...
In order to connect the social app to your Magento 2 store, you have to set up the app as follows
...
Apple ID
How to set Apple Team ID, Client ID, Key Id, and File Key of Apple
To configure the extension, it is required to have an Apple Developer account. If you don't have it, please go to
...
the Apple Developer
...
page to create one.
Note that account creation and its approval might take
...
time.
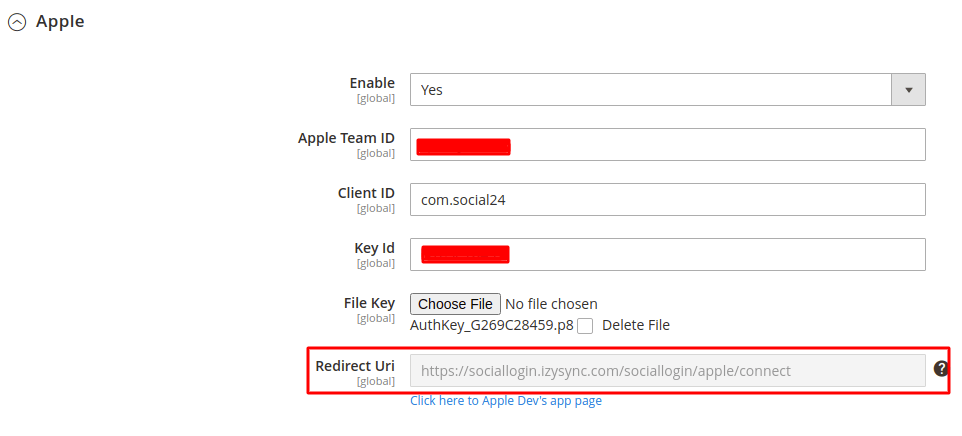
- Enable:
...
- Choose Yes to enable the Apple ID to log in feature
...
- Enter
...
- the Apple Team ID, Client ID, Key ID
...
- that were previously generated at the Apple Developer account.
- Choose the Key(*.p8 file). You can generate a key file by doing the following:
Create credentials in developer account
Sign in to the Apple Developer Portal and click on Certificates, Identifiers and Profiles.
2. Create an App ID
- First, you will need to create an App ID. In the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Identifiers. Then, click the blue plus icon.
- On the next page, enter the description and Bundle ID for the AppID.
Please note that description is more for internal use, so you can name it any way you want. The best practice is to use the descriptive naming so that you can easily understand to which website the App ID belongs.
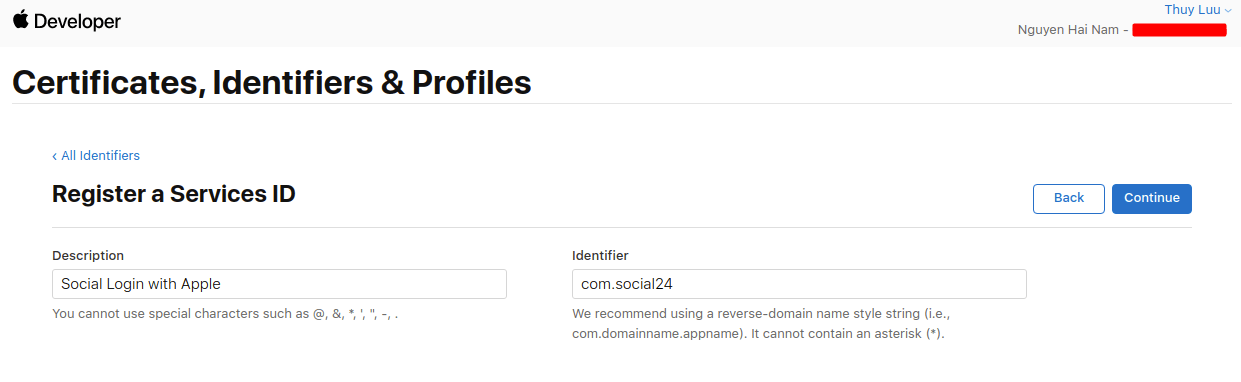
- In the example screenshot above, the Description name is Social Login With Apple for the social24.com Bundle ID. The Bundle ID is best when it’s a reverse-dns style string.
- Then, scroll down the 'Capabilities' to find the 'Sign In with Apple' checkbox. Enable it by ticking the checkbox. Then, press the Continue button in the upper-right corner. Save the App ID.
3. Create a Services ID
- Then, you can create a Services ID separately. The flow is similar to the App IDs creation. First, go to the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Identifiers. Then, click the blue plus icon to create a new identifier. This time, choose the Services IDs option, as shown in the screenshot below.
- The Services ID will identify the particular instance of your app and is used as the OAuth client_id.
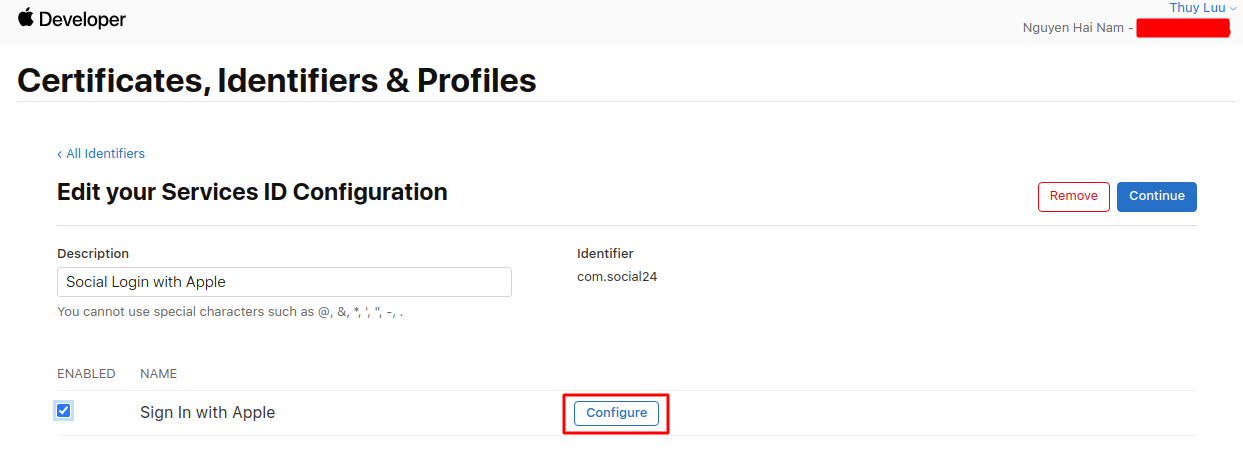
- Next step, please enter the Description that the user will see during the login flow and the Identifier which becomes the OAuth client_id. similarly, check the Sign In with Apple checkbox.
- Then, click on the Configure button next to the Sign In with Apple checkbox. This is the stage where you define the domain your app is running on, and the redirect URLs used during the OAuth flow.
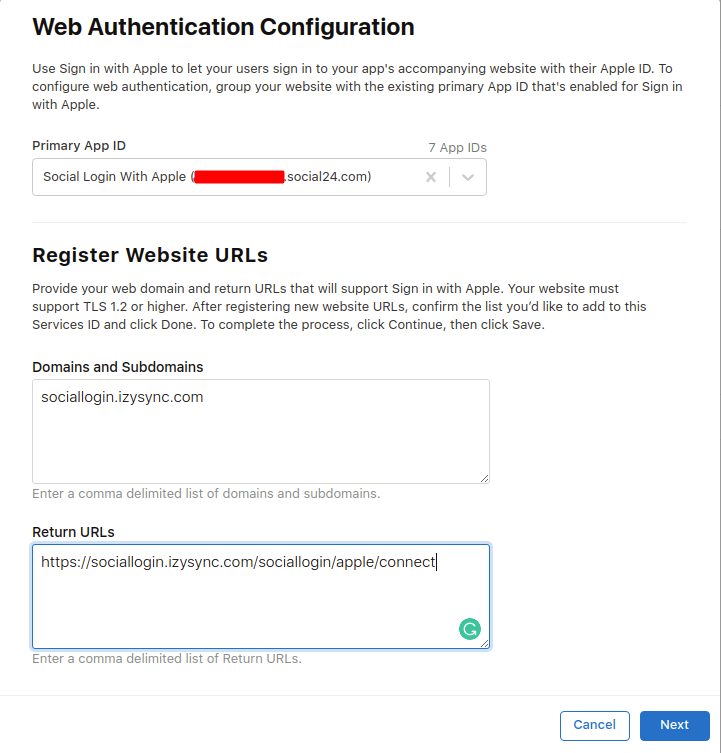
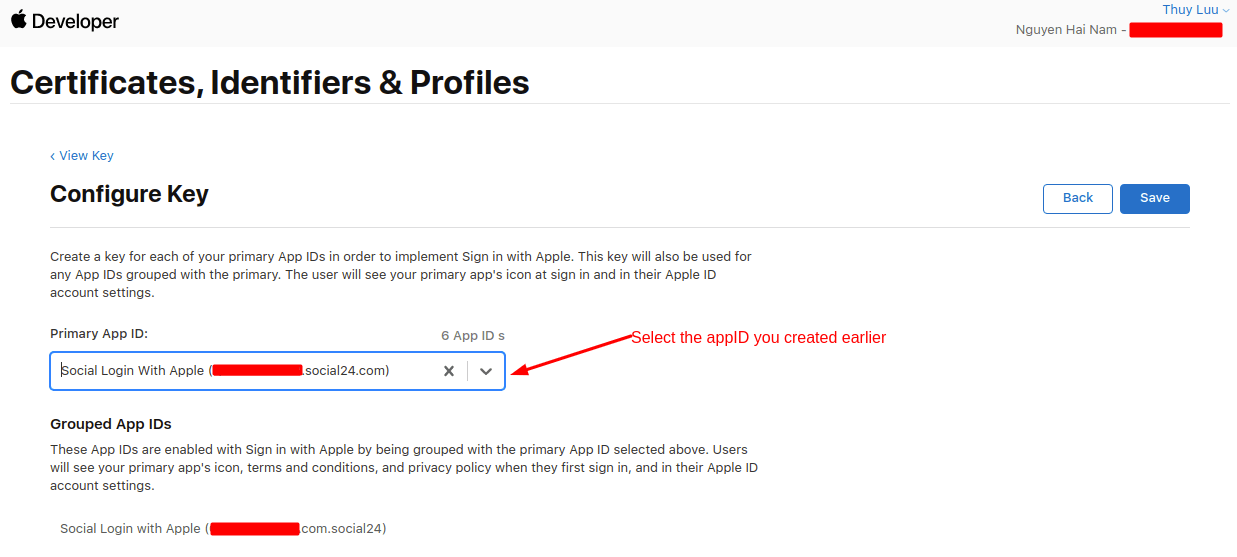
- This is how the configuration pop-up will look like. Make sure that the App ID you created on the previous step is chosen as the Primary App ID. If this is the first App ID you’ve made that uses Sign In with Apple, most likely it will already be selected.
