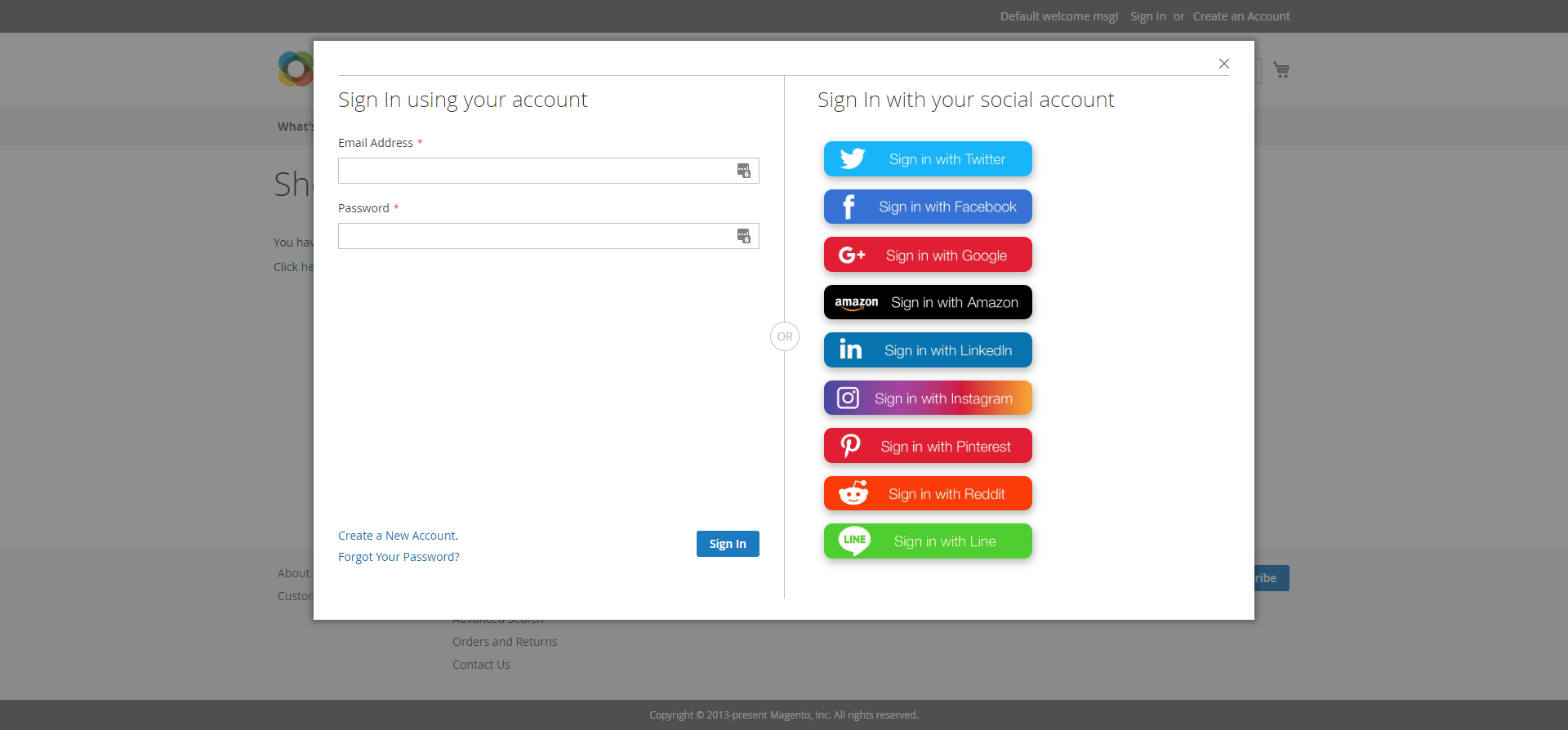
- The login popup when the customer clicks on the Sign In button on the top menu bar
- Display On: Select area use social login
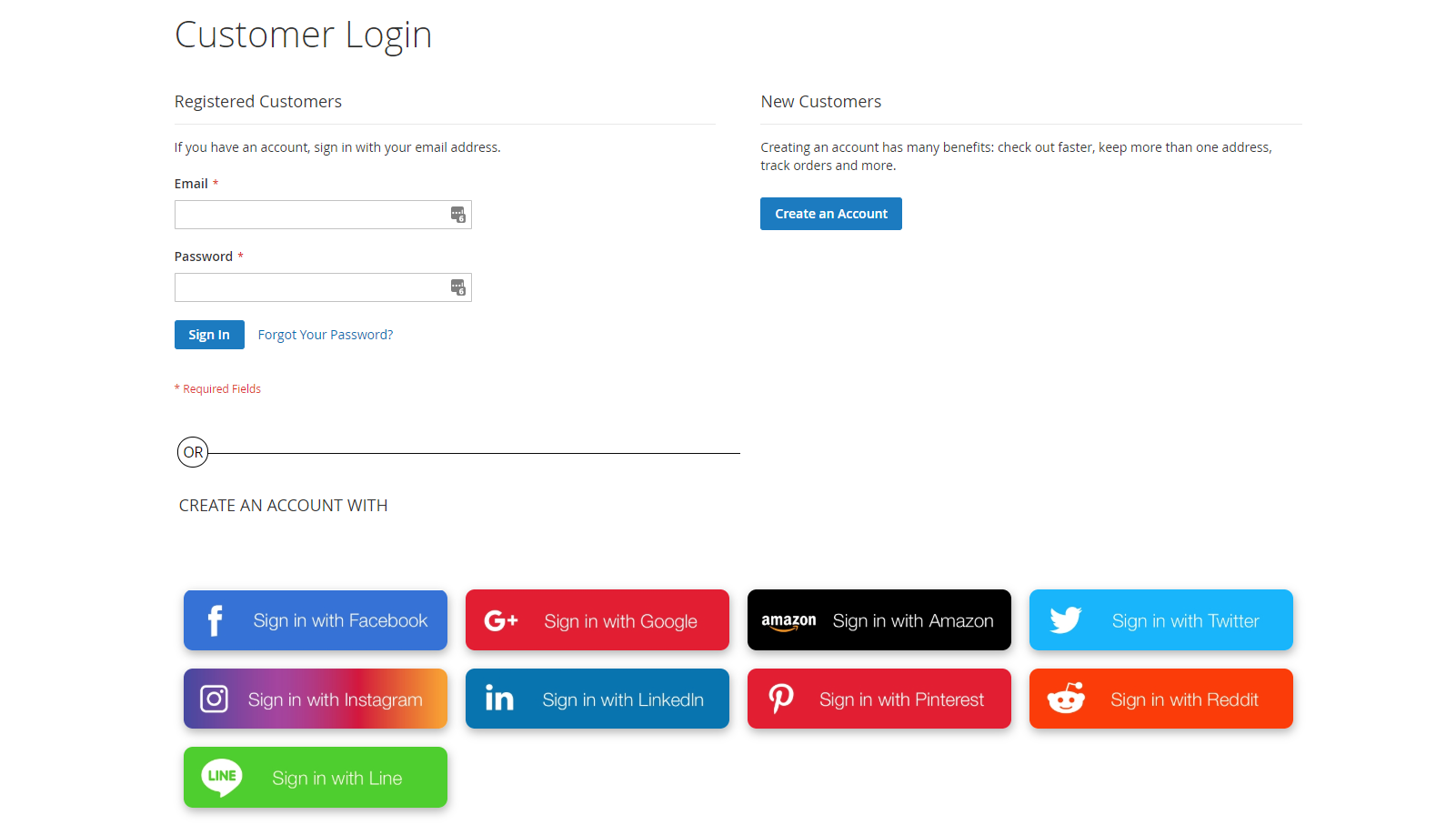
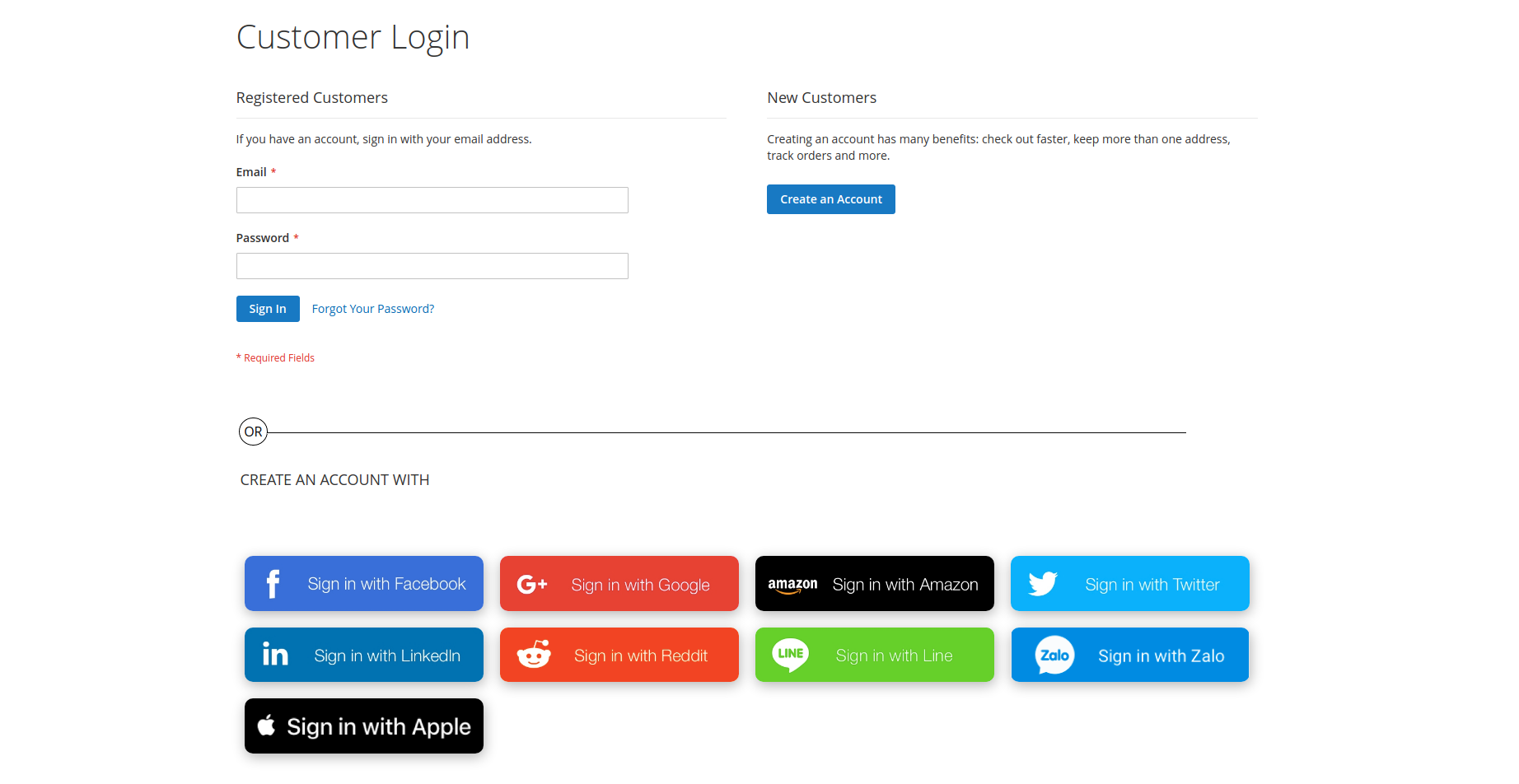
- The social login options in Sign Up/Create an account page
- The social login on the checkout page, including the Sign In button on the top of the page, and the social login suggestion for customers who used to login with social accounts on the store
- The ability to comment on the product page using a Facebook account
- The ability to share the product link via social networks that are chosen in the social sharing options: Twitter, Facebook, Google+, LinkedIn, Pinterest, Reddit
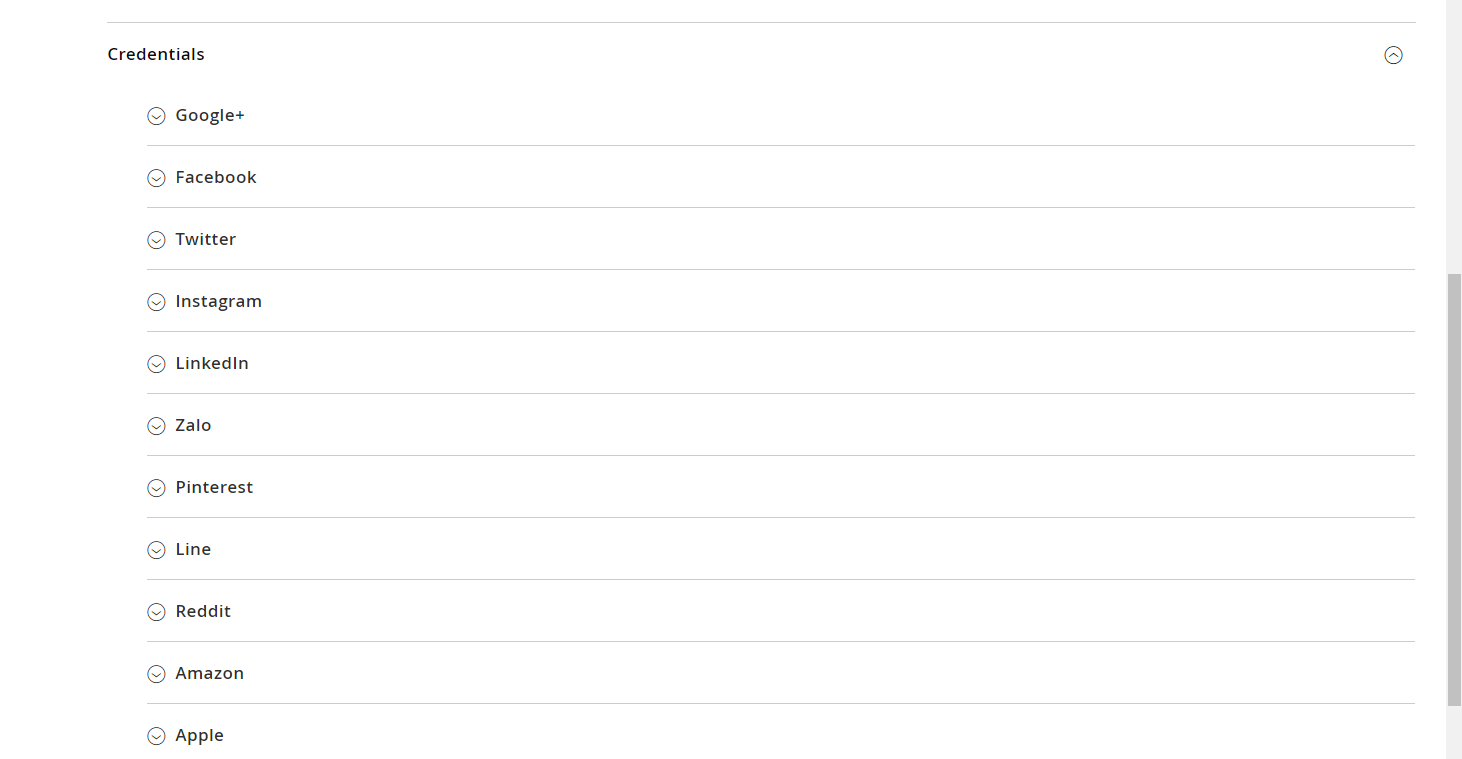
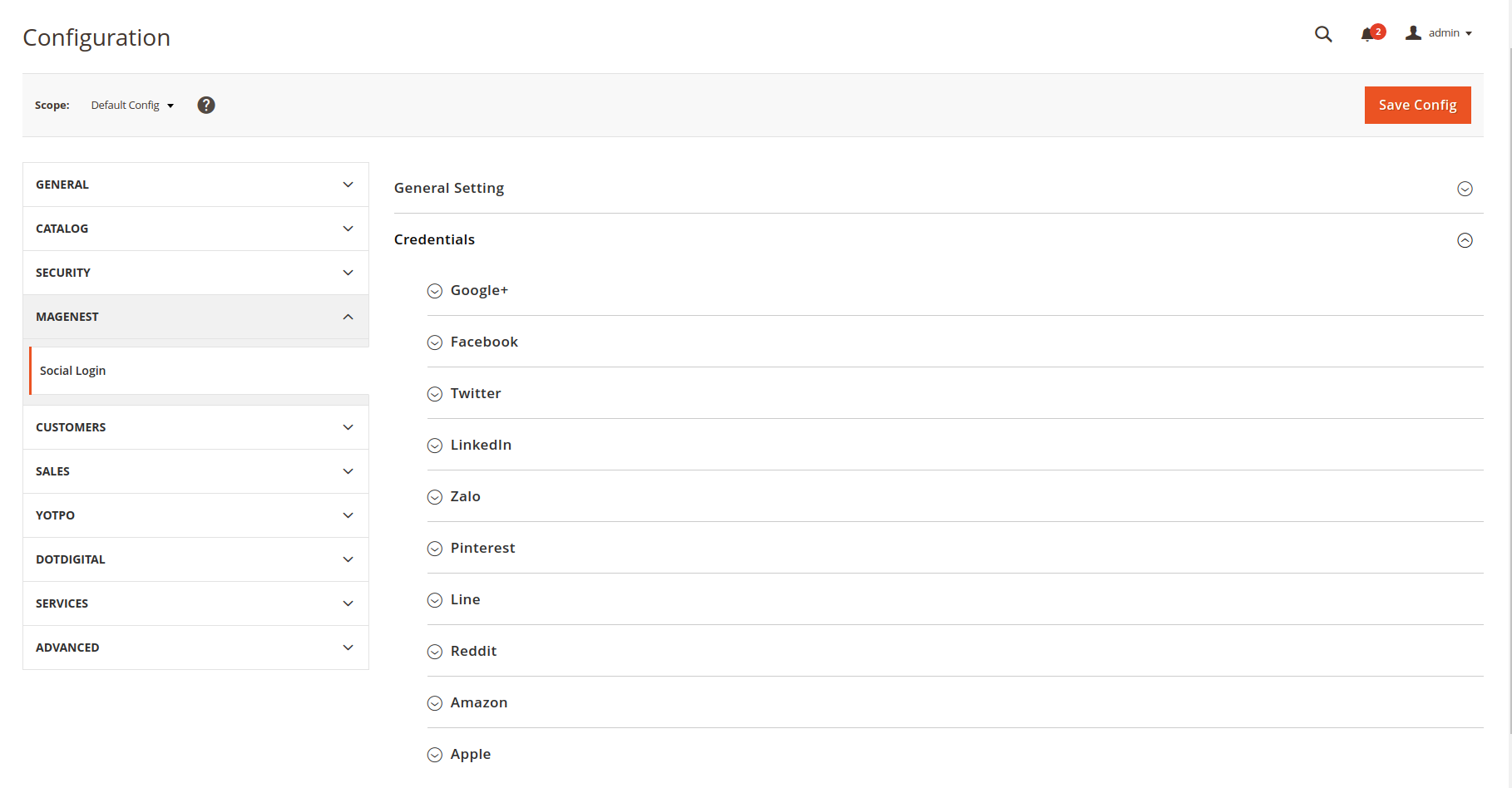
Credentials Settings
On the same page, scroll down to see the Credentials setting section.
In order to connect the social app to your Magento 2 store, you have to set up the app as follows
...
Apple ID
How How to set Apple Team ID, Client ID, Key Id, and File Key of Apple
To configure the extension, it is required to have an Apple Developer account. If you don't have it, please go to the the Apple Developer page page to create one.
Note that account creation and its approval might take so much time.
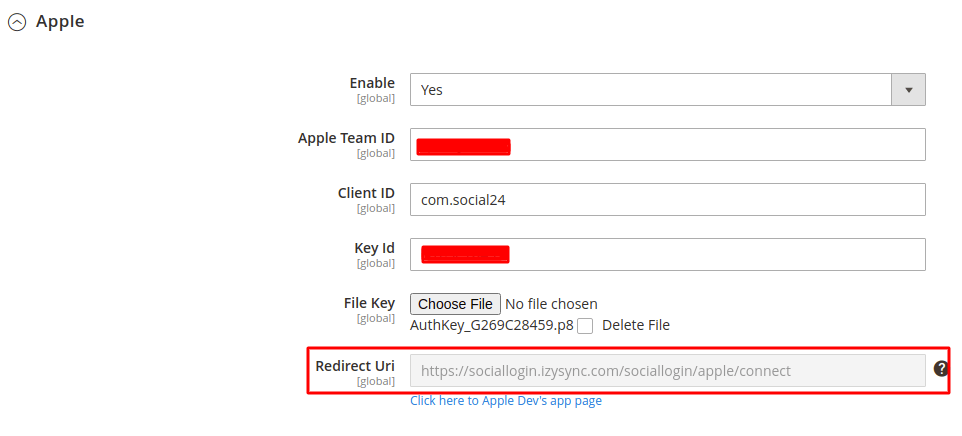
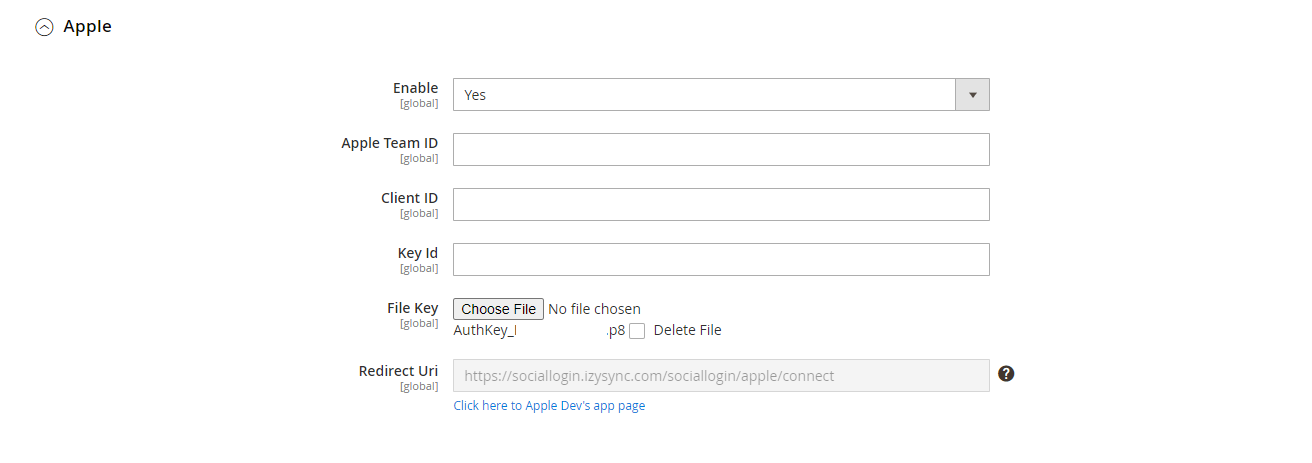
- Enable: Choose Choose Yes to enable the Apple ID to log in feature
- Enter the the Apple Team ID, Client ID, Key ID that that were previously generated at the Apple Developer account.
- Choose the Key(*.p8 file). You can generate a key file by doing the following:
