Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to
...
contact us via email [email protected]. Thanks so much!
Created: October 14th, 2016 | Updated: February 4th, 2020 | By: Magenest |
...
Support Portal:
...
https://servicedesk.izysync.com/servicedesk/customer/portal/51
...
...
...
Couture Fashion Theme is a Magento 2 theme with a very elegant and
Introduction
...
minimalist design. It is designed specially for clothing, fashion, shoes, handbags, watches, accessories shop. This theme is easy to customize and ready to use. With this theme, you can install and set up the theme with ease.
Requirements
Your store should be running on Magento Community Edition version 2.2.x, 2.3.x and Magento Enteprise Edition version 2.2.x, 2.3.x.
Configuration
Enable the theme
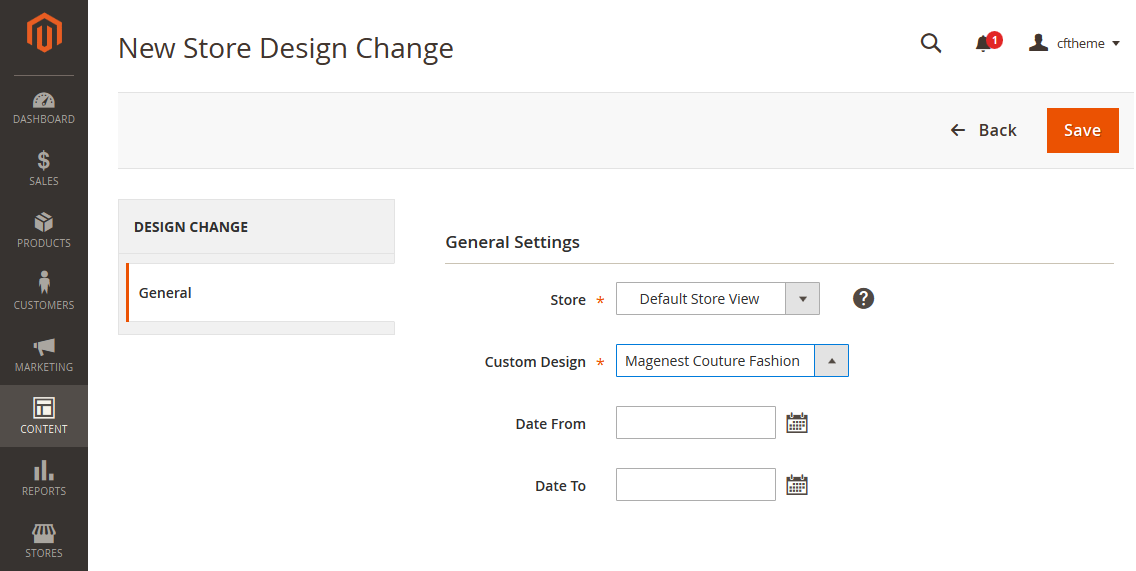
To enable the Couture Fashion theme, on the Admin sidebar, go to
...
Content > Schedule > Add Design Change > General Settings.
- Store: select your store to change the theme.
- Custom Design: select Magenest Couture Fashion theme.
- Date From/To: The time duration for an available theme.
- Click on Save button to save the configuration.
After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
Logo & Favicon
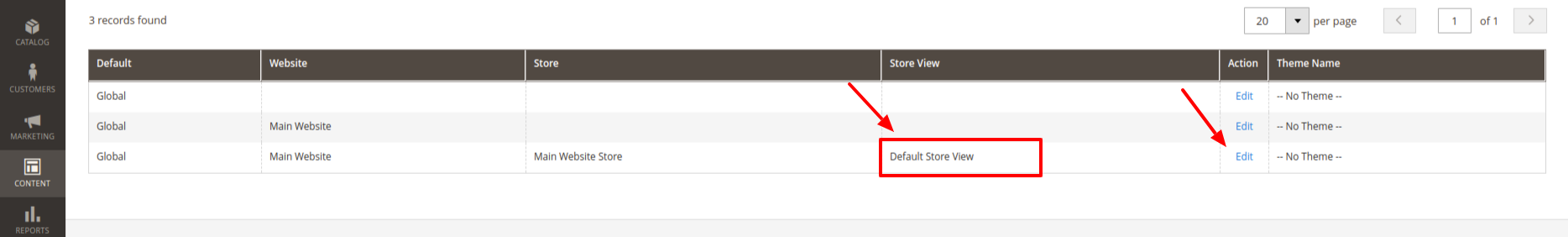
On the admin sidebar, go
...
to Content > Configuration, on the grid, select the theme with the store view set
...
in General Settings, then click
...
on Edit.
