...
Enable the theme
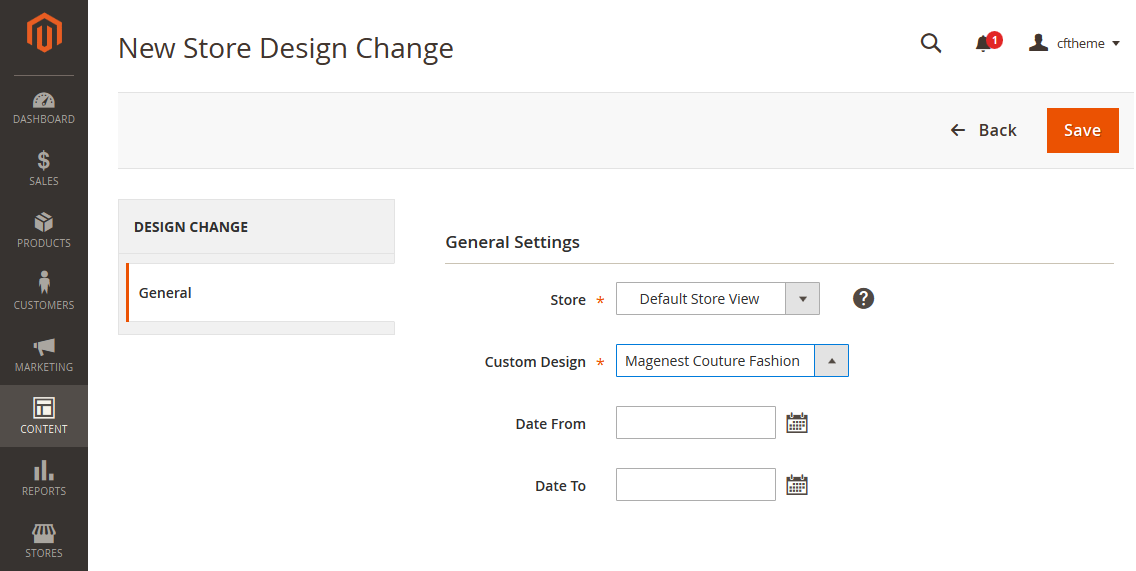
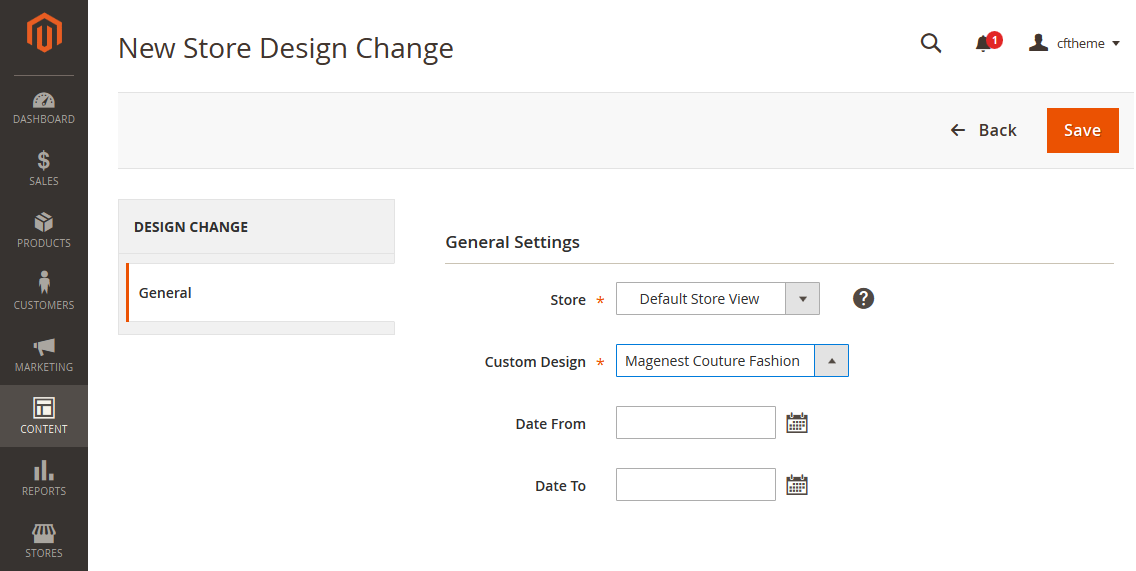
 To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.