Please kindly note that Apple doesn't allow the localhost URLs in this step. So if you enter an IP address like 111.0.0.1, it will fail later in the flow. Please use a real domain name here. Here you can copy the url from Redirect Uri in the Apple section of your Social Login extension.
- Save the entered data by clicking on the Next > Save > Continue > Register buttons to finalize the Services ID configuration.
4. Create a Private Key for Client Authentication
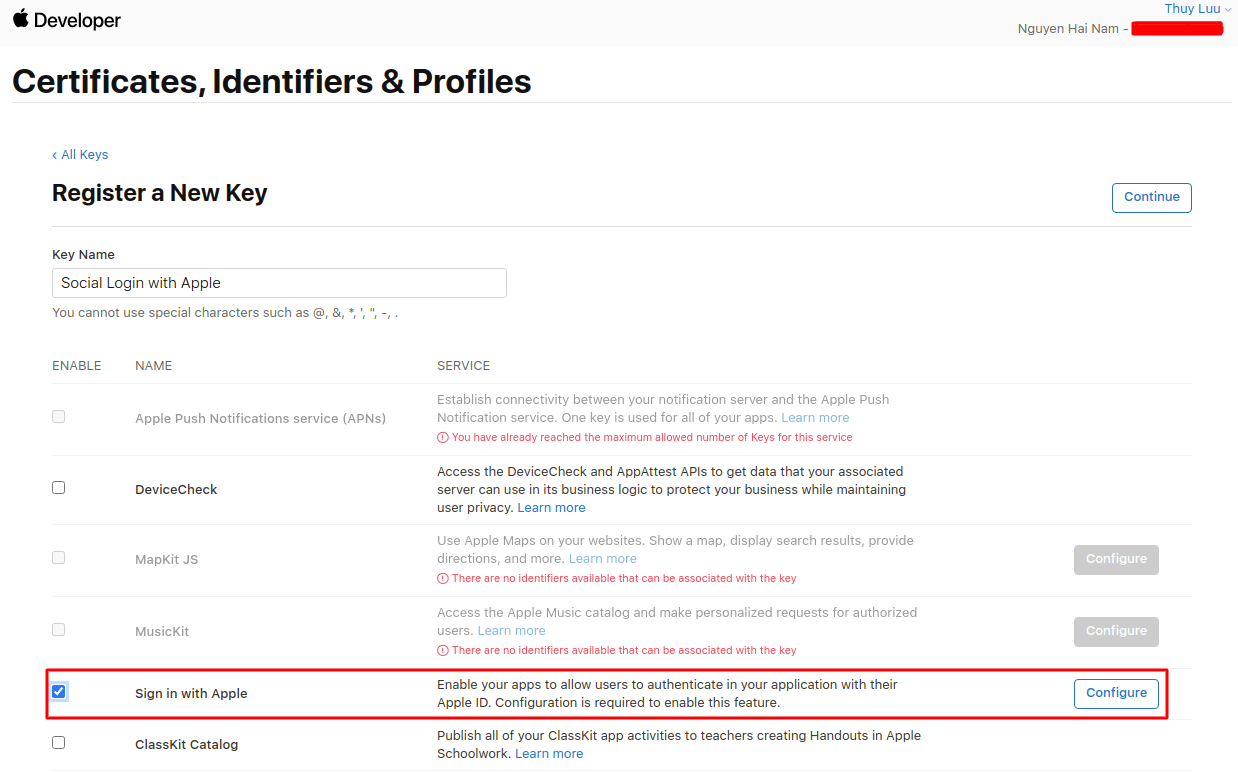
You will need to create Key ID. In the Apple Developer Account, navigate to the Certificates, Identifiers & Profiles > Keys. Then, click the blue plus icon.
- Enter the key name, similarly to the example on the screenshot below. Remember to tick the Sign In with Apple checkbox and configure all required options.
- Then, click Continue. In the next step, link the Primary App ID in the dropdown to the App ID you created earlier.
- Press the Save → Register buttons in order to proceed with the successful configuration.
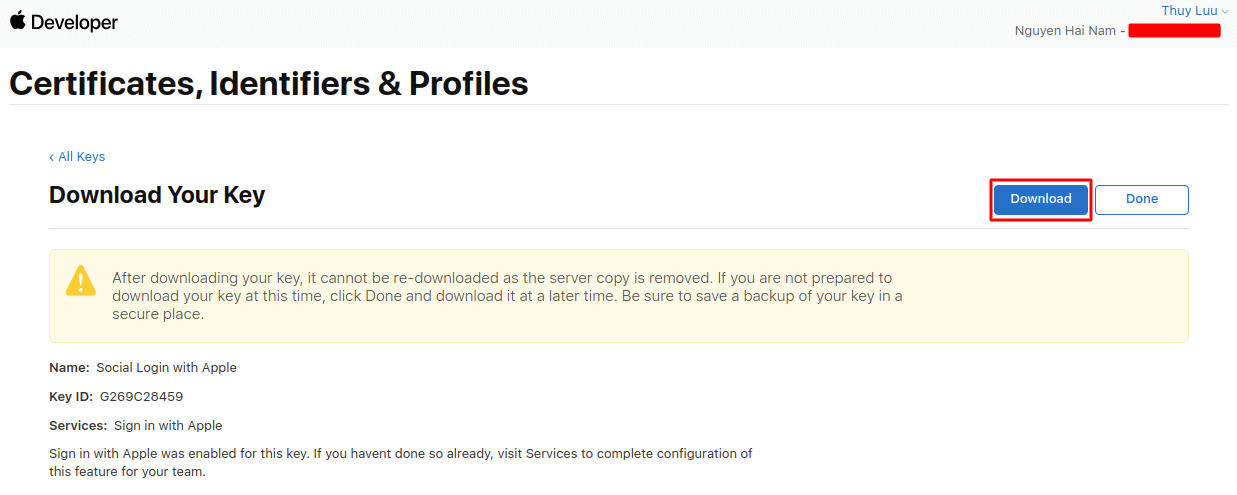
- After a successful key configuration, Apple will generate a new private key for you. You will be offered to download the Key file in the '*.p8' format.
- Please keep in mind that you can download the Key file ONLY ONCE. Make sure you saved the file in a secured place so that you can get back to it later if necessary.
- Lastly, check the key information to find your Key ID which you'll need to configure the extension in the Magento 2 backend.
- After a successful Key ID verification, the file will no longer be stored at your Magento server. This is to prevent creating excessive files on a server.
- Please take into consideration that all Apple Developer credentials that you have created will be valid for 6 months, as designed by Apple guidelines. Please timely update all necessary API credentials to guarantee proper add-on functioning.
...
Google+
How to set Client ID and Client Secret of Google+
Go to the Google Developers Console – https://console.developers.google.com/
Select an existing project, or create a new project by clicking Create Project:
In the Project name field, type in a name for your new project.
In the Project ID field, the console has created a project ID.
Click on the Create button and the project to be created within some seconds.
In the left sidebar, select APIs under the APIs & auth section.
Find the Google+ API service and set its status to Enable.
Click Create Credentials select OAuth Client ID.
Create Client ID dialog box would be appearing for choosing the application type.
In the Application type section of the dialog, select Web application and click on the Configure consent screen button.
Choose Email address, enter the Product name, and save the form.
In the Authorized JavaScript origins field, enter your app origin. If you want to allow your app to run on different protocols, domains, or subdomains, then you can enter multiple origins.
In the Authorized redirect URI field, enter the redirect URL.
Click on Create.
Now you can see the Client ID for the web application section. Select Client ID and Client Secret then fill in Configuration of Google in Backend of Magento 2 store.
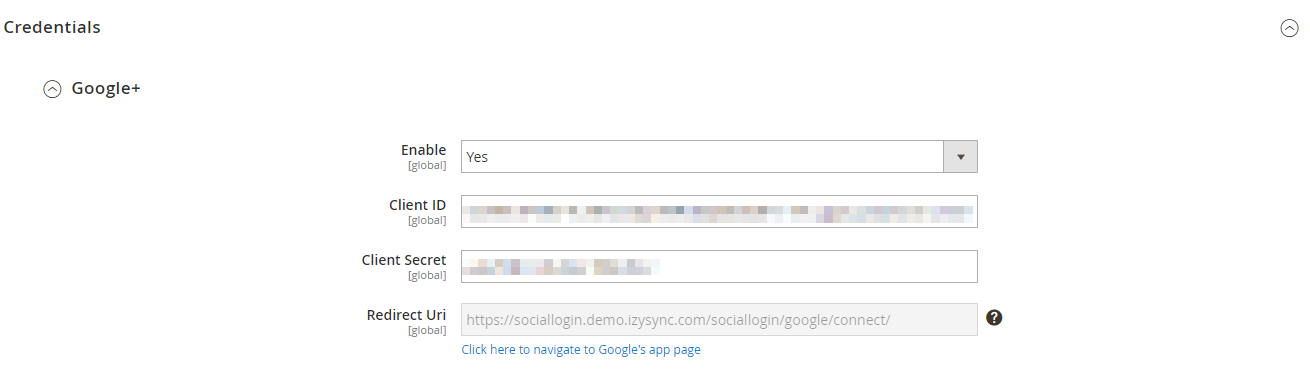
In the backend of Magento 2, in the Google+ setting
- Enable: To enable Google login and sharing option
- Client ID: Google+ application ID
- Client Secret: Google+ application secret
- Redirect URI: You will use this URL in Google to connect the app
...
