...
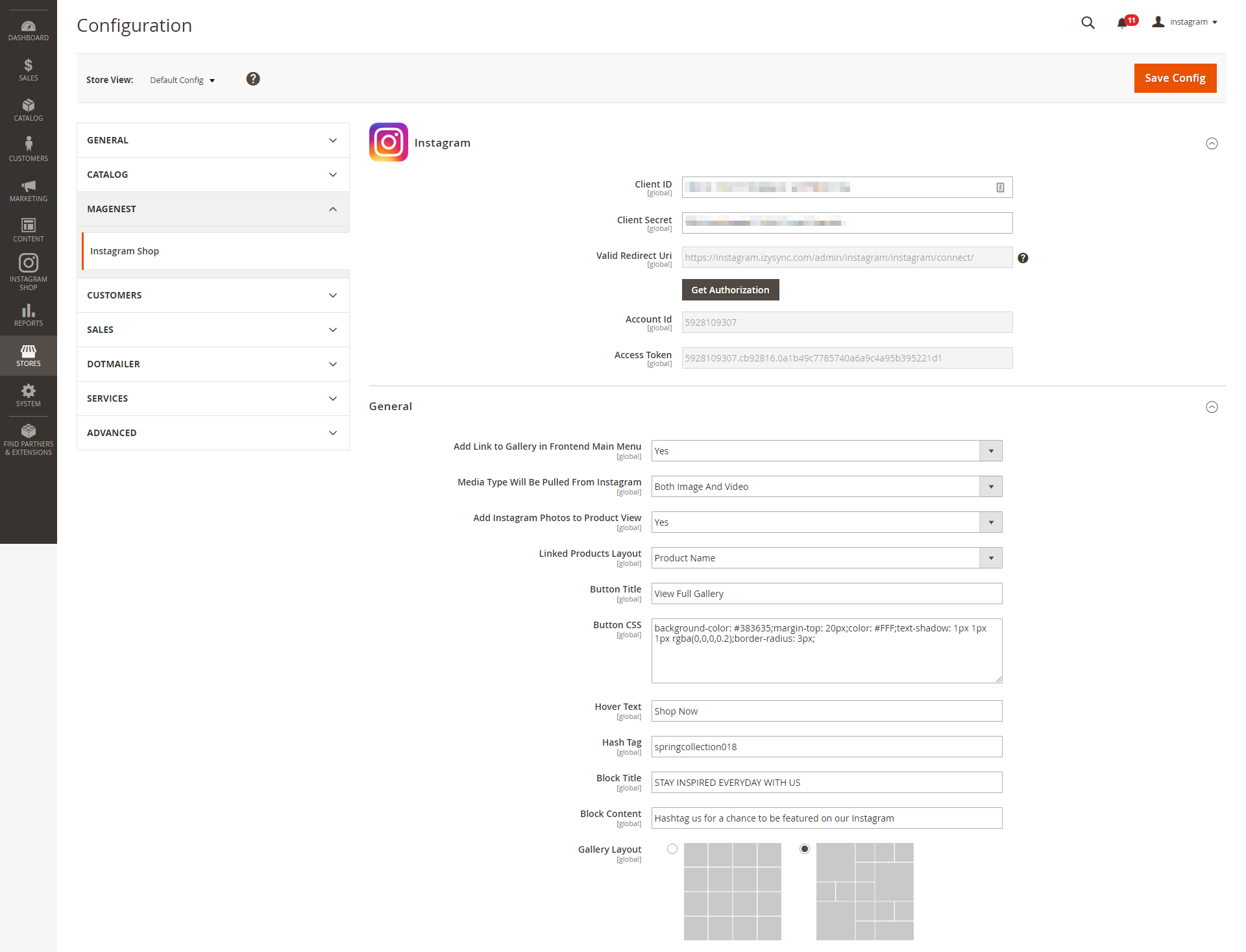
Fill in Client ID and Client Secret obtained from Instagram
Then Get Authorization
General settings:
...
- Add Link to Gallery in frontend Main Menu: Add the Instagram Gallery category in the top menu bar
- Media Type will be pulled from Instagram: You have option to pull Only Image or Both Image and Video
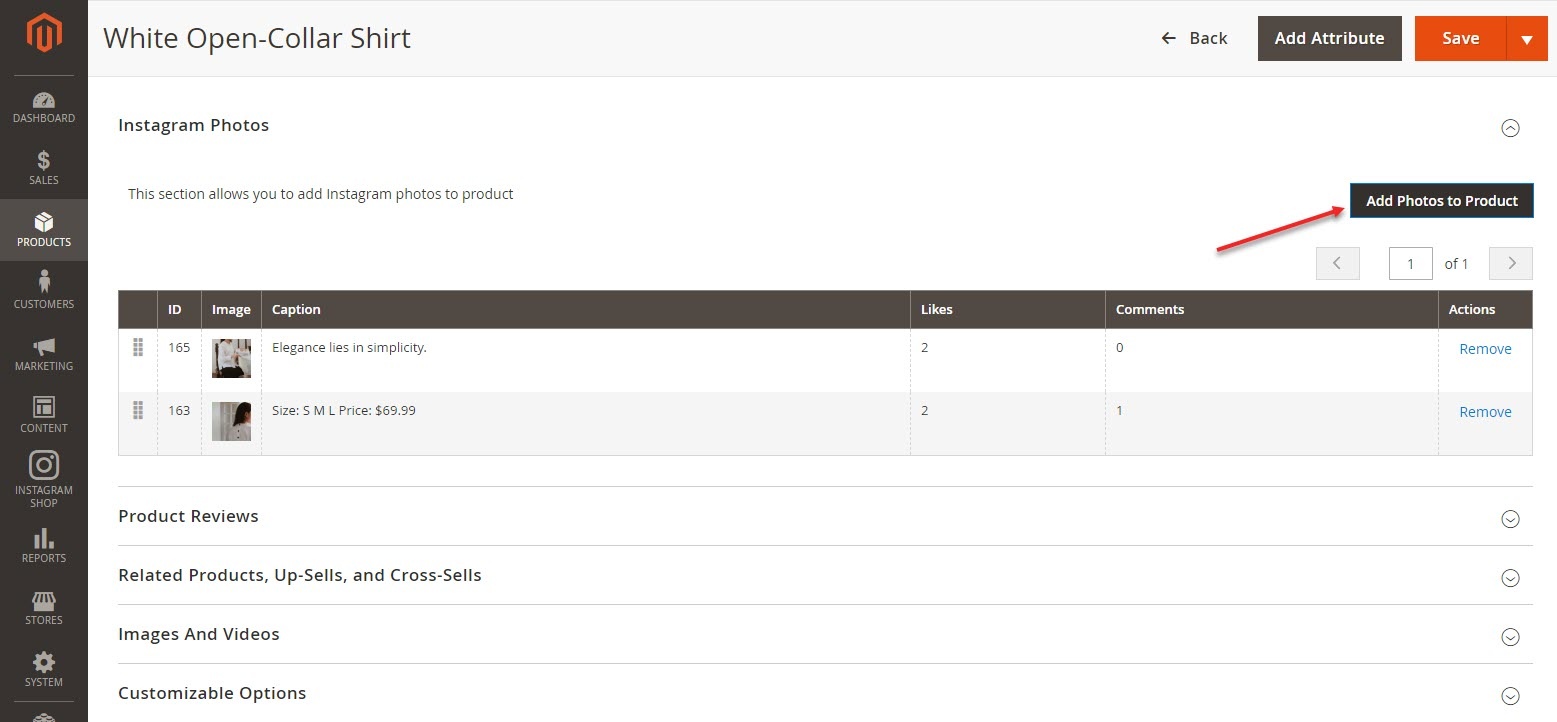
- Add Instagram Photos to Product View: Display corresponding Instagram photos in each product detail pages
- Linked Products Layout: To display the featured products on the Instagram posts (on M2 store). There are 2 options for the display: Product Name & Product Name with Image
- Button Title: The title of the button under the Instagram Slider
- Button CSS: Flexible to change the button style with CSS
