...
- Support Simple products and Variable products
- Create ticket products with ease
- Able to customize the PDF ticket
- Able to customize email template
- Generate QR code for tickets
- Display Google Map on product page to show event location
- Manage event tickets in backend
- Export data of event attendees to CSV file
- Set reminder email to customers X days before event date
- Redeem tickets from backend (for single ticket or mass/bulk actions)
- Resend tickets from backend (for single ticket or mass/bulk actions)
- Scan QR and redeem tickets with browsers on Android mobiles or webcam
- Upload QR code image and redeem tickets from backend
Features for customers
- Purchase one or multiple tickets for events
- Choose between E-ticket and physical ticket (with shipping option)
- Receive pdf ticket(s) via emails
- Send emails to all attendees
- Buy tickets easily more than anything
- Manage and re-download tickets purchased
- Add multiple attendess in one time
- Have 2 selection ticket types : E-tickets and Hard-copyManage and re-download tickets purchased
System Requirements
Your store should be running on WooCommerce 3.0, 3.4.7; Wordpress 4.8., 4.9.8
Configuration
General Settings
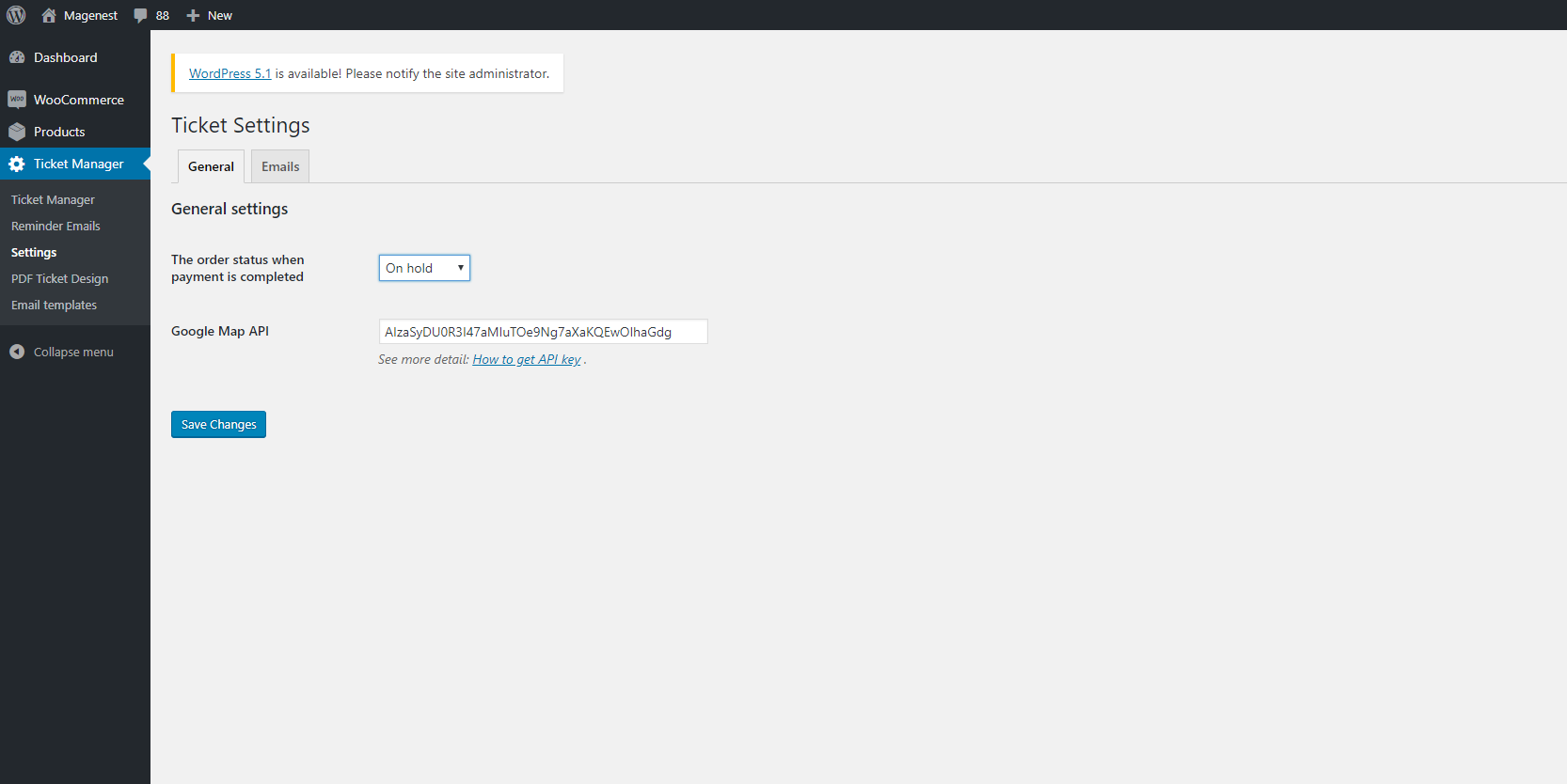
In Ticket Manager > Settings
General settings
- The order status when payment is completed: You can set the status of the order when customers make the payment for the tickets. The default status is Completed
- Google Map API: In order to show the google map on the product page, you have to fill in the Google Map API. Learn more
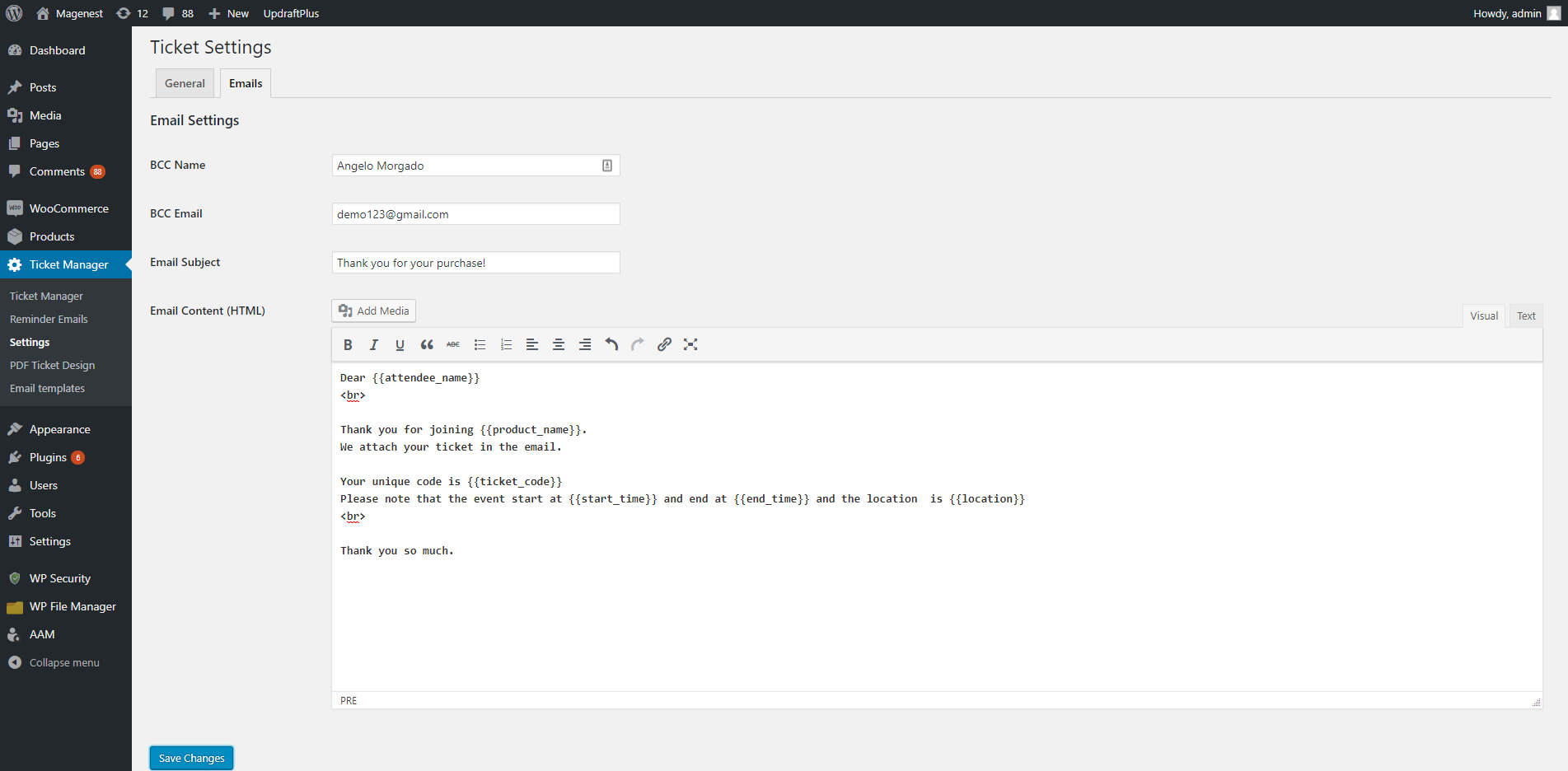
Email: You can set the default email template in this setting. You can also add specific email template in each product setting. If the email template in product setting is empty, this default one will be used.
