...
Then click on Get Instagram Info button to pull the data from the Instagram account to Magento site.
...
Configuration
In this section, you can set General Configuration
- Add Link to Gallery in frontend Main Menu: Add the Instagram Gallery category in the top menu bar
- Media Type will be pulled from Instagram: You have option to pull Only Image or Both Image and Video.
If you choose the Only Image, note that the video pulled from Instagram will be displayed with only the thumbnail of that video.
If you choose the Both Image and Video, you should setup and run the Cron Job for your server to update the video links. Otherwise, you have to update the links manually by clicking on the Get Photos Now button in the Get Photos on your Instagram Account settings (below). - Add Instagram Photos to Product View: Display corresponding Instagram photos in each product detail pages.
- Linked Products Layout: To display the featured products on the Instagram posts (on M2 store). There are 2 options for the display: Product Name & Product Name with Image.
- Button Title: The title of the button under the Instagram Slider.
- Button CSS: Flexible to change the button style with CSS.
- Hover text: The content of the Call-to-action button displayed when hovering over the Instagram image (in the Instagram slider).
- Hashtag: The hashtag linked with Instagram hashtag, displayed in the Instagram block on the product detail page.
- Block title: The title of the Instagram block on product detail page.
- Block content: The content of the Instagram block on product detail page.
- Gallery Layout: The plus version gives you 2 options for the gallery page layout.
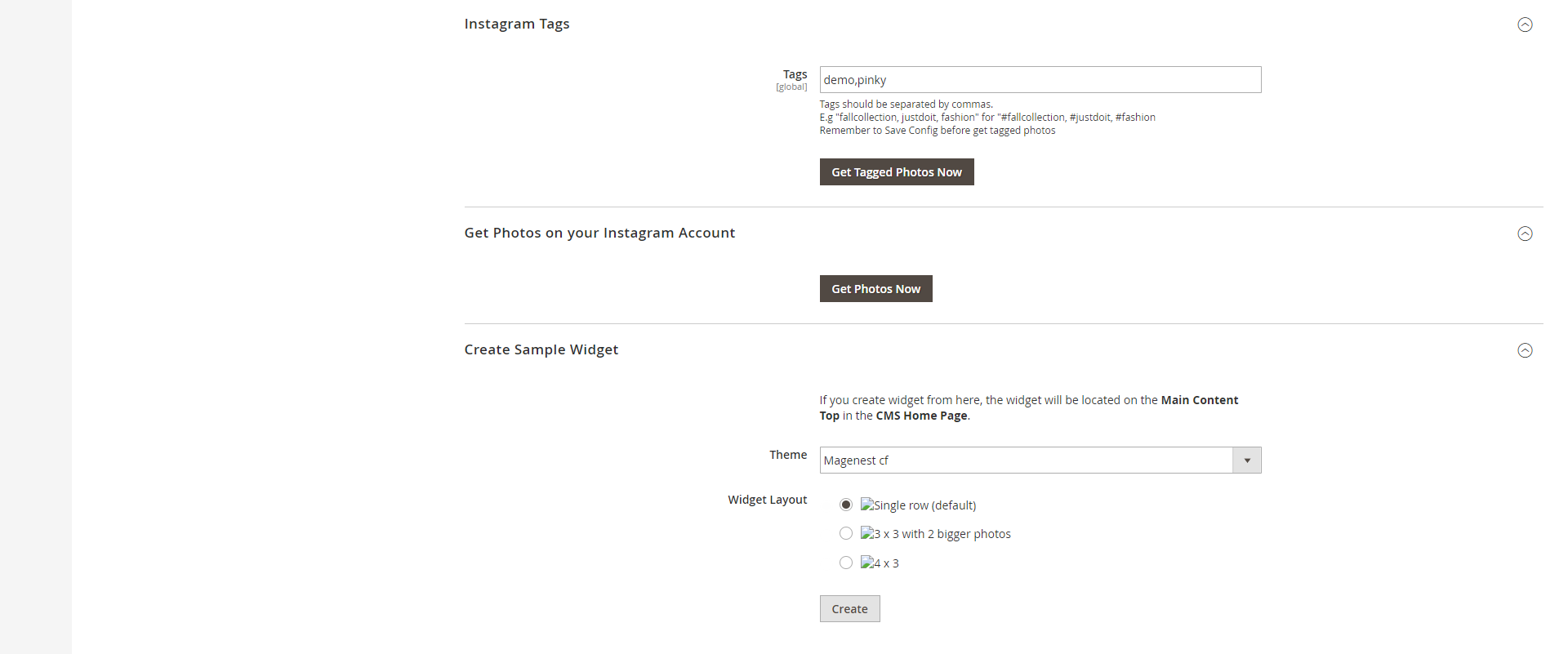
Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from your Instagram to Magento store.
...
Get Photos on your Instagram Account: Click on the Get Photos Now button to get all photos of your Instagram account.
Remember to save configuration Remember to Save Configuration after setting.
...
