...
- Create/Edit one or multiple popuppopups
- 25+ default popup templates
- 4 popup triggers: Exit-intent popup, after users spend X seconds on the page, after users scroll X% of the page, after users view X pages on the website
- 5 popup types: Yes/No button, Subscribe Form, Social Sharing, Contact Form, Static Popup
- Assign a template to each popup
- Display popup on any page
- Full-screen popup
- Use WYSIWYG editor to edit the content of the popup
- Use CSS to style the popup
- Report of on popup performance
System Requirements
Your store should be running on Magento 2 version 2.1.x.; 2.2.x; 2.3.x
...
Configuration
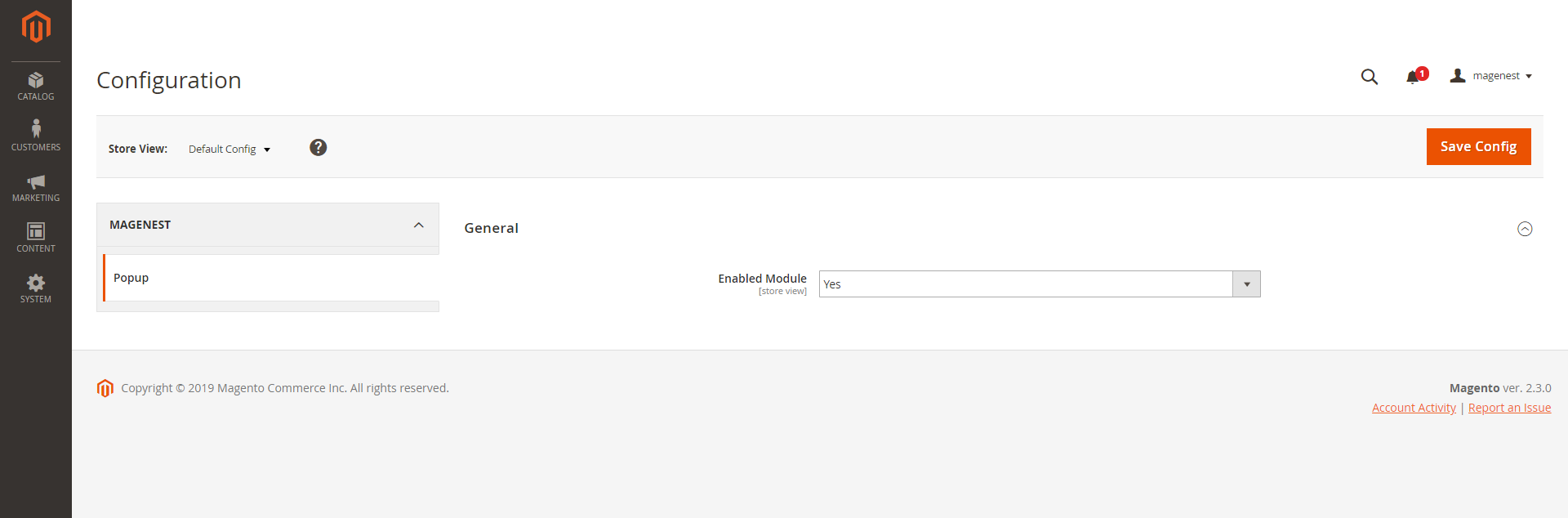