Create event product
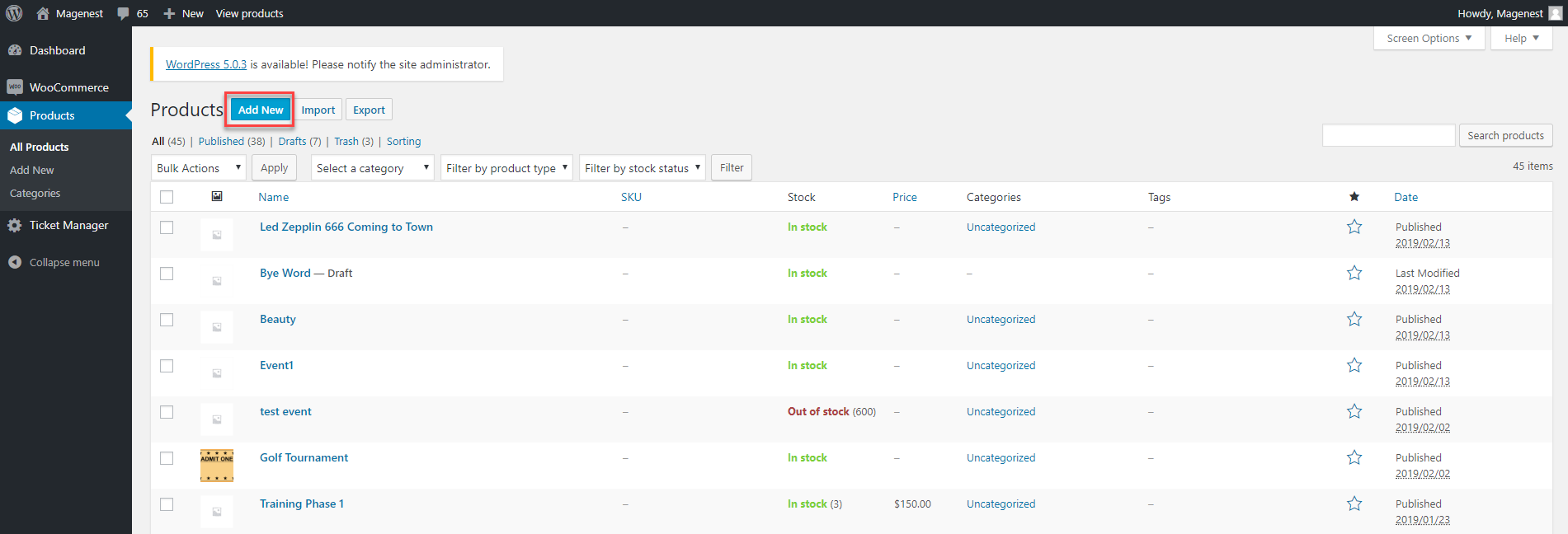
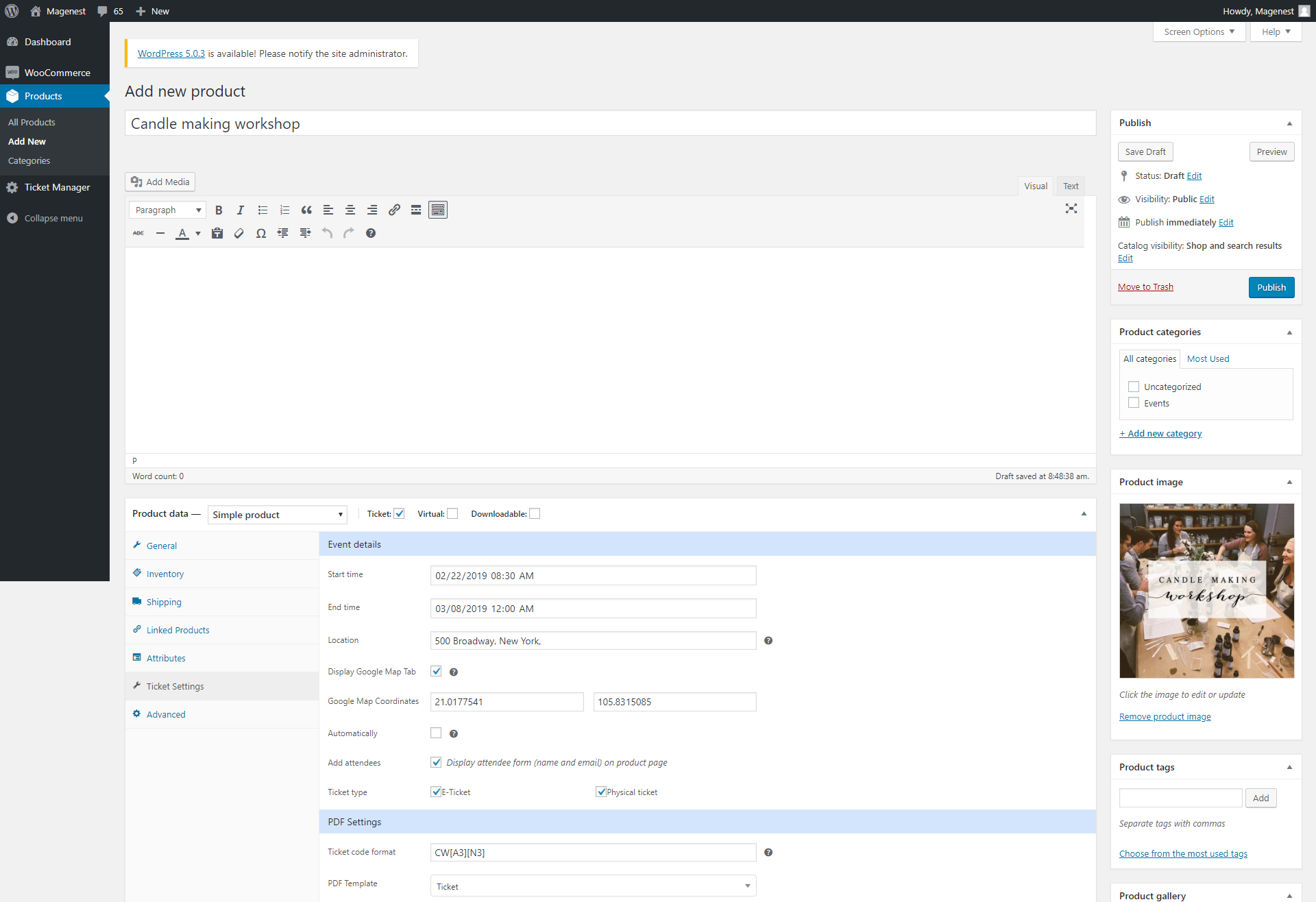
In the back end, go to Products > All Products > Click on Add New button to create new event ticket product.