Create credentials in developer account
Sign in to the Apple Developer Portal and click on Certificates, Identifiers and Profiles.
2. Create an App ID
- First, you will need to create an App ID. In the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Identifiers. Then, click the blue plus icon.
- On the next page, enter the description and Bundle ID for the AppID.
Please note that description is more for internal use, so you can name it any way you want. The best practice is to use the descriptive naming so that you can easily understand to which website the App ID belongs.
- In the example screenshot above, the Description name is Social Login With Apple for the social24.com Bundle ID. The Bundle ID is best when it’s a reverse-dns style string.
- Then, scroll down the 'Capabilities' to find the 'Sign In with Apple' checkbox. Enable it by ticking the checkbox. Then, press the Continue button in the upper-right corner. Save the App ID.
3. Create a Services ID
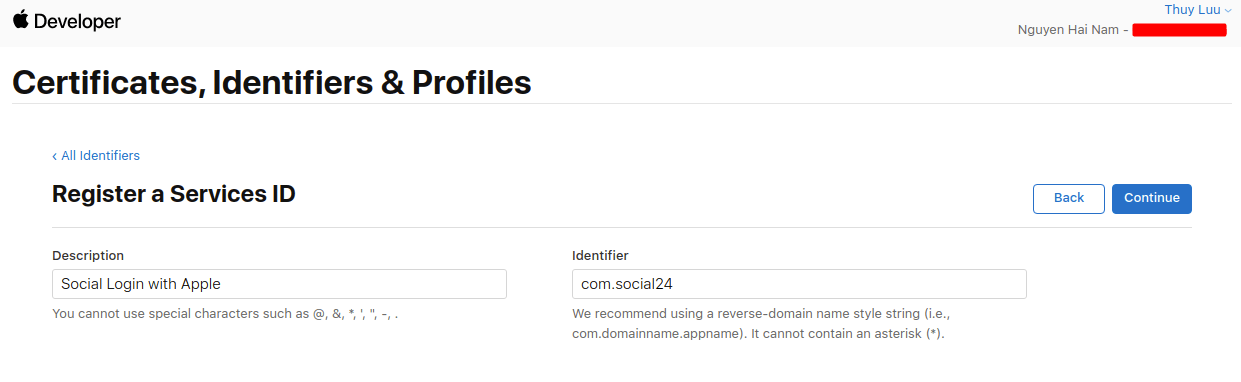
- Then, you can create a Services ID separately . The flow is similar to the App IDs creation. First, go to the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Identifiers. Then, click the blue plus icon to create a new identifier. This time, choose the Services IDs option, as shown in the screenshot below.
- The Services ID will identify the particular instance of your app and is used as the OAuth client_id.
- Next step, please enter the Description that the user will see during the login flow and the Identifier which becomes the OAuth client_id. similarly, check the Sign In with Apple checkbox.