Back-end settings
Add Instagram Widget
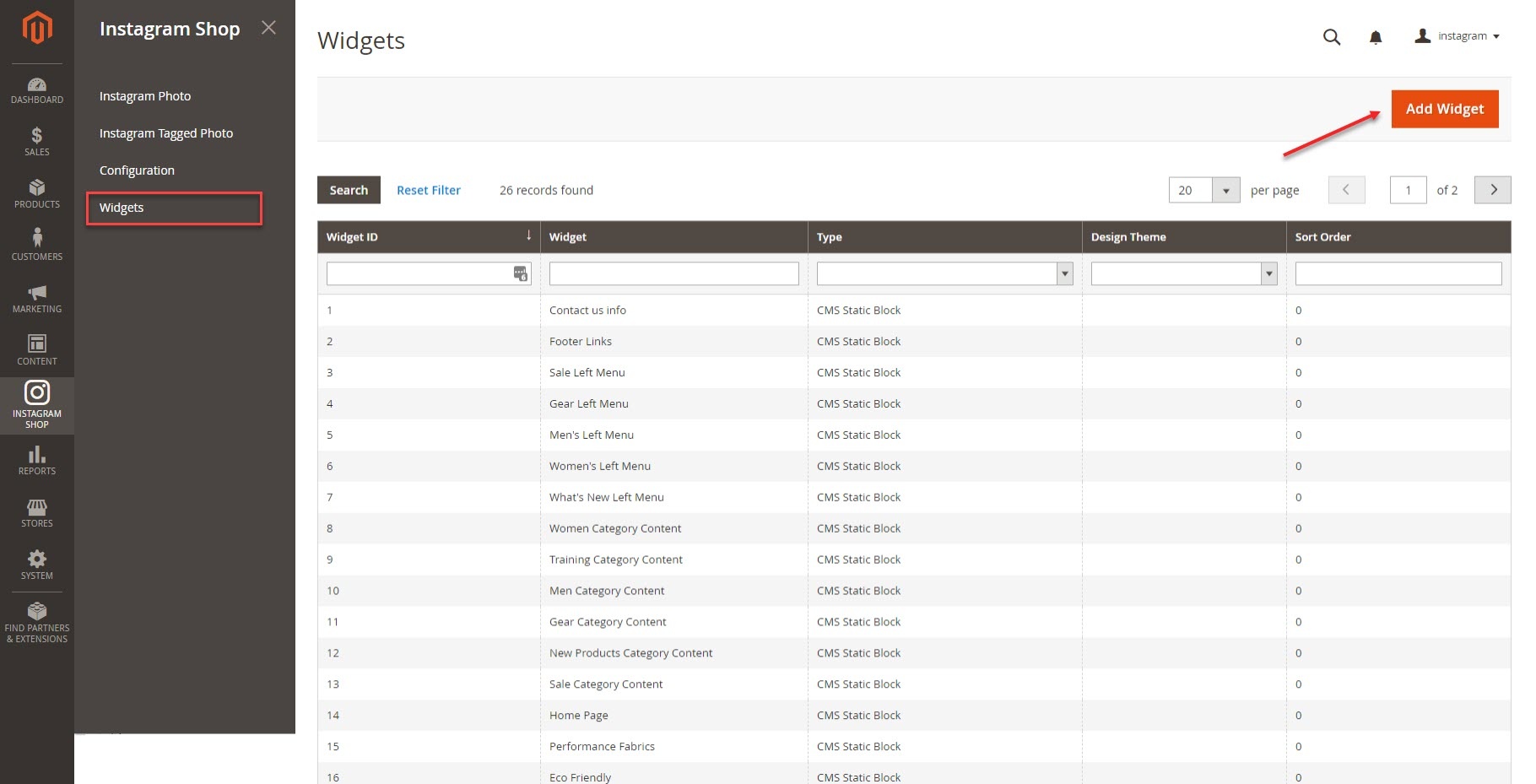
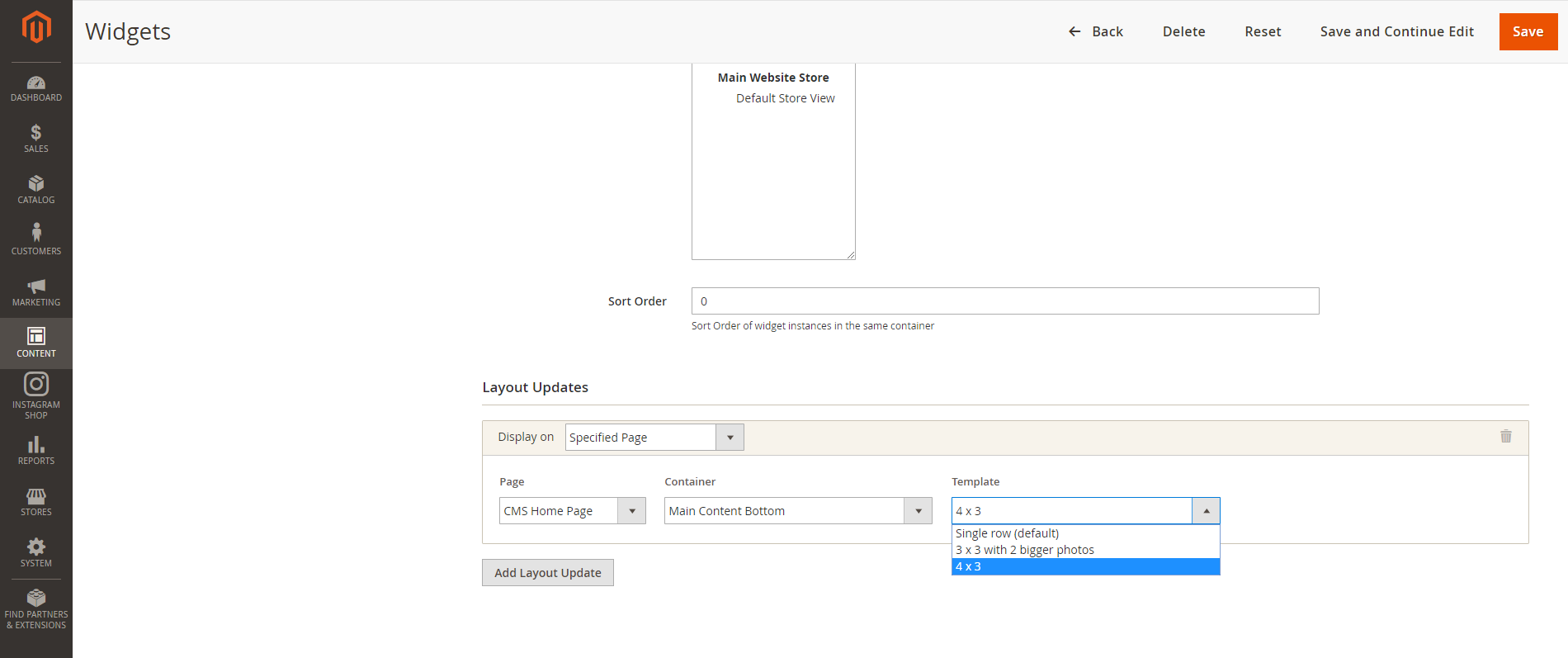
You You can add Instagram widget by going to Instagram Shop > Widget > Add Widget
- Type: Choose Instagram Slider
- Design Theme: Your theme
- Then Continue.