- Store: select your store to change the theme.
- Custom Design: select Magenest Couture Fashion theme.
- Date From/To: The time duration for an available theme.
- Click on Save button to save the configuration.
 After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
 Image Modified
Image Modified
Logo & Favicon
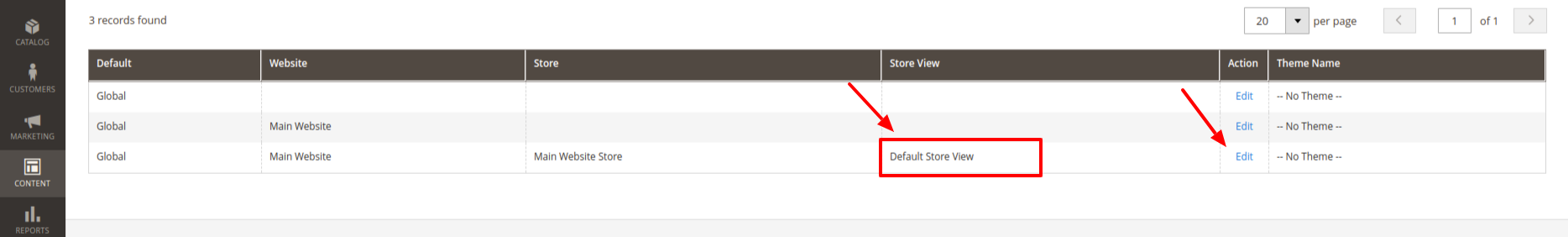
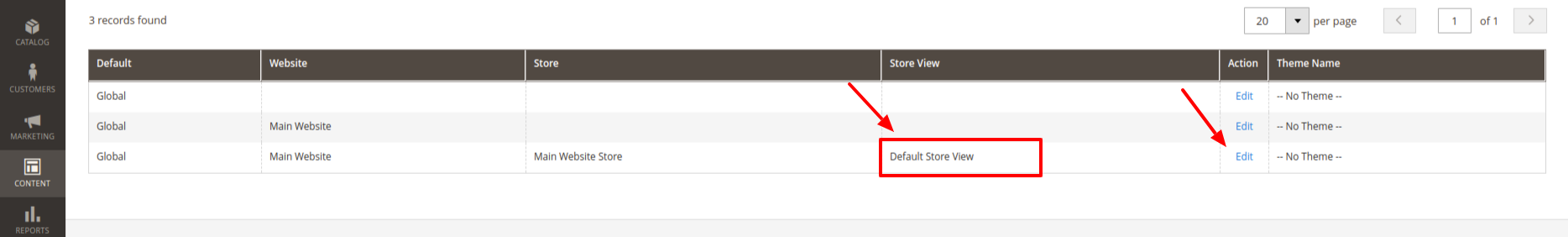
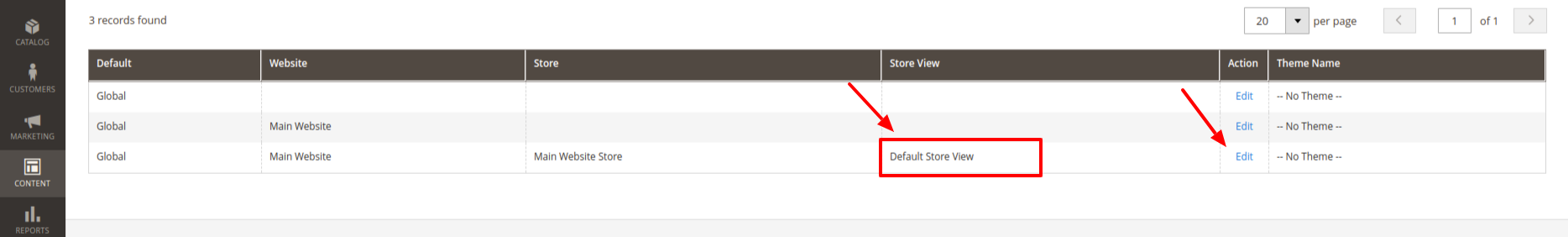
 On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
 Image Modified
Image Modified
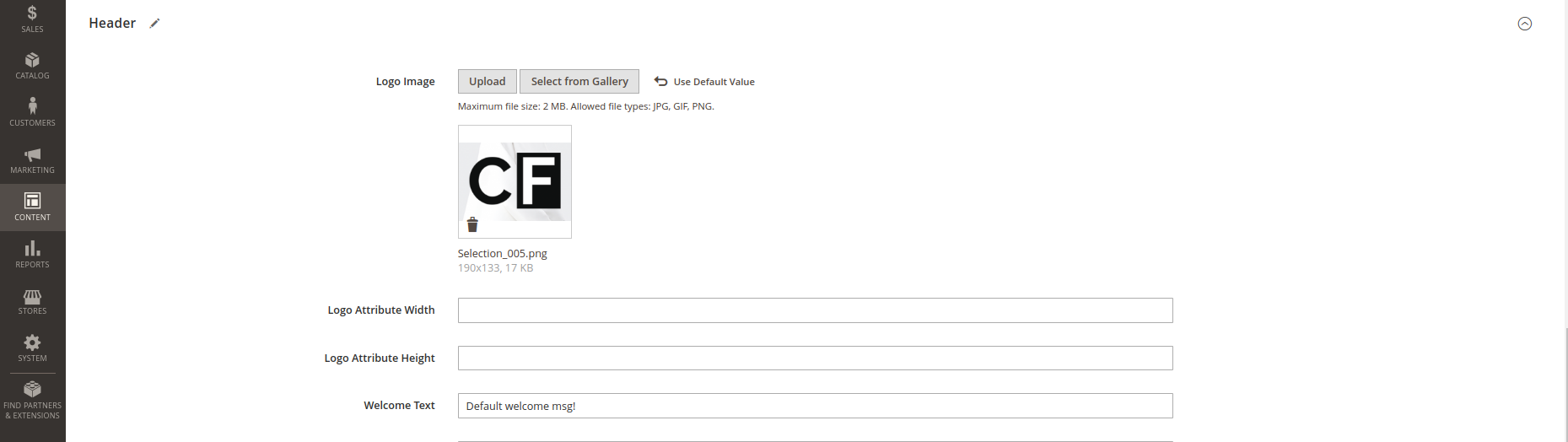
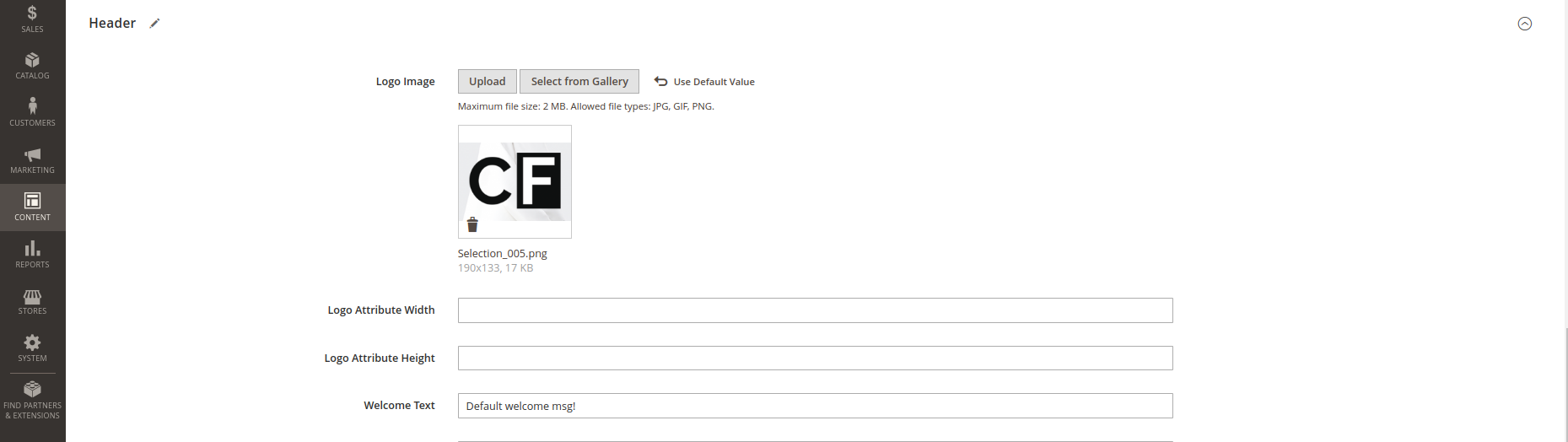
- Under the Header section, upload or select the image for the logo on Logo Image field.
 Image Modified
Image Modified
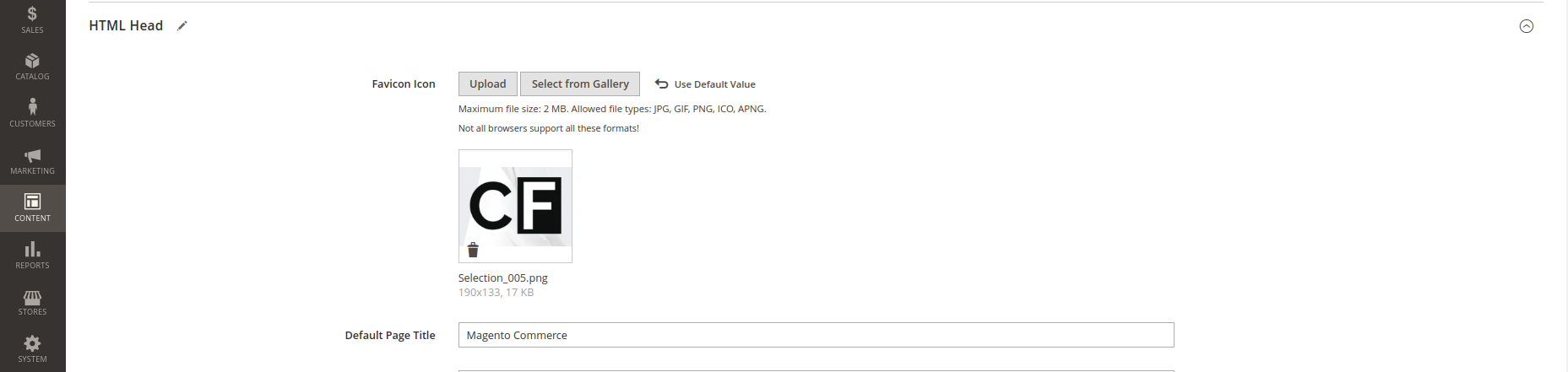
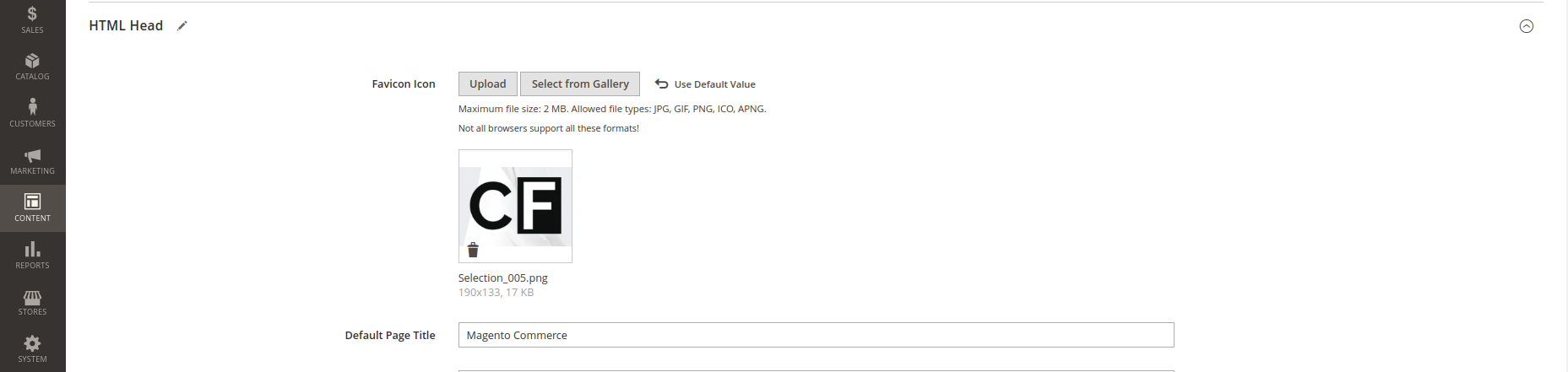
- Under the HTML Head section, select or upload images for the Favicon icon.
 Image Modified