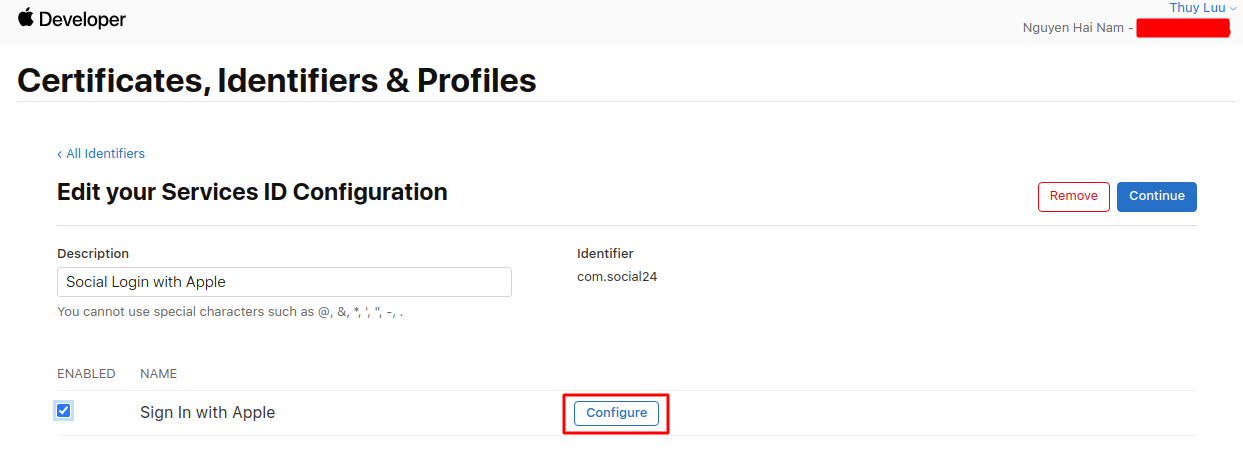
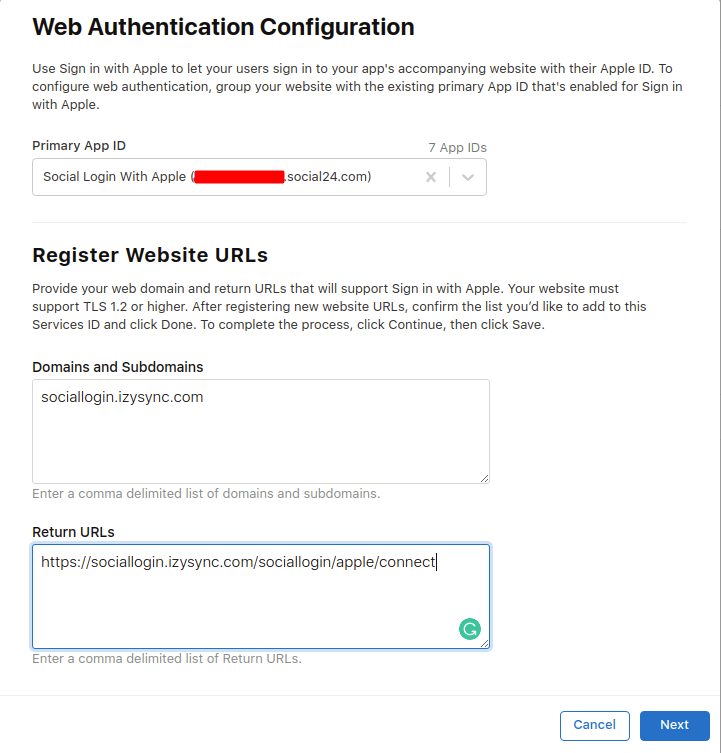
- Then, click on the Configure button next to the Sign In with Apple checkbox. This is the stage where you define the domain your app is running on, and the redirect URLs used during the OAuth flow.
- This is how the configuration pop-up will look like. Make sure that the App ID you created on the previous step is chosen as the Primary App ID. If this is the first App ID you’ve made that uses Sign In with Apple, most likely it will already be selected.
Please kindly note that Apple doesn't allow the localhost URLs in this step. So if you enter an IP address like 111.0.0.1, it will fail later in the flow. Please use a real domain name here. Here you can copy the url from Redirect Uri in the Apple section of your Social Login extension.
- Save the entered data by clicking on the Next > Save > Continue > Register buttons to finalize the Services ID configuration.
4. Create a Private Key for Client Authentication
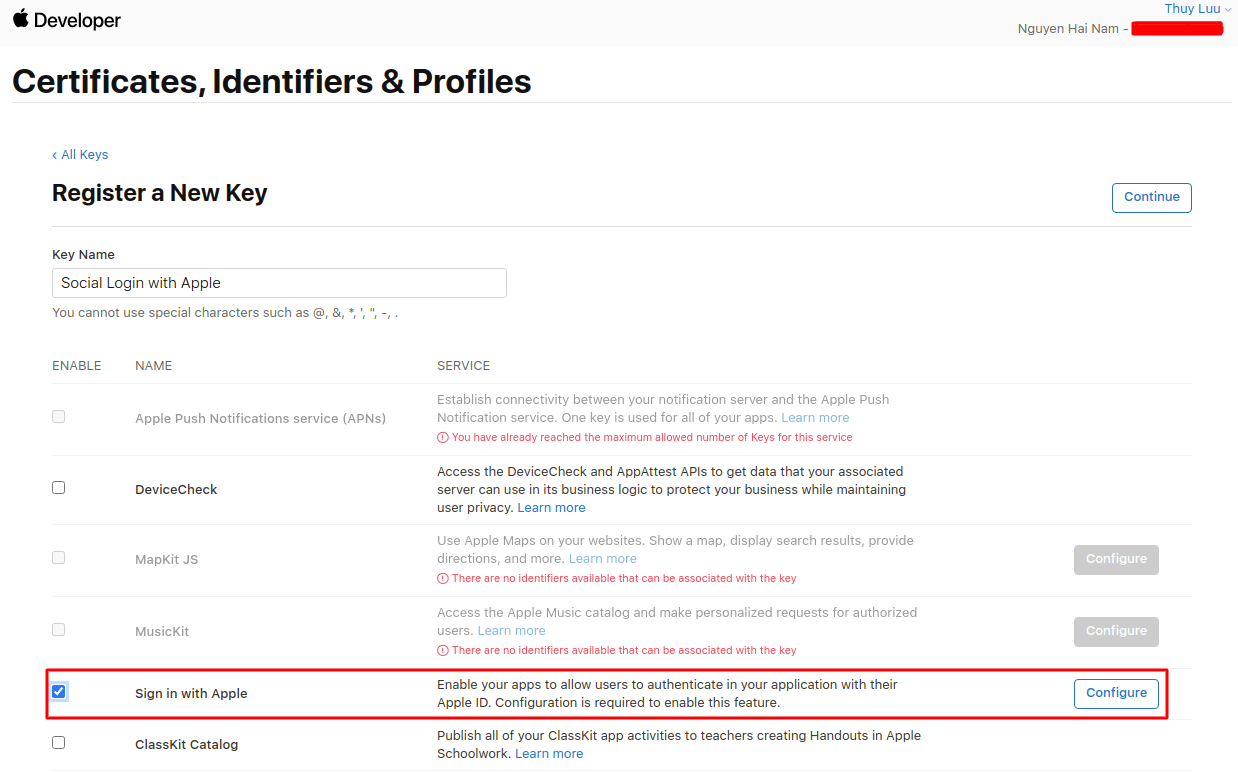
You will need to create Key ID. In the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Keys. Then, click the blue plus icon.
- Enter the key name, similarly to the example on the screenshot below. Remember to tick the Sign In with Apple checkbox and configure all required options.
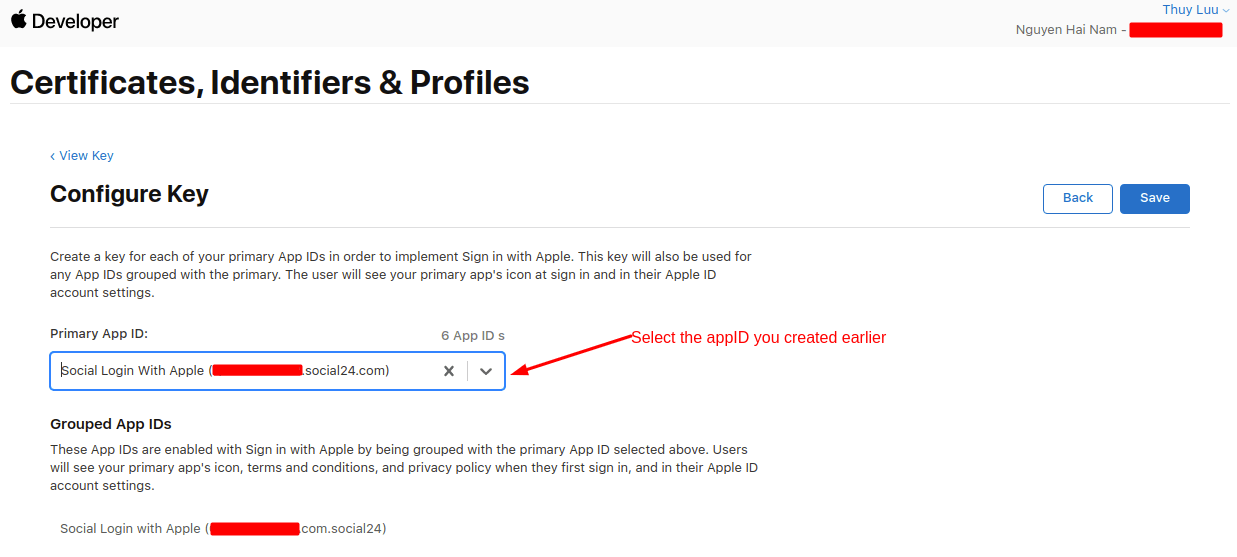
- Then, click Continue. In the next step, link the Primary App ID in the dropdown to the App ID you created earlier.
- Press the Save → Register buttons in order to proceed with the successful configuration.
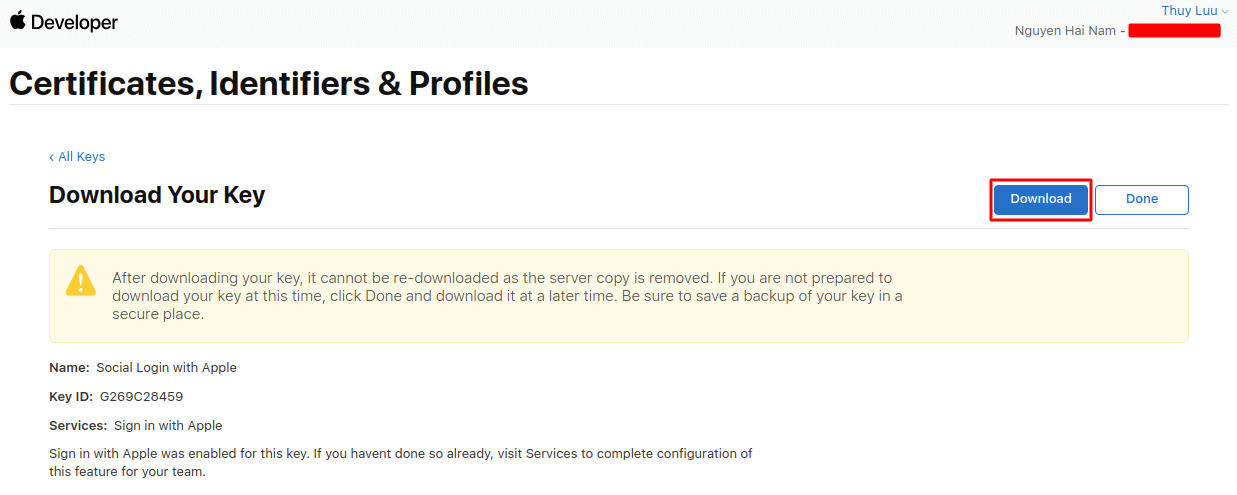
- After a successful key configuration, Apple will generate a new private key for you. You will be offered to download the Key file in the '*.p8' format.
- Please keep in mind that you can download the Key file ONLY ONCE. Make sure you saved the file in a secured place so that you can get back to it later if necessary.
- Lastly, check the key information to find your Key ID which you'll need to configure the extension in the Magento 2 backend.
- After a successful Key ID verification, the file will no longer be stored at your Magento server. This is to prevent creating excessive files on a server.
- Please take into consideration that all Apple Developer credentials that you have created will be valid for 6 months, as designed by Apple guidelines. Please timely update all necessary API credentials to guarantee proper add-on functioning.
...
Google+
How to set Client ID and Client Secret of Google+
Go to the Google Developers Console – https://console.developers.google.com/
Select an existing project, or create a new project by clicking Create Project:
In the Project name field, type in a name for your new project.
In the Project ID field, the console has created a project ID.
Click on the Create button and the project to be created within some seconds.
In the left sidebar, select APIs under the APIs & auth section.
Find the Google+ API service and set its status to Enable.
Click Create Credentials select OAuth Client ID.
Create Client ID dialog box would be appearing for choosing application type.
In the Application type section of the dialog, select Web application and click on the Configure consent screen button.
Choose Email address, enter the Product name, and save the form.
In the Authorized JavaScript origins field, enter your app origin. If you want to allow your app to run on different protocols, domains, or subdomains, then you can enter multiple origins.
In the Authorized redirect URI field, enter the redirect URL.
Click on Create.
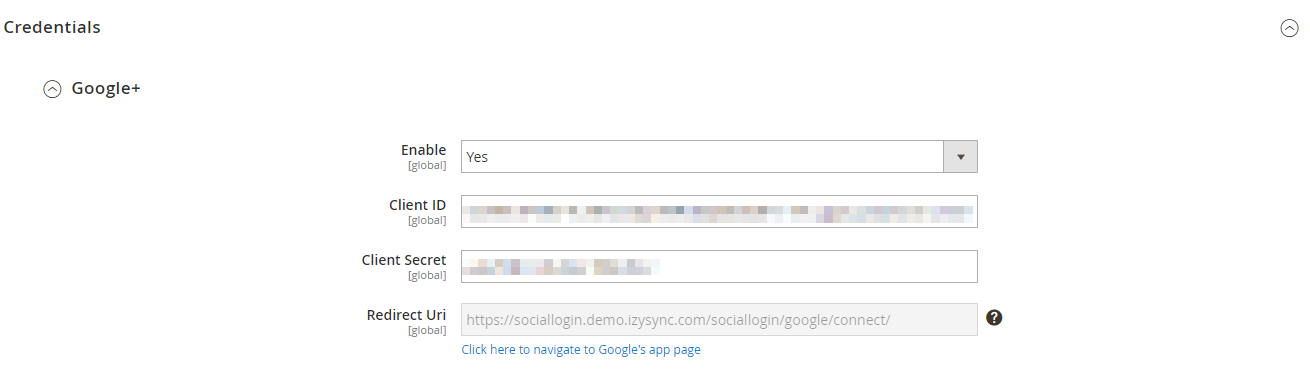
Now you can see the Client ID for web application section. Select Client ID and Client Secret then fill in Configuration of Google in Backend of Magento 2 store.
- Enable: To enable Google login and sharing option
- Client ID: Google+ application ID
- Client Secret: Google+ application secret
- Redirect URI: You will use this URL in Google to connect the app
...