Go to the https://developers.facebook.com/apps/ and login at your Facebook developer account.
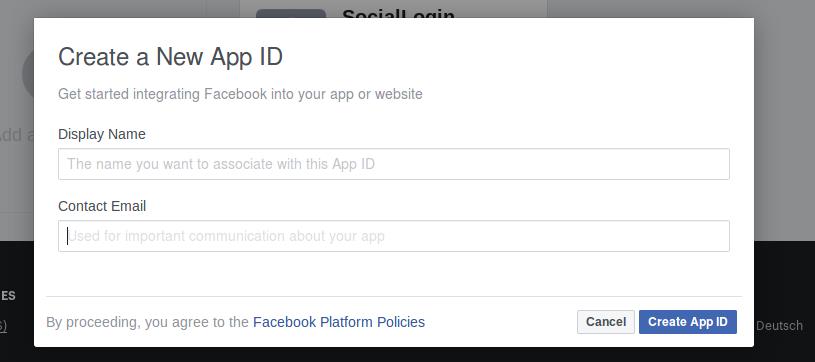
Click Add a New App button on the top right to create a new app ID. A popup will display as below
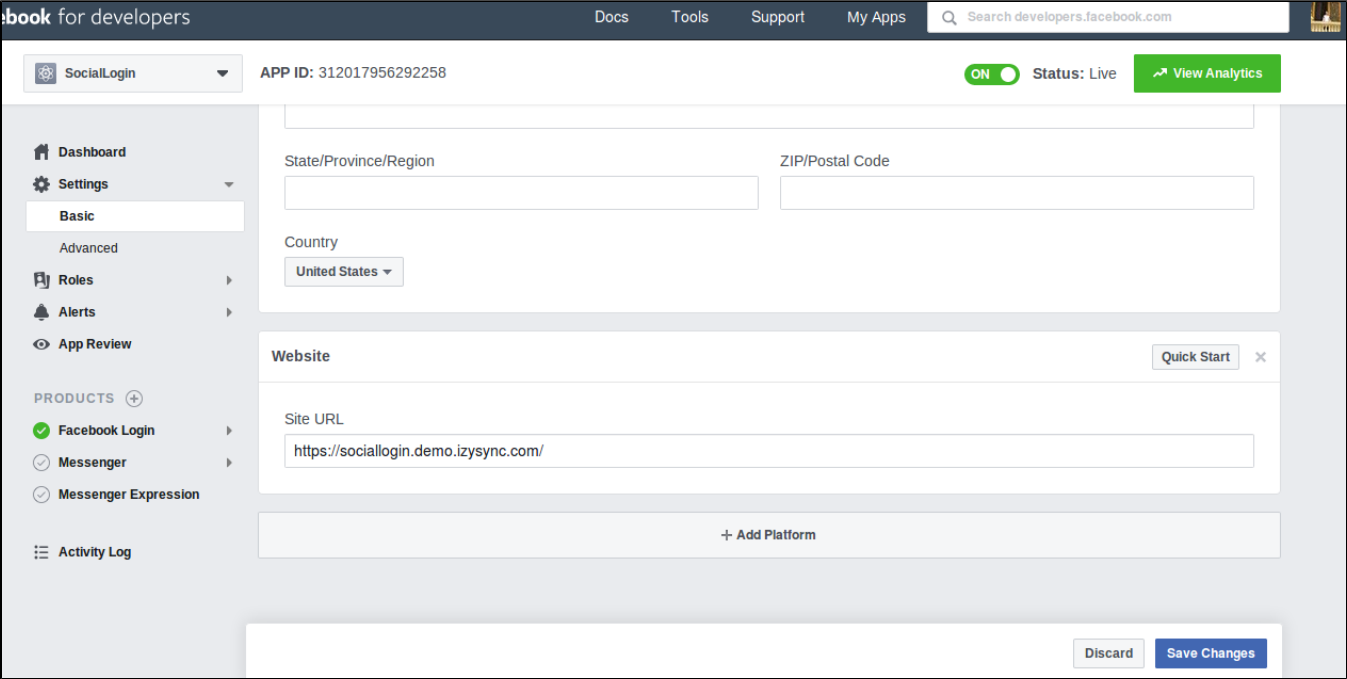
In the Facebook for developers Settings, choose Basic, click on the Add Platform button, then enter your site URL.
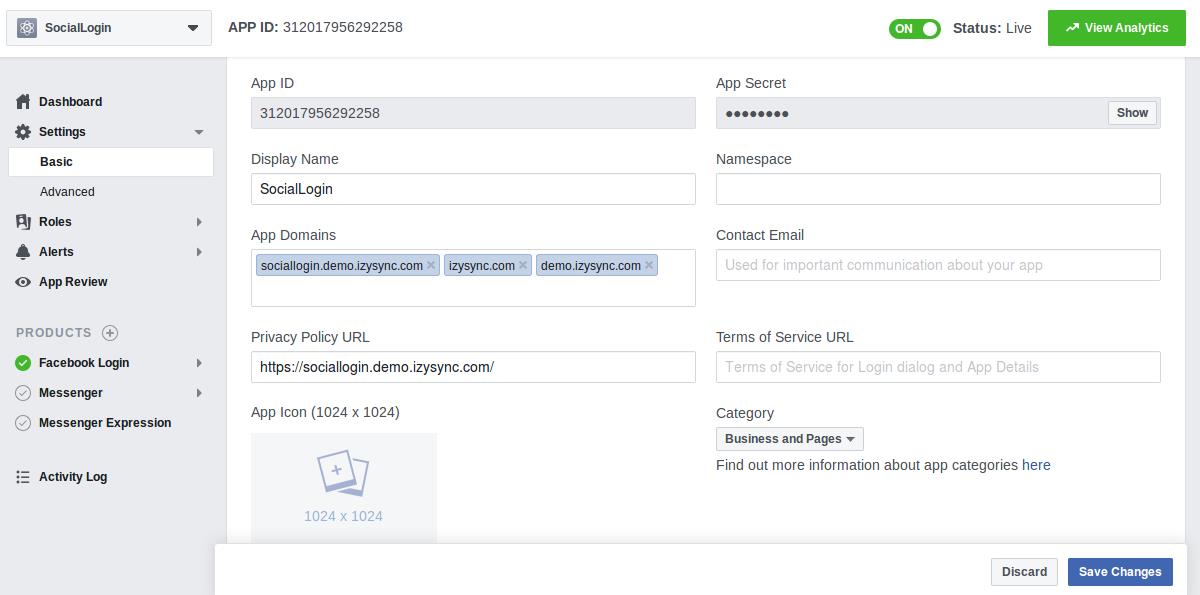
Click on the Save changes button. You will see that there are App ID and App secret, note that you will need these to configure the module in the backend of Magento 2.
Choose Facebook Login > Settings link from the left menu section at the apps page, fill in Valid OAuth Redirect URIs with the Redirect URI obtained from Magento 2 configuration.
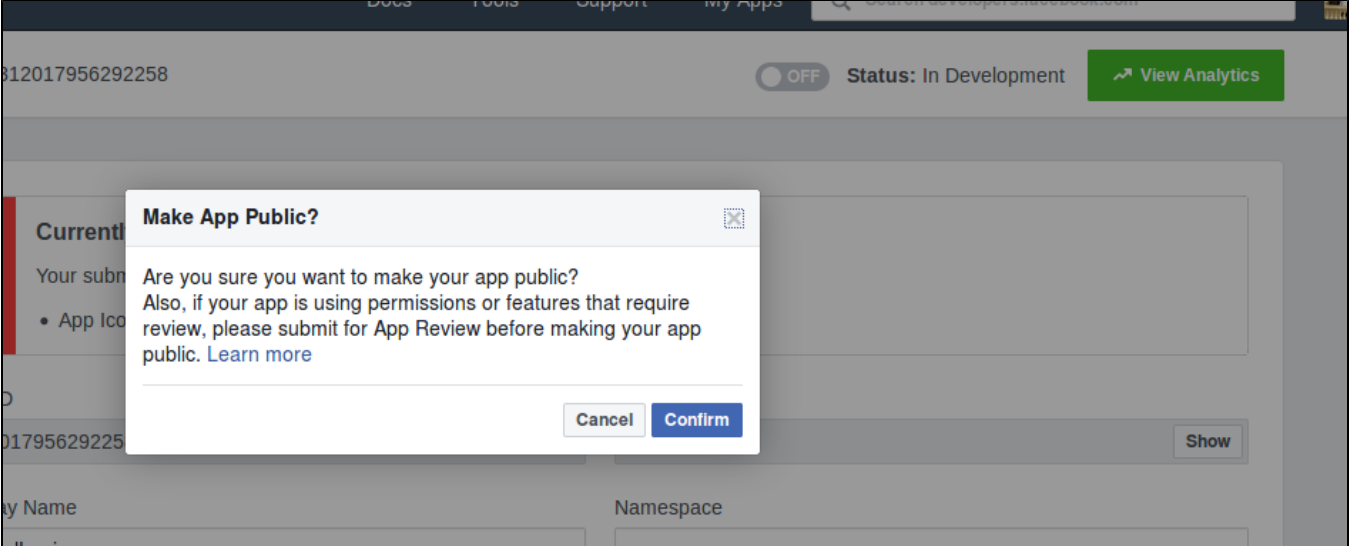
Then you have to make your app public to everyone. On the top bar, click on Status, a pop up as below will be displayed. Confirm to make the app public.
...