...
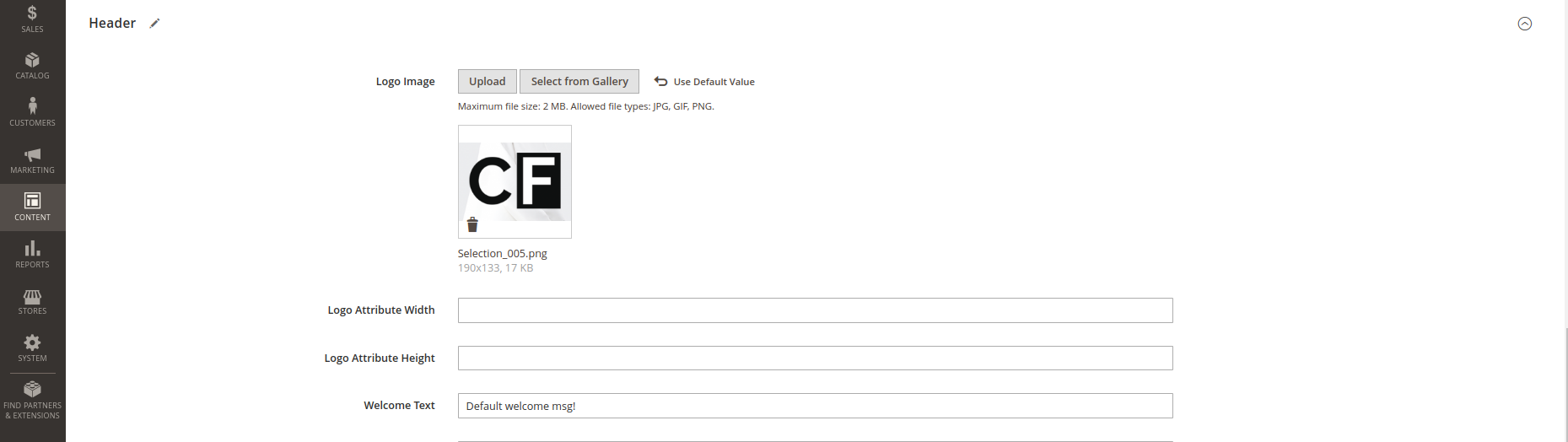
- Under the Header section, upload or select the image for the logo on Logo Image field.
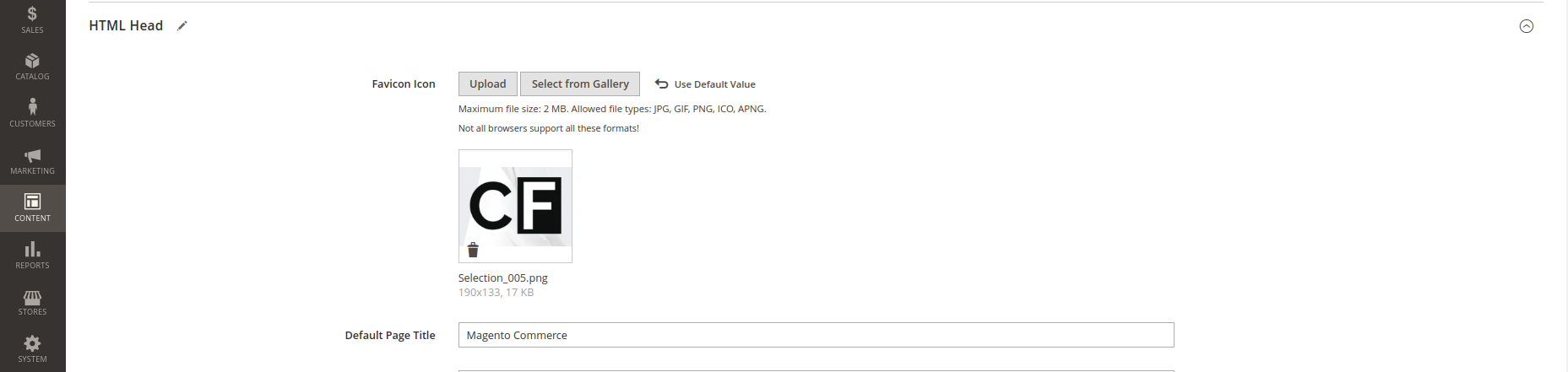
- Under the HTML Head section, select or upload images for the Favicon icon.