- Hover text: The content of the Call-to-action button displayed when hovering over the Instagram image (in the Instagram slider)
- Hashtag: The hashtag linked with Instagram hashtag, displayed in the Instagram block on the product detail page
- Block title: The title of the Instagram block on product detail page
- Block content: The content of the Instagram block on product detail page
- Gallery Layout: The plus version gives you 2 options for the gallery page layout
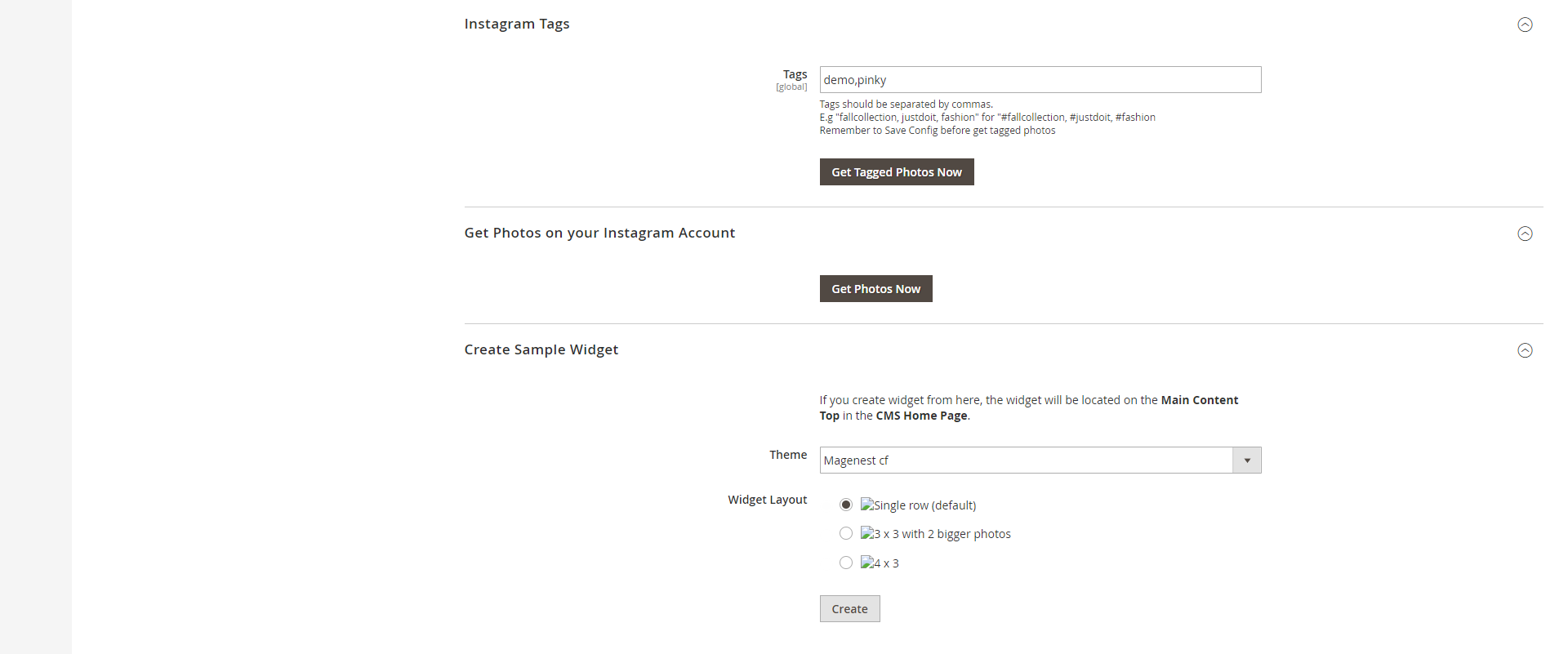
Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from your Instagram to Magento store.
...
Remember to save configuration after setting.
...
Back-end settings
Add Instagram Widget
You can add Instagram widget by going to Instagram Shop > Widget > Add Widget
...
