...
- Create unlimited customer attributes.
- Multiple attribute input types: text, text area, date, dropdown, multi-select, yes/no, single file upload, multiple select with images, single radio with image, image.
- Collect more information from the customer by the additional attributes.
- Allow admin to manage attributes: view, edit and delete attributes.
- Login as a customer and change account password from the backend.
- Add new attributes to the registration form page and account information page.
- Set the default value for the attribute.
- Set the order of the attributes to display on the frontend.
- Input validation for attributes.
- Allow customers to edit the additional information.
...
Your store should be running on Magento Community Edition version 2.2.x, 2.3.x, and 2.4.x.
...
Configuration
1. Add a new attribute
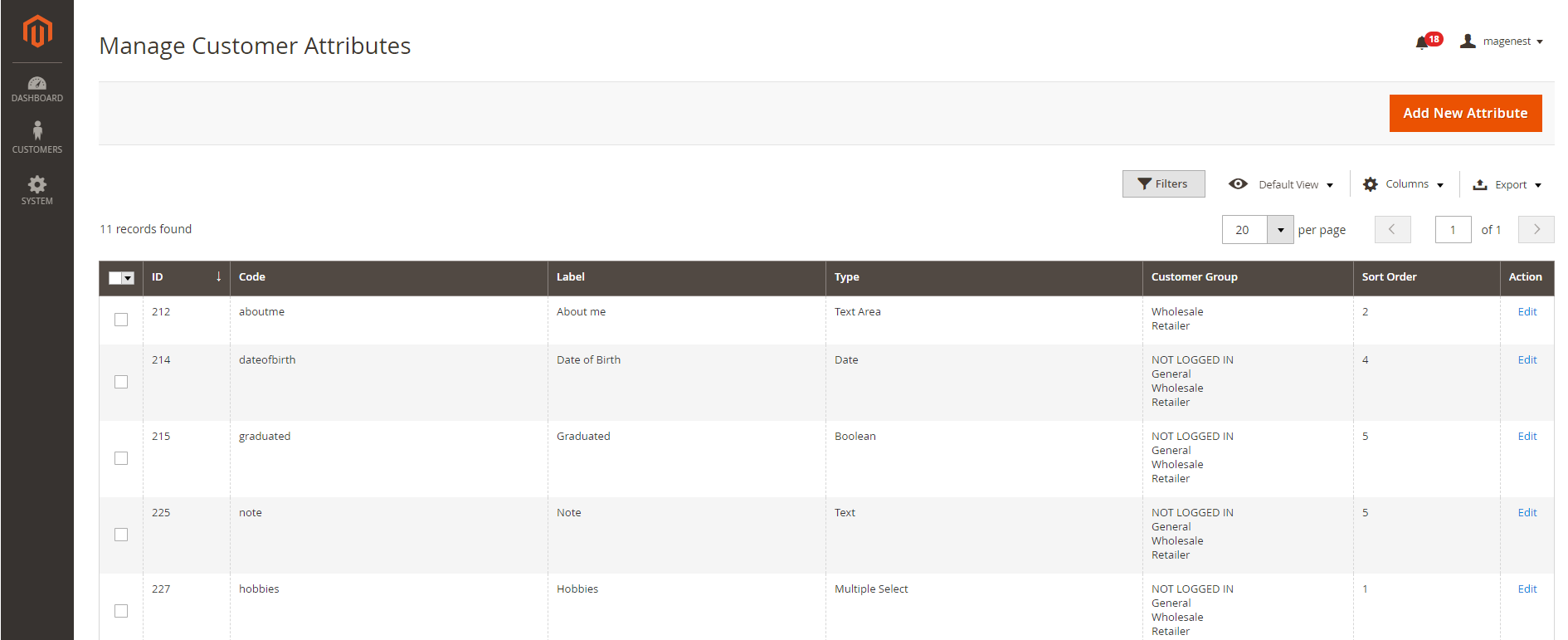
On the Admin Sidebar, tap Customer, then choose Manage Attributes.
On On the Manage Customer Attributes page, Admin can view and manage the available attributes or create a new attribute by clicking on Add New Attribute button.
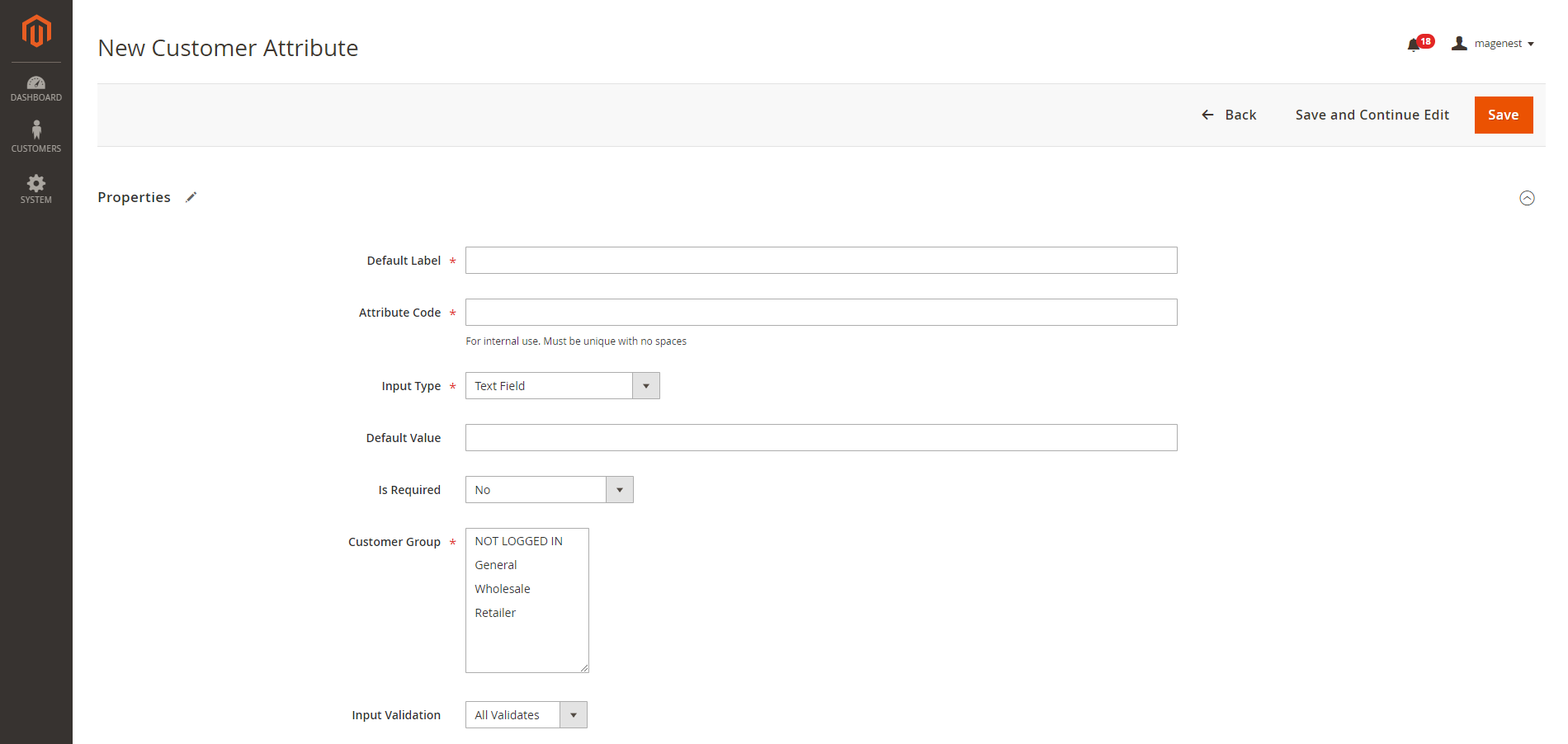
On the New Customer Attribute page:
Properties
Input Type: there are 9 options for the input type of customer attribute.