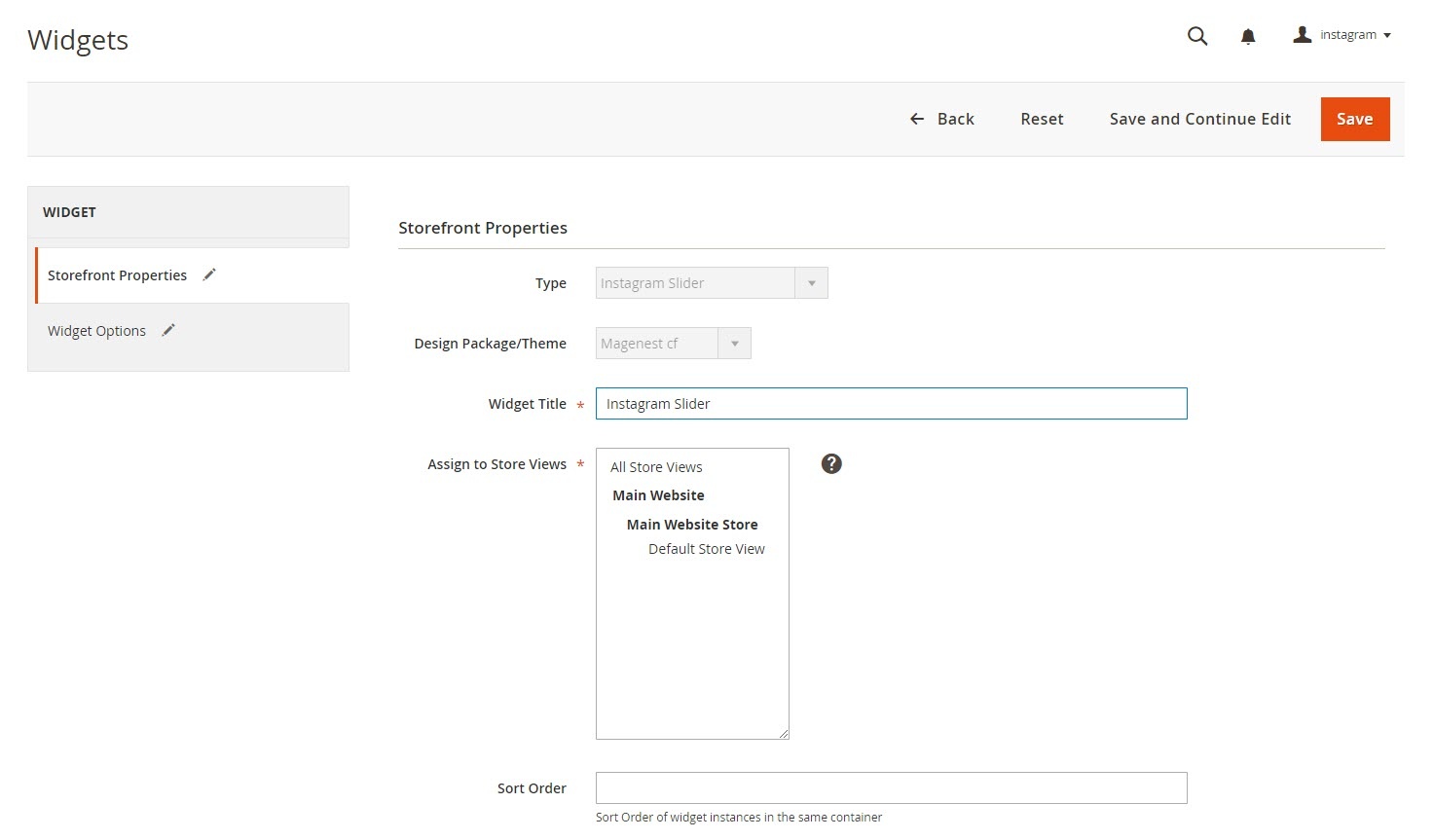
- Fill in the widget title: the title displayed in the backend's widget list
- And assign the widget to the store views you desire.
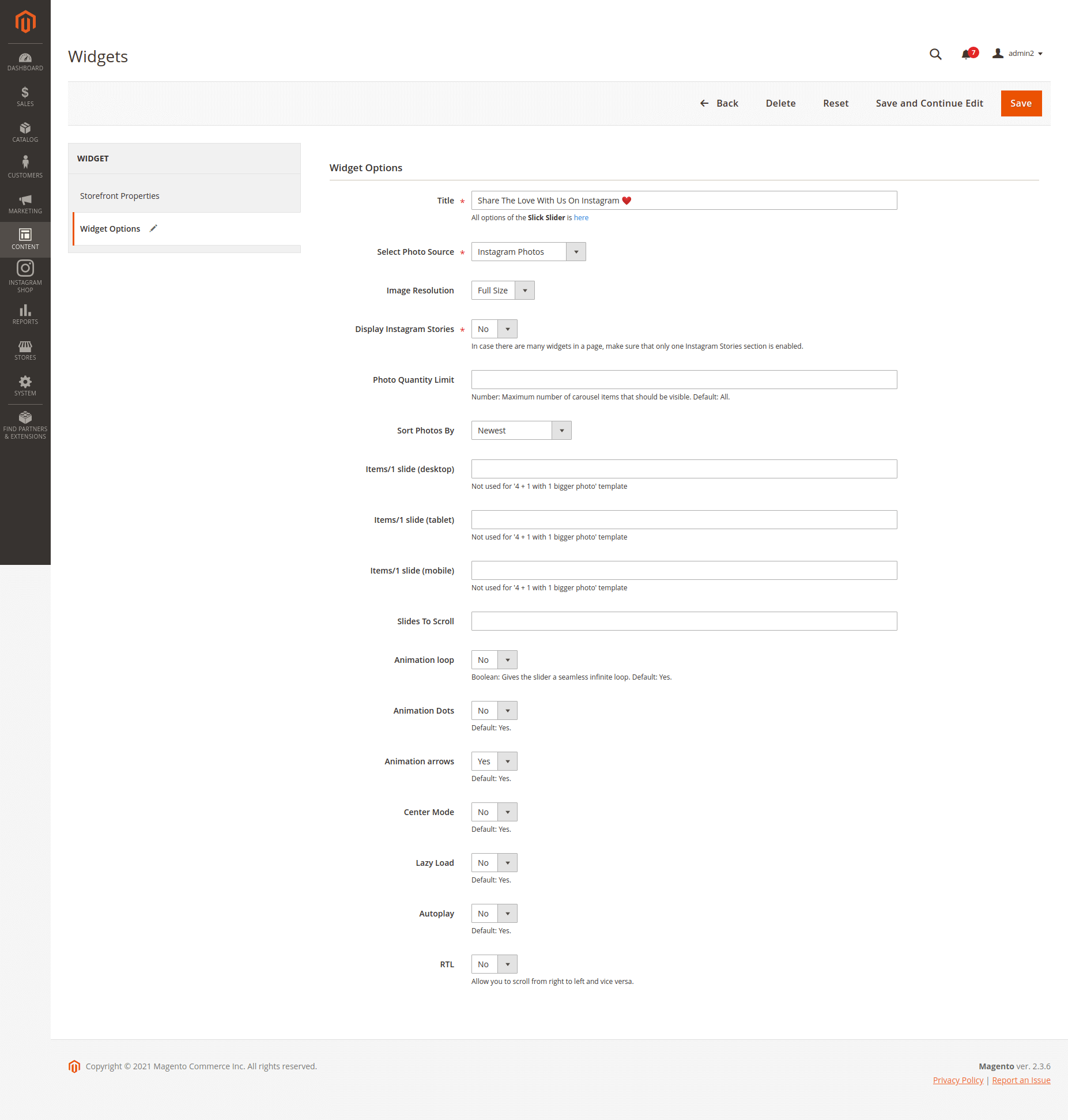
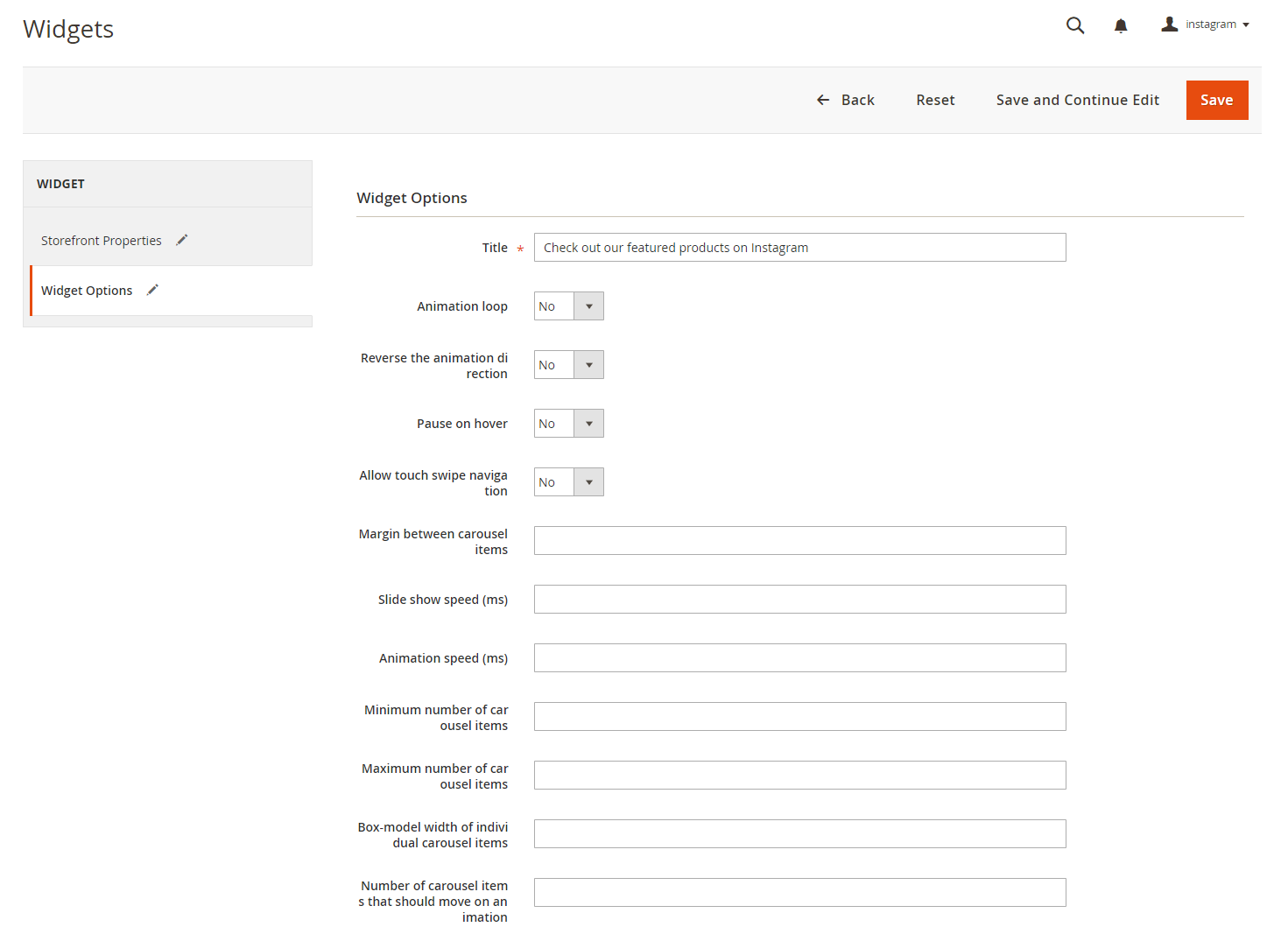
- Title: The title of the Instagram widget displayed on front-end store
- Animation loop: If Yes, the slider will have no end when it reaches the final image. Otherwise, it will stop at the final image
- Reverse the animation direction: To reverse the direction of the slider shown
- Pause on hover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- Allow touch swipe navigation: Allow touch swipe navigation of the slider on touch-enabled devices
- Margin between carousel items: The space between 2 images in the silder
- Slide show speed: Set the speed of the slideshow cycling, in milliseconds
- Animation speed: Set the speed of animations, in milliseconds
- Minimum number of carousel items: The minimum number of slider's images that should be visible. Items will resize fluidly when below this.