CopyRight
On the admin sidebar, go
...
to Content > Configuration, on the grid, select the theme with the store view set
...
in General Settings, then click on Edit.
On the Configuration page, under the Footer section, enter the content for the copyright on the Copyrights field.
...
Block Customization
...
General Settings
...
On the
...
admin sidebar,
...
go to Content > Blocks > Add new block.
On New Block page
- Enable the block.
- Block Title: enter the name of the block.
- Store View: select a store that you want to display.
...
- Identifier: enter the Identifier of the block.
- Content: Enter the HTML content of block.
Block Footer Social
...
Block Title: foot-social.
Store View: select a store that you want to display.
Identifier: foot-social.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>social</h3></div><div class="block-content"><ul class="link-social"><li><a class="link-facebook" href="#">facebook</a></li><li><a class="link-twitter" href="#">twitter</a></li><li><a class="link-google" href="#">google</a></li><li><a class="link-pinterest" href="#">pinterest</a></li></ul></div></div> |
Block Logo Paypal
Block Title: foot-pay.
Store View: select a store that you want to display.
Identifier: foot-pay.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>Paypal</h3></div><div class="block-content"><ul class="link-paypal"><li>cc-visa</li><li>cc-paypal</li><li>cc-mastercard</li></ul></div></div> |
Block About
Block Title: foot-About.
Store View: select a store that you want to display.
Identifier: foot-about.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>About</h3></div><div class="block-content">Magenest is leading eCommerce company with professional solutions for Magento and Woocommerce platform. Besides, we provide integration services for installation of components on your systems or application of software for eCommerce businesses</div></div> |
Block Help
Block Title: foot-help.
Store View: select a store that you want to display.
Identifier: foot-help.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>HELP</h3></div><div class="block-content"><ul class="link"><li><a href="#">FAQ </a></li><li><a href="#">ORDER TRACKING</a></li><li><a href="#">SHIPPING AND HANDLING</a></li><li><a href="#">PAYMENT METHODS</a></li><li><a href="#">RET</a></li></ul></div></div> |
Block Info
Block Title: foot-info.
Store View: select a store that you want to display.
Identifier: foot-help.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>INFOMATION</h3></div><div class="block-content"><ul class="link"><li><a href="#">About Us </a></li><li><a href="#">Delivery Information</a></li><li><a href="#">Privacy Policy </a></li><li><a href="#">Terms Conditions</a></li><li><a href="#">Sevices</a></li><li><a href="#">Customer service</a></li></ul></div></div> |
Block Contact
Block Title: foot-contact.
Store View: select a store that you want to display.
Identifier: foot-contact.
Content:
<div class="widget block block-static-block"><div class="block-title"><h3>CONTACT US</h3></div><div class="block-content"><div class="content-contact"><table><tbody><tr><td> </td><td>5411 South Tripp Avenue Chicago, USA</td></tr><tr><td> </td><td>+1 773-767-2567 <br>+1 773-436-0123</td></tr><tr><td> </td><td>support@magenest.com</td></tr></tbody></table></div></div></div> |
Home page customization
On the admin sidebar, go to Content > Pages.
On the Pages grid, select the page has “Url Key” = “home”, click Select > Edit.