First, you have to To enable the extension in , go to Stores > Configuration > Magenest > Popup
Add New Popup Template
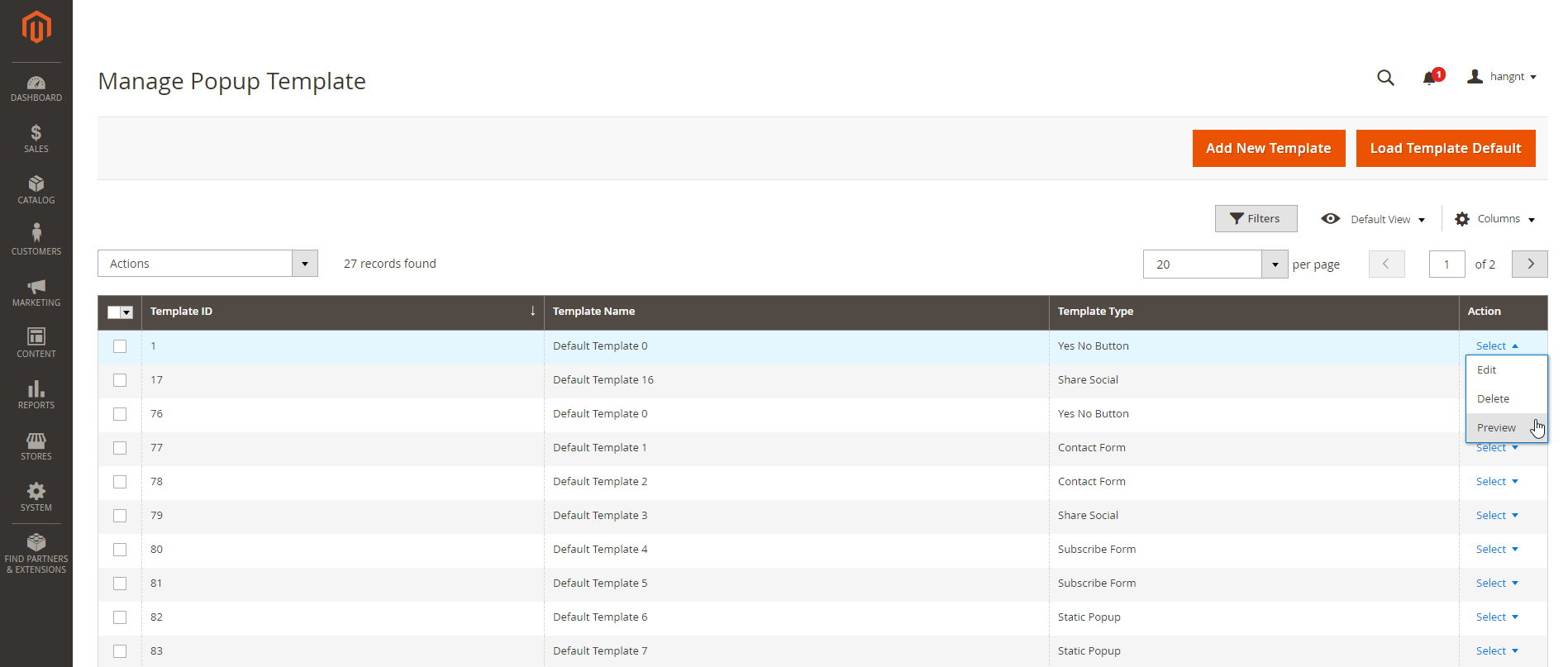
In Magento 2 backend, go to Content > Magenest Popup > Manage Template. On this page, you can manage all popup templates, on the Action column, you can select to edit, delete, or preview the template.
You You can add default templates (25 26 at once) by clicking on on the Load Template Default button.
You You can create a new popup template by clicking on the Add New Template button.
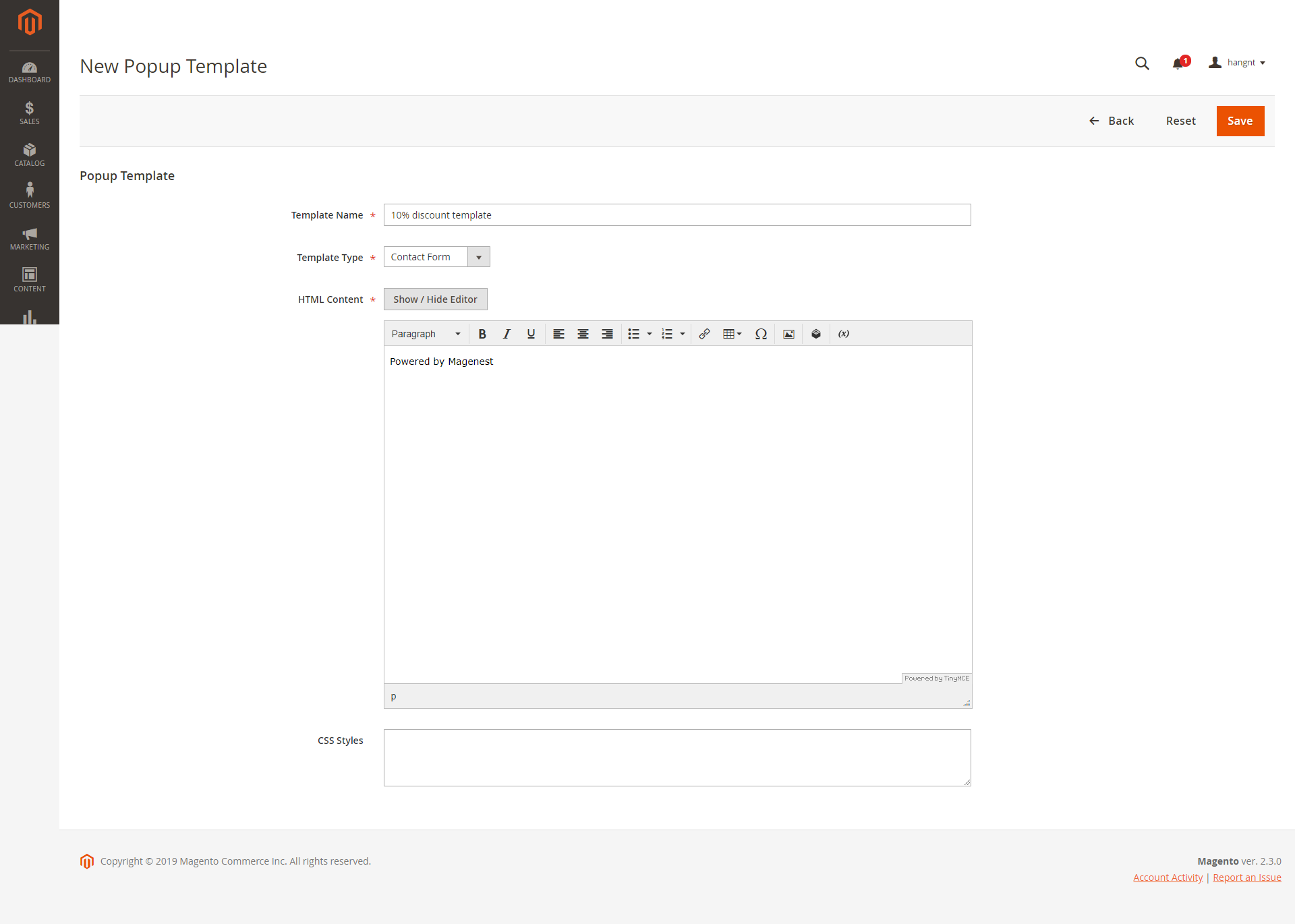
- For a new popup template, you can name the template
...