- Maximum number of carousel items: The Maxmimum number of slider's images that should be visible. Items will resize fluidly when above this limit
- Box-model width of individual carousel items: including horizontal borders and padding.
- Number of carousel items that should move on animation: Number of carousel items that should move on animation. If 0, slider will move all visible items.
Manage Photos
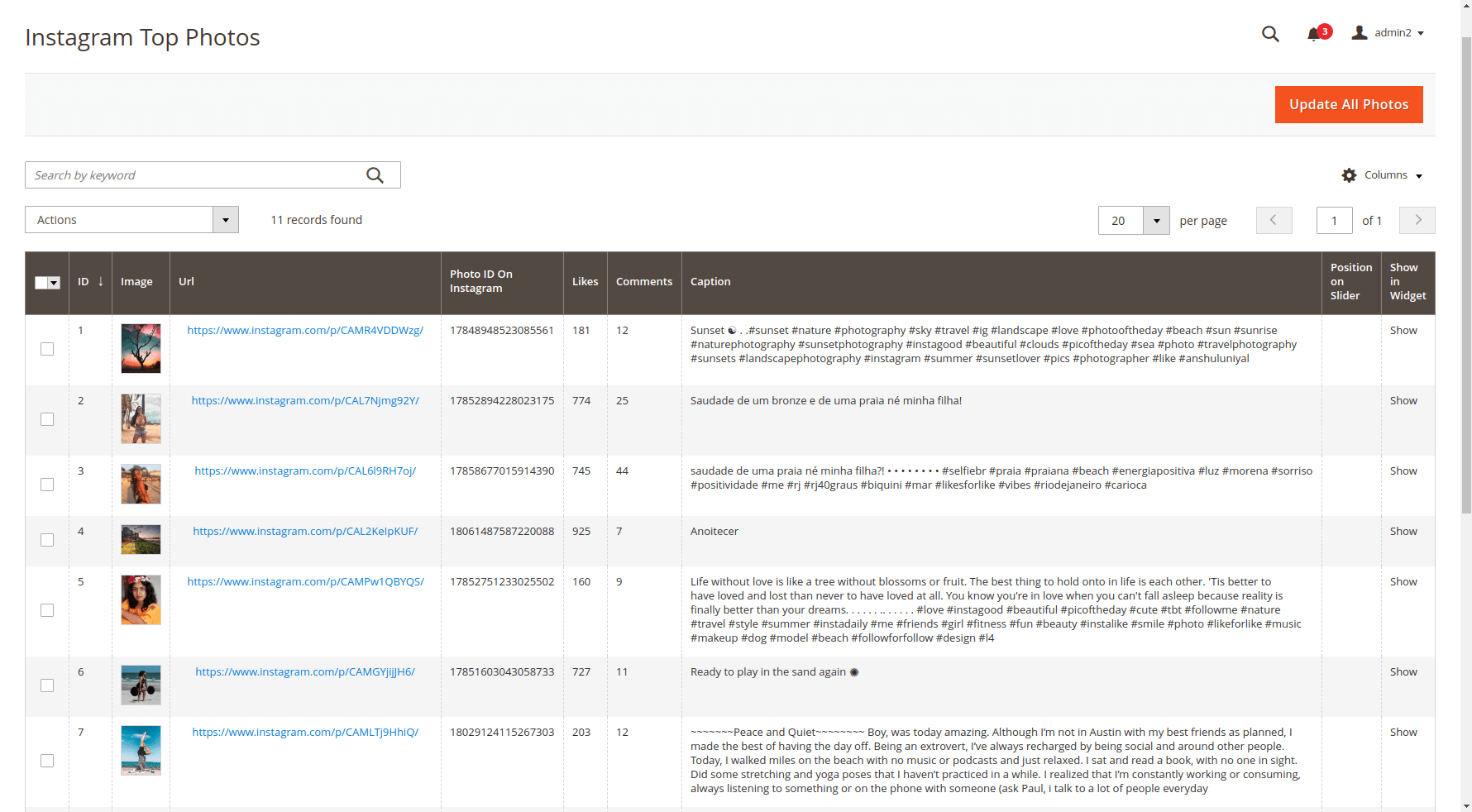
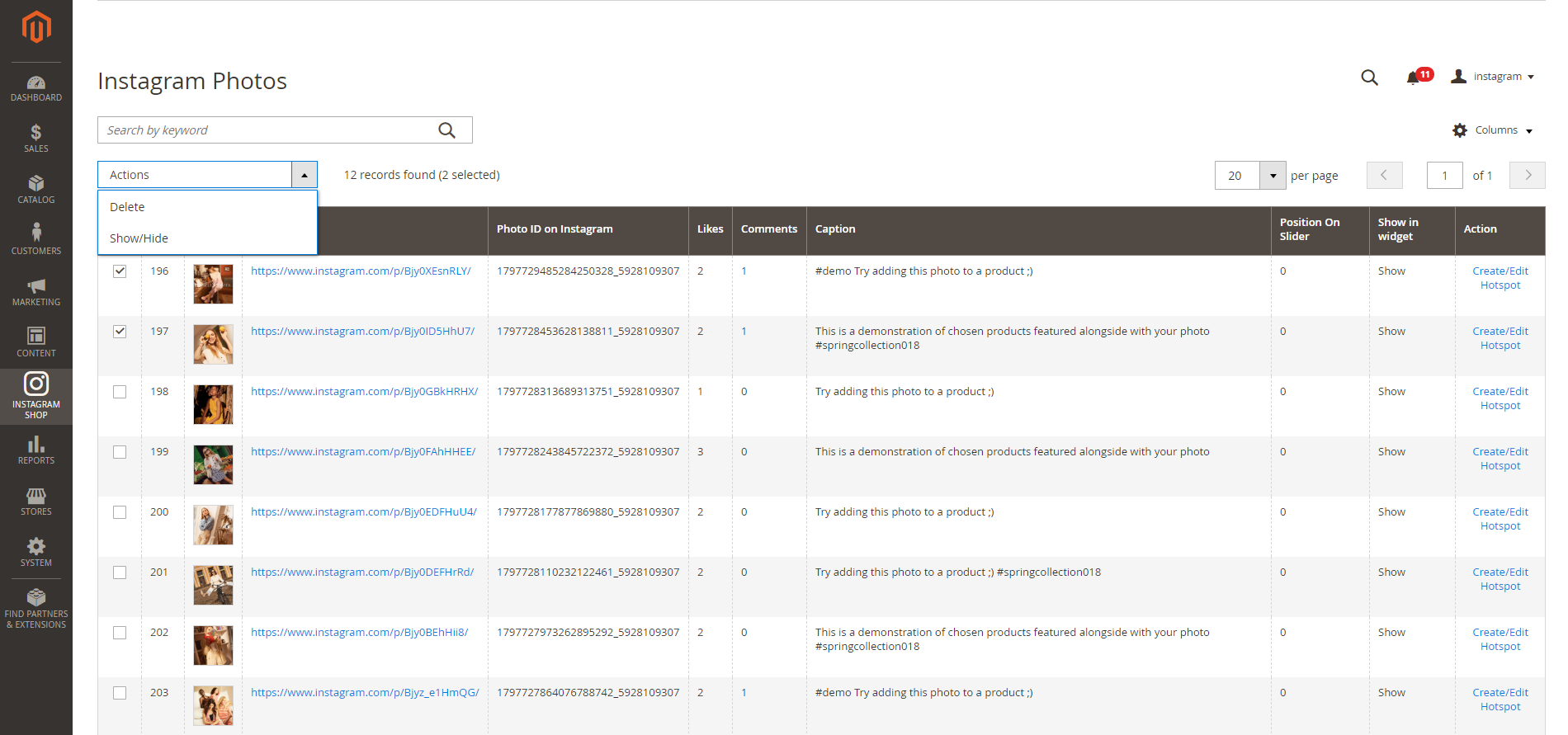
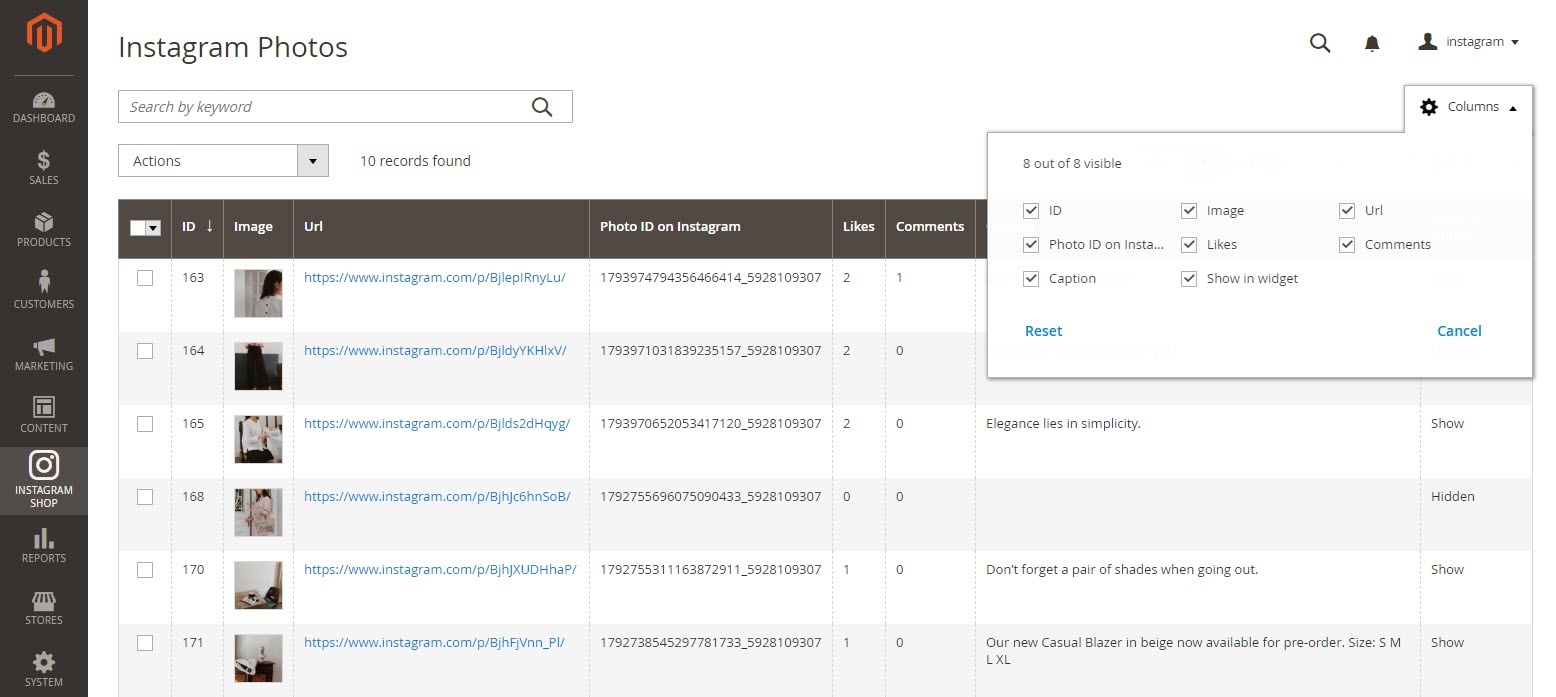
In In the backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show or hide the selected image(s) on the Instagram widget.
You You can choose which information to show by clicking on the Column icon.