Default Label: enter the name of the attribute which will display as the attribute title on the frontend.
...
This is a multiple-line input field for entering paragraphs of text.
- Default Value: enter the default text which appears in the field as a suggestion. Customer can edit the text.
- Text Area type display:
...
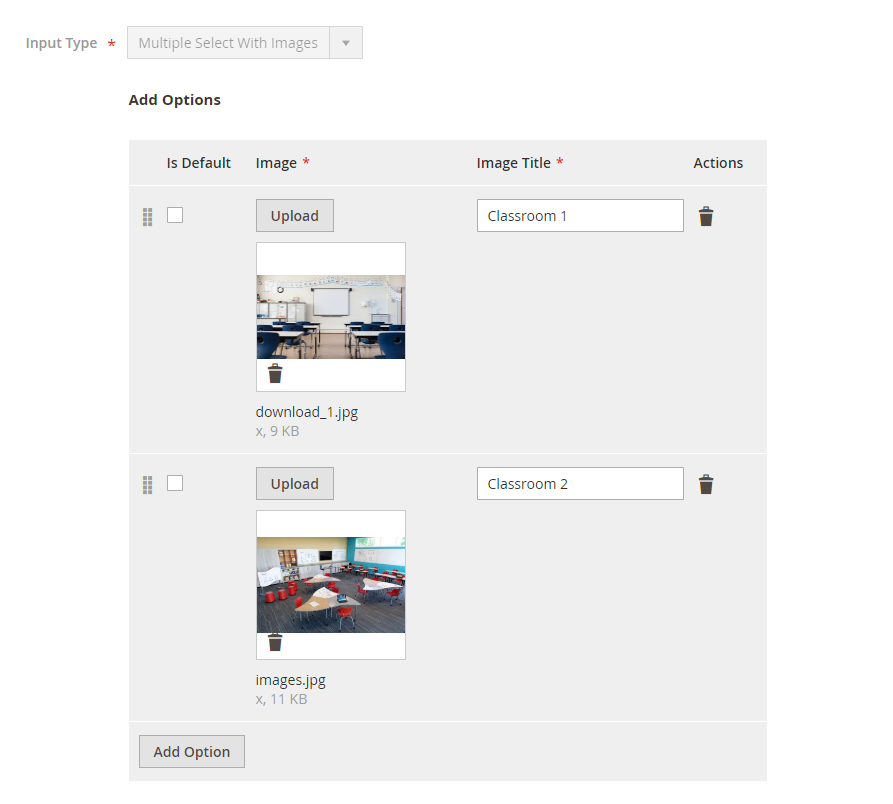
There will be a list of options with images for customer's selection.
- Click on Add Option button to add more option.
- Choose the image and fill the title for each option.
- Multiple Select With Images type display:
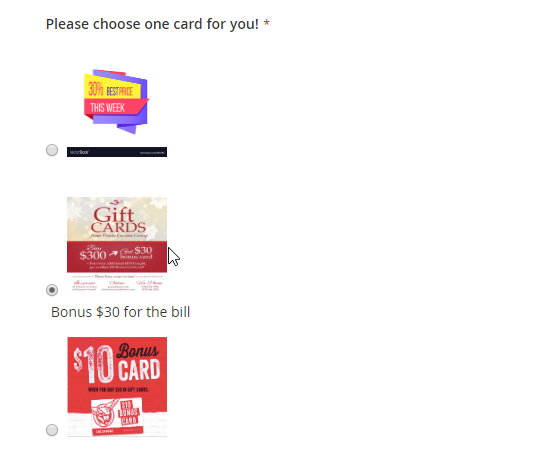
...
- Click on Add Option button to add more option.
- Choose the image and fill the title for each option, which will display with the image.
- Single radio Image type display:
| Status | ||||||
|---|---|---|---|---|---|---|
|
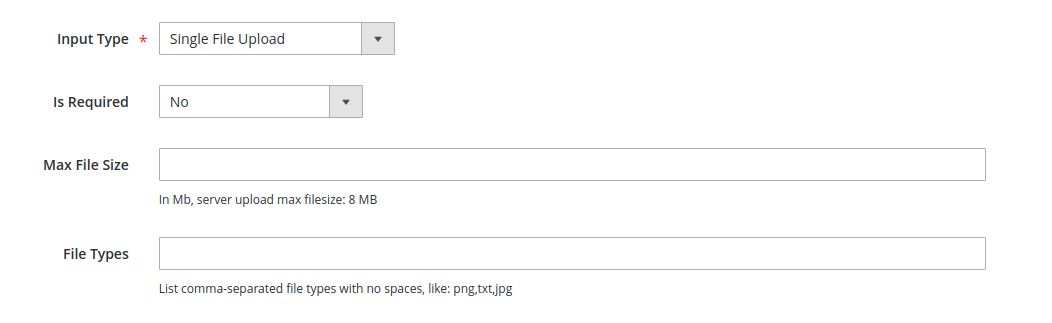
- Max file size: the maximum size for the uploaded file (MB)
- File types: file types allowed to upload, list comma-separated file types with no spaces, like png,txt,jpg.
Is Required: decide whether the attribute is required to be filled by the customer among 3 options: Frontend and Backend, No, Only Frontend.
...