...
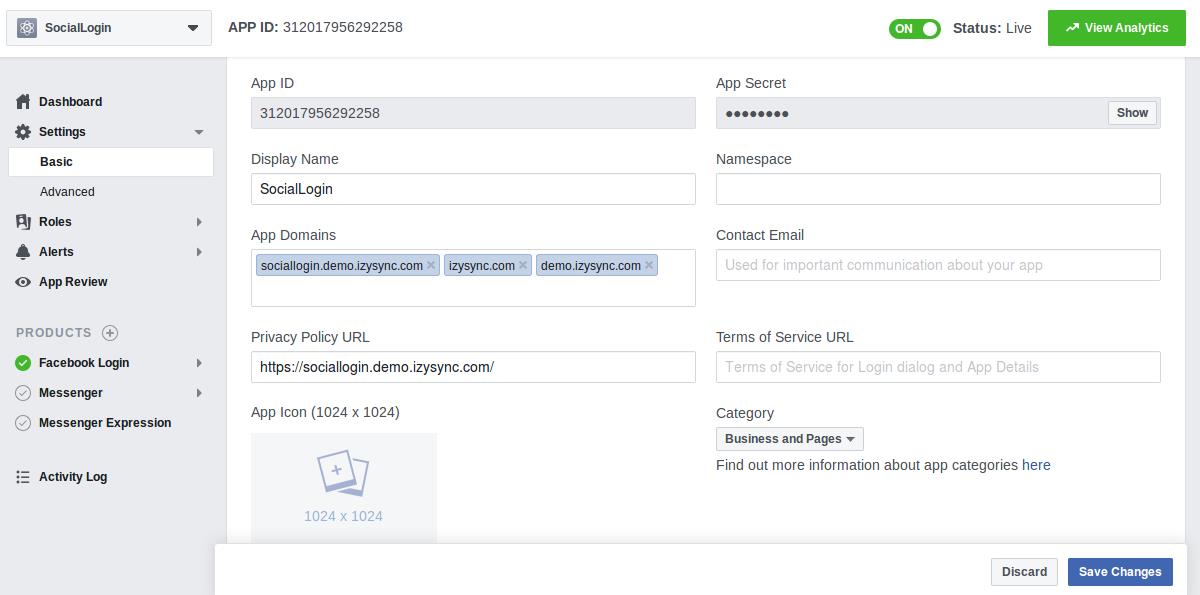
Go to the https://developers.facebook.com/apps/ and login at your Facebook developer account.
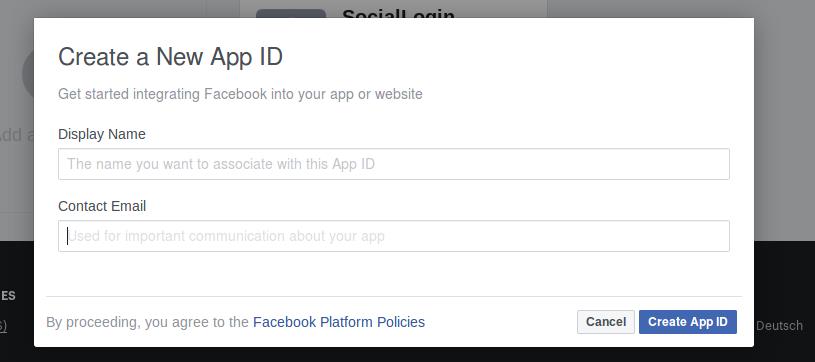
Click Add a New App button on the top right to create a new app ID. A popup will display as below
In the Facebook for developers Settings, choose Basic, click on the Add Platform button, then enter your site URL.
Click on the Save changes button. You will see that there are App ID and App secret, note that you will need these to configure the module in the backend of Magento 2.
Choose Facebook Login > Settings link from the left menu section at the apps page, fill in Valid OAuth Redirect URIs with the Redirect URI obtained from Magento 2 configuration.
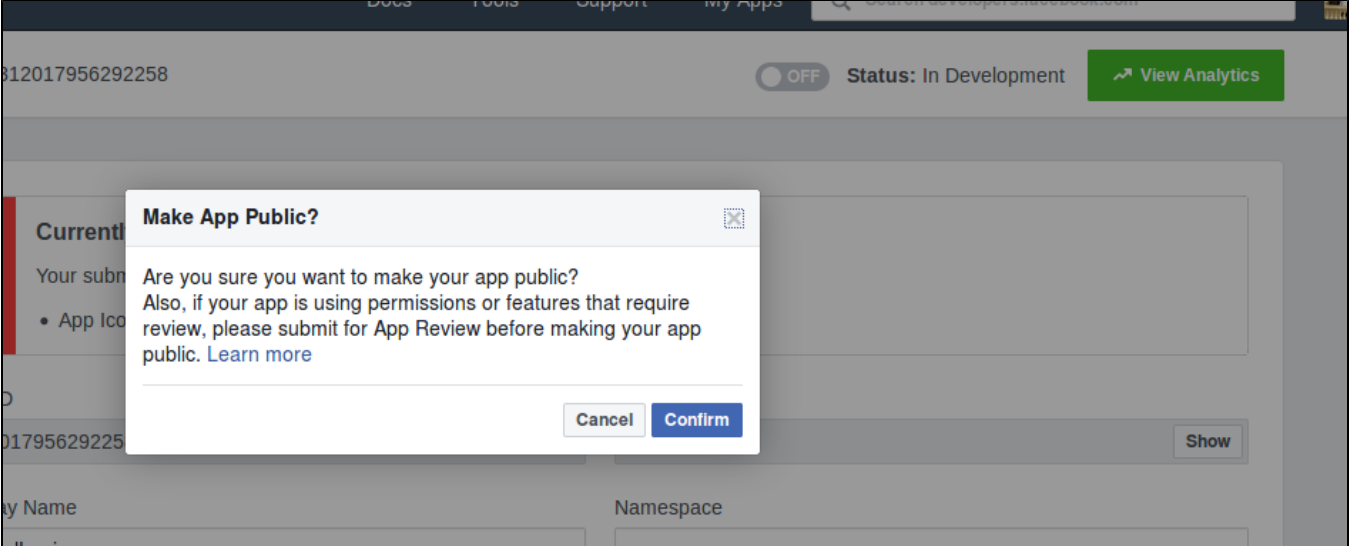
Then you have to make your app public to everyone. On the top bar, click on Status, a pop up as below will be displayed. Confirm to make the app public.
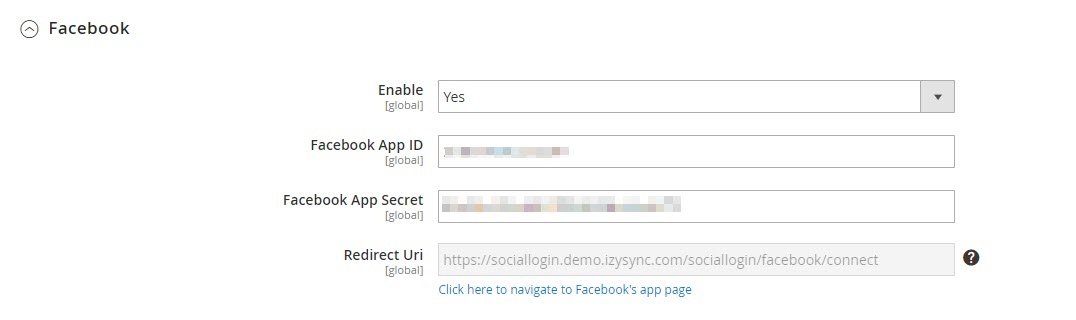
...
- Client Secret: Fill in the Facebook app secret from above
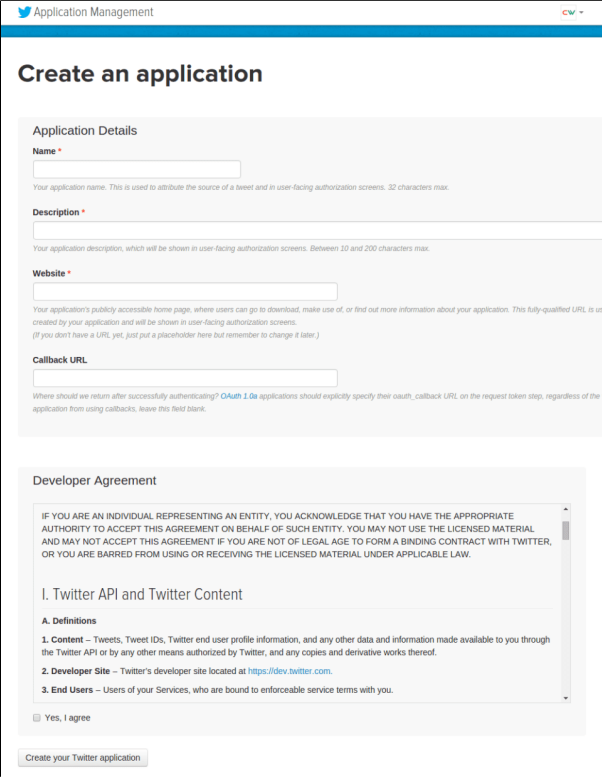
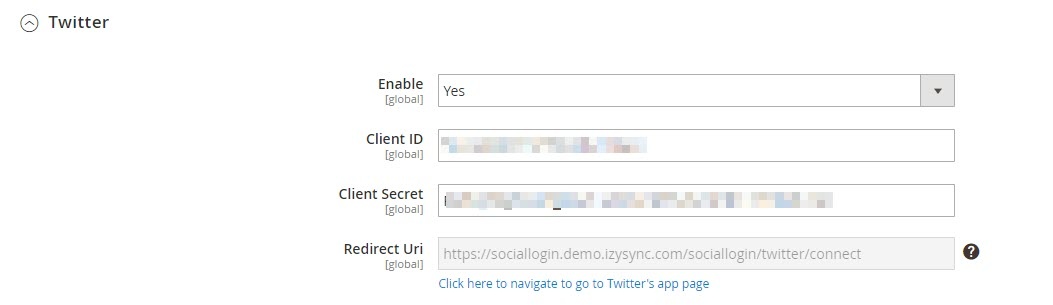
How How to set Client ID and Client Secret of Twitter
Go to the Application Management page and login with your Twitter developer account.
Follow this tutorial article to create a Twitter app http://docs.inboundnow.com/guide/create-twitter-application/
...
- Client Secret: Twitter application secret
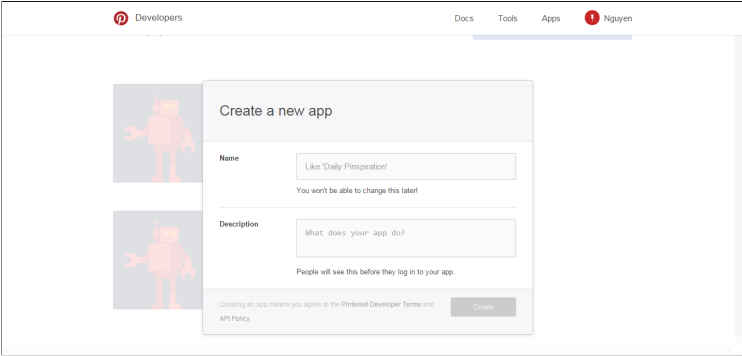
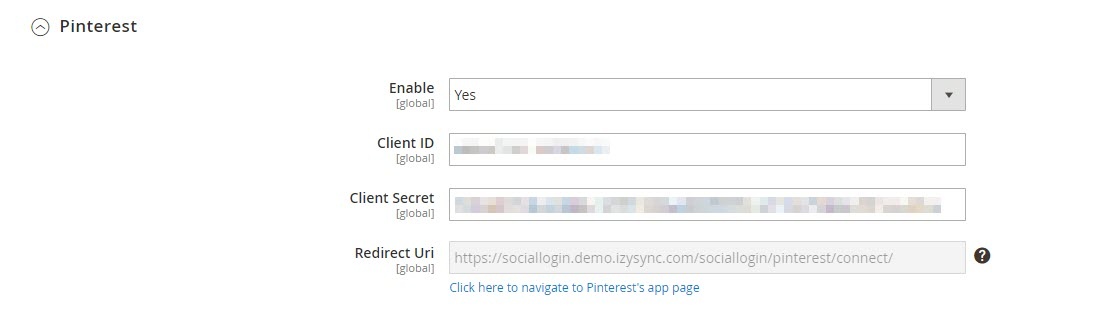
How How to set Client ID and Client Secret of Pinterest
Go to https://developers.pinterest.com/ and login log in to your Pinterest developer account.
Choose App > Create app button to create a new application.
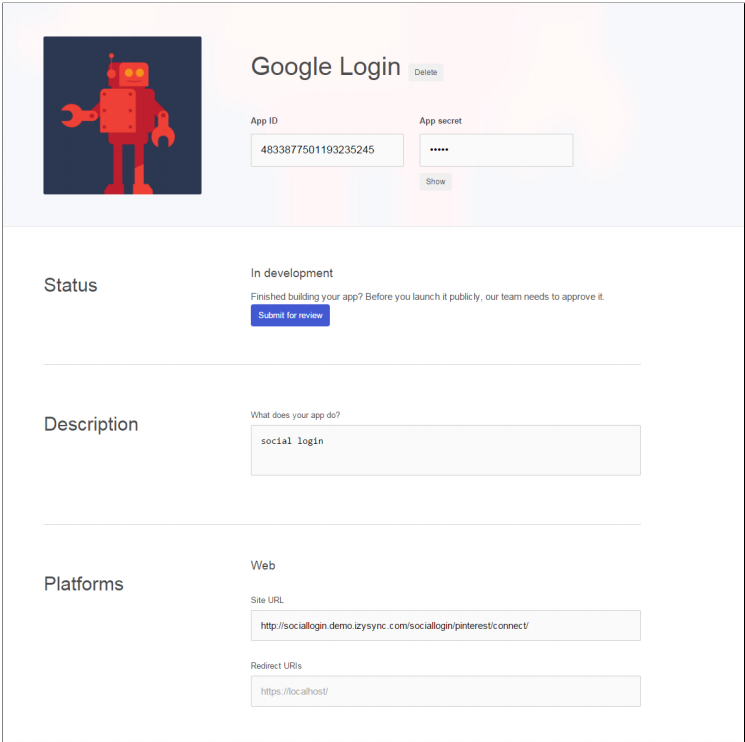
The new tab is open with App ID and App Secret, you must add the site URL and Redirect Uri (obtained from the Google+ settings in Magento backend) for the web in the Platforms section.