<div class="block-slide-style1"><div class="owl-slide-style1"><div class="item-slide"><img src="{{view url='images/theme/slide4.jpg'}}" alt=""></div><div class="item-slide"><img src="{{view url='images/theme/slide4.jpg'}}" alt=""></div></div></div><div class="block-image-style1"><a class="image-colum1" href="#"><img src="{{view url='images/theme/image1.jpg'}}" alt=""> </a> <a class="image-colum2" href="#"><img src="{{view url='images/theme/image2.jpg'}}" alt=""></a> <a class="image-colum3" href="#"><img src="{{view url='images/theme/image3.jpg'}}" alt=""></a> <a class="image-colum4" href="#"><img src="{{view url='images/theme/image4.jpg'}}" alt=""></a></div><div class="block-new-style1">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="Magento_Catalog::product/widget/new/content/new_grid.phtml"}}</div><div class="block-sales-style1"><div class="container"><div class="column-left"><img src="{{view url='images/theme/sale2-home3.jpg'}}" alt=""></div><div class="column-right">{{widget type="Magenest\Widget\Block\Product\Widget\HotSalesWidget" title="hot sale" products_count="10" template="Magenest_Widget::product/widget/sales/content/hot_sales_grid.phtml"}}</div></div></div><div class="block-brand-client"><div class="block-brand-style1"><div class="block-title">OUR BRAND</div><div class="owl-brand-style1"><div class="item"><img src="{{view url='images/theme/dt1.jpg'}}" alt=""> <img src="{{view url='images/theme/dt2.jpg'}}" alt=""></div><div class="item"><img src="{{view url='images/theme/dt3.jpg'}}" alt=""> <img src="{{view url='images/theme/dt4.jpg'}}" alt=""></div><div class="item"><img src="{{view url='images/theme/dt5.jpg'}}" alt=""> <img src="{{view url='images/theme/dt6.jpg'}}" alt=""></div></div></div><div class="block-client-style1"><div class="block-title">CLIENT SAY</div><div class="owl-client-style1"><div class="item"><p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p><br><strong>- John Wick - </strong><p>Developer</p></div><div class="item"><p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as</p><br><strong>- John Wick - </strong><p>Developer</p></div></div></div></div><div class="block-3columns-text block-3columns-text-style1"><div class="container"><div class="col col-md-4"><div class="item"><div class="icon"> </div><h3 class="title">Free shipping</h3><p class="text">Free shipping on all UK orders</p></div></div><div class="col col-md-4"><div class="item"><div class="icon"> </div><h3 class="title">Monet guarentee</h3><p class="text">30 days money back fuarentee</p></div></div><div class="col col-md-4"><div class="item"><div class="icon"> </div><h3 class="title">Online support</h3><p class="text">We support online 24/24 on day</p></div></div></div></div> |
Widget Settings
Add new widget
On the admin sidebar, go to Content > Widgets > Add widget.
Type: select CMS Static Block.
Design Theme: select our Magenest Couture Fashion.
Storefront Properties/ Layout Updates
Widget Title: enter the widget name.
Assign To Store Views: select the store you want to display widgets.
Sort Order: enter the sort order of the new widget.
Display on: choose a page to display the widget (Specific Page).
Container: select the position for the widget ( Main Content Area, Page Footer Top Container, Page FooterCulumns Container ).
Widget Options
Choose the block that is nearest to this widget.
Widget About
Storefront Properties/ Layout Updates
Sort Order: enter value "1".
Display On: select All Page.
Container: select Page Footer Columns Container.
Widget Options
- Select the "foot-About" block you created.
Widget Social
Storefront Properties/ Layout Updates
Sort Order: Enter value "0".
Display on: select All Page
Container: select Page Footer Top Container
Widget Options
- Select the "foot-social" block you created.
Widget Paypal
Storefront Properties/ Layout Updates
Sort Order: Enter value "0".
Display on: select All Page.
Container: select Page Footer Top Container.
Widget Options
- Select the "foot-pay" block you created.
Widget Help
Storefront Properties/ Layout Updates
Sort Order: Enter value "0".
Display on: select All Page.
Container: select Page Footer Columns Container.
Widget Options
- Select the "foot-help" block you created.
Widget Contact Us
Storefront Properties/ Layout Updates
Sort Order: Enter value "0".