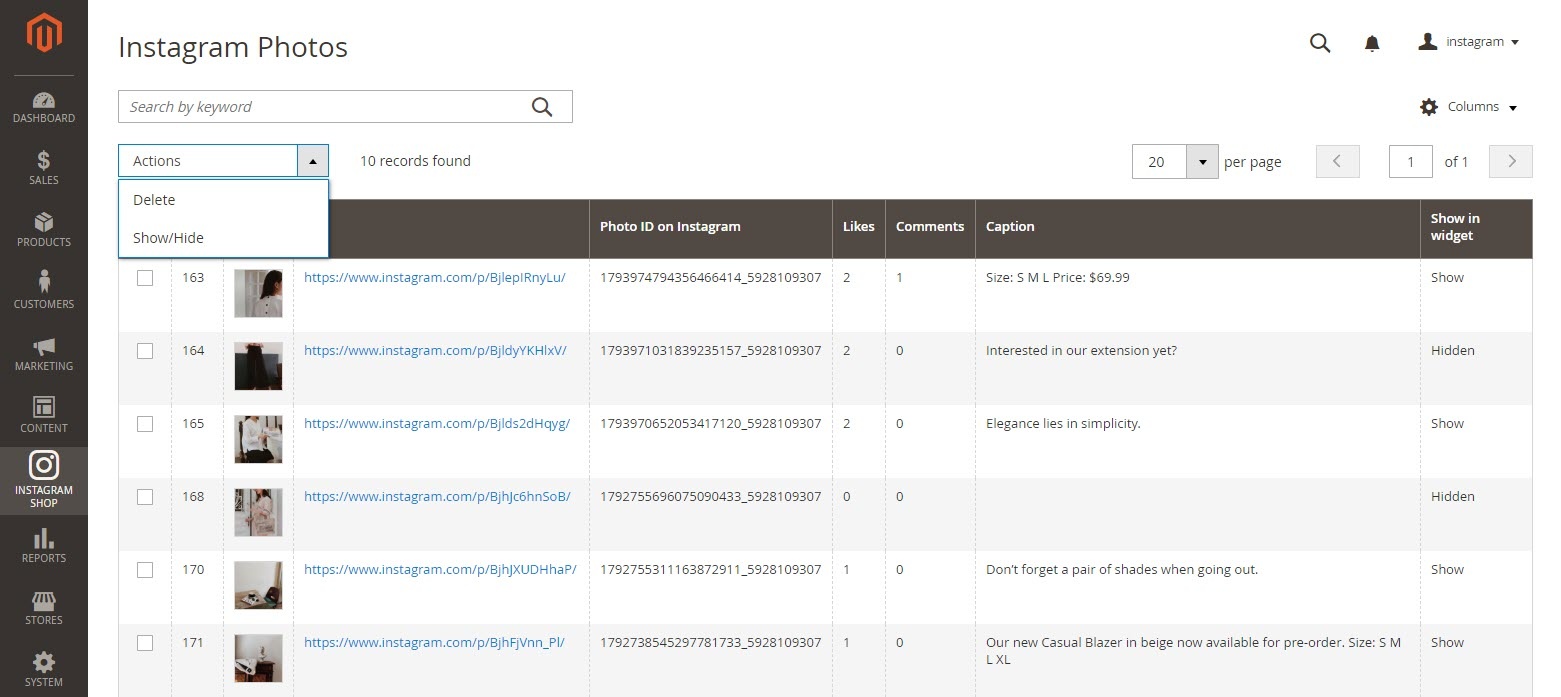
Manage Photos
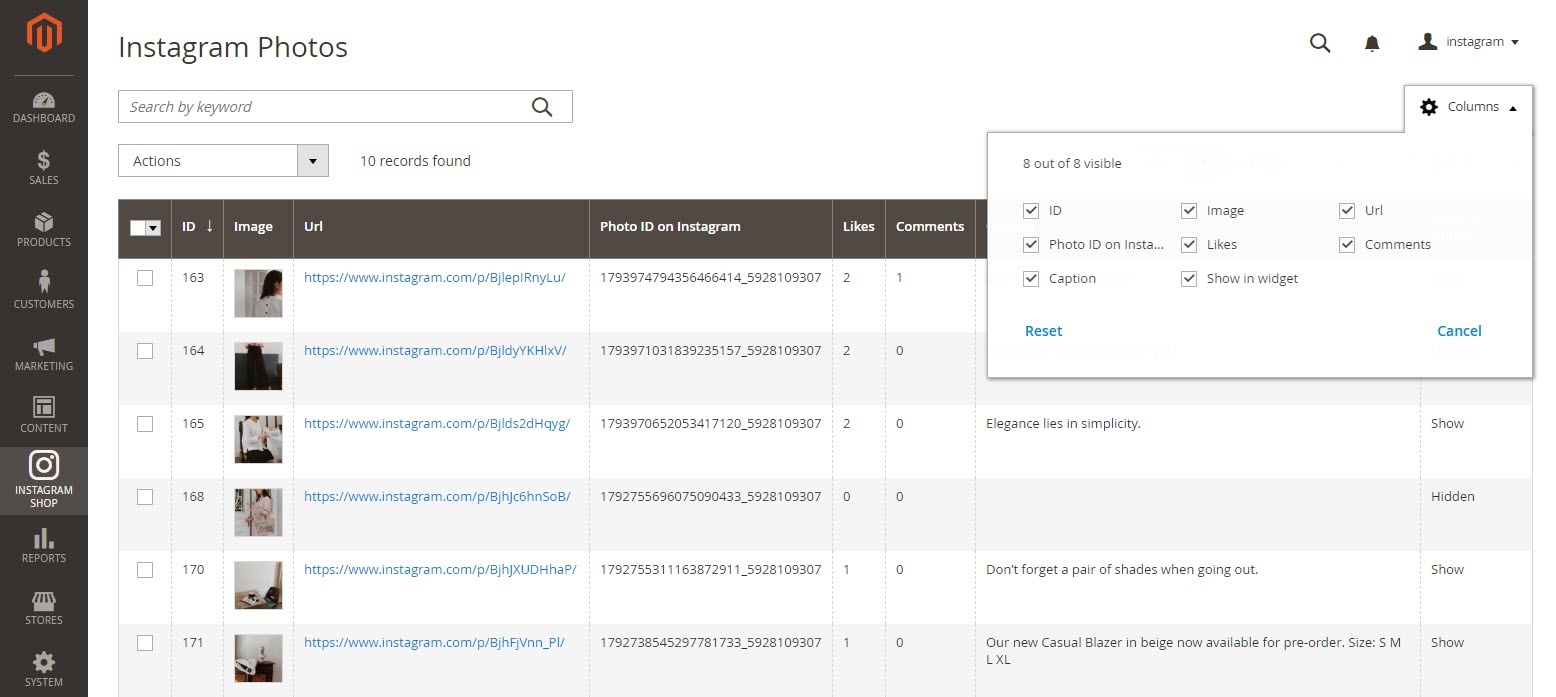
In the backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show or hide the selected image(s) on the Instagram widget.