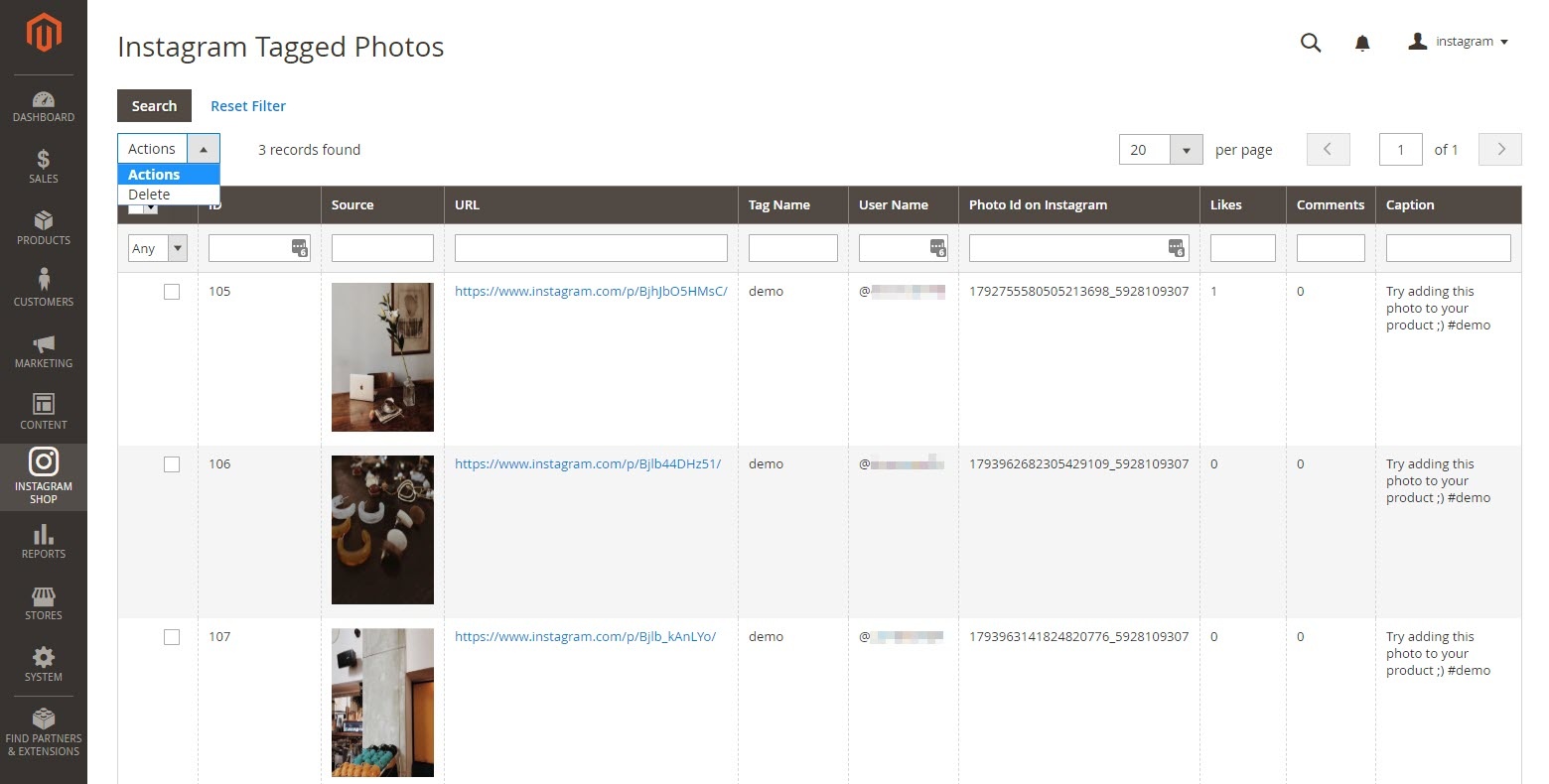
You You can also manage Instagram photos by hashtags.
Go to Instagram Shop > Instagram Tagged Photos
Create hotspot(s) for featured products
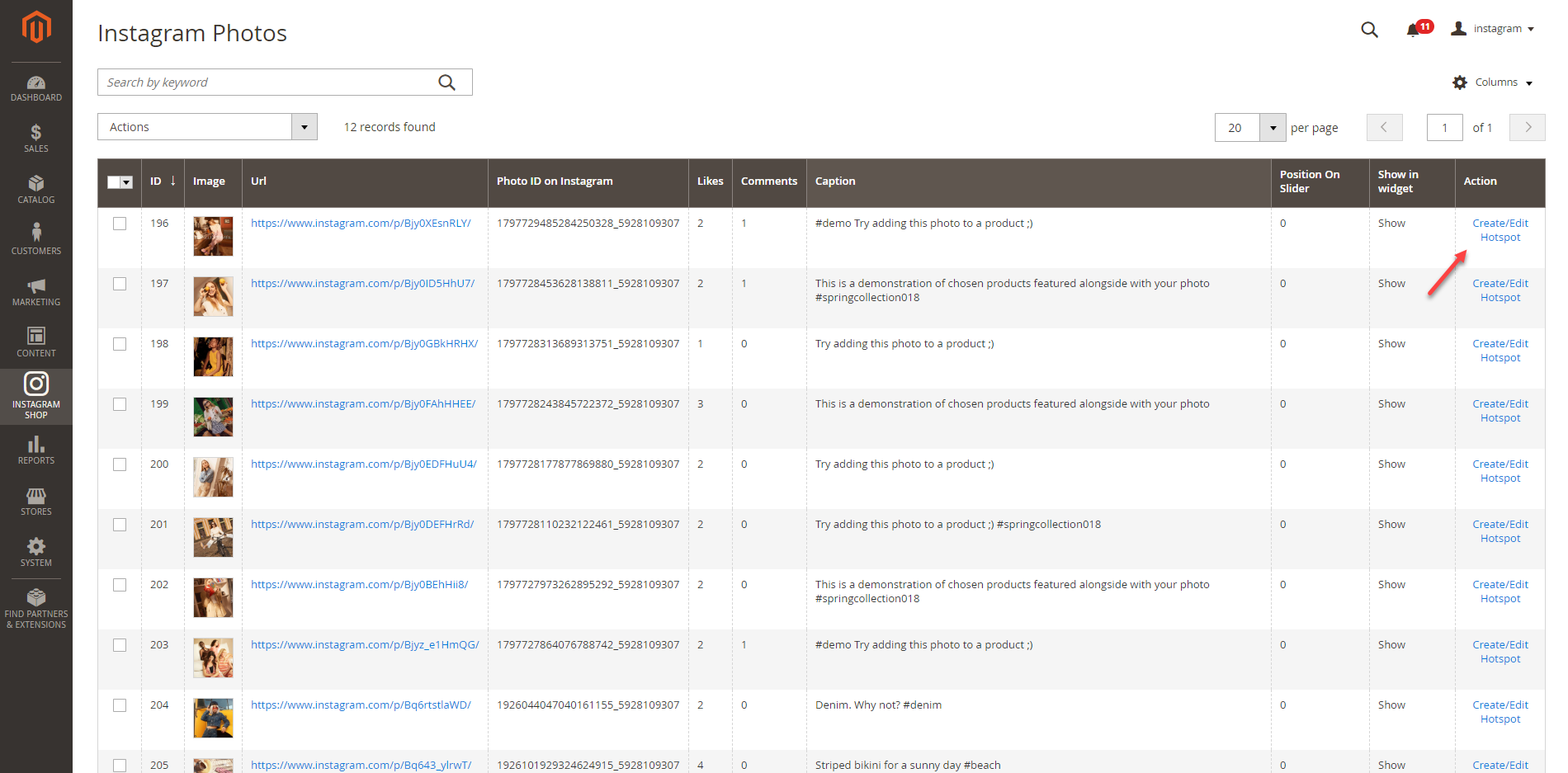
In order to create the hotspots to pin the featured products on Instagram photos (of the Instagram widget and gallery), go to Instagram Shop > Instagram Photo. You