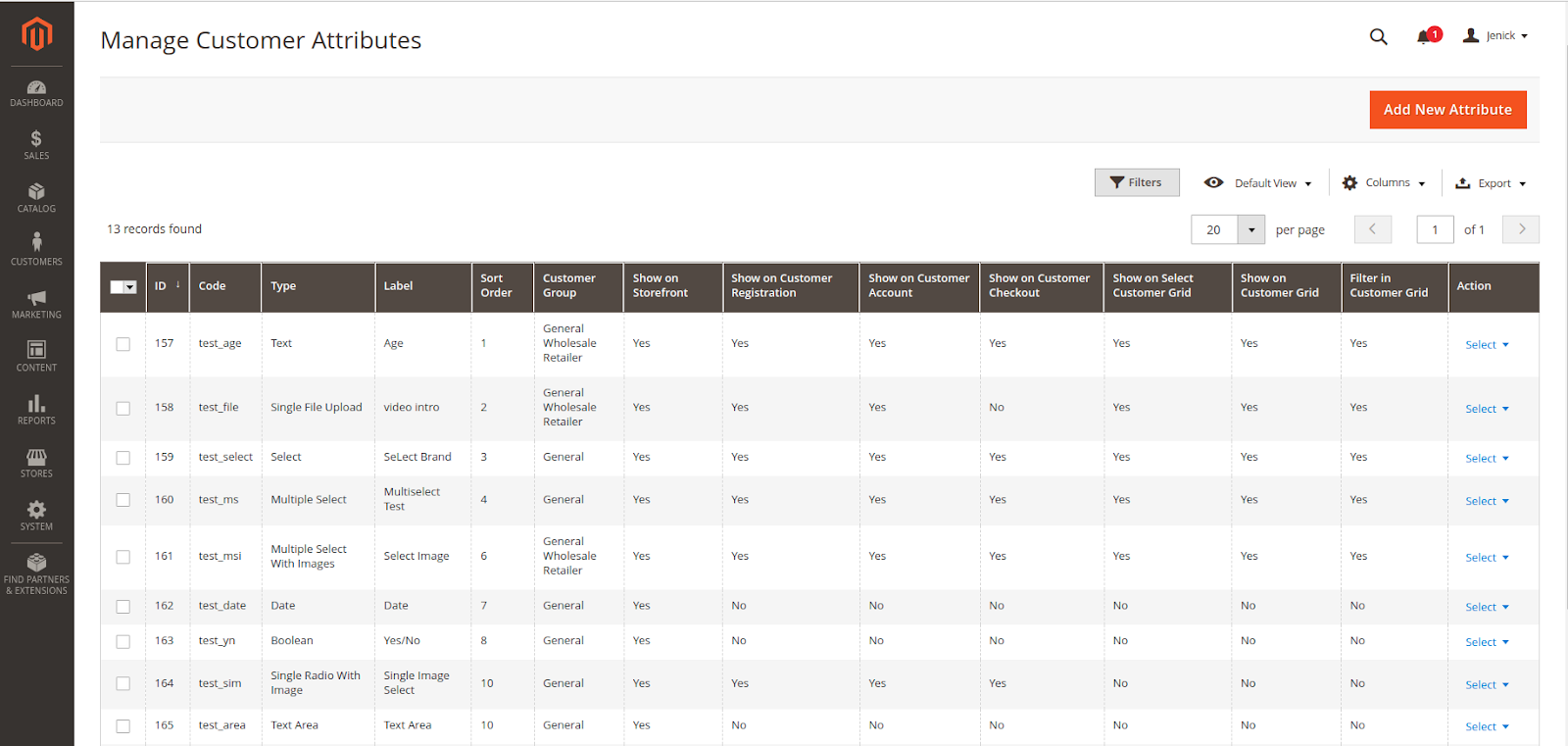
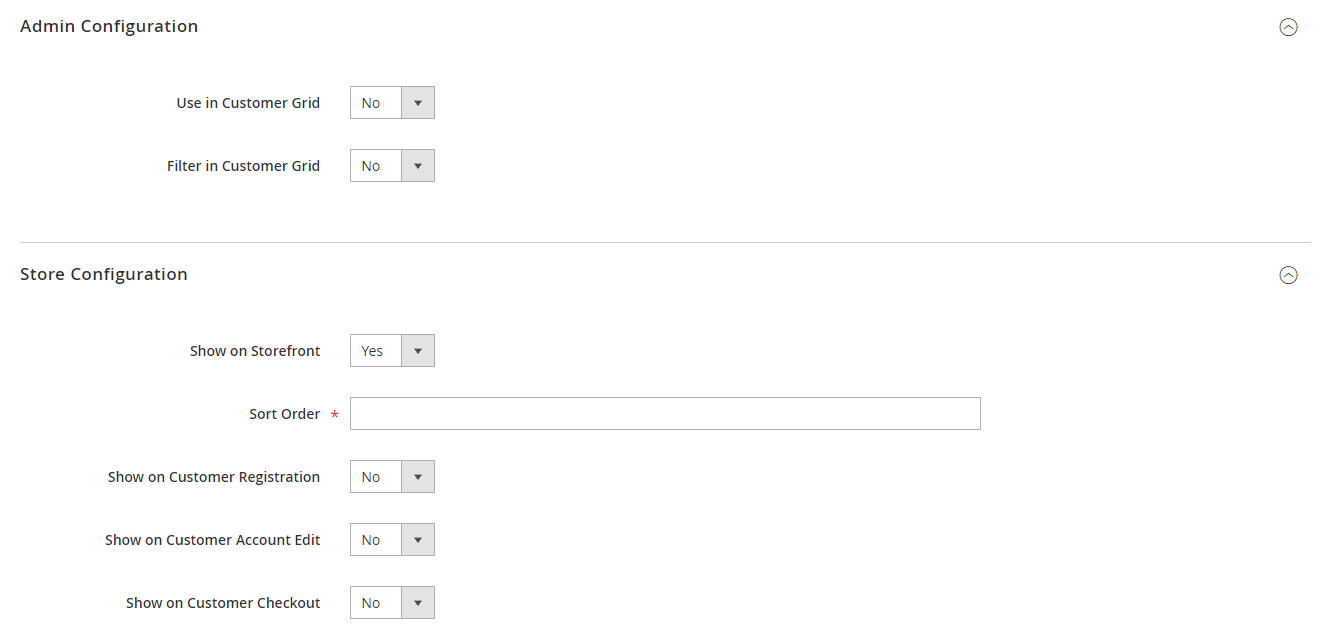
Admin can set for the display of the attribute in the backend and frontend by choosing Yes or No in each field.
Use In Customer Grid: choose Yes to show the attribute in the customer grid.
Filter In Customer Grid: choose Yes to use the attribute to filter in searching customers.