You can choose which information to show by clicking on the Column icon
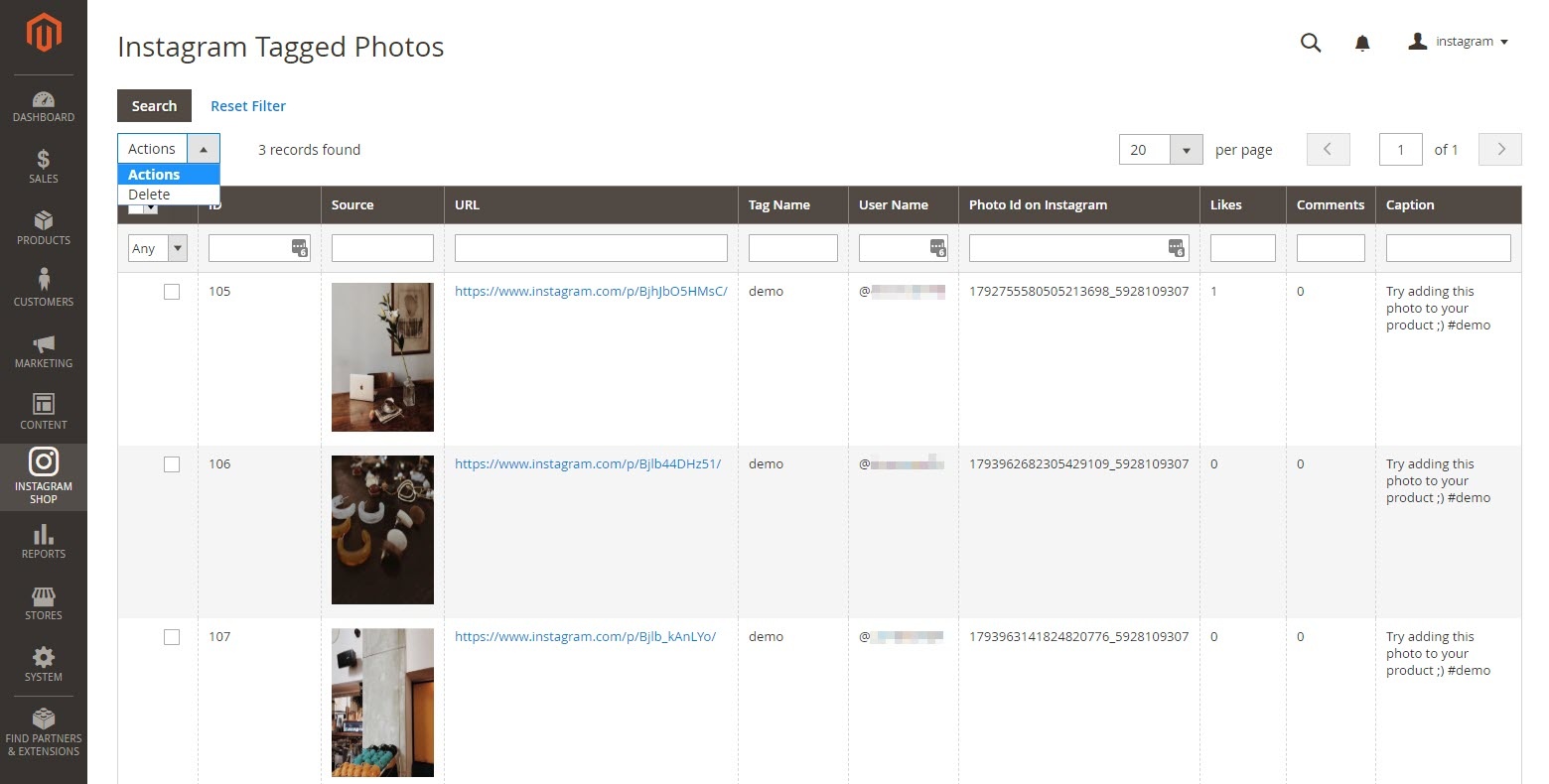
You can also manage Instagram photos by hashtags.
Go to Instagram Shop > Instagram Tagged Photos
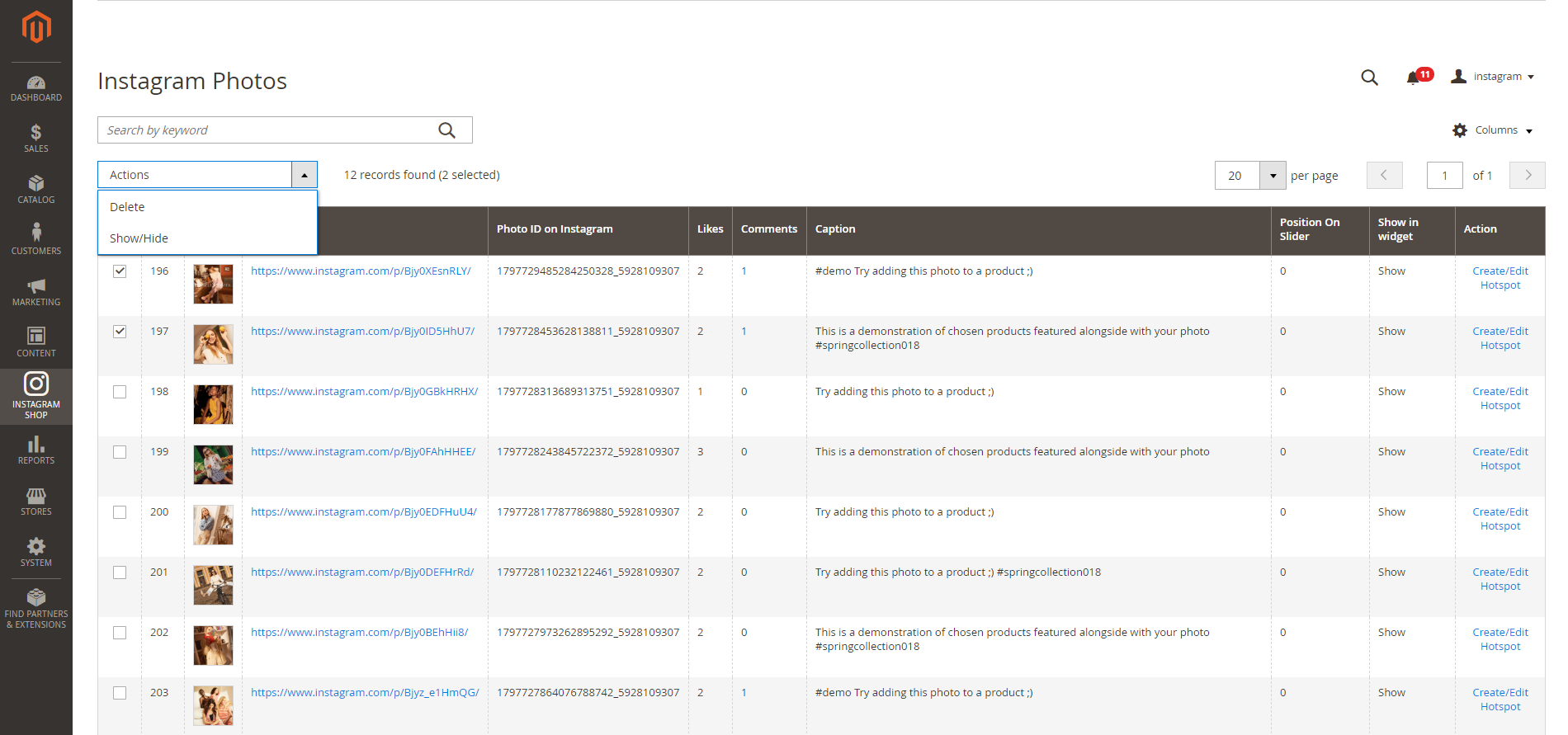
Add product link to photo
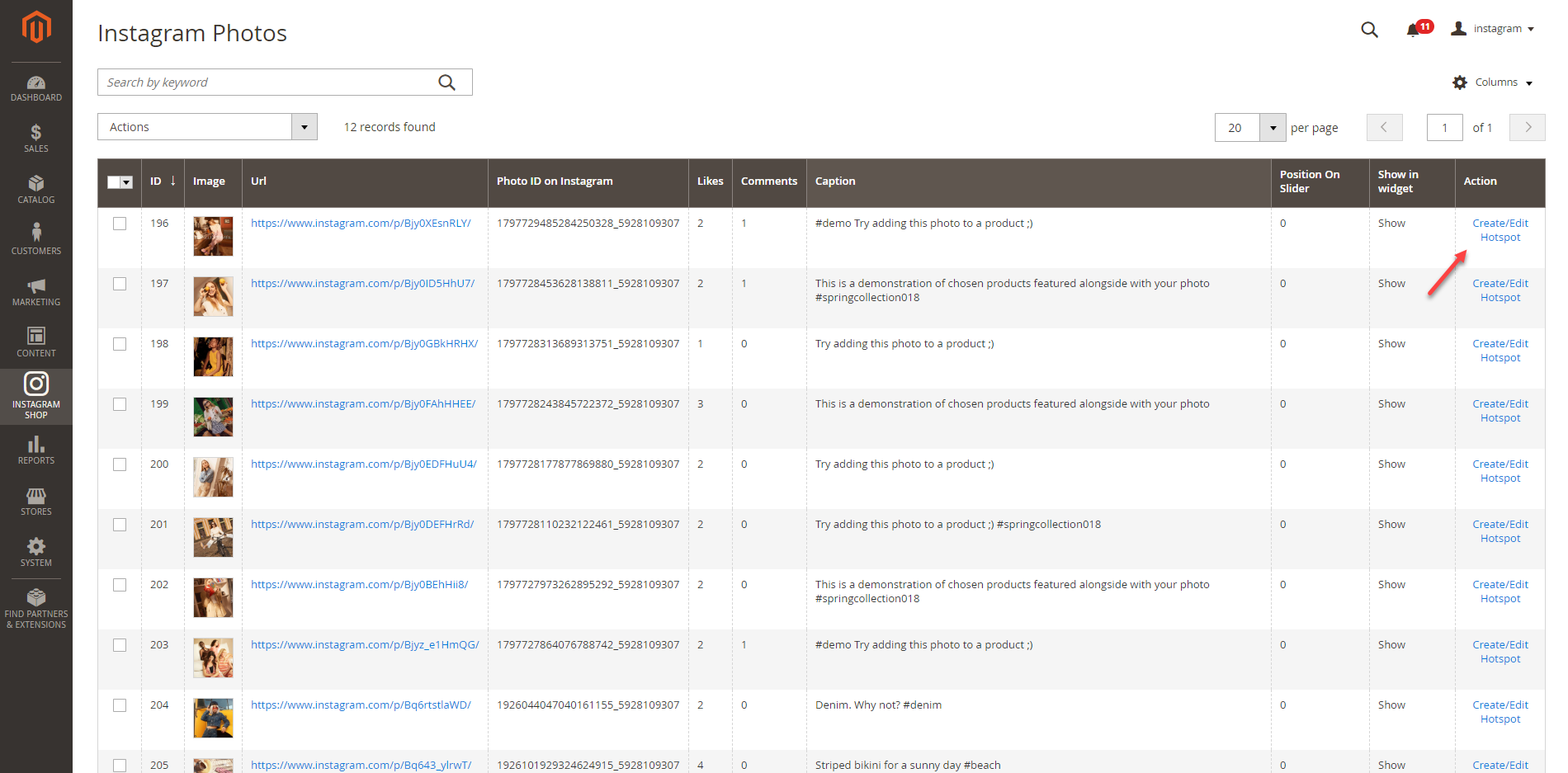