- You can choose the popup template type from
...
- 6 available types. The available template files ar
- Yes/No button
- Contact Form
- Social Sharing
- Subscribe Form
- Static Popup
- Hot Deal
- You can customize the content and style the popup with HTML and CSS.
Add New Popup
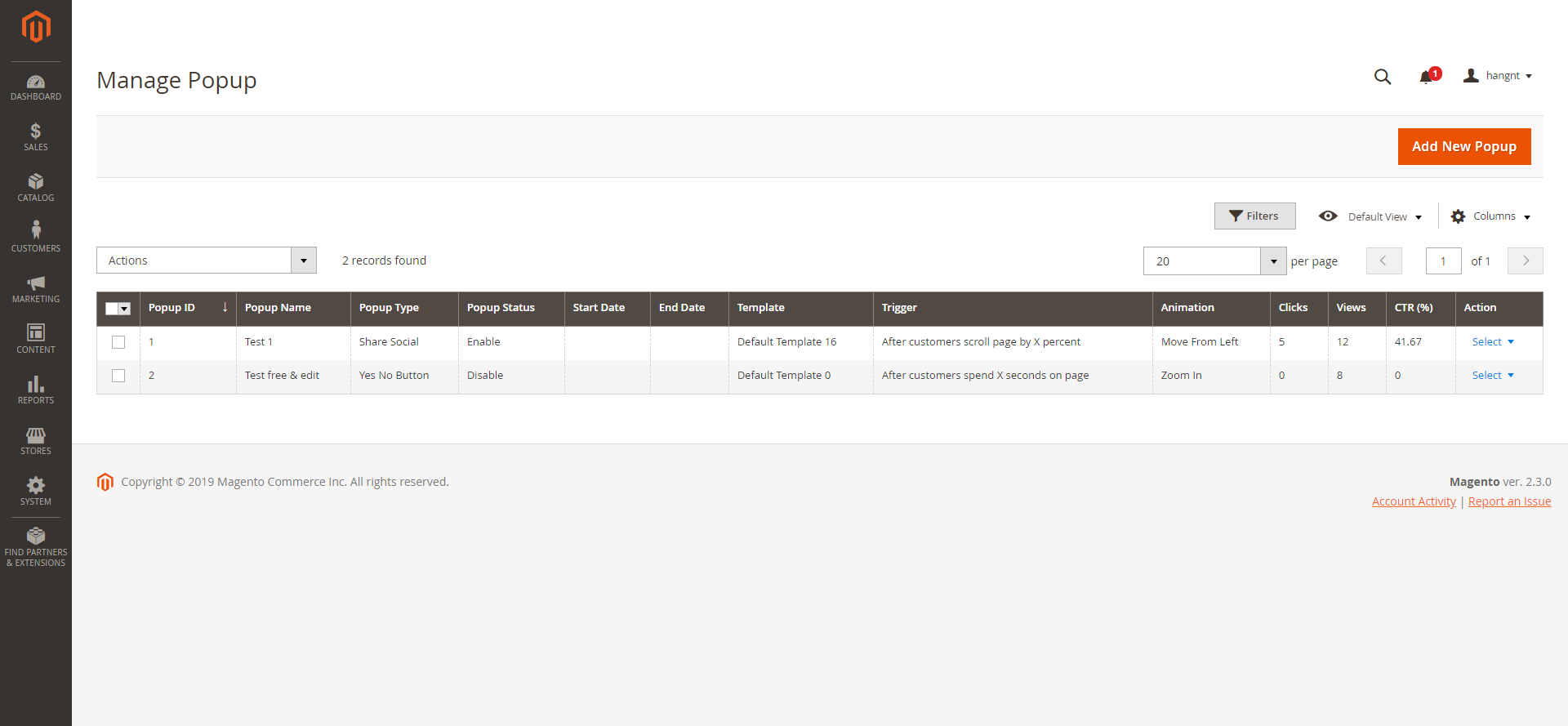
Go to Content > Magenest Popup > Manage Popup, you can view and manage all the available popups.
You can create a new popup by clicking on the Add New Popup button on the right side.