Display on: select All Page.
Container: select Page Footer Columns Container.
Widget Options
- Select the "foot-contact" block you created.
Widget Info
Storefront Properties/ Layout Updates
Sort Order: Enter value "0".
Display on: select All Page.
Container: select Page Footer Columns Container.
Widget Options
- Select the "foot-info" block you created.
Block Social
Social
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <divclass="block-title"><h3>social</h3> </div> <divclass="block-content"> <ulclass="link-social"> <li><ahref="#" class="link-facebook"><em class="fafa-facebook"></em><span>facebook</span></a></li> <li><ahref="#" class="link-twitter"><em class="fafa-twitter"></em><span>twitter</span></a></li> <li><ahref="#" class="link-google"><em class="fafa-google-plus"></em><span>google</span></a></li> <li><ahref="#" class="link-pinterest"><em class="fafa-pinterest-p"></em><span>pinterest</span></a></li> </ul> </div> |
Block Logo Paypal
Logo Paypal
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <divclass="block-title"> <h3>Paypal</h3> </div> <div class="block-content"> <ul class="link-paypal"> <li><em class="fafa-cc-visa"></em><span>cc-visa</span></li> <li><em class="fafa-cc-paypal"></em><span>cc-paypal </span></li> <li><em class="fafa-cc-mastercard"></em><span>cc-mastercard </span></li> </ul> </div> |
Block About
About
1 2 3 4 5 6 7 8 9 | <divclass="block-title"> <h3>About</h3> </div> <divclass="block-content">Magenest is leading eCommerce company withprofessional solutions for Magento and Woocommerce platform. Besides, weprovides integration services for installation of components on your systems orapplication of software for eCommerce businesses</div> |
Block Information
Banner Slide
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <div class="block-title"> <h3>INFOMATION</h3> </div> <divclass="block-content"> <ulclass="link"> <li><ahref="#">About Us </a></li> <li><ahref="#">Delivery Information</a></li> <li><ahref="#">Privacy Policy </a></li> <li><ahref="#">Terms Conditions</a></li> <li><ahref="#">Sevices</a></li> <li><ahref="#">Customer service/ fqa's</a></li> </ul> </div> |
Block Help
Help
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <divclass="block-title"> <h3>HELP</h3> </div> <divclass="block-content"> <ul class="link"> <li><a href="#">FAQ </a></li> <li><a href="#">ORDERTRACKING</a></li> <li><a href="#">SHIPPING ANDHANDLING</a></li> <li><a href="#">PAYMENTMETHODS</a></li> <li><a href="#">RET</a></li> </ul> </div> |
Block Contact Us
Contact Us
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <divclass="block-title"> <h3>CONTACTUS</h3> </div> <divclass="block-content"> <divclass="block-content content-contact"> <table> <tr> <td><iclass="fa fa-map-marker"></i></td> <td><span>95,Chua Boc Street, Dong Da Hanoi, Vietnam</span></td> </tr> <tr> <td><iclass="fa fa-phone"></i></td> <td><span>+84 988 888 888</span> <br><span>+ 84 912 345678</span></td> </tr> <tr> <td><iclass="fa fa-envelope"></td> </tr> </table> </div> </div> |
Block Banner Slider
banner Slider
<divclass="block-slide-style1"> <div class="owl-slide-style1"> <div class="item-slide"> <div class="img"> <img alt="" src="{{view url='images/theme/Slide1.png'}}"> </div> <div class="title">Women <br>fashion</div> <div class="caption"> <span>lookbook spring 2015</span> </div> <divclass="btn"><a href="#" class="actionprimary">view more</a> </div> </div> <divclass="item-slide"> <divclass="img"> <imgalt="" src="{{view url='images/theme/Slide2.png'}}"> </div> <divclass="title">Women <br> fashion</div> <divclass="caption"> <span>lookbookspring 2015</span> </div> <divclass="btn"><a href="#" class="actionprimary">view more</a> </div> </div> </div></div> |
Block Banner Images 1
Banner Images 1
<divclass="block-banner-home"> <ahref="#" class="block-banner block-banner1"> <imgalt="" src="{{view url='images/theme/slide/1.png'}}"> </a> <ahref="#" class="block-banner block-banner2"> <img alt=""src="{{view url='images/theme/slide/2.png'}}"> </a> <ahref="#" class="block-banner block-banner3"> <imgalt="" src="{{view url='images/theme/slide/3.png'}}"> </a> <ahref="#" class="block-banner block-banner4"> <imgalt="" src="{{view url='images/theme/slide/4.png'}}"> </a></div> |
Block Banner Image 2
Banner Image 2