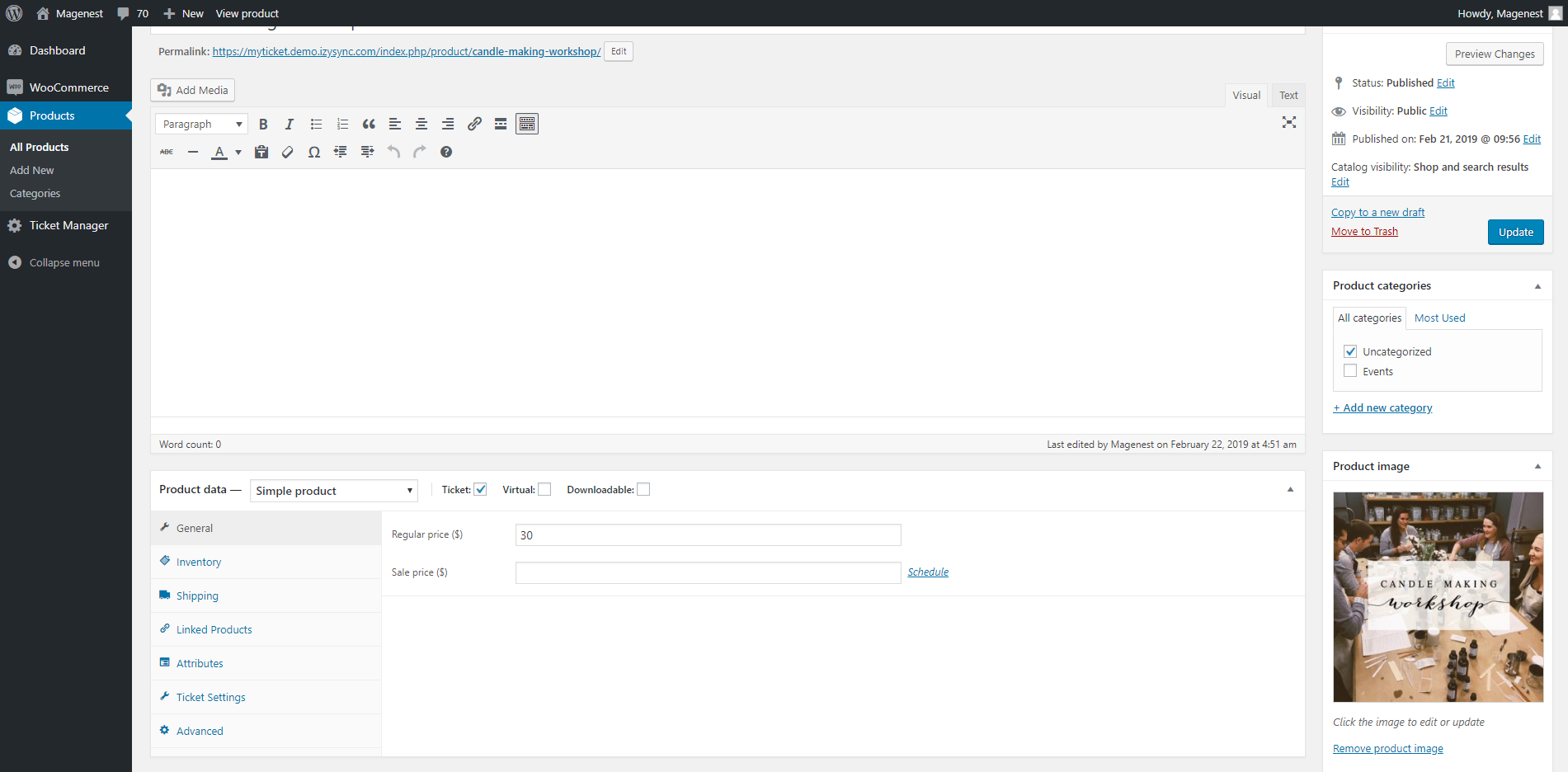
First, you must tick in the Ticket checkbox.
In the General settings, you can set the price for the tickets. The extension supports Simple product and Variable product so you can set the prices for either one of these two.
You can refer to this document on how to setup WooCommerce variable product
Simple product
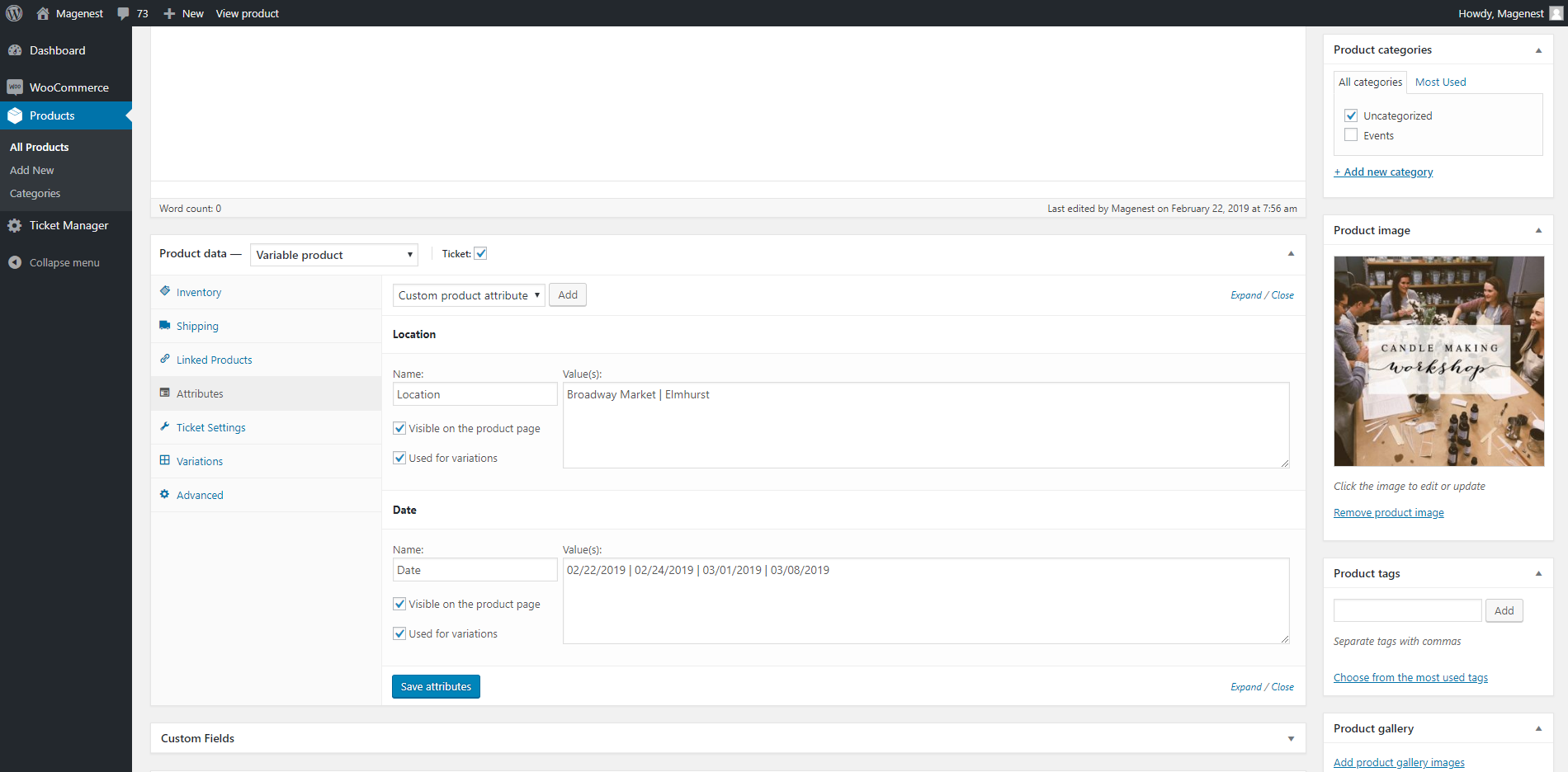
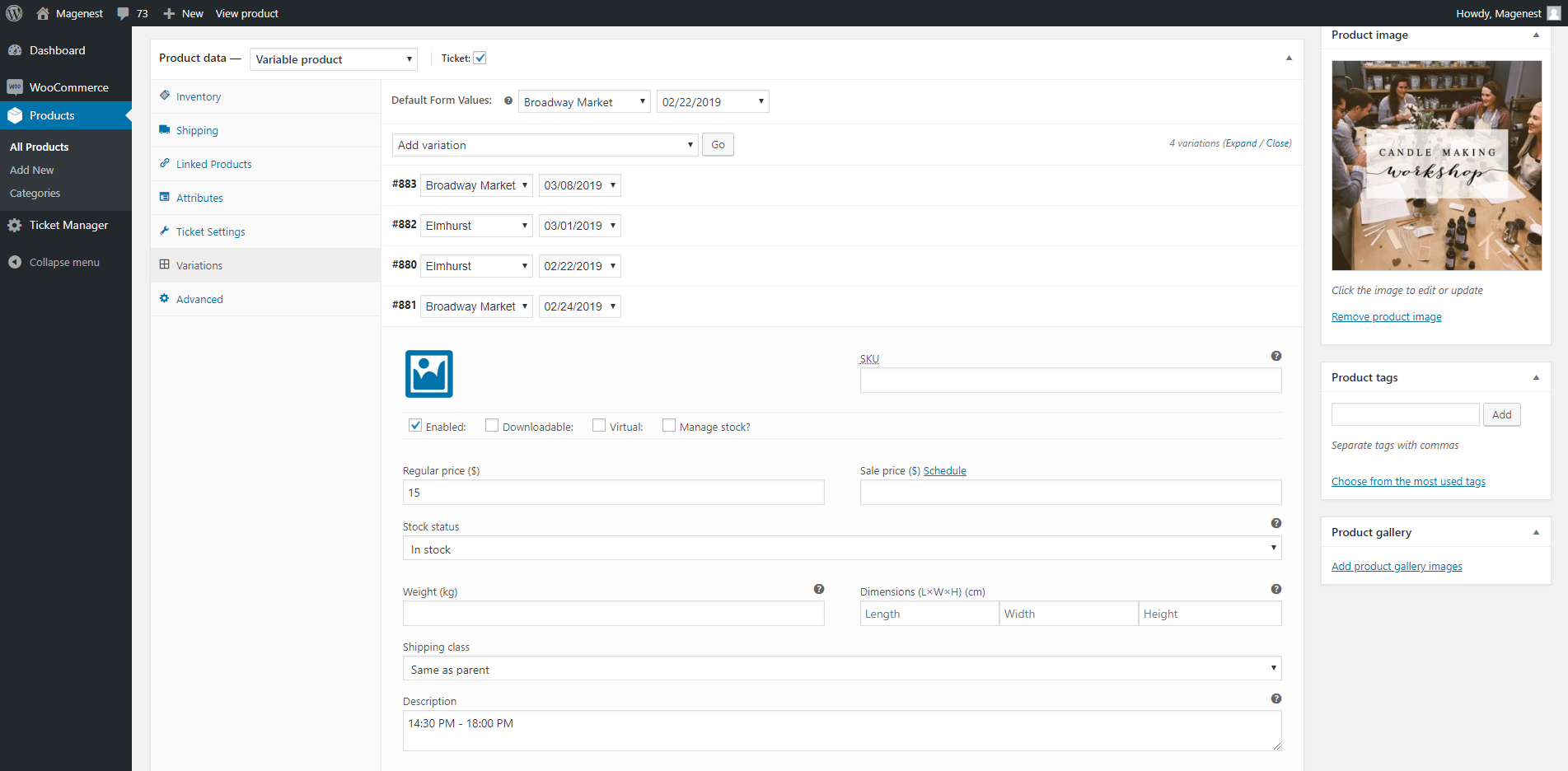
Variable Product
Event details:
- Start time, end time: The event date and time, which could be for multiple days or for the same day
- Location: The event address
- Display Google Map Tab: Show the Google Map on product page with the event location. You must fill in the latitude and longitude of the location,
