...
After finish, click Save to save the changes.
Edit category menu
 Edit Featured Brand section
Edit Featured Brand section
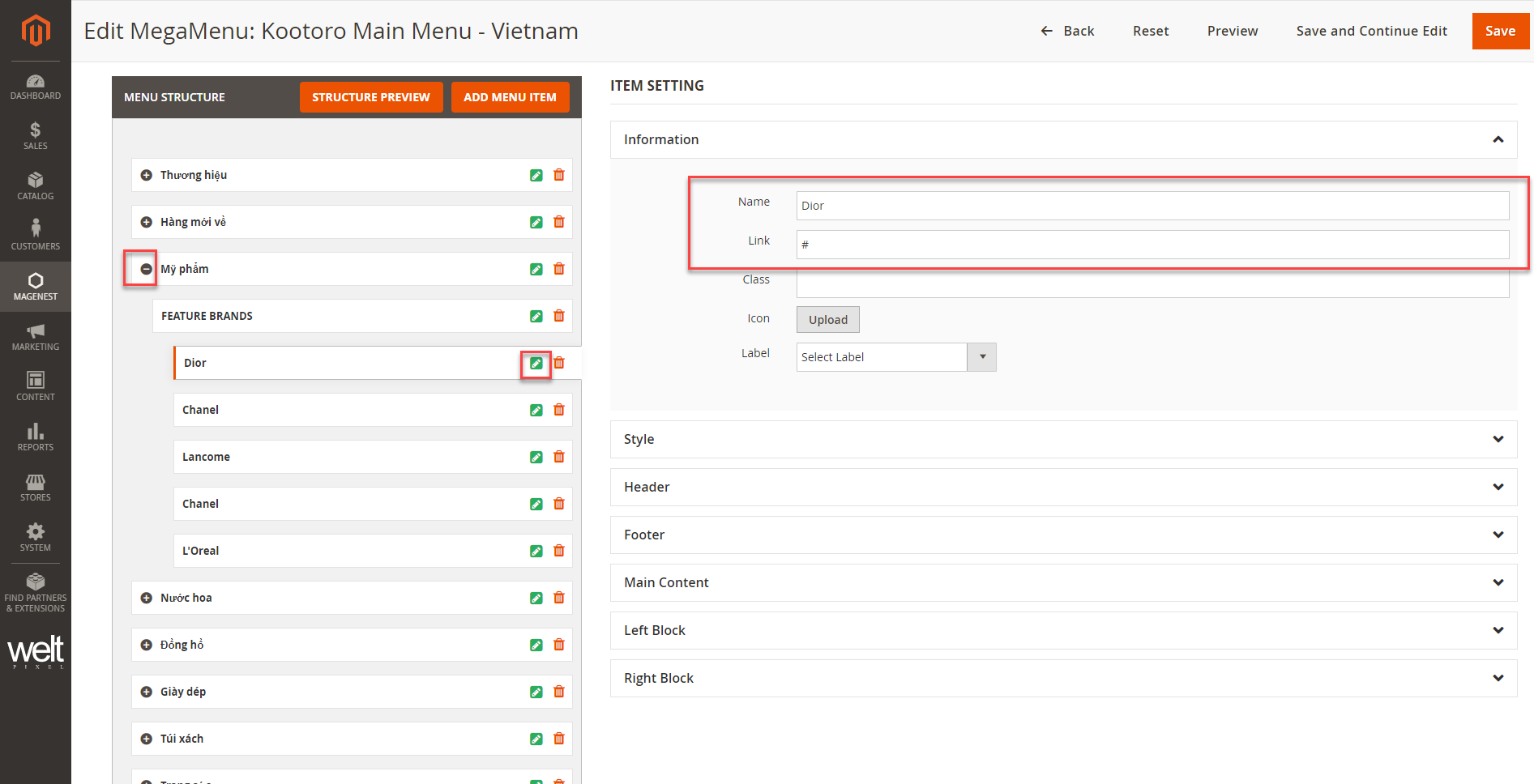
- Click on
to show the menu items.