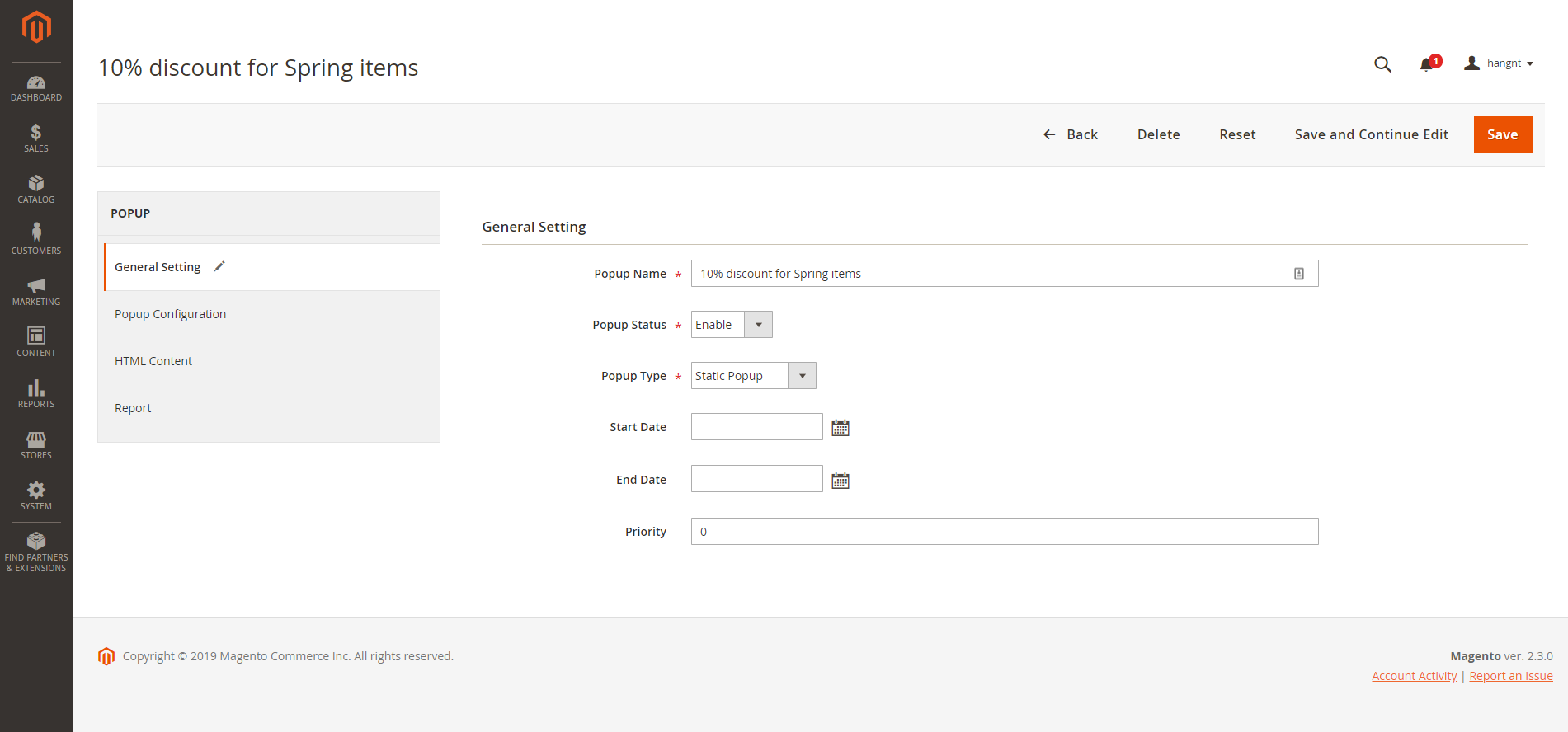
General Settings
In In General Settings, you can name the popup, choose the popup type, active time (Start Date - End Date), and set the priority.
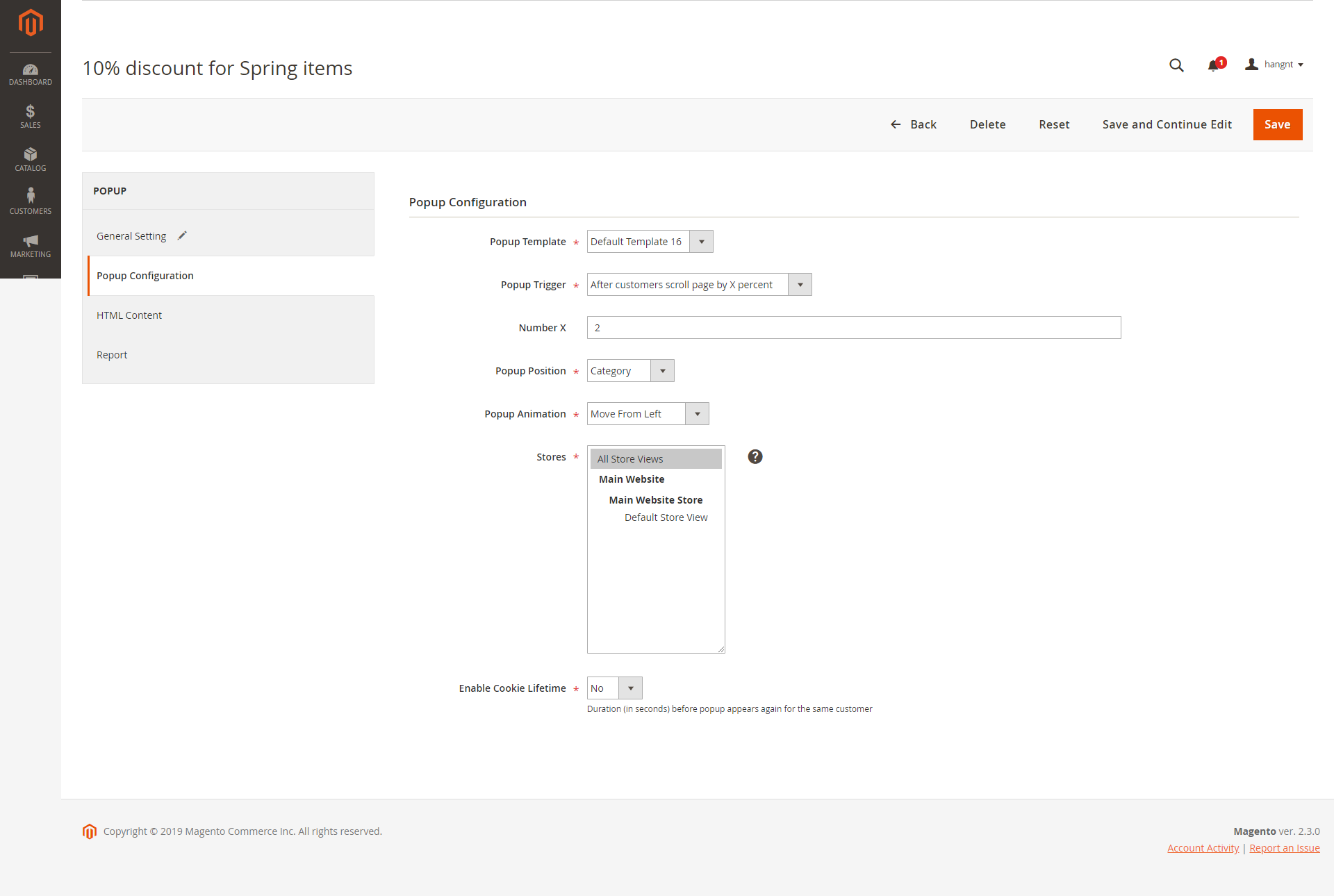
Popup Configuration
In Popup Configuration, In Popup configuration page