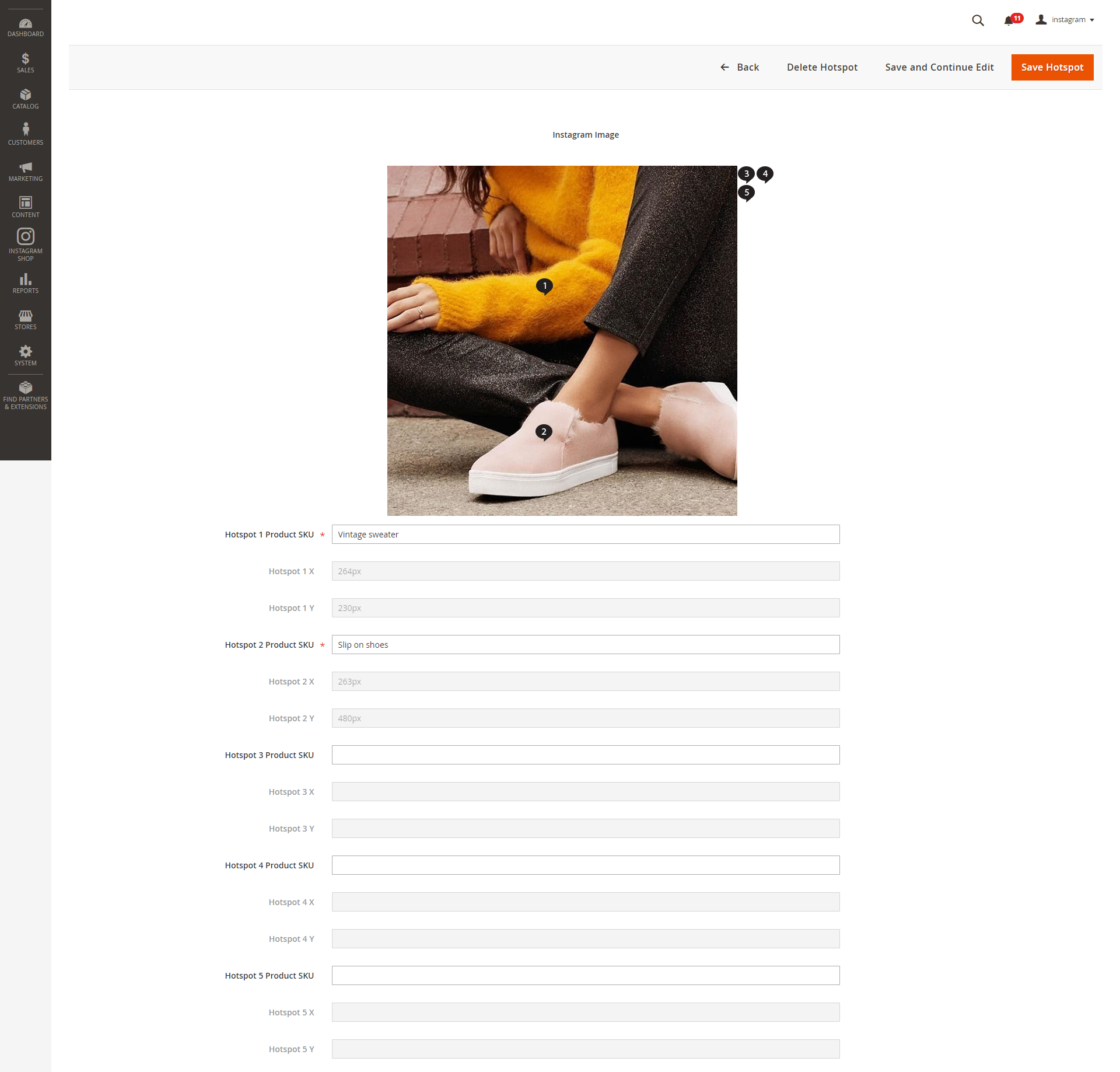
Create hotspot(s) for featured products
In order to create the hotspots to pin the featured products on Instagram photos (of the Instagram widget and gallery), go to Instagram Shop > Instagram Photo. You will see the option to Create/Edit Hotspot for each photo in the grid table.