- Automatically disable the product: The product will be disabled automatically when the event time is over. Customers cannot purchase the tickets anymore.
- Add attendees: Display the attendee form with name and email fields on product page.
- Ticket type: You can set it as the E-ticket or Physical Ticket (with shipping option) or both.
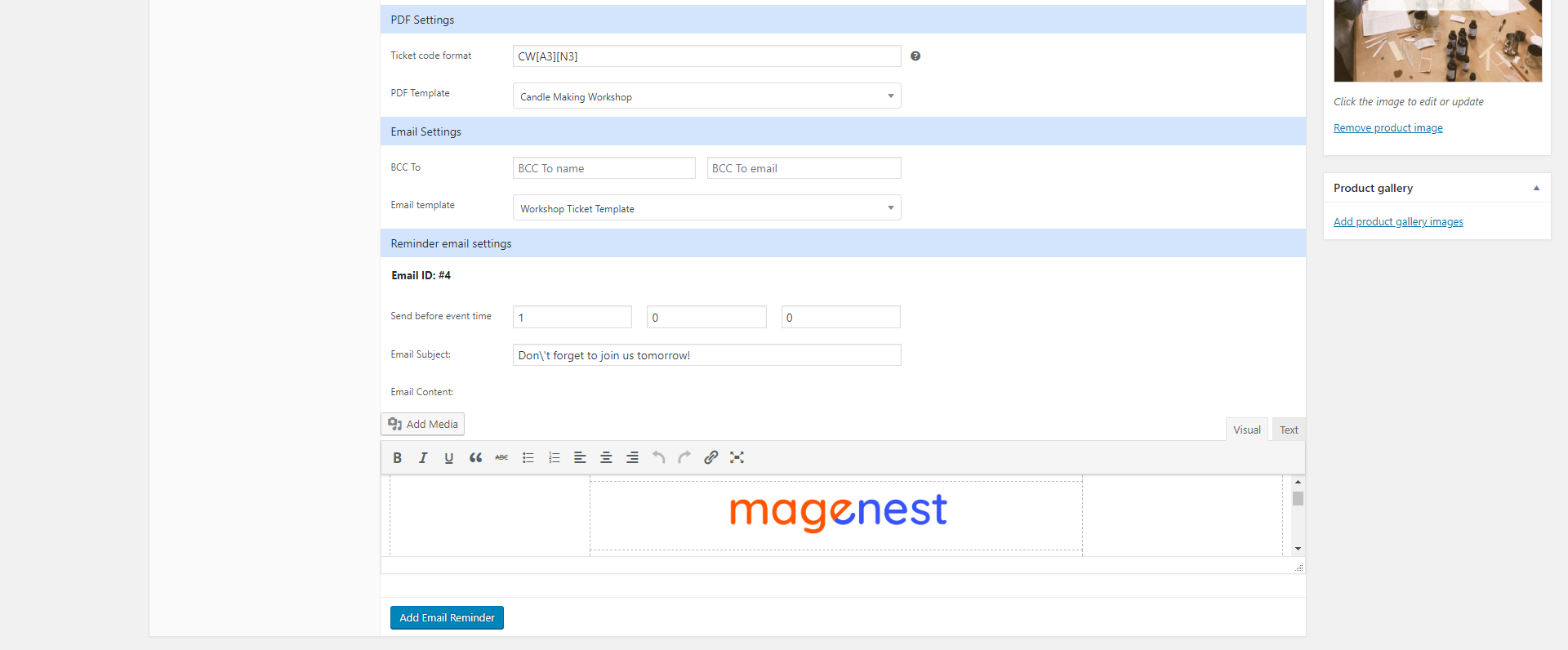
PDF Settings:
- Ticket code pattern: The ticket code format. [A3] means to generate 3 random alphabetical characters, [N3 ] will generate 3 random numbers. "CW" is the hard code
Example: Magenest-[A3][N2] will generate a code like Magenest-afl23 or Magenest-afo09 ...
PDF Template: Assign the PDF ticket design to this product.