- Popup Template: Assign the template to this popup. You can add more template on templates on the Manage Template page.
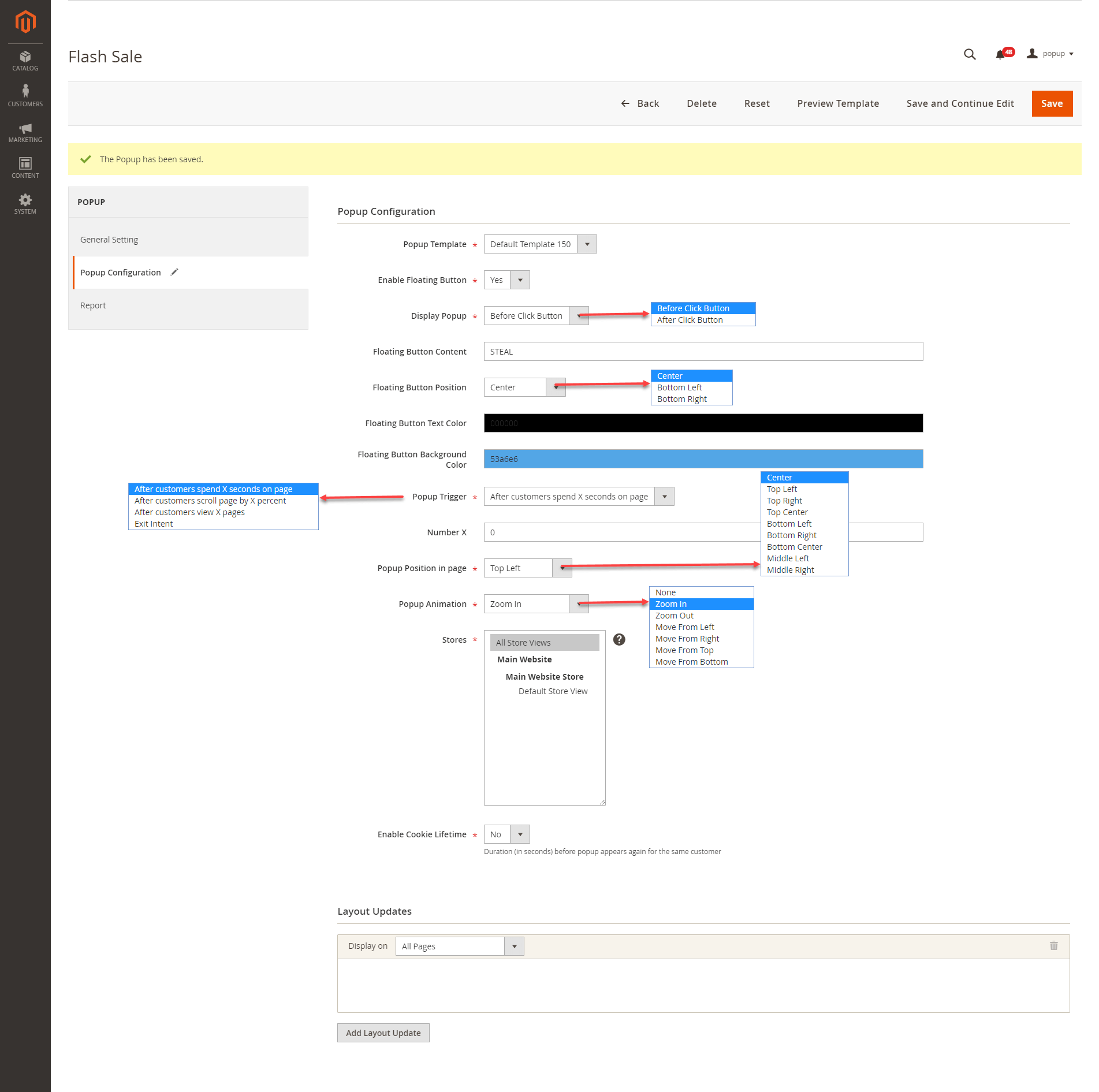
- Enable Floating Button: Select Yes to enable the floating button to trigger the popup.