Use the app ID and app secret to configure the module in the Magento 2 backend.
In Magento 2 backendIn Magento 2 backend,
- Enable: To enable the Pinterest login and share
- Client ID: Fill in the Pinterest app ID from above
- Client Secret: Fill in the Pinterest app secret from above
- Redirect URI: Use this in Pinterest to create an application
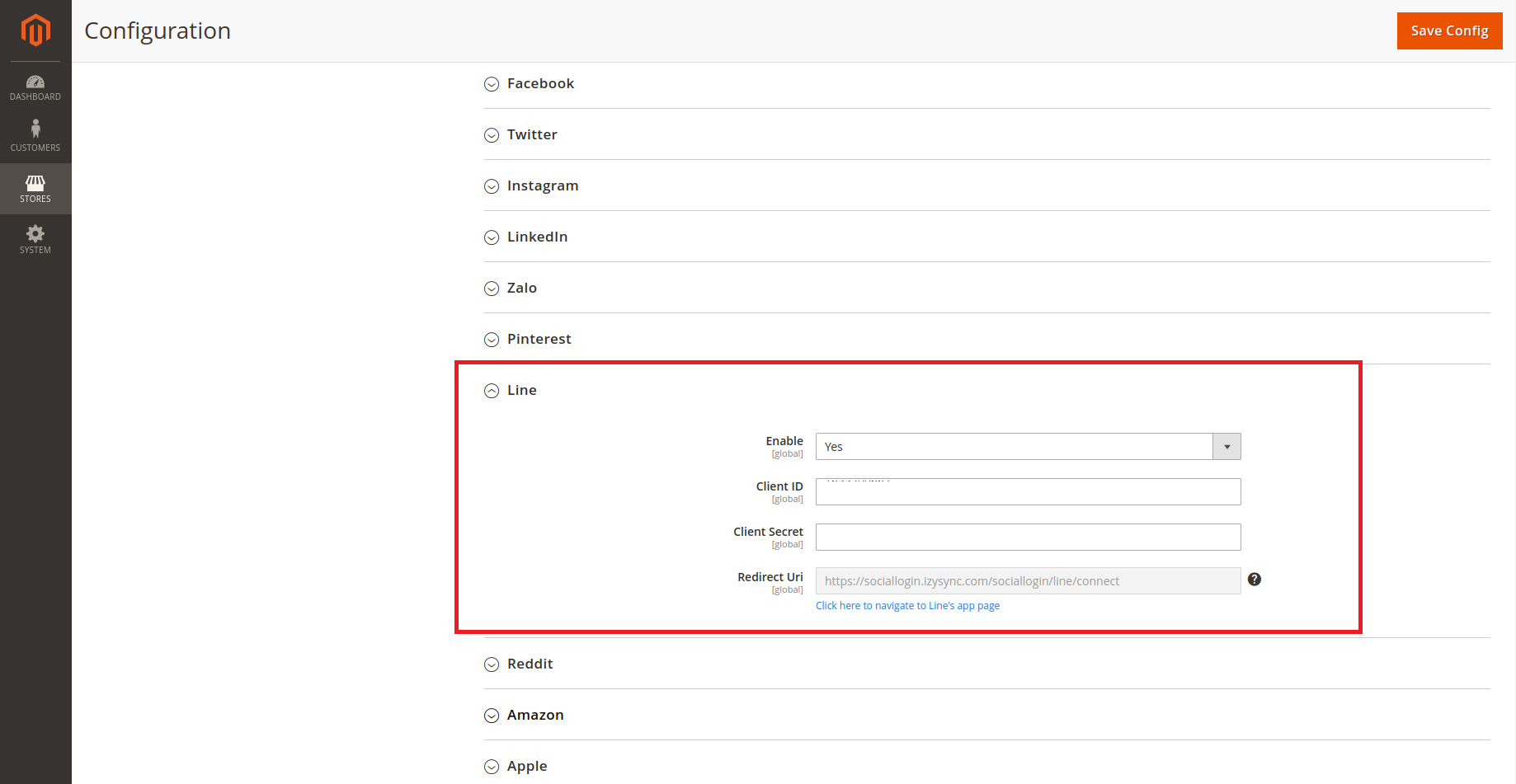
Line
How How to set Client ID and Client Secret of
Line
Go to https://
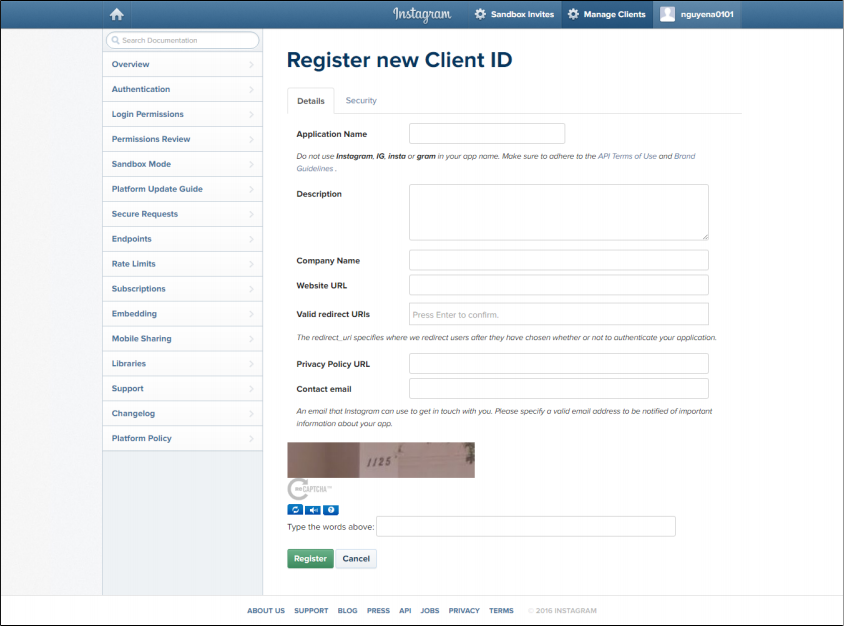
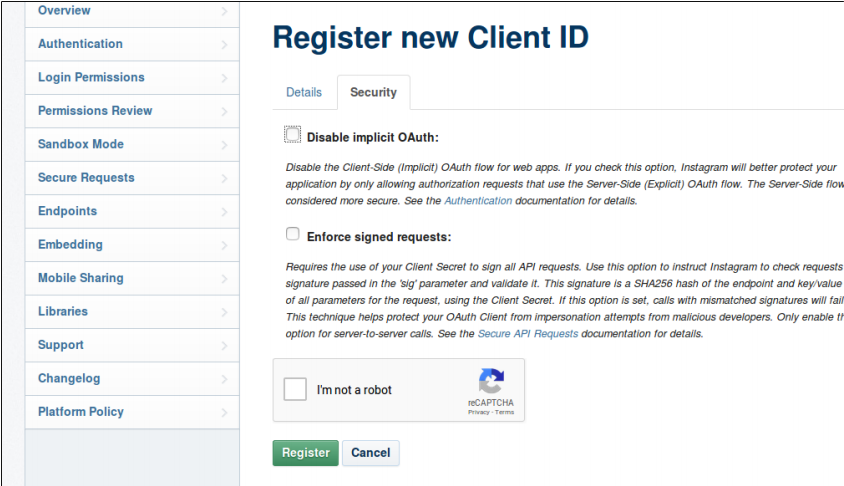
wwwinstagramcomdeveloper/ and login at your Instagram developer account.Choose Manage Clients > Register new Client ID, In this registration form, fill in the Redirect Uri (you can get this in Magento 2 configuration) in Valid redirect URIs, and remember to unselect the Disable implicit OAuth in Security tab.
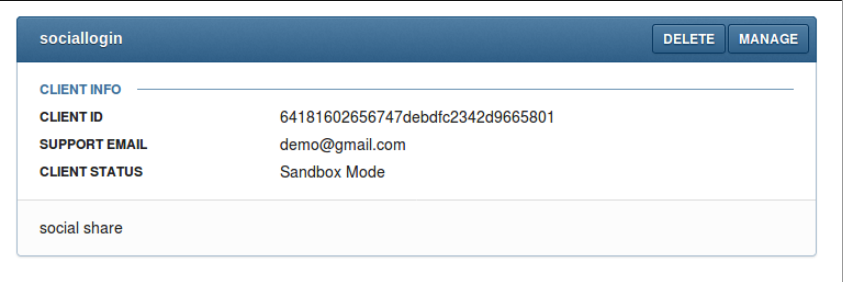
After clicking on Register button, Manage Clients tab is open, you will use the Client ID and Client Secret (in Manage) to configure the module in Magento backend.
In
en/ and log in to your Line developer account.
In Magento 2 backend, go to Line configuration.
- Enable: To enable the Line login and share
- Client ID: Line Chanel ID
- Client Secret: Channel Secret
- RedirectURI: Use this on Line to create an application.
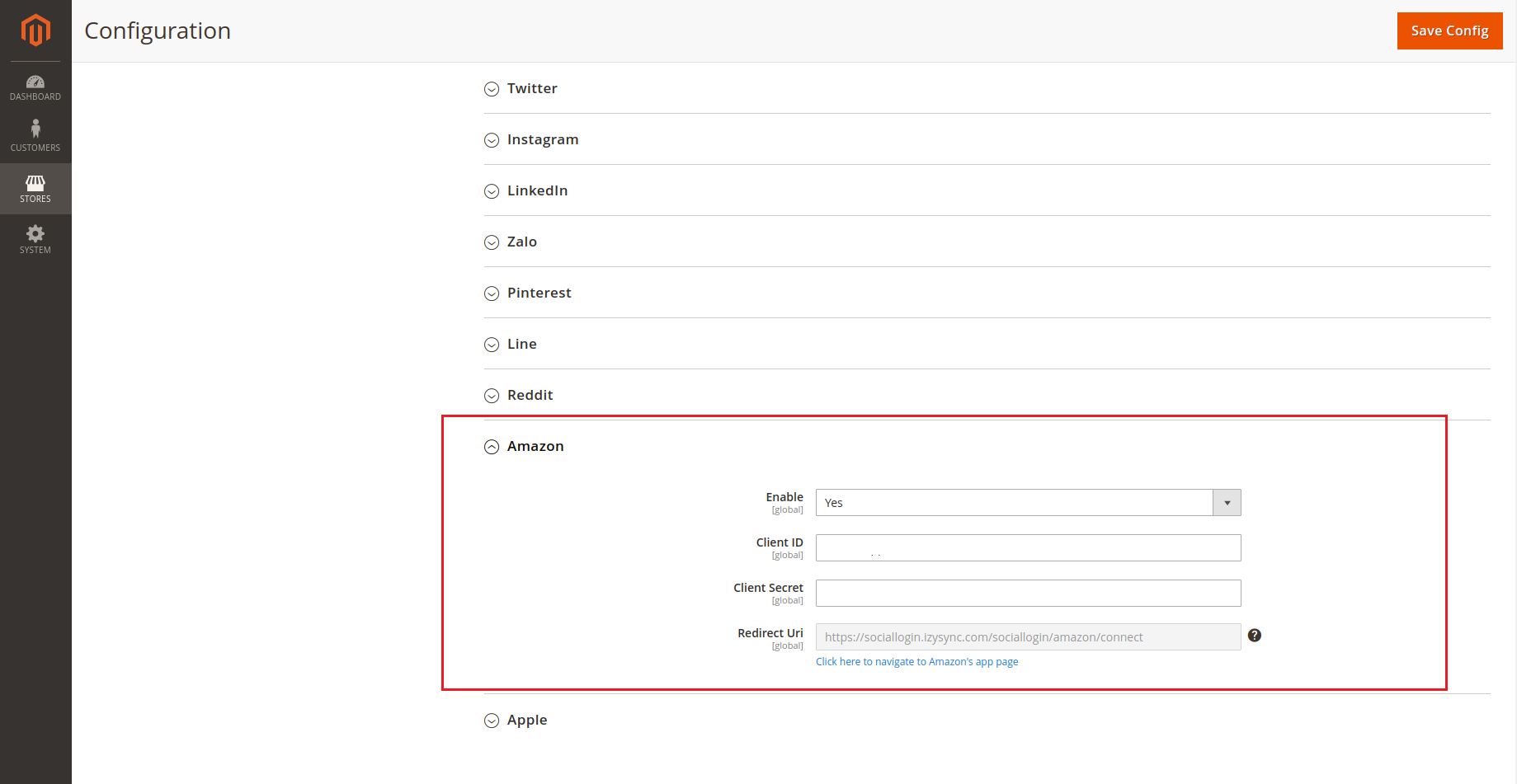
Amazon
How to set Client ID and Client Secret of Amazon
- Go to https://developer.amazon.com/ and login with your Amazon developer account.
- Copy Client ID and Client Secret, and paste to your Magento 2 backend setting.
...