1 2 3 4 5 6 | <div class="block-banner-sale"> <imgalt="" src="{{view url='images/theme/banner.jpg'}}"></div> |
Block New Product
New product
1 2 3 4 | {{widgettype="Magento\Catalog\Block\Product\Widget\NewWidget"display_type="new_products" products_count="10"template="product/widget/new/content/new_grid.phtml"}} |
products_count="10" is the qty of new products that be displayed in Homepage
Block Sale Product
Sale Product
1 2 3 | {{widgettype="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10"template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}} |
Note
products_count="10" is the qty of sale products that be displayed in Homepage
Block Our Clients
Our Clients
<div class="block-dt"> <divclass="container"> <divclass="owl-block-dt"> <imgalt="" src="{{view url='images/theme/dt1.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt2.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt3.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt4.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt5.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt6.jpg'}}"> </div> </div></div> |
Block Home 1
The Block Home 1 includes:
- Block banner slide
- Block banner image
- Block new product
- Block banner image 2
- Block sale product
- Block Our clients
HTML Content:
Block Home 1
<div class="block-slide-style1"> <divclass="owl-slide-style1"> <divclass="item-slide"> <divclass="img"> <imgalt="" src="{{view url='images/theme/slide1.jpg'}}"> </div> <divclass="title">Women <br>fashion</div> <divclass="caption"> <span>lookbookspring 2015</span> </div> <divclass="btn"><a href="#" class="actionprimary">view more</a> </div> </div> <divclass="item-slide"> <divclass="img"> <imgalt="" src="{{view url='images/theme/slide2.jpg'}}"> </div> <divclass="title">Women <br> fashion</div> <divclass="caption"> <span>lookbookspring 2015</span> </div> <divclass="btn"><a href="#" class="actionprimary">view more</a> </div> </div> </div></div><div class="block-banner-home"> <ahref="#" class="block-banner block-banner1"> <imgalt="" src="{{view url='images/theme/1.png'}}"> </a> <ahref="#" class="block-banner block-banner2"> <imgalt="" src="{{view url='images/theme/2.png'}}"> </a> <ahref="#" class="block-banner block-banner3"> <imgalt="" src="{{view url='images/theme/3.png'}}"> </a> <ahref="#" class="block-banner block-banner4"> <imgalt="" src="{{view url='images/theme/4.png'}}"> </a></div>{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget"display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}<div class="block-banner-sale"> <imgalt="" src="{{view url='images/theme/banner.jpg'}}"></div>{{widgettype="Magenest\Blog\Block\Product\Widget\HotSalesWidget"products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}<div class="block-dt"> <divclass="container"> <divclass="owl-block-dt"> <imgalt="" src="{{view url='images/theme/dt1.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt2.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt3.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt4.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt5.jpg'}}"> <imgalt="" src="{{view url='images/theme/dt6.jpg'}}"> </div> </div></div> |
...
...
Update
- When a bug fix or new feature is released, we will provide you with the product's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
Support
- Magenest offers the response time can be up to 3-5 days.
- We offers lifetime support free for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products work well in your site exactly like our demo.
- Support DOES NOT include other services as customize our product to fit your own needs, installation service, uninstallation service. We ONLY support you with exist features of product.
- We’re not able to support third party plugins or ensure thatevery oneworks properly with our themes
License
- All our themes are licensed under
- the OSL License. You have the right to use each purchased theme
- on one domain
- only. You are authorized to make any necessary modifications to themes to suit your needs.
- Each theme comes bundled with plugins that are not licensed under the theme but have their own license. These plugins have been purchased for the
- use in the individual themes they are bundled with only.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.