Image Modified
CopyRight
 On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
 On the Configuration page, under the Footer section, enter the content for the copyright on the Copyrights field.
On the Configuration page, under the Footer section, enter the content for the copyright on the Copyrights field.
 Image Modified
Image Modified Image Modified
Image Modified
Block Customization
...
Block Title: foot-social.
Store View: select a store that you want to display.
Identifier: foot-social.
Content:
<div | Code Block |
|---|
<div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content"> |
<ul <li><a
<li><a class="link-facebook" |
href="#">facebook</a></li> |
<li><a
<li><a class="link-twitter" |
href="#">twitter</a></li> |
<li><a
<li><a class="link-google" |
<li><a
<li><a class="link-pinterest" |
href="#">pinterest</a></li> |
Block Logo Paypal
<div | Code Block |
|---|
<div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content"> |
<ul
Block About
<div <div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content">Magenest is leading eCommerce company with professional |
solutions Magento and Woocommerce platform. Besides, we provide integration |
services installation of components on your systems or application of |
software eCommerce businesses</div> |
Block Help
<div <div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content"> |
<ul
<li><a href="#">FAQ </a></li> |
<li><a href="#">ORDER TRACKING</a></li> |
<li><a href="#">SHIPPING AND HANDLING</a></li> |
<li><a href="#">PAYMENT METHODS</a></li> |
<li><a href="#">RET</a></li> |
Block Info
<div | Code Block |
|---|
<div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content"> |
<ul
<li><a href="#">About Us </a></li> |
<li><a href="#">Delivery Information</a></li> |
<li><a href="#">Privacy Policy </a></li> |
<li><a href="#">Terms Conditions</a></li> |
<li><a href="#">Sevices</a></li> |
<li><a href="#">Customer service</a></li> |
Block Title: foot-contact.
Store View: select a store that you want to display.
Identifier: foot-contact.
Content:
<div <div class="widget block block-static-block"> |
<div
<div class="block-title"> |
<div
<div class="block-content"> |
<div
<div class="content-contact"> |
<td>5411 South Tripp Avenue
<td>5411 South Tripp Avenue Chicago, USA</td> |
0123<<td>support@magenest
<td>support@magenest.com</td> |
Home page customization
...
 On the Pages grid, select the page has “Url Key” = “home”, click Select > Edit.
On the Pages grid, select the page has “Url Key” = “home”, click Select > Edit.
 Image Modified
Image Modified
 On the edit page, expand the Content section and paste the code below.
On the edit page, expand the Content section and paste the code below.