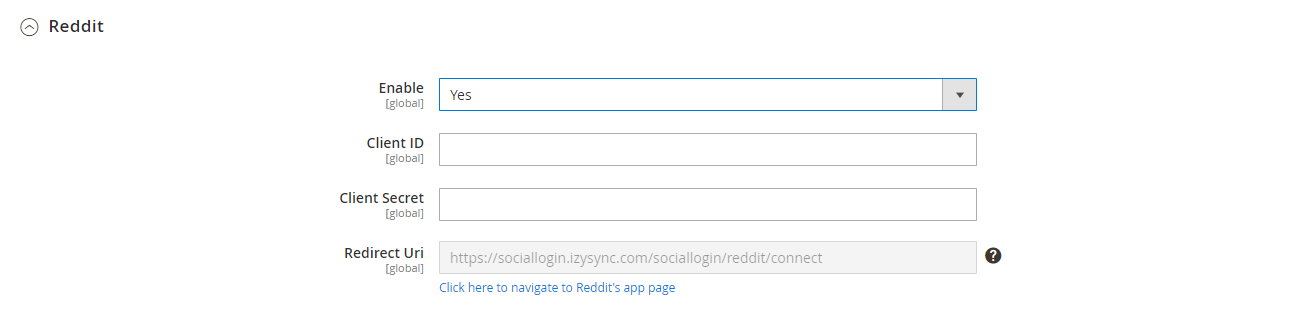
How to set Client ID and Client Secret of Reddit
Go to https://www.reddit.com/prefs/apps and log in with your developer account.
In Magento 2 backend, go to
...
Reddit configuration.
- Enable: To enable the
...
- Reddit login and share
- Client ID:
...
- Reddit application ID
- Client Secret:
...
- Reddit application secret
...
- Redirect URI: Use this
...
- on Reddit to create an application.
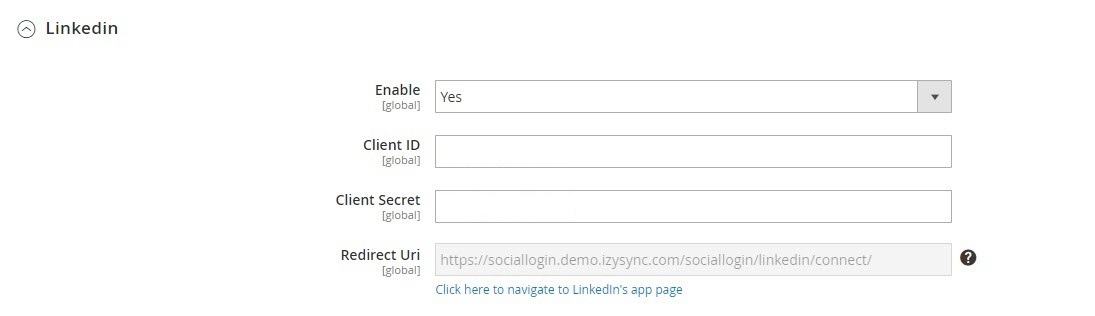
How How to set Client ID and Client Secret of LinkedIn
Choose My Apps > Create Application
After filling in the necessary information and submit the form, an Authentication tab will be displayed. In the Default Application Permissions, add the Redirect URI obtained from Magento 2 configuration. Then click on Update.
In
- Enable: To enable LinkedIn login and share option
- Client ID: Linkedin application ID
- Client Secret: Linkedin application secret
- Redirect URI: Use this in LinkedIn to create an application.
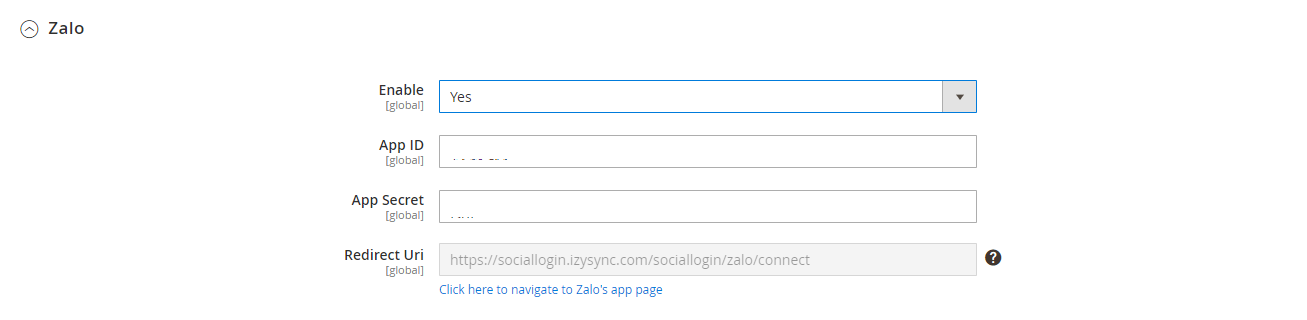
Zalo
In Magento 2 backend, go to
...
Zalo configuration
- Enable: To enable
...
- Zalologin and share option
- Client ID:
...
- Zalo application ID
- Client Secret:
...
- Zalo application secret
- Redirect URI: Use this in
...
- Zalo to create an application.
...
...
Monitor Social Login and Manage Social Account
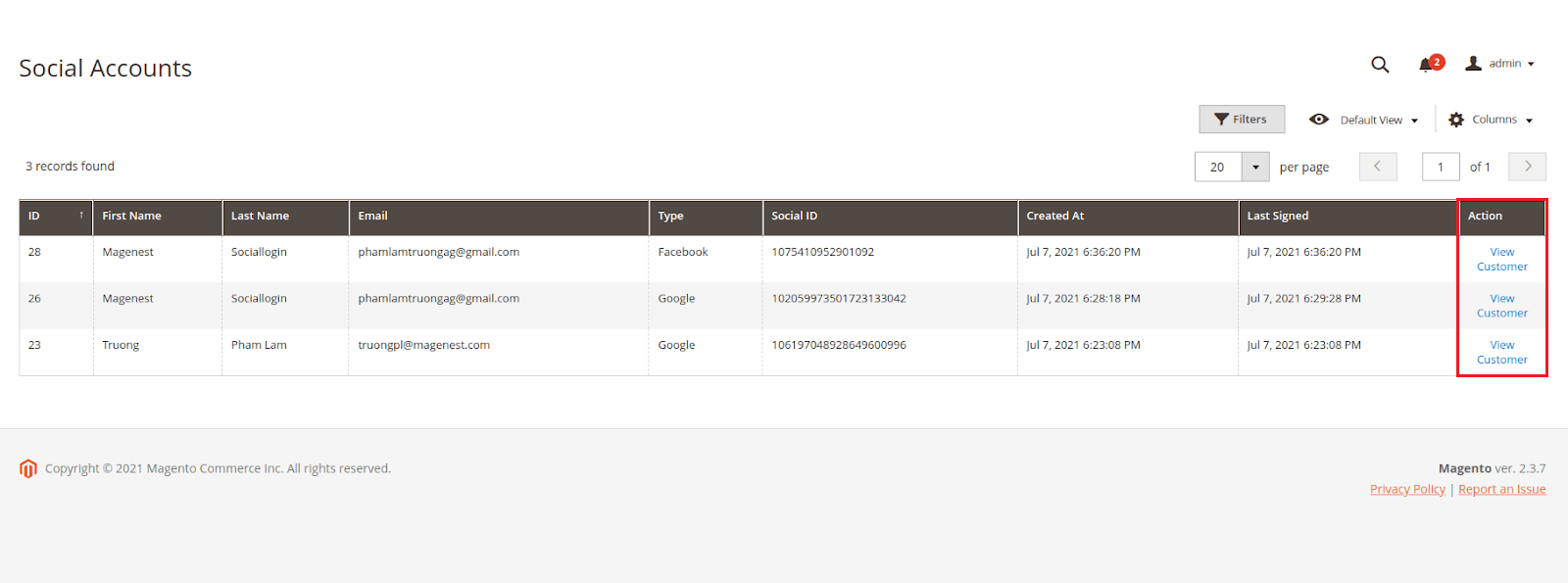
 Manage Social Account
Manage Social Account
On the admin sidebar, choose Customer > Social Accounts
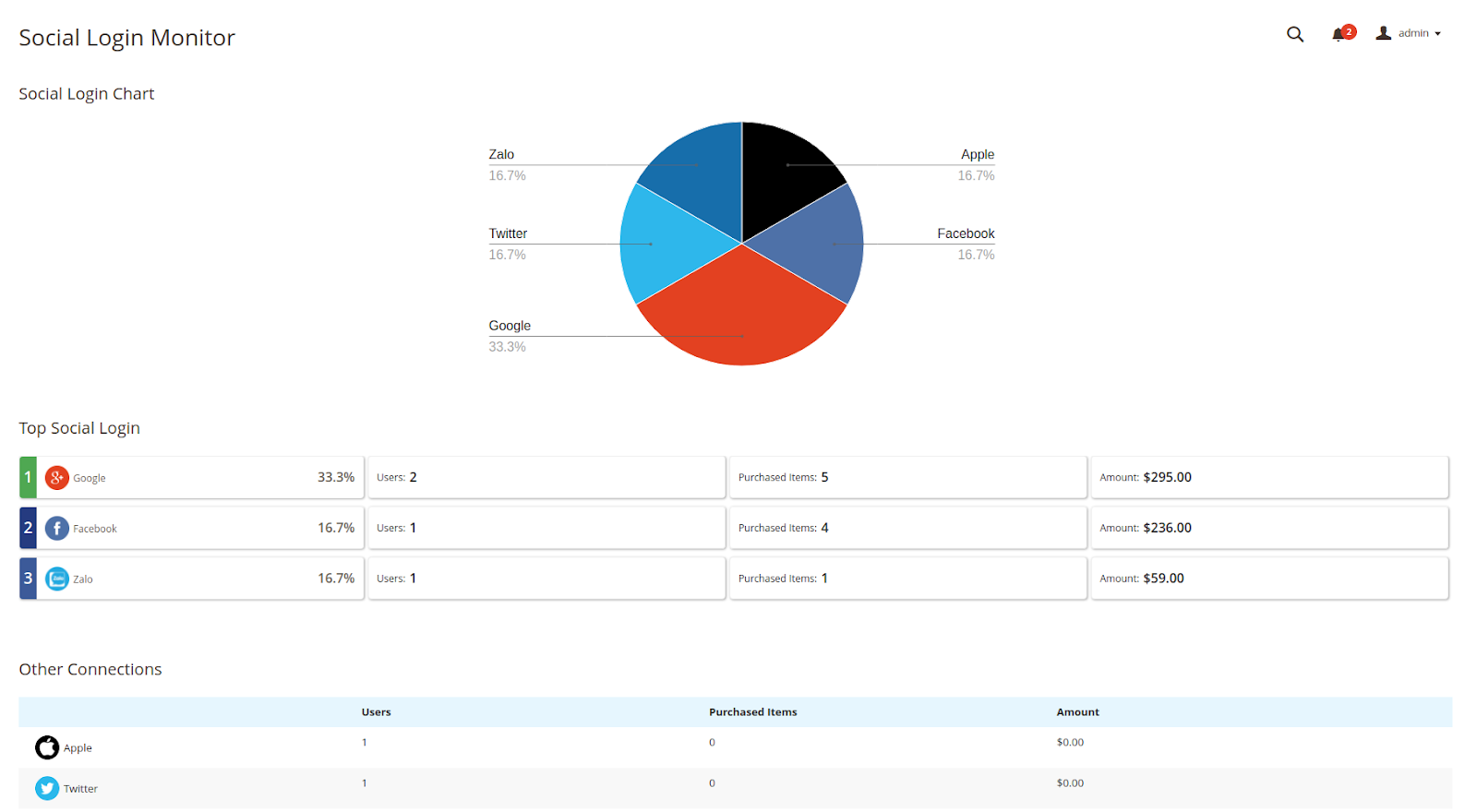
 Monitor Social Login:
Monitor Social Login:
On the admin sidebar, choose Customer > Monitor
- Social Login Chart: Ratio social account
- Top Social Login: Top 3 social login used most popular
- Other Connections: Other social login used
...
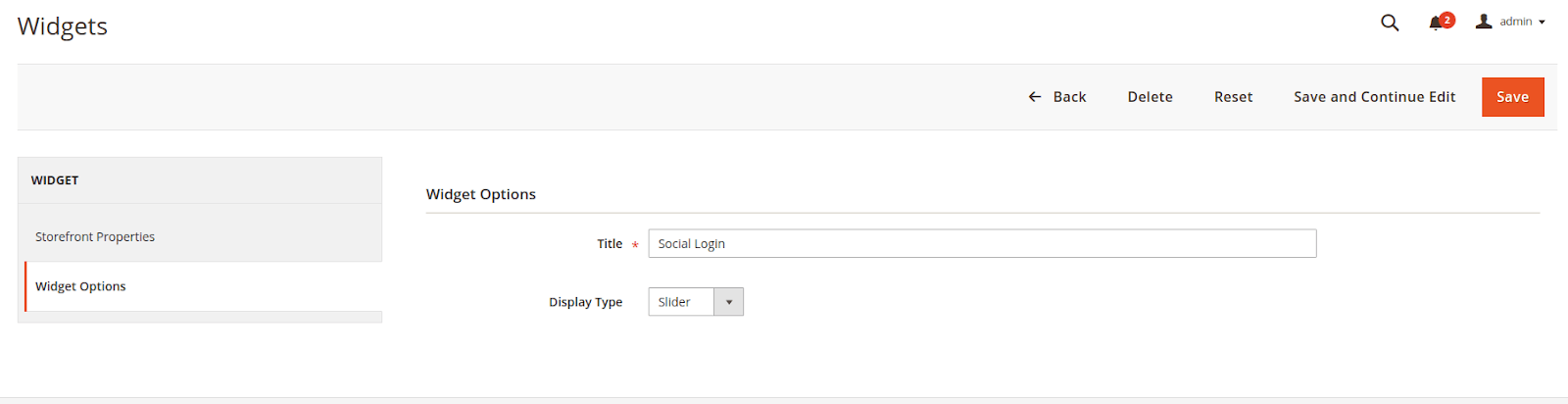
Social Login Widget
Social Login Widget Configuration
Title: Set title for the widget
Display Type: Select mode display widget (slider or list icon)
...