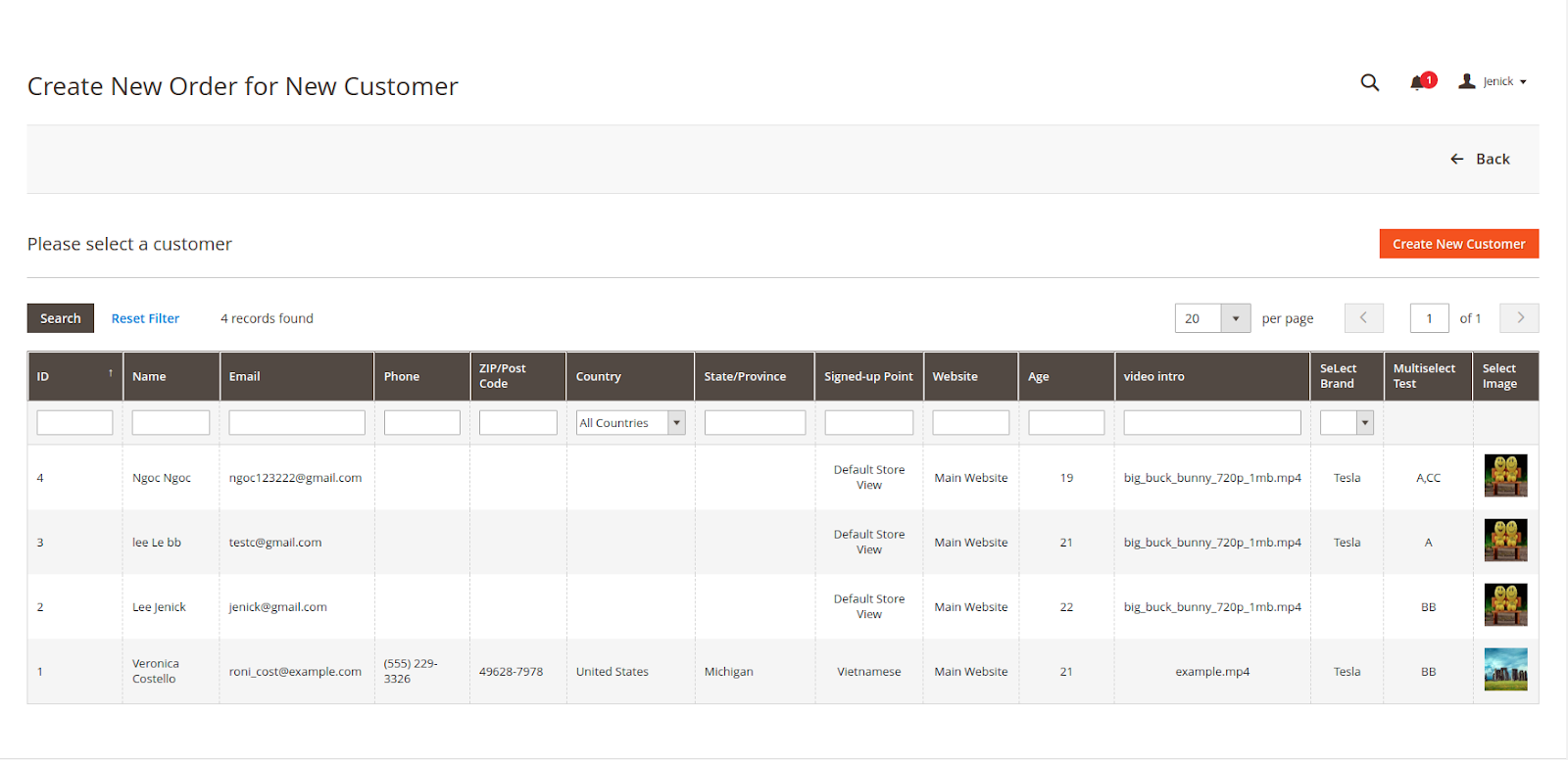
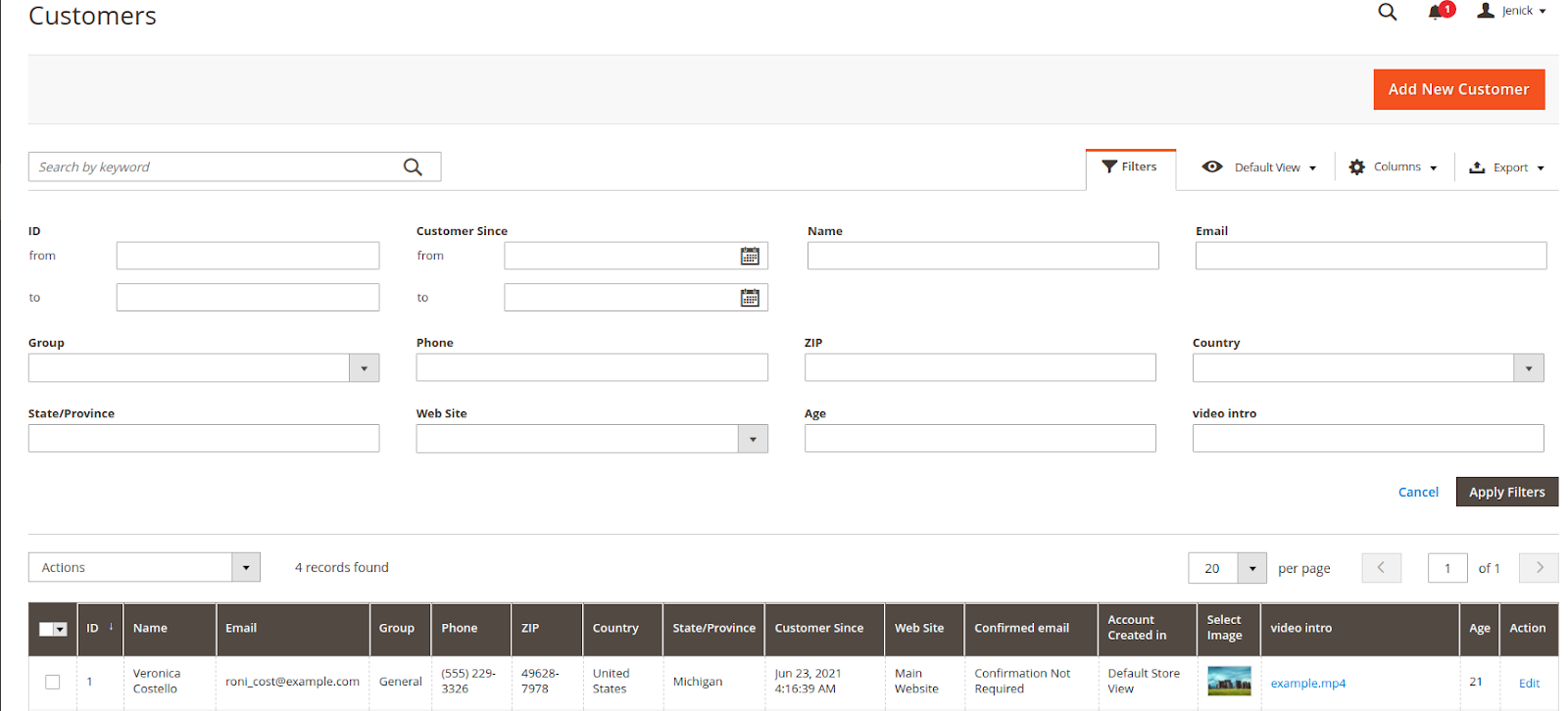
Display on the select customer grid: choose Yes to show the attribute in the select customer grid. It's applied to the customer grid which is used to select a customer during order creation at the backend.
Show On Storefront: choose Yes to enable the attribute on the store.
...