Store-front Functions
Photo Slider
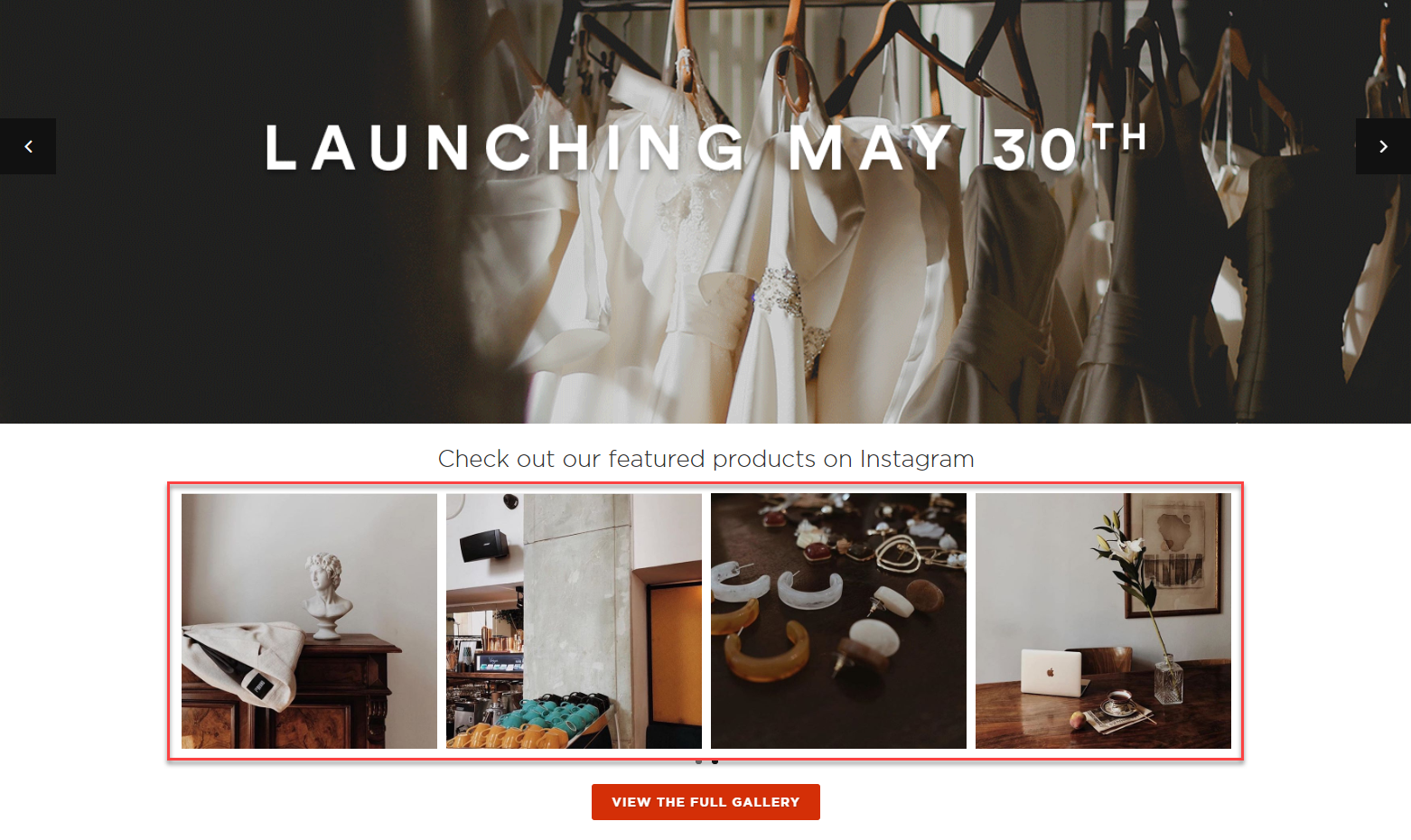
In the backend Widget settings, we have set the Instagram slider on the Home Page, it will be displayed as follows
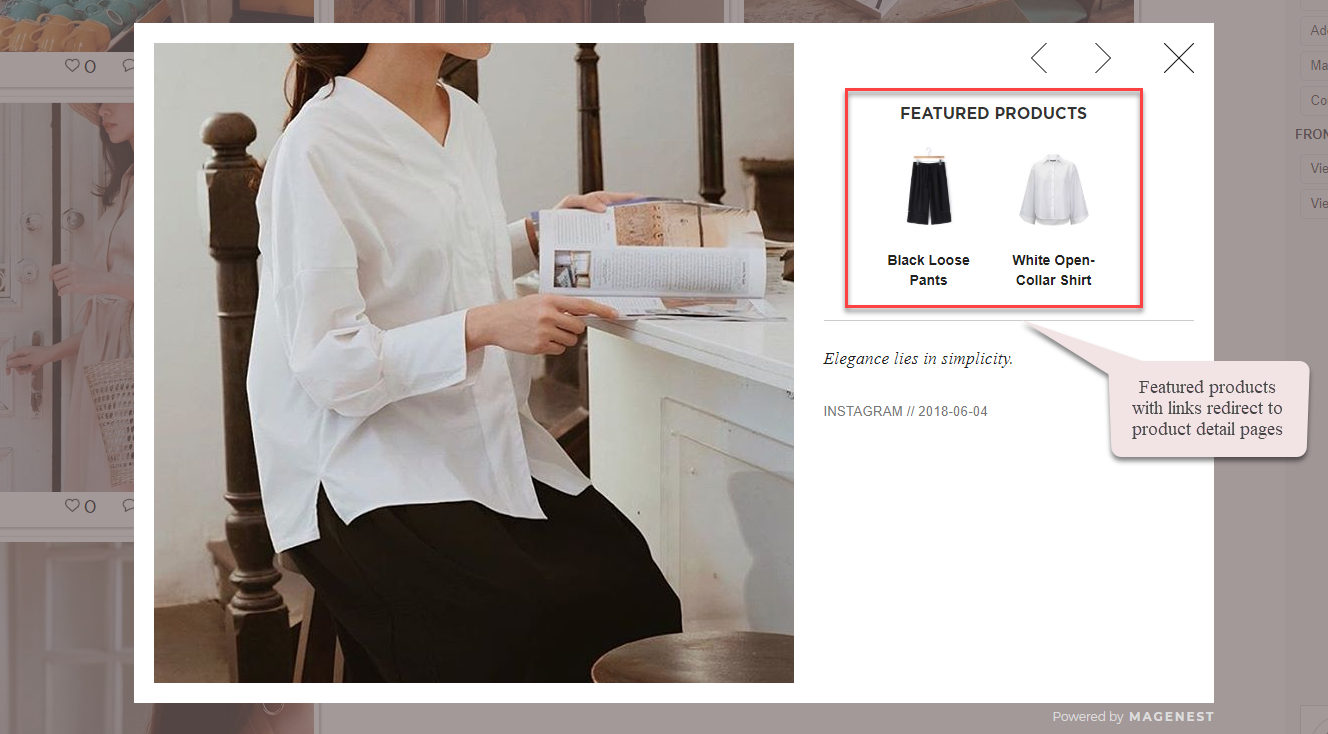
Featured products shown in each photo
In the product image, it will show the featured products with links redirecting to their product detail pages as the "Add product link to photo" setting