...
Front end
Social login options
- Show the Social Login options on Sign Up page
- Show popup with social login options when clicking on Sign In
- Twitter login
- Facebook login
- Google login
- Amazon login
- LinkedIn login
- Instagram login
- Pinterest login
- Reddit login
- LINE login
- Apple ID login
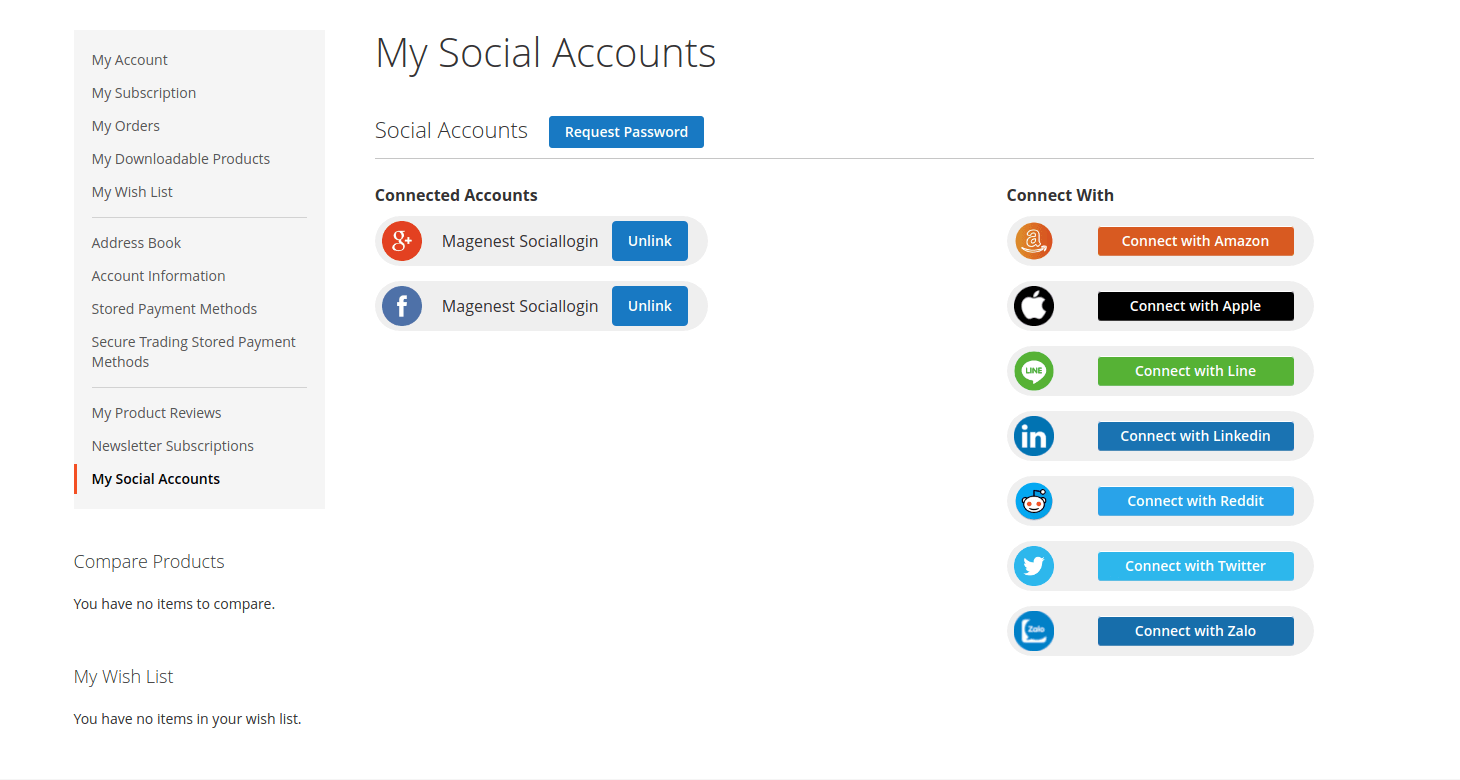
My Social Accounts
Connected Accounts: Show all social accounts connected
Connect With: Listing social account is not connected
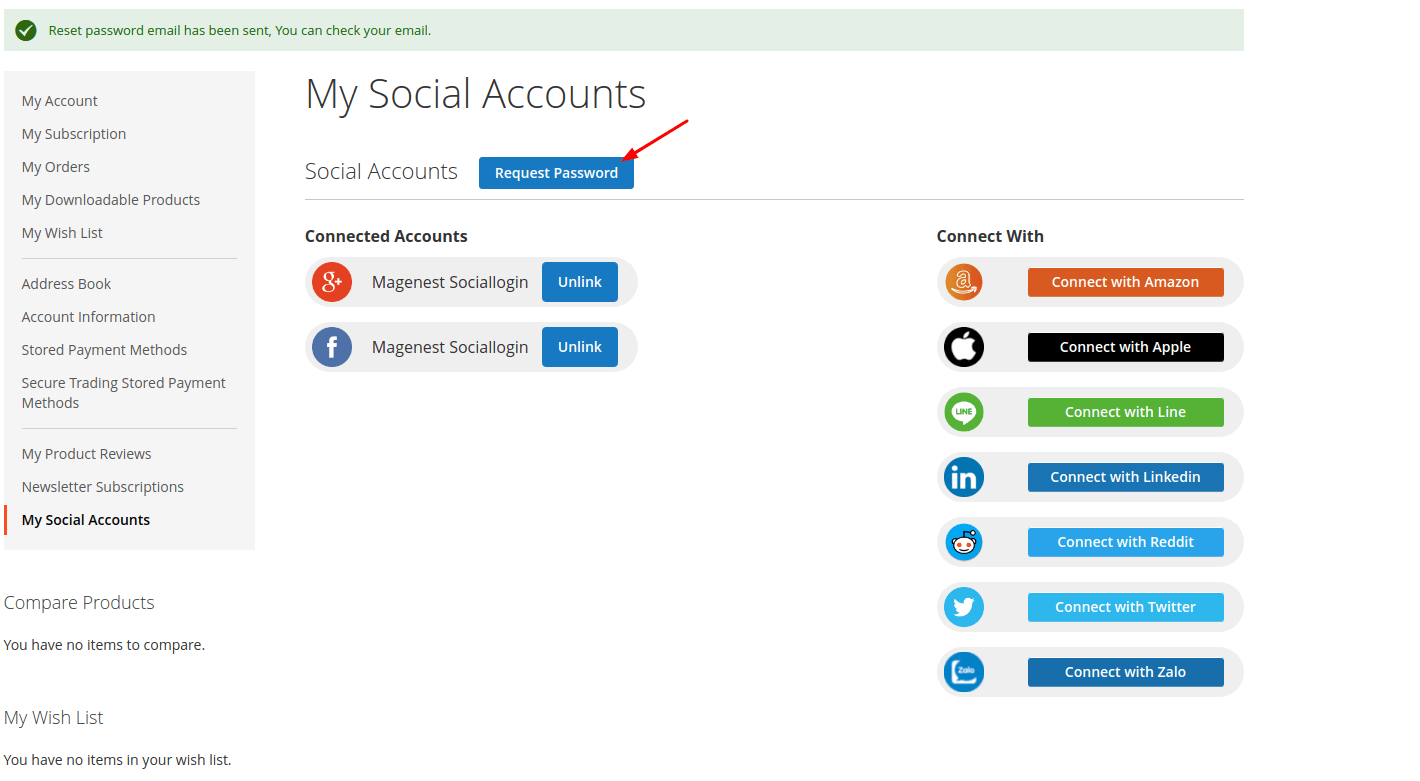
Request Password: Sending reset password email
Unlink: Unlink social account with current account
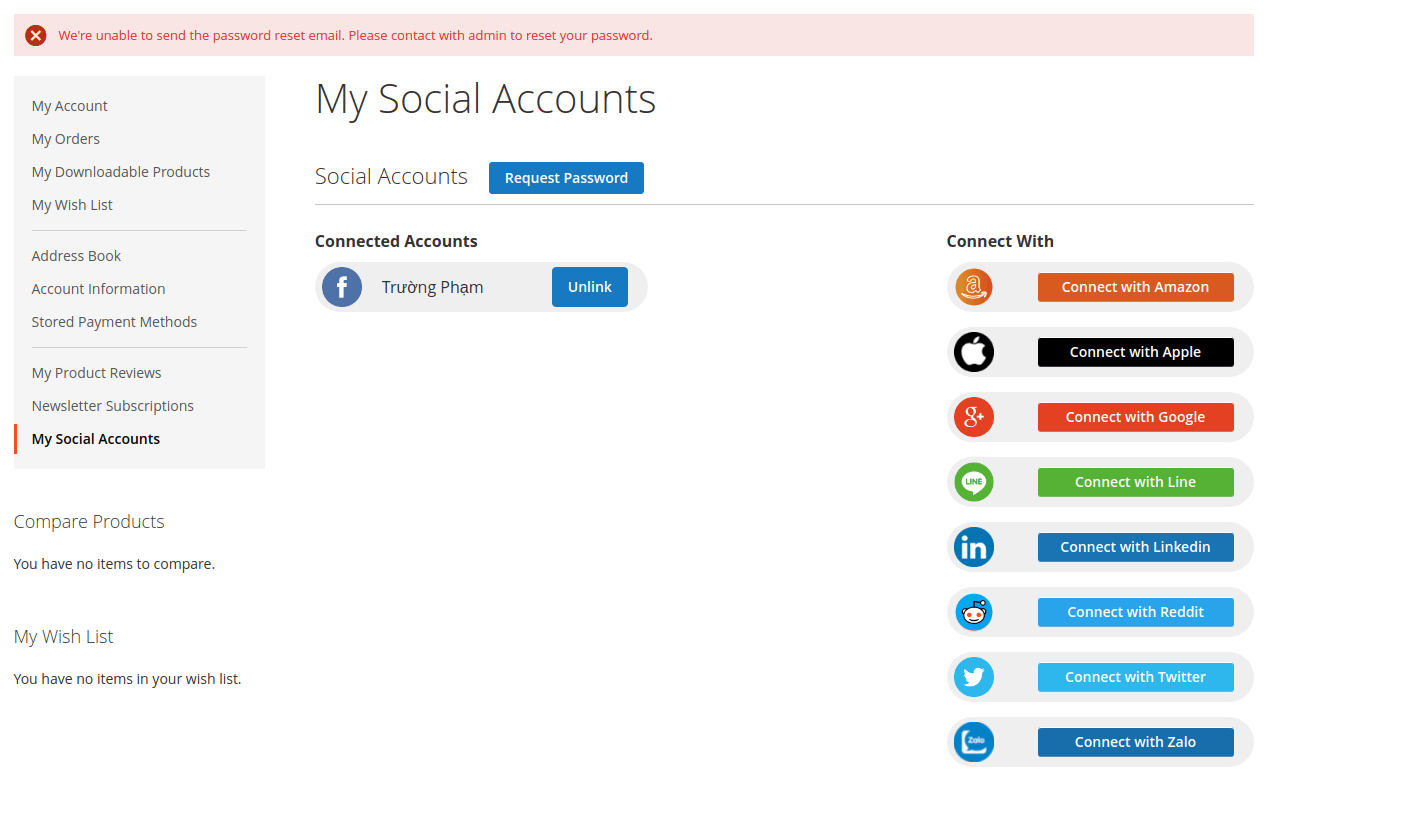
Error message if the extension couldn’t send reset password email or email customer is generated by this extension.
Once the social accounts have been linked you can log in by any of them.
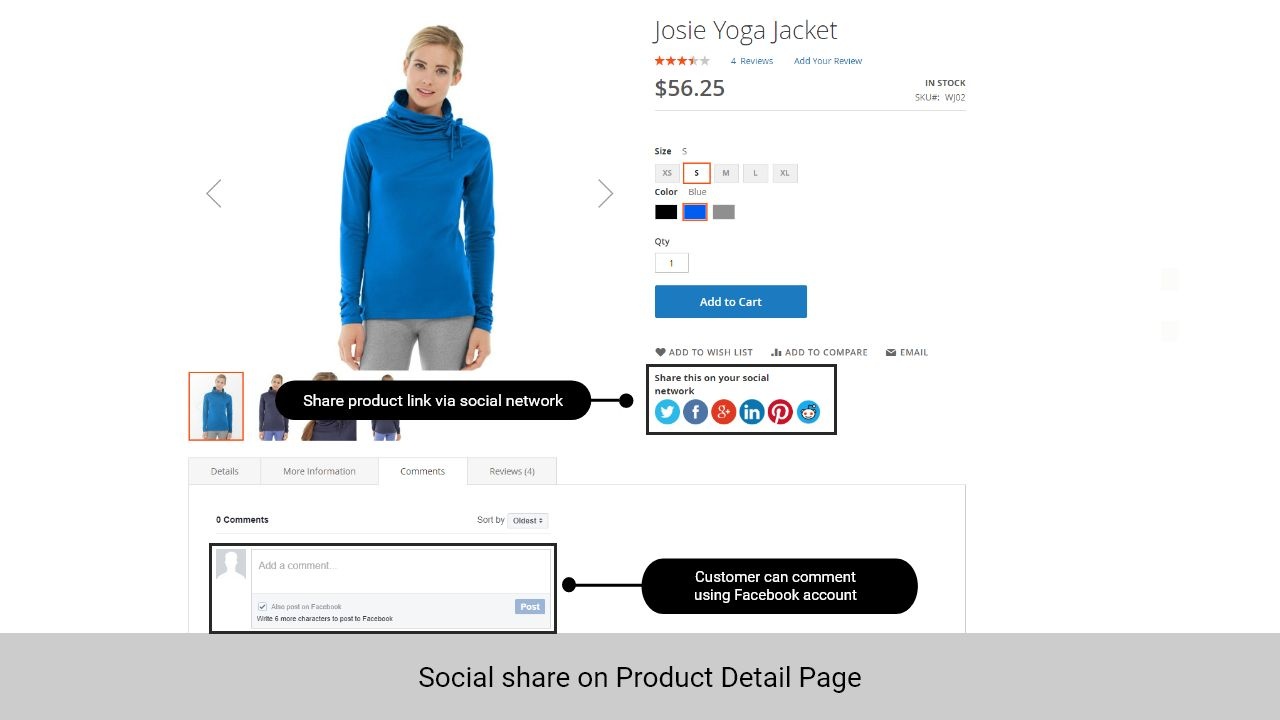
Sharing on social networks
Customers can share the product link via their social network with the sharing options available for Twitter, Facebook, Google+Linked In, LinkedInPinterest, Pinterest and Reddit.