Email Settings
- BCC to: Fill in the name and email of you/admin if you want to send the ticket confirmation email to admin email for management
- Email subject: The subject of the ticket email sent to customers
- Email content: You can add the email template using HTML
Design your PDF ticket
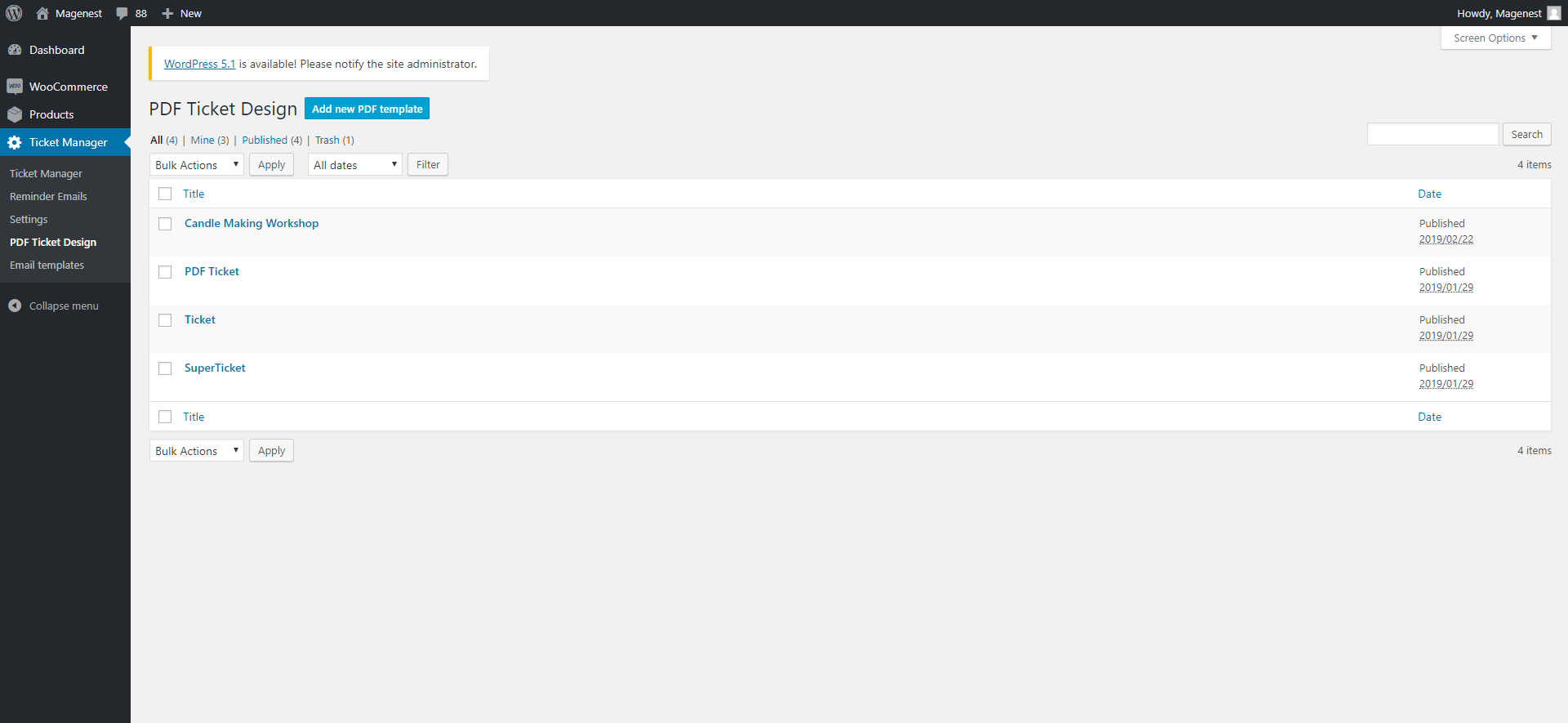
In the back end, go to Ticket Manager > PDF Ticket Design > Add new PDF Template
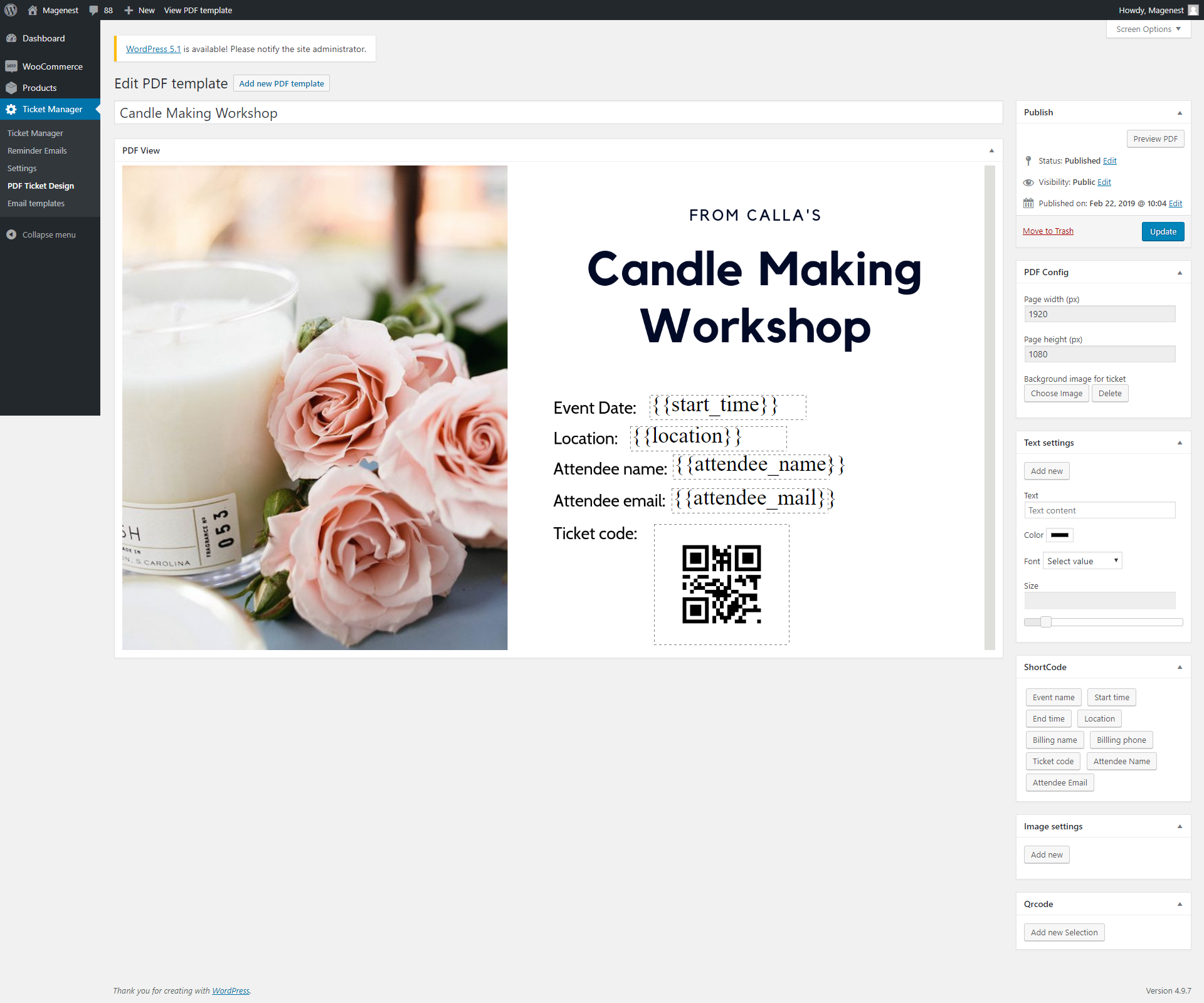
The changes you make for the PDF configuration can be previewed in the PDF View field.
PDF Config: You can adjust the page width and height and upload the background image for the ticket.
Text settings:
To add the text field, to you have to fill in the text content first, then click on Add new button.
You can then change the text font, color, and size.
You can delete the text field by pressing the Recycle bin icon on the top right of the field.