- Display Popup trigger: Choose 1 from 4 popup trigger to display the popup
- Number X: For popup triggers as After customers spend X seconds on the page; After customers scroll X% of the page, After customers view X pages on the website, you can define the X in this setting
- before or after clicking on the floating button.
- Floating Button Content: Enter the name of the button.
- Floating Button Position: Select a position to display the button on the storefront.
- Floating Button Text Color: Select a color for the button text in the color scheme.
- Floating Button Background Color: Select a color for the button background in the color scheme.
- Popup Trigger: Select a popup trigger method.
- Number X: Define the X value in the Popup Trigger setting.
- Popup Position on pagePopup Position: You can display the popup in All pages, Homepage, All CMS Pages, All Category Pages, Product pages.
- Stores: Set the storeviews store view to display the popup.
- Enable Cookie Lifetime: Duration (in seconds) before the popup appears again for the same customer
- .
- Layout Update: Select a page to display the popup.
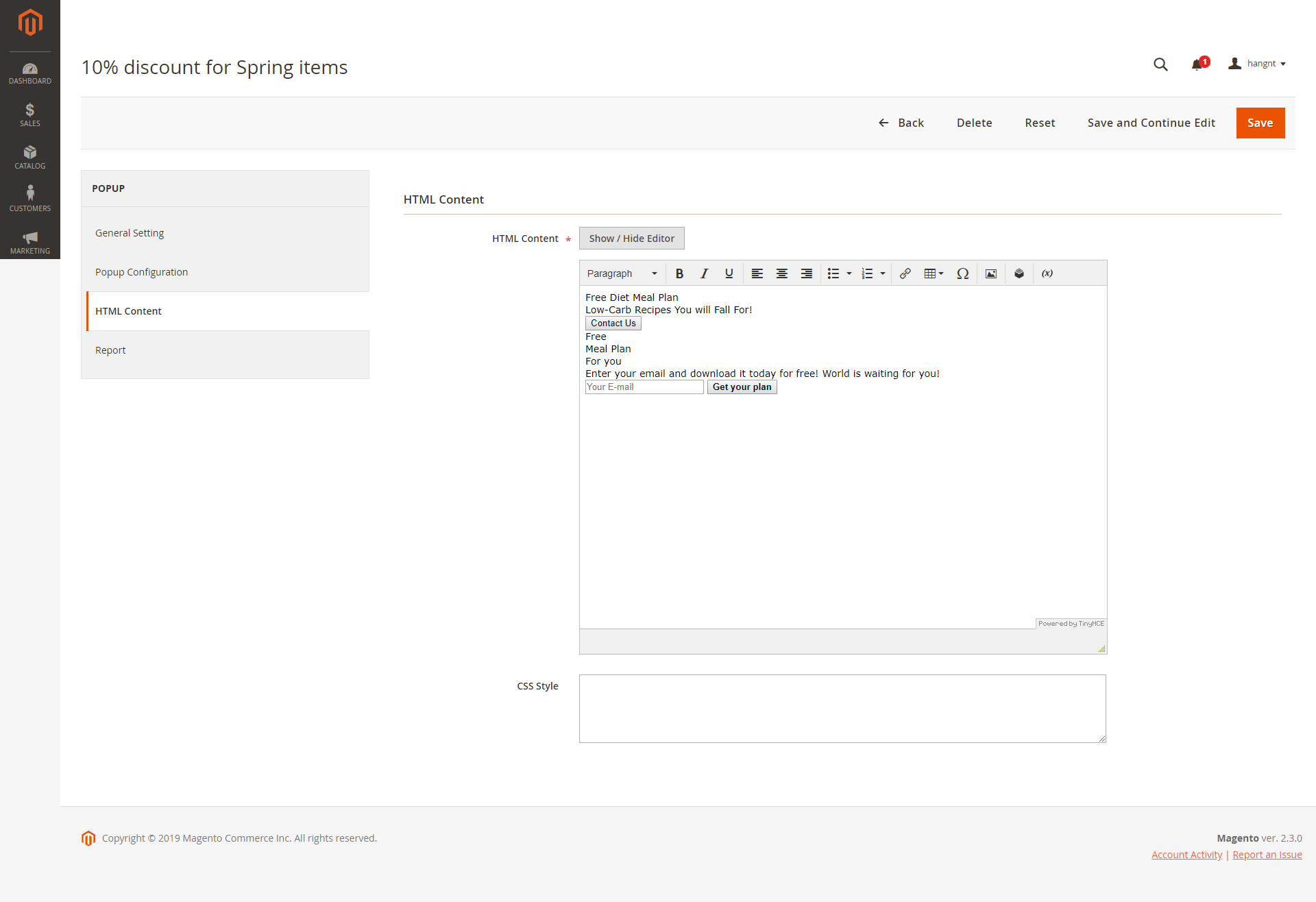
HTML Content
You
In HTML Content, you can customize the content and style of the popup using WYSIWYG using the WYSIWYG editor.