<div <div class="block-slide-style1"> |
<div
<div class="owl-slide-style1"> |
<div
<div class="item-slide"><img src="{{view url='images/theme/slide4.jpg'}}" |
<div
<div class="item-slide"><img src="{{view url='images/theme/slide4.jpg'}}" |
<div
<div class="block-image-style1" |
><a href="#"><img src="{{view url='images/theme/image1.jpg'}}" |
<a href="#"><img src="{{view url='images/theme/image2.jpg'}}" |
<a href="#"><img src="{{view url='images/theme/image3.jpg'}}" |
<a href="#"><img src="{{view url='images/theme/image4.jpg'}}" |
<div
<div class="block-new-style1">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" |
display_type="new_products" |
template="Magento_Catalog::product/widget/new/content/new_grid.phtml"}}</div> |
<div
<div class="block-sales-style1"> |
<div <div
<div class="column-left"><img src="{{view url='images/theme/sale2-home3.jpg'}}" |
<div
<div class="column-right">{{widget type="Magenest\Widget\Block\Product\Widget\HotSalesWidget" |
template="Magenest_Widget::product/widget/sales/content/hot_sales_grid.phtml"}}</div> |
<div
<div class="block-brand-client"> |
<div
<div class="block-brand-style1"> |
<div
<div class="block-title">OUR BRAND</div> |
<div
<div class="owl-brand-style1"> |
<div
<div class="item"><img src="{{view url='images/theme/dt1.jpg'}}" |
alt=""> <img src="{{view url='images/theme/dt2.jpg'}}" |
<div
<div class="item"><img src="{{view url='images/theme/dt3.jpg'}}" |
alt=""> <img src="{{view url='images/theme/dt4.jpg'}}" |
<div
<div class="item"><img src="{{view url='images/theme/dt5.jpg'}}" |
alt=""> <img src="{{view url='images/theme/dt6.jpg'}}" |
<div
<div class="block-client-style1"> |
<div
<div class="block-title">CLIENT SAY</div> |
<div
<div class="owl-client-style1"> |
<div
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p> |
<br><strong>- John Wick - </strong> |
<div a established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to |
using using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as</p> |
<br><strong>- John Wick - </strong> |
<div
<div class="block-3columns-text block-3columns-text-style1"> |
<div <div
<div class="col col-md-4"> |
<div <div
<div class="icon"> </div> |
<h3
<h3 class="title">Free shipping</h3> |
<p
<p class="text">Free shipping on all UK orders</p> |
<div
<div class="col col-md-4"> |
<div <div
<div class="icon"> </div> |
<h3
<h3 class="title">Monet guarentee</h3> |
<p >30 >30 days money back fuarentee</p> |
<div
<div class="col col-md-4"> |
<div <div
<div class="icon"> </div> |
<h3
<h3 class="title">Online support</h3> |
<p
<p class="text">We support |
online
Add new widget
...
Sort Order: enter value "10".
Display On: select All Page.
Container: select Page Footer Columns Container.
...
- Select the "foot-About" block you created.
 Image Modified
Image Modified
Widget Social
...
- Select the "foot-social" block you created.
 Image Modified
Image Modified
Widget Paypal
...
- Select the "foot-pay" block you created.
 Image Modified
Image Modified
Widget Help
...
- Select the "foot-help" block you created.
 Image Modified
Image Modified
Widget Contact Us
...
- Select the "foot-contact" block you created.
 Image Modified
Image Modified
Widget Info
...
- Select the "foot-info" block you created.
 Image Modified
Image Modified
...
Update
- When a bug fix or new feature is released, we will provide you with the product's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
...
To enable the Couture Fashion theme, on the Admin sidebar, go to Content > Schedule > Add Design Change > General Settings.
After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
On the admin sidebar, go to Content > Configuration, on the grid, select the theme with the store view set in General Settings, then click on Edit.
On the Configuration page, under the Footer section, enter the content for the copyright on the Copyrights field.
On the Pages grid, select the page has “Url Key” = “home”, click Select > Edit.