- To edit an item, click on Edit icon.
- Admin can edit display name and insert link for the text menu item.
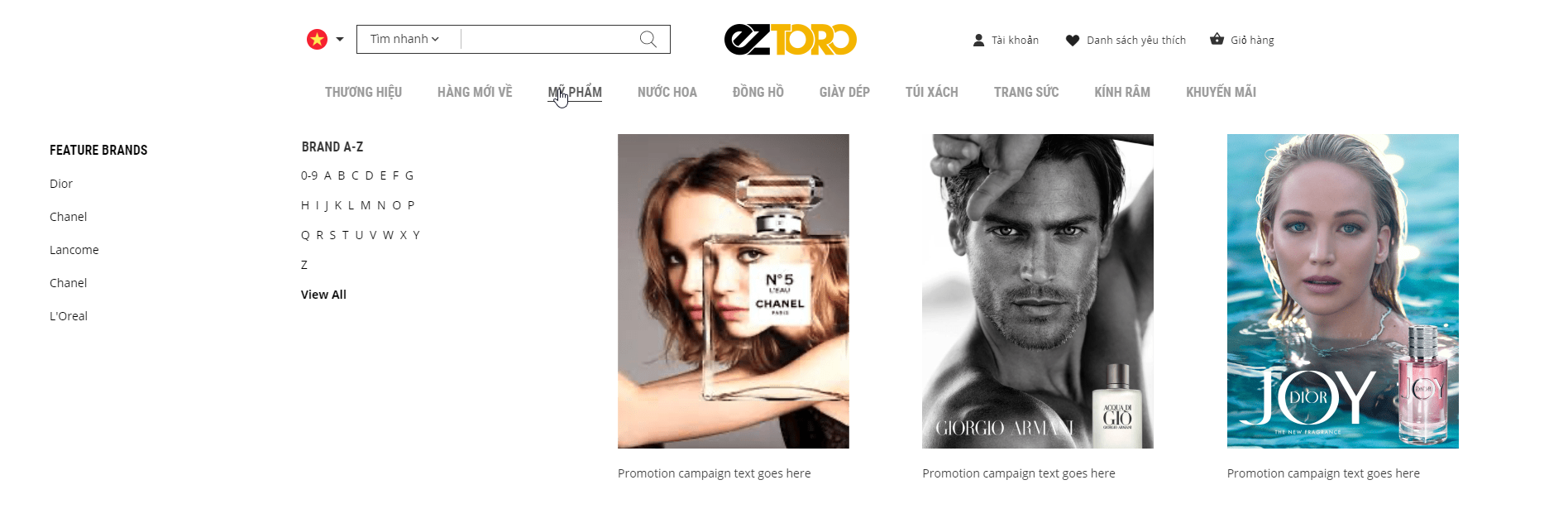
 Edit image items
Edit image items
- On the menu section setting, open Right Block tab.
- Right Block: double click on this content to open editing pop-up.
...
After finish, click Save to save the changes.