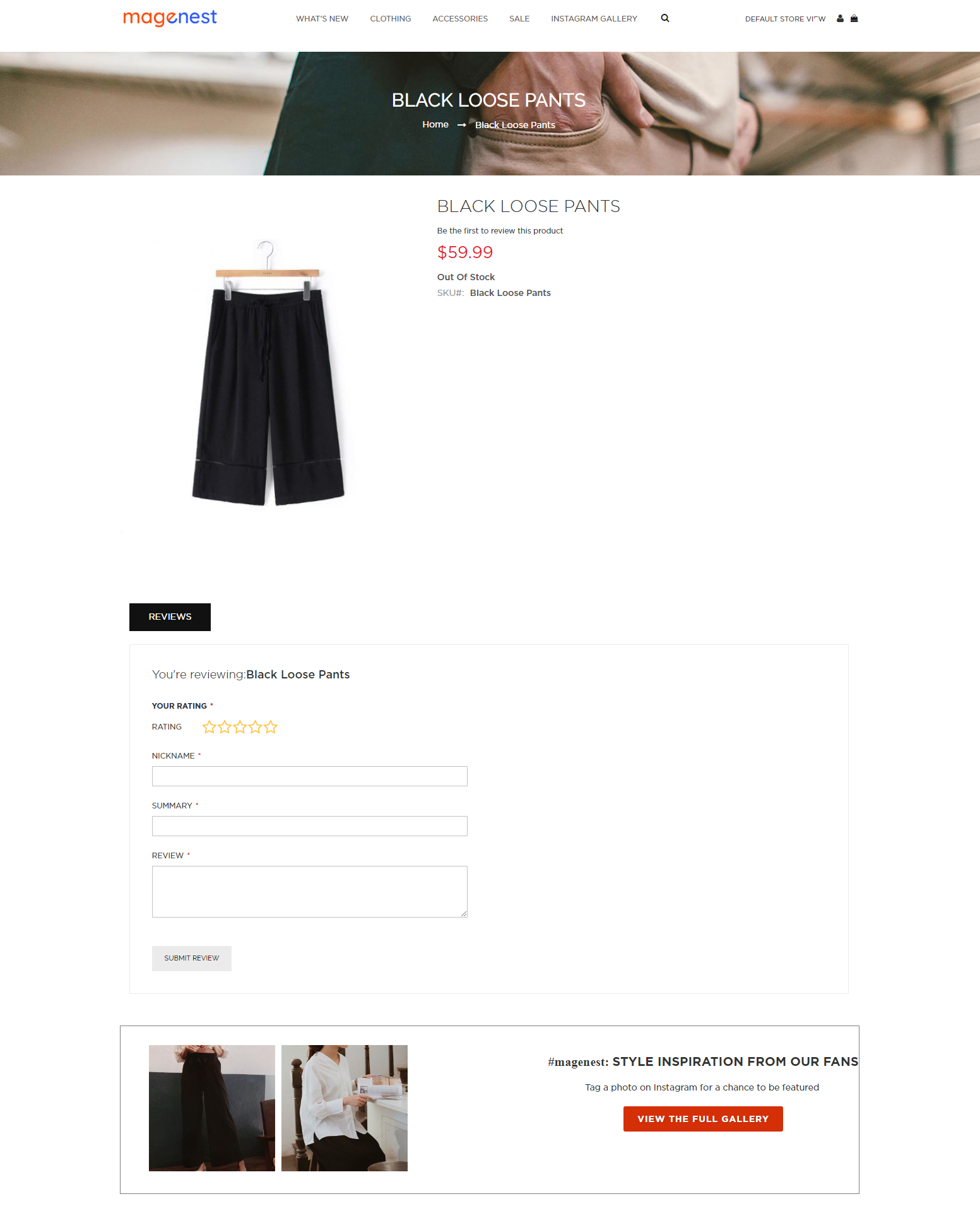
Instagram slider in each product page
The Instagram slider can be shown in each product detail page
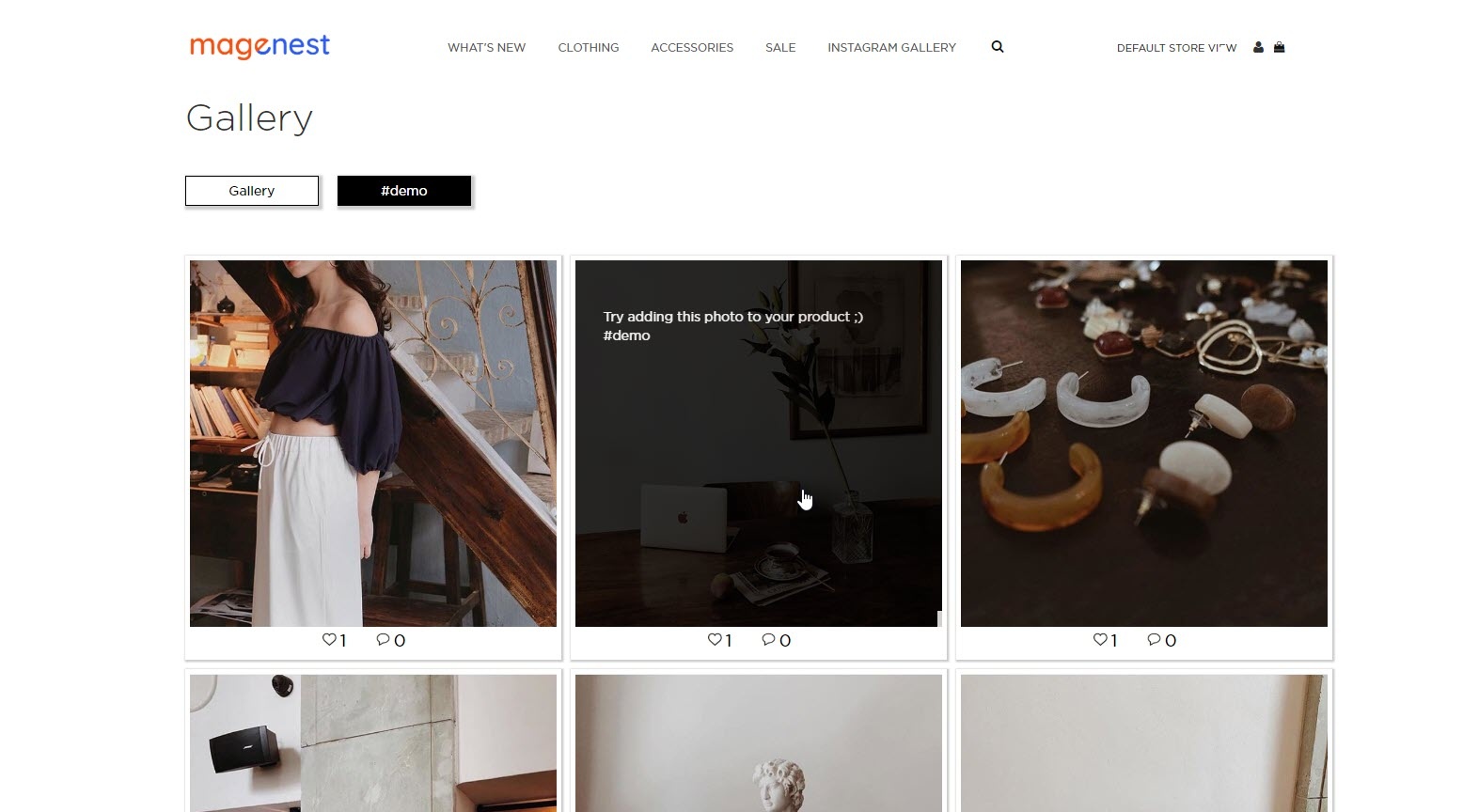
Gallery of your Instagram Photos
On the top menu bar, when you click on Instagram Gallery, it will display a gallery of all your Instagram photos.