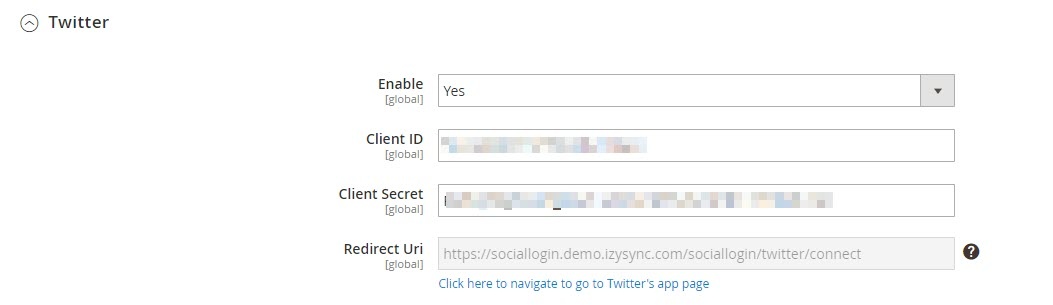
How to set Client ID and Client Secret of Twitter
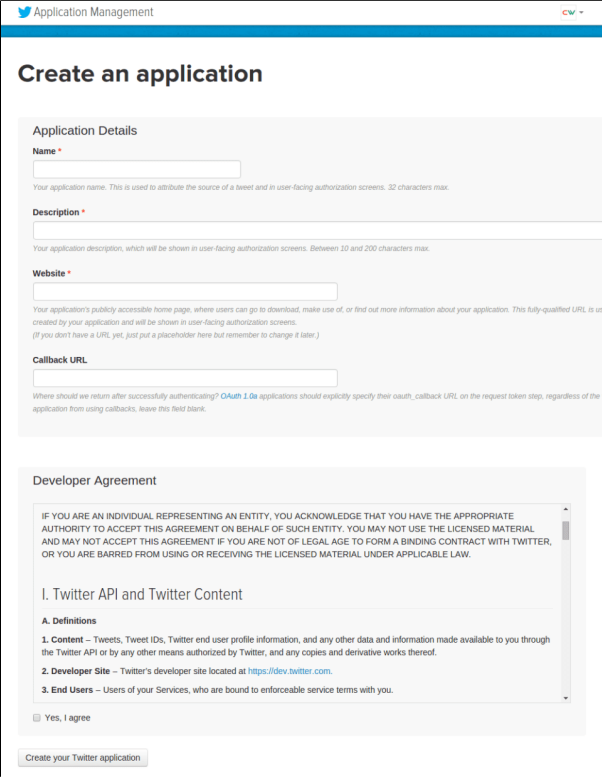
Go to the Application Management page and login with your Twitter developer account.
Follow this tutorial article to create a Twitter app http://docs.inboundnow.com/guide/create-twitter-application/
...
- Client Secret: Twitter application secret
How to set Client ID and Client Secret of Pinterest
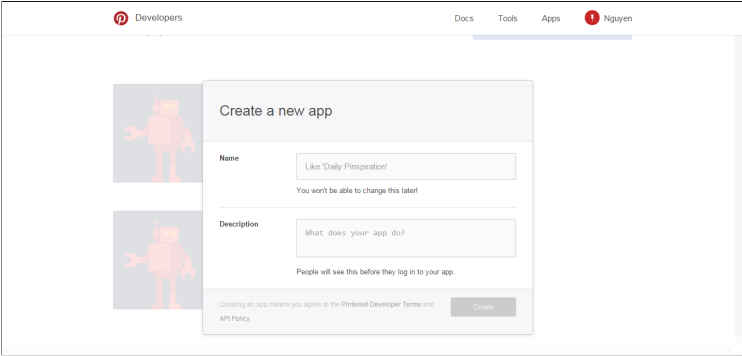
Go to https://developers.pinterest.com/ and login log in to your Pinterest developer account.
Choose App > Create app button to create a new application.
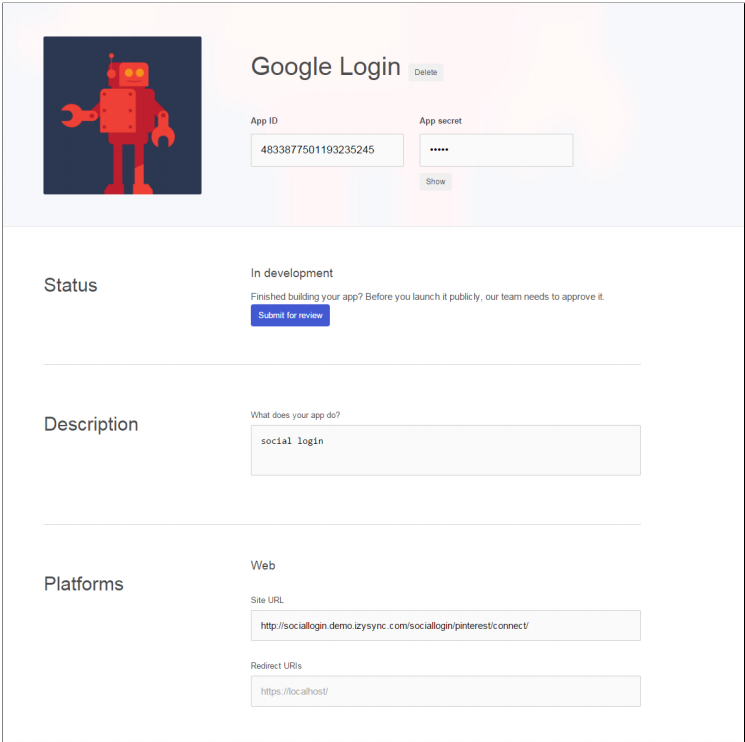
The new tab is open with App ID and App Secret, you must add the site URL and Redirect Uri (obtained from the Google+ settings in Magento backend) for the web in the Platforms section.
Use the app ID and app secret to configure the module in the Magento 2 backend.
In Magento 2 backend,
- Enable: To enable the Pinterest login and share
- Client ID: Fill in the Pinterest app ID from above
- Client Secret: Fill in the Pinterest app secret from above
- Redirect URI: Use this in Pinterest to create an application
...
Line
How to set Client ID and Client Secret of Line
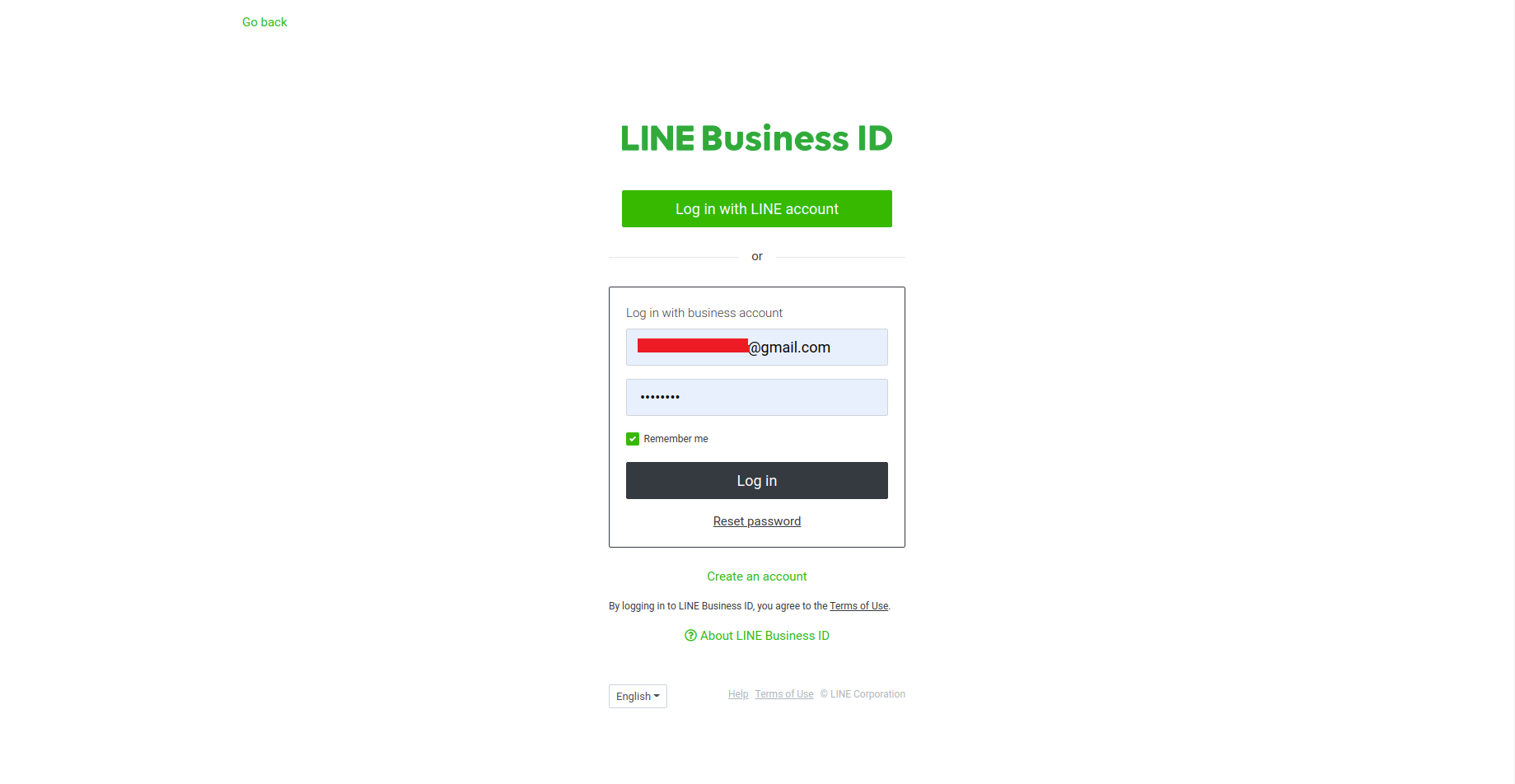
Go to https://developers.line.biz/en/ and log in to your Line developer account.