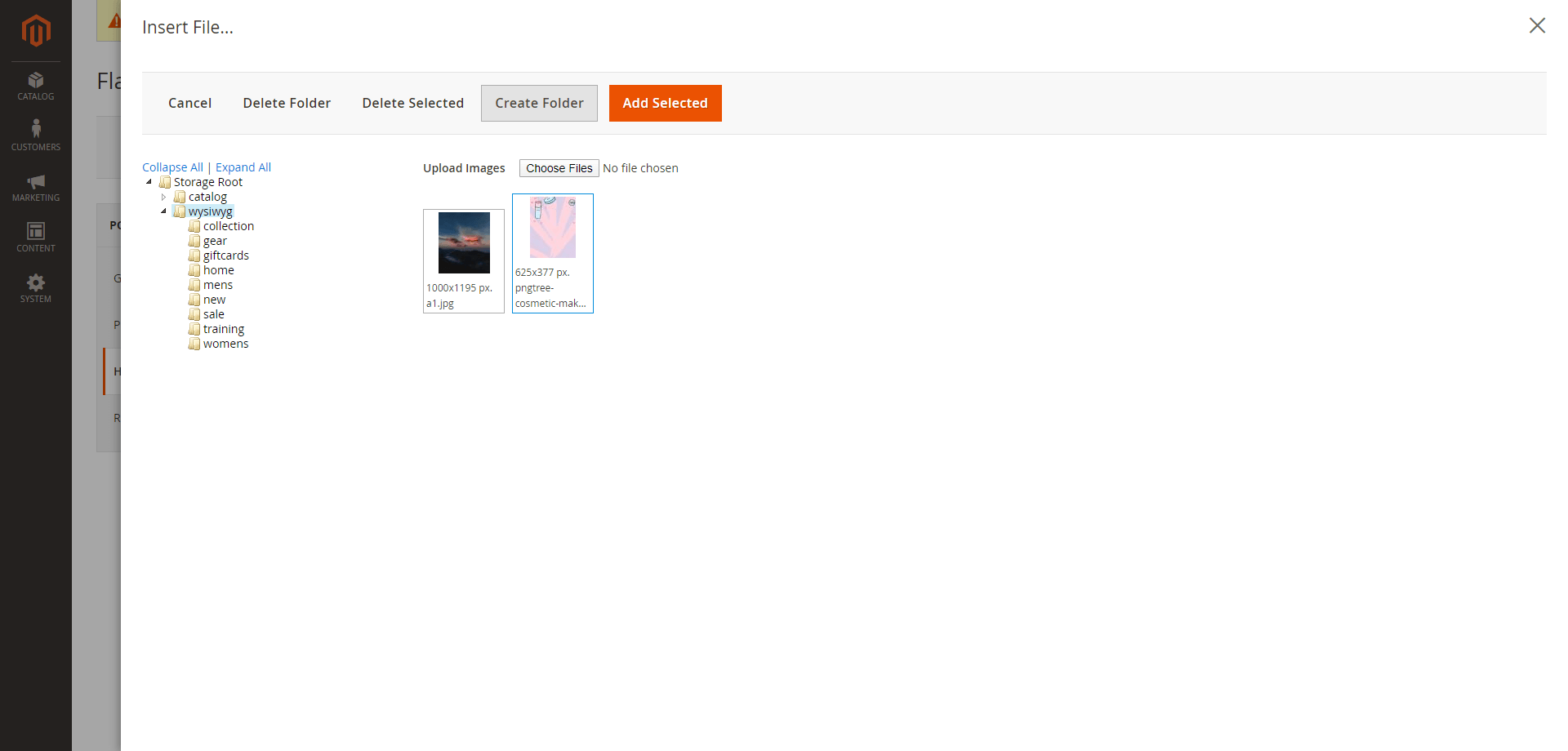
You can also select an additional background image to add to the popup.