Choose Yes / No to allow the attribute to display on Customer Registration, Customer Account and Customer Checkout page at the store.
Note: the The attribute with the Image File input field is will NOT displayed display on the checkout page.
The attribute with the Single File Upload input field will NOT display on the checkout page.
After finishing the setup, click Save to save the attribute and view it on the frontend.
2. Add a new attribute relation
...
On Manage Customer Attributes Relation page, admin can view and manage the relation of the available attributes or create a new relation by clicking on Add New Attribute Relation button.
...
On New Customer Attribute Relation page
...
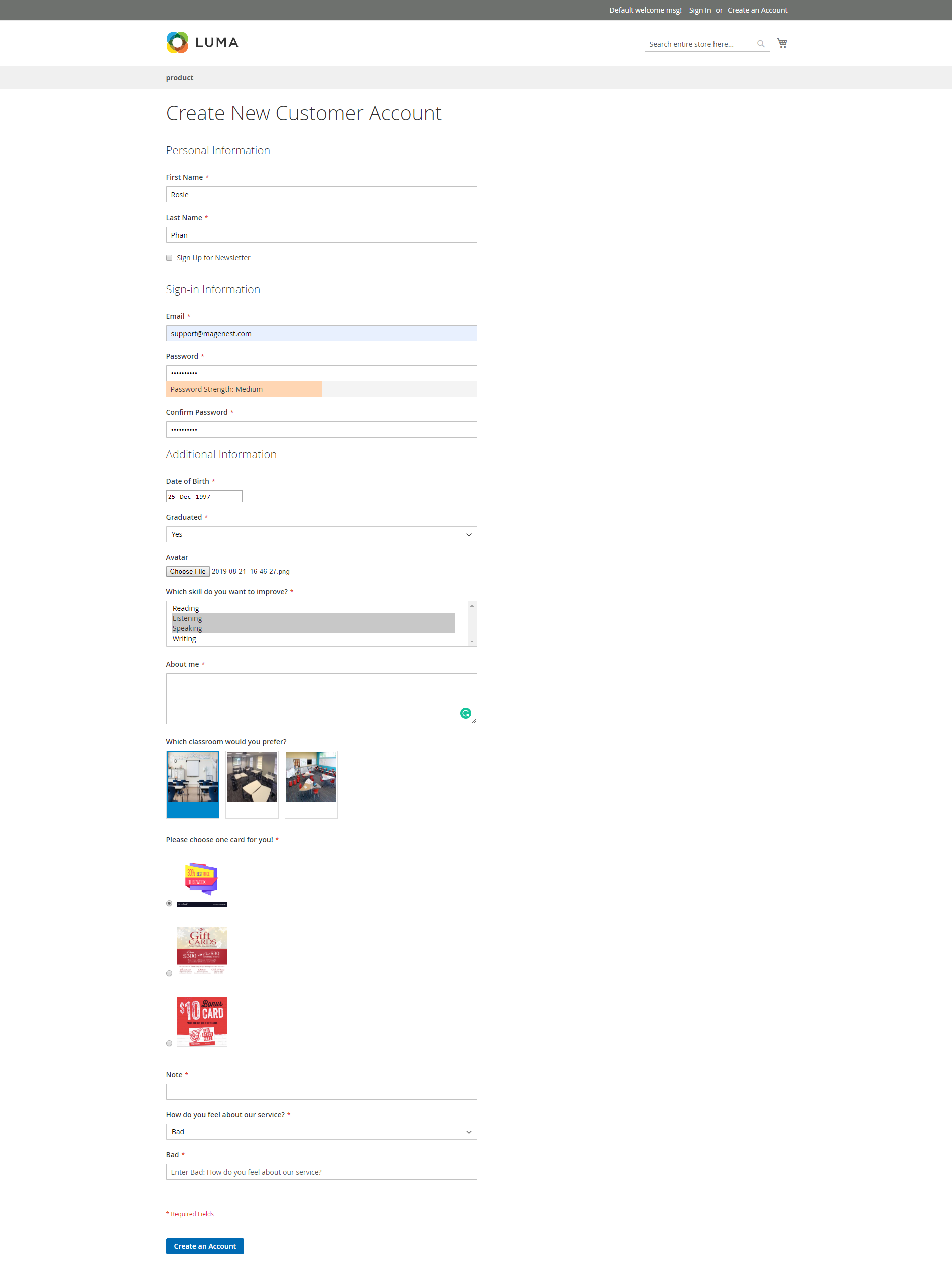
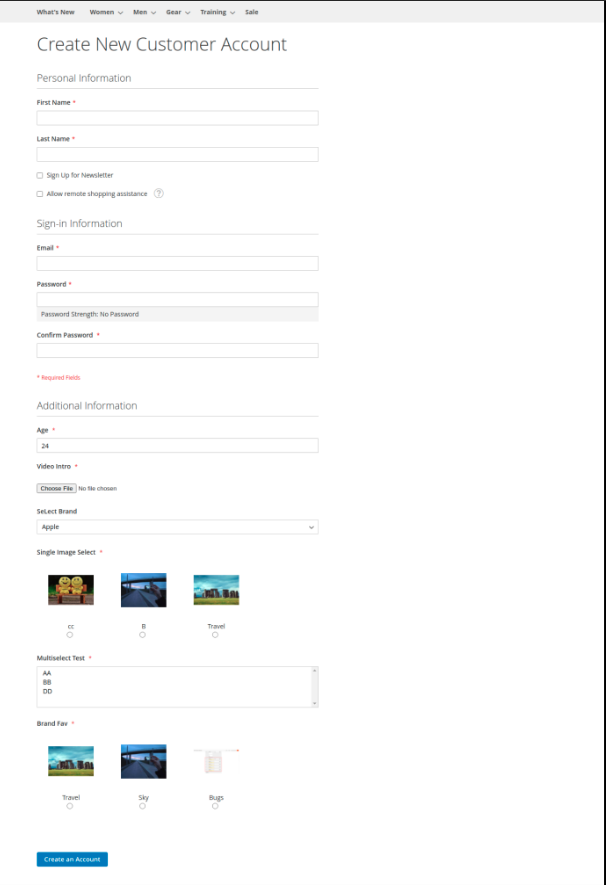
There will be additional fields besides the default attributes of Magento on the registration form, which help the merchant collects more necessary information from the customer.