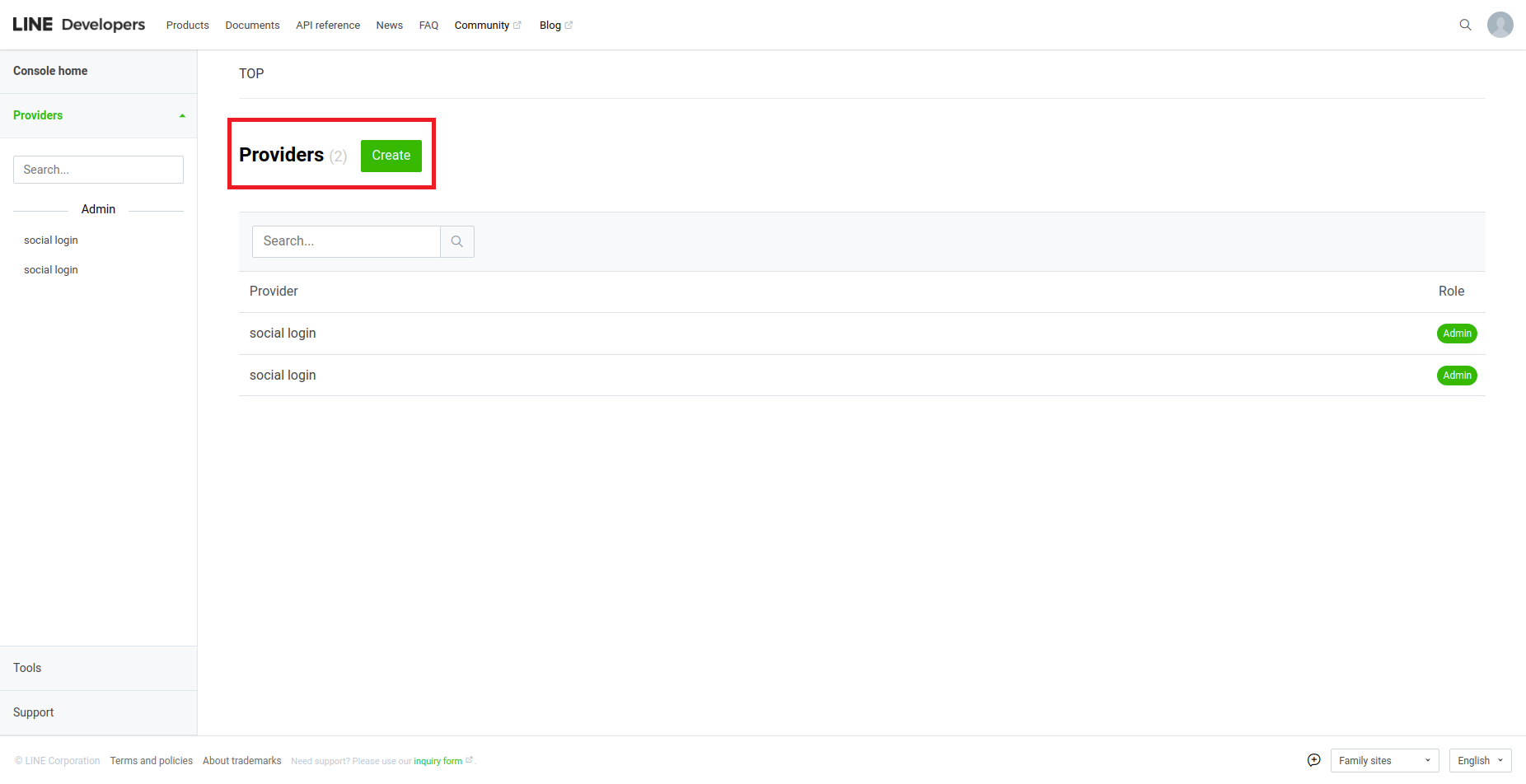
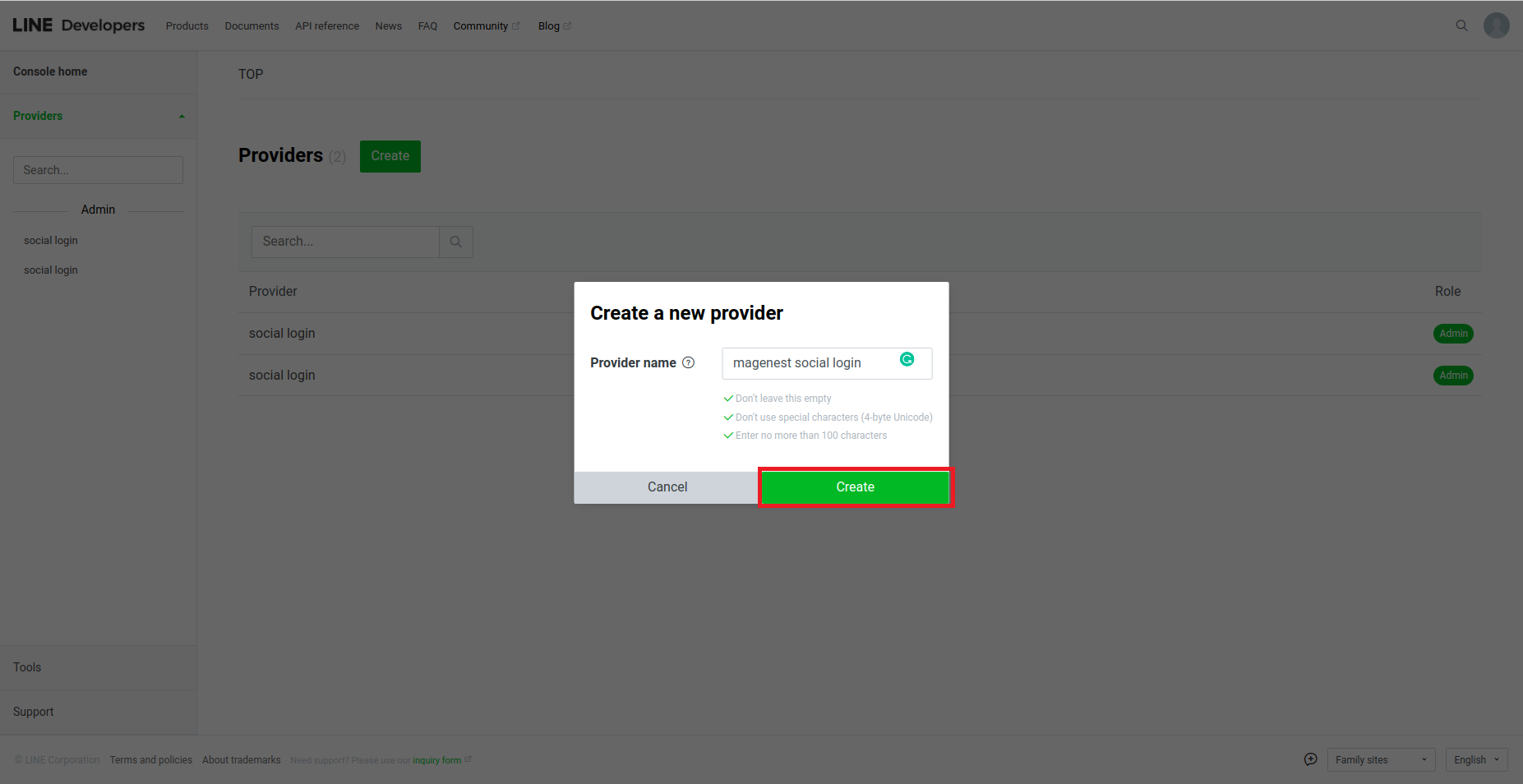
- Choose Create to create a new provider
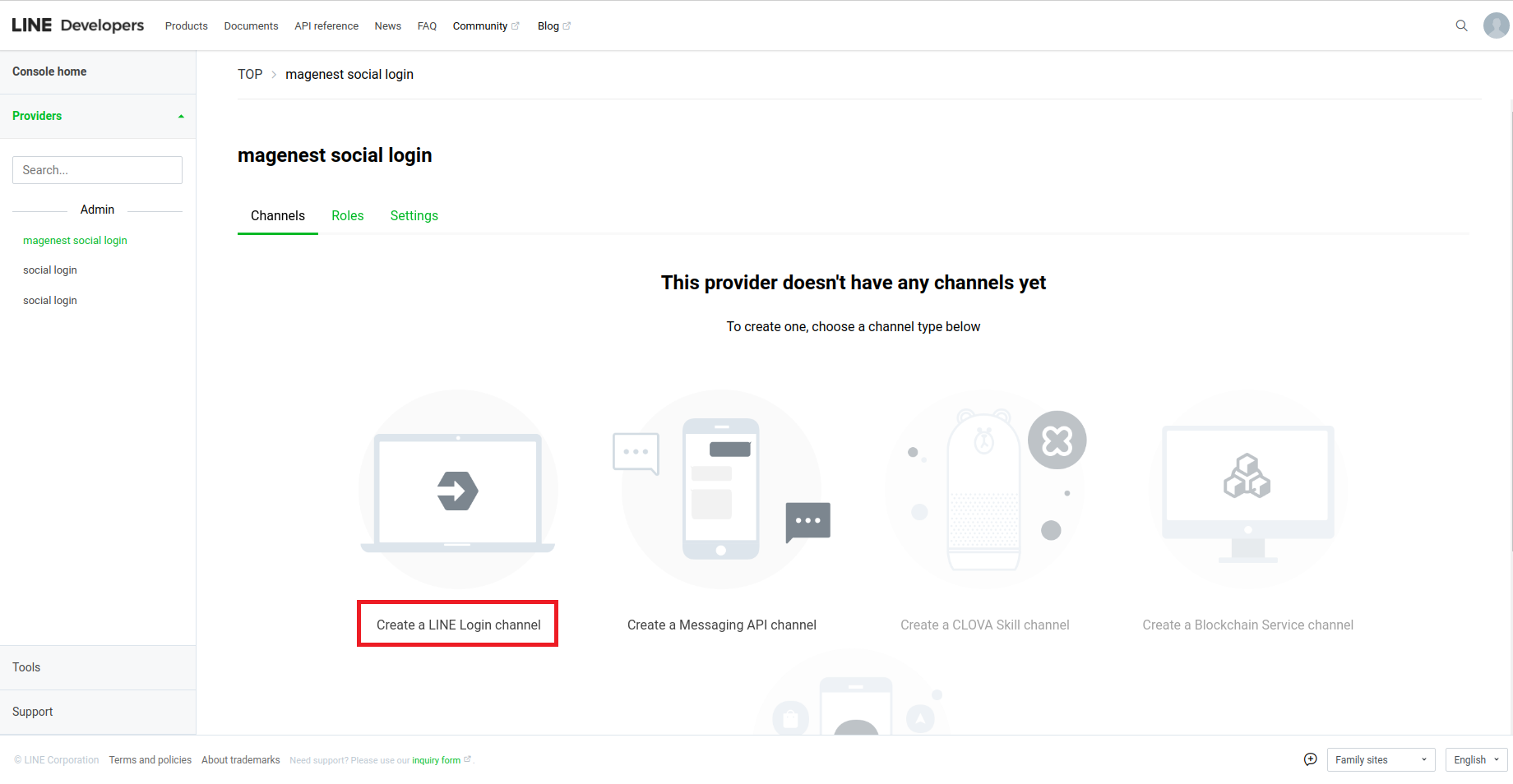
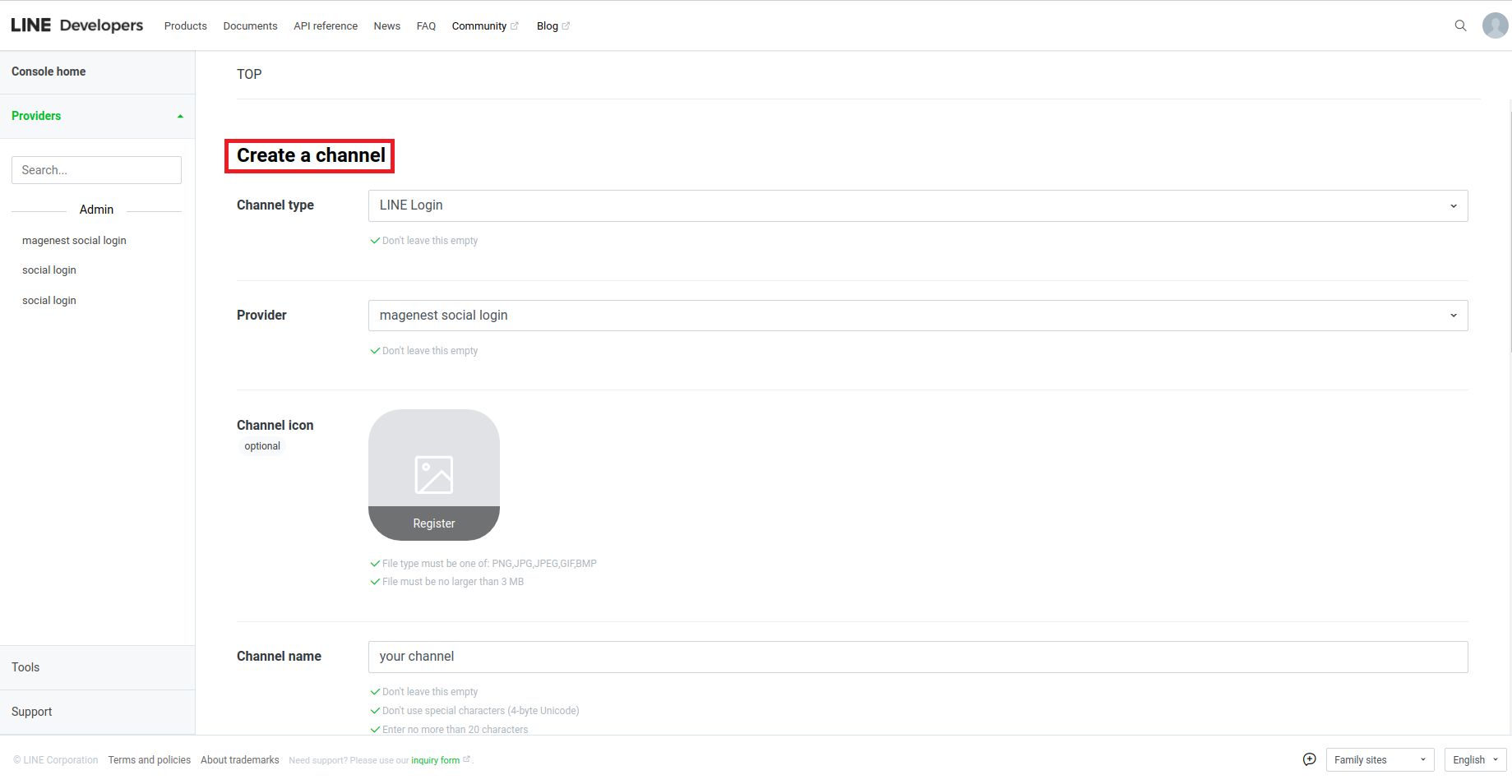
- Choose Create Line Login channel