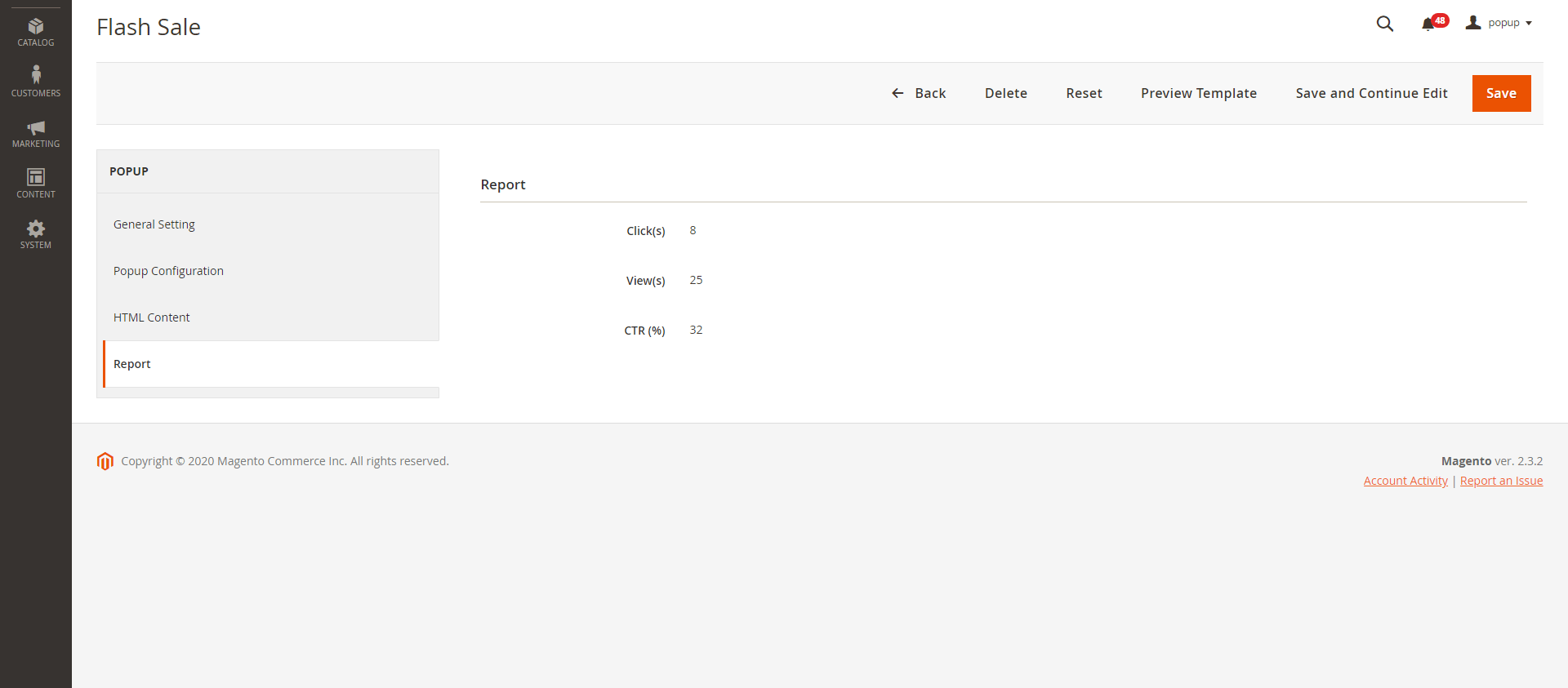
Report
In the Report tab, you can see the popup performance with the number of clicks, views and the CTR (Click-through rate)
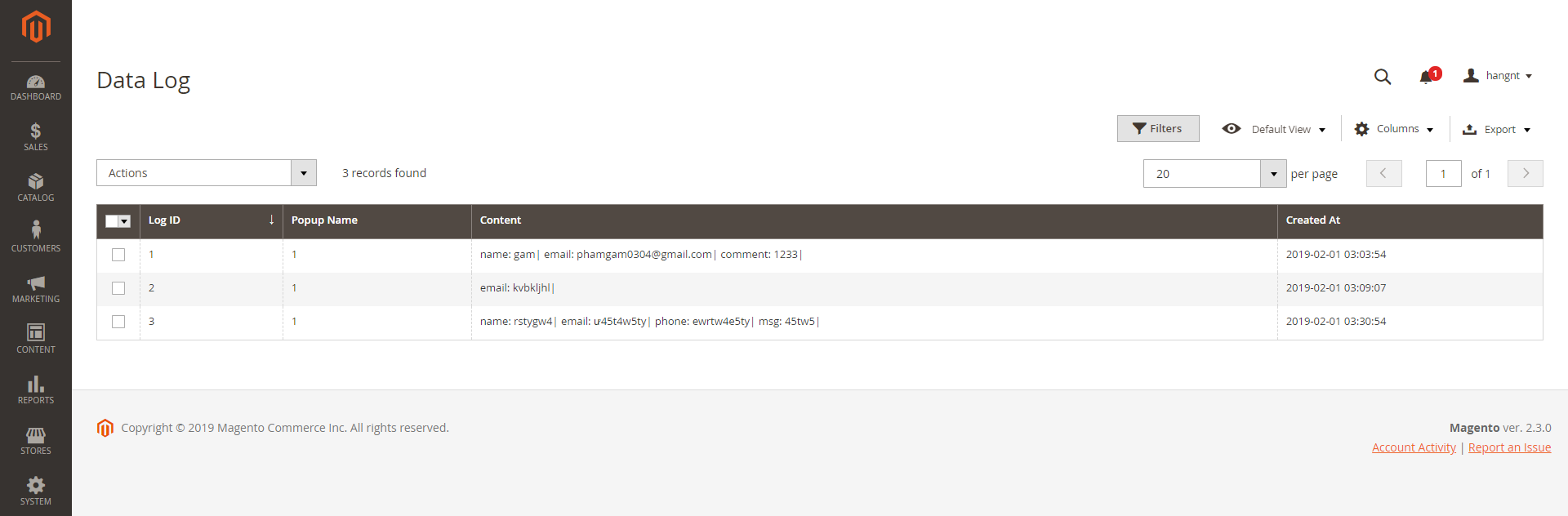
Data Log
In On the Magento 2 backend, you can view the data that customers fill in the popup (form) in Content > Magenest Popup > Data Collection.
Storefront Display
After finishing all the configuration, you can see the popups displayed on the storefront correctly as the requirements.
- The floating button
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...