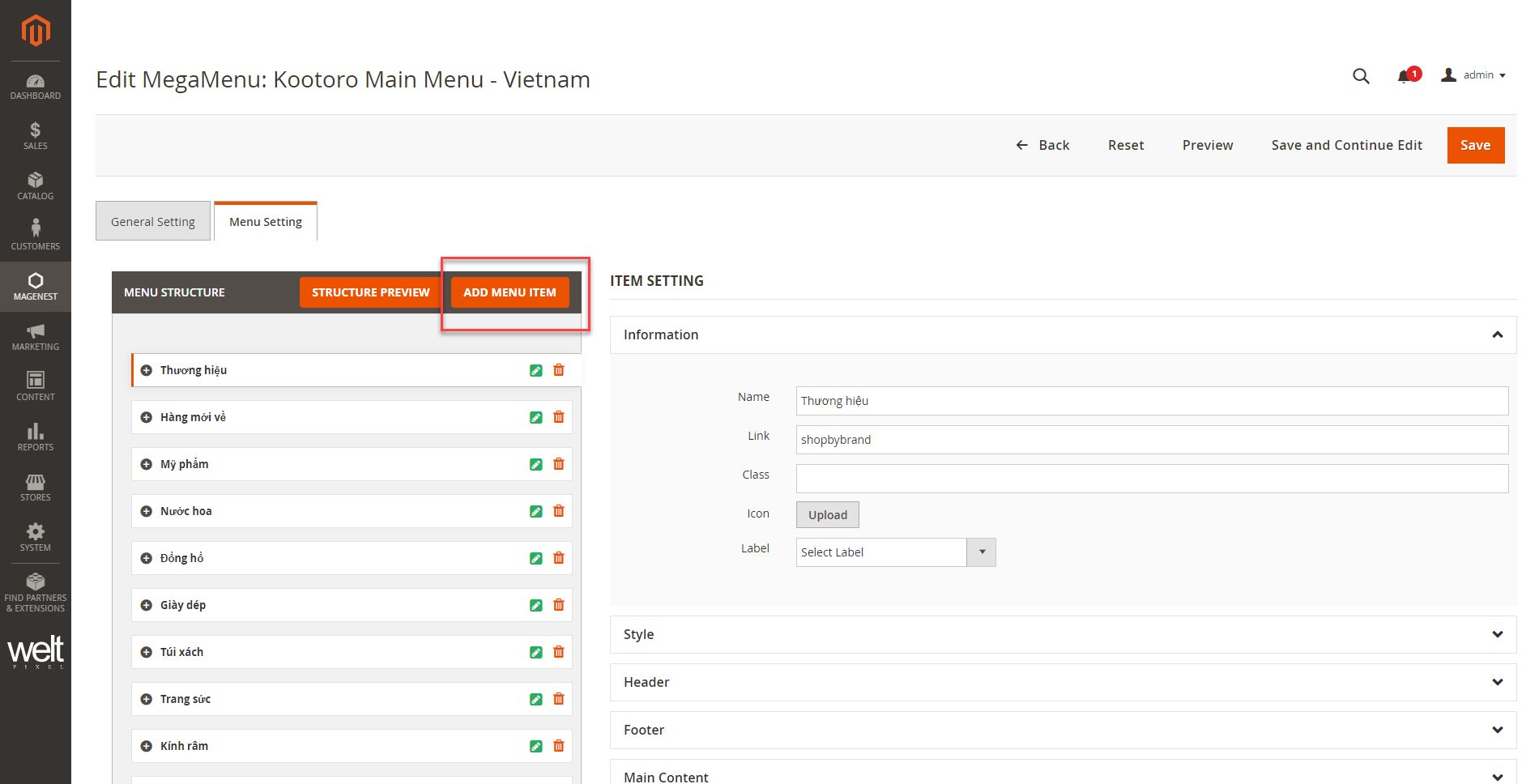
Create new menu item
On the menu setting page, click on Add Menu Item button.