Shortcode: There are 9 shortcodes available for your choice.
{{product_name}} : Event name
{{start_time}} : Start time of the event
{{end_time}} : End time of the event
{{location}} : Event Location
{{attendee_name}} : Attendee's name
{{attendee_mail}} : Attendee's email
{{billing_name}} : Billing name
{{billing_phone}} : Billing phone number
{{ticket_code}}: The numeric ticket code
Image settings: Apart from background image, you can add more images to the ticket design.
QR Code: Add the QR code to the design.
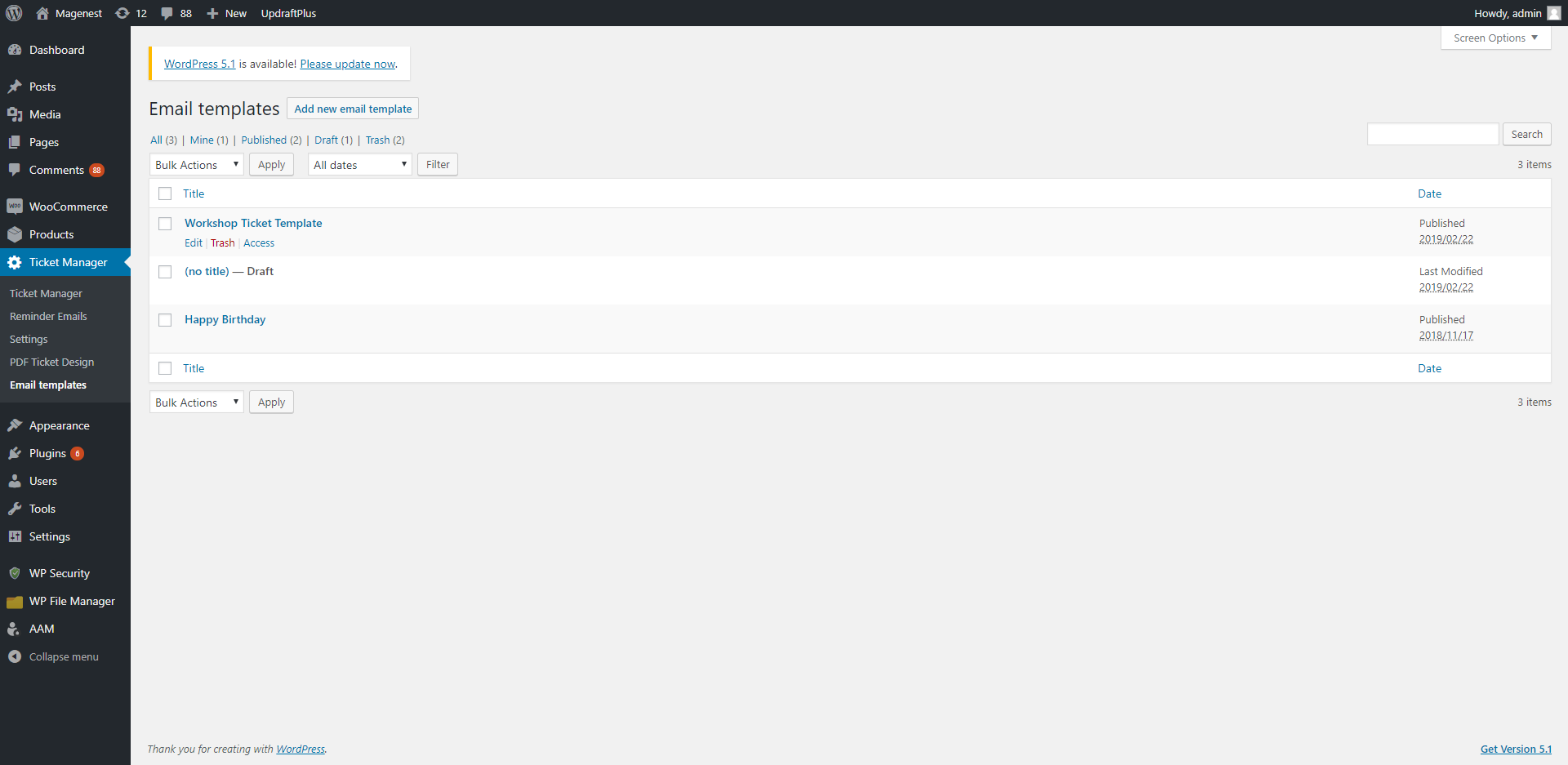