When you hover on the photo, a caption window will slide from right to left and show the caption of the photo. Like(s) and comment(s) of the photos will be displayed under each one.
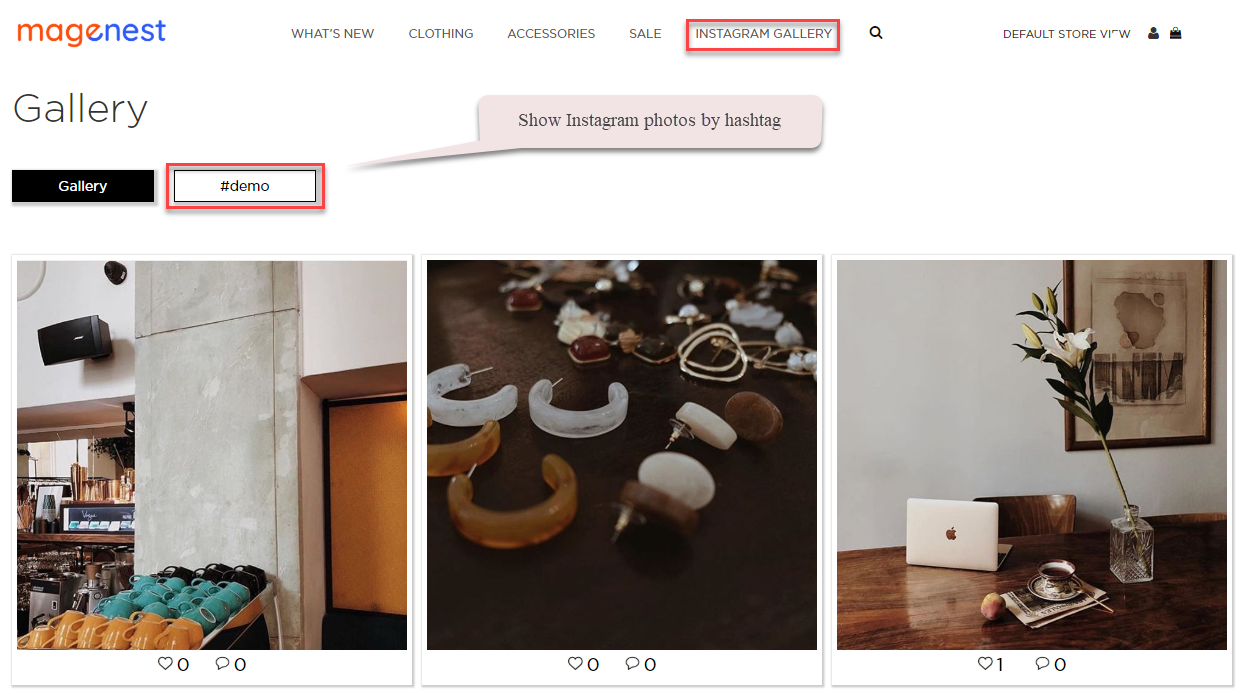
Gallery of Instagram photos by hashtags
When you choose a hashtag, it will display photos with that hashtag (collected from your Instagram's account).
Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service