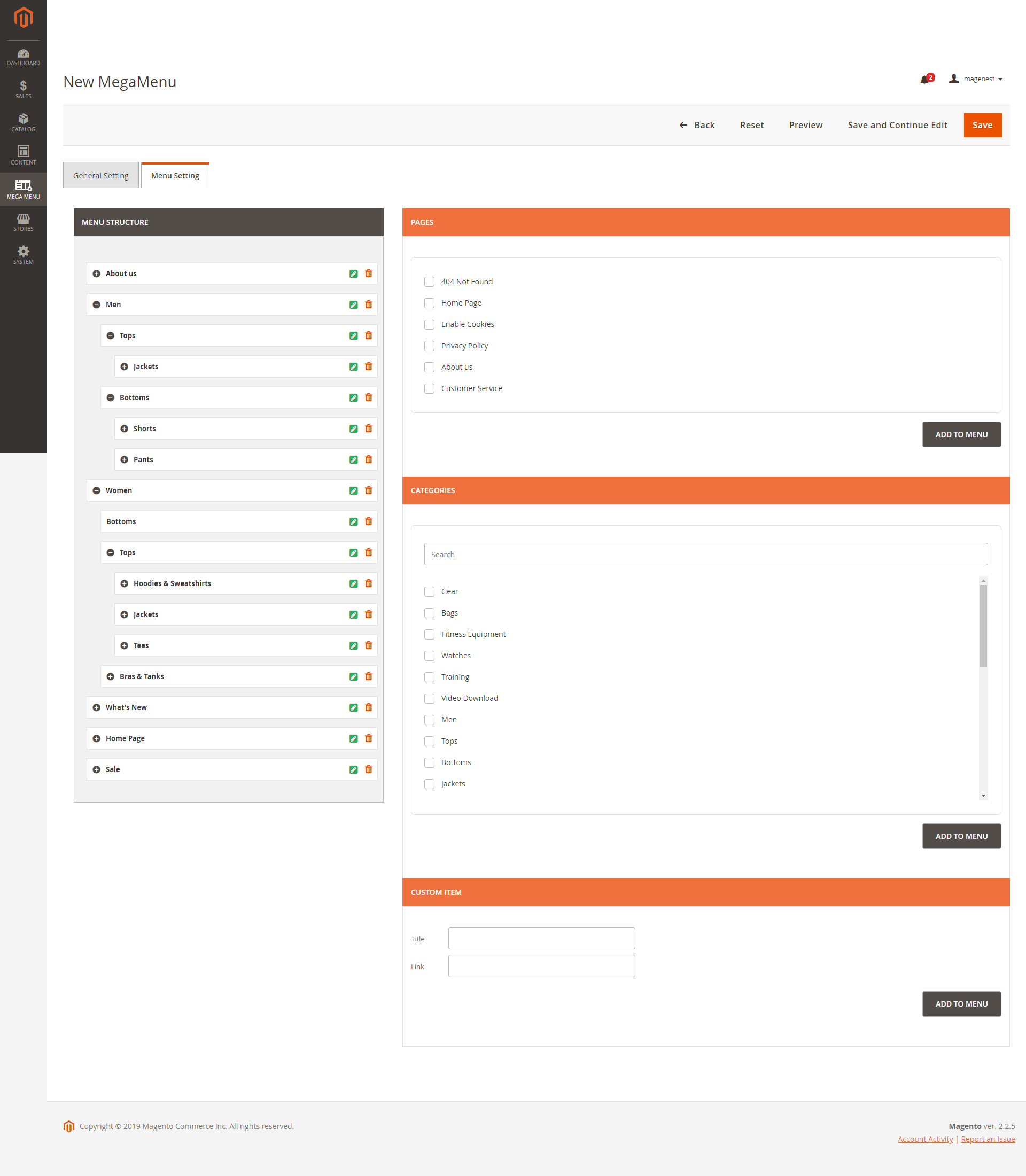
Menu item settings:
On the right column, there are 3 tabs: Pages, Categories, Custom. Select the position for the new item then click on Add To Menu.
Customize menu item
- Name: The menu name that will be displayed on front end.
- Link: The menu url or url key.
- Class: You can add a class to customize the item with CSS.
- Icon: You can upload the icon for each item. It will be displayed on the left of the item on the main menu bar.
- Label: You can create the label in Mega Menu > Manage Labels.
Style:
- You can choose the Text Color, Hover Text Color, Hover Button Background Color from RGB color picker.
- You can add the content in Header, Footer, Left Block and/or Right Block. You can enable/disable each one and edit with HTML and CSS.
- Main Content: You can use wysiwyg editor or use different types of content: default list, grid or tab.
- You can preview the mega menu before saving by clicking on Preview button.
After finish, click Save to save the changes.
...