Create email templates
In the Ticket Manager > Email Templates, you can manage all available templates in the table, or creating new template by clicking on Add new email template button.
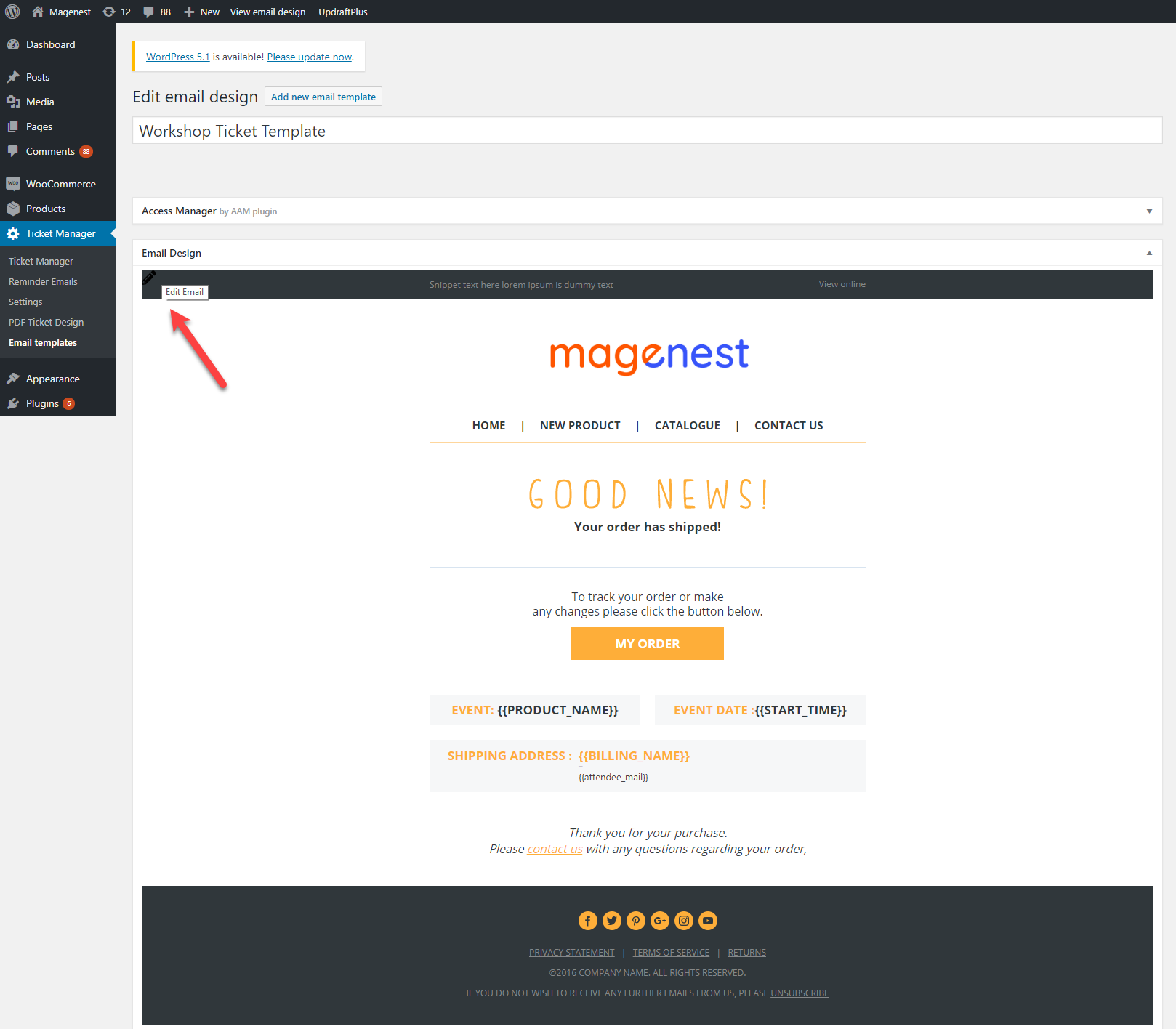
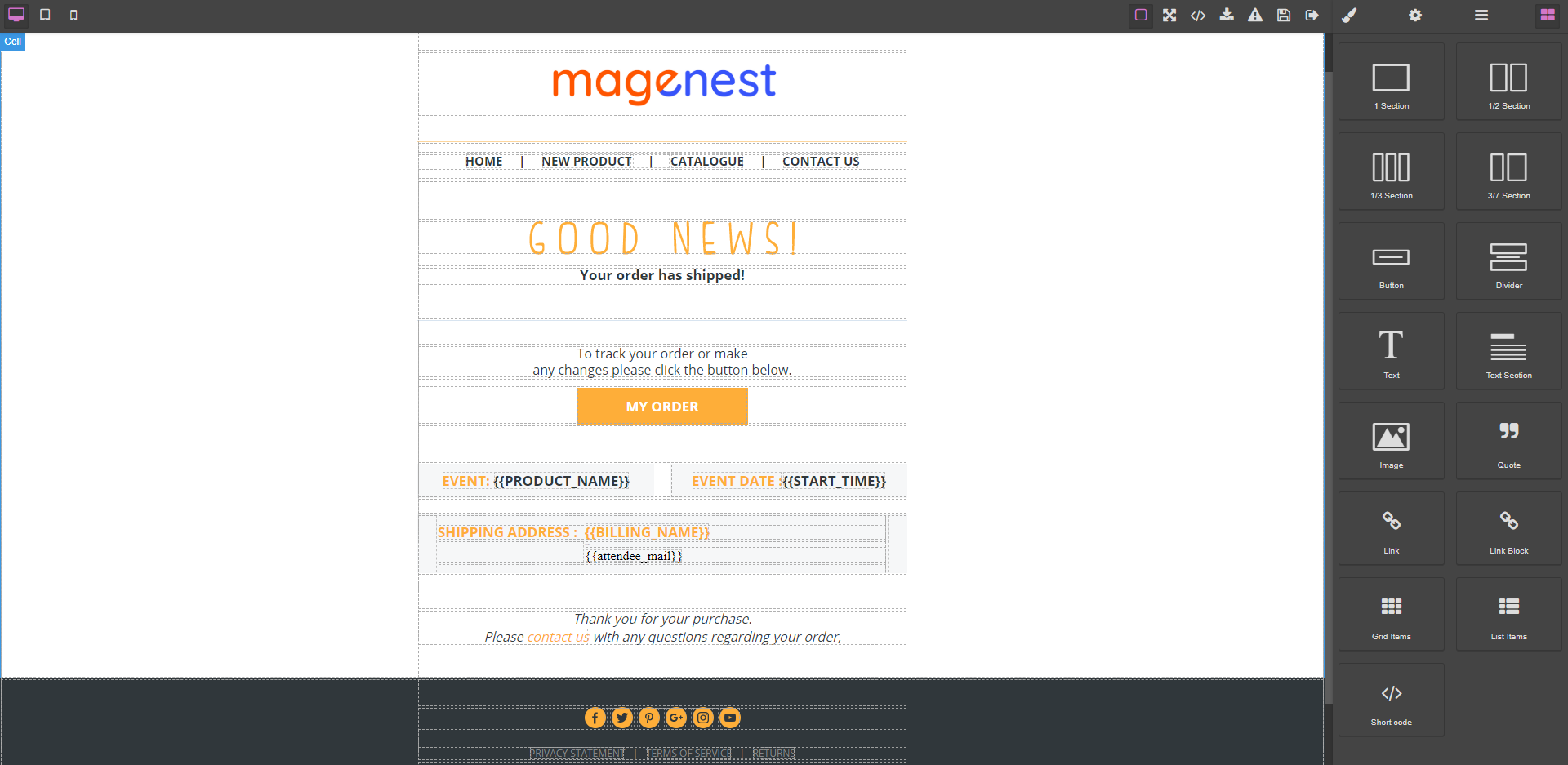
You can use the Web Builder Framework to design the email template. Click on the Pen icon on the top left of the Email Design field.
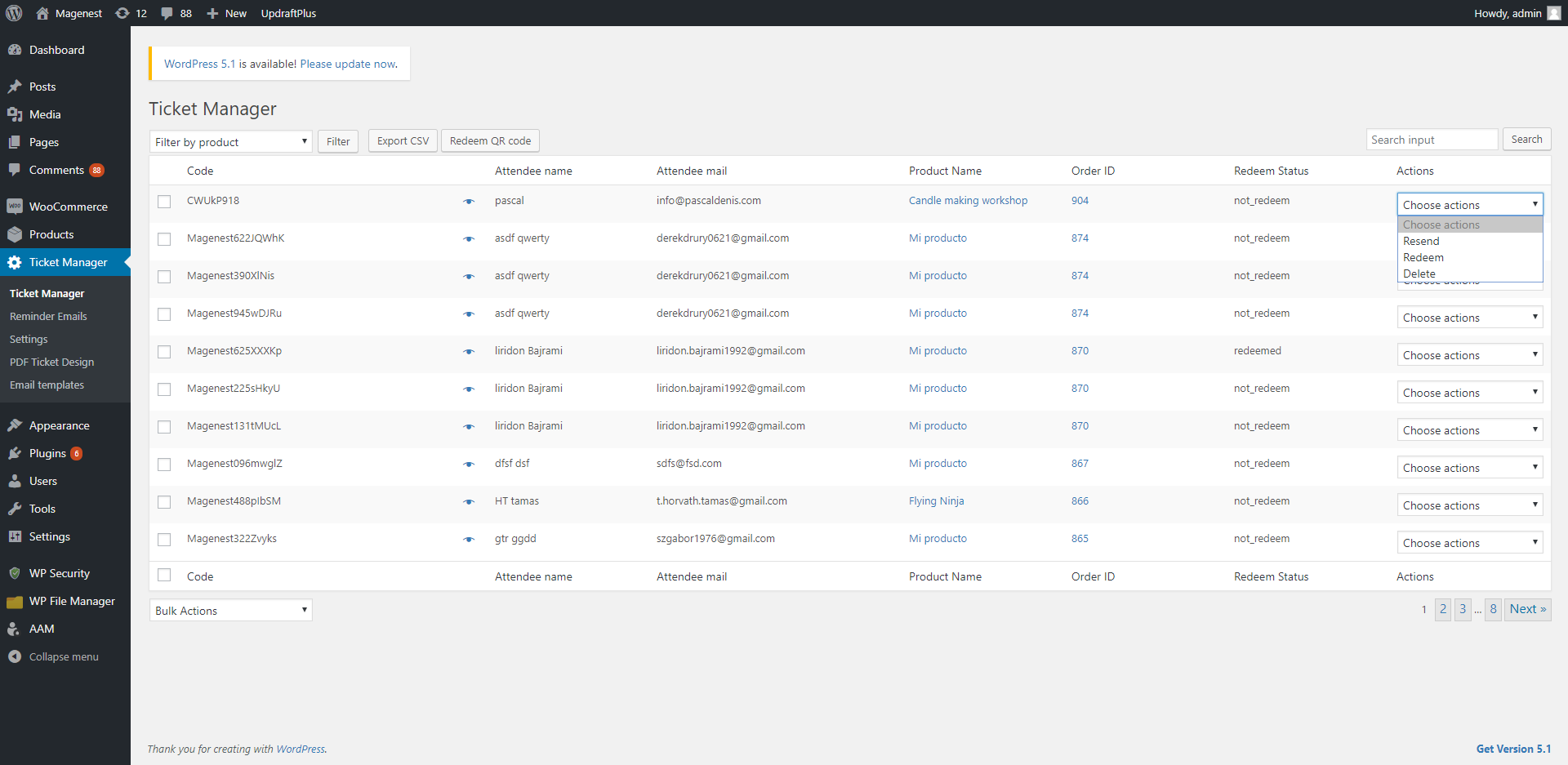
Manage ticket/attendee list
You can manage the tickets on Ticket Manager page.