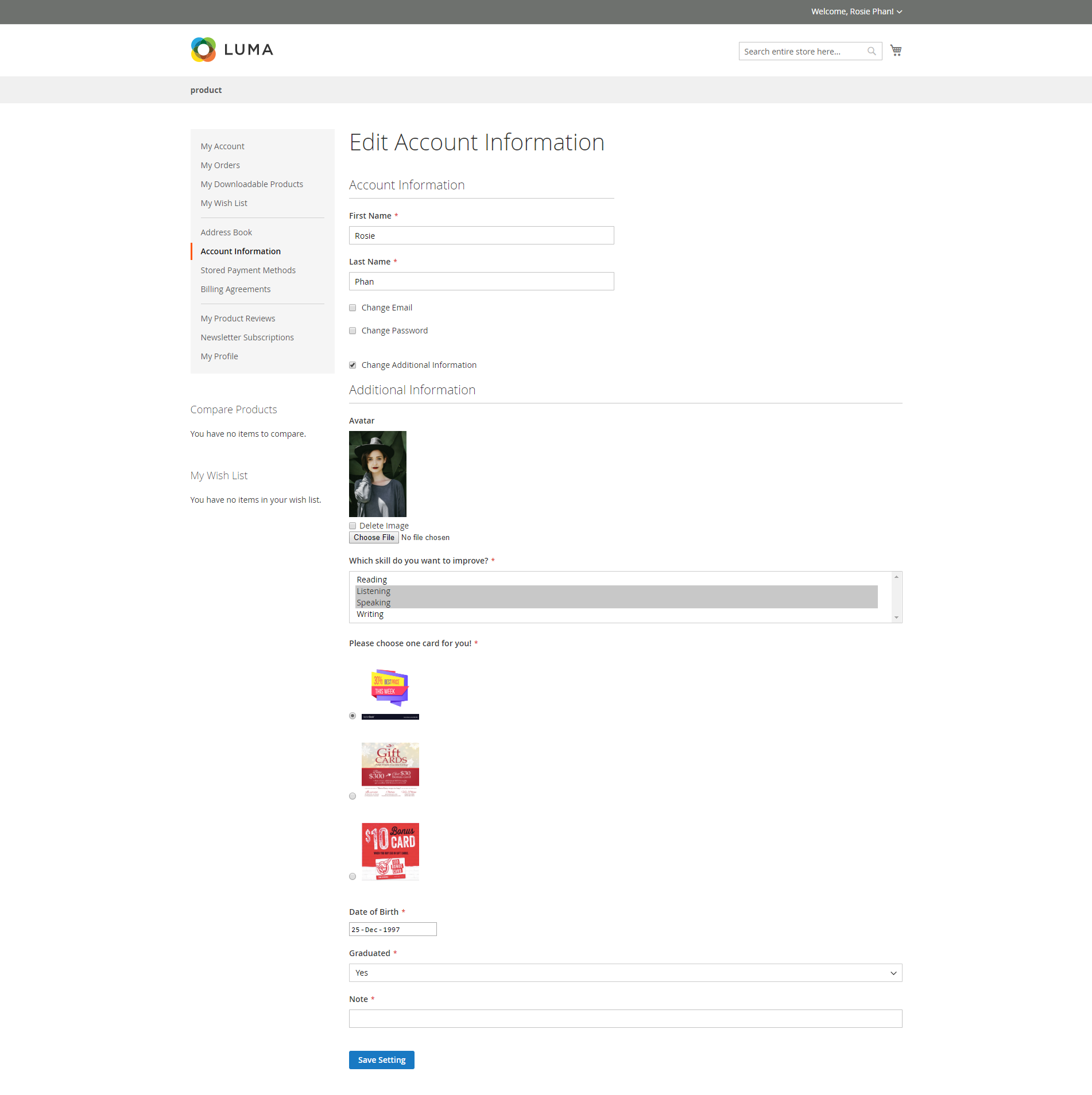
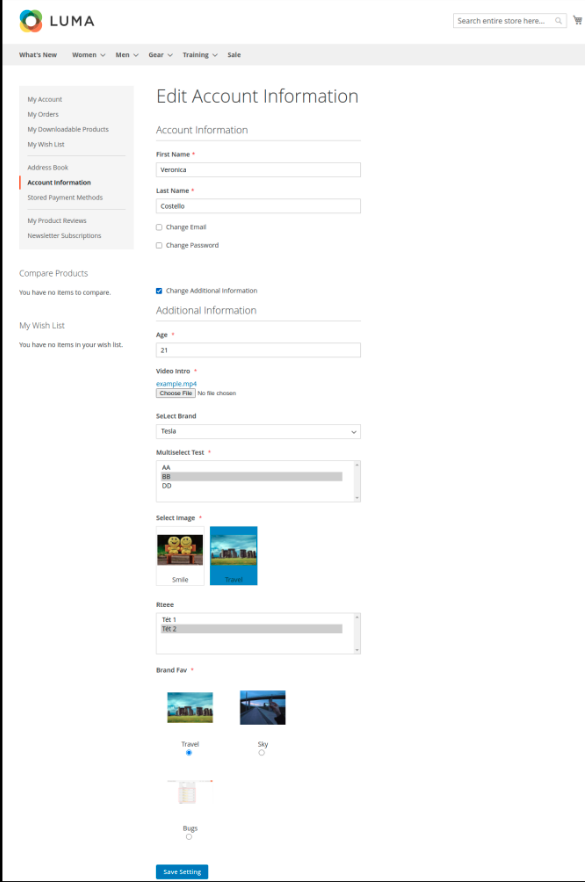
 Additional information on Edit Account Information page
Additional information on Edit Account Information page
All the attributes set in the extension will display in the Additional Information section, which customers can edit on My Account page.
 Additional information on the Customer Checkout page
Additional information on the Customer Checkout page
...
Note:
- The attribute with the Image Single File Upload input field iswill NOT displayed display on the checkout page.
- Only logged-in customers can view additional information (attributes) on the checkout page.
...