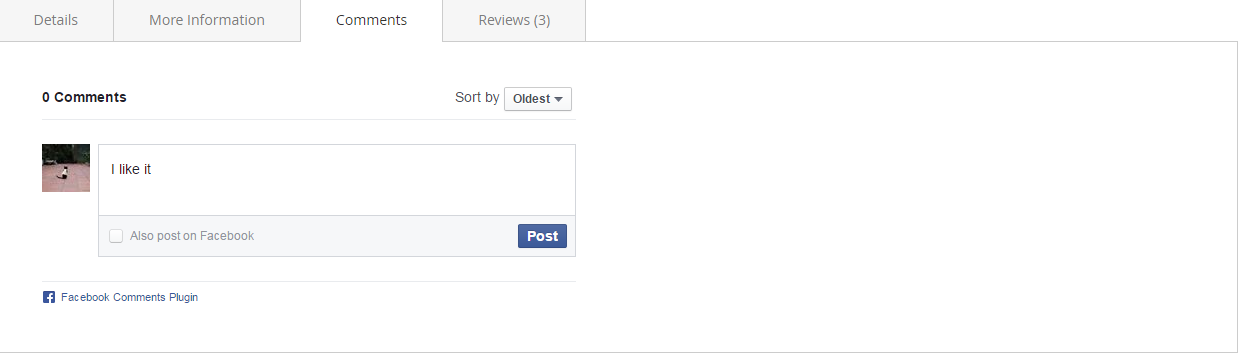
Comment on the product using Facebook account
Under the product descriptions, customers can leave a comment using their Facebook account.
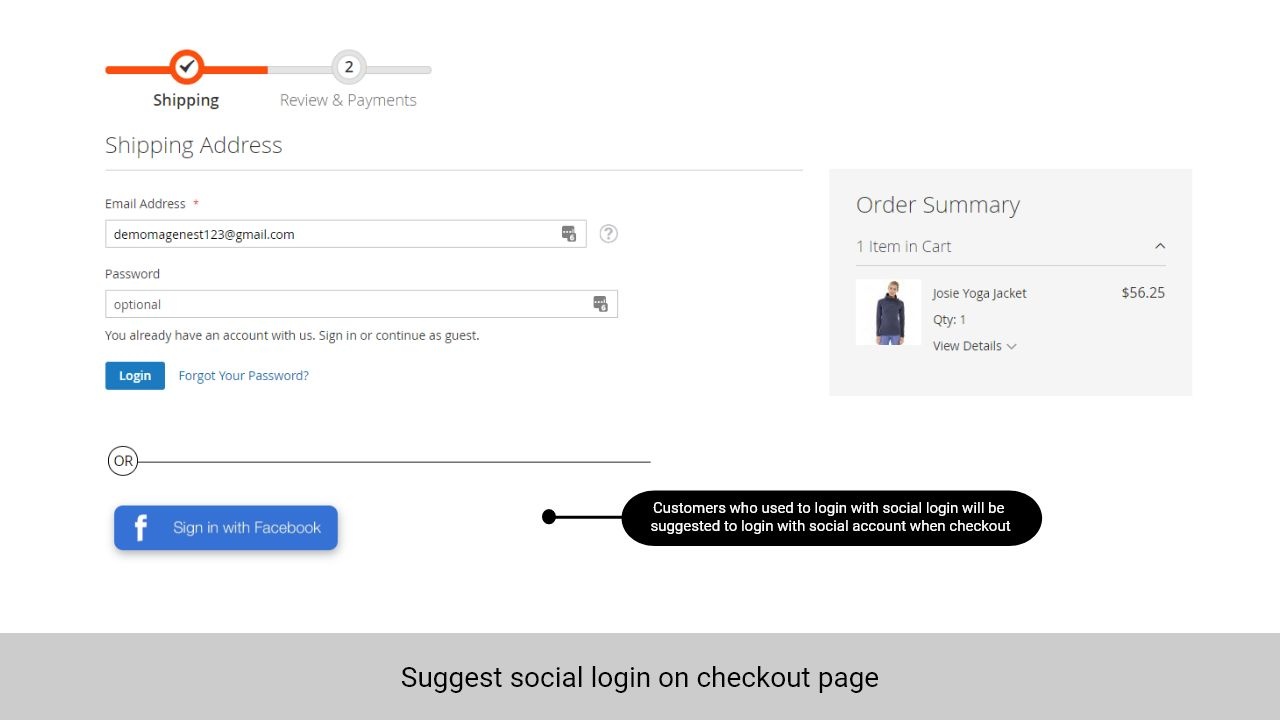
Social login
...
suggestions on the checkout page
If customers used to login with social accounts on the store, on the checkout page, when they fill in the email address (which is corresponding with their social account email), the suggestion to login with that social account will be displayed.
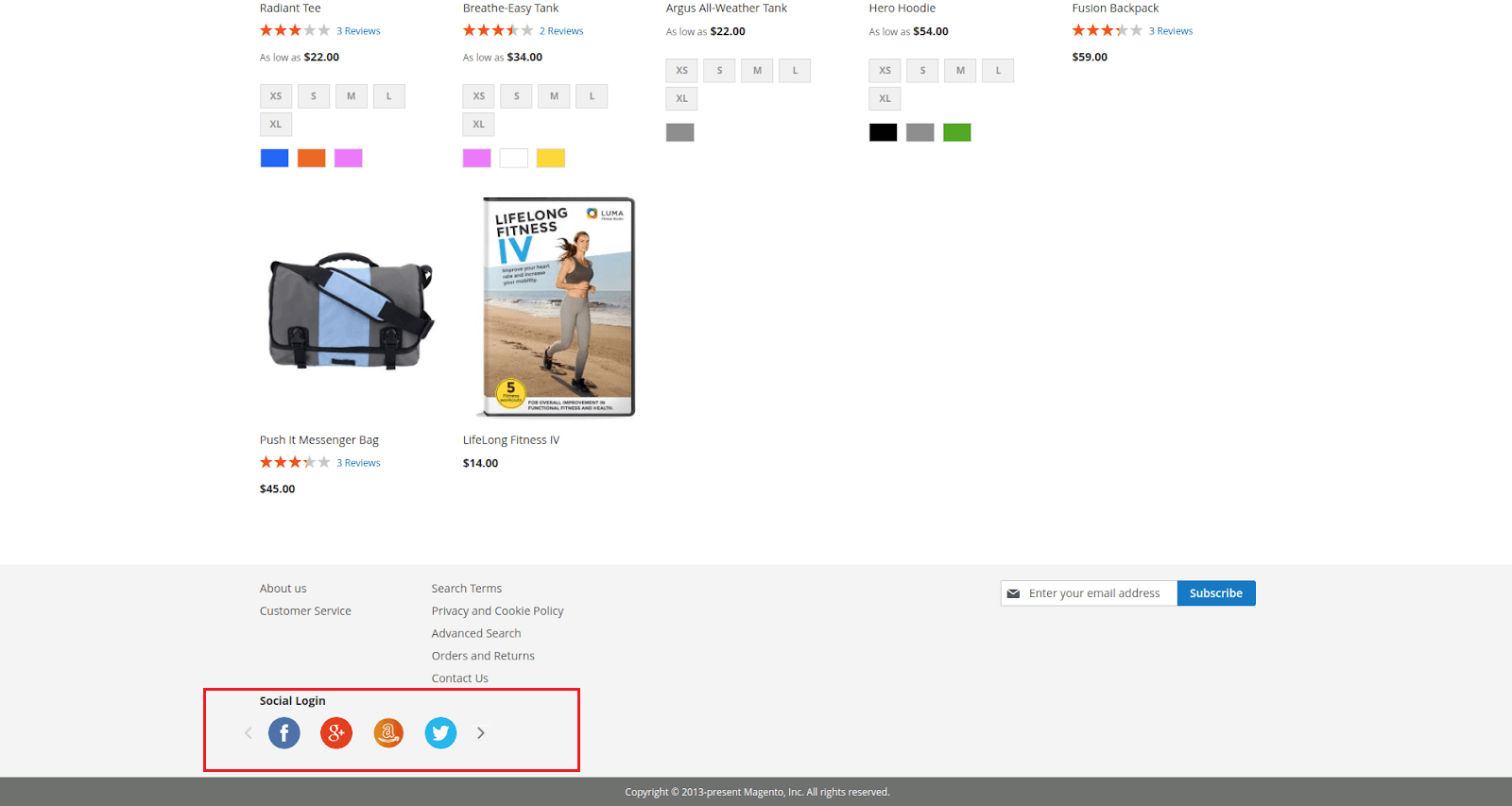
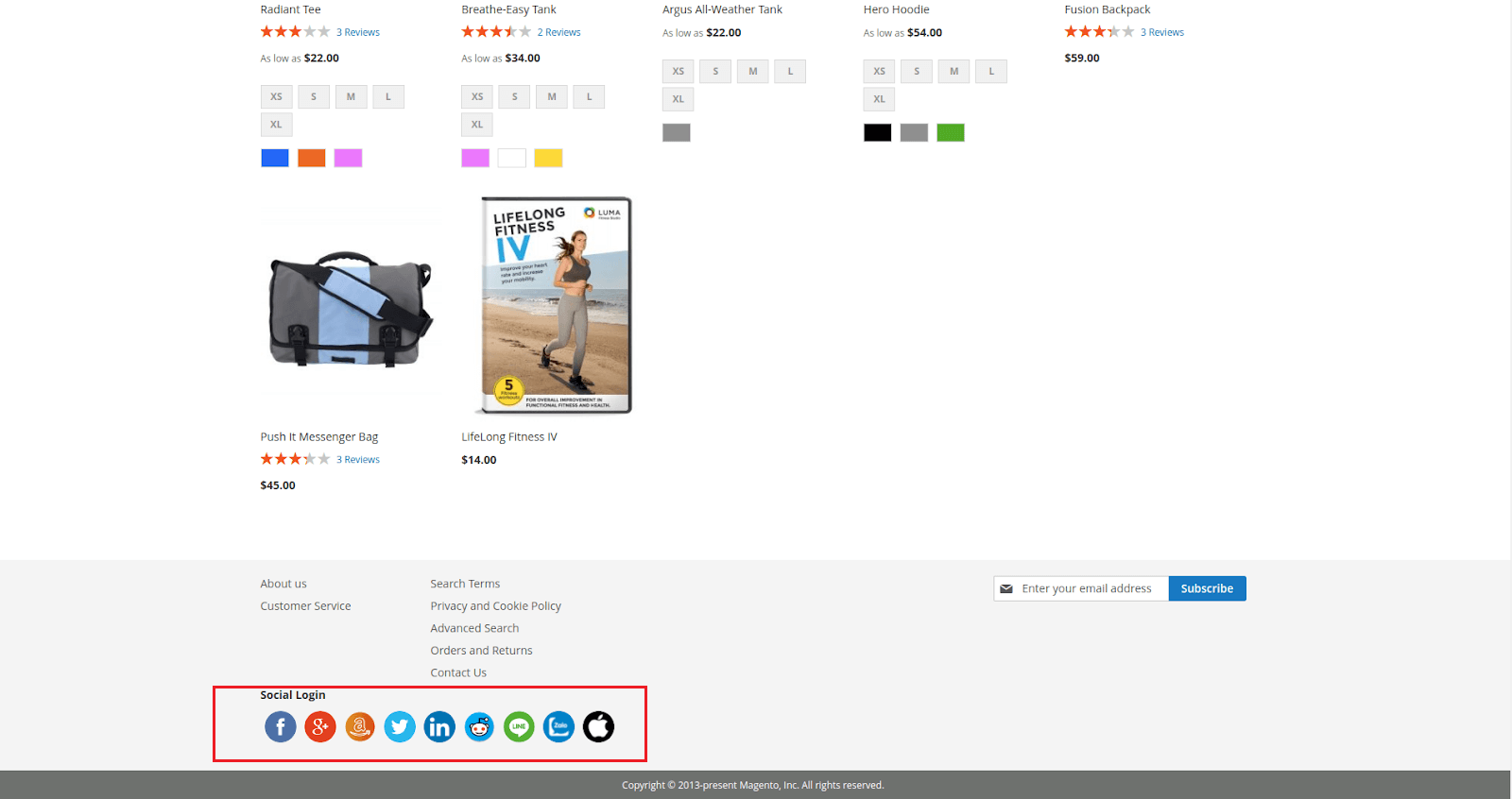
Display widget - Slider for social login
Display widget - List icon for social login
After user login, this widget will be hidden.
...
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing installation steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...
- We will reply to support requests within 2 business days.
- We will offer offer a lifetime free update and 6 months of free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation, and uninstallation service.
...