With the filter by product, you can select a specific event and view all the tickets sold for that event. You can also resend, redeem or delete the ticket in the action column or select multiple tickets and use bulk actions.
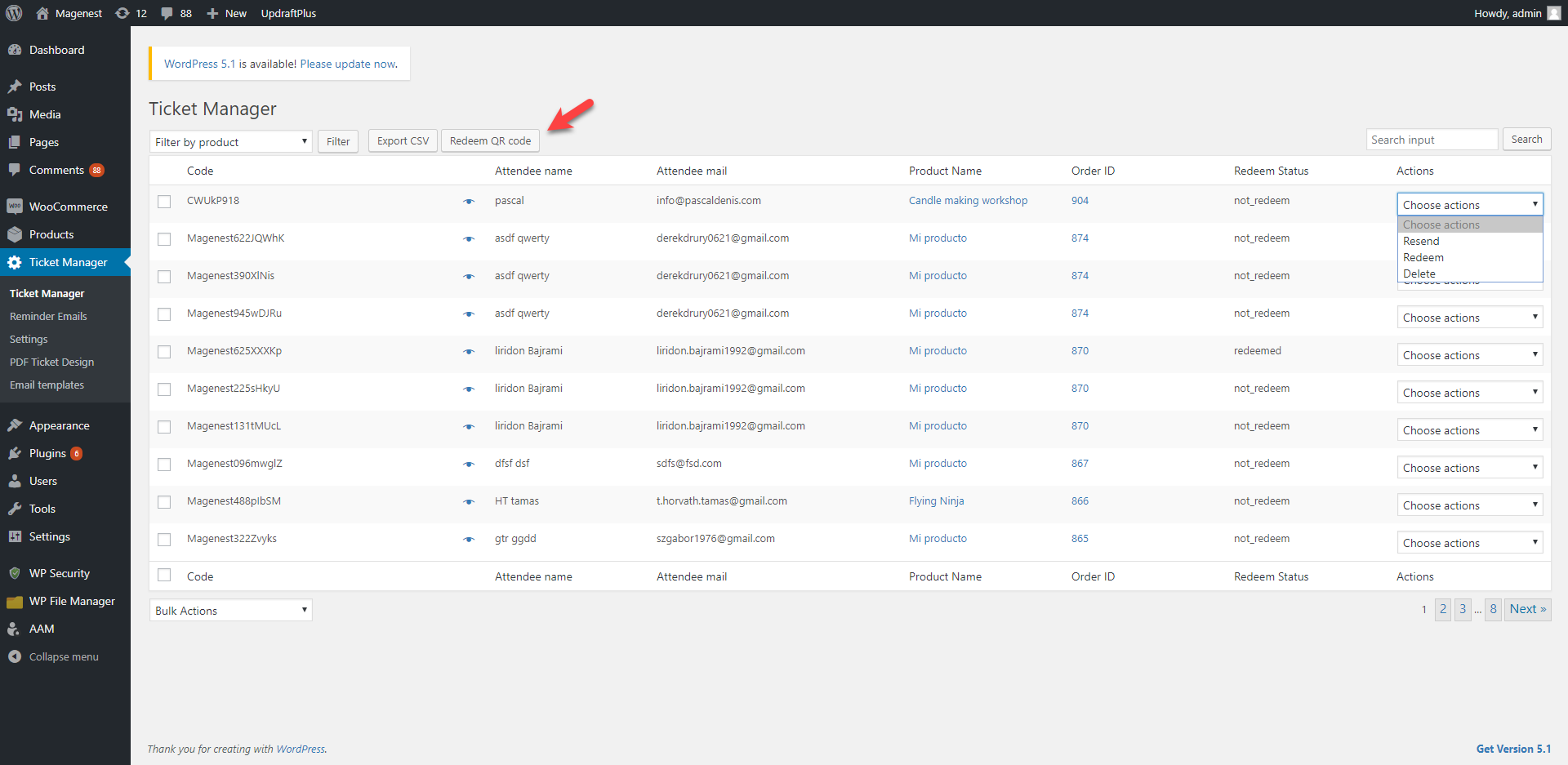
Scan and redeem tickets
You can redeem the QR code from the back end. On Ticket Manager page, click on Redeem QR Code button.
You can use Android phone camera, webcam to scan the ticket, or upload the image of the QR code onto the site.
When the code is scanned successfully, you can redeem the ticket with the Redeem button under the ticket information.
You can also choose Redeem in the action column to redeem each ticket manually without scanning.
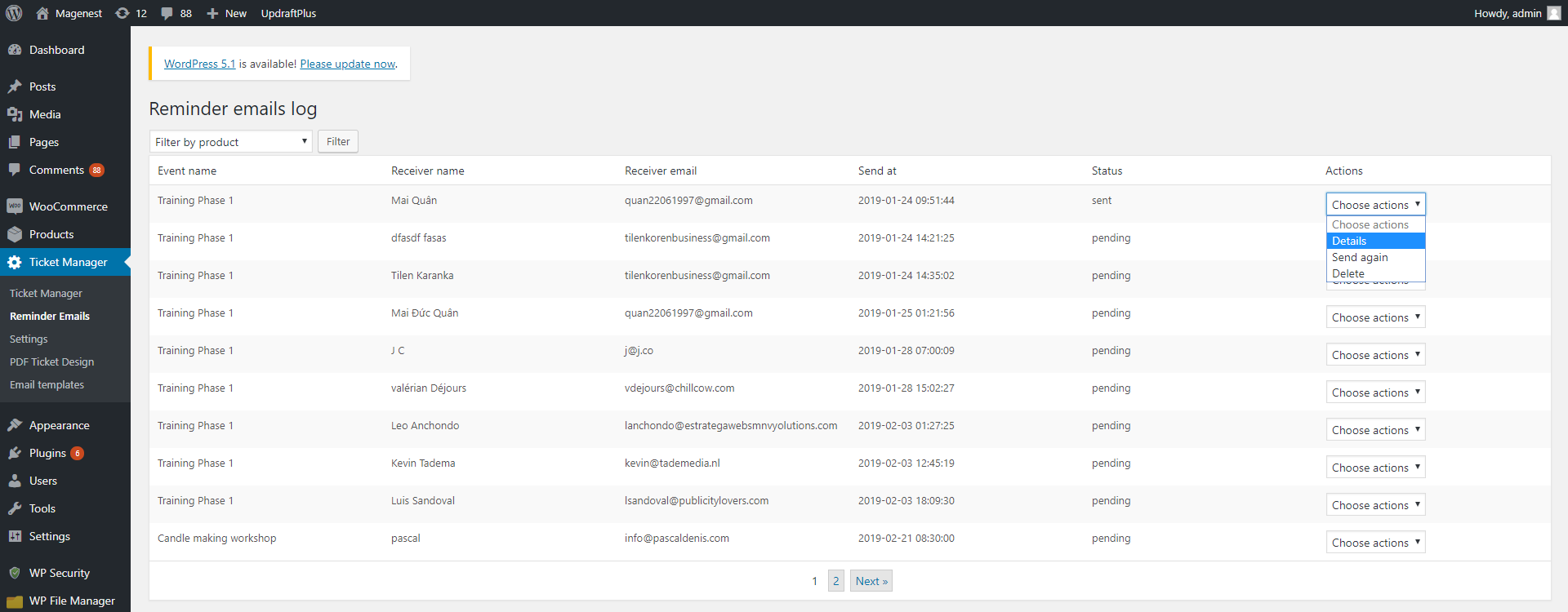
Manage reminder emails
You can track the reminder email list in Ticket Manager > Reminder emails.
With the filter by product, you can select a specific event and view all the tickets sold for that event. You can view the ticket details, resend the reminder email or delete the record.
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation and uninstallation service.
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.