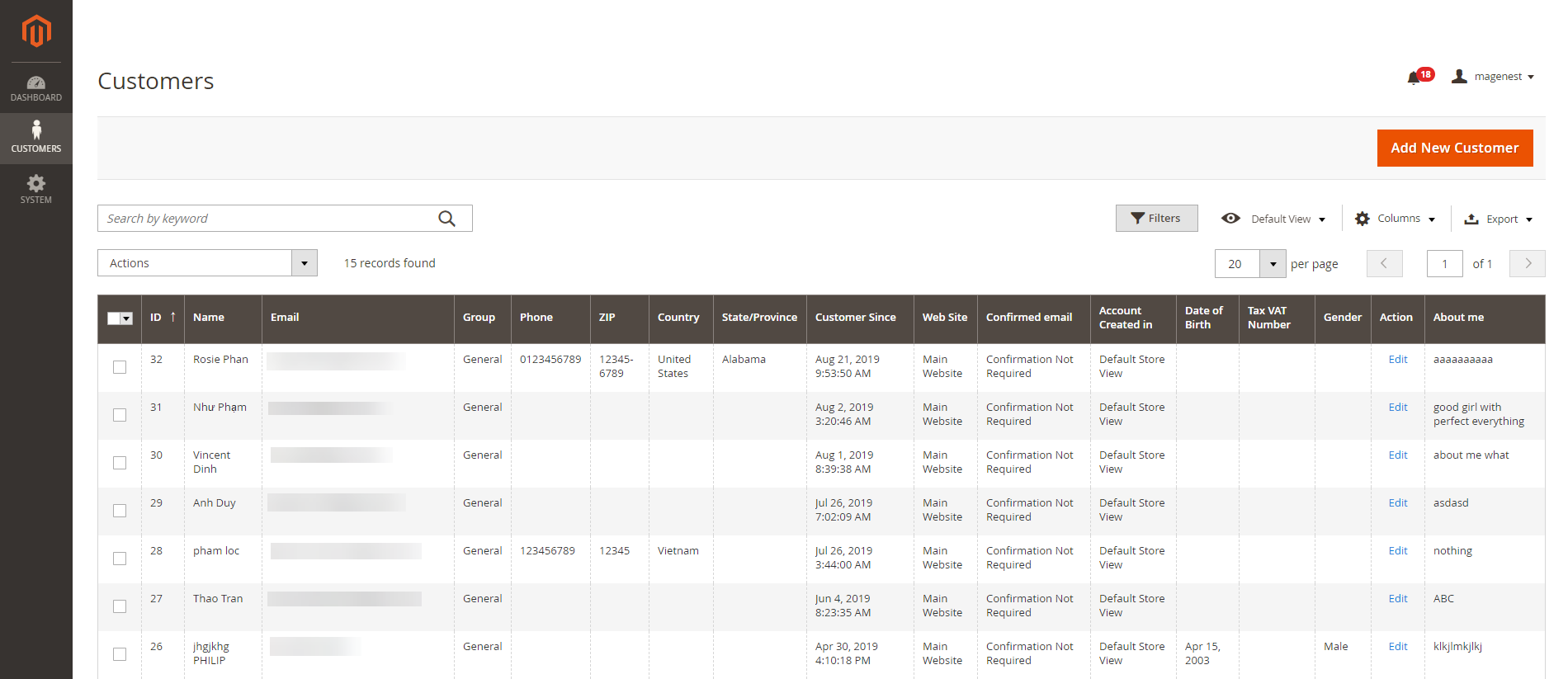
 Additional information displays on the customer grid.
Additional information displays on the customer grid.
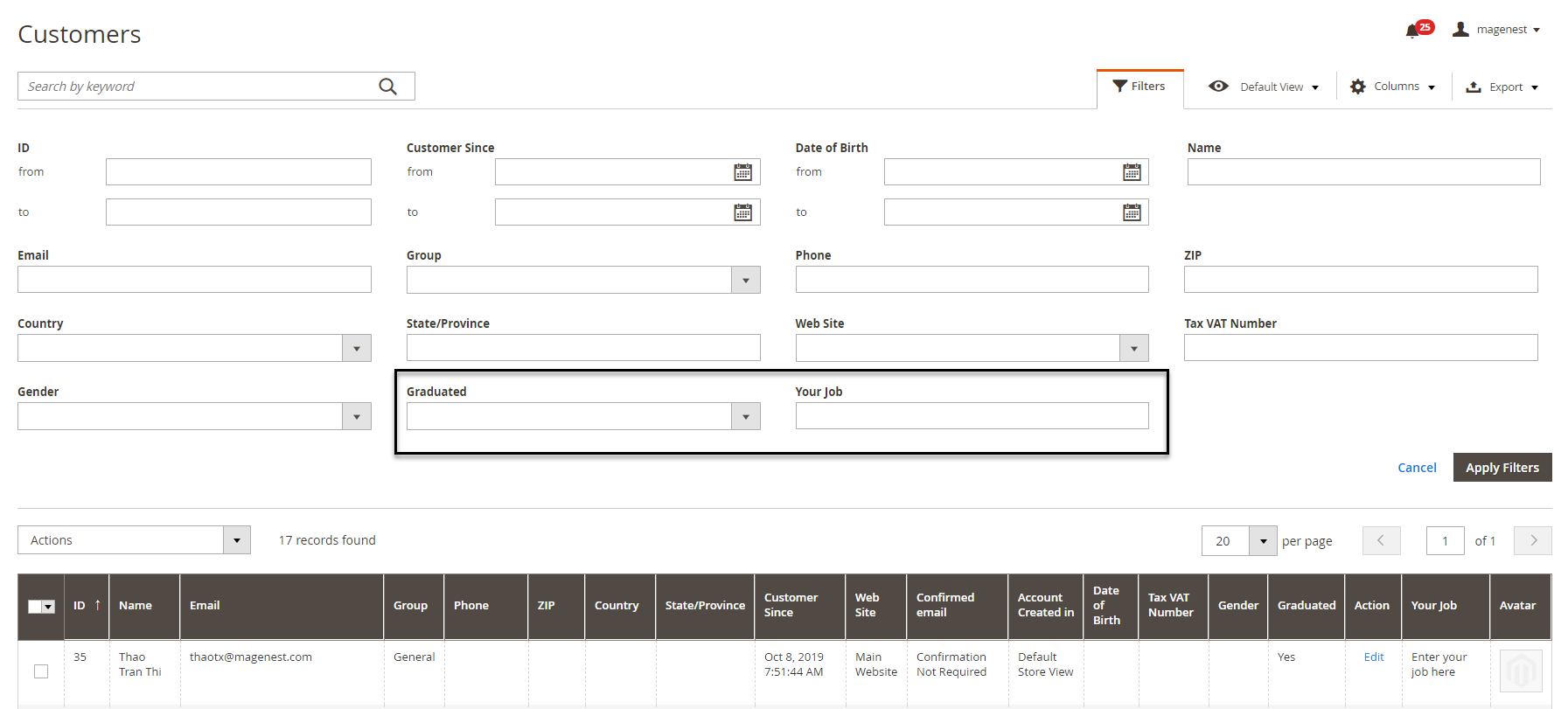
 Additional information is used to filter in the customer grid.
Additional information is used to filter in the customer grid.