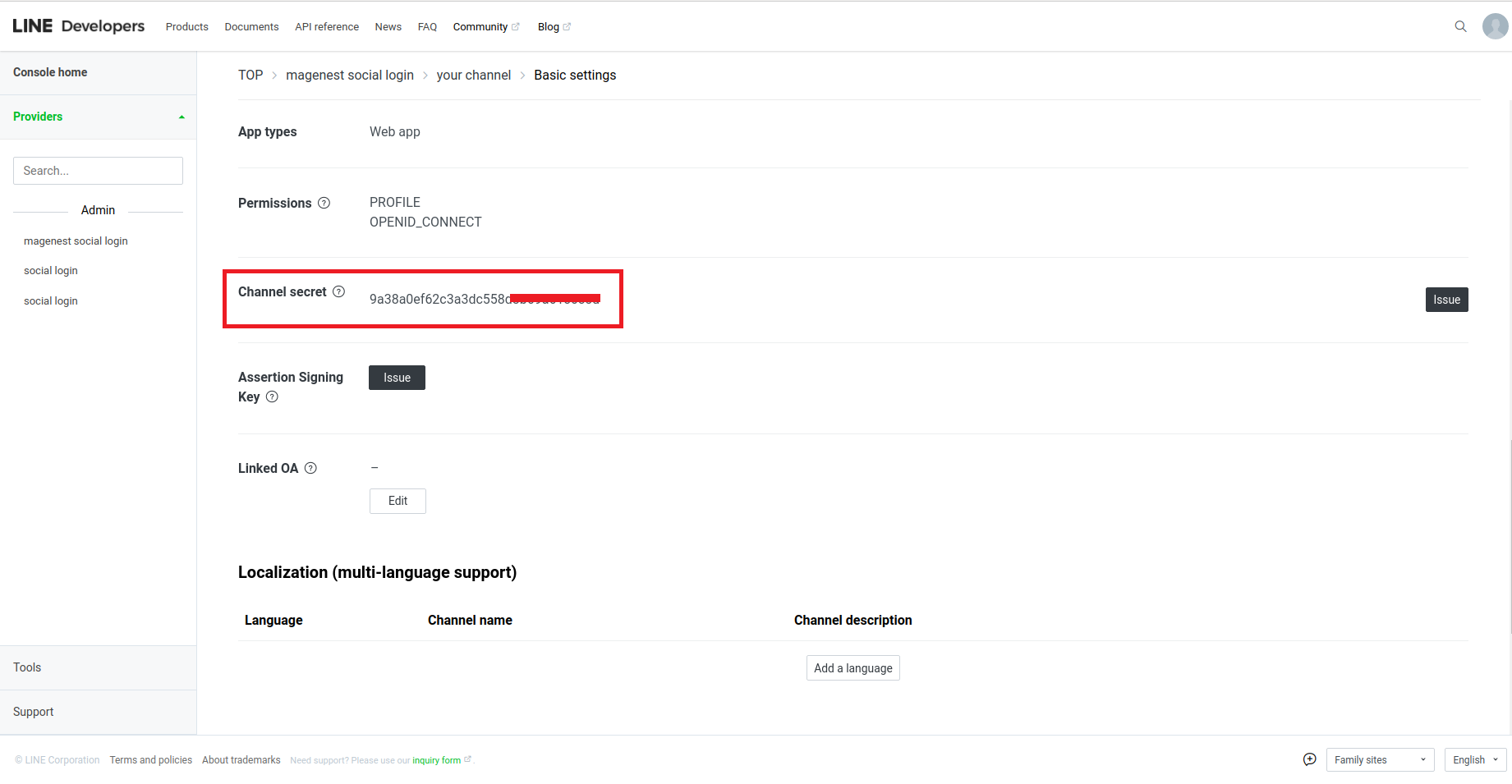
- Choose Basic setting
- Choose LINE Login
- Enable Web app, then copy your Redirect Uri from the backend of Magento 2, paste to Callback URL
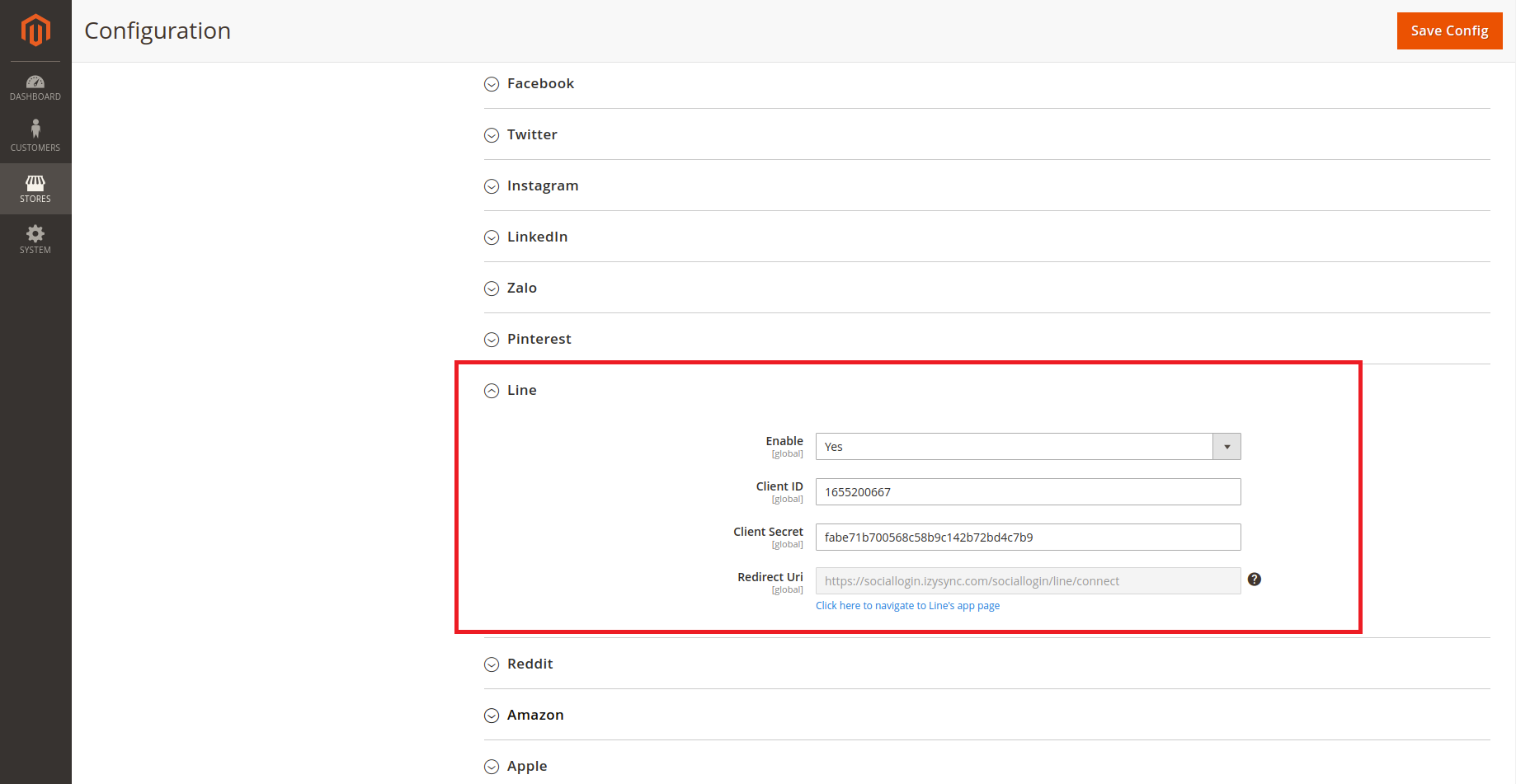
In Magento 2 backend, go to Line configuration.