will see the option to Create/Edit Hotspot for each photo in the grid table.
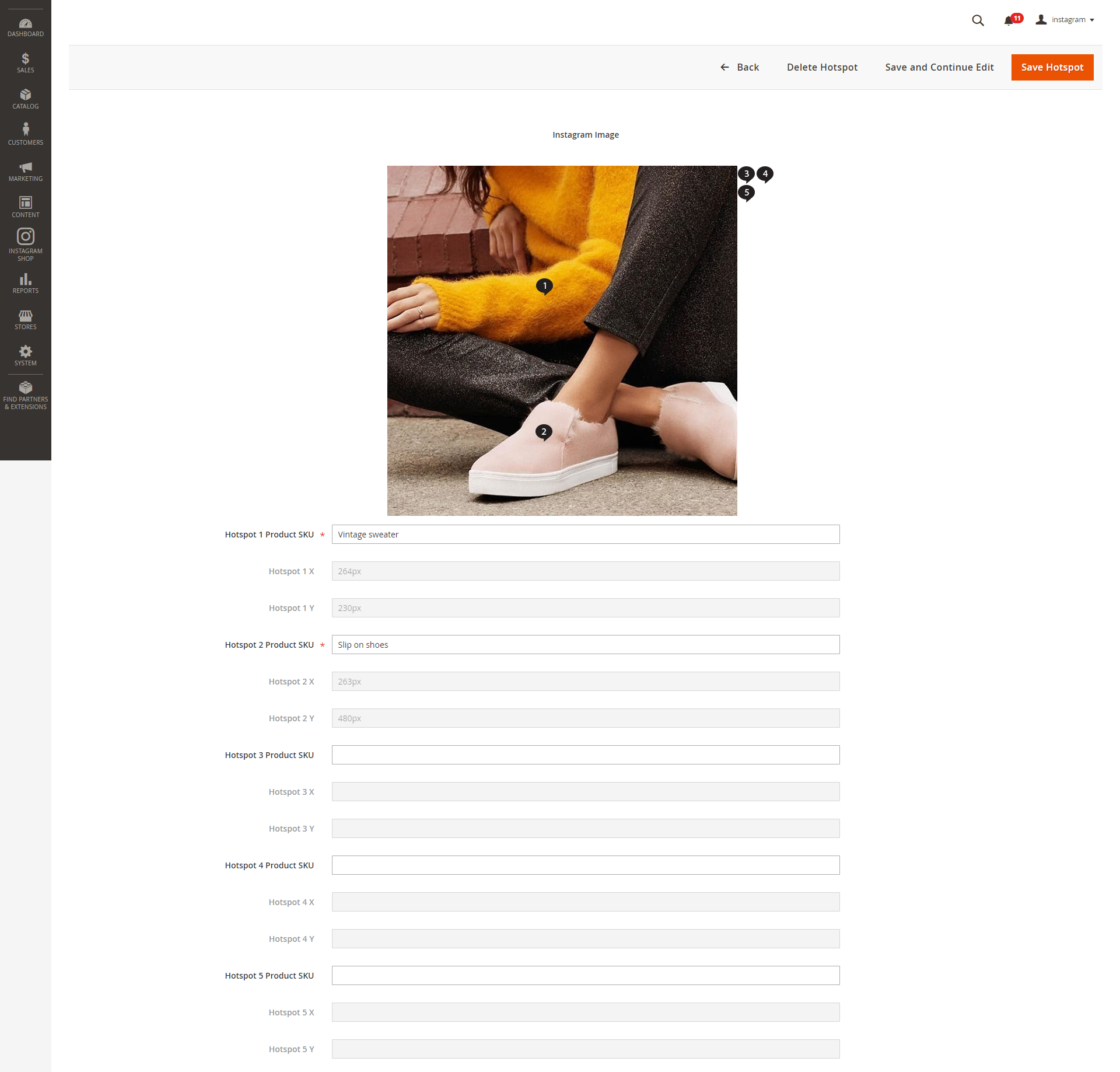
You can add up to 5 hotspots for an Instagram photo by dragging each hotspot outside the photo and drop it inside the photo. Then fill in the product SKU for the corresponding hotspot. For example, for hotspot (1), you have to enter the SKU in the Hotspot 1 Product SKU.
...