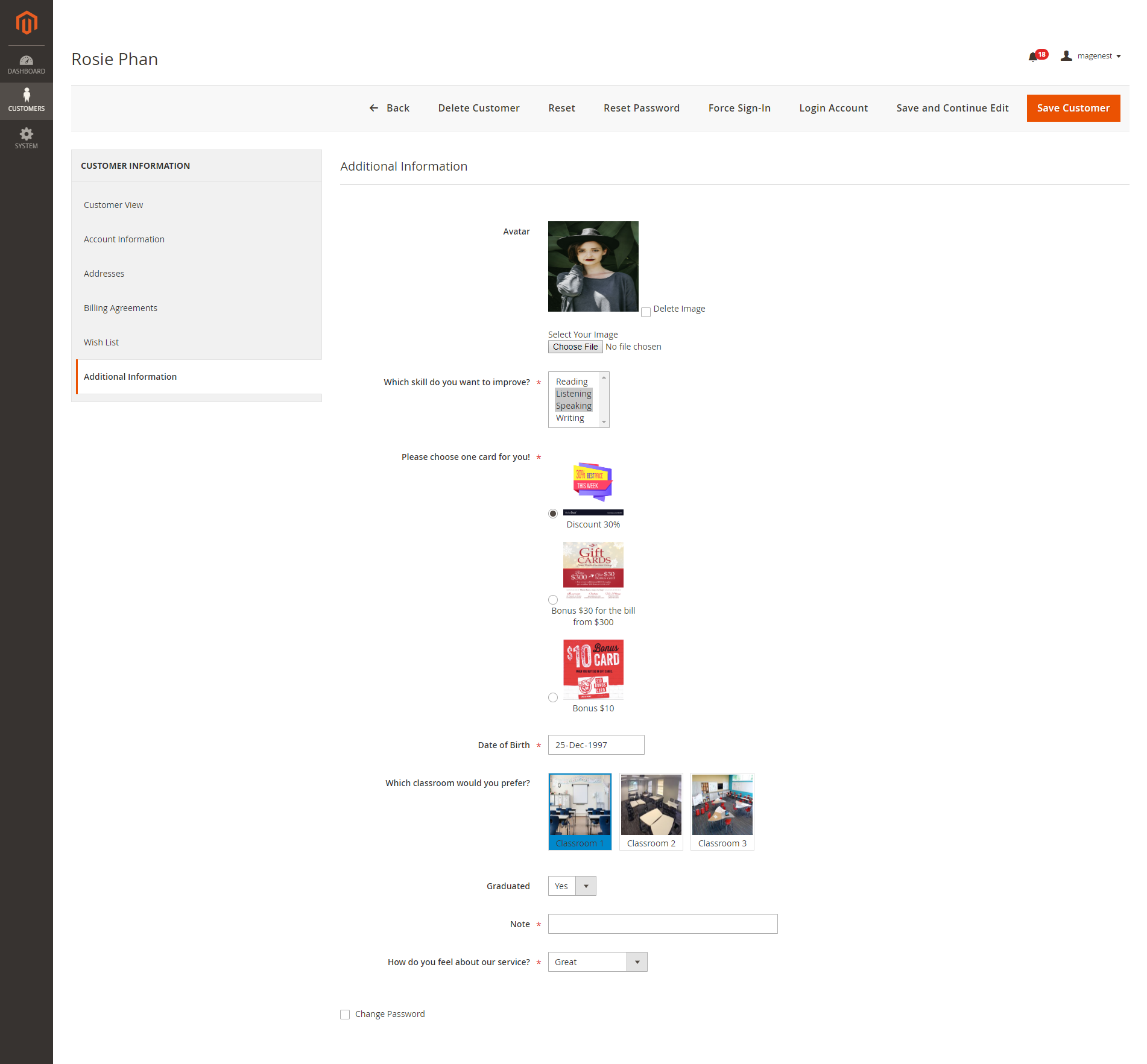
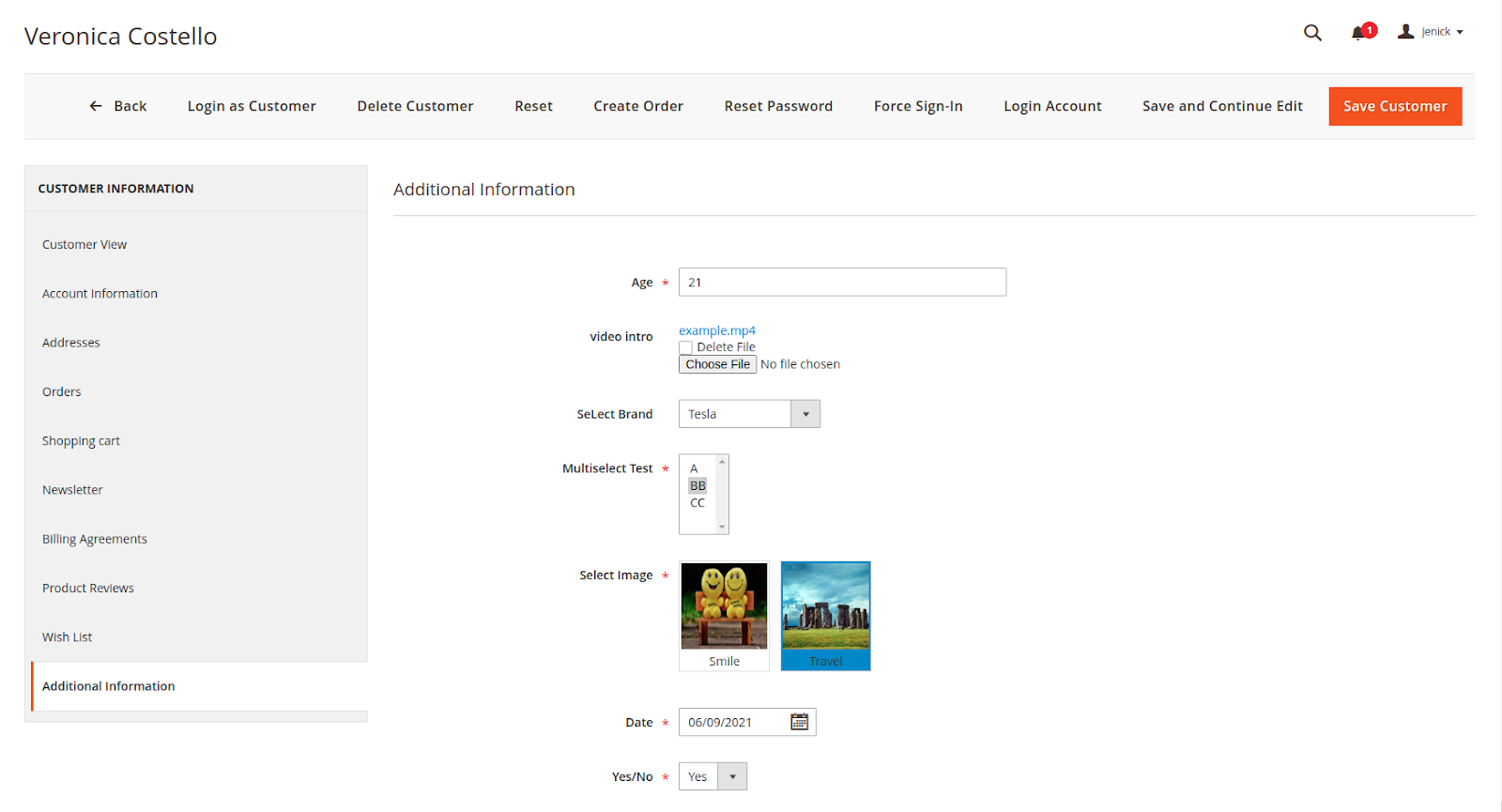
 Additional information displays on the Customer Information page.
Additional information displays on the Customer Information page.
Admin can view and edit customer information from the backend, including the additional information.
 Login Account
Login Account
...
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installation steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...
...
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6-month free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other services such as customizing our products, installation and uninstallation service.
...
...
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.
...