- Enable: To enable the Line login and share
- Client ID: Line Chanel ID
- Client Secret: Channel Secret
- RedirectURI: Use this on Line to create an application.
Amazon
In Magento 2 backend, go to
Amazon
configuration. How to set Client ID and Client Secret of Amazon
- Go to https://developer.amazon.com/ and login with your Amazon developer account.
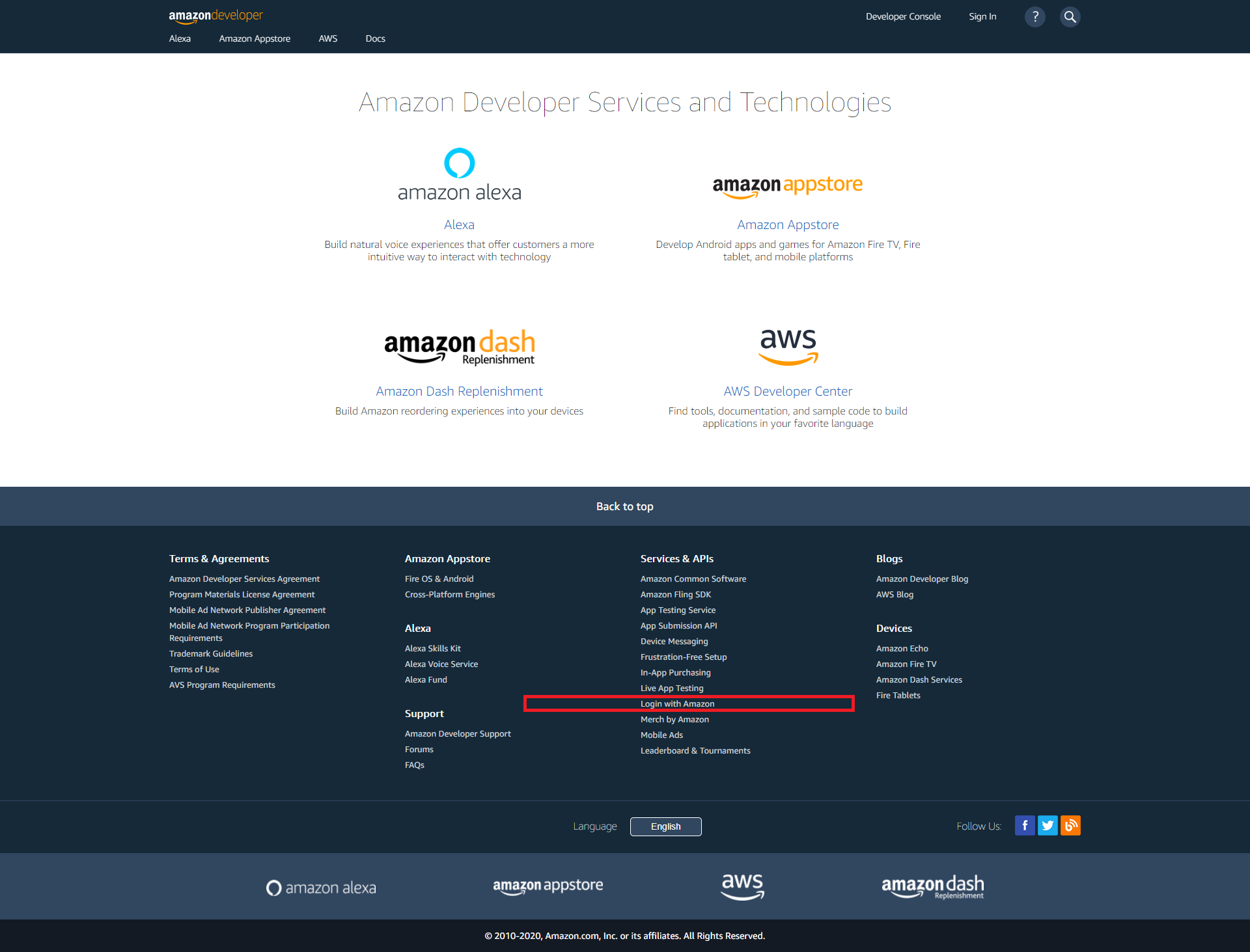
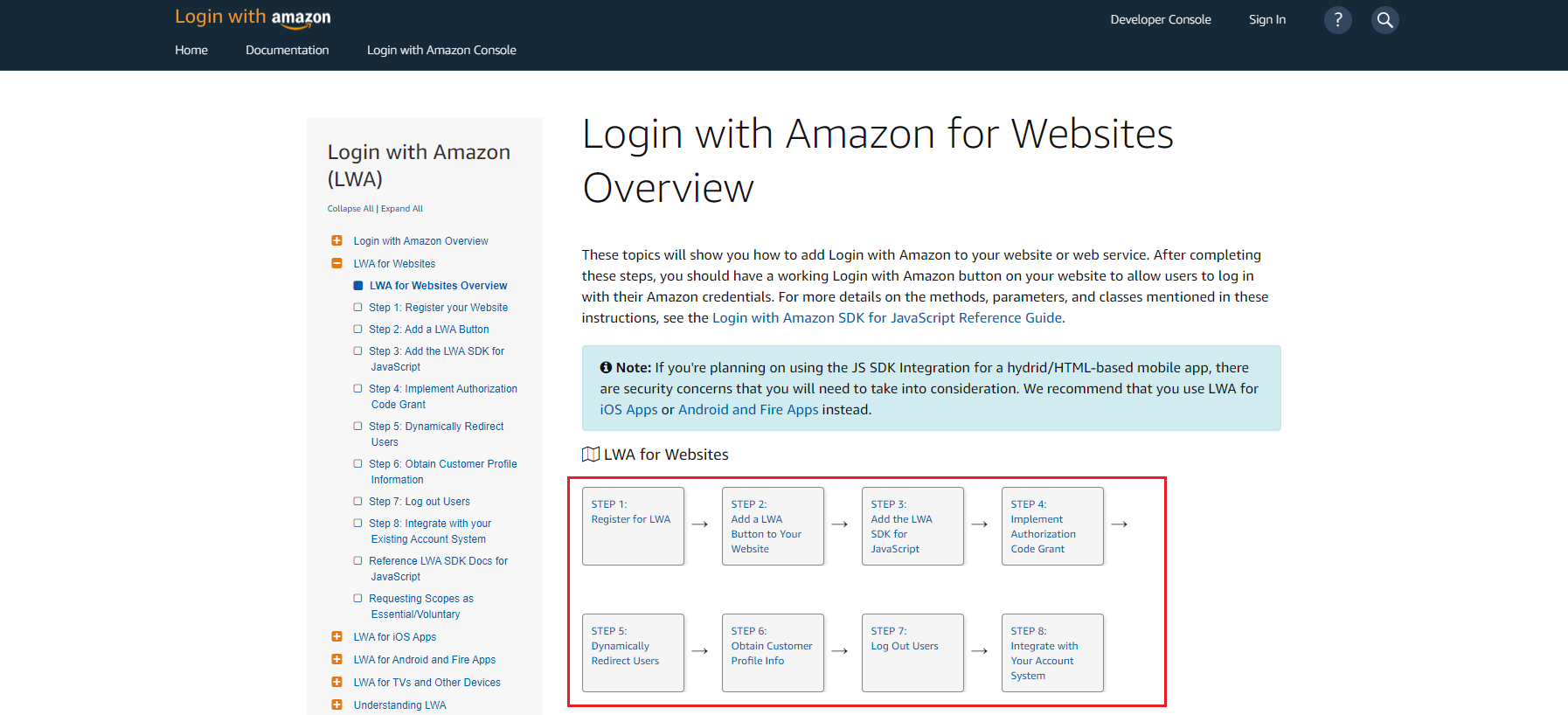
- Choose Login with Amazon
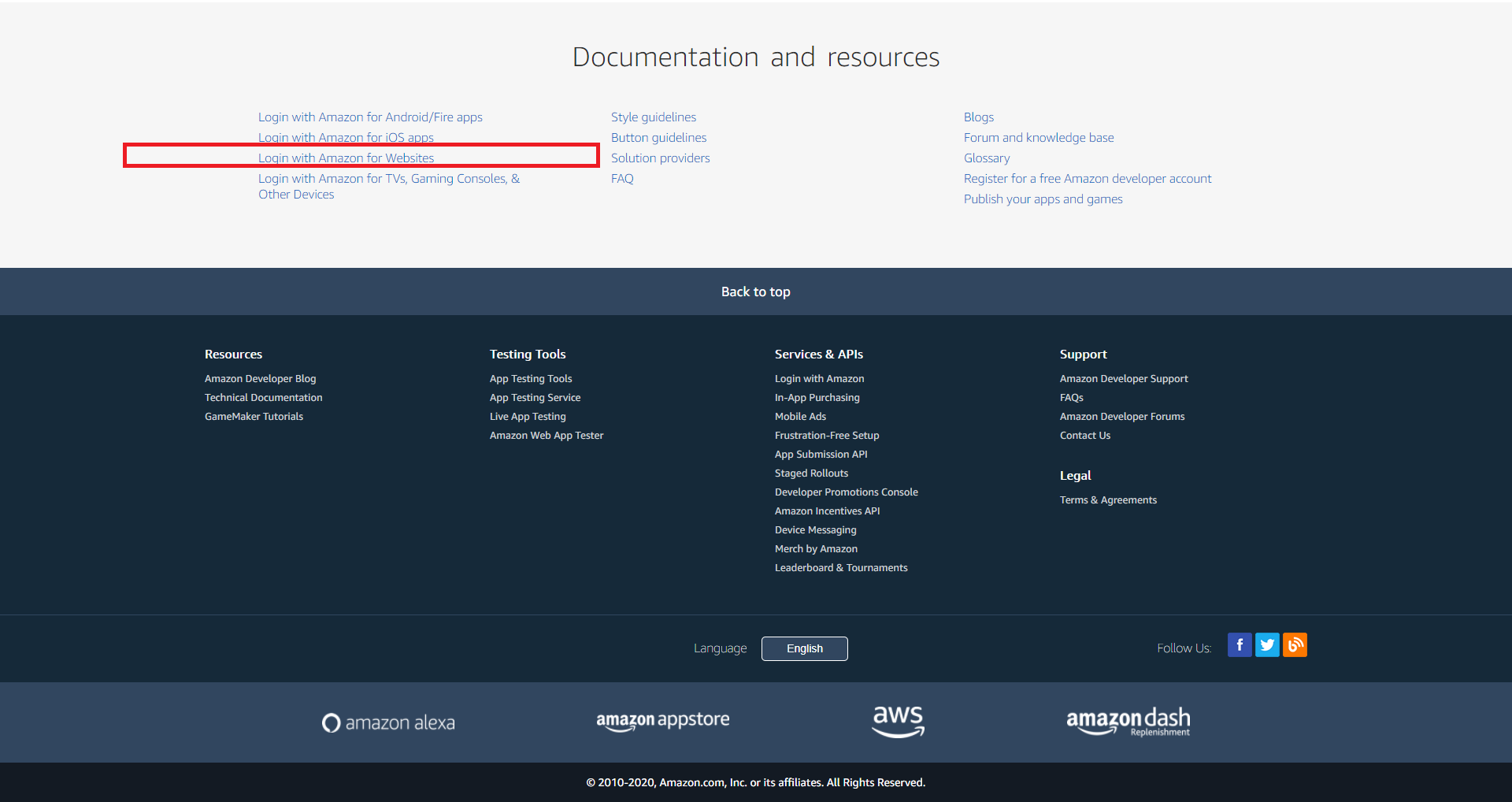
- Choose Login with Amazon for Websites
- Click on each step to view the guidance.
1: Create a New Security Profile
- Name and Description for your security profile, Name is the name displayed on the consent screen when users agree to share information with your application.
- The Privacy Notice URL is the location of your company or application's privacy policy
- Add Consent Logo Image for your application, click Upload Image. This logo is displayed on the sign-in and consent screen to represent your business or website.
- Click Save
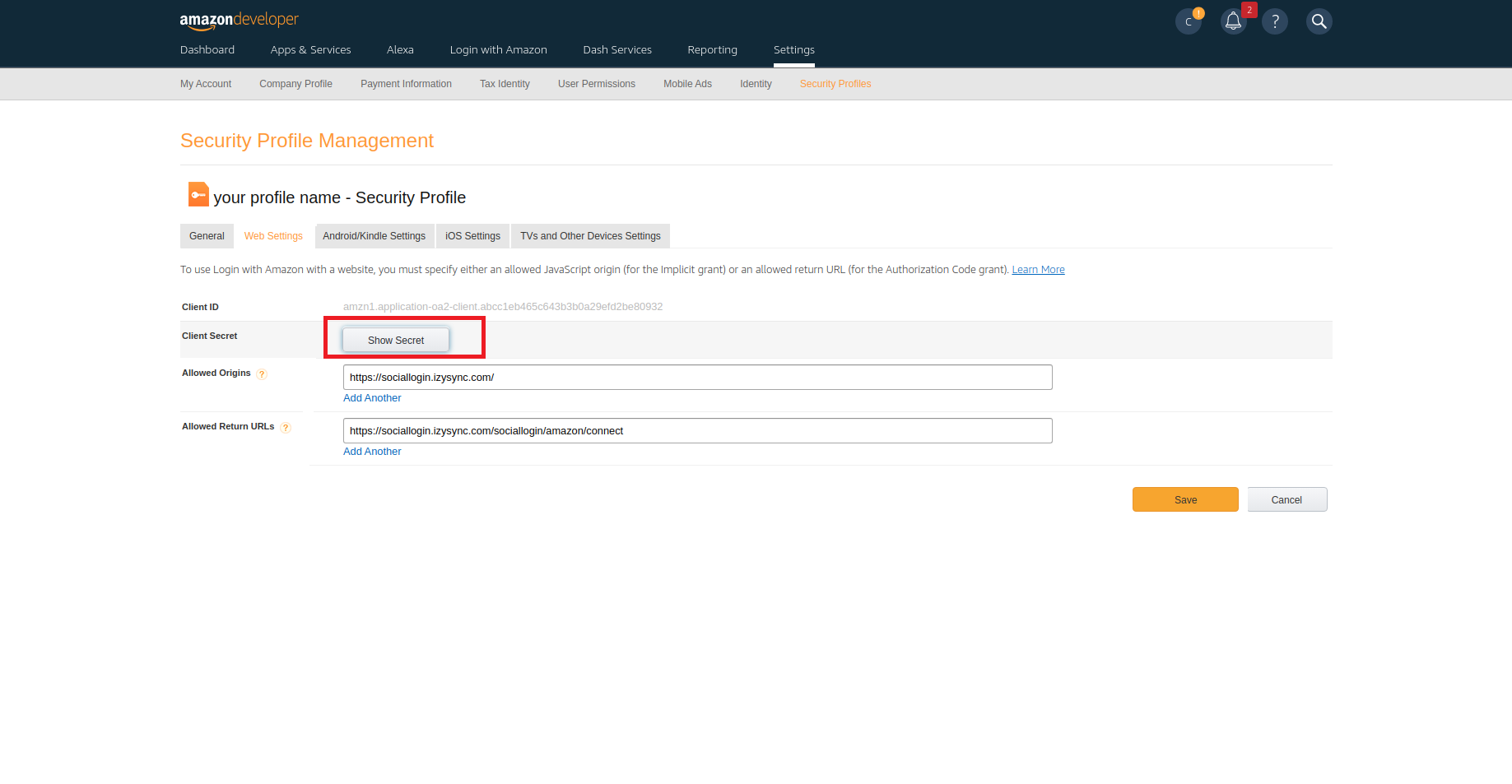
2: Add your Website to your Security Profile
- Visit https://developer.amazon.com/loginwithamazon/console/site/lwa/overview.html.
- Go to the Web Settings of the security profile that you want to use for your app. >>> Hover over the button shown in the Manage column.
- Choose Web Settings >> Edit
- Allowed Origins: URL of your website
- Allowed Return URLs: Copy from your Magento 2 back-end setting
- Choose Save
- Choose Show Secret
- CopyCopy Client ID and Client Secret, and pasteto paste to your Magento 2 backend setting.
...
Go to https://www.reddit.com/prefs/apps and login log in with your developer account.
Choose "are you a developer create an application ..."
- Name and Description for your security profile
- Choose
- About URL: You site URL
- Redirect path: Copy from your Magento 2 back-end setting
Choose Create an application
Reload the page to take the Client ID and Client Secret
In Magento 2 backend, go to Reddit configuration.
- Enable: To enable the Reddit login and share
- Client ID: Reddit application ID
- Client Secret: Reddit application secret
- Redirect URI: Use this on Reddit to create an application.
How How to set Client ID and Client Secret of LinkedIn
Choose My Apps >Create Application
After filling in the necessary information and submit the form, an Authentication tab will be displayed. In the Default Application Permissions, add the Redirect URI obtained from Magento 2 configuration. Then click on Update.
...